この記事は何?
※現在はvscode-chatgptが開発中止となり、ChatGPT - Genie AIという拡張機能になっているので、ご注意を。
ChatGPT - Genie AIをマーケットプレイスで入手する
VSCodeを使用しているエンジニアで、この拡張機能を活用していないという方はいないとは思いますが、万が一いるようであれば、一度開発の手を止めて、先にこの拡張機能をインストールしましょう、という提案です。
例えばこんなことができます
ブラウザを開かずして、VSCodeの右クリックメニューから
- プロダクトコードからテストコードを自動生成
- バグが含まれているかチェック
- リファクタリング
- コメントをつける
- コードを説明してもらう
など。
環境
- windows10
- macOS Monterey 12.0.1
- VsCode 1.76.0
導入手順
OpenAIへ登録
アカウント登録とログインを済ませる
https://chat.openai.com/auth/login
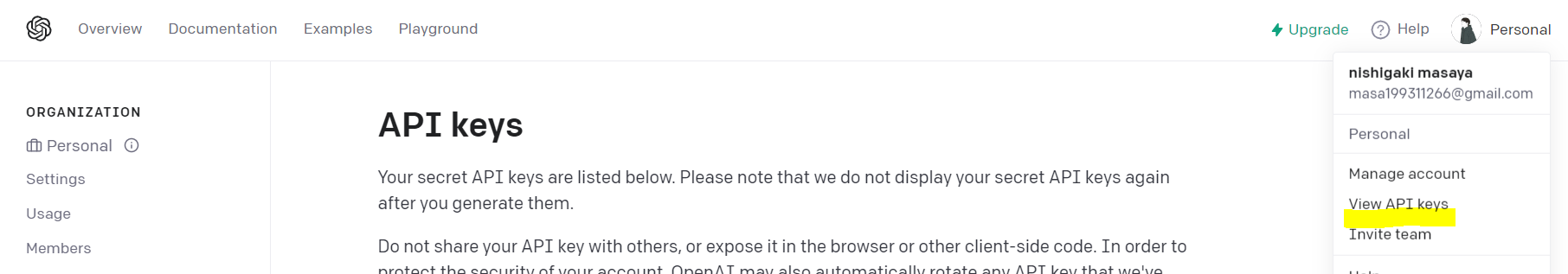
Api Keyの取得
以下より、View API keys → Create new secret keyを選択し、作成しておく
https://platform.openai.com/account/api-keys

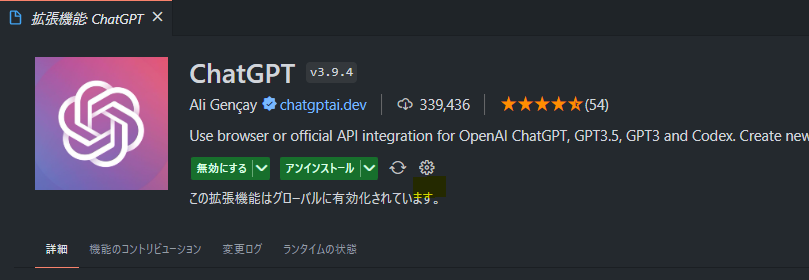
拡張機能のインストール
marketplaceからこちらの拡張機能をインストール
https://marketplace.visualstudio.com/items?itemName=gencay.vscode-chatgpt
拡張機能の設定
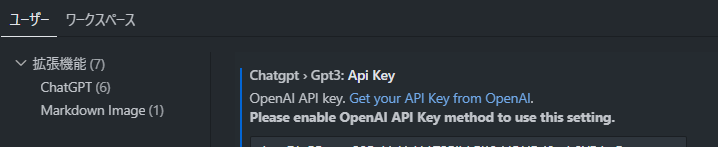
API Keyの指定
歯車マークをクリックし、Extension Settings(拡張機能の設定)を選ぶ

Api Keyに作成済みのKeyを入力する

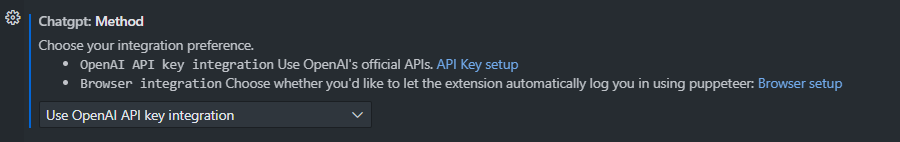
Methodから、GPT3 OpenAI API Key指定する

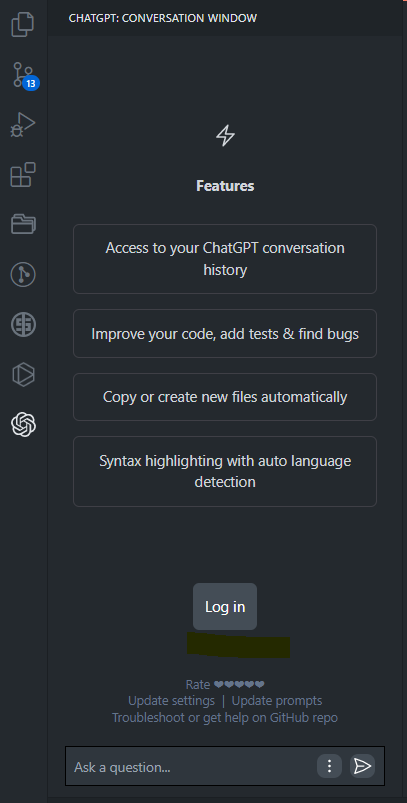
ログインボタンをクリックし、ログインする。

日本語化
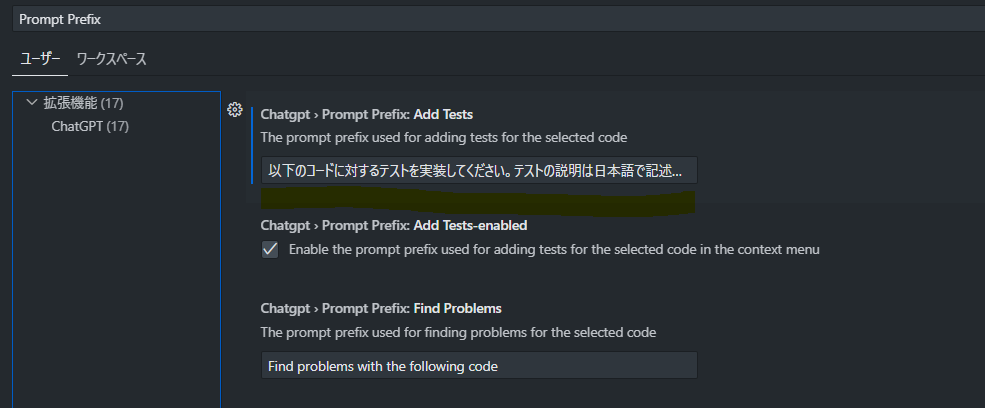
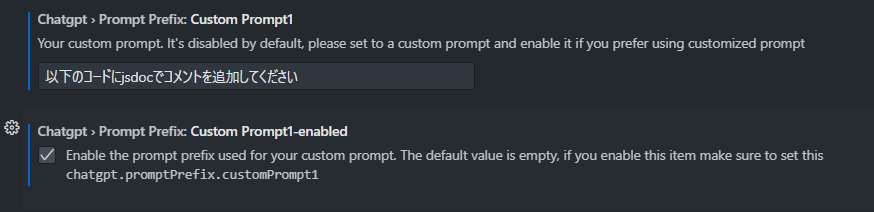
質問を日本語でしてあげればよいので、設定から「Prompt Prefix」と検索し、質問文を日本語で指定してあげればOK。Prompt(質問文)を指定すれば日本語化できる。

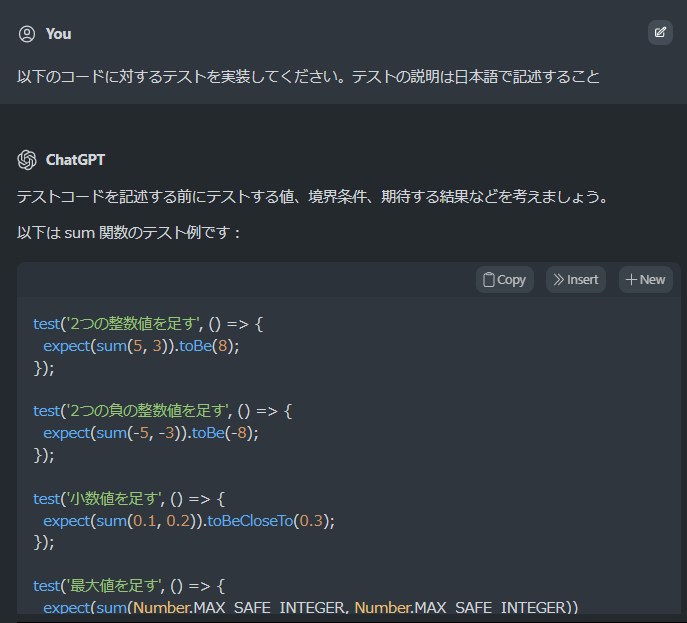
実行すると、以下のように日本語化できていることがわかります

拡張機能が、バックグラウンドでChromiumを使用しているので、Chromeがインストールされていない場合は、Chromium Pathを指定するようにしてください。デフォルトでは、Google Chromeのパスが指定されています。
これで設定は完了です!
使い倒す
適当にコードを範囲選択して右クリックし、行いたい操作を選択するだけ。
バグが含まれているかチェック
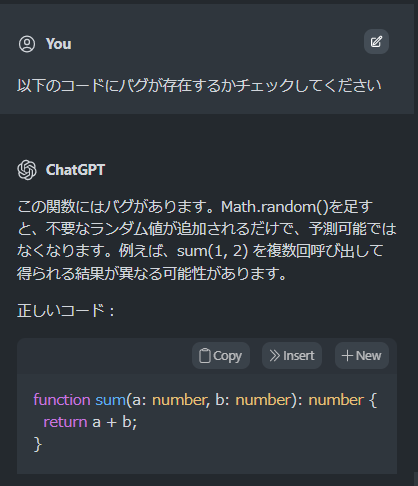
このようなクソコードを用意し、右クリックメニューからFind bugsを選択
function sum(a: number, b: number): number {
return Math.random() + a + b;
}しっかり指摘を受けます

最適化
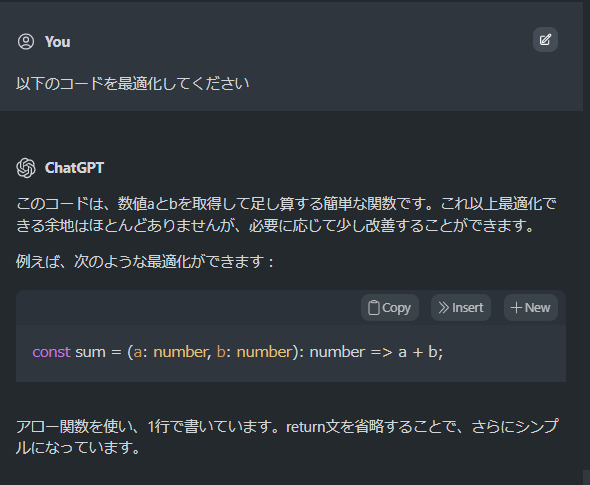
バグが修正できたので、リファクタリングしてもらいましょう。右クリックメニューからOptimizeを選択
function sum(a: number, b: number): number {
return a + b;
}しっかり最適化してもらいました

コメントをつける
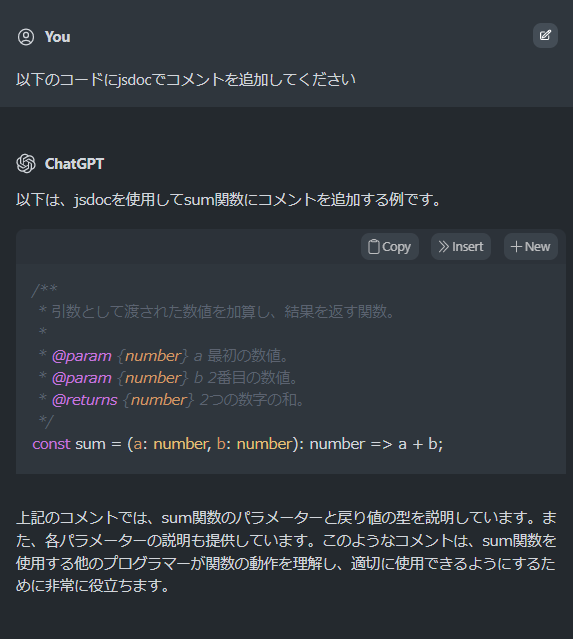
リファクタリングできたので、次に、コメントをつけてもらいましょう。右クリックメニューからAdd commentsを選択と行きたいところですが、条件としてjsdocを指定したいのでカスタムプロンプトで新しく質問を追加します。

これを実行すると、jsdoc形式でコメントをつけてくれます。

プロダクトコードからテストコードを自動生成
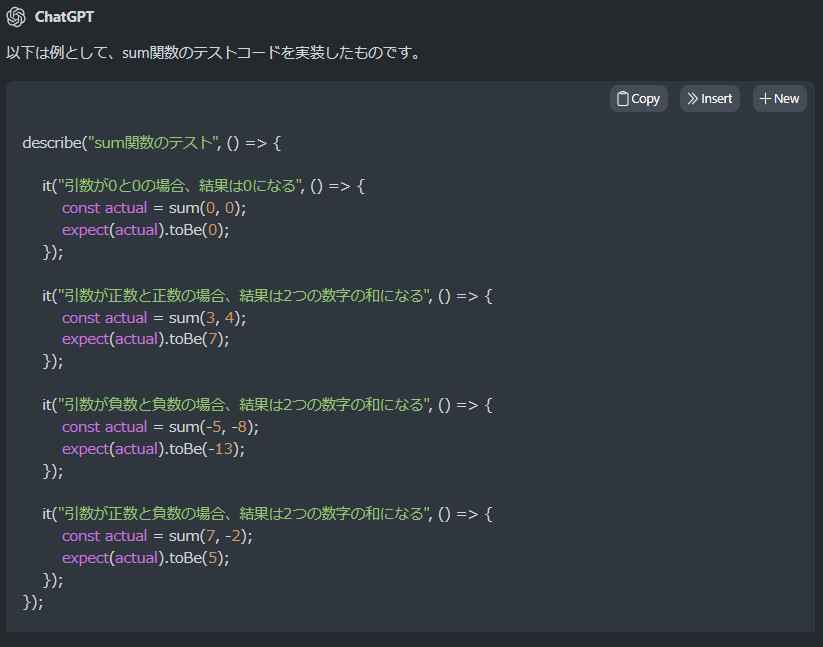
コメントも付けれたので、次にテストコードを作成してもらいましょう。
/**
* 引数として渡された数値を加算し、結果を返す関数。
*
* @param {number} a 最初の数値。
* @param {number} b 2番目の数値。
* @returns {number} 2つの数字の和。
*/
const sum = (a: number, b: number): number => a + b;右クリックメニューからAdd testsを選択すると、以下のようにテストコードが生成されます

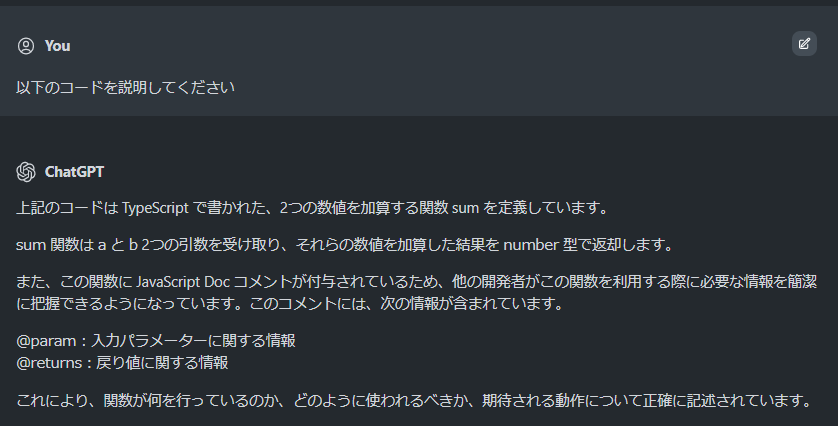
コードを説明してもらう
時には、ユースケースなどのより複雑なコードであれば、コード全体の説明が欲しくなる場合があります。そんな時は、右クリックメニューからExplainを選択。そうするとコードの説明をしてくれます。

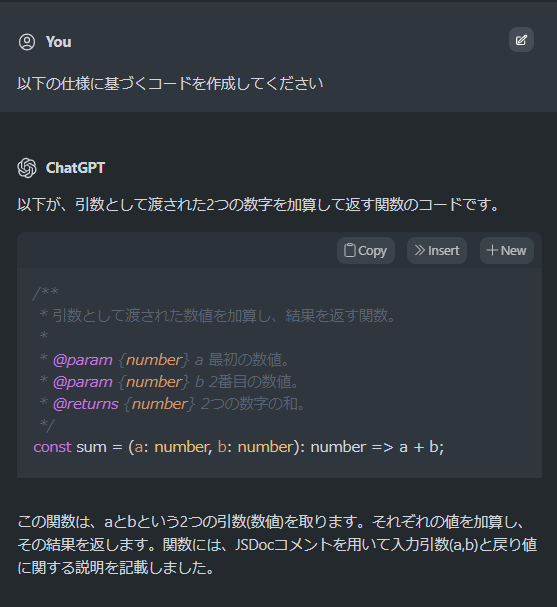
仕様をもとにコードを生成
そもそもプロダクトコードすら書きたくねーよという方向けの機能です。あらかじめテキストやマークダウン等で仕様をまとめておき、右クリックメニューからComplete codeを選択。
例として、「typescriptで、引数として渡された数値を加算し、結果を返す関数を作成してください」という仕様を作成しました。

そうすると、上記のように仕様を満たすコードを生成してくれます。
その他
すでに述べたように、カスタムプロンプトを作成することで質問を追加できます。何かいいアイデアが浮かんだら、どんどん追加していきましょう。
OpenAIの価格
GPT3 OpenAI API Keyを指定していると、、API使用料がかかります。$18分のクレジット(無料枠)が無くなると、課金となるようです(有効期限は3ヶ月間)
Personal > Manage account > Free trial usage から確認可能です。
まとめ
いかがでしたでしょうか。本記事では、VSCodeにChatGPTの拡張機能を入れて作業効率と精度を爆上げするための設定手順と具体的な使用例について紹介しました。テストコードを自動生成したり、バグのチェックをしてくれるなど、使いこなせるかどうかで効率が圧倒的に変わってきますので、ぜひ参考にして導入してみてください。



