要約
Sublime TextでMarkdownファイルをプレビューするには、Markdown Previewプラグインをインストールする方法が最もシンプルで効果的である。Package Controlを使えば3分程度で設定が完了し、ブラウザ上でMarkdownのHTML変換結果を即座に確認できるようになる。
対象読者: Sublime Textを使用しているMarkdown初心者〜中級者
検証環境: Sublime Text 4 Build 4169、Markdown Preview 3.5.0(2025年11月時点)
この記事を読むことで得られるメリット
この記事を読むことで以下のことが分かる:
- Markdown Previewプラグインのインストール方法(Windows/Mac両対応)
- Markdownファイルをブラウザでプレビューする手順
- 便利なショートカットキーの設定方法
- よくあるトラブルの解決法
この記事を読むのにかかる時間
約5分
環境
動作確認環境:
- Windows 10/11
- macOS Monterey 12.0.1以降
- Sublime Text 4 Build 4169
- Markdown Preview 3.5.0
前提条件:
- Sublime Textがインストール済みであること
- Package Controlがインストール済みであること(未インストールの場合は後述)
Markdown Previewとは
Markdown Previewは、Sublime Text用のプラグインで、編集中のMarkdownファイルをHTMLに変換してブラウザ上でプレビューできる機能を提供する。

主な機能:
- MarkdownをHTMLに変換してブラウザで表示
- GitHub FlavoredMarkdown(GFM)に対応
- シンタックスハイライト対応
- リアルタイムプレビュー
メリット:
- 視覚的に確認しながら編集できる
- HTMLの表示崩れを事前にチェックできる
- ブログやドキュメント作成の効率が向上
Package Controlのインストール(未インストールの場合)
Markdown PreviewをインストールするにはPackage Controlが必要である。既にインストール済みの場合はこのステップをスキップして次に進む。
インストール手順
- Sublime Textを開く
Ctrl + Shift + P(Windows)またはCmd + Shift + P(Mac)でコマンドパレットを開くInstall Package Controlと入力して選択- インストール完了まで数秒待つ
- 「Package Control was successfully installed」と表示されれば完了
または、公式サイト(https://packagecontrol.io/installation)から手動でインストールすることも可能である。
Markdown Previewのインストール手順
ステップ1: Package Controlを開く
- Sublime Textを開く
Ctrl + Shift + P(Windows)またはCmd + Shift + P(Mac)を押下- コマンドパレットが表示される
ステップ2: Install Packageを選択
Package Control: Install Packageと入力- 候補から
Package Control: Install Packageを選択 - パッケージリストの読み込みが開始される(数秒〜数十秒かかる場合がある)
ステップ3: Markdown Previewを検索してインストール
- パッケージリストが表示されたら
Markdown Previewと入力 - 候補から
Markdown Previewを選択 - インストールが自動的に開始される
- インストール完了後、ステータスバーに完了メッセージが表示される
所要時間: 約2〜3分
Markdown Previewの使い方
基本的な使い方
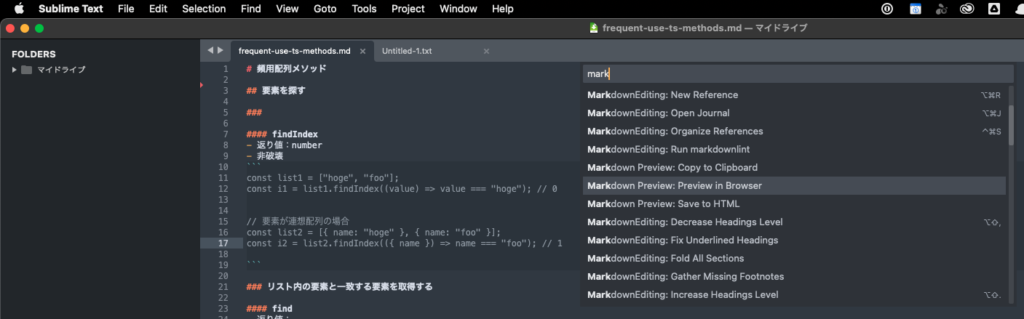
- Sublime TextでMarkdownファイル(
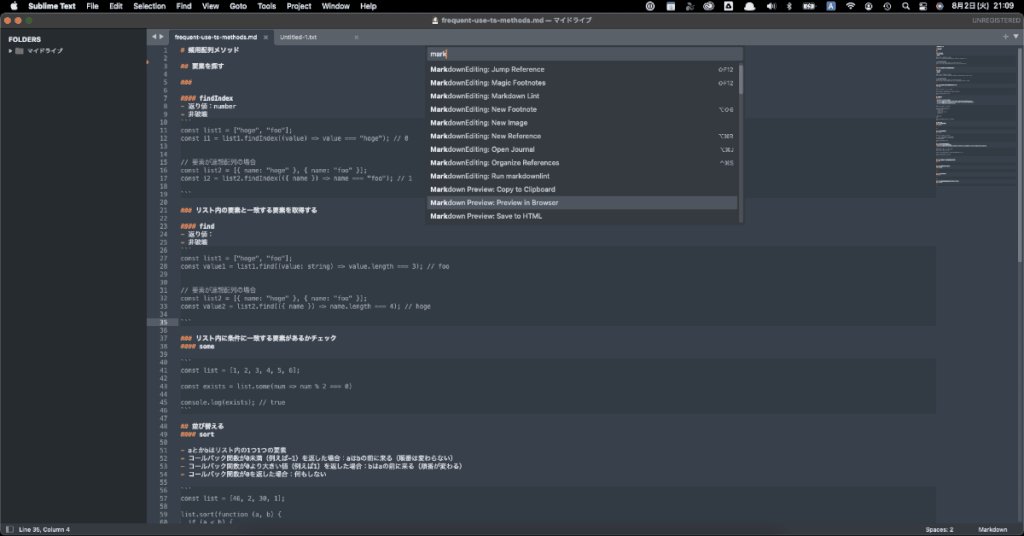
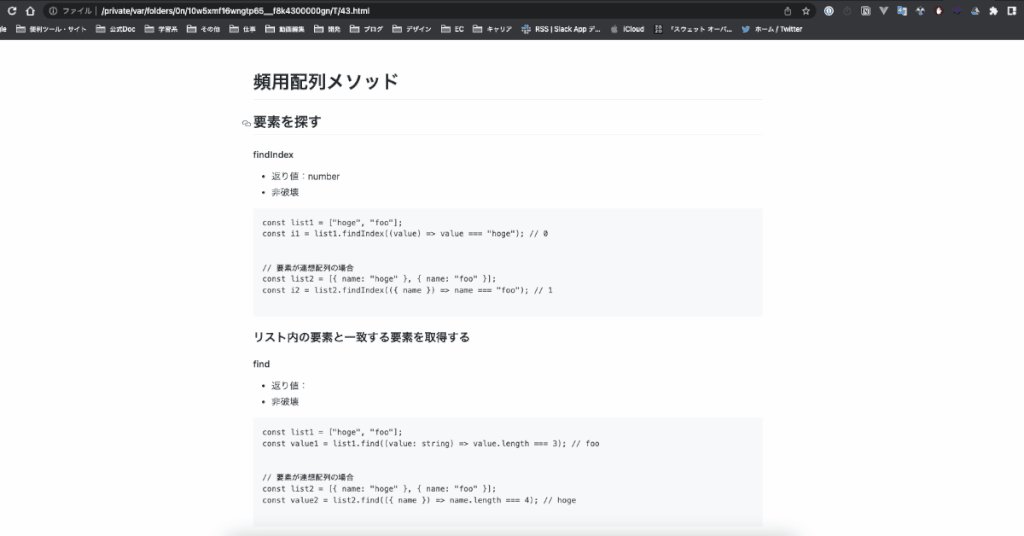
.md)を開く Ctrl + Shift + P(Windows)またはCmd + Shift + P(Mac)を押下Markdown Preview: Preview in Browserと入力して選択- デフォルトブラウザが起動し、HTML変換されたMarkdownが表示される
プレビュー方式の選択
Markdown Previewには2つのプレビュー方式がある:
1. Preview in Browser(ブラウザでプレビュー)
- HTMLファイルを生成してブラウザで表示
- 最も一般的な方法
- コマンド:
Markdown Preview: Preview in Browser

2. Export HTML(HTMLエクスポート)
- HTMLファイルを保存
- 静的HTMLファイルとして出力したい場合に使用
- コマンド:
Markdown Preview: Export HTML in Sublime Text
ショートカットキーの設定
頻繁にプレビューを使用する場合は、ショートカットキーを設定すると便利である。
設定手順:
Preferences→Key Bindingsを開く- 右側のユーザー設定ファイルに以下を追加:
[
{
"keys": ["alt+m"],
"command": "markdown_preview",
"args": {
"target": "browser",
"parser": "markdown"
}
}
]
- ファイルを保存
- 以降、
Alt + Mでプレビューが開くようになる
ショートカットキーのカスタマイズ:
"keys": ["alt+m"]の部分を任意のキーに変更可能- 例:
"keys": ["ctrl+alt+p"]など
GitHub Flavored Markdown(GFM)の有効化
GitHubのMarkdown記法を使用する場合は、GFMパーサーを有効にすると便利である。
設定手順:
Preferences→Package Settings→Markdown Preview→Settingsを開く- 右側のユーザー設定に以下を追加:
{
"enable_autoreload": true,
"parser": "github"
}
- ファイルを保存
これにより、GitHubスタイルのMarkdown(タスクリスト、テーブル、打ち消し線など)が正しくプレビューされる。
トラブルシューティング
プレビューが表示されない
原因1: Package Controlが正しくインストールされていない
対処法:
Preferences→Package Controlが存在するか確認- 存在しない場合は、Package Controlを再インストール
原因2: ブラウザが起動しない
対処法:
- デフォルトブラウザが正しく設定されているか確認
- Sublime Textを再起動して再度試す
原因3: パッケージのインストールが完了していない
対処法:
Preferences→Package Control→List Packagesを開くMarkdown Previewがリストにあるか確認- ない場合は再インストールする
日本語が文字化けする
原因: 文字エンコーディングの設定が不適切
対処法:
- Markdownファイルを開く
File→Save with Encoding→UTF-8を選択- ファイルを保存し直す
- 再度プレビューを実行
CSSが適用されない・スタイルがおかしい
対処法:
カスタムCSSを適用する場合は、以下の設定を追加する:
Preferences→Package Settings→Markdown Preview→Settingsを開く- 以下を追加:
{
"css": ["path/to/your/custom.css"]
}
- CSSファイルのパスを絶対パスで指定
プレビュー時に古い内容が表示される
原因: ブラウザのキャッシュが残っている
対処法:
- ブラウザのキャッシュをクリア(
Ctrl + F5またはCmd + Shift + R) - Sublime Textでファイルを保存し直す
- 再度プレビューを実行
よくある質問(FAQ)
Q1: Markdown Previewは無料で使えるか?
A: はい、完全に無料で使用できる。オープンソースプロジェクトとして公開されており、商用利用も可能である。
Q2: リアルタイムプレビューは可能か?
A: Markdown Preview単体ではリアルタイムプレビュー(自動更新)には対応していない。ファイルを保存するたびにプレビューコマンドを実行する必要がある。リアルタイムプレビューが必要な場合は、別のプラグイン(Markdown Live Previewなど)の使用を検討するとよい。
Q3: プレビューのテーマを変更できるか?
A: はい、カスタムCSSを適用することで外観をカスタマイズできる。GitHub風、Qiita風など、好みのスタイルを適用可能である。
Q4: 他のMarkdownプレビュープラグインとの違いは?
A: Markdown Previewは最もシンプルで軽量なプラグインである。高度な機能(リアルタイムプレビュー、分割画面表示など)が必要な場合は、MarkdownEditingやOmniMarkupPreviewerなどの選択肢もある。
Q5: Windows/Macで動作に違いはあるか?
A: 基本的な機能は同じだが、ショートカットキーが異なる(CtrlがCmdになる)。それ以外の使い方は両OS共通である。
Q6: インストール後にSublime Textの再起動は必要か?
A: 通常は不要である。パッケージのインストール完了後、すぐに使用できる。ただし、正しく動作しない場合は再起動を試すとよい。
その他の便利な設定
自動保存時にプレビューを更新
ファイル保存時に自動的にプレビューを更新する設定:
{
"enable_autoreload": true
}
これを有効にすると、ブラウザのプレビューページが自動的にリロードされる。
プレビュー時のパーサーを指定
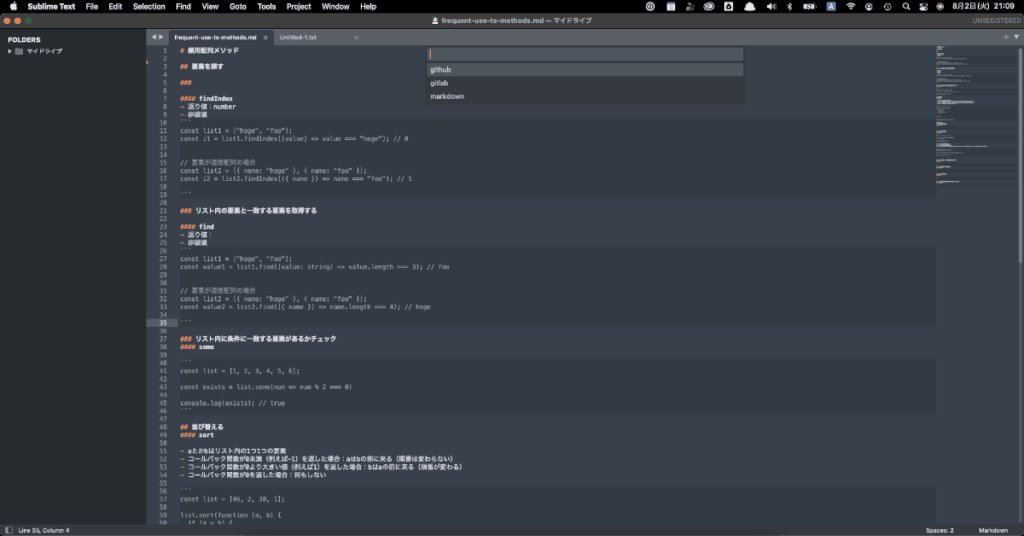
デフォルトのMarkdownパーサーを変更する設定:
{
"parser": "github"
}
選択肢: "markdown", "github", "gitlab"
HTMLテンプレートのカスタマイズ
独自のHTMLテンプレートを使用する設定:
{
"html_template": "path/to/template.html"
}
まとめ
本記事では、Sublime TextでMarkdownファイルをプレビューする方法について解説した。Markdown Previewプラグインを使用すれば、3分程度の簡単な設定でブラウザ上でのプレビュー環境が構築できる。
要点:
- Package ControlからMarkdown Previewをインストール
Ctrl + Shift + P→Markdown Preview: Preview in Browserで即座にプレビュー- ショートカットキーを設定すれば更に効率化
- トラブル時はブラウザキャッシュのクリアや文字エンコーディングの確認を
Markdown編集の効率を高めるために、ぜひこのプラグインを活用されたい。
