ステップ1「flexのきほん」
- flexbox内の要素をラップする要素はflexコンテナと呼ばれる
- flexbox内の要素はflexアイテムと呼ばれる
- flexアイテムの横幅(width)は、そのflexアイテム自体の横幅分になる
- flexコンテナの横幅が余った場合は、その横幅分の余白が割り当てられる

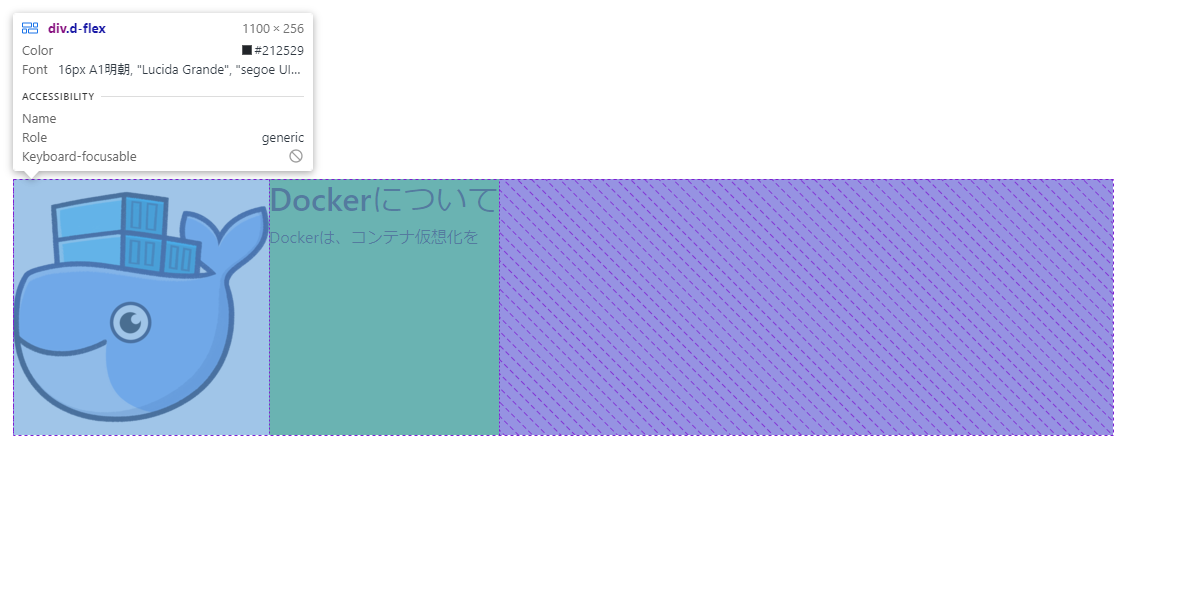
<div class="d-flex">
<img src="/57761.png" />
<div style="background:#61cb61">
<h2>Dockerについて</h2>
<p>Dockerは、コンテナ仮想化を</p>
</div>
</div>flexbox内の要素をラップする要素はflexコンテナと呼ばれる
- この例では、一番外側のdivタグにdisplay:flex;が適用されている
- このdivタグがflexコンテナと呼ばれる
<div class="d-flex">
<img src="/57761.png" />
<div style="background:#61cb61">
<h2>Dockerについて</h2>
<p>Dockerは、コンテナ仮想化を</p>
</div>
</div>flexbox内の要素はflexアイテムと呼ばれる
- display:flex;が適用されているflexコンテナに囲まれた要素はflexアイテムと呼ばれる
- この例では、flexアイテムはimg要素と、背景色が適用されているdivタグが該当する

<div class="d-flex">
<img src="/57761.png" />
<div style="background:#61cb61">
<h2>Dockerについて</h2>
<p>Dockerは、コンテナ仮想化を</p>
</div>
</div>flexアイテムの横幅(width)は、そのflexアイテム自体の横幅分になる
- この例では、以下のようになる
- img要素の横幅は、元画像の横幅になる
- divタグは、divタグの子要素の横幅になる

flexコンテナの横幅が余った場合は、余白が割り当てられる
- この例だと、網掛けの紫色の部分

ステップ2「flexアイテムの幅」
- フレックスアイテムに対して、flex:1;を指定すると、flexコンテナの横幅いっぱいまで広がる
- 例えば、flexアイテムが2つある場合、1つめにflex:1;を指定し、2つめにflex:2;を指定すると、各フレックスアイテムの横幅は、flexコンテナの横幅を1:2の割合で計算した横幅になる
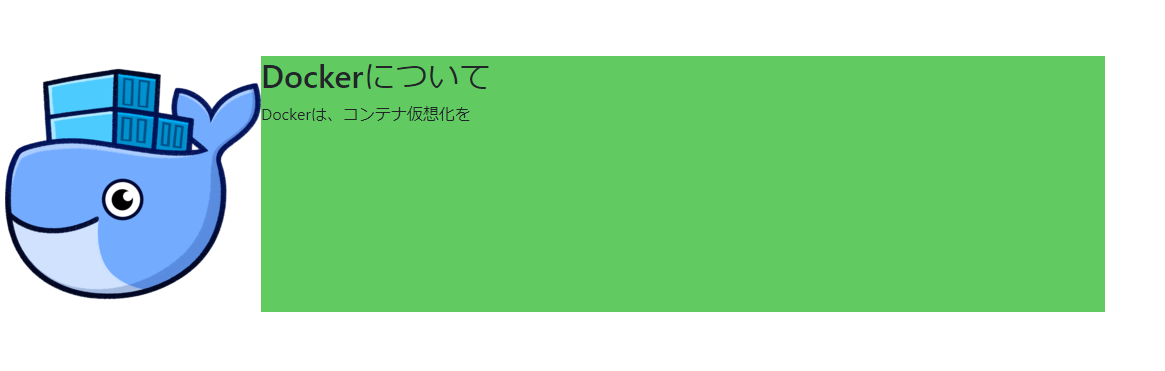
- 以下の例だと、背景色が緑色の説明分の箇所が該当する

<div class="d-flex">
<img src="/57761.png">
<div style="background:#61cb61; flex:1">
<h2>Dockerについて</h2>
<p>Dockerは、コンテナ仮想化を</p>
</div>
</div>ステップ3「flexアイテムの方向」
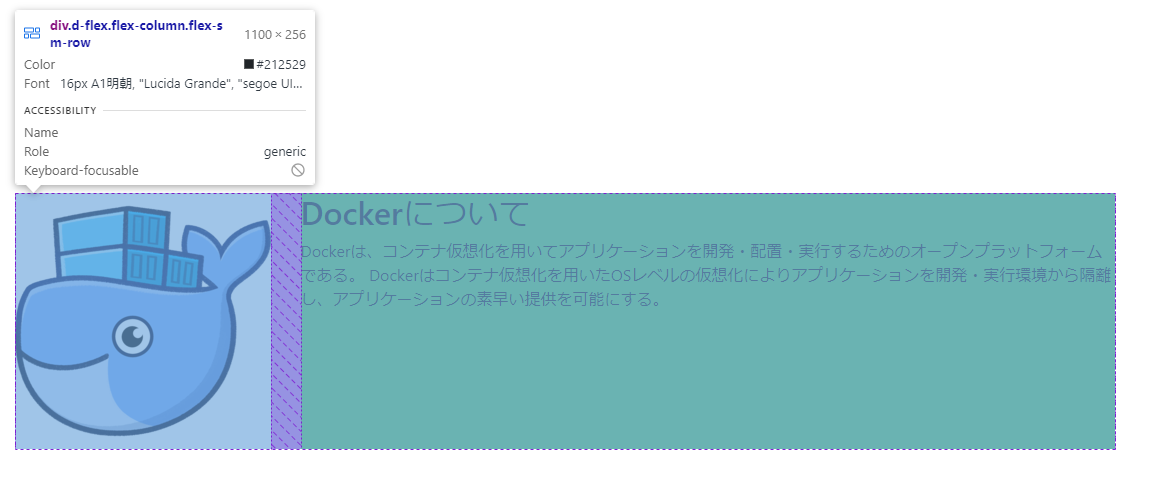
- flexアイテムを並べる方向はflex-direction: column;を指定することにより、縦方向に変更できる

<div class="d-flex flex-column">
<img class="" src="/57761.png" alt="">
<div style="background:#61cb61; flex:1">
<h2>Dockerについて</h2>
<p>Dockerは、コンテナ仮想化を用いてアプリケーションを開発・配置・実行するためのオープンプラットフォームである。
Dockerはコンテナ仮想化を用いたOSレベルの仮想化によりアプリケーションを開発・実行環境から隔離し、アプリケーションの素早い提供を可能にする。 </p>
</div>
</div>また、よく使われている配置構成として、以下のようにすることで、スマホ時は縦並びに、タブレット以上のviewport時は横並びにといった動作にすることが可能
<div class="d-flex flex-column flex-md-row">
</div>ステップ4「flexアイテム間の余白」
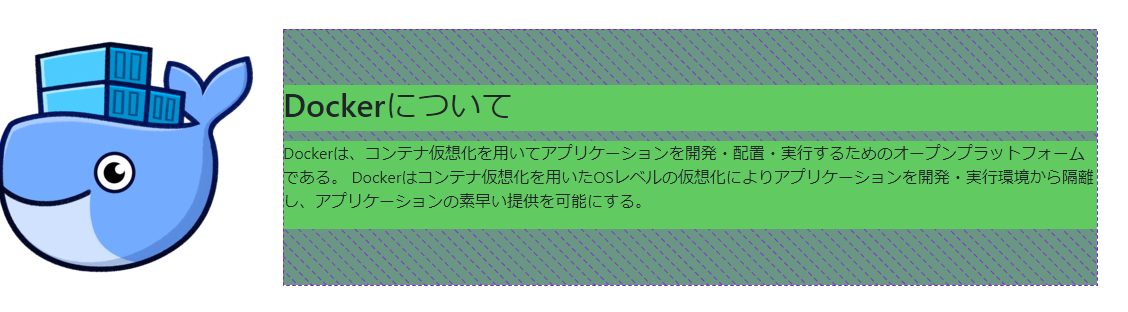
- flexアイテム間の余白は、gapで指定することができる
- この例だと、紫色の網掛けの部分に30pxの余白が配置されている

<div class="d-flex flex-column flex-sm-row" style="gap: 30px;">
<img class="" src="/57761.png" alt="">
<div style="background:#61cb61; flex:1">
<h2>Dockerについて</h2>
<p>Dockerは、コンテナ仮想化を用いてアプリケーションを開発・配置・実行するためのオープンプラットフォームである。
Dockerはコンテナ仮想化を用いたOSレベルの仮想化によりアプリケーションを開発・実行環境から隔離し、アプリケーションの素早い提供を可能にする。 </p>
</div>
</div>ステップ5「flexボックスのネスト」
- flexボックスの中にflexボックスを配置する
- 以下では、h2タグとpタグをラップしているdivタグをflexコンテナとすることで、gapでh2、pタグ間の余白を設けている
- この際、ステップ1で確認したように、pタグ以下の部分は高さが余っているので、余白で埋められている

<div class="d-flex flex-column flex-sm-row" style="gap: 30px;">
<img src="/57761.png">
<div class="d-flex flex-column" style="background:#61cb61; flex:1; gap: 10px;">
<h2>Dockerについて</h2>
<p>Dockerは、コンテナ仮想化を用いてアプリケーションを開発・配置・実行するためのオープンプラットフォームである。
Dockerはコンテナ仮想化を用いたOSレベルの仮想化によりアプリケーションを開発・実行環境から隔離し、アプリケーションの素早い提供を可能にする。 </p>
</div>
</div>ステップ6「flexレイアウトの軸と配置」
- flexboxのレイアウトは主軸と交差軸によって決まる
- flexアイテムを基準として、それに平行な軸が主軸となる
- 主軸にcolumn系統の値を設定すると、columnの縦並び設定に従う。つまり、要素の並ぶ方向に伸びる軸が主軸、行の方向に延びる横軸が交差軸となる
- flexアイテムの配置は、フレックスコンテナーの主軸に応じて、以下のように並び替えることが可能

- flexコンテナが縦並びの場合(display:flex; flex-direction:column;)
- justify-content-centerにより、横軸を支点に中央寄せ

- aligin-items-centerにより、縦軸を支点に中央寄せ

- justify-content-centerにより、横軸を支点に中央寄せ
- flexコンテナが横並びの場合(display:flex;)
- justify-content-centerにより、縦軸を支点に中央寄せ
- aligin-items-centerにより、横軸を支点に中央寄せ
- flexコンテナが縦並びの場合(display:flex; flex-direction:column;)
<div class="d-flex flex-column flex-sm-row" style="gap: 30px;">
<img src="/57761.png">
<div class="d-flex flex-column justify-content-center align-items-center"
style="background:#61cb61; flex:1; gap: 10px;">
<h2>Dockerについて</h2>
<p>Dockerは、コンテナ仮想化を用いてアプリケーションを開発・配置・実行するためのオープンプラットフォームである。
Dockerはコンテナ仮想化を用いたOSレベルの仮想化によりアプリケーションを開発・実行環境から隔離し、アプリケーションの素早い提供を可能にする。 </p>
</div>
</div>ステップ7「flexアイテムの折り返し」
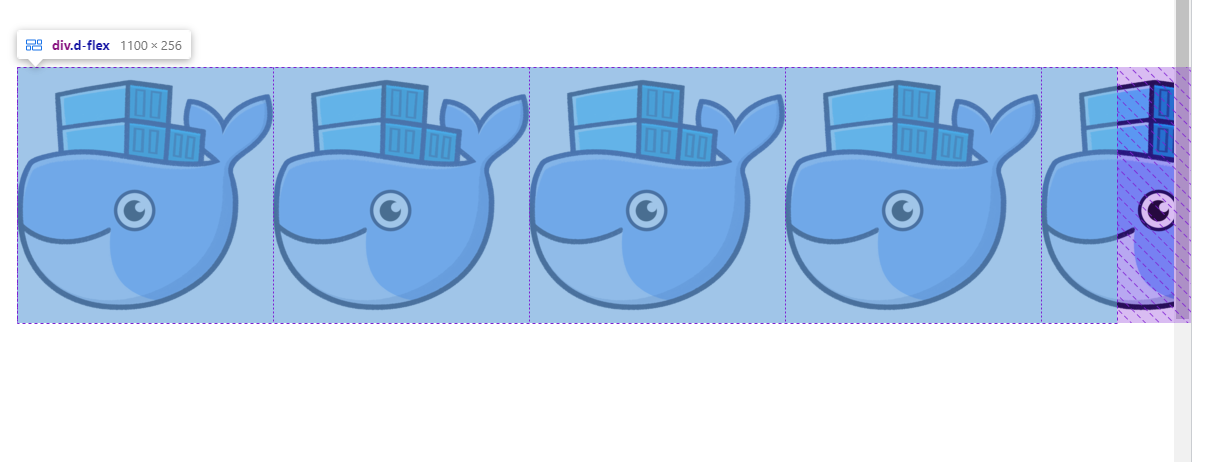
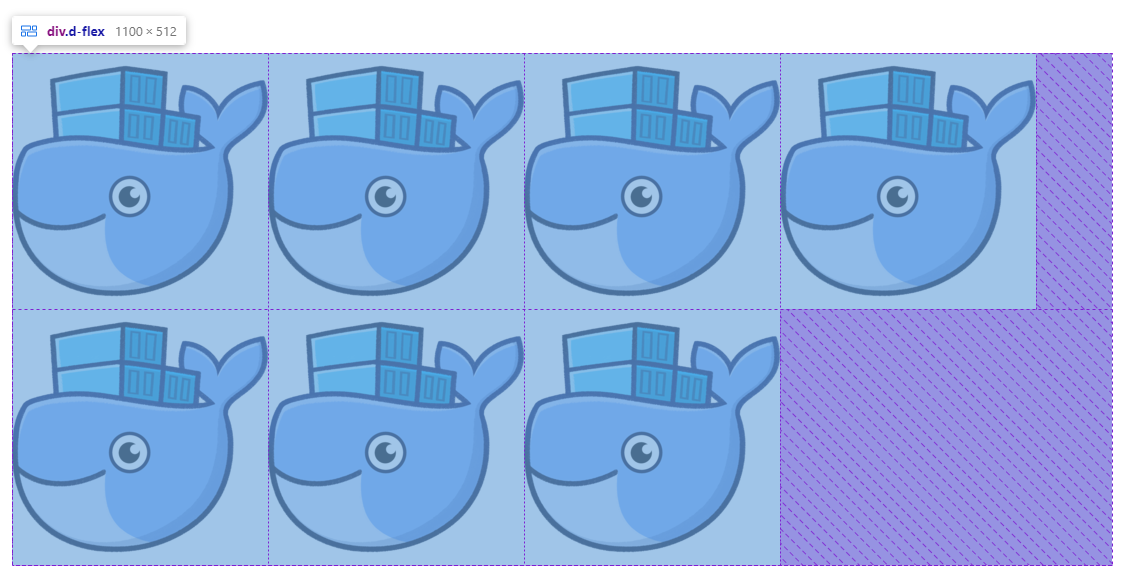
- flexアイテムの幅の合計値がflexコンテナの幅以上になると、デフォルトだとflexコンテナを突き抜けてしまう
- flexアイテムは、flexコンテナに対してflex-wrap:wrap;を指定するすることで折り返しすることができる

↓

<div class="d-flex" style="flex-wrap: wrap;">
<img src="/57761.png">
<img src="/57761.png">
<img src="/57761.png">
<img src="/57761.png">
<img src="/57761.png">
<img src="/57761.png">
<img src="/57761.png">
</div>以上です。ここまでのことがある程度理解できていれば、相当複雑なレイアウトでもない限り、組めるのではないでしょうか。
まとめ
いかがでしたでしょうか。本記事では、最低限これだけは押さえておきたいflexboxの使い方について紹介しています。一般的なレイアウトを組むために必要な最低限のflexboxに関する知識について紹介していますので、ぜひ参考にしてみてください


