環境
- windows10
- DockerDesktop for Win 3.5.x
- React Developer Tools 4.21.0
- node v14.17.4
- npm 6.14.14
- React 17.0.1
- VsCode
- gitbash 2.32.0.1
前提知識
- Reactで描画されたページかつ、開発モードでビルドされている場合(Development Build)にブラウザ上でデバッグすることができるChorme拡張機能
- 下図の赤線の画像のように、赤い背景色でReactのアイコンが表示されていれば、デバッグ可能

基本的な使い方
コンポーネントの詳細を確認する
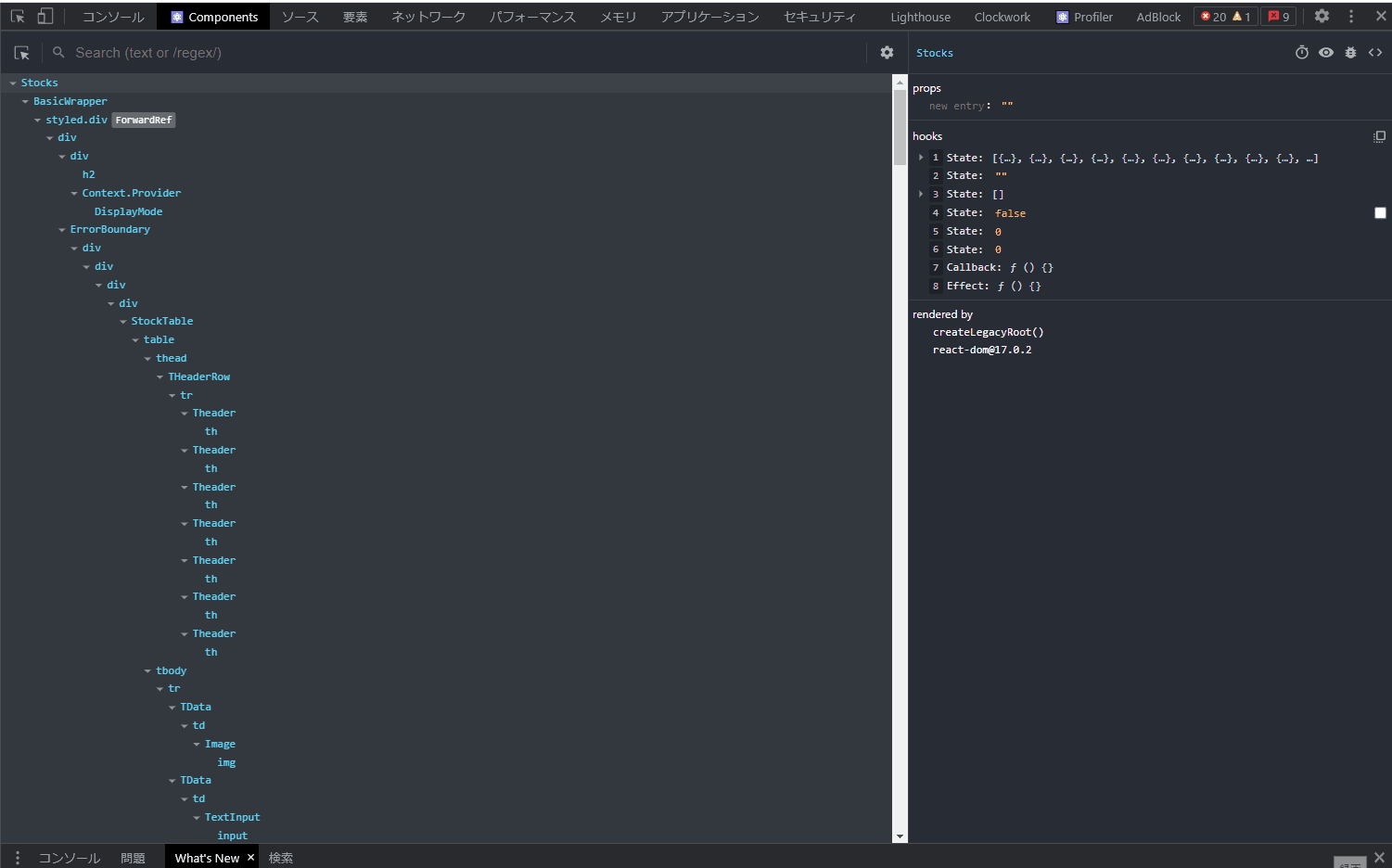
- ChormeのデベロッパーツールにComponentsタブが追加されているので、こちらから操作する
- 現在ブラウザで表示しているページのコンポーネント構成を確認できる
- また、個々のコンポーネントののpropsやstateなどが確認できる

デバッグする
- デバッグしたいコンポーネントを画面左から選択
- 画面左から<>マークを選択し、該当のコンポーネントのソースマップ箇所に移動する
- ブレークポイントを設定する(ブレークポイントを設定した行番号は緑色になる)
- ブラウザでブレークポイントを設定した箇所がレンダリングされるページを参照する
- 範囲 ➤ からスコープごとに出力内容が確認できる

以上です。これでcosole.logの記述から脱却できますね
まとめ
いかがでしたでしょうか。本記事では、ReactDevToolsを使用してReactAppをデバッグする方法について紹介しています。インストール方法も簡単で、シンプルな操作ですぐにデバッグが可能なので、開発効率を上げたいという方には、とてもおすすめです。



