導入
以前紹介したChatGPT拡張が拡張機能がより便利になって帰ってきましたので、紹介します
YOUTUBEからもご覧いただけます。
何が便利になったのか
- ツールバーから会話ビューとエディタービューを切り替えることができるようになり、よりエディターからシームレスに扱えるになった
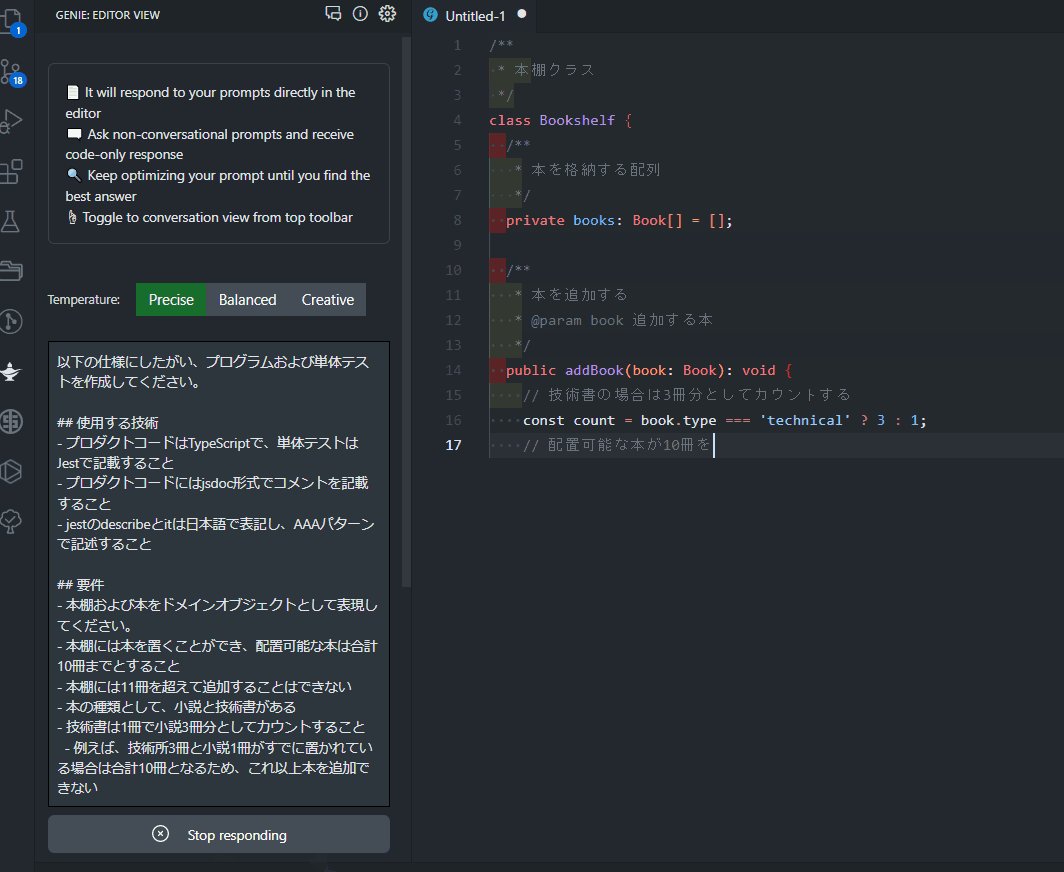
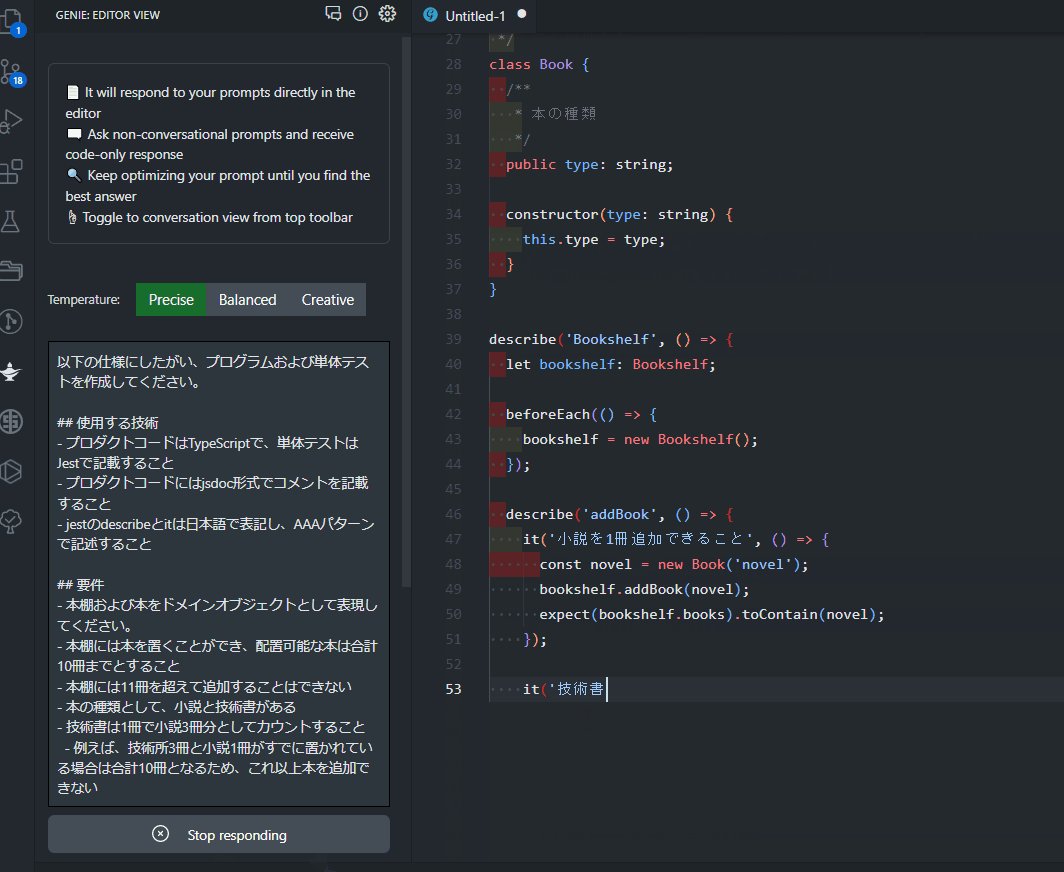
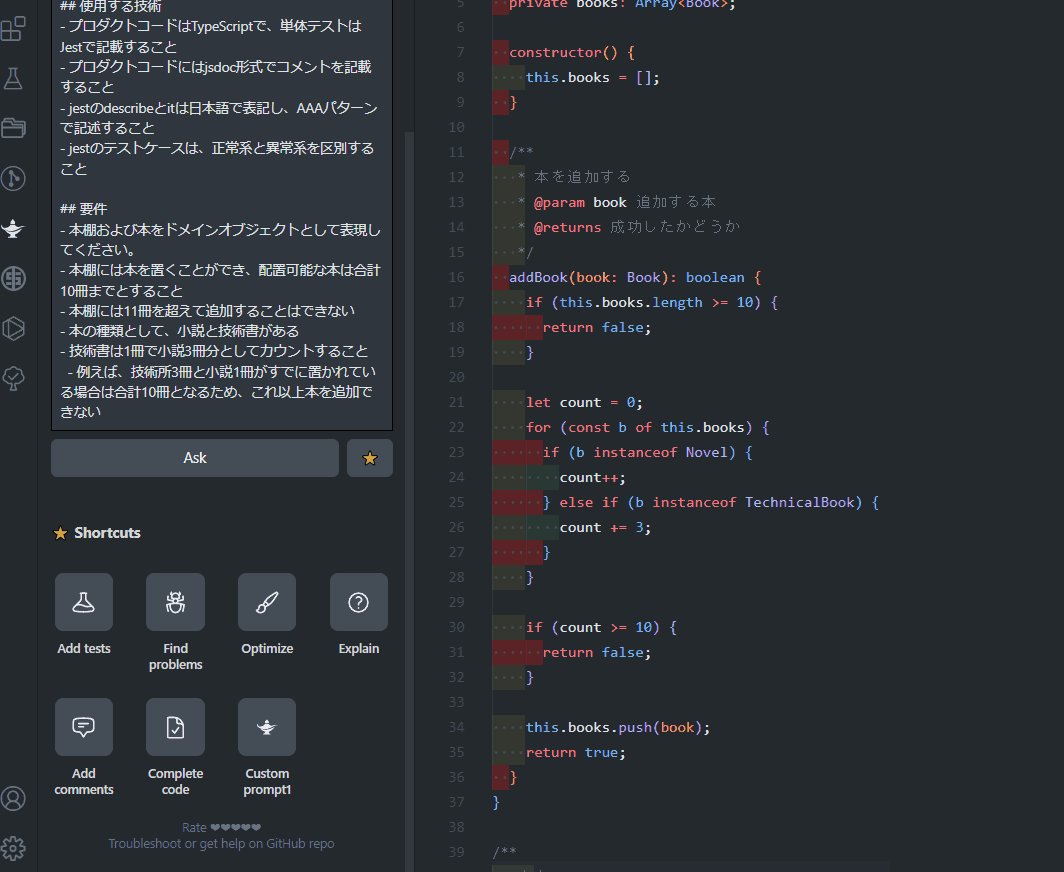
- 以前までは、会話ビューで生成されたコードをコピーして貼り付けを行わなければいけなかったが、エディタービューでは、自動的に新規ファイル作成され、生成されたコードが入力されるようになった
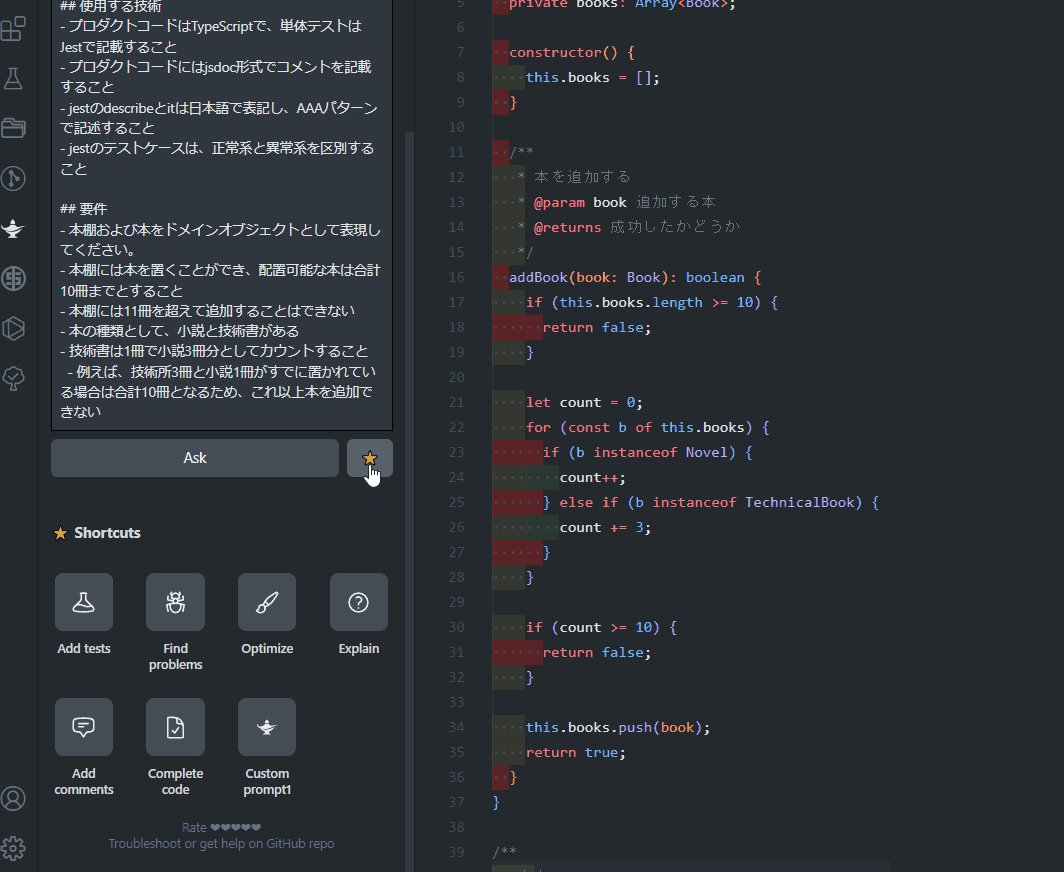
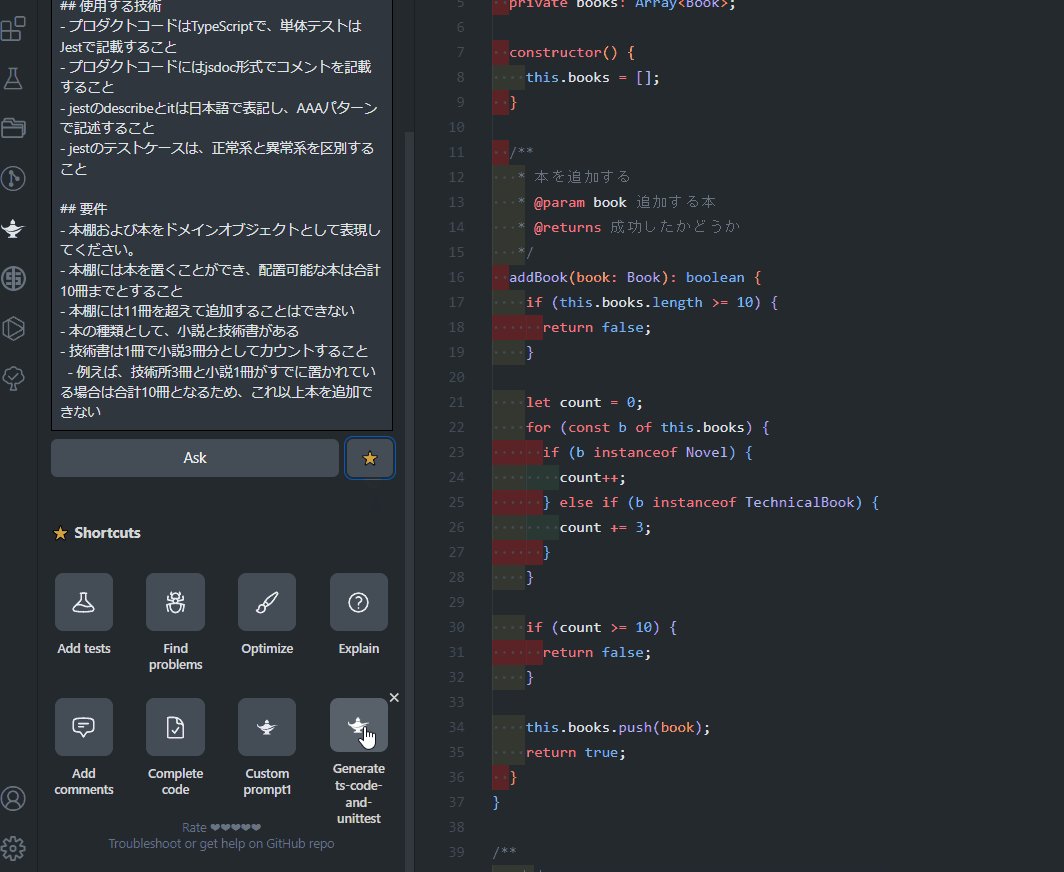
- 自分専用のオリジナルプロンプトを1発でお気に入り登録できる
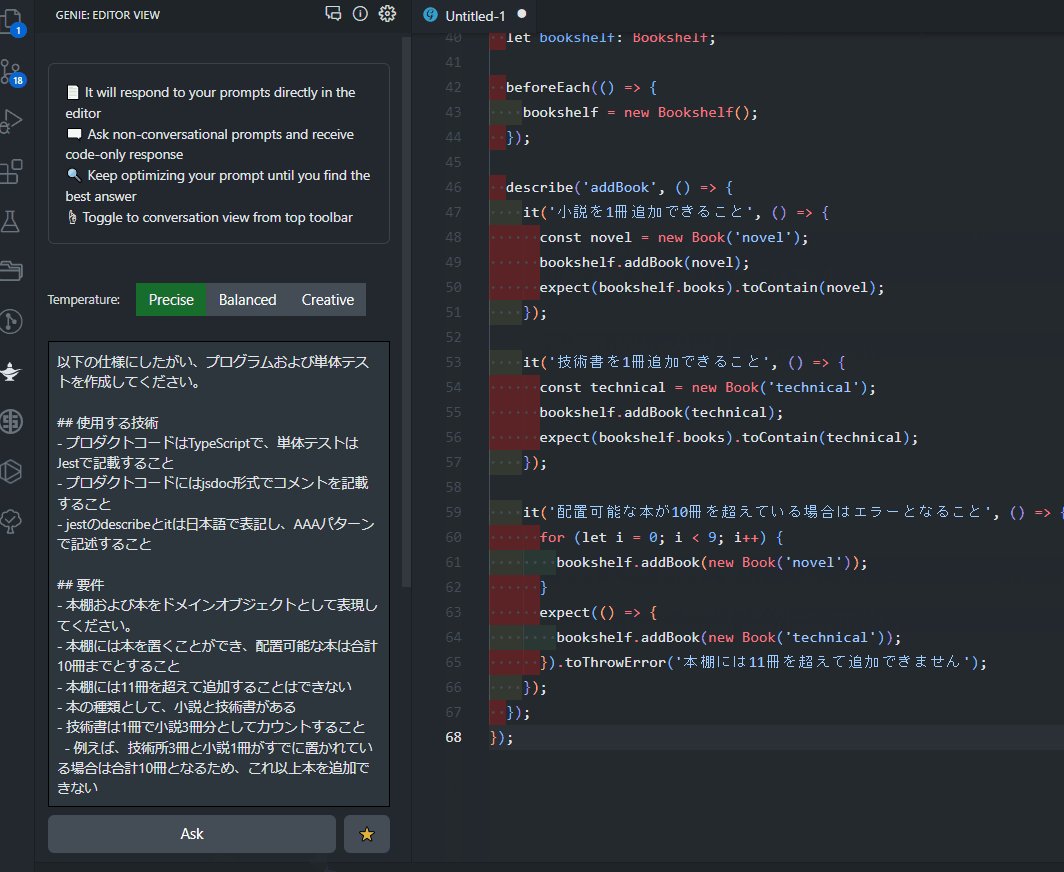
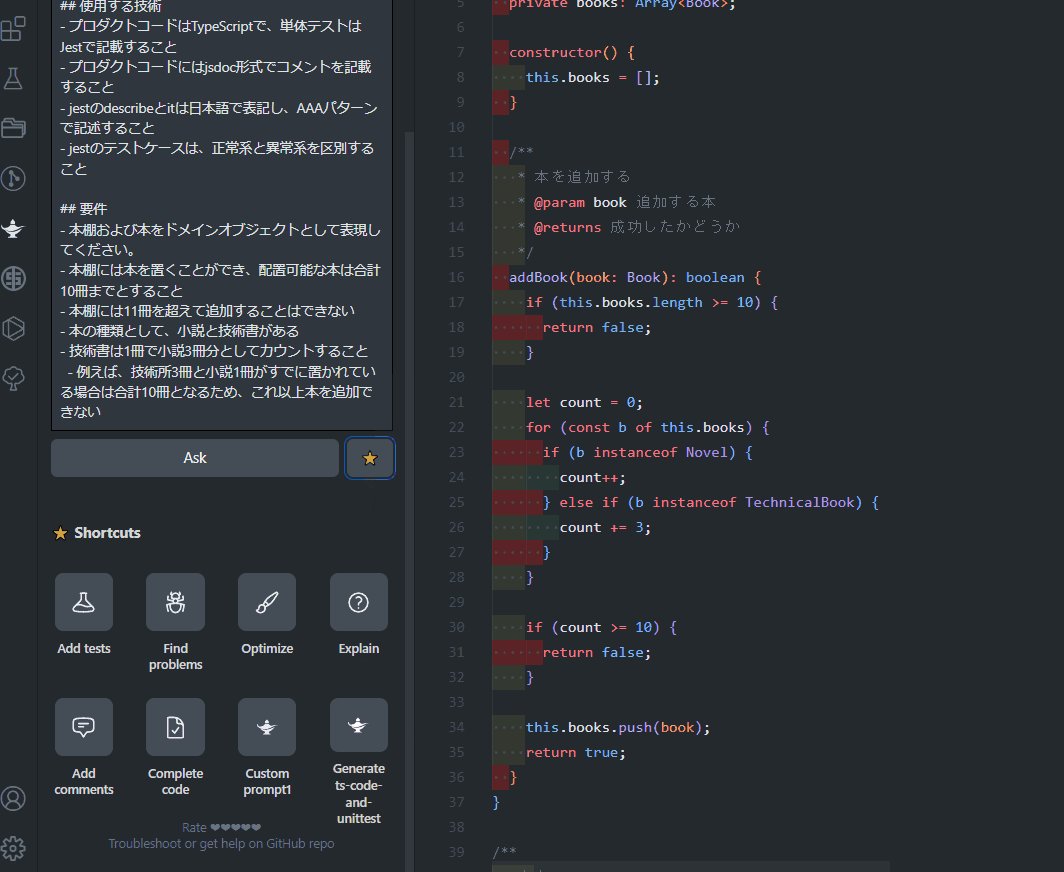
動作イメージ
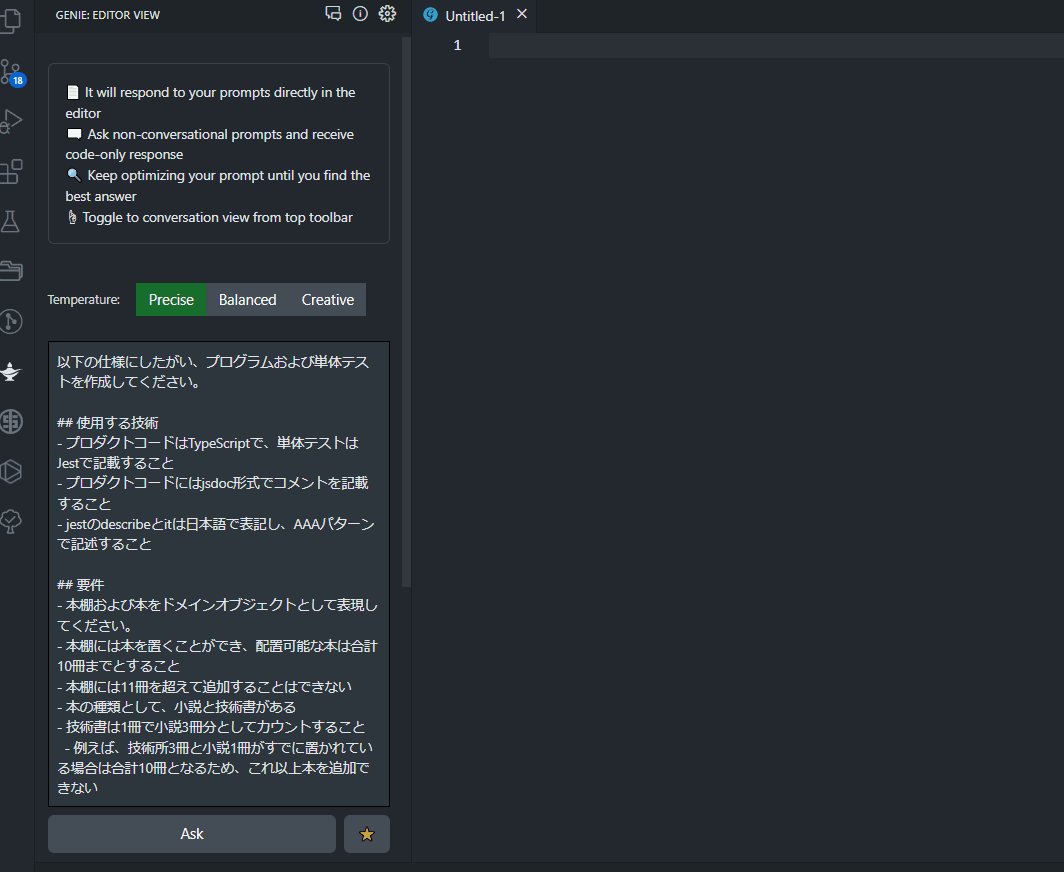
以下のようなマークダウンに仕様を記述し、これを用いてTypeScriptのコードとそのユニットテストを生成するようにしました。
Generate ts-code-and-unittest
以下の仕様にしたがい、プログラムおよび単体テストを作成してください。
## 使用する技術
- プロダクトコードはTypeScriptで、単体テストはJestで記載すること
- プロダクトコードにはjsdoc形式でコメントを記載すること
- jestのdescribeとitは日本語で表記し、AAAパターンで記述すること
- jestのテストケースは、正常系と異常系を区別すること
## 要件
- 本棚および本をドメインオブジェクトとして表現してください。
- 本棚には本を置くことができ、配置可能な本は合計10冊までとすること
- 本棚には11冊を超えて追加することはできない
- 本の種類として、小説と技術書がある
- 技術書は1冊で小説3冊分としてカウントすること
- 例えば、技術所3冊と小説1冊がすでに置かれている場合は合計10冊となるため、これ以上本を追加できない
やばいっすな・・・。お気に入り登録も★マークを押すだけで簡単にできる。

事前準備
拡張機能のインストール
https://marketplace.visualstudio.com/items?itemName=genieai.chatgpt-vscode
API KEYの取得および設定手順
設定手順は以下を参照ください。
VSCodeにChatGPTの拡張機能を入れて作業効率と精度を爆上げする
あとは、プロンプトを入力するだけ。
まとめ
いかがでしたでしょうか。本記事では、【ChatGPT - Genie AI】VSCodeのChatGPT拡張がもっと便利になったので改めて紹介しました。以前のバージョンよりもツールバーから会話ビューとエディタービューを切り替えることができるようになったり、自分専用のオリジナルプロンプトを1発でお気に入り登録できるようになったので、ぜひ試してみてください。