環境
- windows10
- DockerDesktop for Win 3.5.x
- node 16.13.1
- npm 8.1.2
- TypeScript 4.5
- React 17.0.1
- Next.js 12.0.7
- Recoil 0.5.2
- VsCode
- gitbash 2.32.0.1
JSX
基礎知識
- JSXは「JavaScript XML」の略
- Javascript内にhtmlを記述できる
- jsxの利用には、reactのインポートが必要(ver.17からは不要に)
- jsx内で、htmlのclass属性を実装するには、jsのclass(オブジェクト指向とかのクラス)と区別するために、classNameと記述する必要がある
import React from 'react'
// h1用のコンポーネント
const BasicHeadingOne = (props) => {
return (
// return内がjsx
<h1 className={props.className}>
{props.text}
</h1>
)
}
export default BasicHeadingOne- ファイルの拡張子は.jsxにする.jsでもjsxを使用できるが、明示的に.jsxにしておいたほうが無難
- Babelでコンパイルされ、React.createElement ... といった具合にDOMが生成されることにより、ブラウザで認識できるようになる
- jsxの{}の中にはjsが書ける(以下はmapメソッド)
{props.dataList.map((data) => (
<tr>
...割愛- jsx内では、閉じタグが必須(inputやimgタグなど特に注意が必要)
import React from 'react'
const Image = (props) => {
return <img src={props.src} alt={props.alt} />
}
export default Image- jsxは階層構造になっている必要がある。(最上位のタグ1つで他のタグが囲む必要がある)
- スタイルをあてる必要がなく、階層構造として囲むためだけのdivなら、フラグメントの省略形(<></>)を使った方がよい
import React from 'react'
import BasicHeadingOne from 'components/atomic/Atoms/Heading/BasicHeadingOne'
const Article = () => {
return (
<> // 最上位のタグがないとエラー
<BasicHeadingOne text="jsxについて" />
<p>jsxの特徴や、使用方法について紹介しています</p>
</>
)
}
export default Articleコンポーネント
基本
- 再利用可能なUI部品
- Reactで開発を行う際は、コンポーネント単位でソースコードを記述していく(以下はテキストフィールドのコンポーネントの例)
frontend\next-web\src\components\atomic\Atoms\TextInput\TextInput.jsx
const TextInput = (props) => {
const { type, name, value, className, onChange, required, id, onClick, placeholder } = props
return (
<input
type={type}
name={name}
value={value}
className={className}
onChange={onChange}
required={required}
id={id}
onClick={onClick}
placeholder={placeholder}
/>
)
}
export default TextInputコンポーネントの種類
- Reactには、クラスコンポーネントと関数コンポーネントがある
- もともと、stateを用いた状態管理やライフサイクルの管理はクラスコンポーネントでしか実現できなかったが、React 16.8からHooksが追加され、関数コンポーネントでもこれらをじっそいうできるようになった
- 現状は関数コンポーネントを使用するほうが一般的になっている(簡潔に記述することが可能)
Props
基本
- コンポーネントの再利用性を向上させるための仕組み
- 親コンポーネントから子コンポーネントへデータや関数を渡す際は、propsを使用する
- 子コンポーネントでは、引数でpropsを受け取り、使用することが可能
- 子から親へのデータを渡すことは不可
// 子
import React from 'react'
const List = (props) => {
return (
<ul class="list-group">
{props.list.map((data) => (
<li key={index.toString()} class="list-group-item">
{data.title}
</li>
))}
</ul>
)
}
export default List複数propsの渡し方
例えば、このような気の遠くなりそうな複数のpropsは
return (
<StockEditForm
productName={productName}
productImageUrl={productImageUrl}
productUrl={productUrl}
expiryDate={expiryDate}
number={number}
inputProductName={inputProductName}
inputProductImageUrl={inputProductImageUrl}
inputProductUrl={inputProductUrl}
inputExpiryDate={inputExpiryDate}
inputNumber={inputNumber}
/>スプレッド演算子で以下のように簡潔に記述できる。スプレッド演算子は元の配列を破壊せずに、イミュータブルに配列を生成
<StockEditForm
{...{
productName,
productImageUrl,
productUrl,
expiryDate,
number,
inputProductName,
inputProductImageUrl,
inputProductUrl,
inputExpiryDate,
inputNumber
}}
/>Children
- 子要素をラップするラッパー・コンテナなどに使用される
- childrenを使うことにより、子要素の数がいくつあってもpropsとして子要素をレンダリングすることが可能
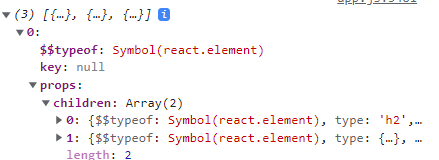
- childrenにはreact.elementという形式で、子要素のコンポーネント等がわたってくる

SomeThing.jsx
import ...
const ...
return (
<BasicWrapper className="wrapper-stock"> // ラッパー用のコンポーネント
<Modal/>
<Paragragh>
...
</BasicWrapper>BasicWrapper.jsx
import ...
const BasicWrapper = ({ children }) => {
return <Wrapper>{children}</Wrapper>
}propsも受け取りたい場合は以下(childrenはpropsの内部に含まれているのでpropsで受け取るようにする)
import ...
const BasicContainer = (props) => {
const { children, className } = props
return <Container className={className}>{children}</Container>
}
export default BasicContainerまとめ
いかがでしたでしょうか。本記事では、全5部構成でReactの基礎知識や知っておくと便利なTIPSについて紹介しています。対象者としてはReactの初学者~中級者を対象としており、Reactの基本的な書き方は知っているが、細かい処理や仕組みについては理解できていないという方には役に立つのではないかと思います




