環境
- windows10
- Laravel 8.x
- PHP 8.x
- VsCode
- gitbash 2.32.0.1
動作イメージ
PCもしくはスマホのカメラでバーコードを読み取る
↓
バーコード情報をもとに楽天APIから商品情報を取得
※バーコード読み取りについてはこちらの記事を参照ください
↓
画面上に商品情報を表示

設定手順
APIを使用するための準備
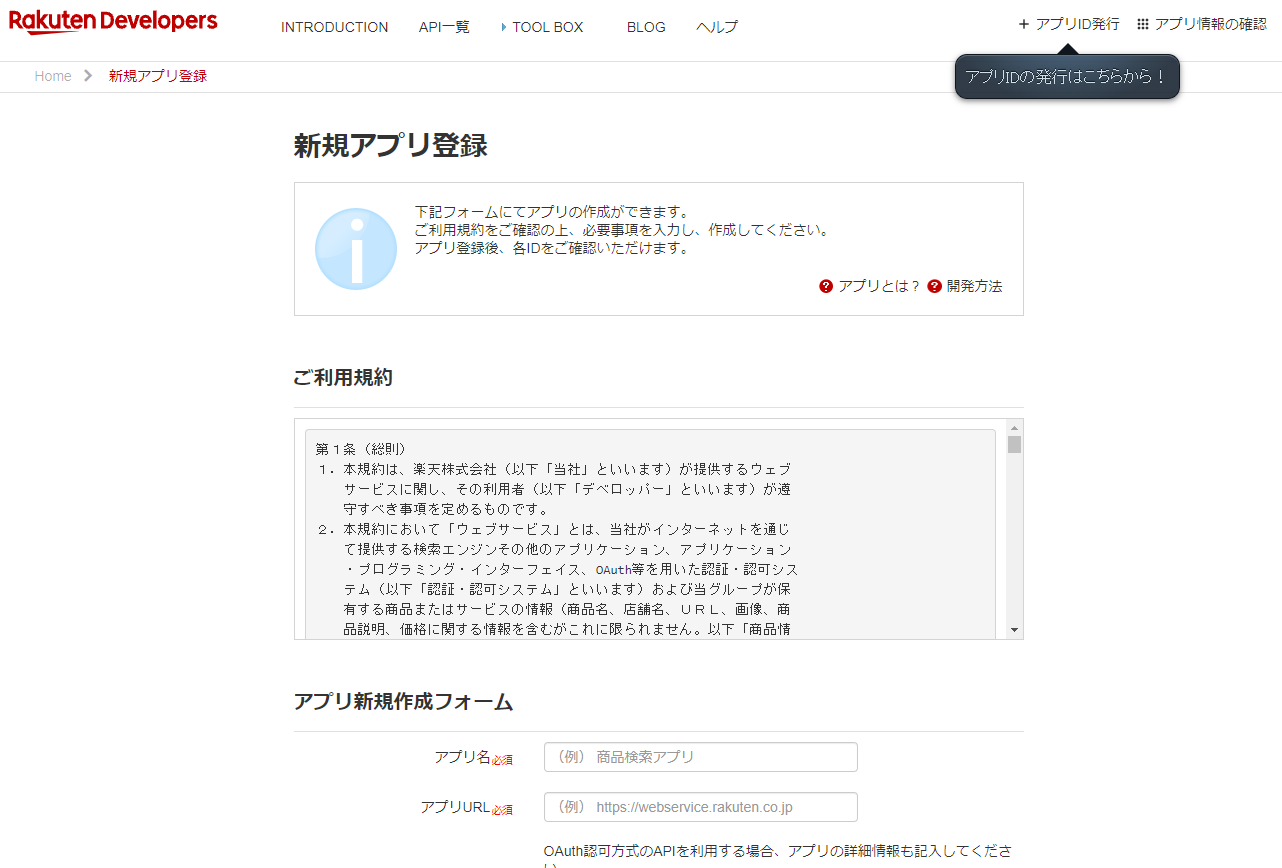
Rakuten Developersで、アプリIDを取得する
Rakuten Developersに楽天のアカウントのログインし、新規アプリ登録画面でアプリを登録し、アプリIDを取得できる

※なお、楽天市場商品検索APIは入力パラメーターにアプリIDを渡せばOKなので、トークンやアフィリエイトIDは不要
楽天SDKのインストール
composer require rakuten-ws/rws-php-sdk
composer install環境変数の設定
.envファイルに、取得したアプリIDを環境変数としてセットする
RAKUTEN_APPLICATION_ID=アプリIDconfig/app.phpで変数を読み込む
config/app.php
'rakuten_id' => env('RAKUTEN_APPLICATION_ID', false),コントローラーの作成
- sdk用のクラス、楽天商品用のクラスをコンストラクタでインジェクション
- 楽天市場の商品検索APIでは、バーコードでの検索等はないので、kerword検索を利用して実現する
- responseを楽天商品用のクラスに詰めてviewに返却
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use RakutenRws_Client;
use Zaico\Domain\RakutenItem\RakutenItem;
class RakutenProductSearchController extends Controller
{
/**
* Handle the incoming request.
*
* @param \Illuminate\Http\Request $request
* @return \Illuminate\Http\Response
*/
public function __invoke(
Request $request,
RakutenRws_Client $client,
RakutenItem $rakutenItem
) {
define('RAKUTEN_APPLICATION_ID', config('app.rakuten_id'));
$client->setApplicationId(RAKUTEN_APPLICATION_ID);
if (!empty($request->input('code'))) {
$response = $client->execute('IchibaItemSearch', [
//入力パラメーターはバーコード
'keyword' => $request->input('code'),
]);
if (!$response->isOk()) {
echo 'Error:' . $response->getMessage();
}
$results = [];
// TODO: 変換用のクラスを作ってきれいにする
foreach ($response->getData()['Items'] as $item) {
// コントローラのメソッドインジェクションしているのでRakutenItemをnewせず使用できる
$rakutenItem
->setName($item['Item']['itemName'])
->setUrl($item['Item']['itemUrl'])
->setImageUrl(
$item['Item']['mediumImageUrls'][0]['imageUrl']
);
array_push($results, $rakutenItem);
}
$rakutenItem = array_shift($results);
// TODO: APIドキュメントを読み込んで、もう少しきれいにデータを取得する(http://webservice.rakuten.co.jp/sdkapi/php/)
return view('welcome', compact('rakutenItem'));
}
}
}viewの作成
items.blade.php
- バーコードを読み取ると、inputタグのvalueにセットされる
- セットされたvalueをGETリクエストで/searchにパラメーターとして送る
- コントローラから返却された商品データを表示
<form method="GET" action="/search">
{{csrf_field()}}
<input id="code" type="text" value="" name="code">
<input type="submit" class="btn btn-primary" value="送信">
</form>
@isset($rakutenItem)
<a href="{{$rakutenItem->getUrl()}}">
<img src="{{$rakutenItem->getImageUrl()}}"alt="商品画像">
{{$rakutenItem->getName()}}
</a>
<input type="submit" value="登録">
@endisset
<script></script>
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
// const fetchProducts = async (code) => {
// await axios.get("/search", {
// params:{ "code" :code }
// })
// .then(res => console.log(res))
// .catch(err => console.error(err));
// }
Quagga.init({
inputStream: { type : 'LiveStream' },
decoder: {
readers: [{
format: 'ean_reader',
config: {},
multiple: false,
}]
}
}, (err) => {
if(!err) {
Quagga.start();
}
});
Quagga.onDetected((result) => {
const code = result.codeResult.code;
// fetchProducts(code);
document.getElementById("code").value= code;
});
</script>ルーティング
web.php
- /seachに来たら、RakutenProductSearchControllerを呼び出す
<?php
use App\Http\Controllers\RakutenProductSearchController;
use App\Http\Controllers\UserController;
use Illuminate\Support\Facades\Route;
/*
|--------------------------------------------------------------------------
| Web Routes
|--------------------------------------------------------------------------
|
| Here is where you can register web routes for your application. These
| routes are loaded by the RouteServiceProvider within a group which
| contains the "web" middleware group. Now create something great!
|
*/
Route::get('/search', RakutenProductSearchController::class);以上です。
まとめ
いかがでしたでしょうか。本記事では、Laravelで楽天APIを使用して商品検索を行う方法について紹介しています。手軽に使用できるAPIとして有名なので、ぜひポートフォリオ作成などの際に活用してみてください。



