この記事は何?
とりあえず手っ取り早くPageSpeed Insightsのスコアを80~85点以上に持っていきたいという方向けに、必須の高速化プラグインを紹介したいと思います。
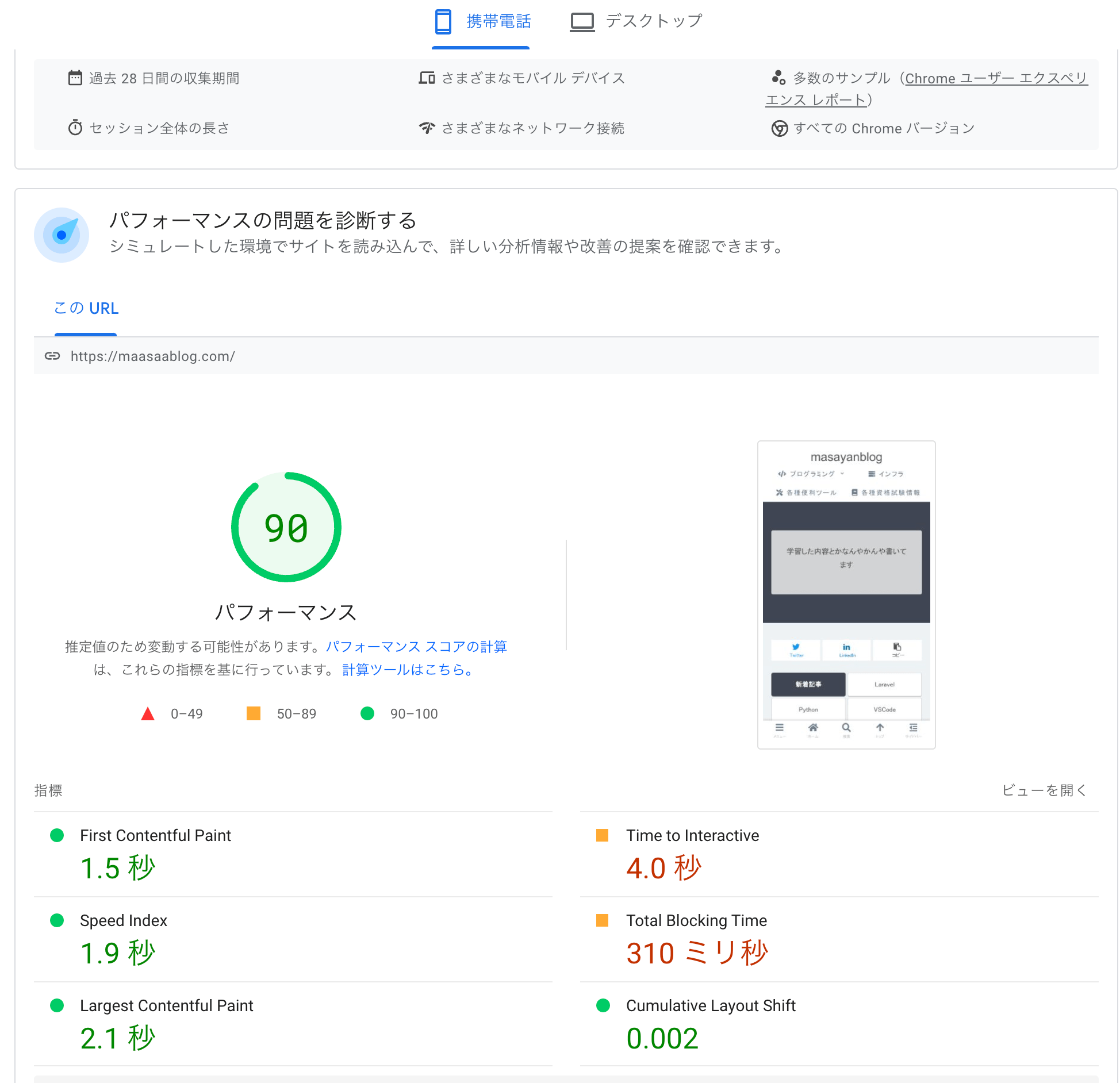
私が運営しているこの技術ブログのスコアを参考までに載せておきます

プラグイン一覧
WP Super Cache
- キャッシュを使用することで、サイトを表示させるまでの時間を大幅に短縮することが可能
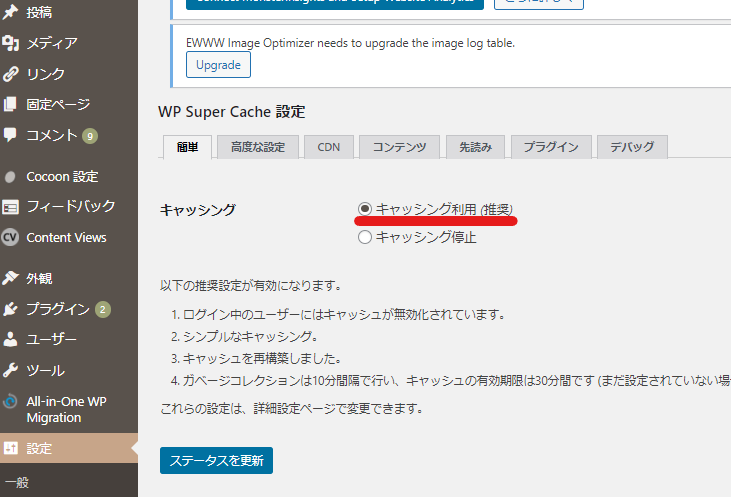
- インストールしたら、設定からキャッシングを利用を選択するだけ。

なお、管理画面の上部メニューのキャッシュ削除より、削除が可能。

EWWW Image Optimizer
- 画像圧縮/最適化
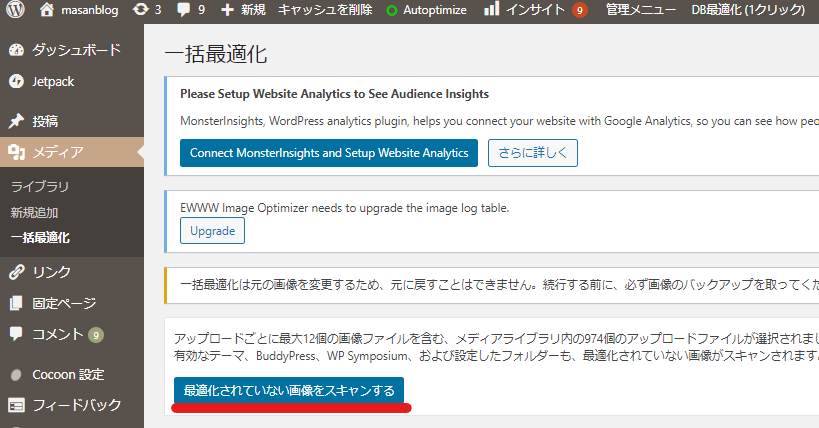
- インストールしたら、メディアの一括最適化からスキャンするボタンをクリックするだけ
- 過去分で最適化されていない画像を最適化してくれ、これ以降アップロードする画像も自動で最適化されます
- とはいえ、このプラグイン自体も万能ではないので、以下のようなツールであらかじめ圧縮しておくほうが吉です
- 「TinyJPG」「TinyPNG」

- 「TinyJPG」「TinyPNG」
Native Lazyload
- 画像の遅延読み込み
- インストールしたら完了(特に設定等は不要)
Autoptimize
- ソースコードの圧縮
- インストールしたら、設定からJavaScript コード、CSS コード、HTML コードの最適化にチェックを付けるだけ


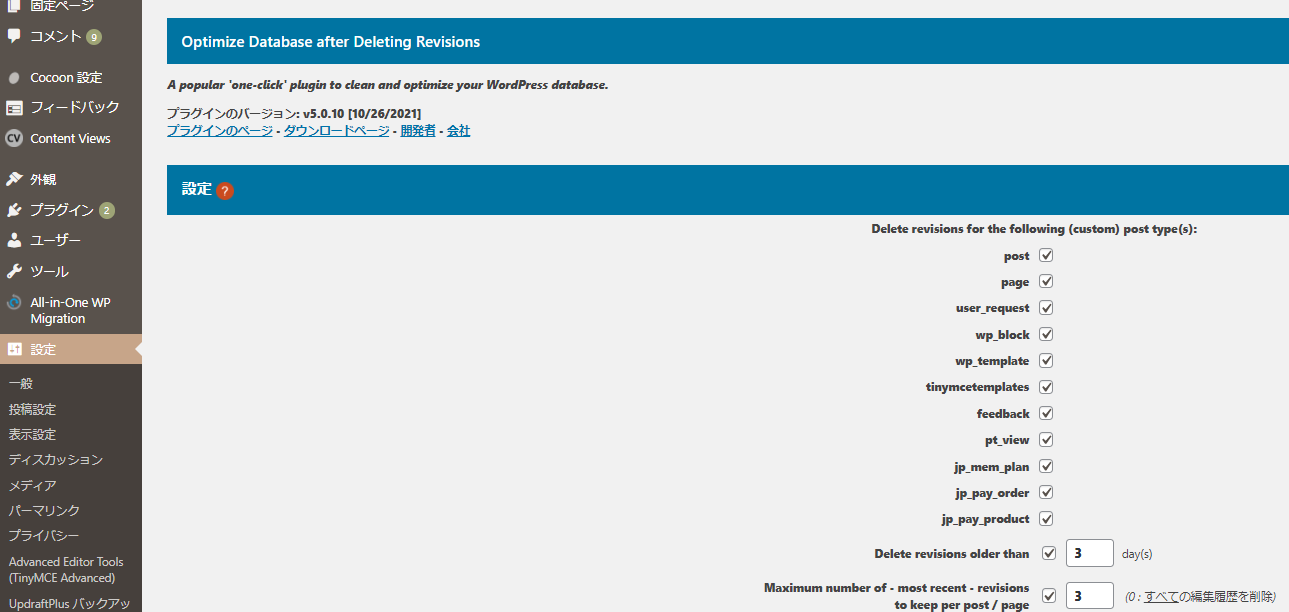
Optimize Database after Deleting Revisions
- 不要なリビジョン(記事を編集する際や自動保存される際に残るデータの履歴)の削除
- DBの最適化につながる
- 管理画面の上部メニューのDB最適化をクリックするだけで処理可能

- なお設定から、どの程度定期的に自動で処理をするか等の間隔を指定したり、どれくらい前のリビジョンまで削除対象とするか等についてある程度設定したりすることも可能。

Async JavaScript
JavaScriptの非同期化または遅延化が可能
PageSpeed Insightなどで検証すると、レンダリングを妨げるリソースの除外としてスコアをマイナスされてしまう

scriptタグにdeferかasyncをつけて、非同期読み込みにする必要があるが、これを行ってくれるプラグイン

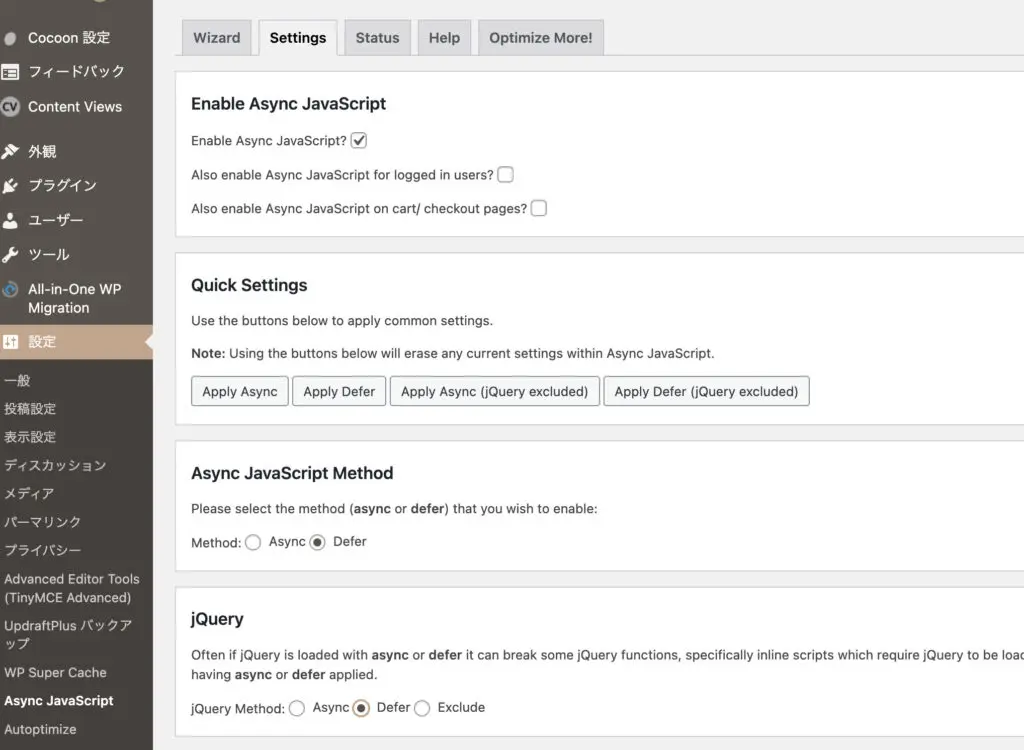
有効化が完了したら、
「Enable Async JavaScript?」にチェックを入れる。
「Async JavaScript Method」は「Defer」を選ぶ。
「jQuery」も「Defer」を選ぶ。

以上です。だいたい上記のプラグインの導入したらスコア80くらいは行けるのではないかと思います。
まとめ
いかがでしたでしょうか。本記事では、とりあえず手っ取り早くPageSpeed Insightsのスコアを80~85点以上に持っていきたいという方向けに、必須の高速化プラグインを紹介しています。特にキャッシュの利用と画像の最適化は必須になるかと思います。


