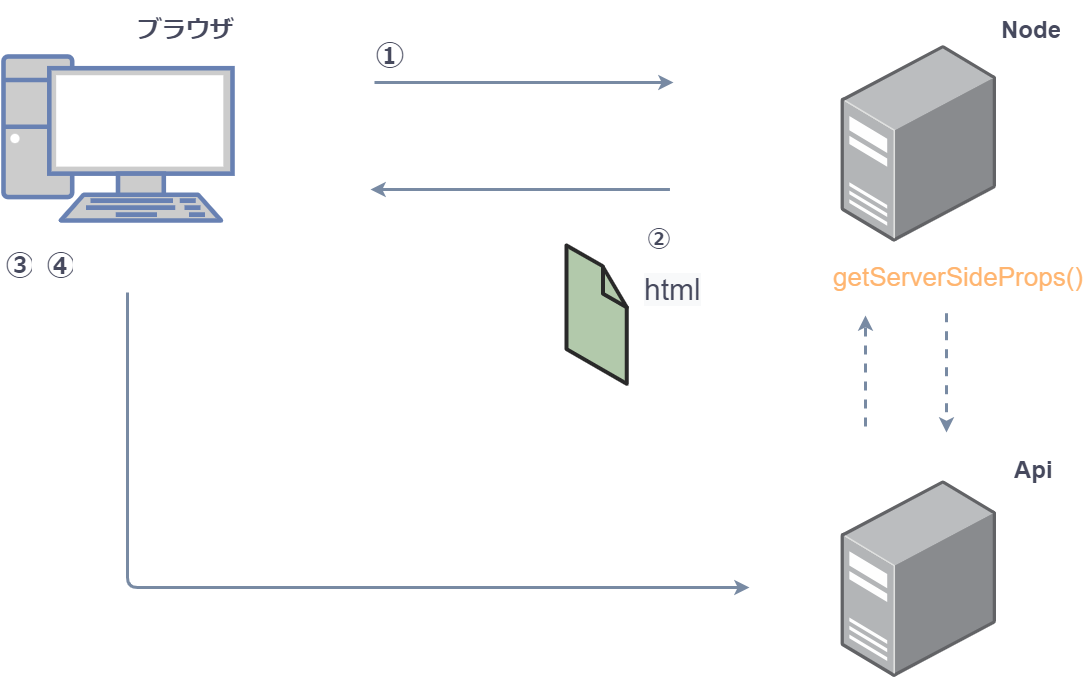
SSRのフロー
- ブラウザからサーバー(Node.js)へリクエスト
- サーバー(Node.js)でhtmlをレンダリングしてブラウザに返却
- 動的なデータが含まれる場合はgetServerSideProps()でApiサーバーリクエスト
- 動的なデータがない場合はhtmlをそのままブラウザに返却
- ブラウザでレンダリング(SSRとCSRのレンダリング結果の比較)し、レンダリング結果をマウント後、描画
- 副作用(useEffectなど)を実行 ※以降はCSR(クライアントサイドレンダリング)

Next.jsにおけるSSR
Next.jsでは、開発環境(npm run dev)ではデフォルトでSSRします。なので、htmlはサーバーでレンダリングされるので、ブラウザのJSを無効にしてもhtmlは表示可能です。(※cssは不可)。なお、SSGするには、npm buildして、npm run startする必要があります
SSRのメリット
- サーバー側でレンダリングするため、デバイスに依存しないパフォーマンスが保証される
- SSR を行なっているサイトは、検索エンジンで簡単にインデックスされるのでSEO評価が向上する
以上です。
まとめ
いかがでしたでしょうか。本記事では、図解でNextjsのサーバーサイドレンダリングのフローとメリットについて紹介しています。


