言語仕様など全般
公式Doc
https://www.typescriptlang.org/docs
上記の公式docと併せて以下のドキュメントを読んでおけばまず間違いないですね!!
TypeScript Deep Dive
https://typescript-jp.gitbook.io/deep-dive/
サバイバルTypeScript
仕事ですぐに使えるTypeScript
https://future-architect.github.io/typescript-guide/index.html#
コーディングスタイル
Google TypeScript Style Guide
初めてコーディングする際は、手本となるものがないので、Googleの開発チームが定めているコーディング規約に沿っておけばとりあえず間違いなしですね。
https://google.github.io/styleguide/tsguide.html
プレイグラウンド
環境構築不要でブラウザ上でTypeScriptが試せたり、URLをほかの開発者と簡単に共有できる優れものです。
https://www.typescriptlang.org/
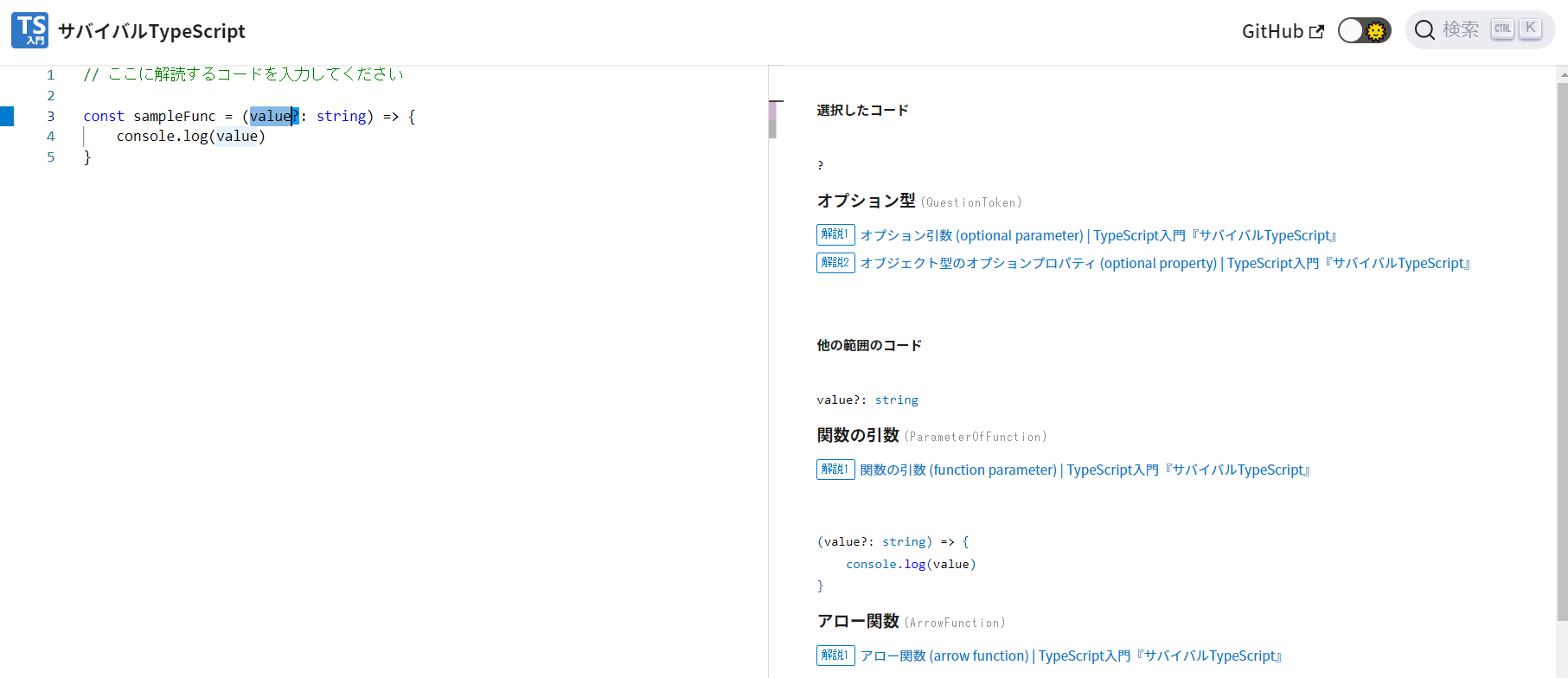
TypeScript解読アシスタント
上記で紹介したサバイバルTypeScriptに関連するツールです。左側に解読したいコードを張り付け、例えば、引数valueの後ろに付与されている"?"の調べ方がわからない場合でも、対象をダブルクリックすると、画面右側に用語の説明が表示されるという控えめに言って神ツールです。

https://typescriptbook.jp/code-reading-assistant
まとめ
いかがでしたでしょうか。本記事では、TypeScript学習にブクマ必須の有用サイト・ツールについて紹介しています。具体的には、基礎文法や言語仕様などがわかりやすく学べるチュートリアルサイトやコーディング規約、WEB上でTypeScriptが簡単に実行できるプレイグラウンドサイトについてです。





