環境
- windows10
- PHP 8.x
- node v14.17.4
- npm 6.14.14
- VsCode
- gitbash 2.32.0.1
動作イメージ
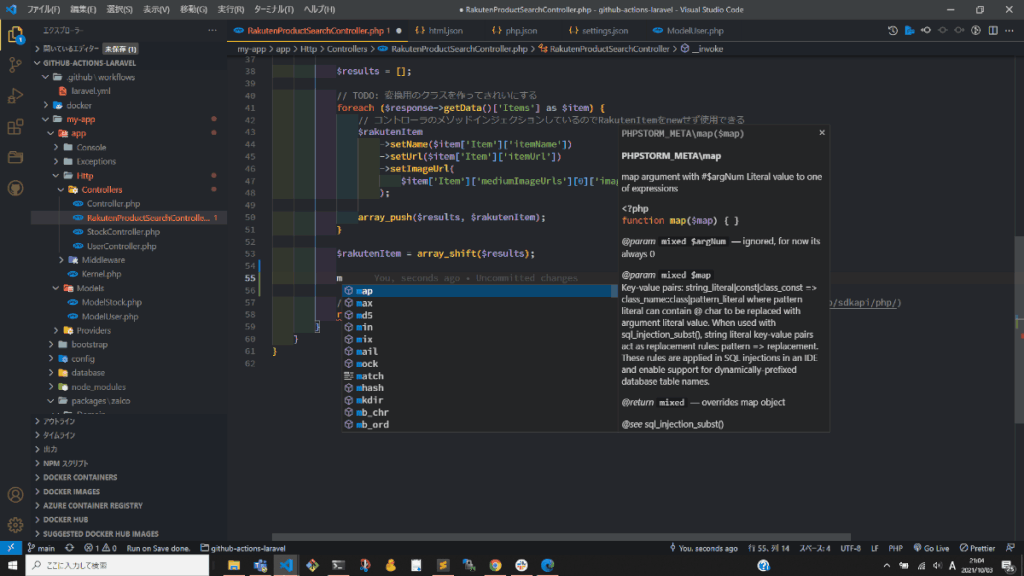
一例ですが、以下のように「map」と入力すると、
$newArray = array_map(fn($value) => $value * 2, $array);PHPのarray_mapとアロー関数を組み合わせたコードを自動で登録できるようにしています。

設定手順
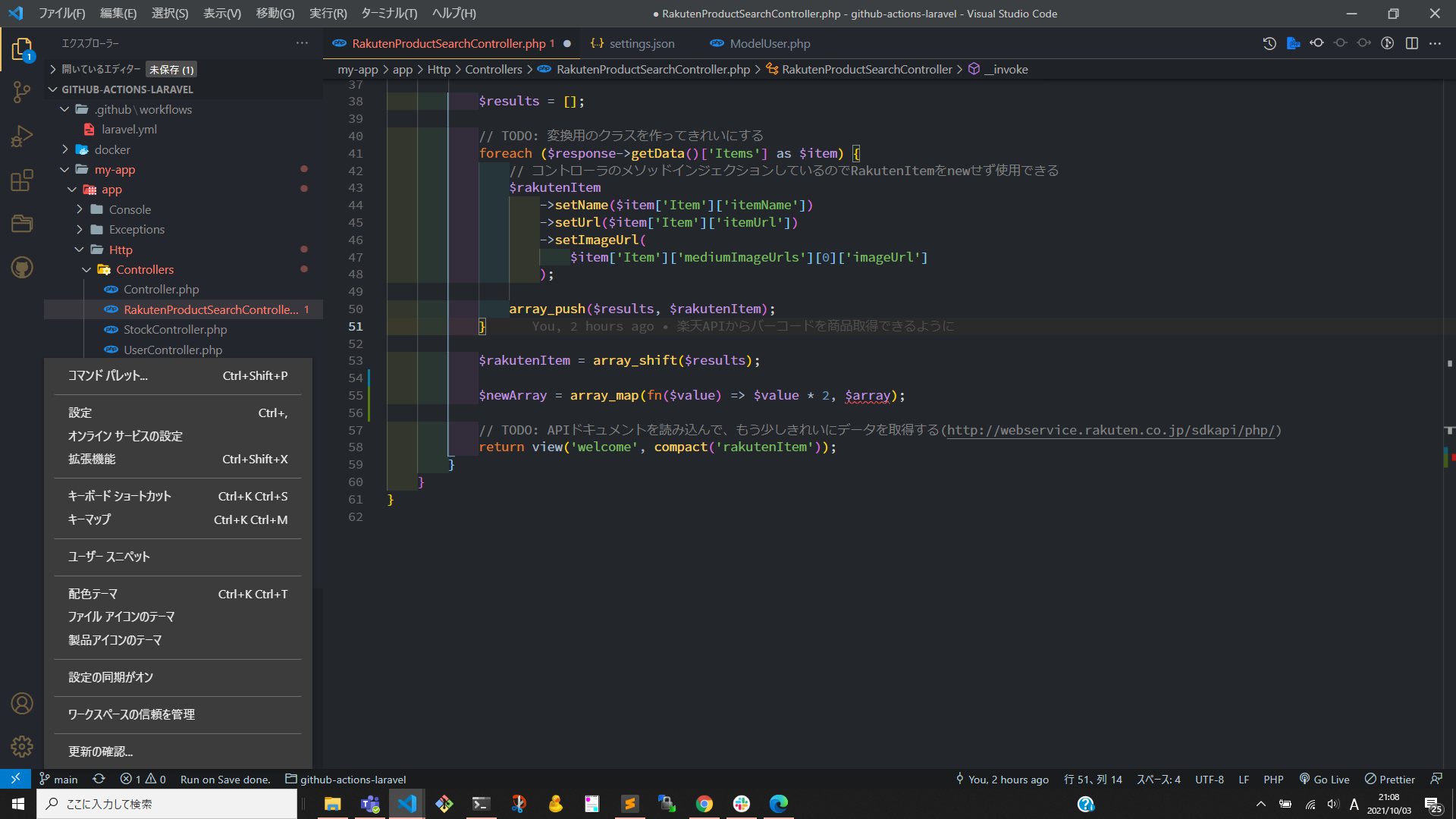
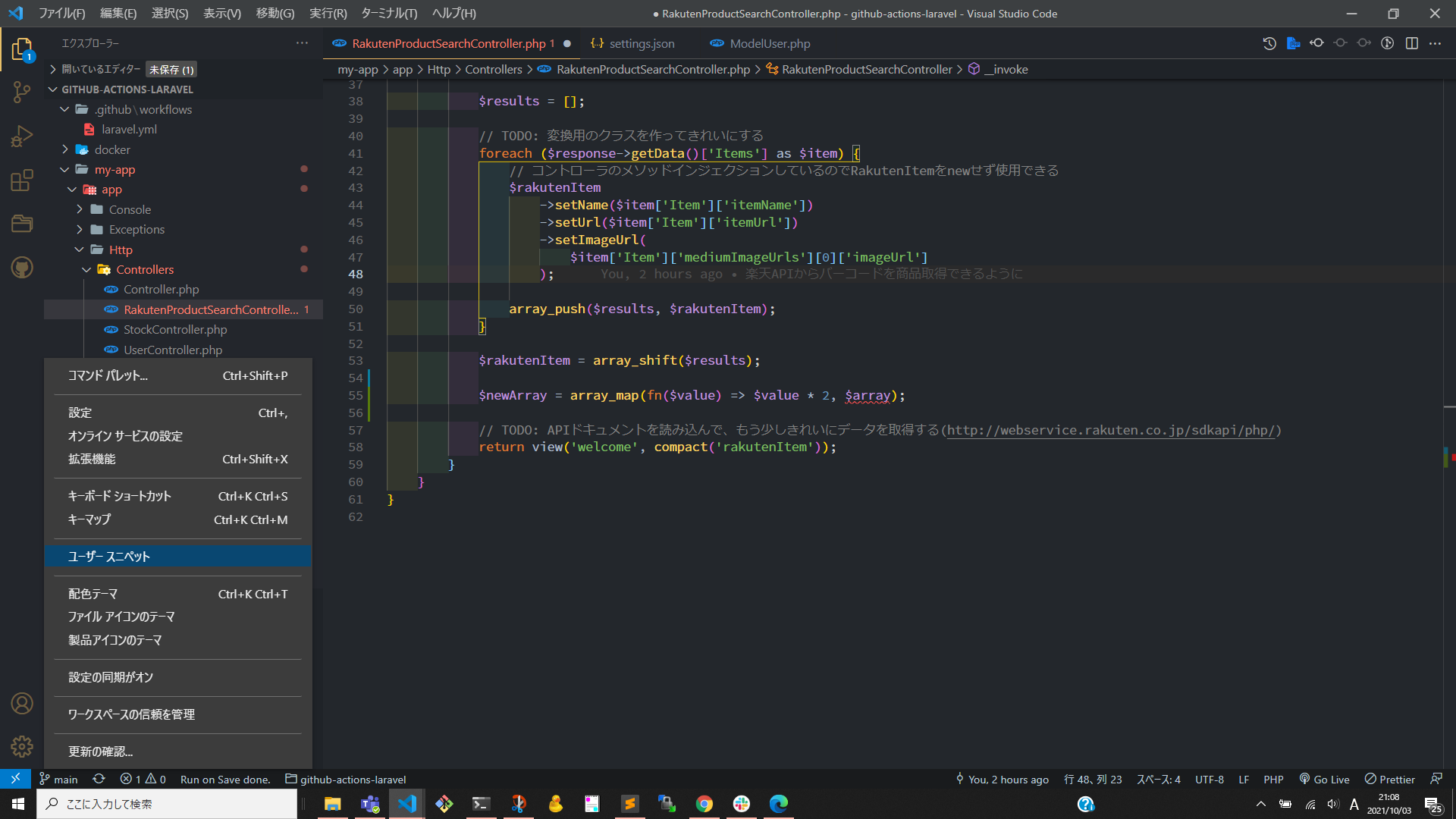
画面左下の歯車マークを押します

ユーザースニペットを押します

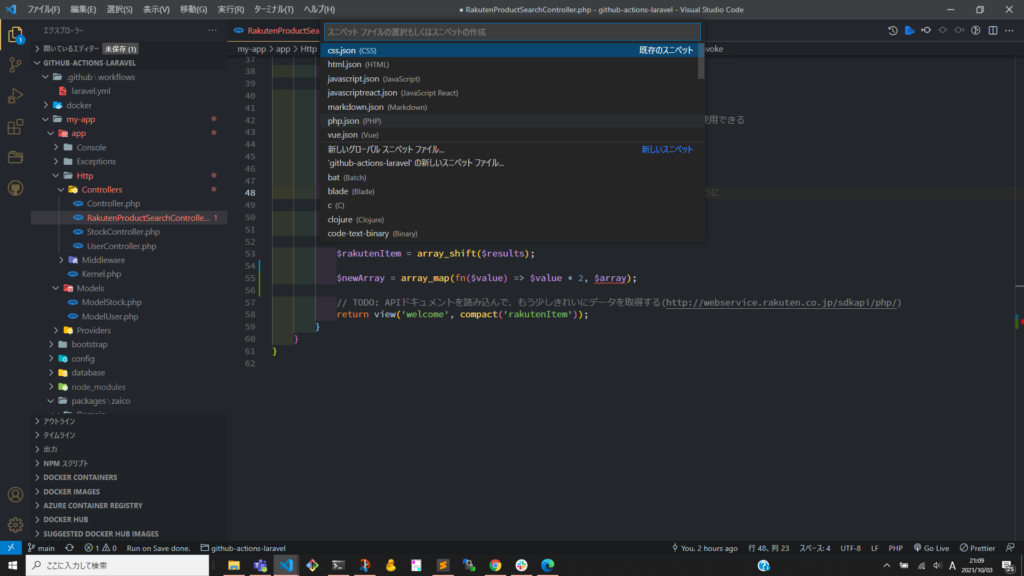
スニペットは言語ごとに設定ファイルがあるので、今回はphp.jsonを選択します

php.jsonが開くので、ここにスニペットを記述していきます。

書き方
php.json
{
"map": { // コードスニペット名
"prefix": "map", // トリガー
"body":[ // 自動入力されるコード
"\\$newArray = array_map(fn(\\$value) => \\$value * 2, \\$array);",
],
"description": "array_map&アロー関数" // 概要
},
}補足
上記設定の以下の部分ですが、$はデフォルトで特別な機能があるため(スニペットを自動入力後のカーソールの位置を"$1"で指定できるため)、こちらの意味ではなく、$をコードとして出力するためには、以下のようにバックスラッシュを2回続けて記述する必要があります。
"\\$newArrayスニペット内で使用できる変数
変数 | 内容 |
|---|---|
TM_SELECTED_TEXT | 選択中の文字列 |
TM_CURRENT_LINE | 現在の行 |
TM_CURRENT_WORD | カーソル位置の文字列 |
TM_LINE_INDEX | 行番号(0始まり) |
TM_LINE_NUMBER | 行番号(1始まり) |
TM_FILENAME | ファイル名 |
TM_FILENAME_BASE | ファイル名(拡張子を除く) |
TM_DIRECTORY | ディレクトリ名 |
TM_FILEPATH | ファイルのフルパス |
CLIPBOARD | クリップボードの中身 |
WORKSPACE_NAME | ワークスペースかフォルダ名 |
日時系
変数 | 内容 |
|---|---|
CURRENT_YEAR | 年 |
CURRENT_YEAR_SHORT | 年(下2桁) |
CURRENT_MONTH | 月(2桁表示) |
CURRENT_MONTH_NAME | 月(Julyなどの名前) |
CURRENT_MONTH_NAME_SHORT | 月(Julなどの短縮名) |
CURRENT_DATE | 日 |
CURRENT_DAY_NAME | 曜日 |
CURRENT_DAY_NAME_SHORT | 曜日(短縮名) |
CURRENT_HOUR | 時(24時間表記) |
CURRENT_MINUTE | 分 |
CURRENT_SECOND | 秒 |
CURRENT_SECONDS_UNIX | UNIX秒 |
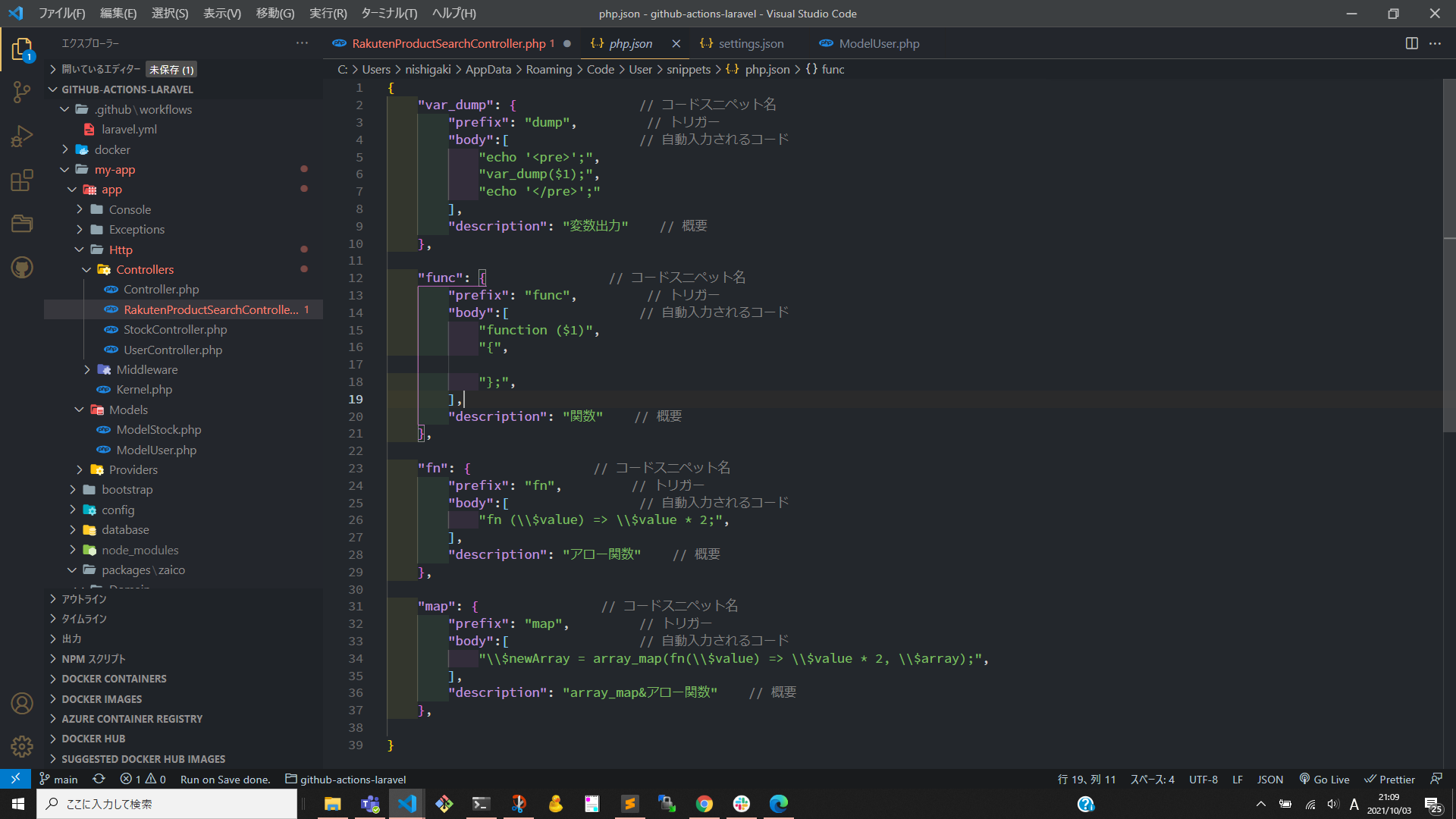
設定例
php
var_dump()、function(){}、アロー関数、array_map()などを設定しています。
php.json
{
"var_dump": { // コードスニペット名
"prefix": "dump", // トリガー
"body":[ // 自動入力されるコード
"echo '<pre>';",
"var_dump($1);",
"echo '</pre>';"
],
"description": "変数出力" // 概要
},
"func": { // コードスニペット名
"prefix": "func", // トリガー
"body":[ // 自動入力されるコード
"function ($1)",
"{",
"};",
],
"description": "関数" // 概要
},
"fn": { // コードスニペット名
"prefix": "fn", // トリガー
"body":[ // 自動入力されるコード
"fn (\\$value) => \\$value * 2;",
],
"description": "アロー関数" // 概要
},
"map": { // コードスニペット名
"prefix": "map", // トリガー
"body":[ // 自動入力されるコード
"\\$newArray = array_map(fn(\\$value) => \\$value * 2, \\$array);",
],
"description": "array_map&アロー関数" // 概要
},
}html
phpの開始・終了タグを設定しています。
html.json
{
"php": {
"prefix": "php",
"body": [
"<?php $1 ?>"
],
"description": "php tag"
}
}React
javascriptreact.json
"component": {
"prefix": "react",
"body": [
"import React,{useCallback, useState, useEffect} from 'react';",
"import ReactDOM from 'react-dom';",
"import styled from 'styled-components'; \n",
"const PrimaryButton = styled.button({ ",
"backgroundColor: 'blue',",
"border: 'none',",
"padding: '4px 14px', }); \n",
"const $TM_FILENAME_BASE = () => {",
"\treturn(",
"<div><button>登録</button></div>",
"\t)",
"} \n",
"export default $TM_FILENAME_BASE",
"if (document.getElementById('$idname')) {",
"if (document.getElementById('$idname')) {",
"ReactDOM.render(<$TM_FILENAME_BASE />, document.getElementById('$idname'))",
"}",
"}"
],
"description": "react"
},まとめ
いかがでしたでしょうか。本記事では、VsCodeのユーザースニペット機能で開発効率を爆上げする方法について紹介しています。また、スニペットに$を含めるための設定方法についても併せて紹介していますので、ぜひ参考にしてみてください。



