概要
本ブログ自体のSEO対策としてスコア向上につながった項目を取り上げたいと思います。(テーマはCocoonを使用しています)
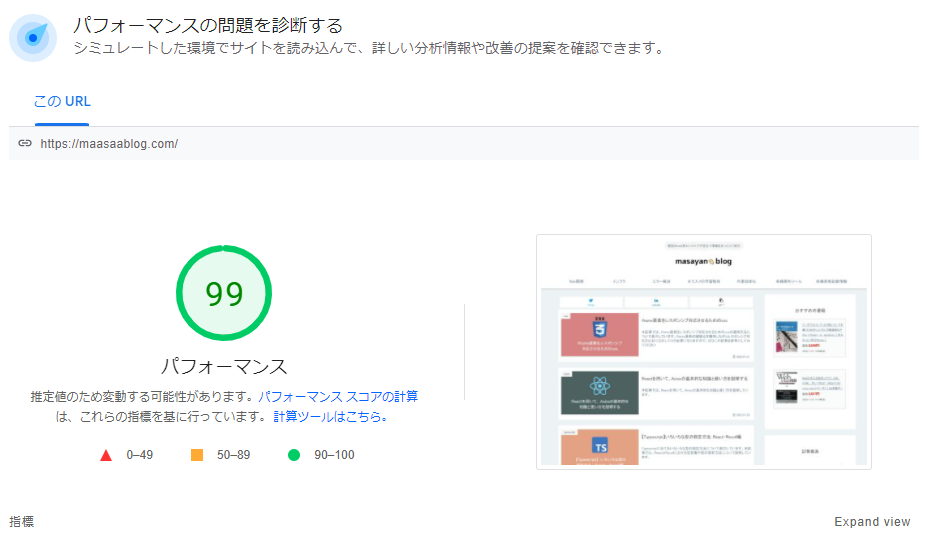
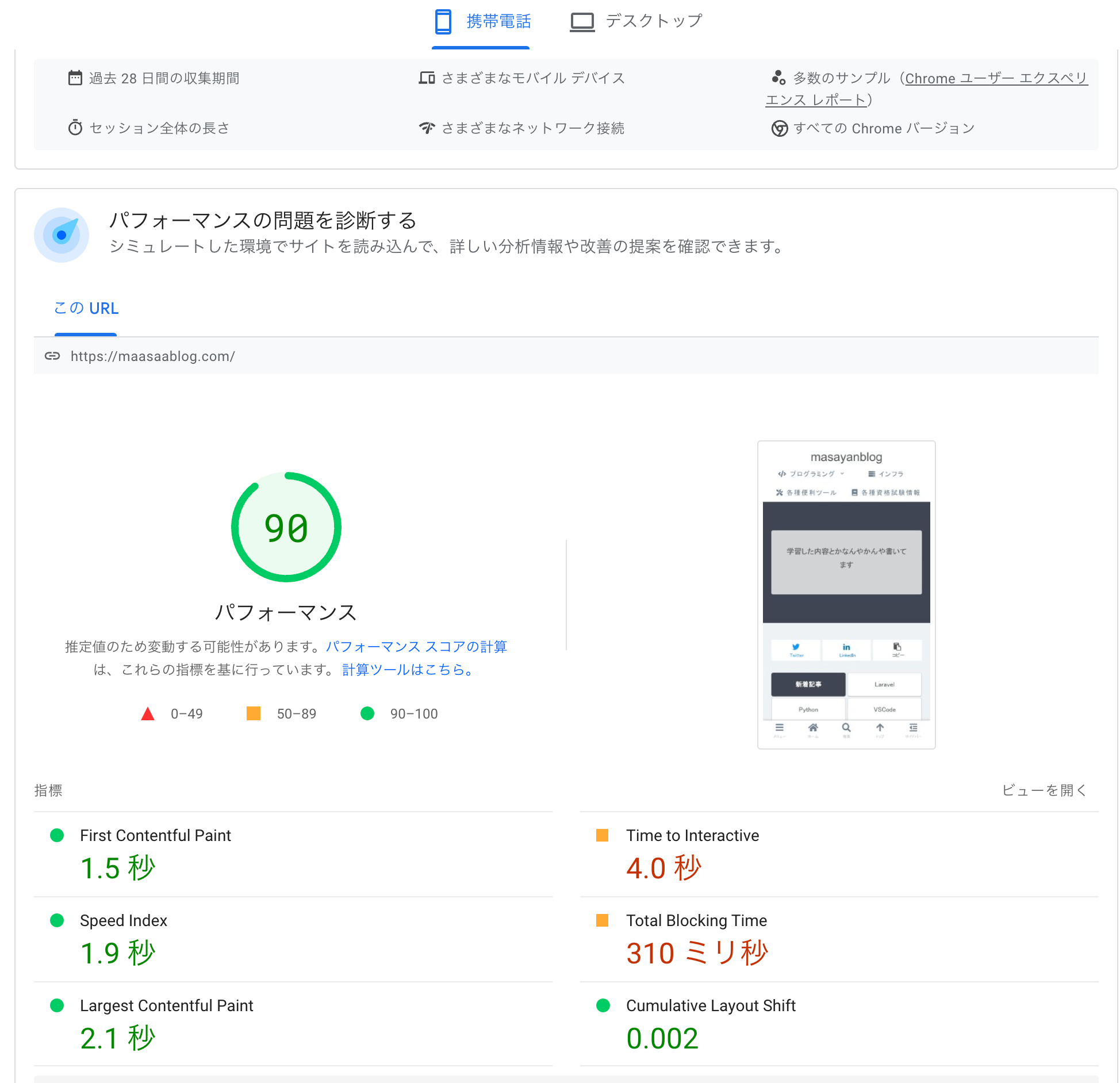
その前に点数を見せなさいよとなると思うので、一番良かった時のスコアを載せておきます・・・
PC

SP

具体的な対策
レンダリングを妨げるリソースの除外
font-awesomeとかjqueryのソースが引っかかります。

対策については、こちらの記事で取り上げておりますので、参照ください(Async JavaScriptの箇所)
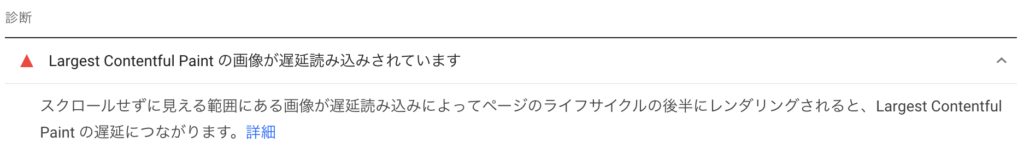
Largest Contentful Paint
ファーストビューでスクロールなしで表示されている画像が遅延読み込みされていると、減点されます(とりあえずLazy Loadしてればいいんでしょ的な思考停止の罠・・・)

遅延読み込みから除外するにはCocoonの「高速化」設定の「Lazy Load設定→遅延読み込み」から除外したい画像のタグまたは画像名を指定します

上記で解決しない場合は、Cocoonであればアピールエリアというファーストビューの領域を設定することが可能ですので、そちらを試してみてください。

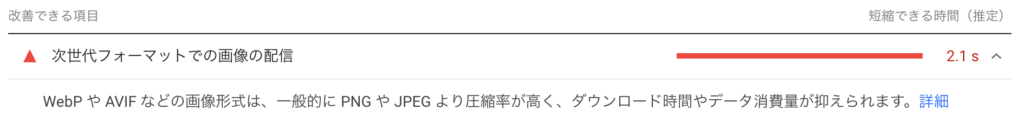
次世代フォーマットでの画像の配信
「JPEG 2000、JPEG XR、WebP・・・と表示されているが、基本的には画像をWebP(ウェッピー)に対応できるようにすればOK

「EWWW Image Optimizer」プラグインをインストールして有効化する
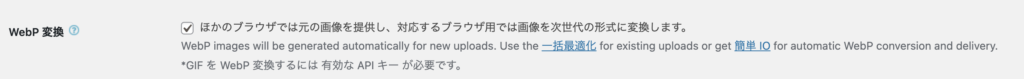
WordPressの管理画面の「設定」>「EWWW Image Optimizer」をクリックし、「WebP」タブをクリック
WebP変換のチェックをつけると、すぐ下に .htaccessに挿入出来るリライトルールが表示されるので、リライトールを挿入するのボタンをクリックして完了

これを設定することでWebPに対応しているブラウザにはWebPの画像フォーマットで表示し、対応していないブラウザには「JPEG/PNG/gif」形式での画像で配信するといった切り分けが可能になる。
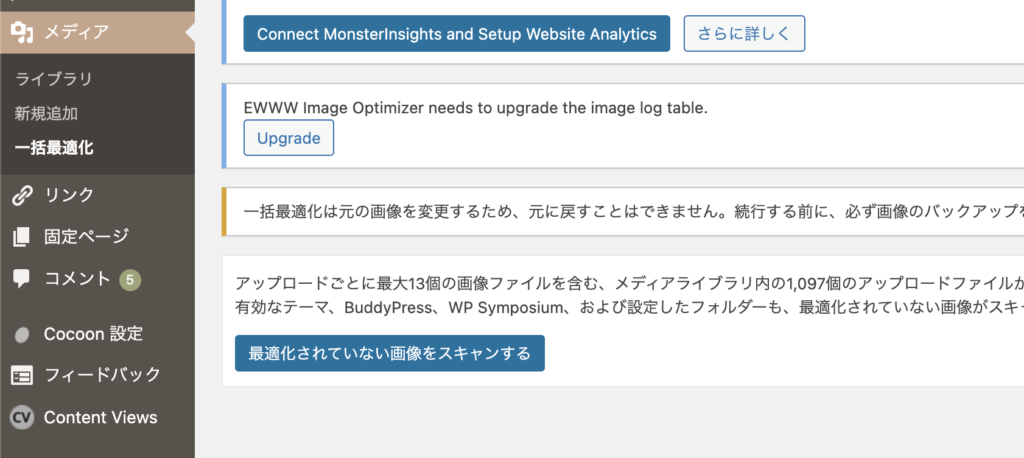
既にアップロードした画像はWebPには未対応なので、WordPressの管理画面の「メディア」>「ライブラリ」をクリックしてメディアライブラリを開き、一括最適化する必要があります

※新規にアップロードする画像ファイルは、アップロードすると自動で最適化され「WebP」の画像が作成されるので問題なし
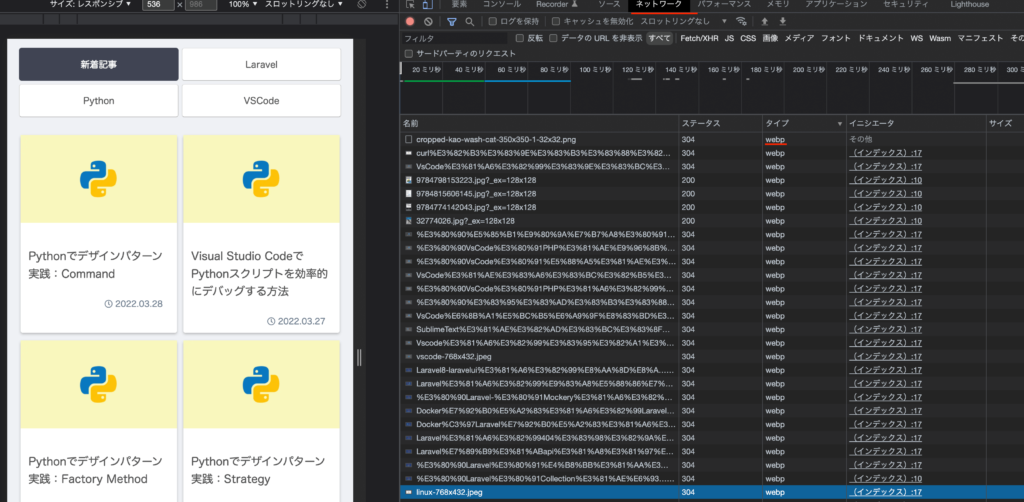
なお、以下の手順で本当にWebPに対応してるのか確認することが可能
Chromeであれば、デベロッパーツールのネットワークタブを開き、タイプでソートして画像類がwebPとなっているか確認する

反映されていない場合はキャッシュが残っている可能性が高いので、キャッシュを削除して試してみてください。
まとめ
いかがでしたでしょうか。本記事では、PageSpeed InsightsのSEO対策で最低限やるべきことについて紹介しています。PV数を意識したサイトを運営していく上でPageSpeed Insightsのスコア改善は必須級になりますのでぜひ参考にしてみてください