環境
- windows10
- DockerDesktop for Win 3.5.x
- node 14.17.4 or 16.13.1
- npm 6.14.14 or 8.1.2
- React 17.0.1
- VsCode
- gitbash 2.32.0.1
本記事では、便利なカレンダーライブラリであるFullCalendarをの基本的な使い方をご紹介しています。リッチなカレンダーが簡単に作成できるほか、jsのDateオブジェクトや日付の計算方法なども合わせて学ぶことができます。
インストール
公式ドキュメントのReactでのインストール方法の流れに沿って説明します。
npm install --save @fullcalendar/react @fullcalendar/daygridカレンダーの生成
ビューを提供する少なくとも 1 つのプラグインを使用して、カレンダーを初期化し生成する
※viewを提供するプラグインについてはこちらを参照ください
CalendarData.jsx
import React, { useCallback, useState, useEffect } from "react";
import FullCalendar from "@fullcalendar/react";
import dayGridPlugin from "@fullcalendar/daygrid";
const CalendarData = (props) => {
return (
<FullCalendar
plugins={[dayGridPlugin]}
initialView="dayGridMonth"
locale="ja" // 日本語化
events={[
{ title: "event 1", start: "2021-06-01" },
// endに指定した日付は含まないので注意
{ title: "event 2", start: "2021-06-03", end: "2021-06-05" },
{
title: "event 3",
start: "2021-06-07T10:00:00", // 時間を指定するときはISO 8601の形式で。
},
]}
/>
);
};
export default CalendarData;<ISO 8601について>
日付や時間の情報をやり取りするフォーマットのうち、
APIなどで利用するのにシンプルで分かりやすいものが ISO 8601 です。
Format | Time zone | Sample | Sample2 |
|---|---|---|---|
yyyy-MM-ddTHH:mm:ss | 日本標準時(JST) | 2014-10-10T13:50:40+09:00 | 20141010T135040+0900 |
~ | 協定世界時(UTC) | 2014-10-10T04:50:40Z | 20141010T045040Z |
使い方
公式ドキュメント
イベントデータ
イベントデータには最低限、titleとstartのプロパティがあれば足り、ライブラリで定義されているプロパティ以外を含めても問題なく動作します。
- 1つの予定(複数日に跨る予定の場合も同様)はeventというオブジェクト単位で扱われる
- カレンダーはeventが複数集まったevents(配列)によって構成される
- eventオブジェクトの中身は日付やイベントのタイトルなどのプロパティを持っている
<FullCalendar
events={[
{ title: "event 1", start: "2021-06-01" }, // endは省略可
{ title: "event 2", start: "2021-06-03", end: "2021-06-05" }, // endに指定した日付は含まないので注意
{
title: "event 3",
start: "2021-06-04T10:00:00", // 時間を指定するときはISO 8601
},
]}
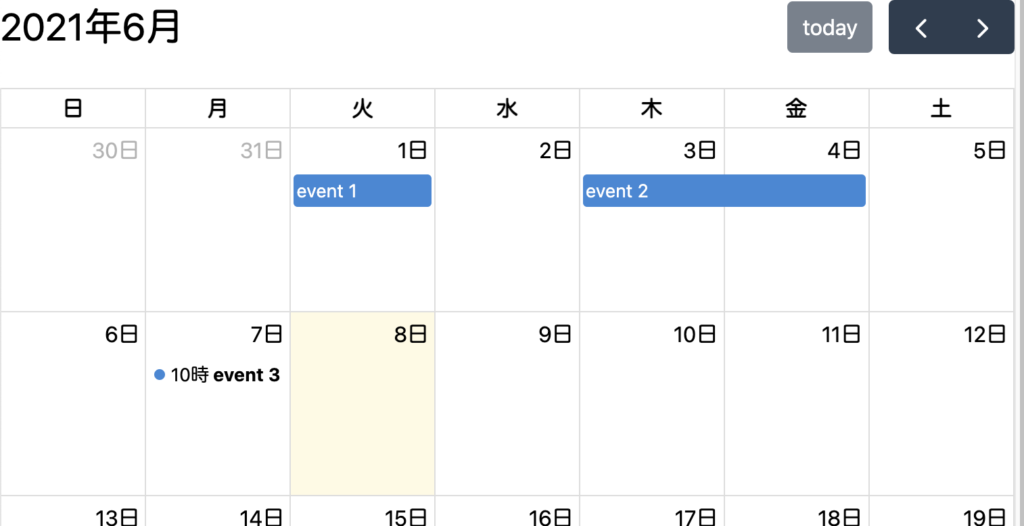
/>カレンダーの表示

イベントデータの操作
コールバックと呼ばれるイベントリスナーを設定することができます。
主要なものをいくつか記載しますが、詳細は公式ドキュメントを参照ください
コールバックにより、処理が実行されるとさまざまな情報(クリックしたデータの日付情報等)を受け取ることができます。
- eventClick
- eventDrop
- dateClick
- select
eventClick
登録済みのイベントをクリックした時の処理。eventClickInfoを受け取ることができます
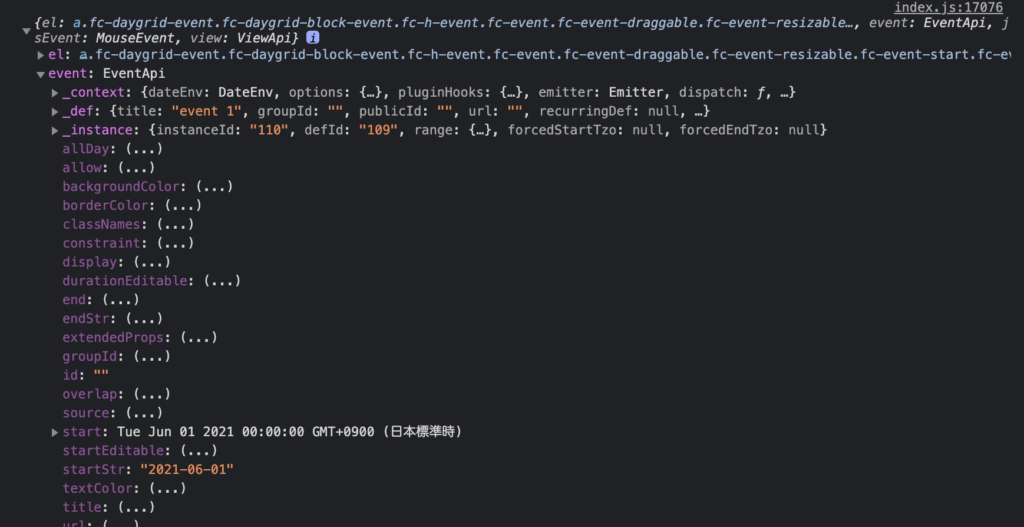
<eventClickInfoの中身>
eventClickInfo.event.startStr とすれば、"20201-06-01"という日付情報が取得できる

eventDrop
登録済みのイベントを移動した時の処理。eventDropInfoを受け取ることができます。
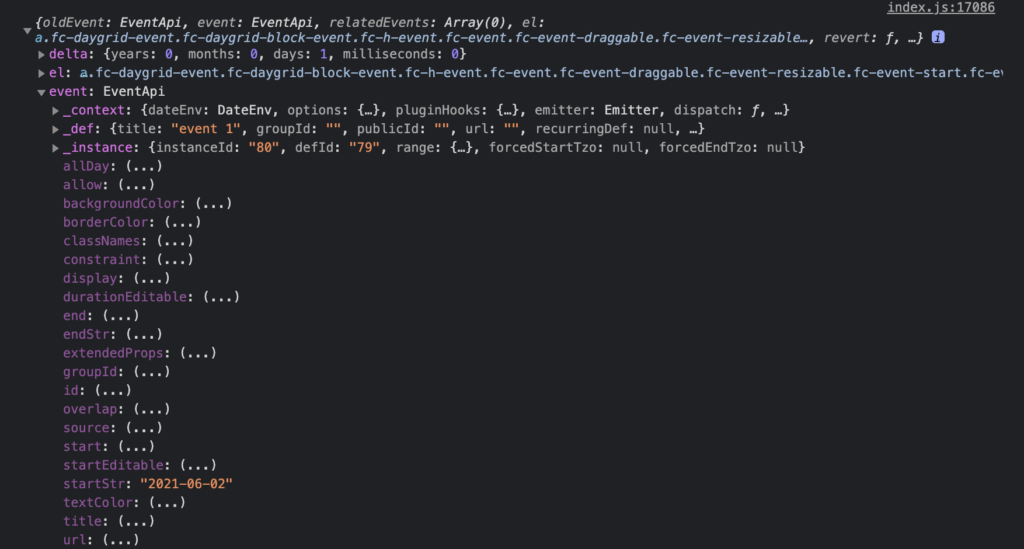
<eventDropInfoの中身>

dateClick
カレンダーの日付部分をクリックした時の処理。dateClickInfoを受け取ることができます。
※これを使用するためには、データのやり取り(クリックアクションでデータをゲットするなど)interactionプラグインをインストールして、読み込む必要がある。
npm install @fullcalendar/interactionCalendarData.jsx
import React, { useCallback, useState, useEffect } from "react";
import FullCalendar from "@fullcalendar/react";
import dayGridPlugin from "@fullcalendar/daygrid";
import interactionPlugin from "@fullcalendar/interaction";
const CalendarData = (props) => {
return (
<FullCalendar
plugins={[dayGridPlugin]}
initialView="dayGridMonth"
locale="ja" // 日本語化
events={[
{ title: "event 1", start: "2021-06-01" },
// endに指定した日付は含まないので注意
{ title: "event 2", start: "2021-06-03", end: "2021-06-05" },
{
title: "event 3",
start: "2021-06-07T10:00:00", // 時間を指定するときはISO 8601の形式で。
},
]}
/>
);
};
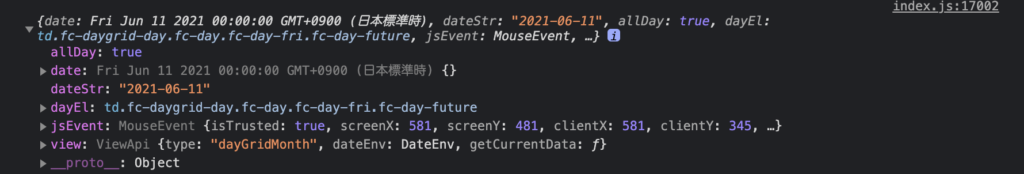
export default CalendarData;<dateClickInfoの中身>
dateClickInfo.dateStrとすると、"2021-06-11"などの日付情報が取得できる

select
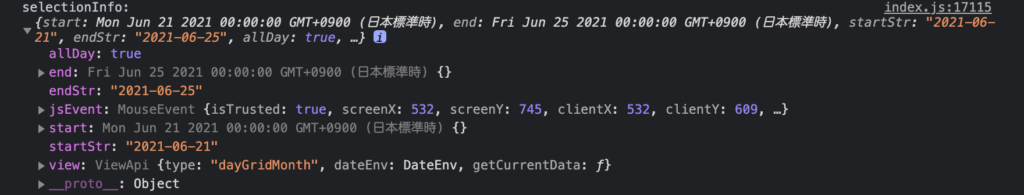
日付/時刻の選択が行われたときにトリガーされる処理です。selectionInfoを受け取ることができます。
※これを使用するためには、以下のようにselectable="true"を設定する必要があります。(参照)
CalendarData.jsx
import React, { useCallback, useState, useEffect } from "react";
import FullCalendar from "@fullcalendar/react";
import dayGridPlugin from "@fullcalendar/daygrid";
import interactionPlugin from "@fullcalendar/interaction";
const CalendarData = (props) => {
return (
<FullCalendar
plugins={[dayGridPlugin, interactionPlugin]}
initialView={props.initialView}
locale="ja"
// 登録済みのイベントの配列
events={[
{ title: "event 1", start: "2021-06-01" },
{ title: "event 2", start: "2021-06-03", end: "2021-06-05" },
{
title: "event 3",
start: "2021-06-07T10:00:00", // 時間を指定するときはISO 8601の形式で。
},
]}
selectable="true"
select={props.selectDateByDragAndDrop}
/>
);
};
export default CalendarData;dateClickも日付を選択するとトリガーされますが、selectは日付の選択 + 日付の反映選択(ドラッグ)の際にもトリガーされます。
※ちなみに、selectもdateClickも設定している場合に日付の選択をするとどちらもトリガーされます。
<selectionInfoの中身>
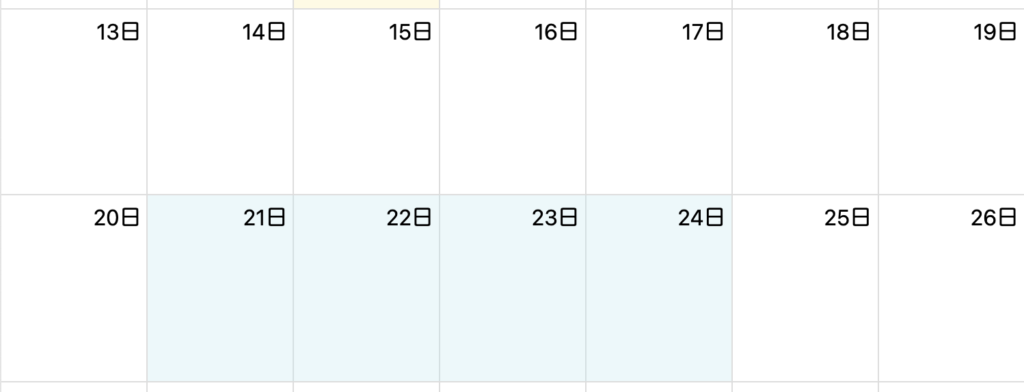
複数日付を選択すると、ちゃんと取得できる。

<複数日付の選択(水色部分)>

まとめ
いかがでしたでしょうか。本記事では、便利なカレンダーライブラリであるFullCalendarをの基本的な使い方をご紹介しています。具体的には、インストール方法からReactでのカレンダーの生成方法、イベントオブジェクトの概念や基本的なイベントリスナーの種類と使い方について解説しています。


