構成
フロントエンド(Vue:localhost:8501)からAPI(Laravel:localhost:8500)を叩くという構成です。
環境構築
API(Laravel:localhost:8500)
コンテナ準備
クローン
git clone https://github.com/masayan1126/docker-laravel.gitコンテナ起動
cd docker-laravel && docker-compose up -dphpコンテナに入る
docker exec -it app-dl bashLaravelプロジェクトを準備し、lighthouseを導入する
laravelプロジェクト作成
composer create-project laravel/laravel my-app --prefer-distcomposerでlight houseをインストール
composer require nuwave/lighthouseデフォルトのスキーマを公開する
Lighthouseには、すぐに使用できるデフォルトのスキーマが含まれています。次のartisanコマンドを使用して公開します。
コマンド実行後、my-app\graphql\schema.graphqlというファイル(スキーマ)が生成されます。
スキーマとはGraphQL APIの仕様を表現するものです。 スキーマ定義言語(SDL(Schema Definition Language))を使って表現します。 GraphQL APIを構築するにあたり、FW、言語に依存せずにSDLで表現できます
cd my-app
php artisan vendor:publish --tag=lighthouse-schemaGraphQL開発ツールの導入
GraphQLPlaygroundを導入するとGraphQLクエリを実行して確認しながら開発を進めることができます。(これは特に必須ではないです。)
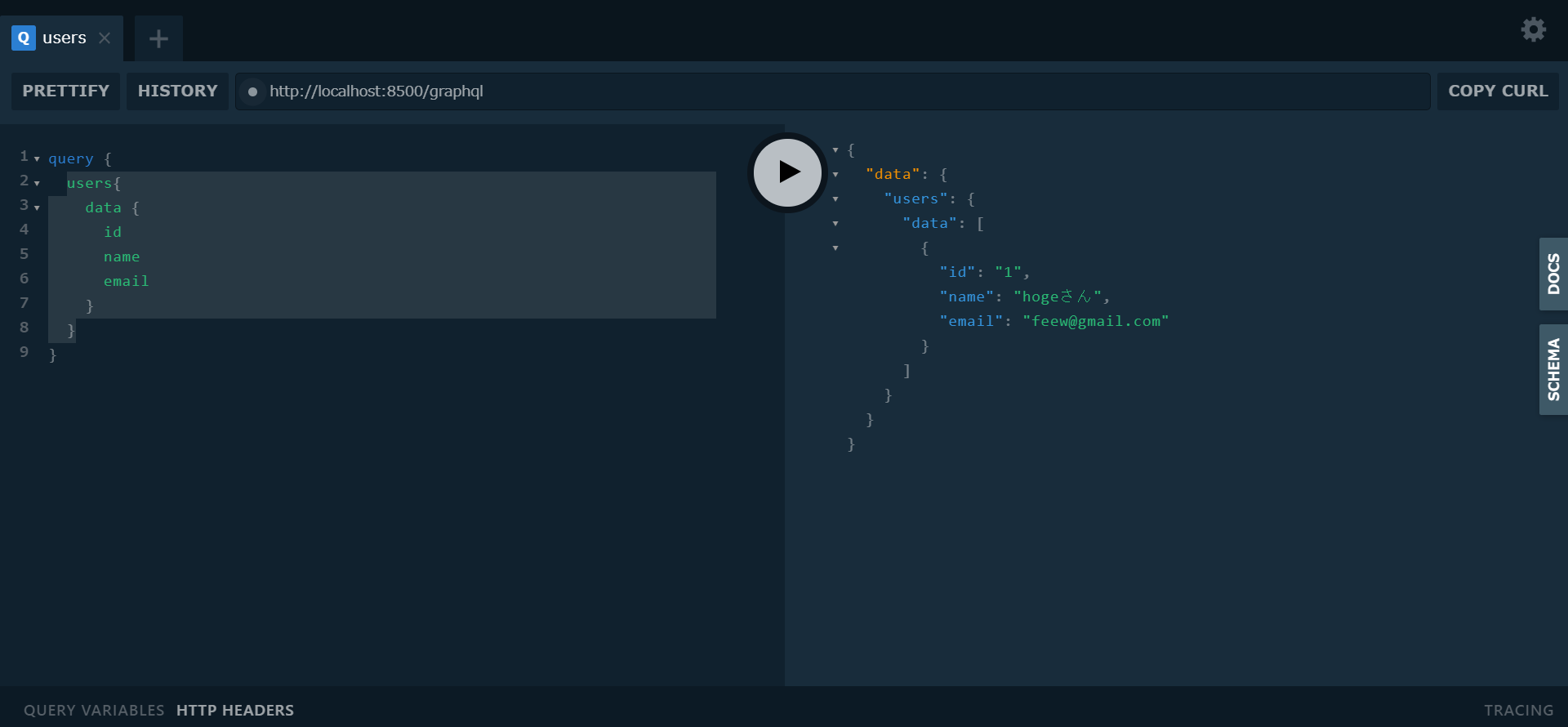
composer require mll-lab/laravel-graphql-playgroundインストール完了後、ブラウザで http://[アプリURL]/graphql-playground へアクセスすると以下のような画面が出てくると思います。
graphql-playgroundは、GraphQL APIをブラウザ上から簡単に試すことができるツールです。

.envの編集
DB_HOST=db-dl
DB_PORT=3306
DB_DATABASE=sample_db
DB_USERNAME=root
DB_PASSWORD=root
CORS_ALLOWED_ORIGIN="http://localhost:8501"cors設定
my-app\config\cors.phpに追加
paths' => ['api/*', 'graphql'],my-app\config\lighthouse.phpを生成する
php artisan vendor:publish --tag=lighthouse-configIDEサポート
Lighthouseでは独自で定義されたディレクティブを多用するので、PhpStormやVSCode等のIDEで認識させるためのスキーマを生成します。(これは特に必須ではないです。)
コマンド実行後は schema-directives.graphql というファイルが作成されます。
php artisan lighthouse:ide-helperマイグレーション
php artisan migratepermission関連
chmod -R 777 storage bootstrap/cacheAPI側はここまでです。
フロントエンド(Vue:localhost:8501)
コンテナ準備
クローンして移動
git clone https://github.com/masayan1126/docker-node.git
cd docker-nodeコンテナ起動
docker-compose up -dコンテナに入る
docker-compose exec node shvueプロジェクト作成
コンテナ内でvueプロジェクト作成
vue create my-appそれぞれ以下を選択
? Please pick a preset: (Use arrow keys)
❯ Default ([Vue 2] babel, eslint)
Default (Vue 3) ([Vue 3] babel, eslint)
Manually select features? Please pick a preset: Default ([Vue 2] babel, eslint)
? Pick the package manager to use when installing dependencies:
Use Yarn
❯ Use NPM起動確認
cd my-app
npm run servelocalhost:8501にアクセスしトップ画面が表示されればOK

Apolloインストール
vue add apollo以下のように選択
? Add example code Yes
? Add a GraphQL API Server? No
? Configure Apollo Engine? Noエンドポイント指定
vue-apollo.jsでAPIのエンドポイントを設定
// Http endpoint
const httpEndpoint = 'http://localhost:8500/graphql'
wsEndpoint: null,開発用devサーバーのwatchオプションを有効化
vue.config.jsをプロジェクトのルートに作成し、以下を記載(これは特に必須ではないです。)
server\my-app\vue.config.js
module.exports = {
configureWebpack: {
devServer: {
watchOptions: {
poll: true
}
}
}
}クエリを実行
apolloをインストールすると、server\my-app\src\components\ApolloExample.vueが生成され、App.vueに組み込まれます。
ApolloExample.vueにGraphQLのクエリを記載する
server\my-app\src\components\ApolloExample.vue
<template>
<ul>
<li v-for="user of users.data" class="user" :key="user.id">
<p>userid:{{ user.id }}</p>
<p>username:{{ user.name }}</p>
<p>email:{{ user.email }}</p>
</li>
</ul>
</template>
<script>
import gql from 'graphql-tag'
export default {
apollo: {
users: gql`
query users {
users {
data {
id,
name,
email
}
}
}`
},
}
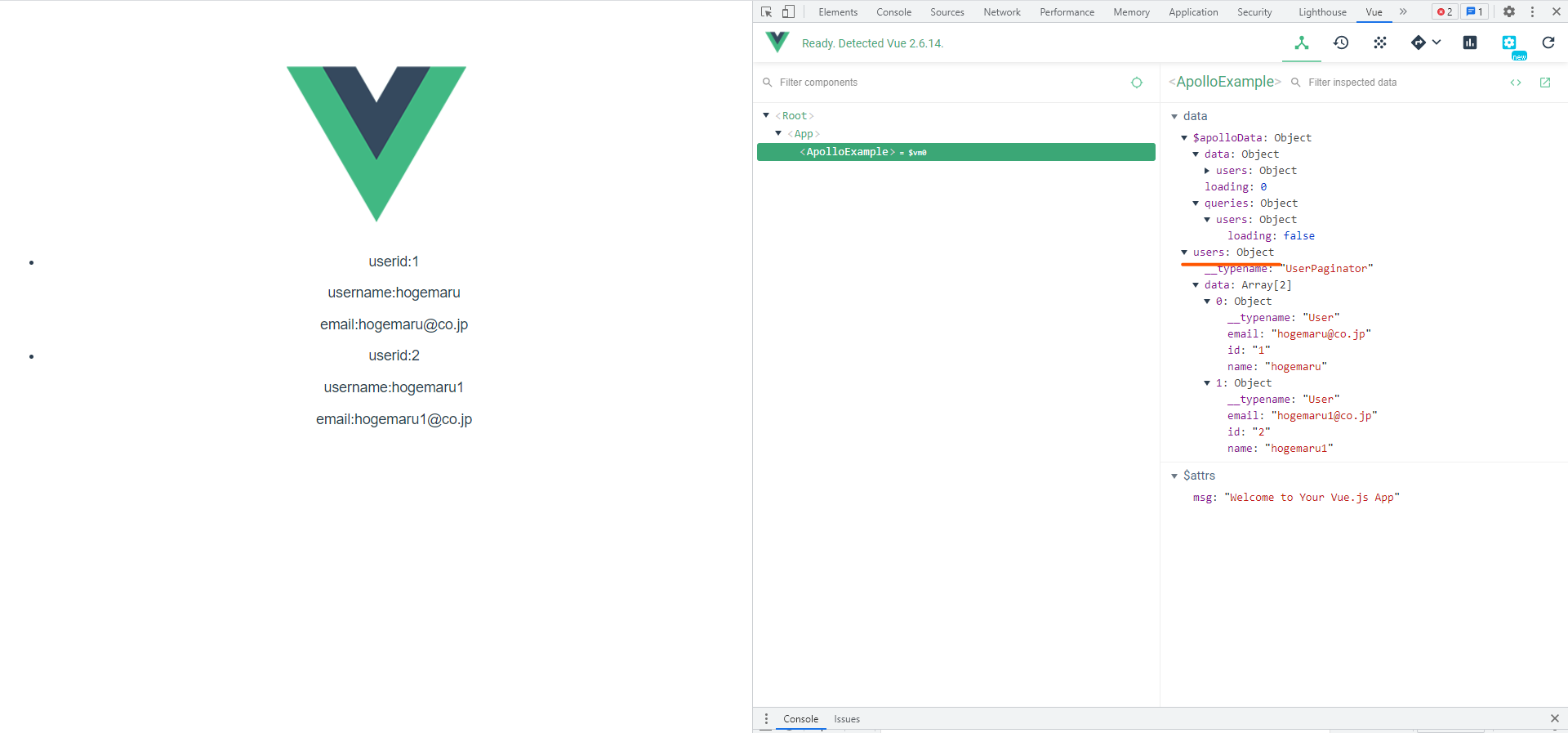
</script>GraphQLで取得したusersというデータを、vueの中ではusersという変数で扱うことができるので、それをv-forでイテレートしています。ブラウザで確認すると、しっかり表示されています。

まとめ
いかがでしたでしょうか。本記事では、Laravel(lighthouse)・Vue(Vue Apollo)の環境を構築し、GraphQLを使用する(Docker使用)ための方法について紹介しています。フロントエンド(Vue:localhost:8501)からVueApolloを使用し、API(Laravel:localhost:8500)を叩くという構成です






