前提
- 一部、bootstrapのクラスを使用している
- cssはstyleシートを作成するのが手間なので、htmlに直接style属性で記述する
- 今回の説明に直接関係のないiframe固有の属性値などは割愛している
問題点
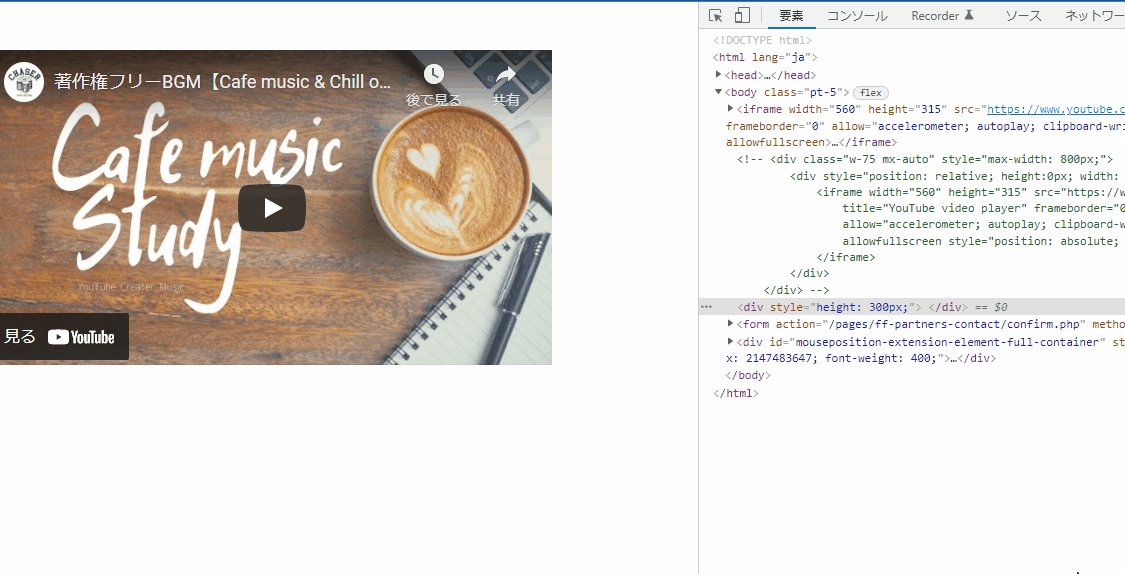
iframeは、初期状態では高さも幅も固定なので、
<iframe width="560" height="315"
src="https://www.youtube.com/embed/yURlKMqDMDo">
</iframe>このようになる

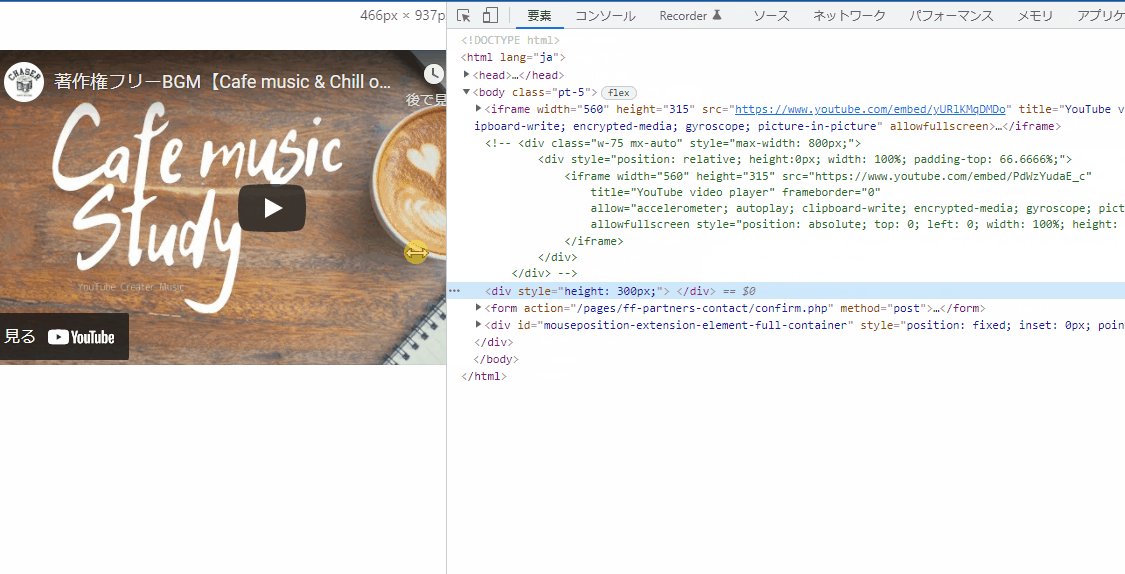
また、iframe自体にwidth:100%;などを指定しても、
<iframe width="560" height="315" src="https://www.youtube.com/embed/yURlKMqDMDo"
style="width: 100%; height: 100%;" allowfullscreen>
</iframe>このようになってしまう...

解決策
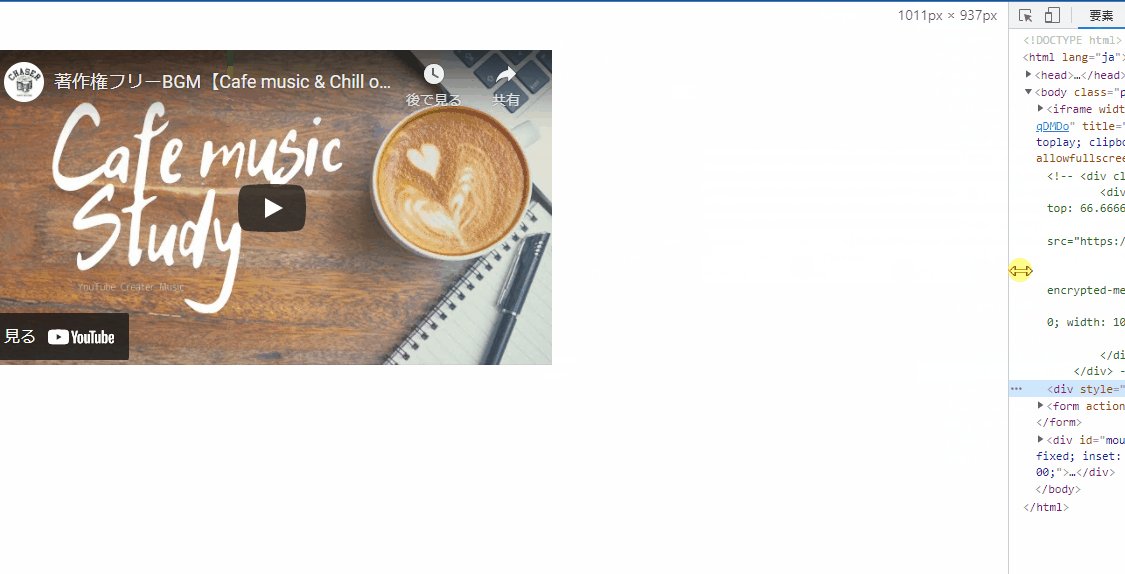
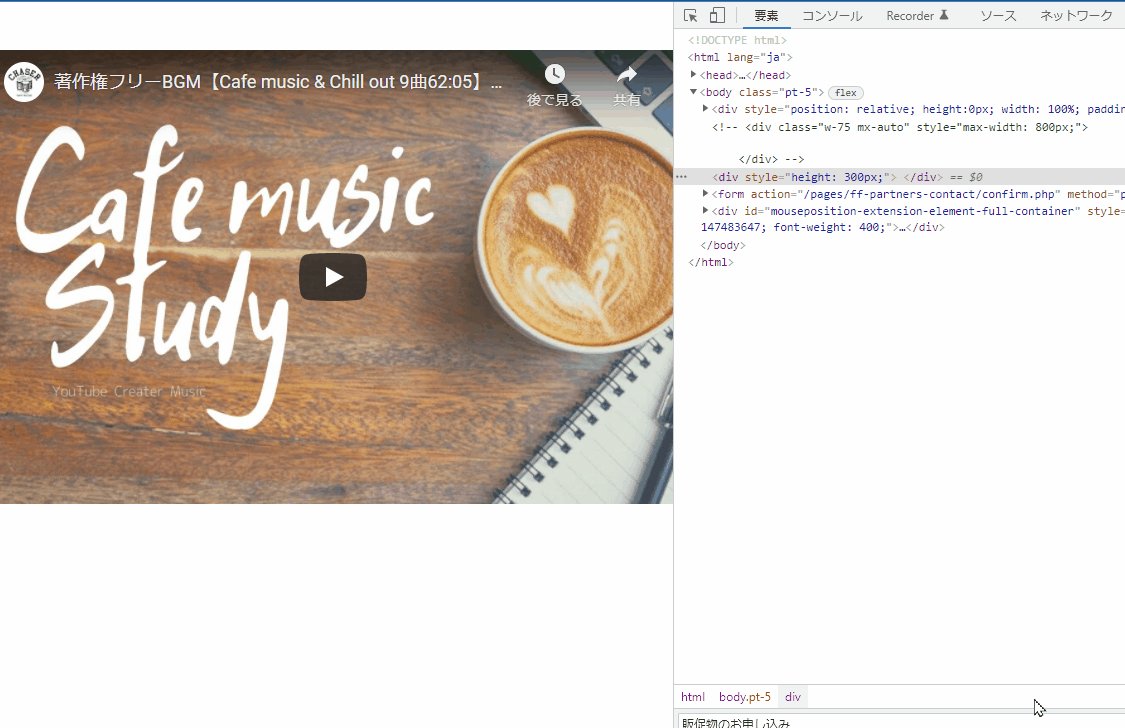
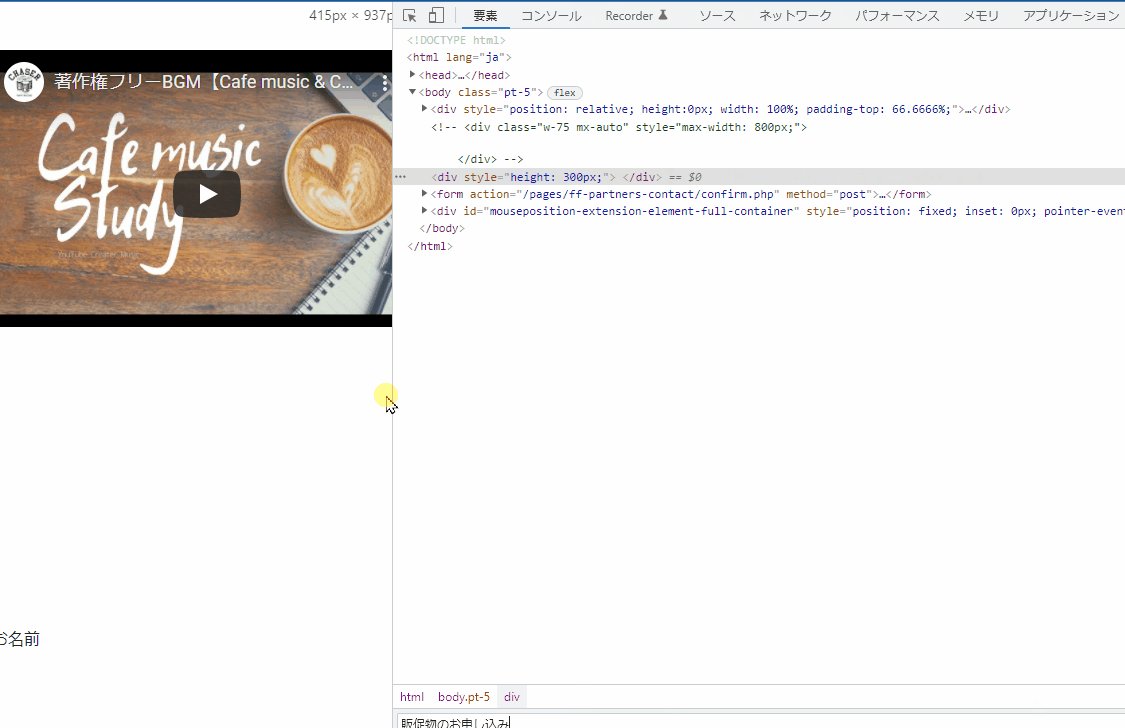
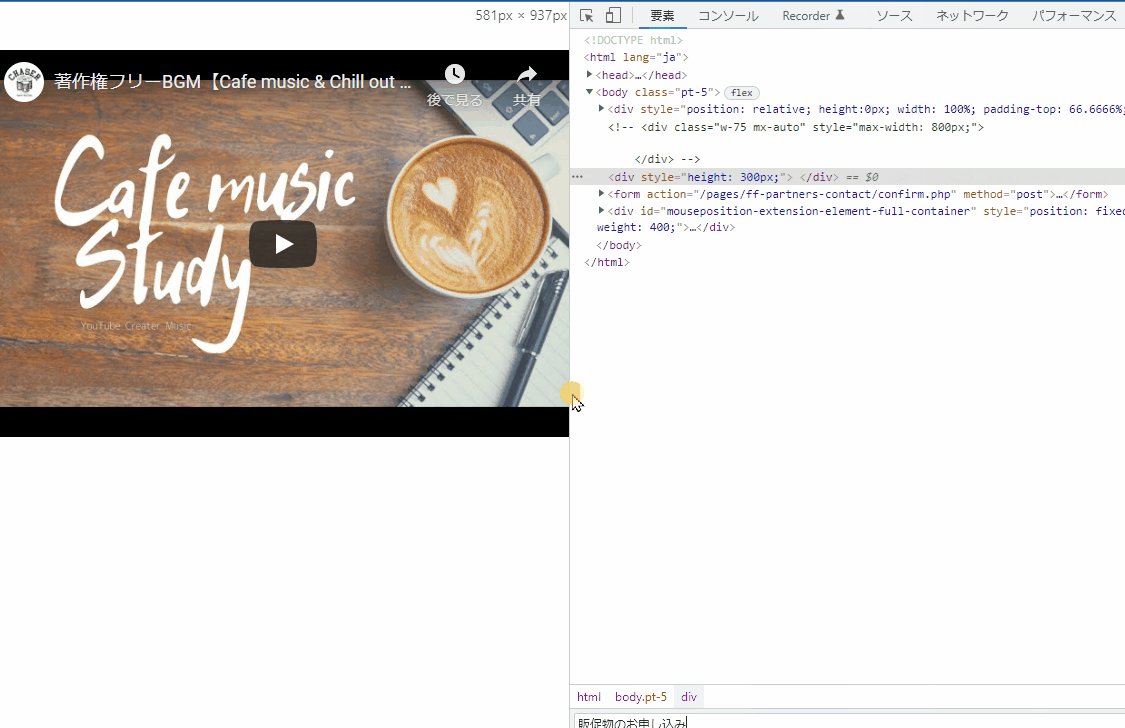
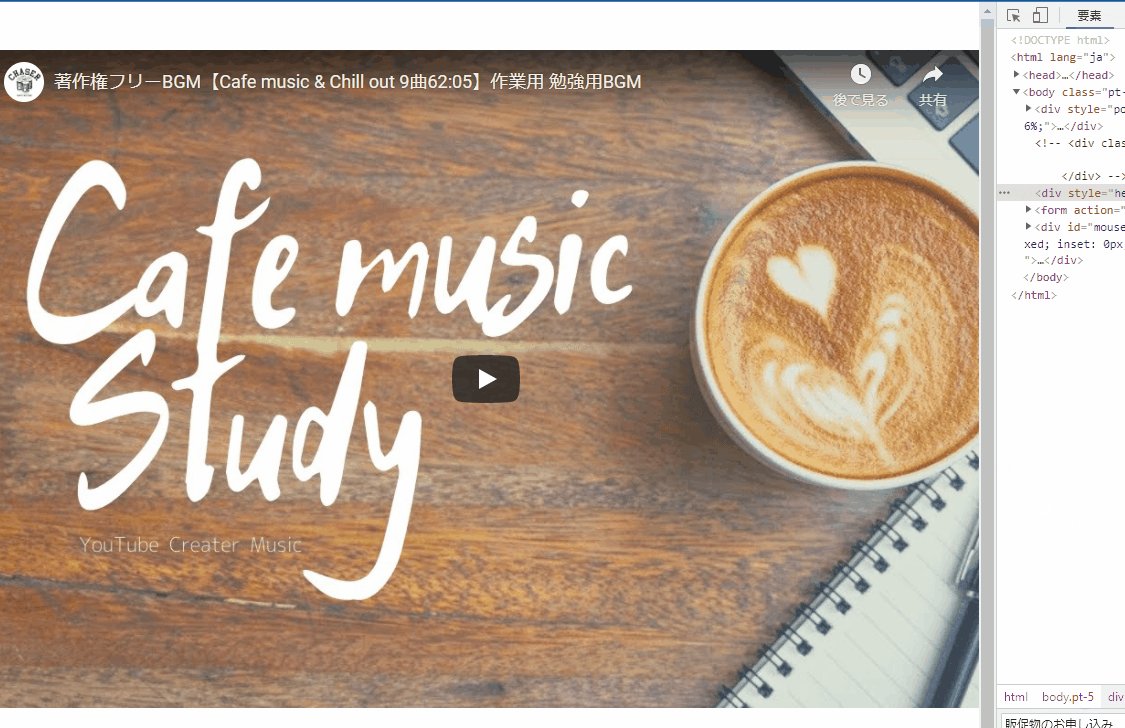
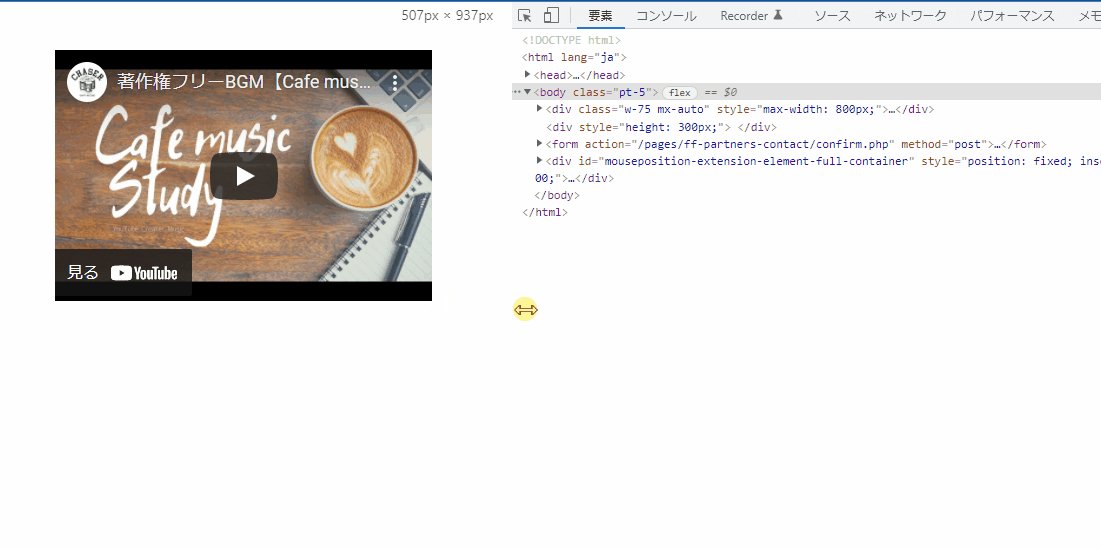
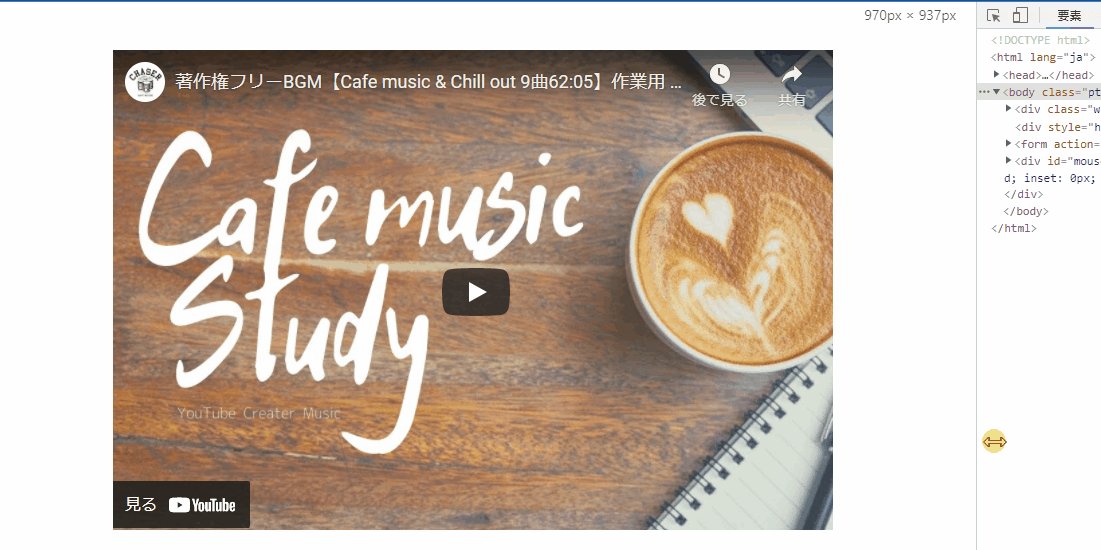
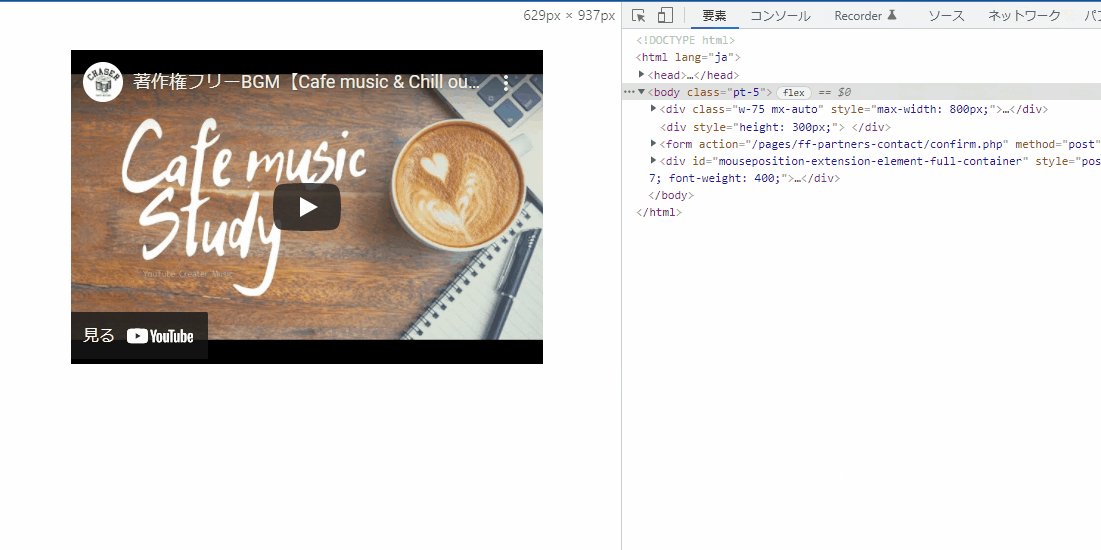
iframeをdivタグでラップし、divタグで縦横比を維持しつつ、iframeをフィットさせればOK
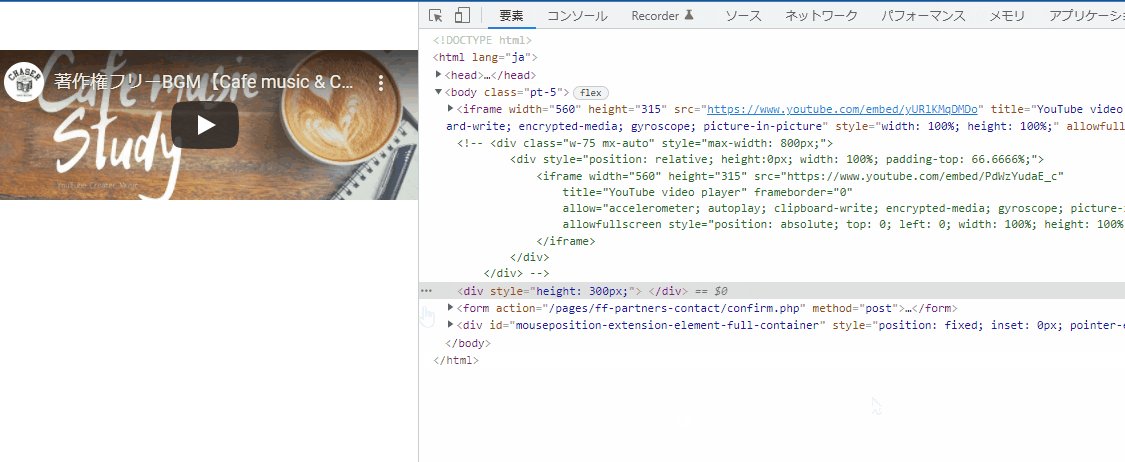
<div style="position: relative; height:0px; width: 100%; padding-top: 66.6666%;">
<iframe width="560" height="315" src="https://www.youtube.com/embed/yURlKMqDMDo"
style="position: absolute; top: 0; left: 0; width: 100%; height: 100%;" allowfullscreen>
</iframe>
</div>
アスペクト比(縦横比)とpaddint-topの関係性は以下の通り
アスペクト比 | padding-topのパーセント |
|---|---|
16:9 | 56.25% |
4:3 | 75% |
3:2 | 66.6666% |
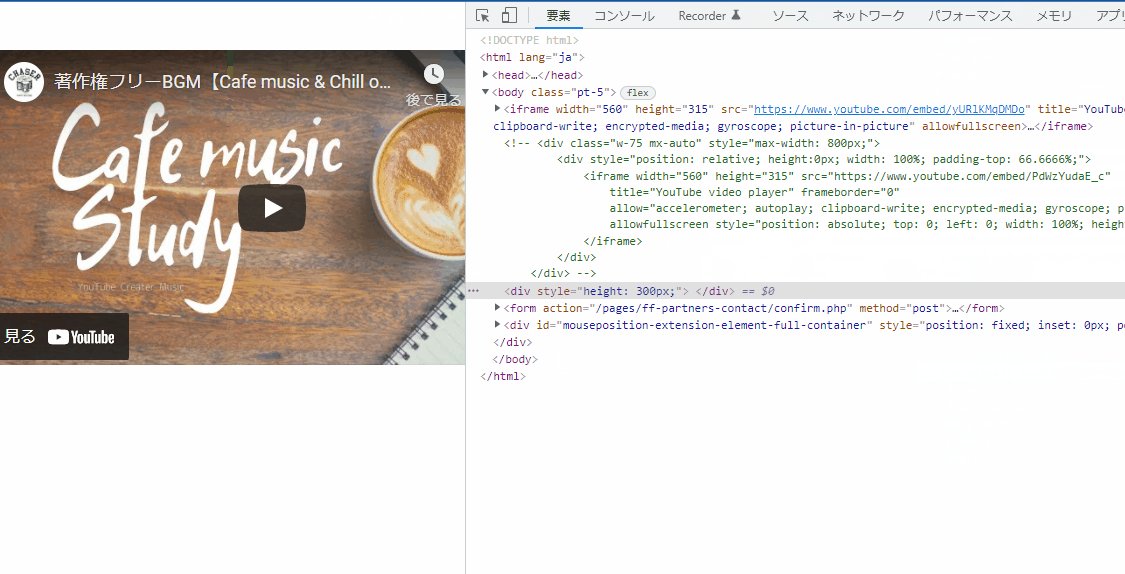
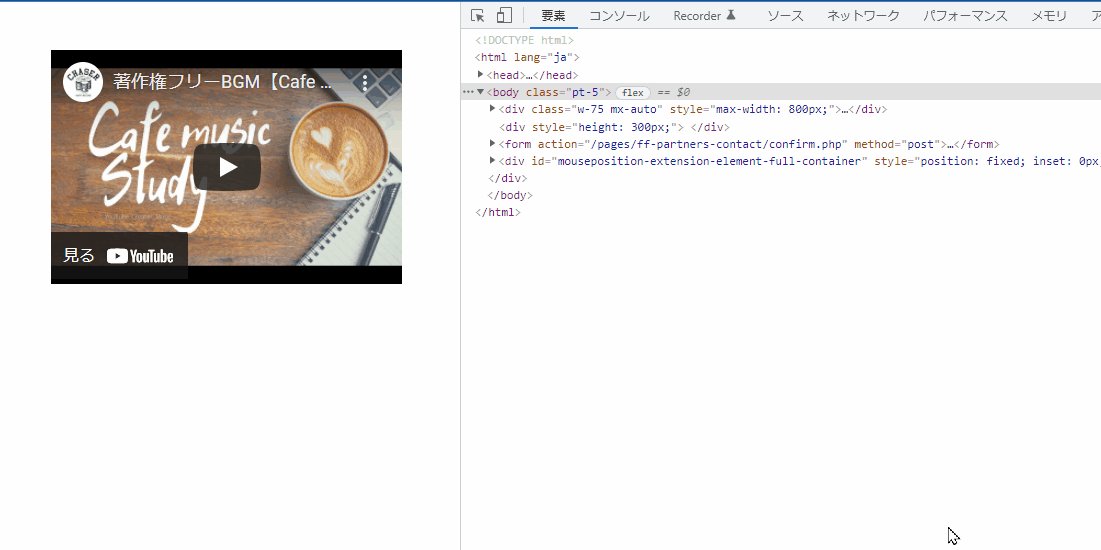
あとは、divタグをさらにdivタグでラップし、width、margin、max-widthを指定すれば、いい感じです
<div class="w-75 mx-auto" style="max-width: 800px;">
<div style="position: relative; height:0px; width: 100%; padding-top: 66.6666%;">
<iframe width="560" height="315" src="https://www.youtube.com/embed/yURlKMqDMDo"
style="position: absolute; top: 0; left: 0; width: 100%; height: 100%;">
</iframe>
</div>
</div>
まとめ
いかがでしたでしょうか。本記事では、iframe要素をレスポンシブ対応させるためのcssの適用方法について紹介しています。iframe要素の縦横比を維持しながらレスポンシブ対応させるには少しコツが必要になりますので、ぜひこの記事を参考にしてみてください