Vercelでweb hook を作成
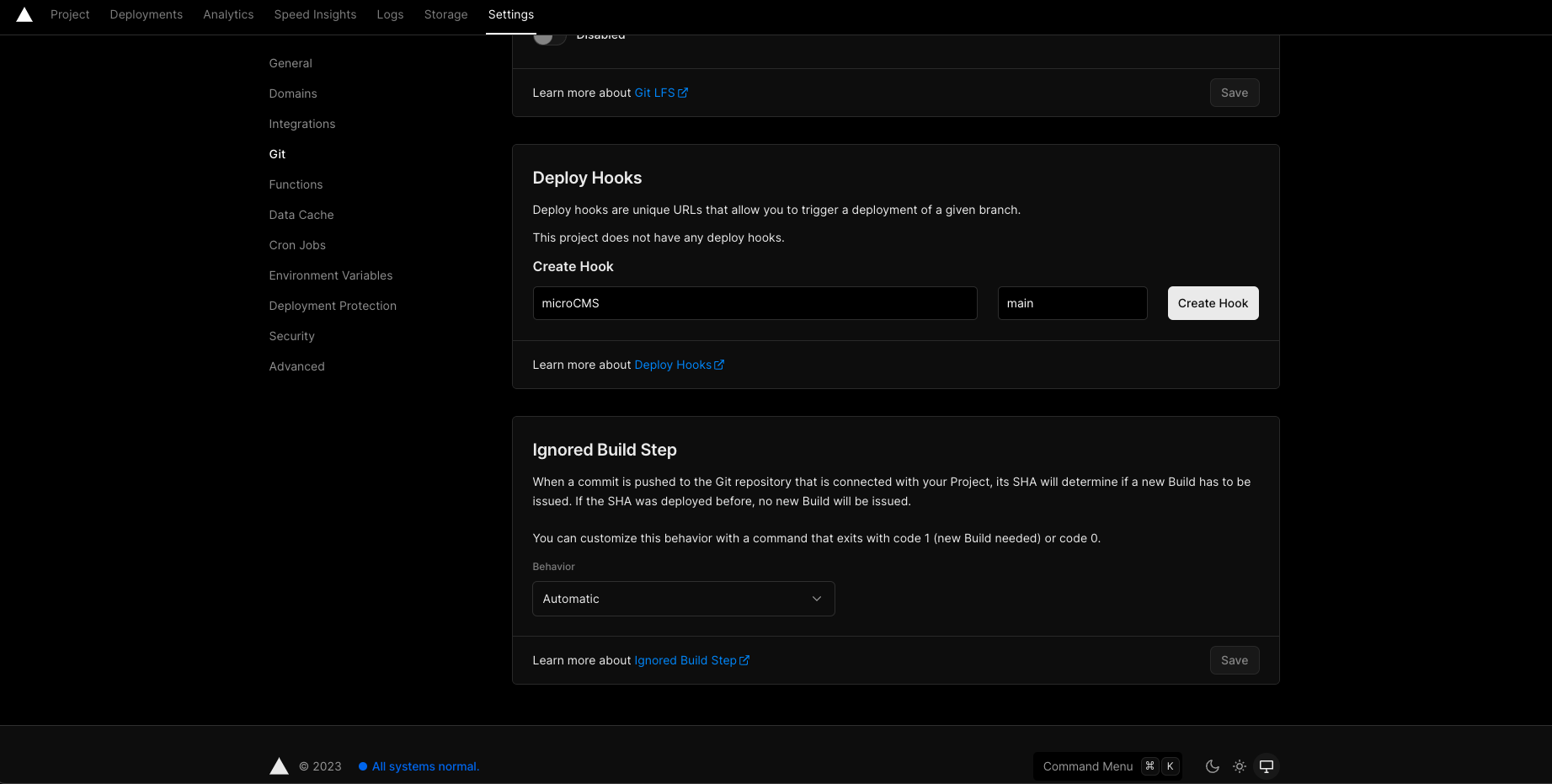
Vercel のダッシュボードから、対象のプロジェクトを開きSetting → Git → Deploy Hooksに進む。Create Hookの欄にそれぞれ microCMS / mainと入力

https://api.vercel.com/v1/integrations/deploy・・・のようなエンドポイントが生成されるのでこれをコピーする。
microCmsでwebhook登録
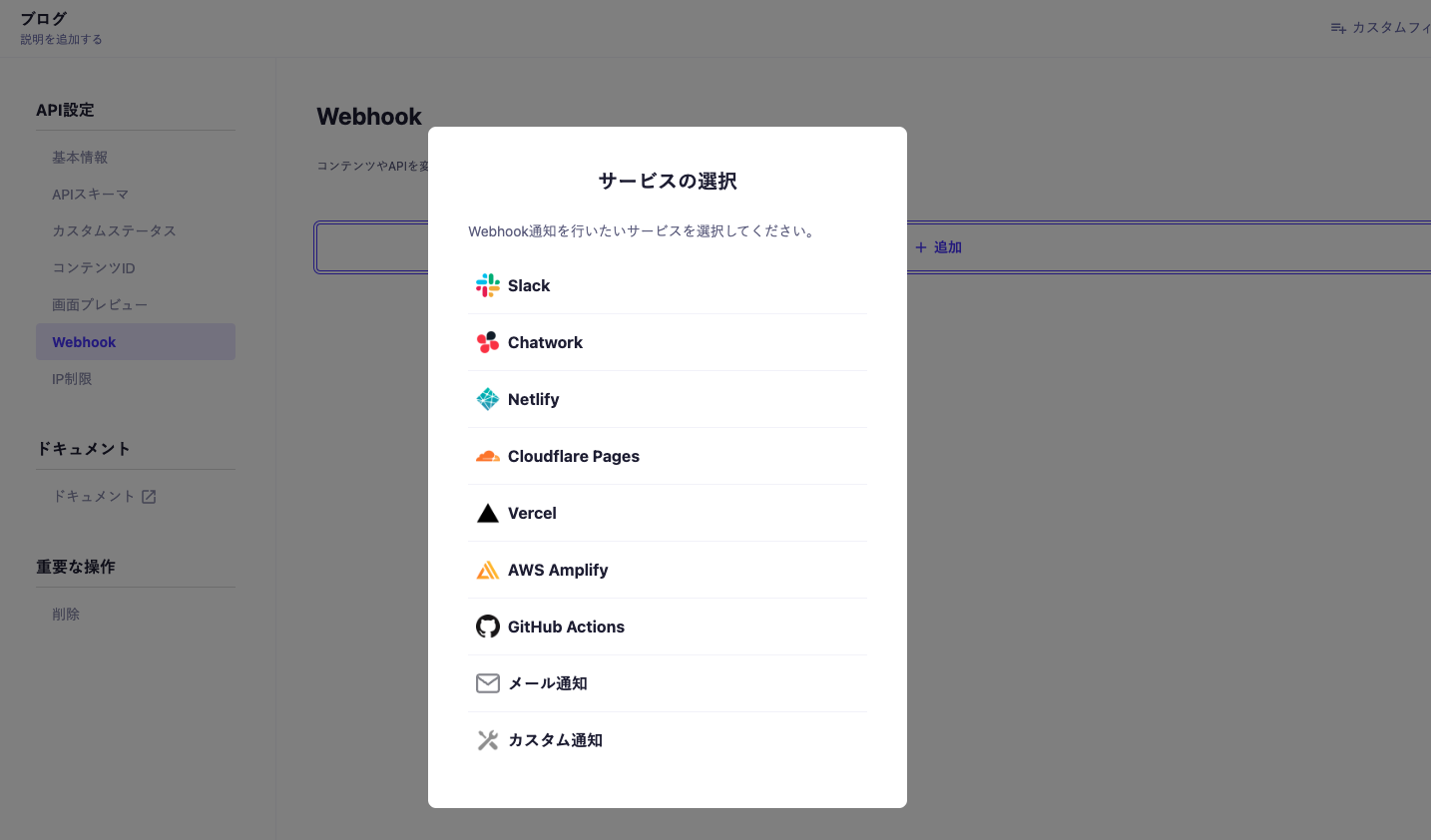
API 設定の Webhook に移動し追加ボタンをクリック

Vercelを選択

名称や先ほどコピーしたwebhookのurlなどを入力し、設定するをクリックすると完了。microcmsでのコンテンツ保存時等にvercelでビルドを走らせ、記事を最新に更新することができるようになりました。
まとめ
いかがでしたでしょうか。本記事では、microCMSで記事編集時など任意のタイミングで記事を自動更新する方法(Vercel使用)を紹介しています。SSGは高速なページ表示が可能ですが、それと引き換えにビルド時にしか記事が生成されないという欠点があります。本記事の設定を行うことでよりリアルタイム性を向上させることができますので、ぜひ参考にしてみてください。





