事前準備
Eclipse IDEを使用する際、アノテーション(@)を使用してショートカットキー(ctrl + shift)でコードの保管が可能なのですが、Macのデフォルトのキーボードショットカットが優先されてしまうため、あらかじめ、デフォルトのショートカットを無効にしてあげます(IDE側のショートカットを変更してしまう方法でも問題ございません。)
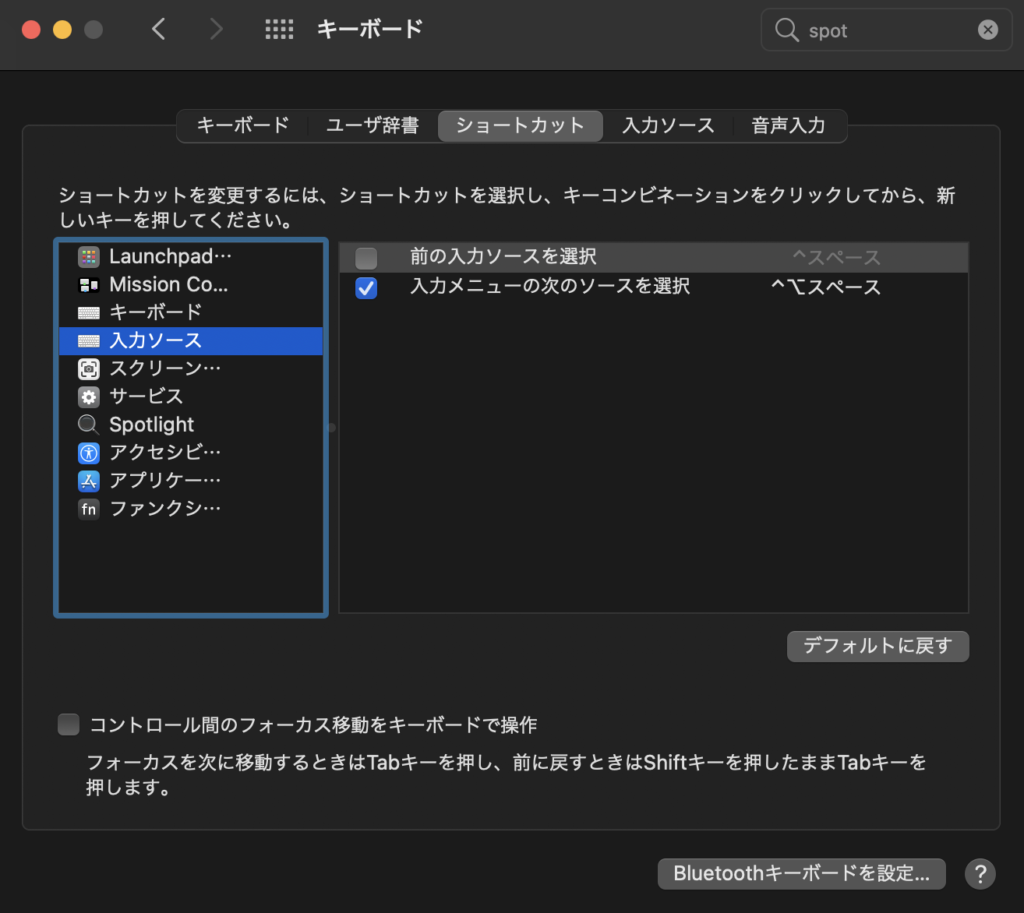
[システム環境設定(System Preference)] > [キーボード(Keybord)] > [ショートカット(Shortcuts)] > [入力ソース(Input Source)] と進み、[前の入力ソースを選択(Select the previous input source)]のチェックボックスを解除します。
これで設定は完了です。

新規プロジェクトを作成する
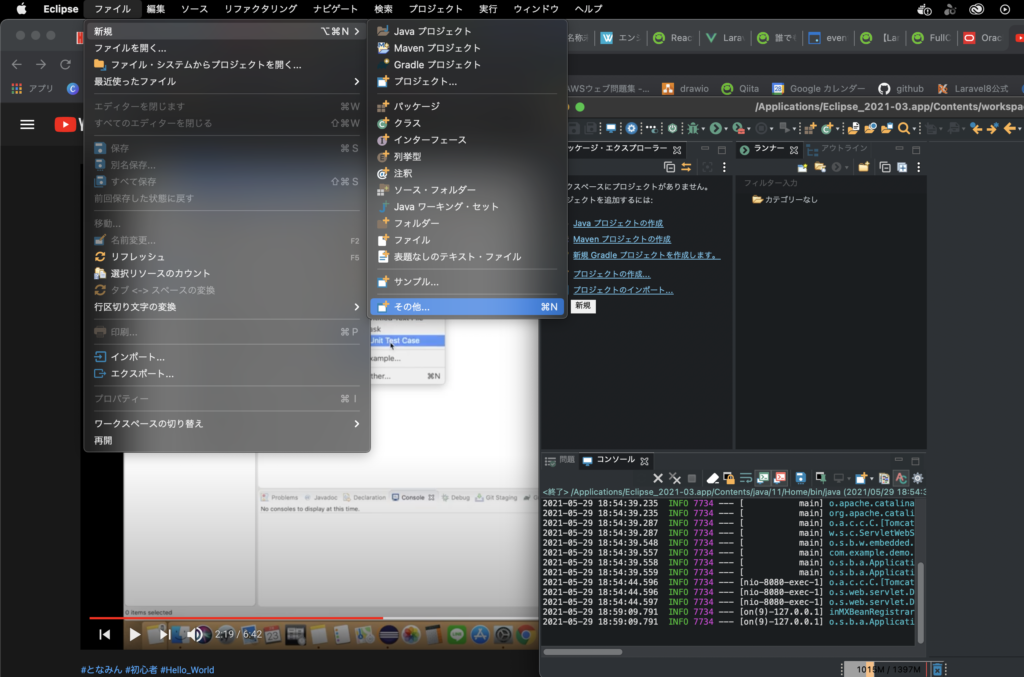
Eclipse IDEを起動し、ファイル ->新規->その他 へ進みます

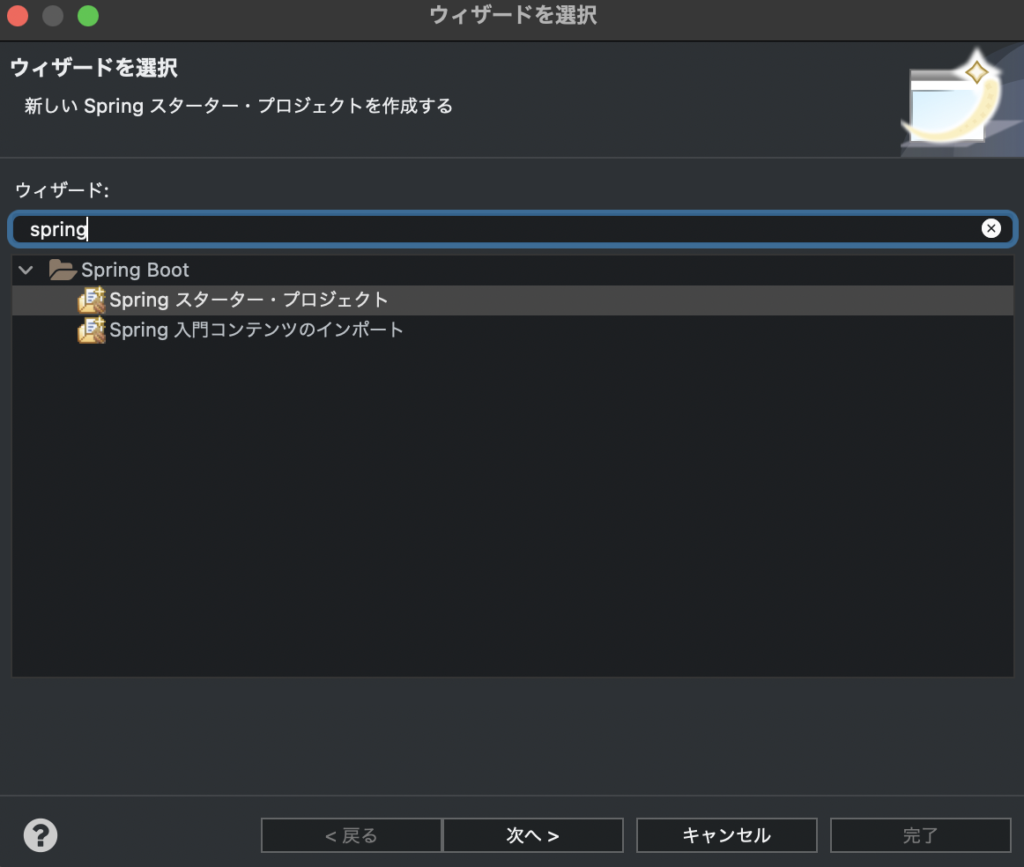
検索欄にspringと入力し、「Spring スターター・プロジェクト」を選択

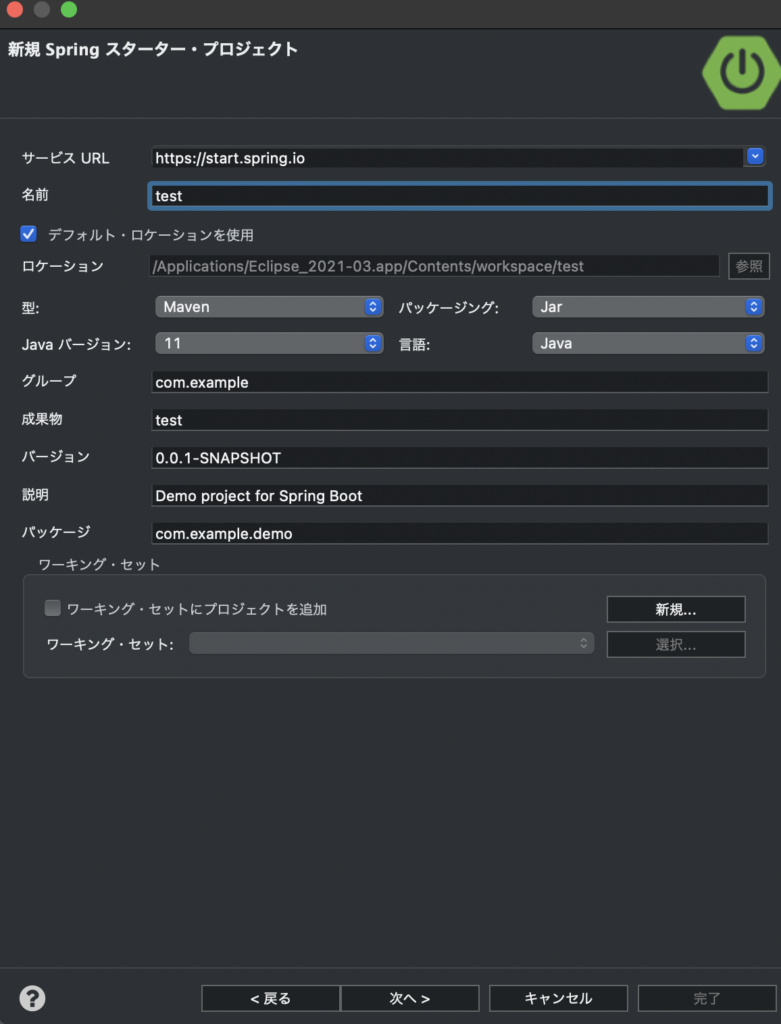
色々と設定項目がありますが、現段階ではデフォルトのままでOKです。(※名前はtestにしていますが、特に変更する必要はありません。)
次へを押します

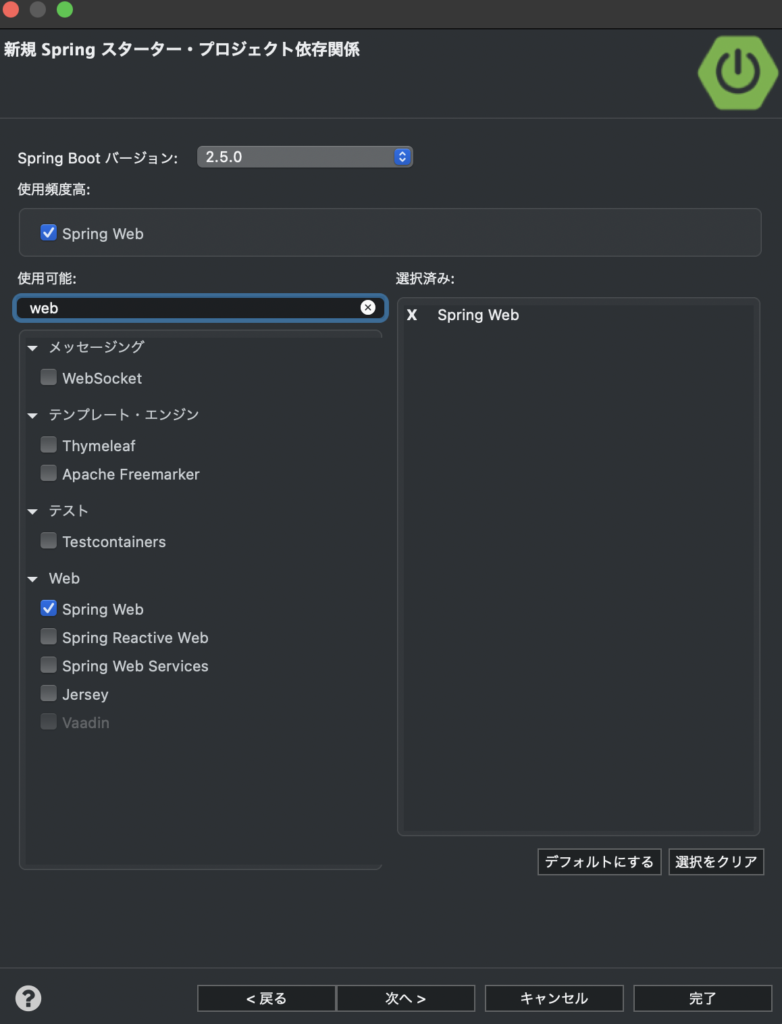
「web」と入力し、Spring web にチェックをつけ、完了をクリックします

コードを書いていく
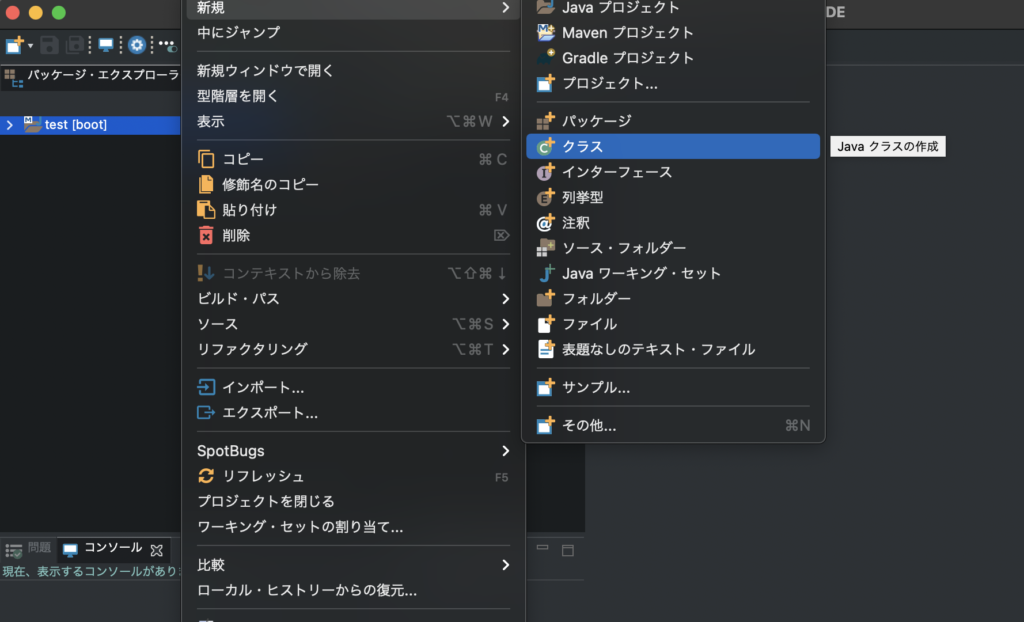
プロジェクトの上で右クリックの「新規->クラス」

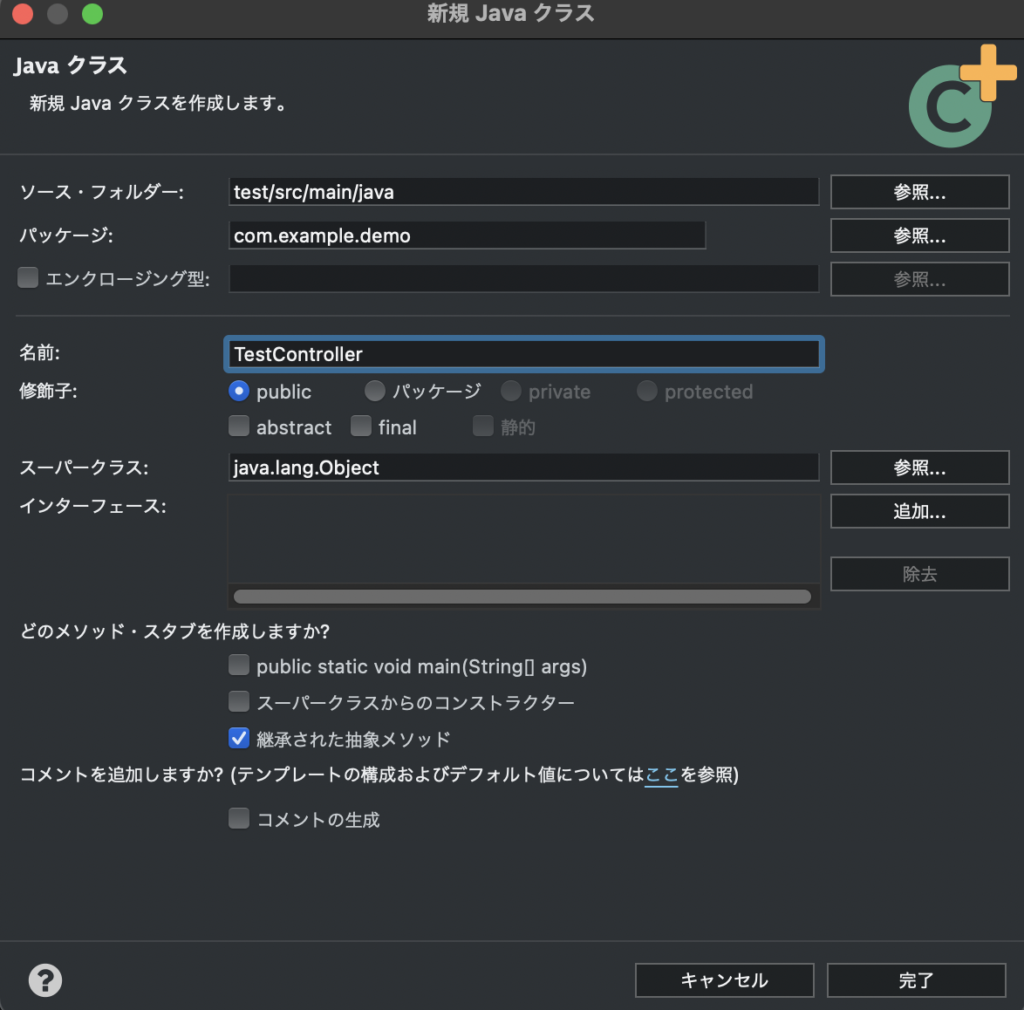
名前欄にクラス名(今回はTestController)を入力し、完了をクリック

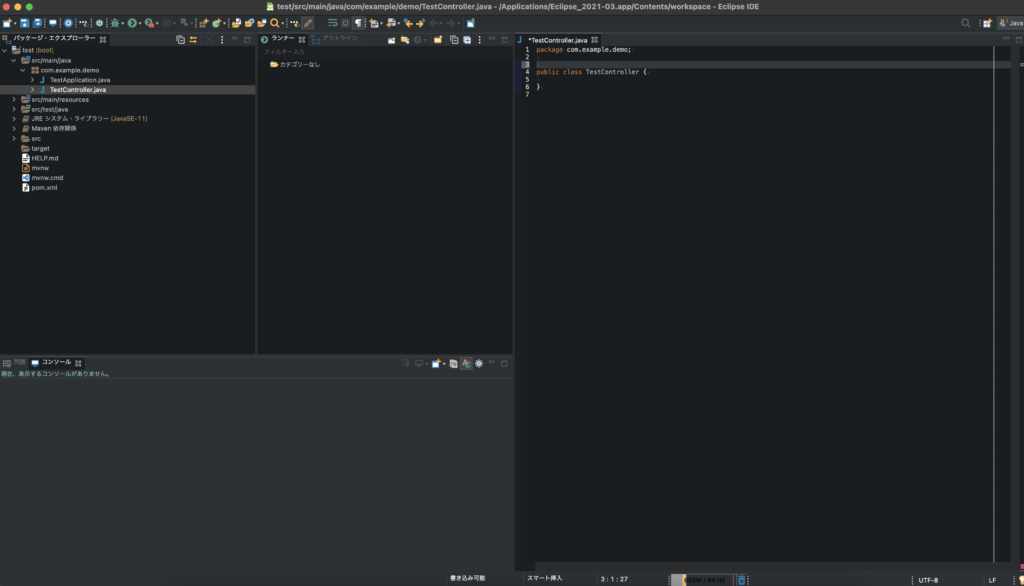
TestController.javaが作成される

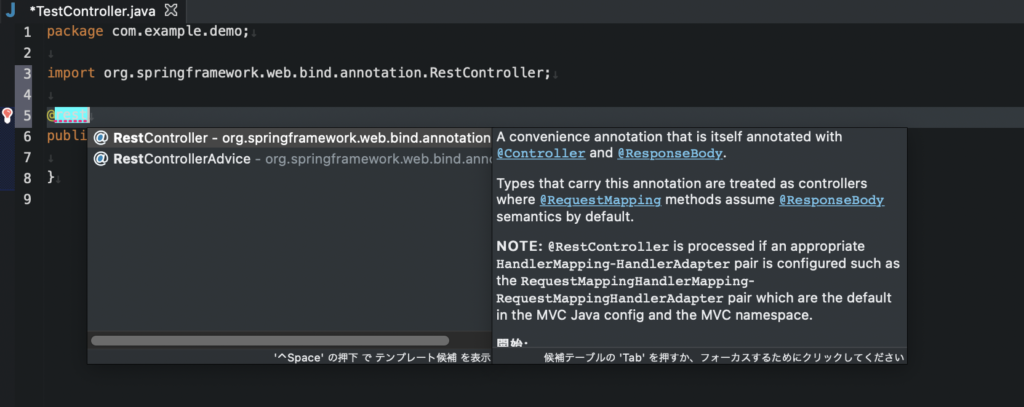
@restと入力し、ctrl + shiftを押すと@RestControllerがあるので、これを選択
@(アノテーション)は、クラスやメソッド、フィールドなどのプログラム要素に対して、プログラム的に意味づけを行うというものです
@Controllerは主にWebページ用のコントローラで使用。
Webページ用コントローラはJSPやテンプレートエンジンのViewに遷移してレスポンスのHTMLを生成するので、基本的にメソッドの戻り値はViewの遷移先を指定するのに使用する。
@RestControllerはJsonやXML等を返すWebAPI用のコントローラで使用。
こちらはViewに遷移しないのでメソッドの戻り値はレスポンスのコンテンツになる。

クラス内に、「Hello World」という文字を返すfunction(sample())を定義する
package com.example.demo;
import org.springframework.web.bind.annotation.RestController;
@RestController
public class TestController {
String sample () {
return "Hello World";
}
}@RequestMappingを使用して、ルーティングに対して実行するメソッドを定義します。
@RequestMappingは、Spring MVC のコントローラに付与して、リクエスト URL に対して、どのメソッドが処理を実行するか定義するアノテーション。
以下のように記載すると、URLでルート(/)にアクセスすると、sample()が実行される
package com.example.demo;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
@RestController
public class TestController {
@RequestMapping("/")
String sample () {
return "Hello World";
}
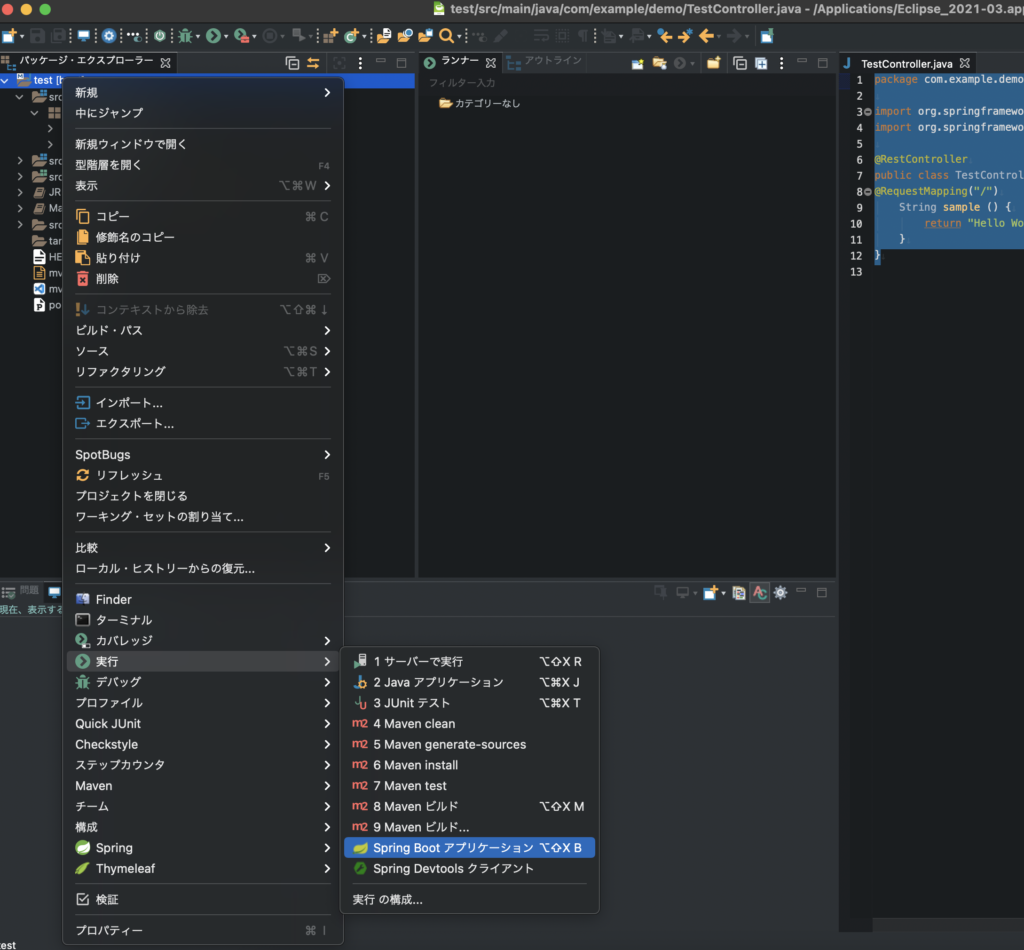
}プロジェクトの上で右クリック->実行->Spring boot アプリケーションを選択

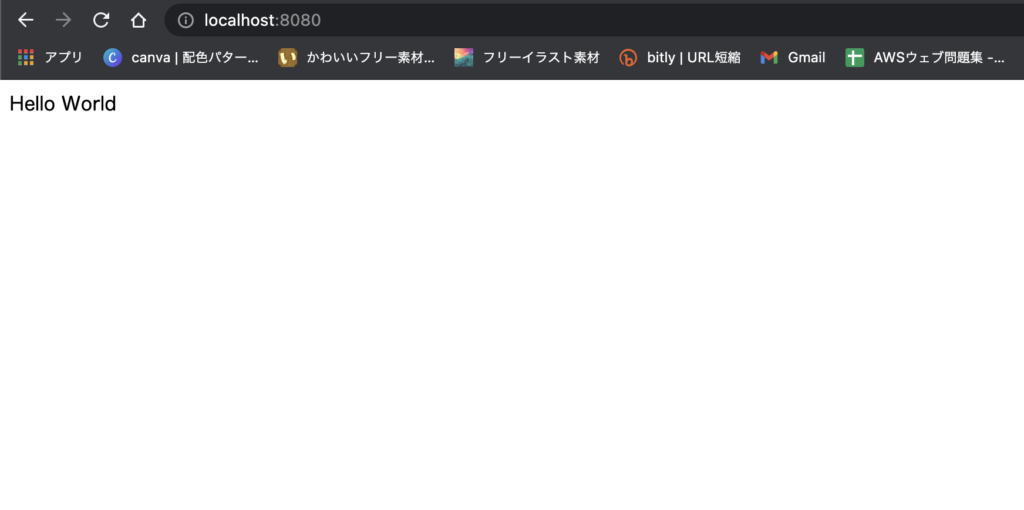
localhost:8080にアクセスして、Hello Worldが表示されていれば成功です。

まとめ
いかがでしたでしょうか。本記事では、Mac環境で、java(Spring)を使用してHello Worldする手順を説明しています。具体的には、IDE上でコード補完のショートカットを有効にするための事前準備や、新規プロジェクトの作成方法、基本的なコードの書き方について説明しています。



