環境
- windows10
- macOS Monterey 12.0.1
- VsCode
GitHub Copilot Labsは、ソースコードの解説・他言語への変換・リファクタリング・バグ修正・テスト自動生成などができる神ツールです。
拡張機能のインストール
https://marketplace.visualstudio.com/items?itemName=GitHub.copilot-labs
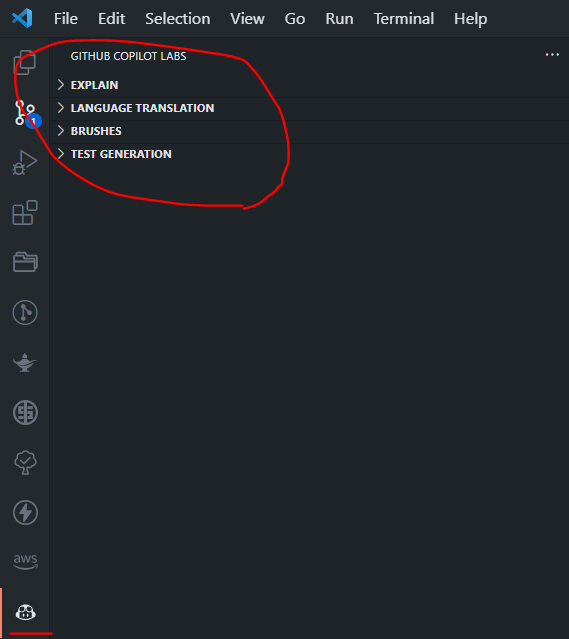
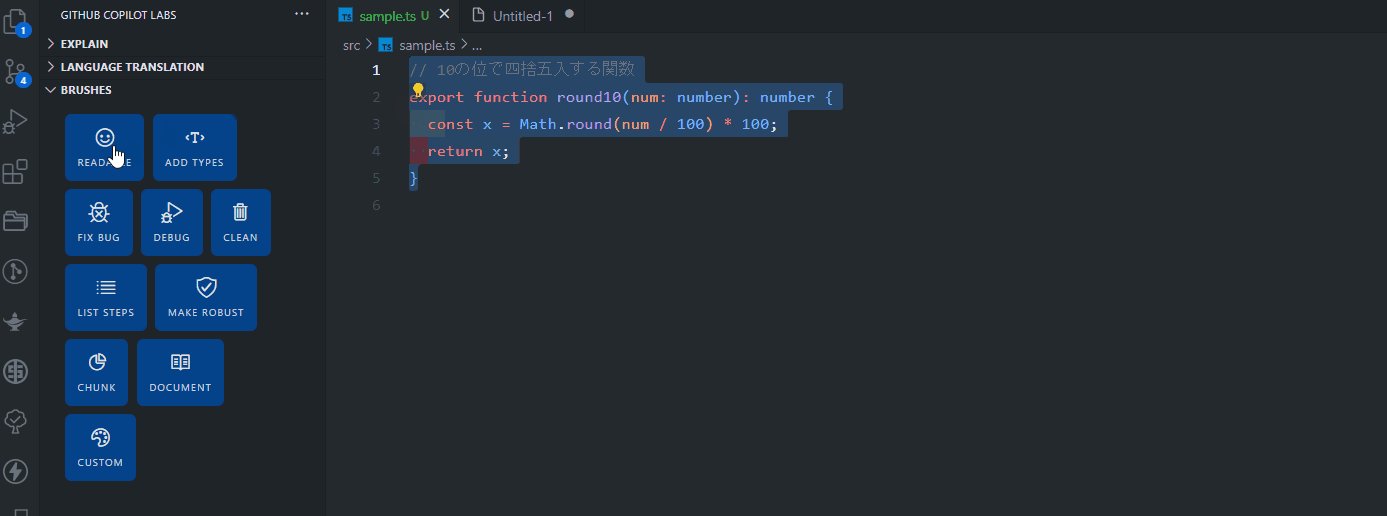
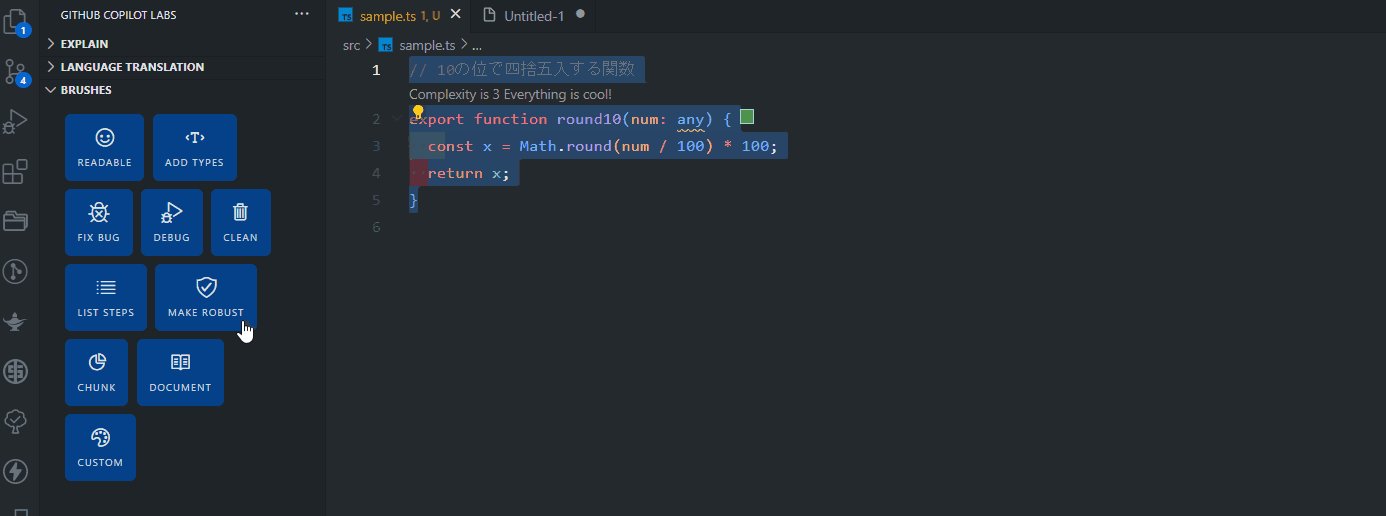
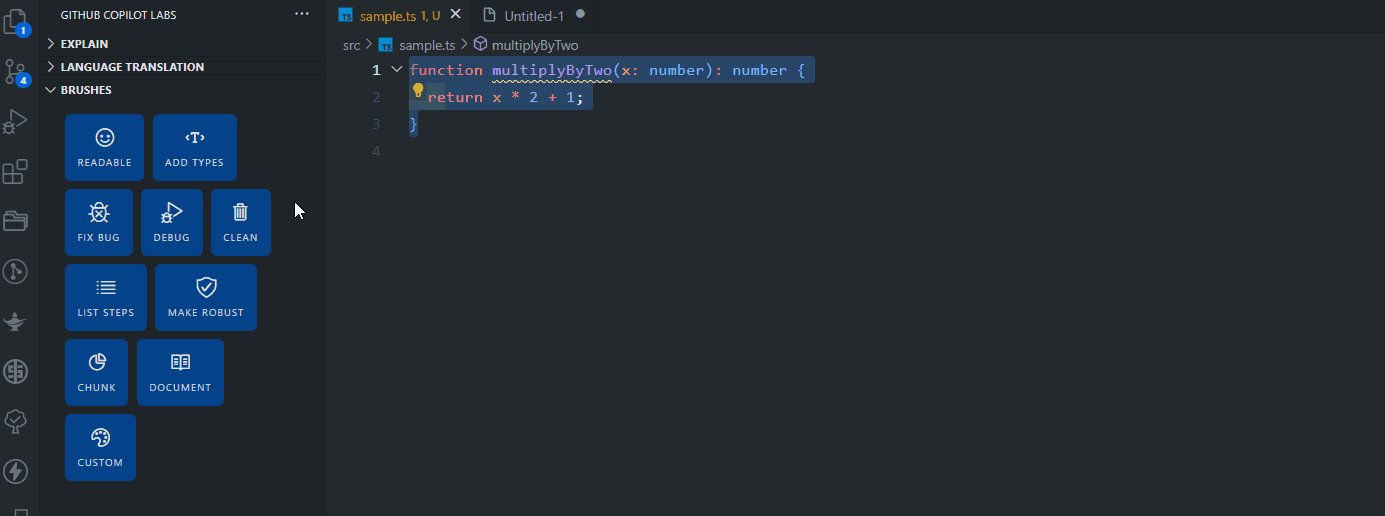
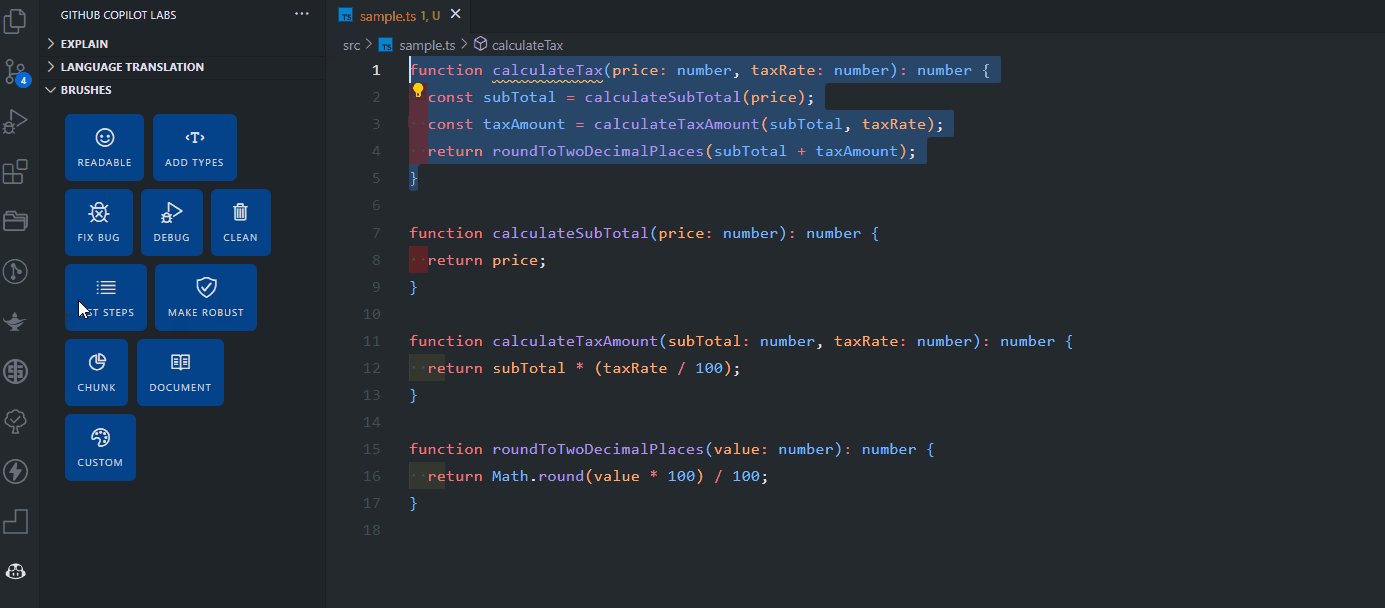
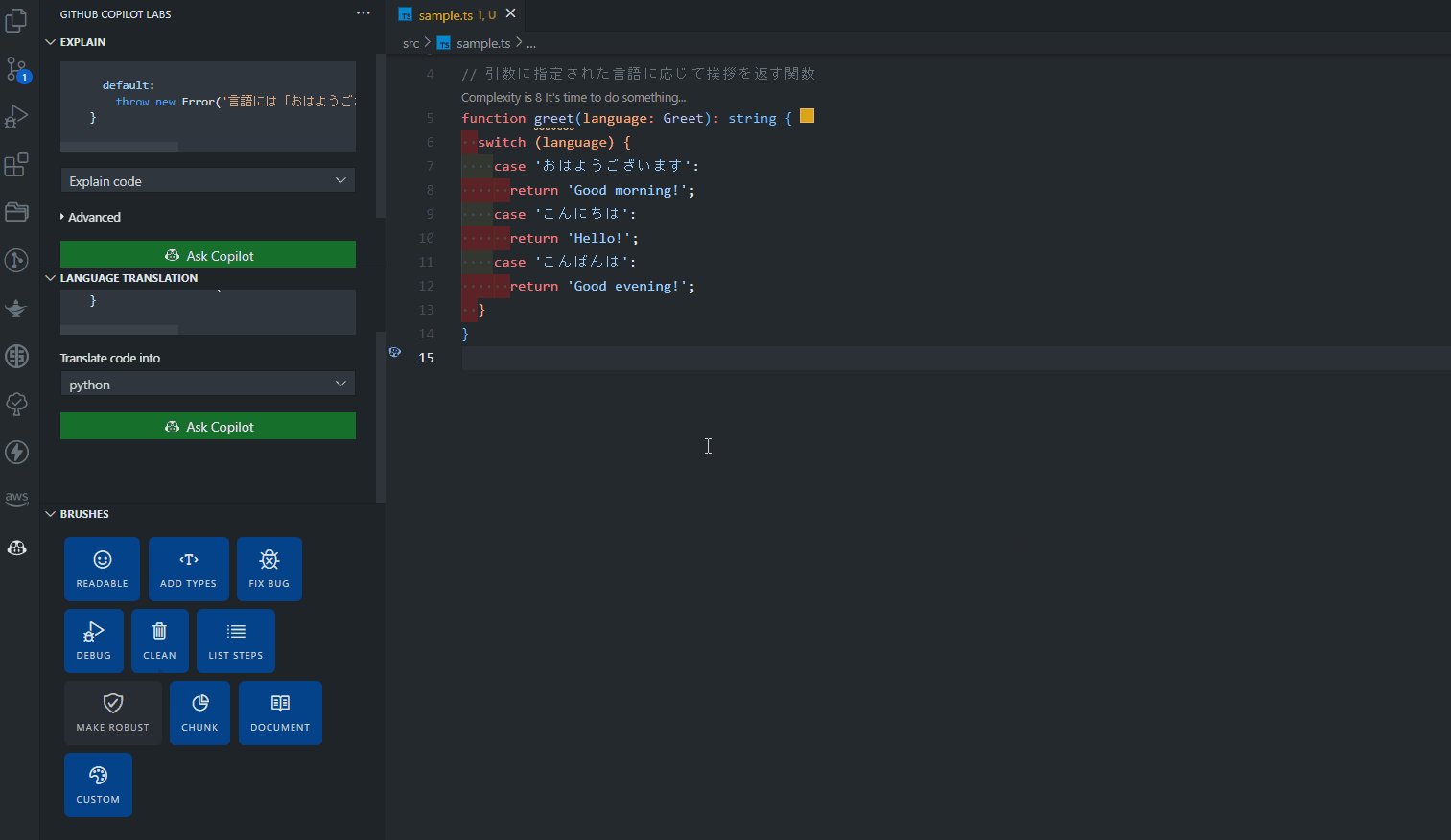
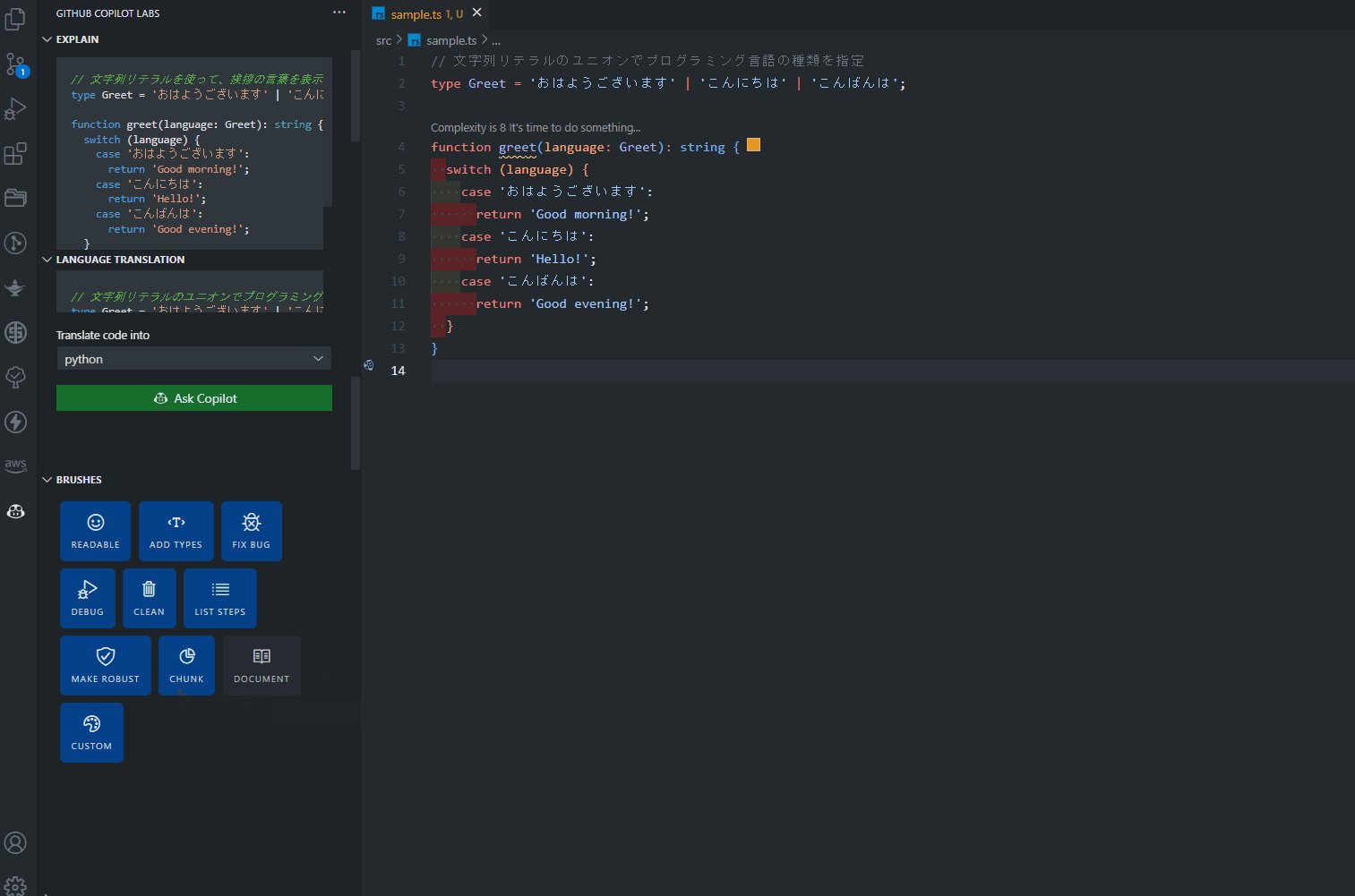
インストールすると、サイドバーにCopilotのアイコンが出現する。アイコンをクリックするといろいろな項目がある

以降、GitHub Copilot Labsの機能を紹介する。
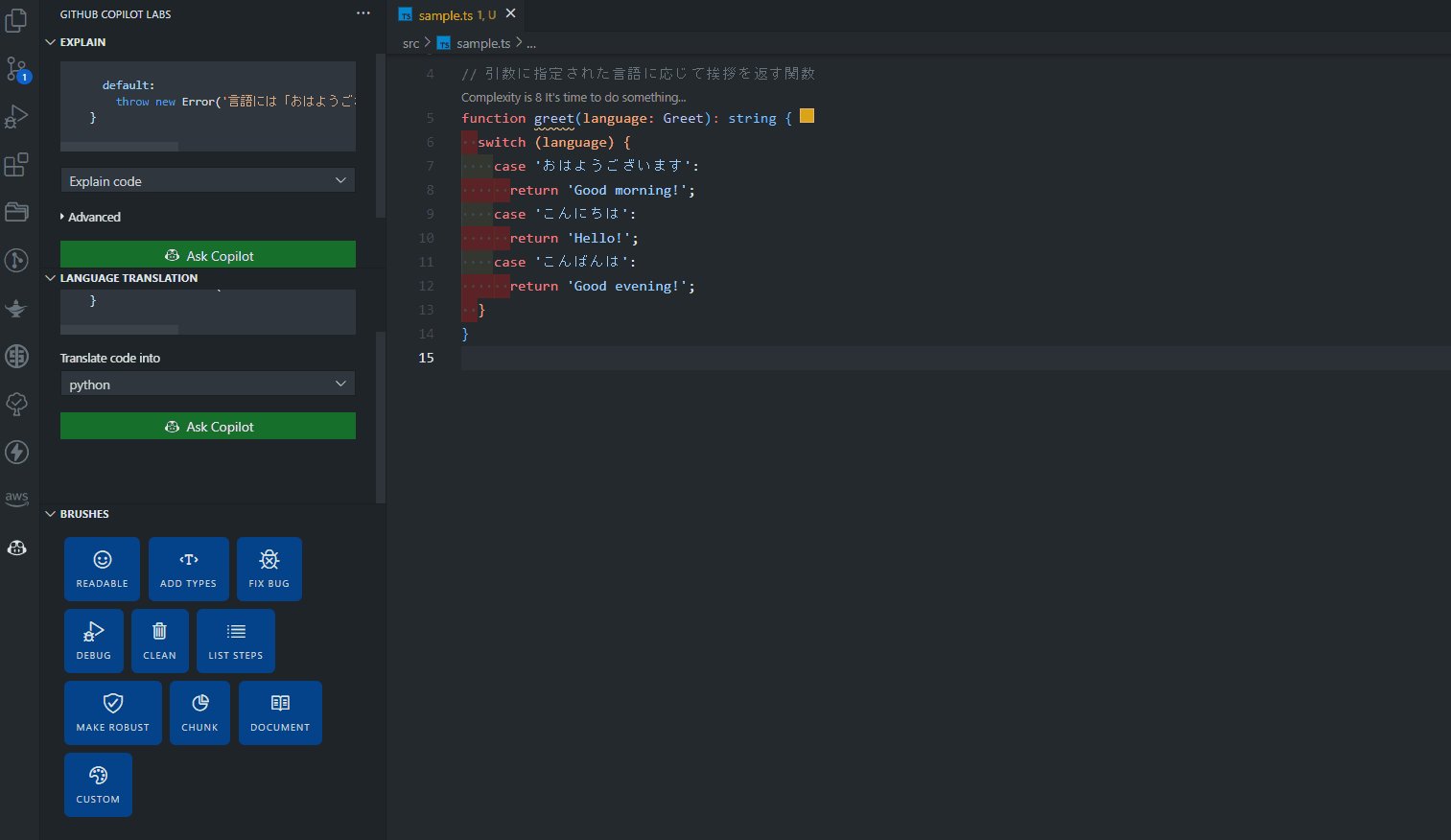
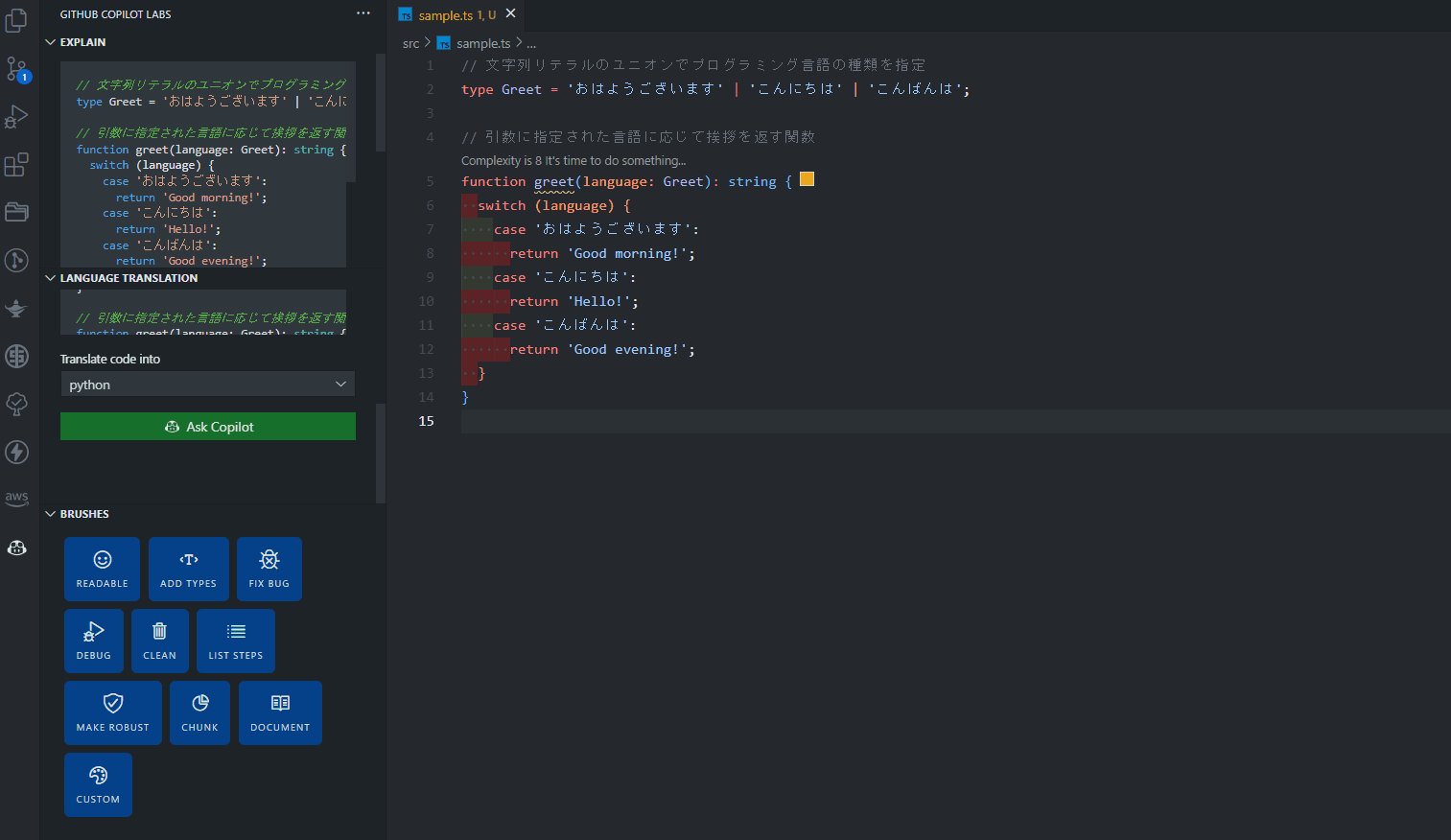
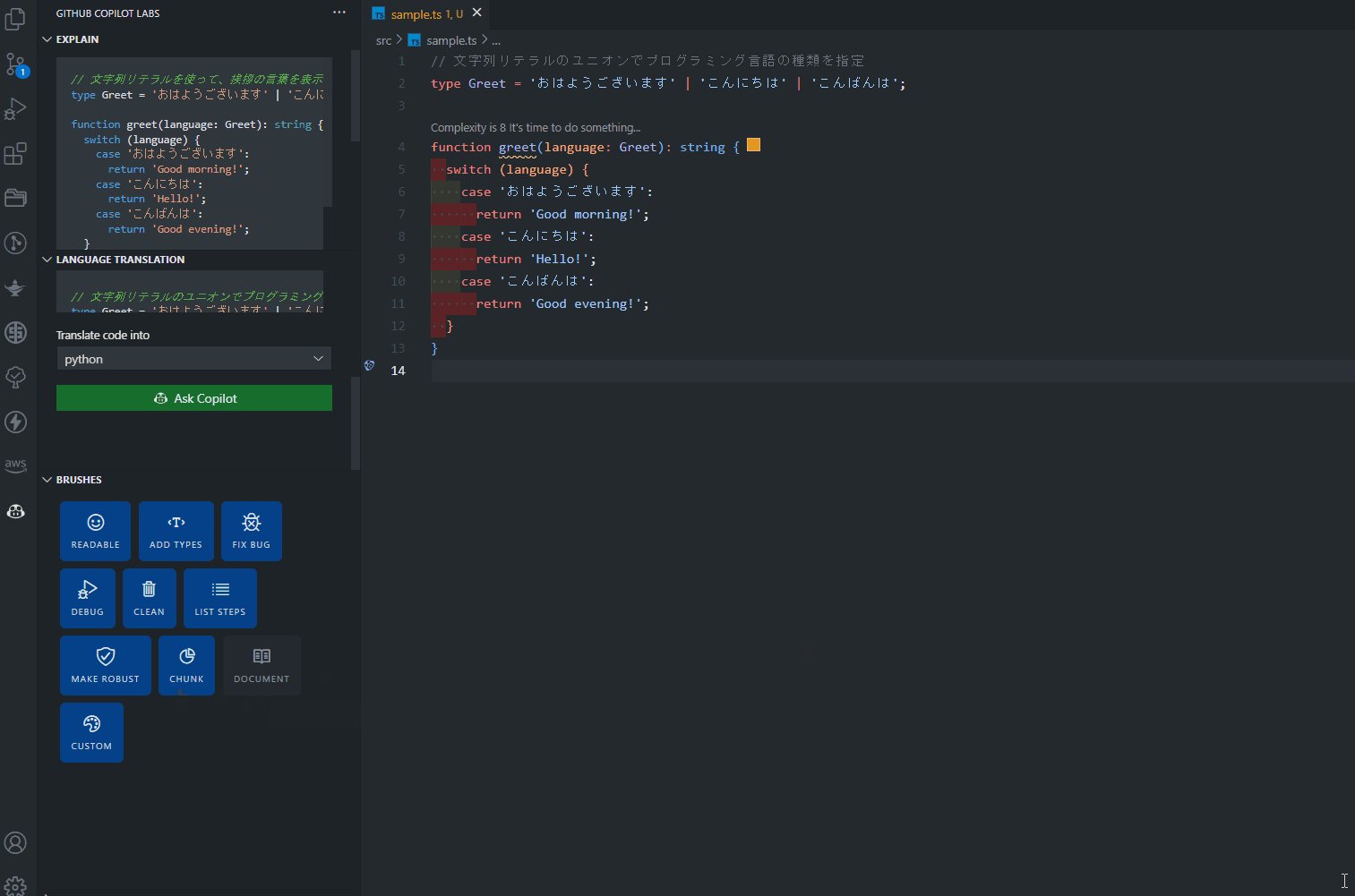
EXPLAIN
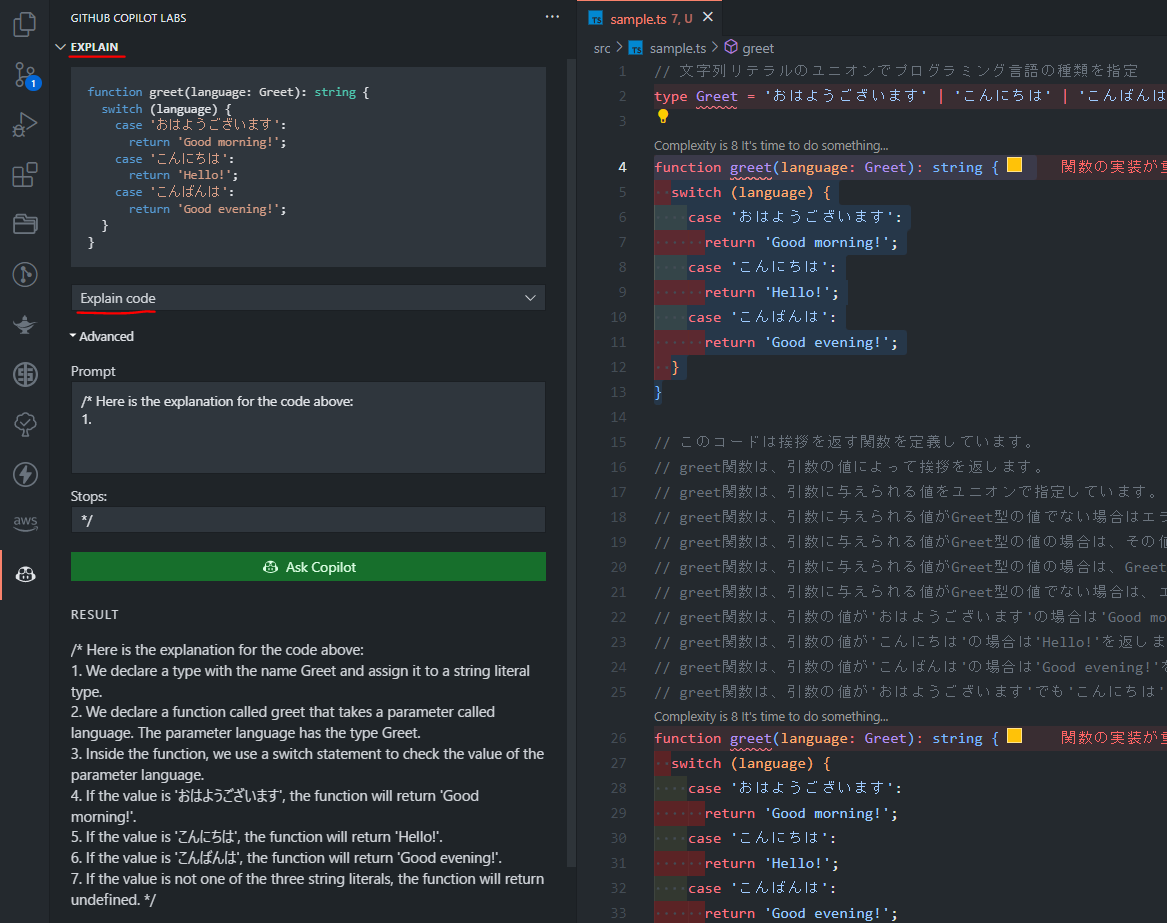
該当のソースコードに対する説明や、そのソースコードの使用例などを提案してくれる。文字通り説明関連の機能。

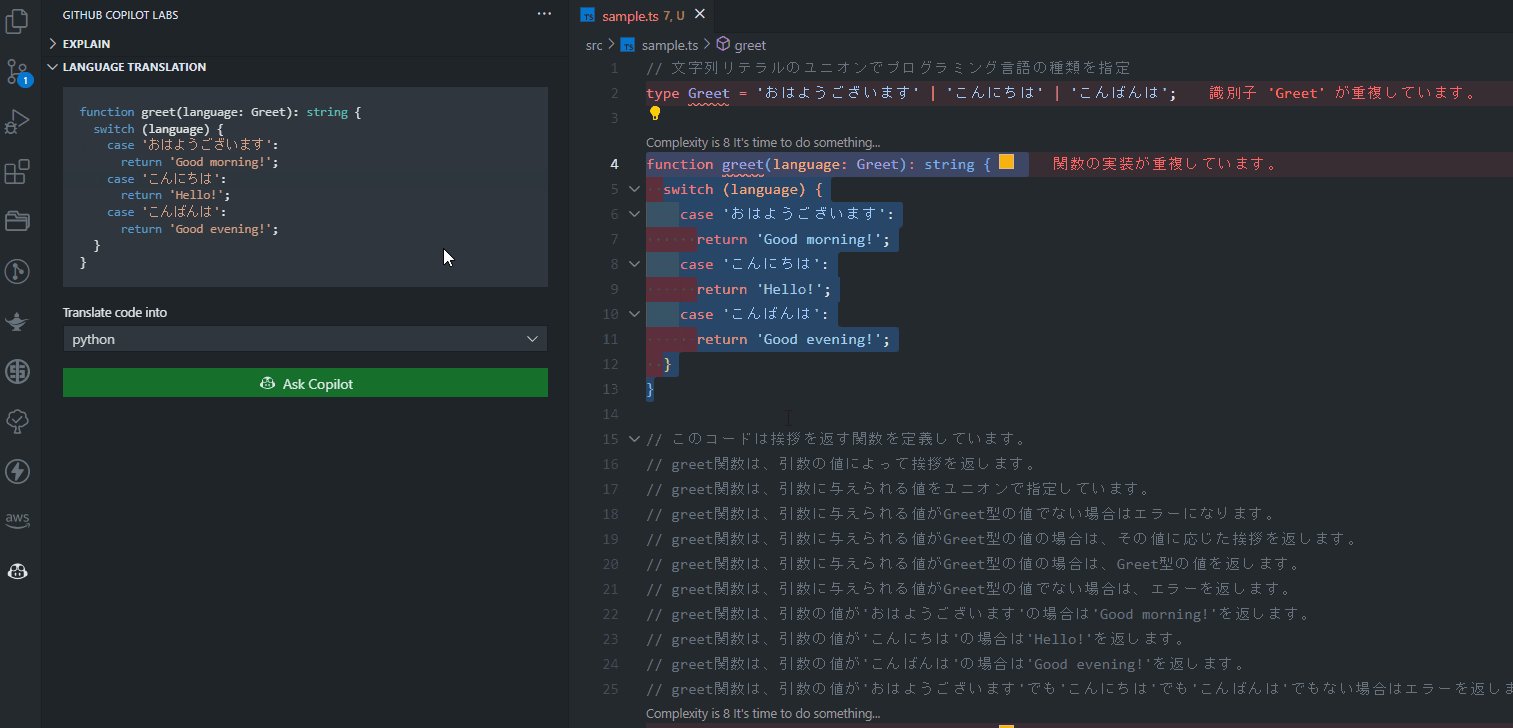
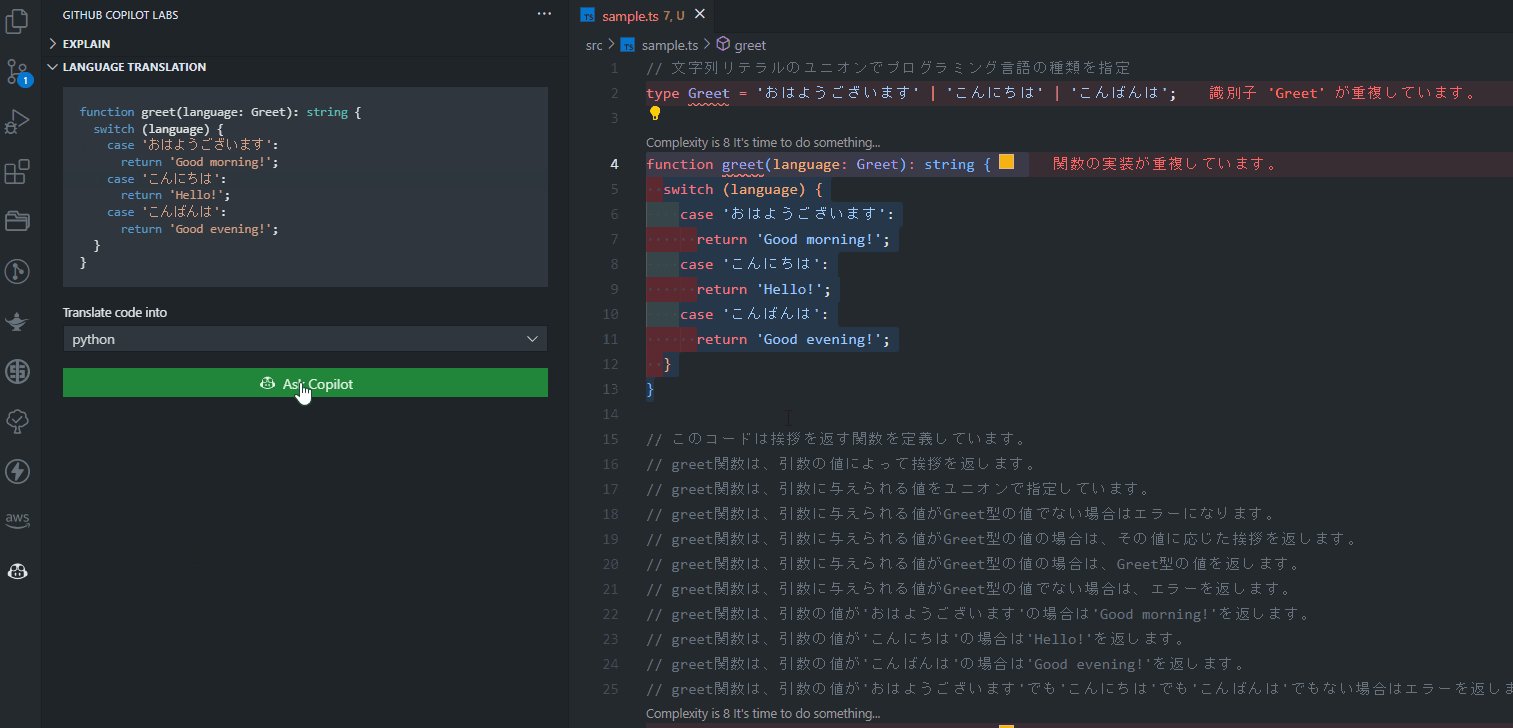
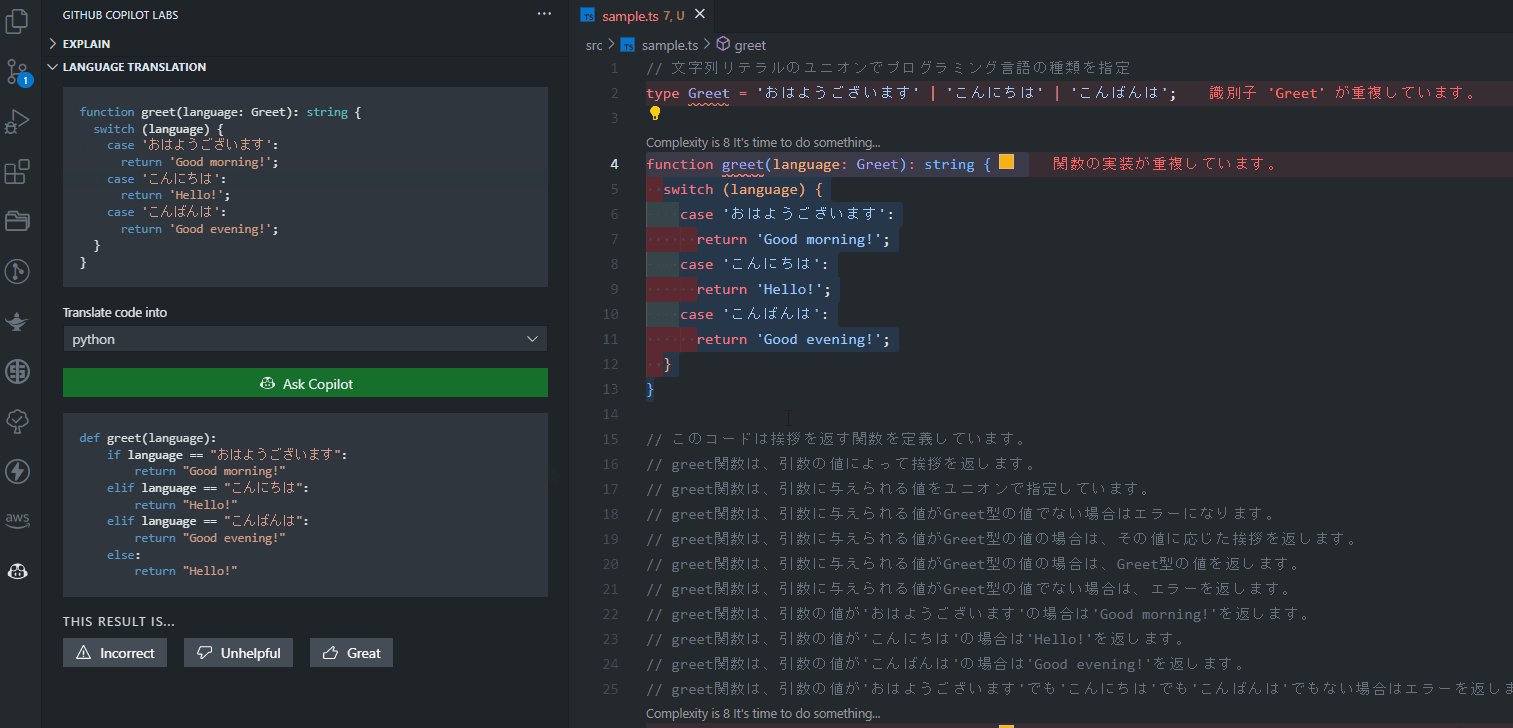
LANGUAGE TRANSLATION
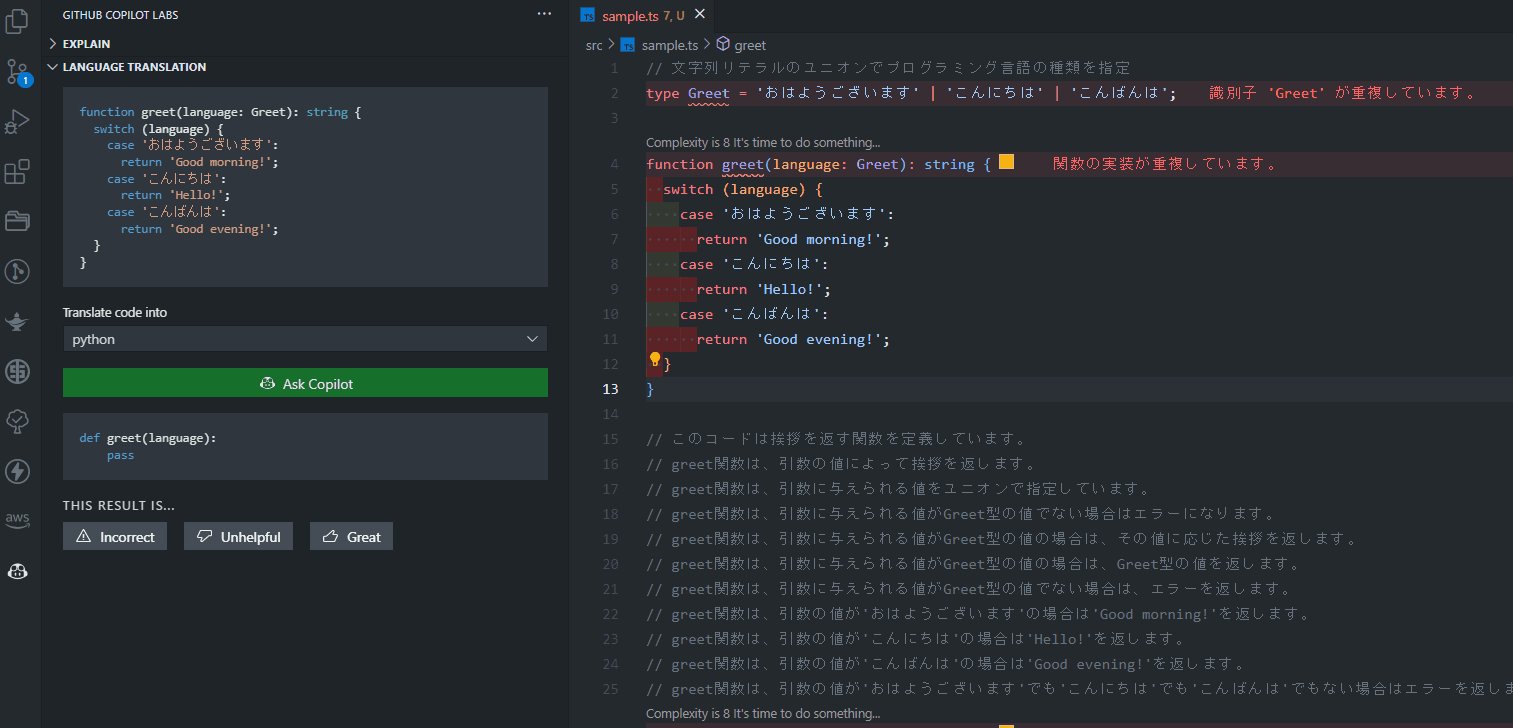
同じ実装のまま、他の言語へ置き換えてくれる。複雑なsqlとかシェルスクリプトな簡単なJavascriptやPythonなどで書いて変換できると結構便利かも。

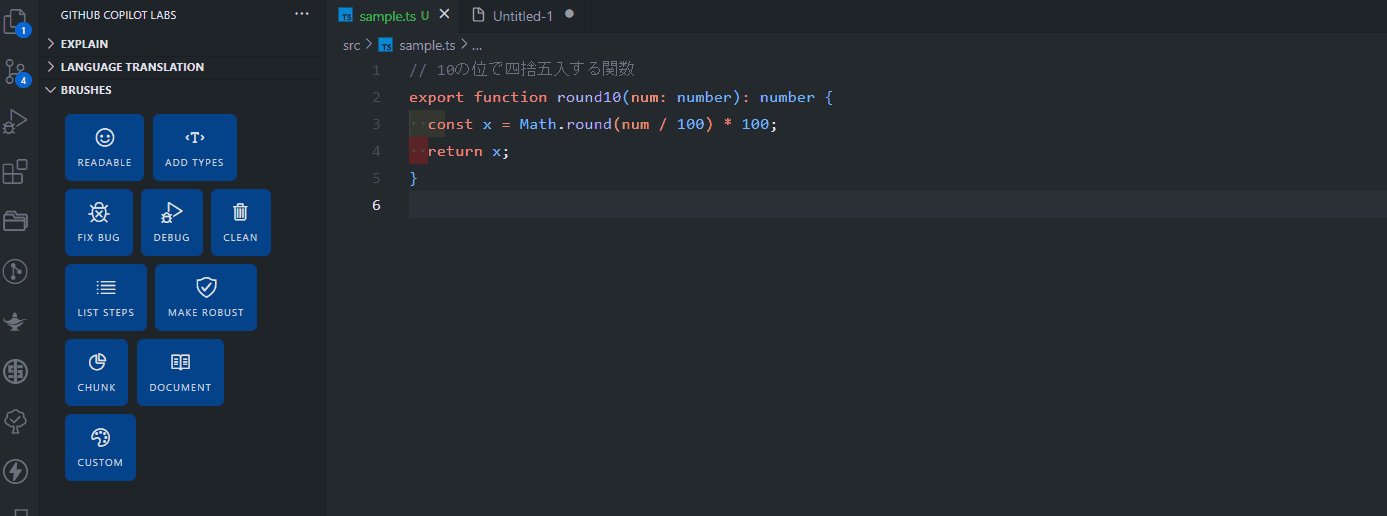
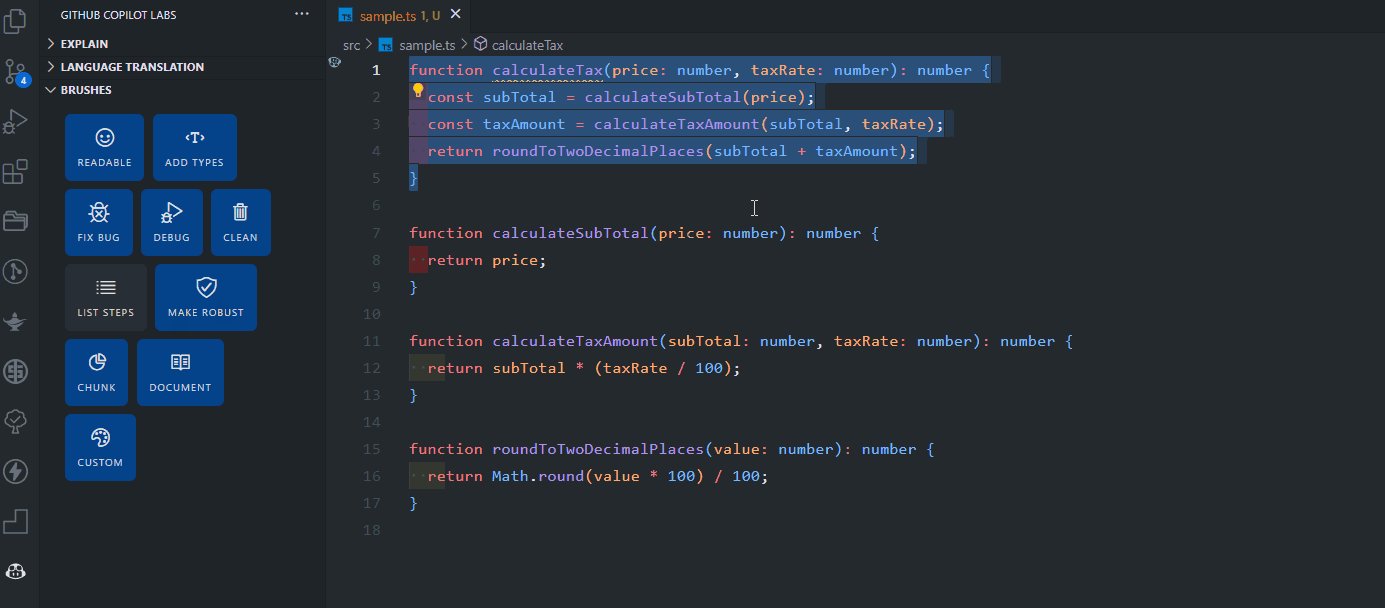
BRUSHES
コードの品質改善関連の機能が複数ある。
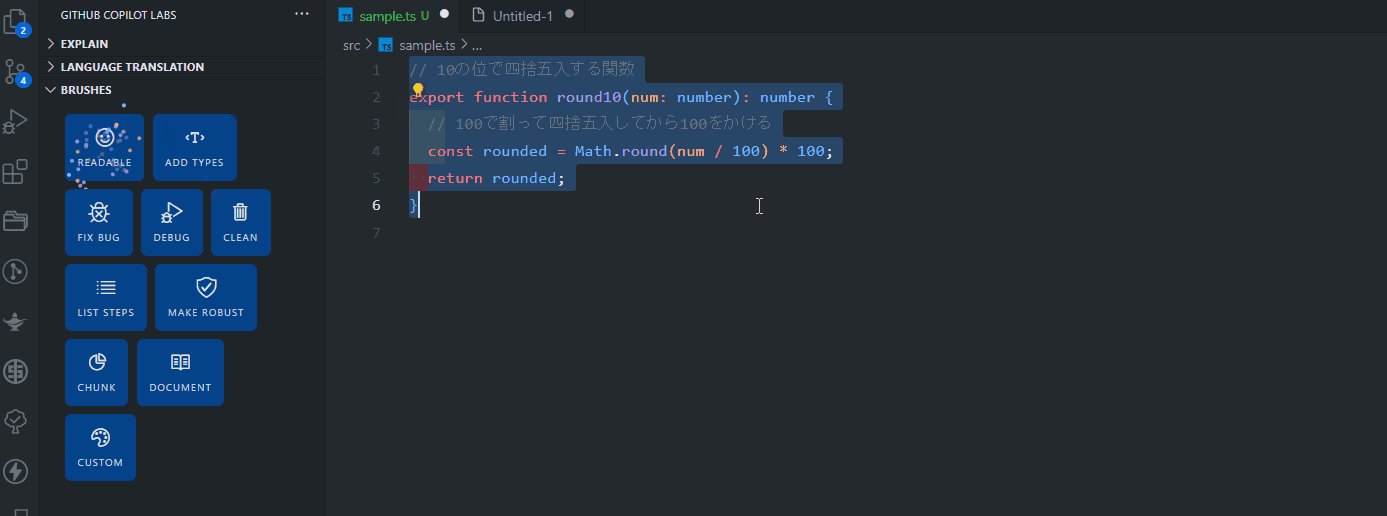
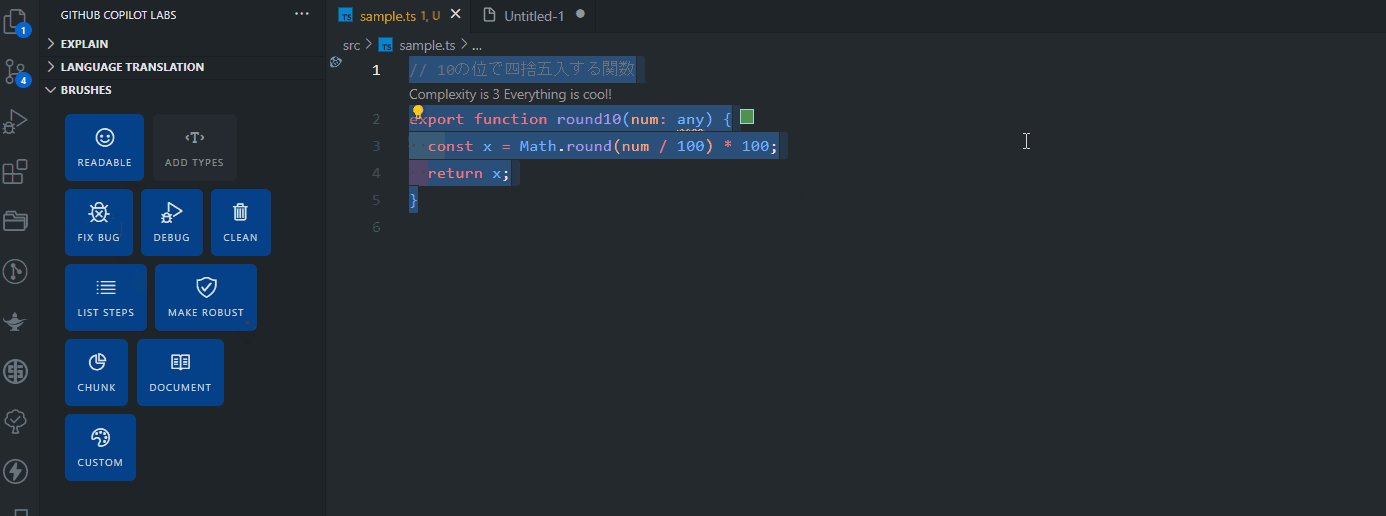
READABLE
コードの見やすさを改善してくれる。以下のコード例では関数の中でxという意味のない説明変数を使用しているが、これを意味のある変数名に置き換えてくれている

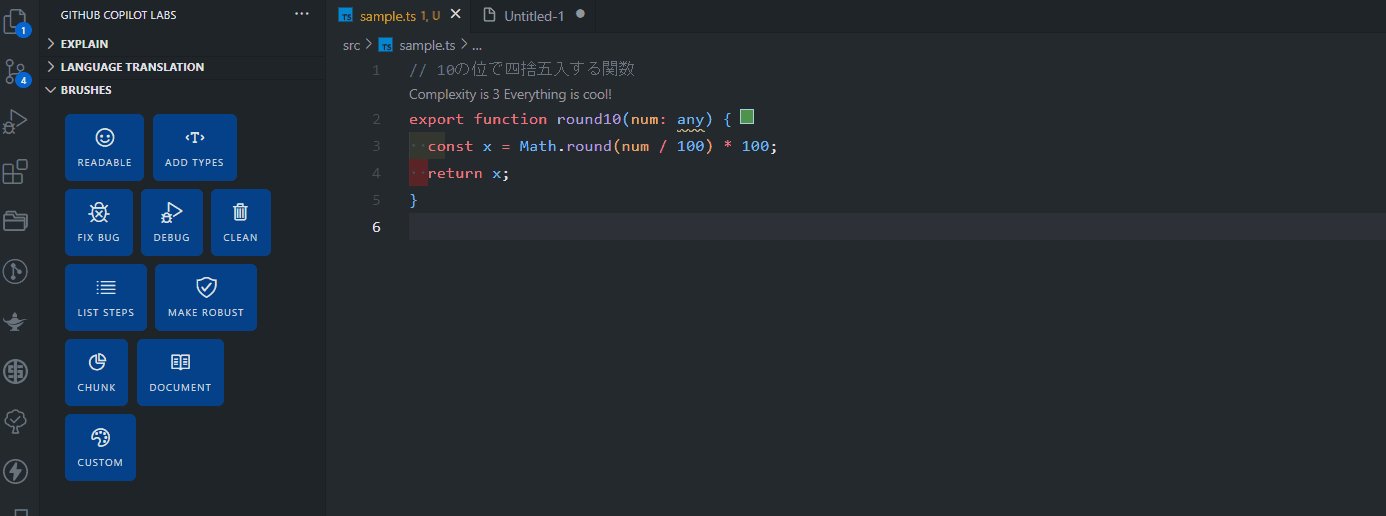
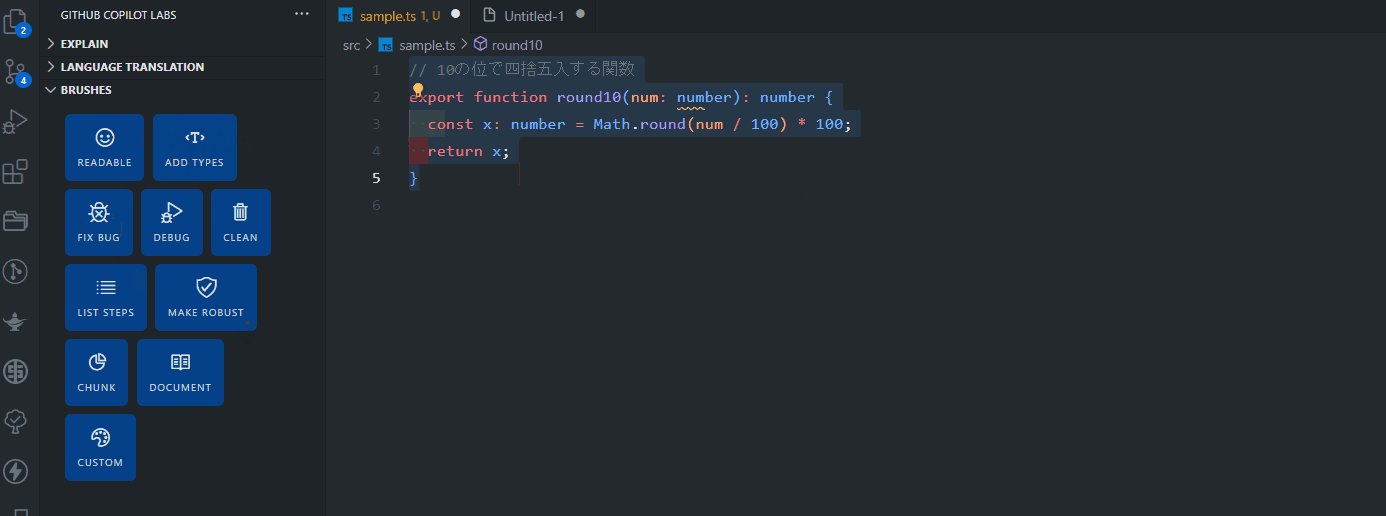
ADD TYPES
型付けしてくれる。以下のコード例では関数の返り値の型が抜けているが、これを自動で付与してくれる。

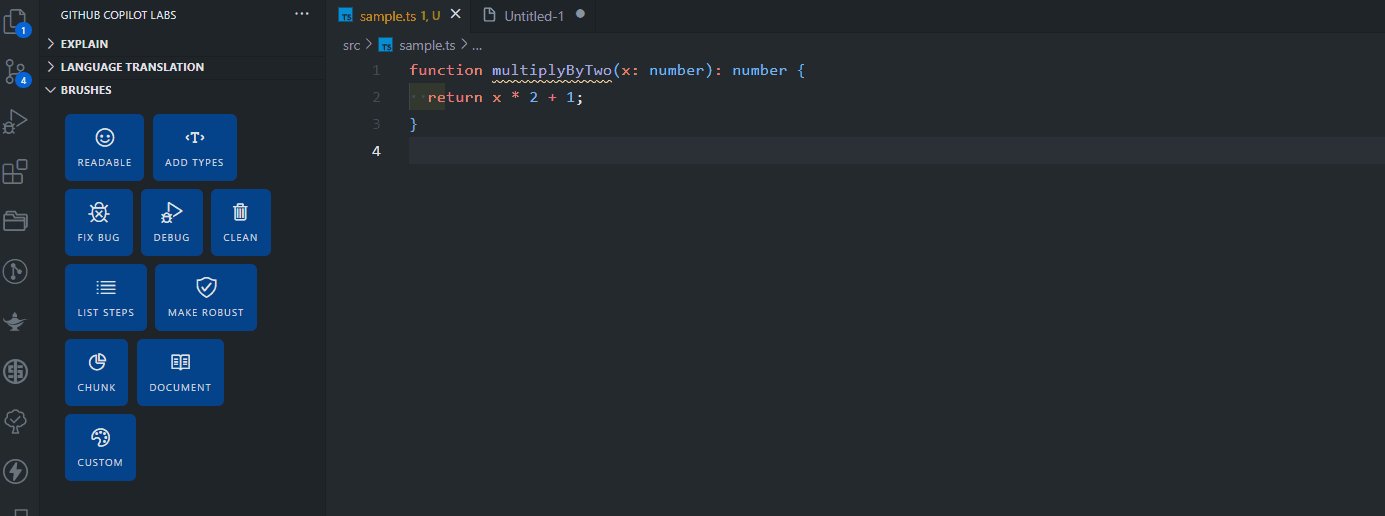
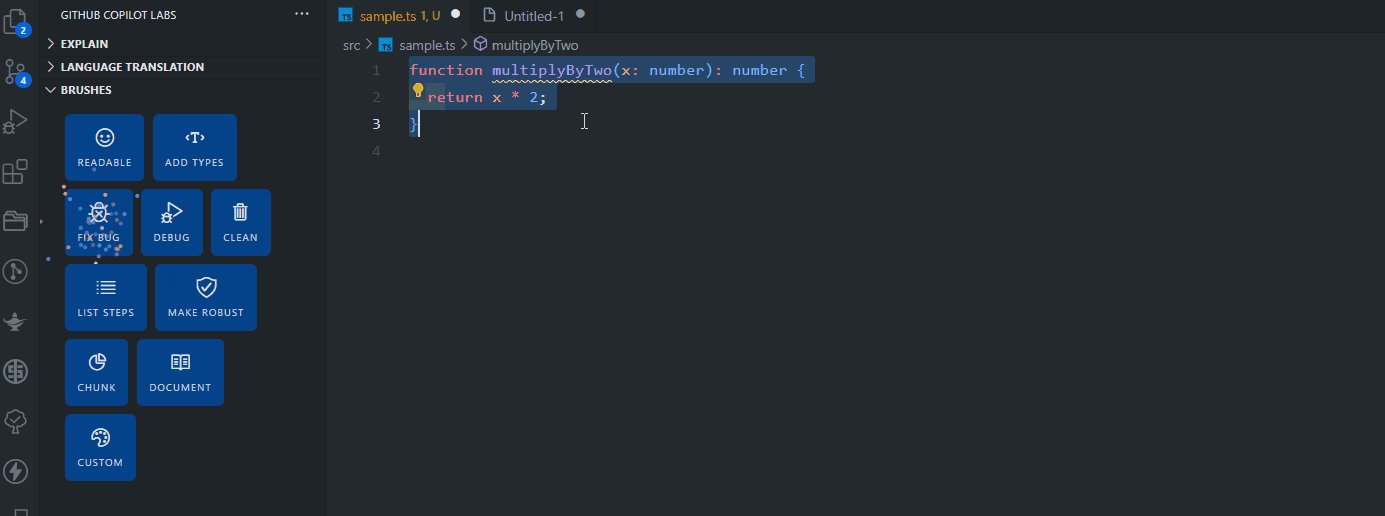
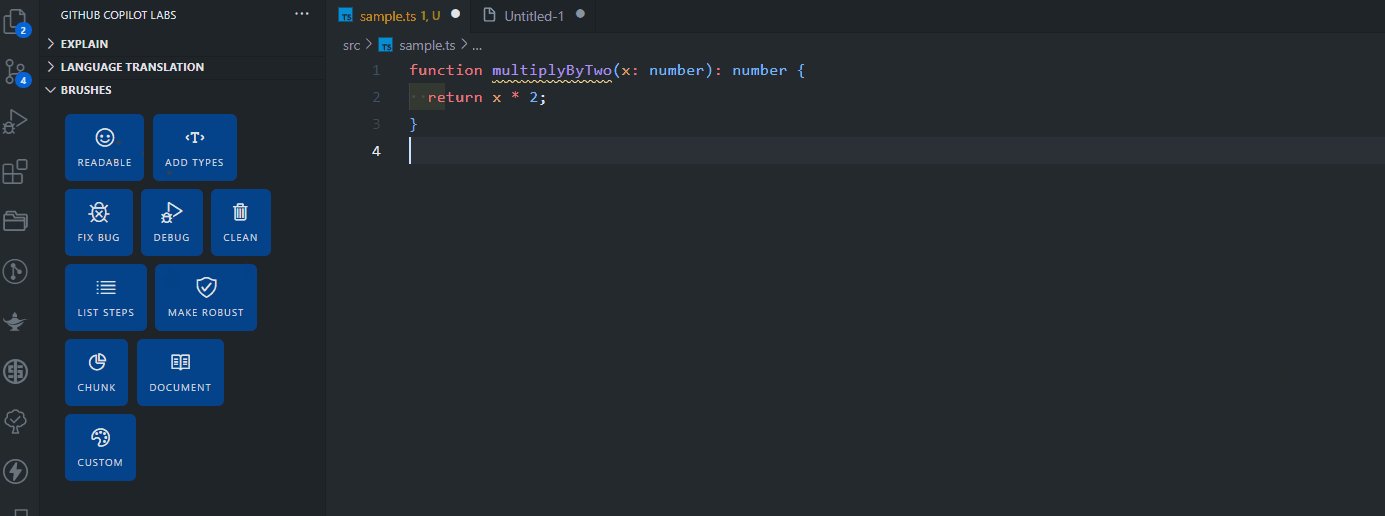
FIX BUG
コード内にバグがあれば、そのバグを自動修正してくれる

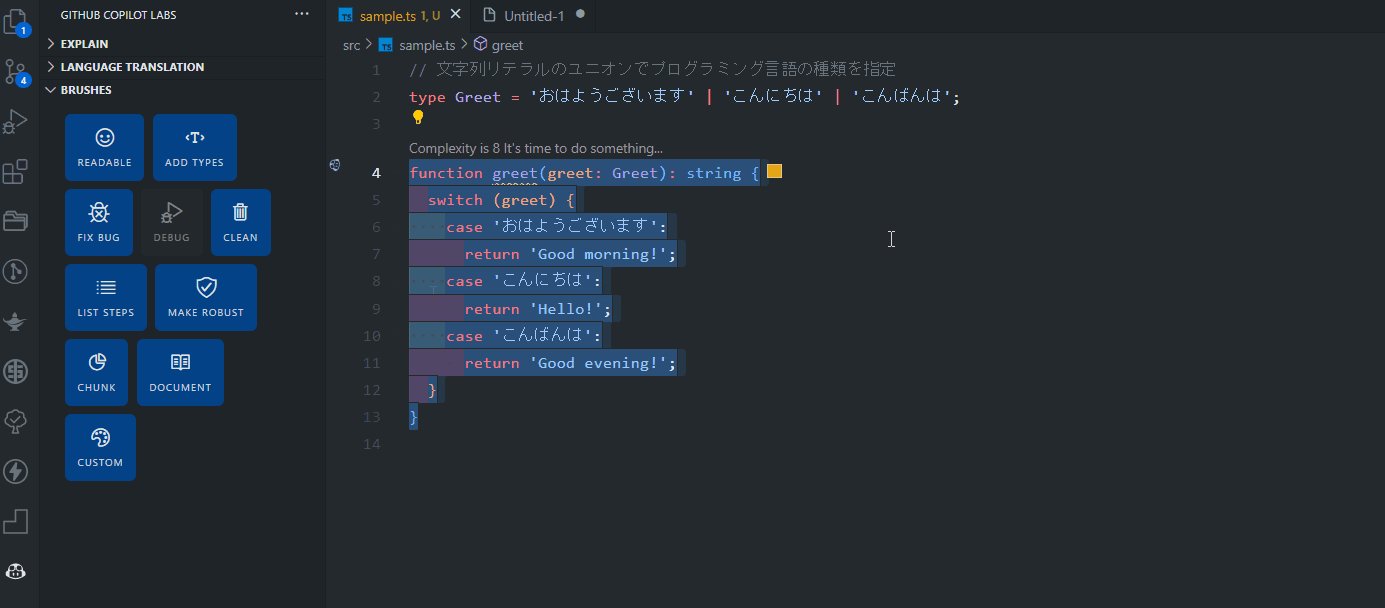
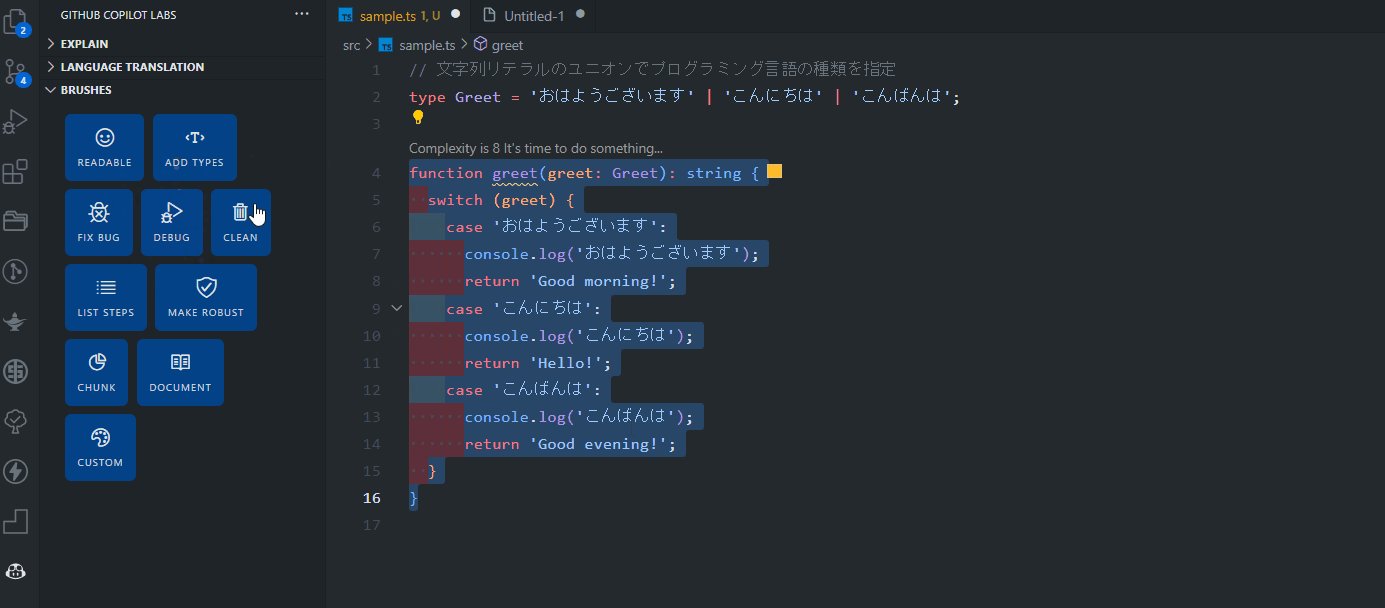
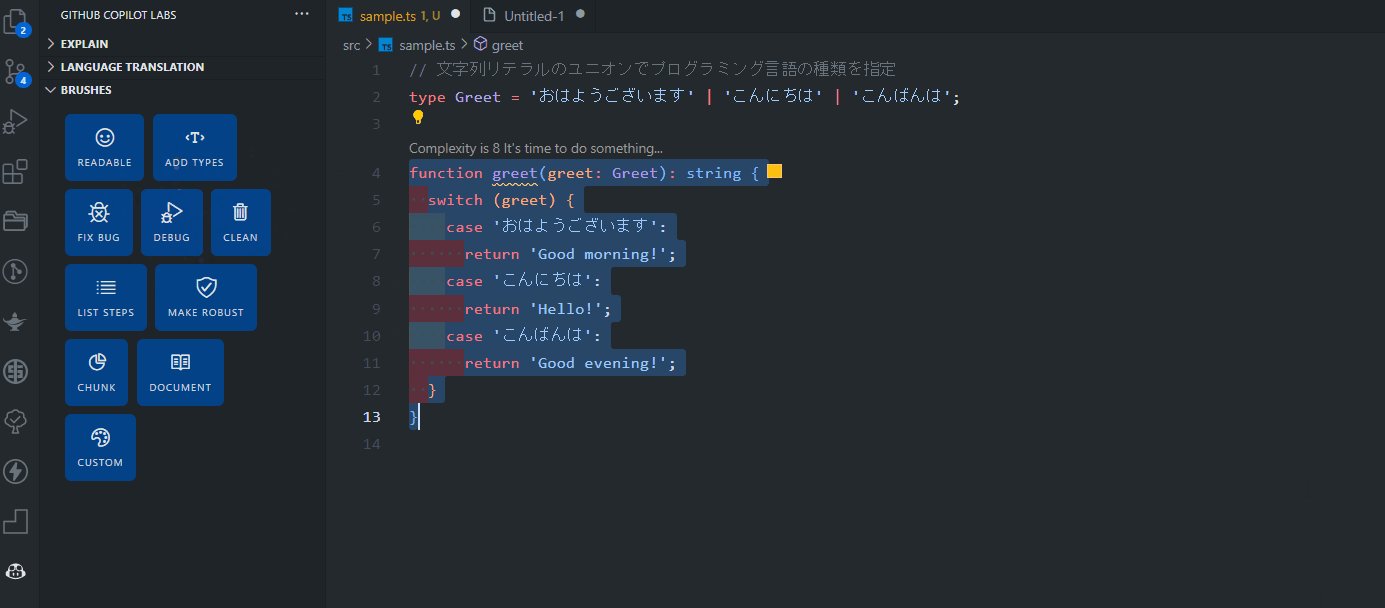
DEBUG
デバック用のコードを追加してくれる。反対に、CLEAN をクリックすると、デバック用のコードを削除してくれる。

LIST STEPS
アルゴリズムをステップごとに説明してくれる

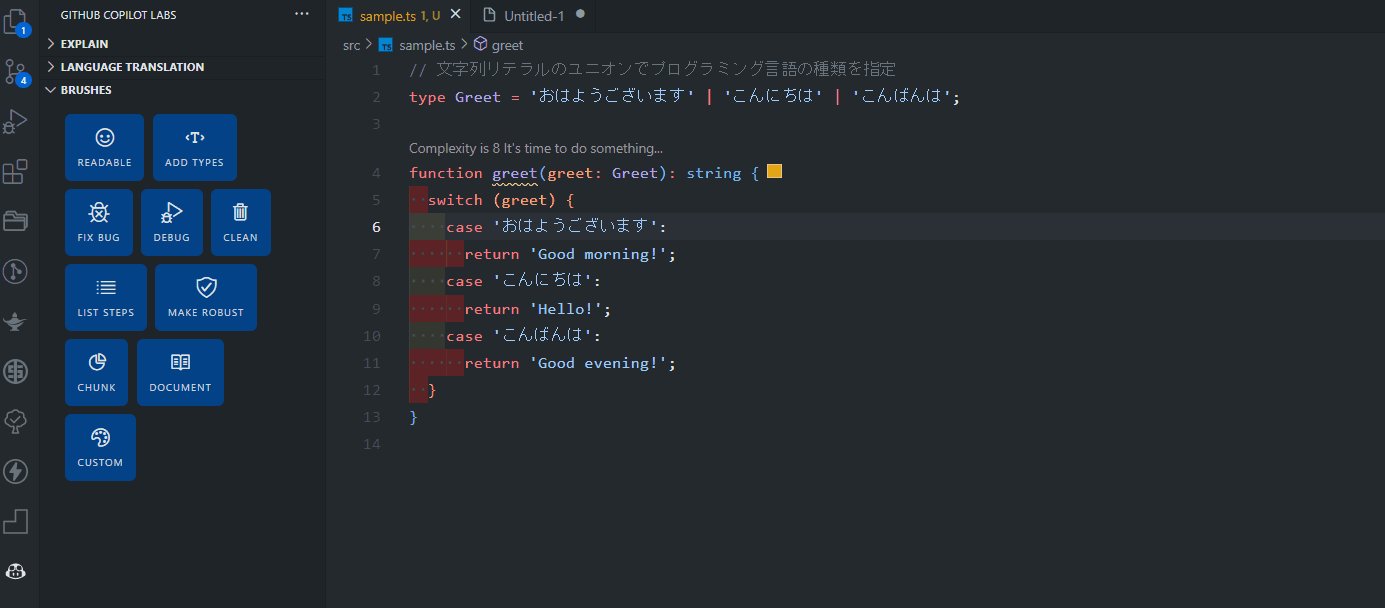
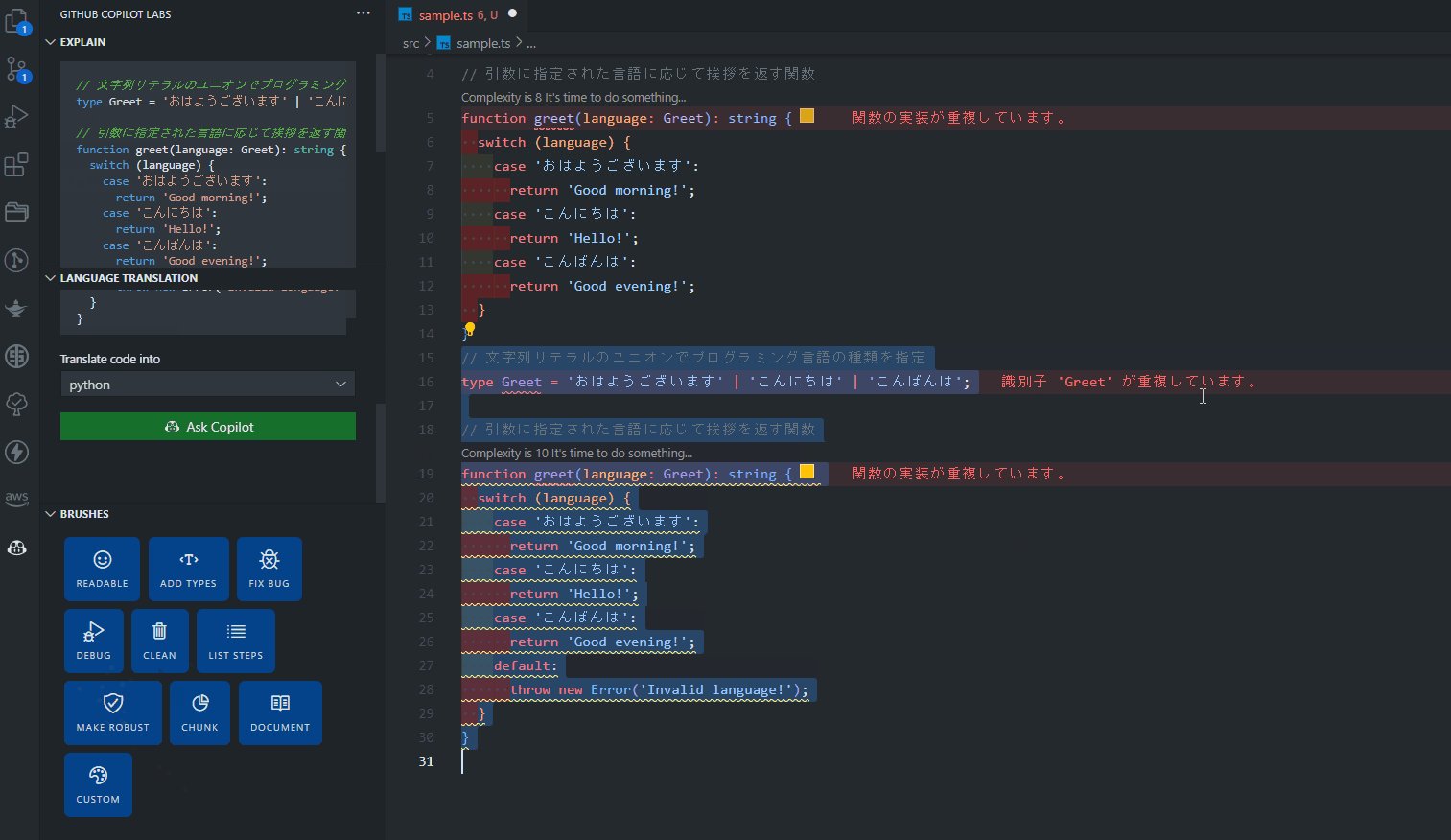
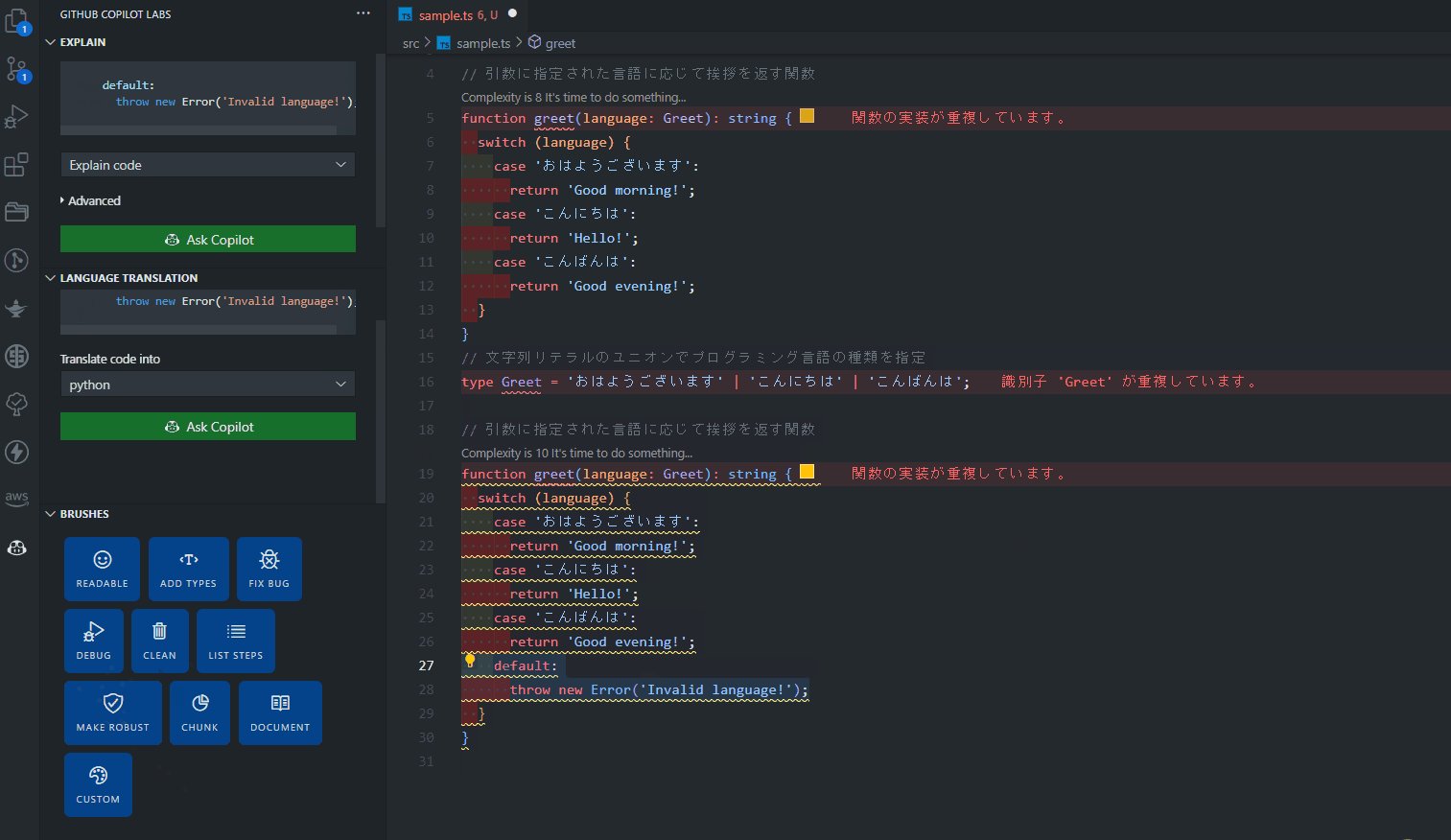
MAKE ROBUST
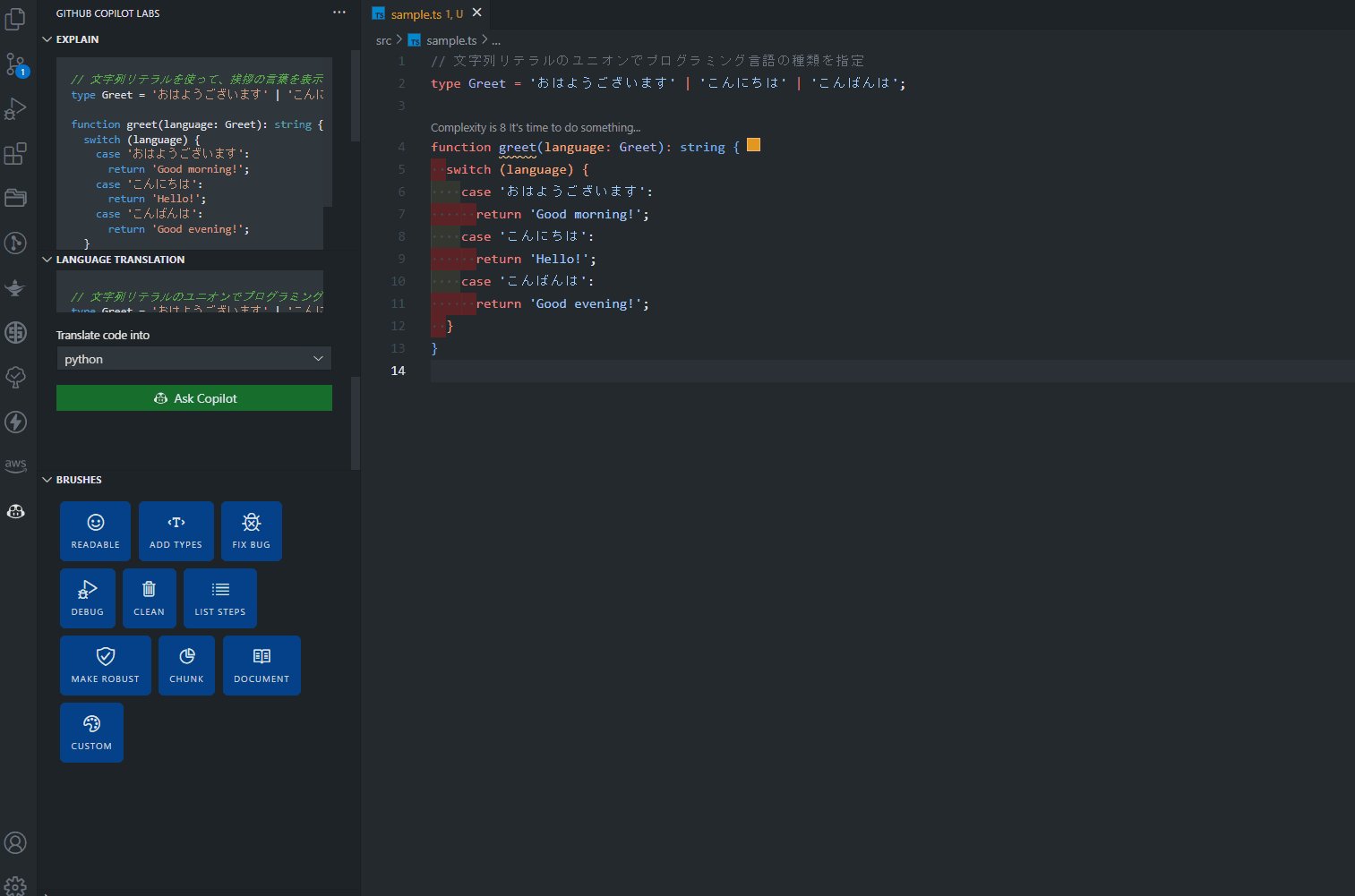
より堅牢なコードにしてくれる(やりすぎは注意)。以下のコード例では文字列リテラルのユニオンに存在しない引数が指定された際、例外がスローされるようになっている

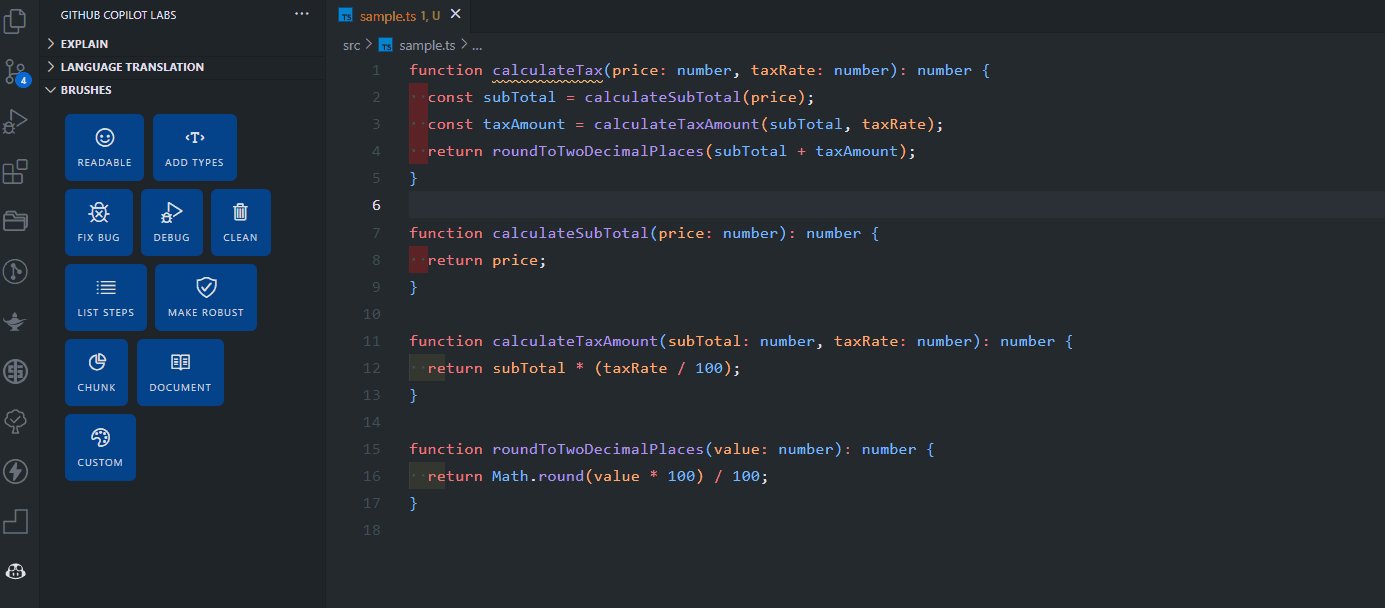
CHUNK
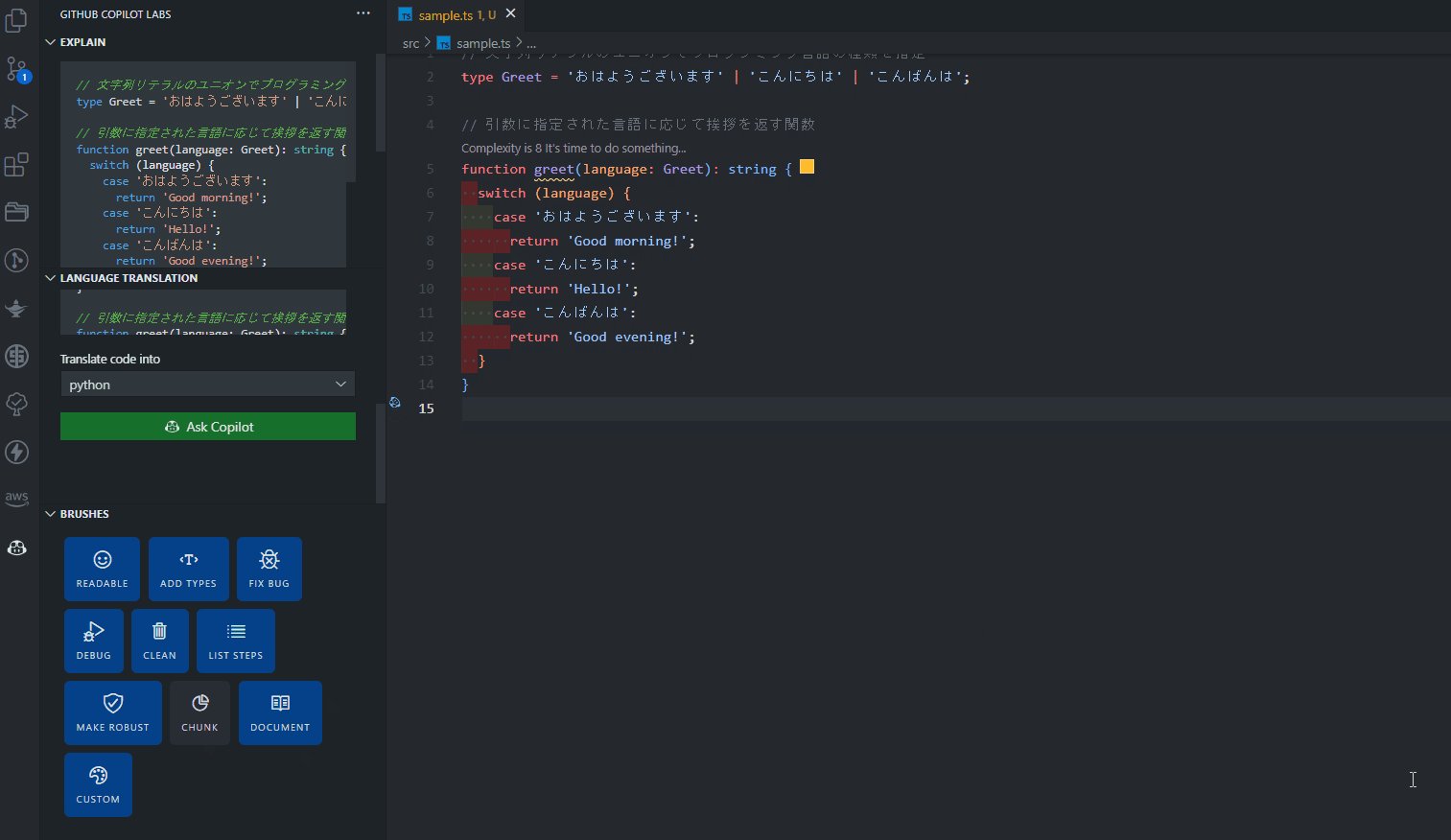
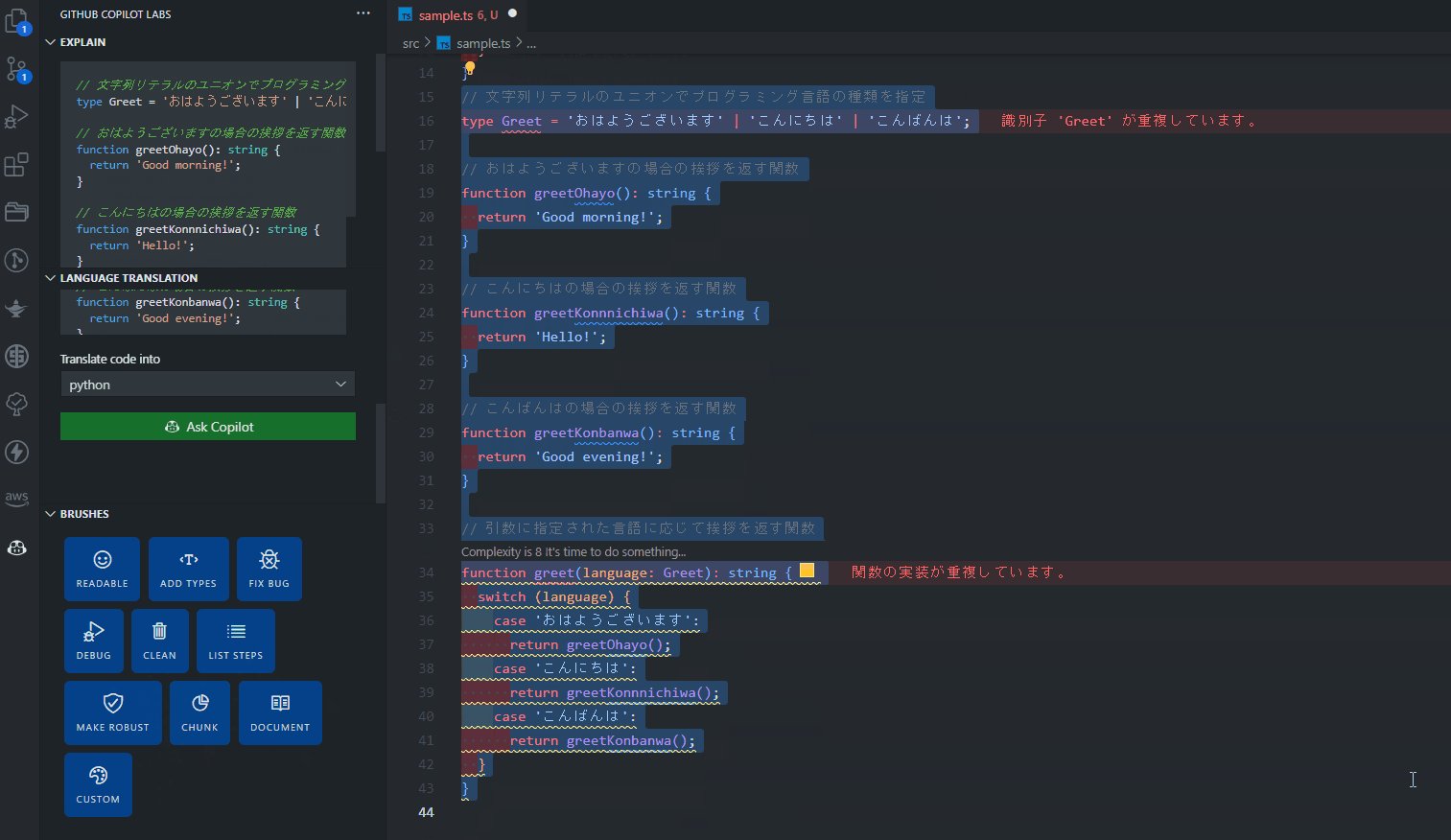
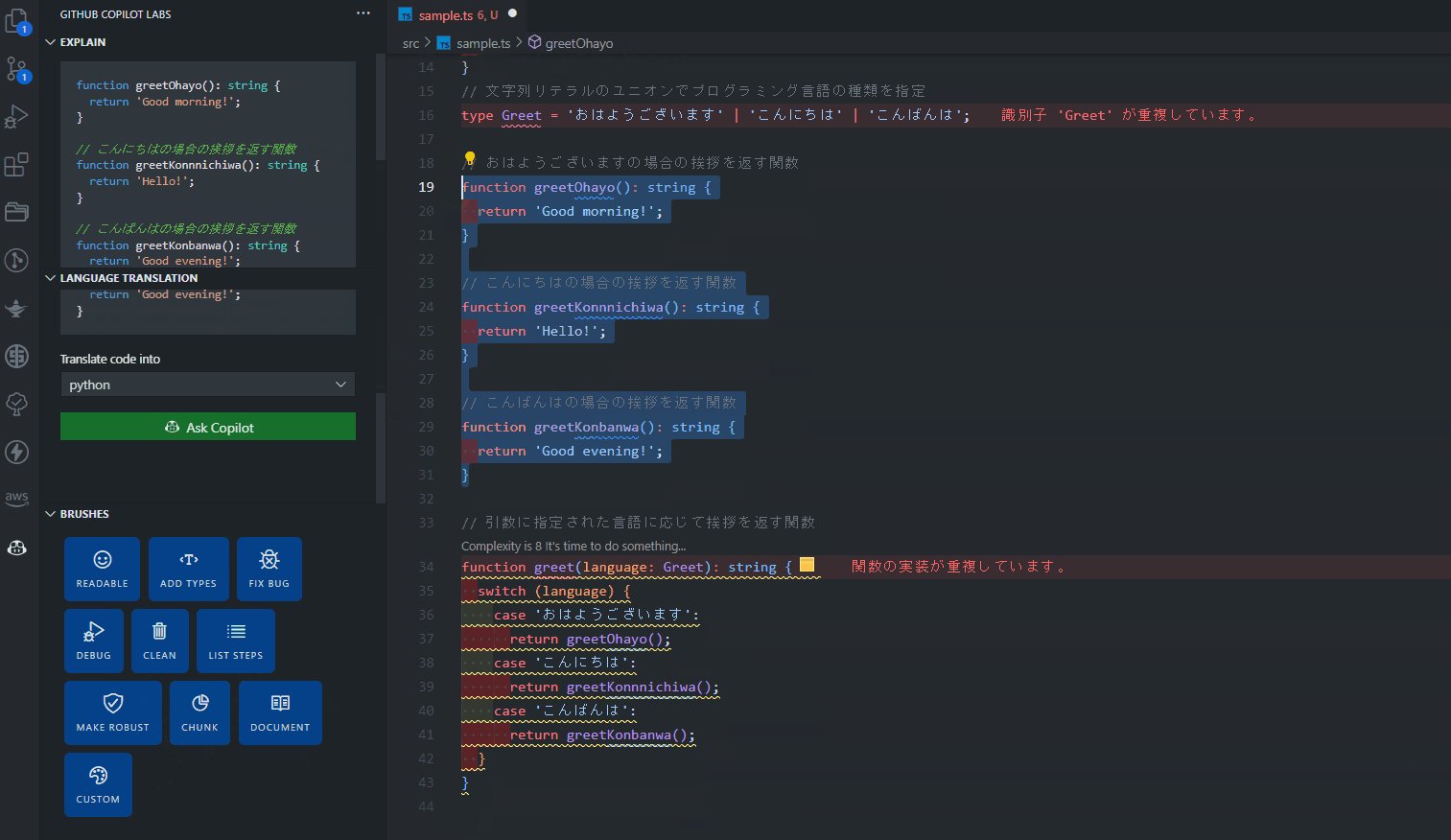
コードを意味のある単位で分割してくれる。巨大な関数などをリファクタリングする際に有用そう。

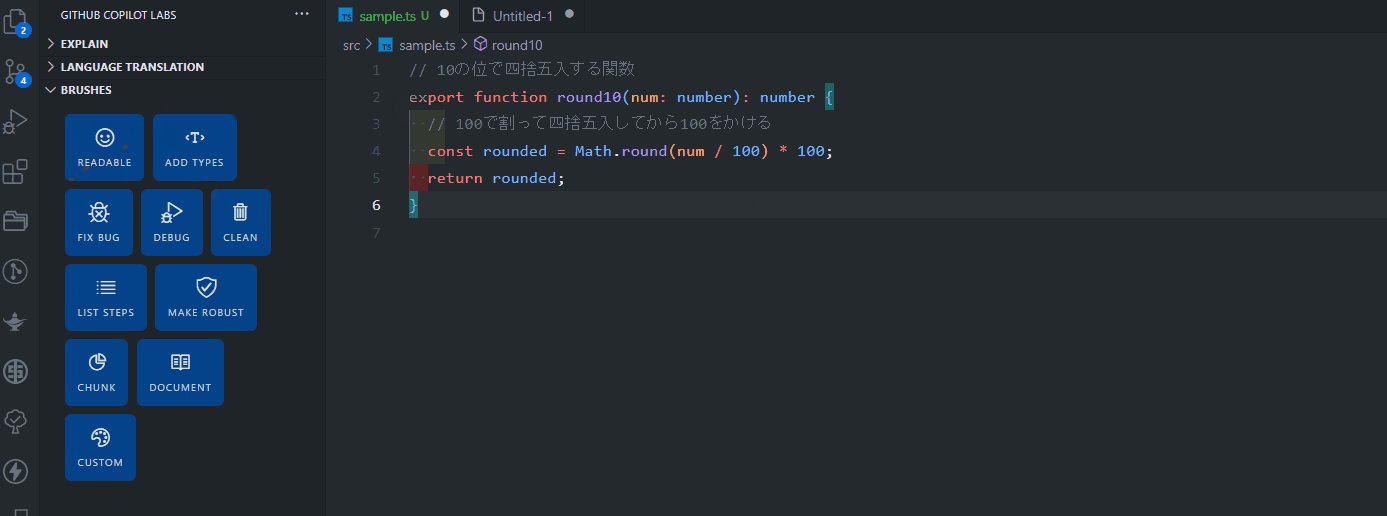
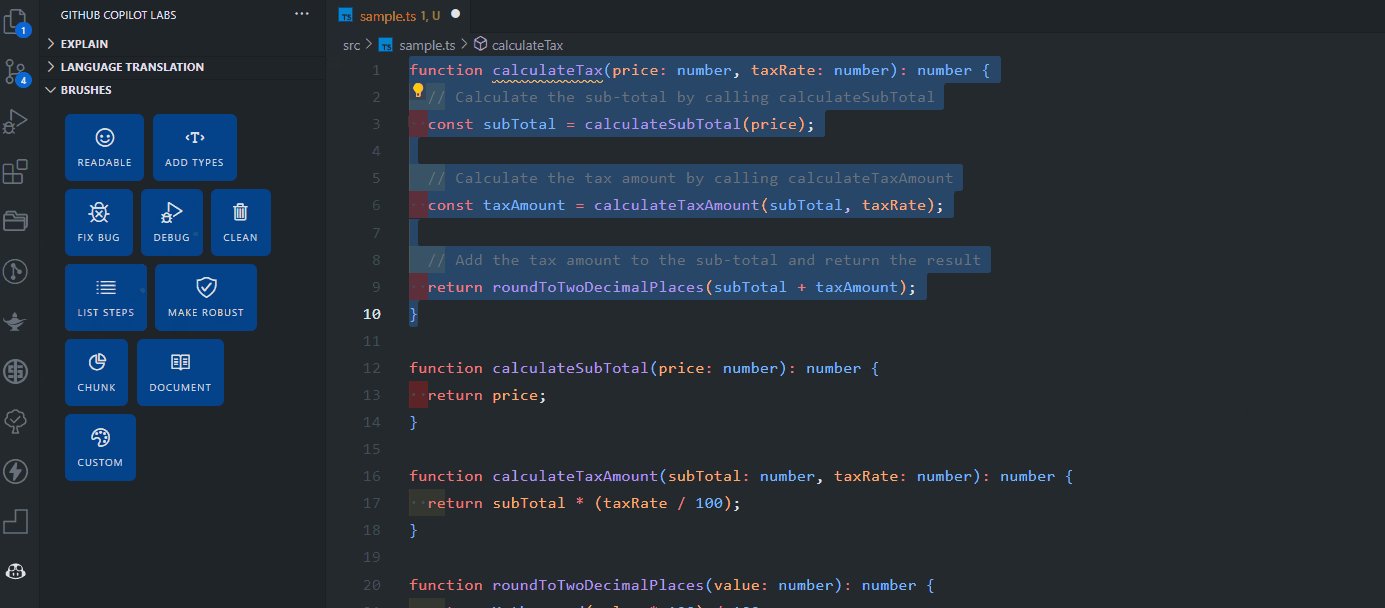
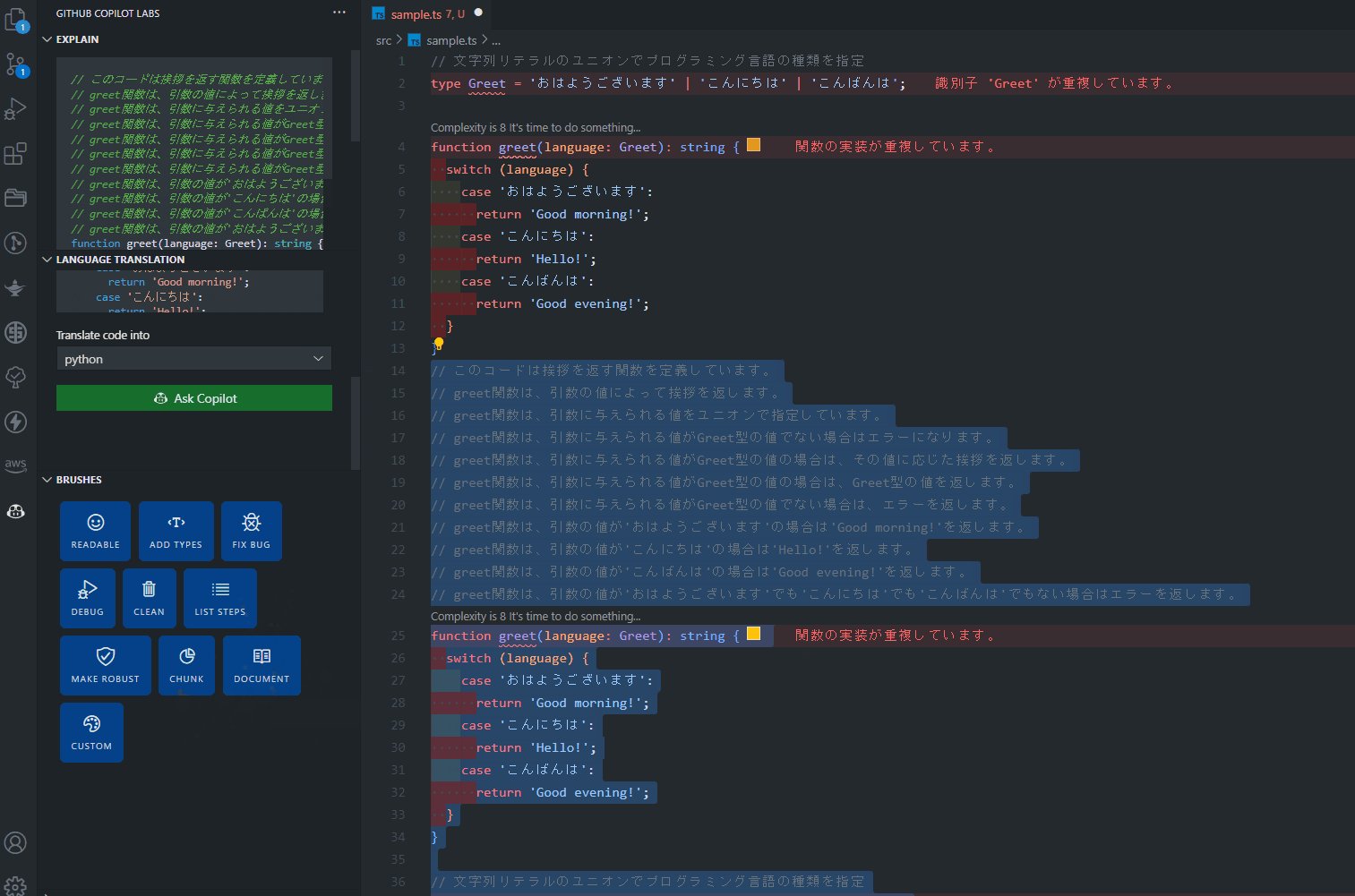
DOCUMENT
ソースコードの説明をドキュメントとしてコメントを自動で追記してくれる。

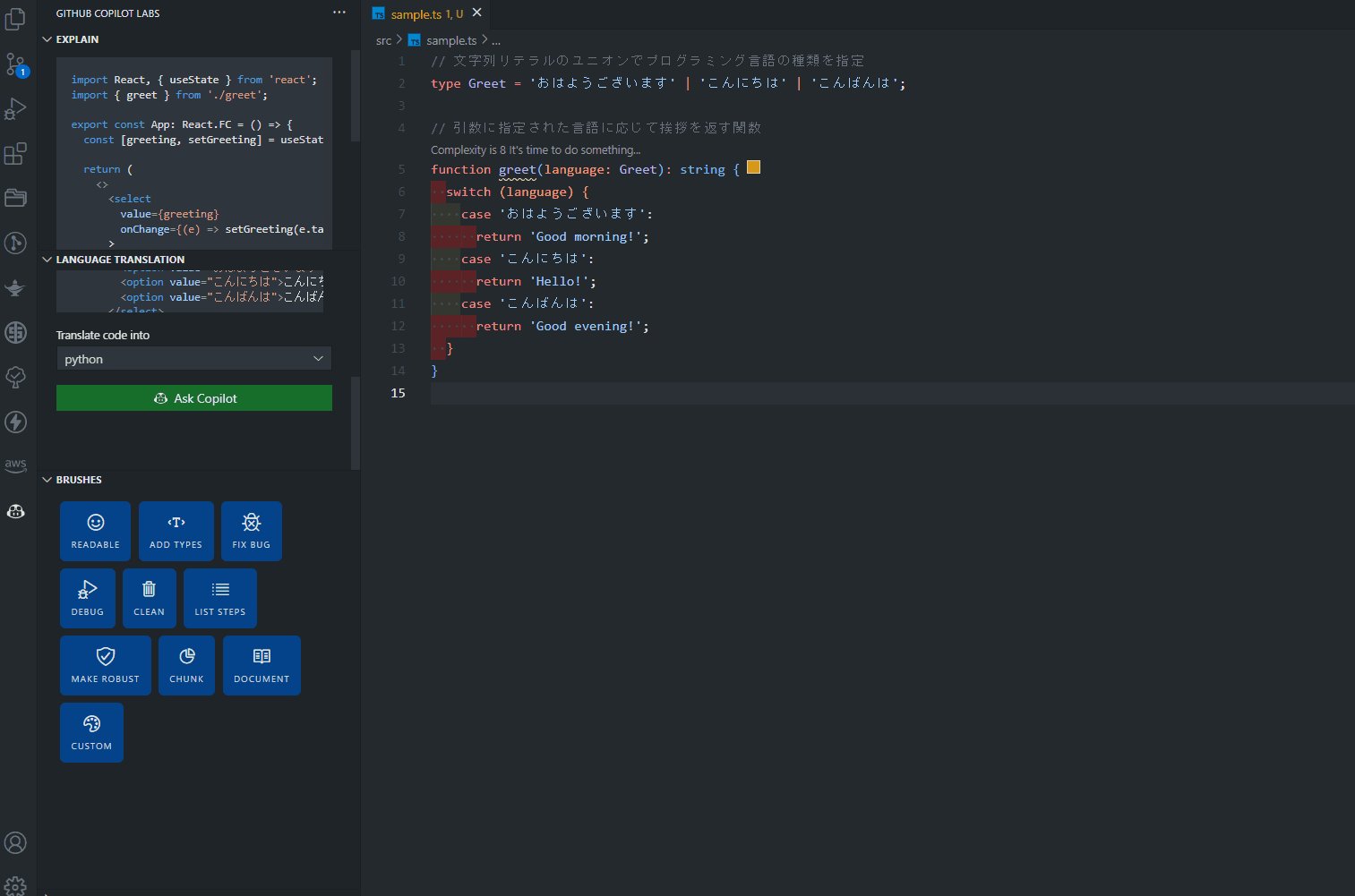
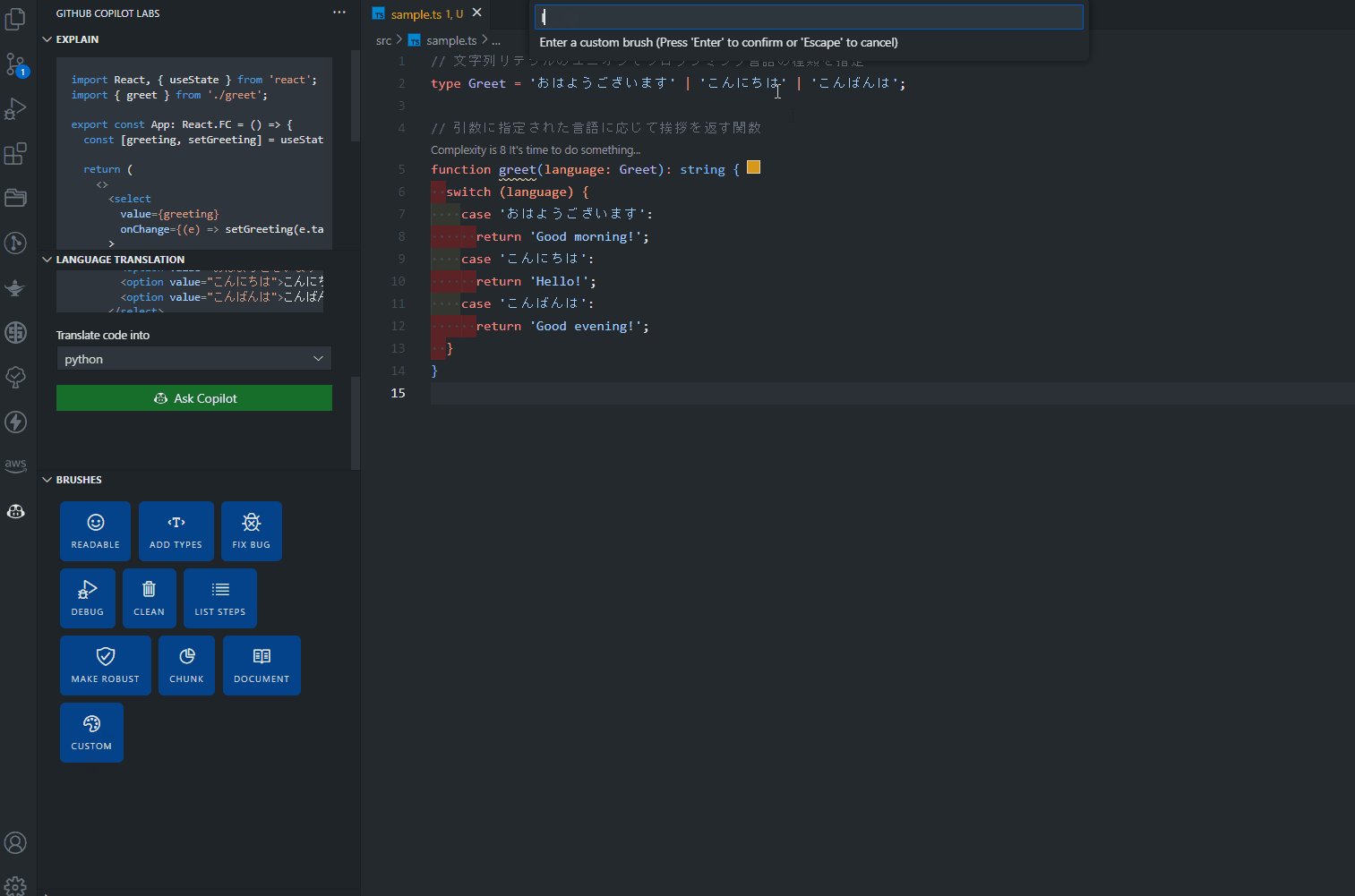
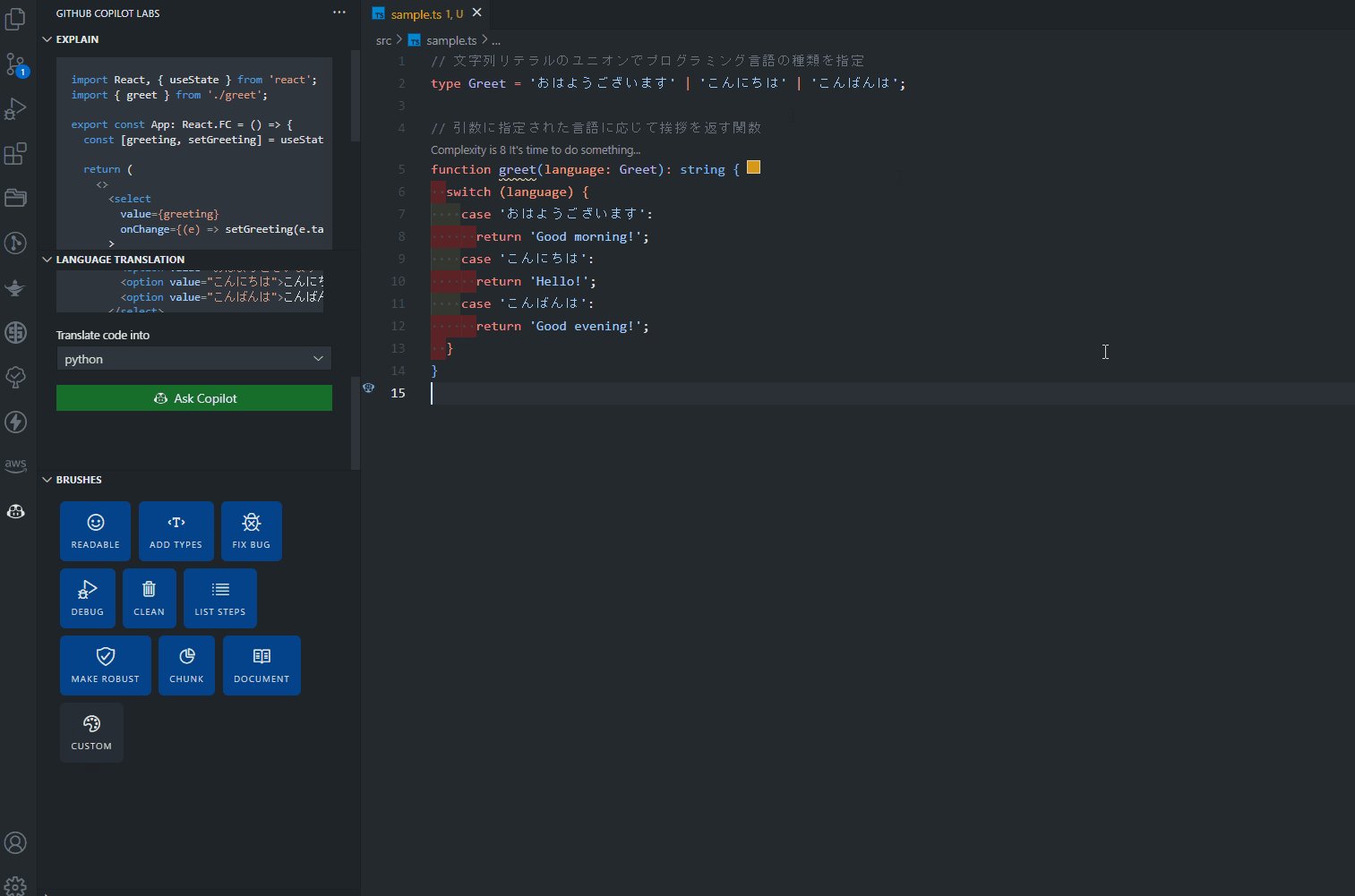
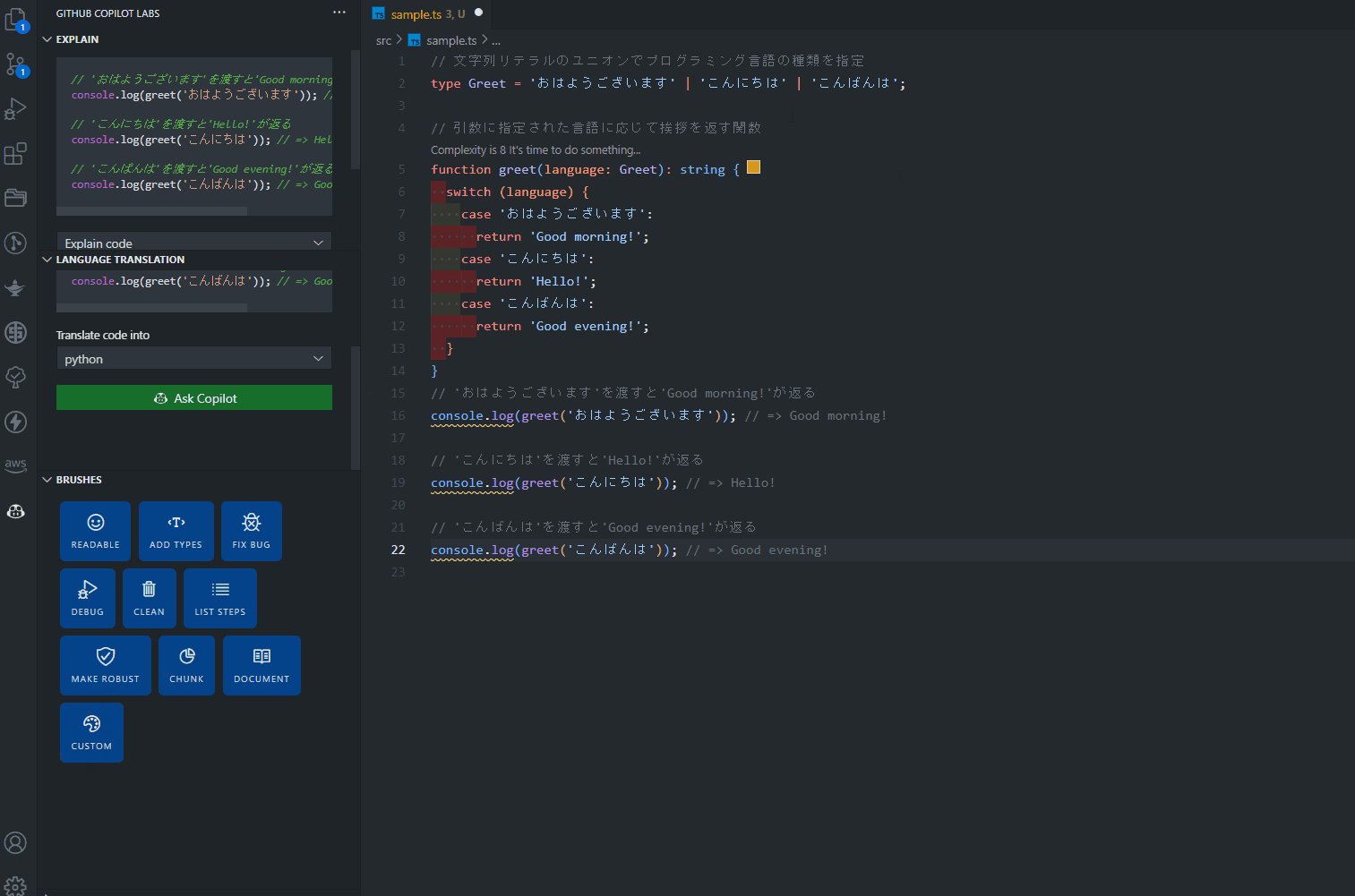
CUSTOM
選択されているコードを使って、そこから別のコードを展開してくれる。例えば「log」と入力すると、選択したコードの実行結果をlog出力するコードを自動生成してくれる。ほかにも、「画面に表示」になどと入力すると、選択したコードを使用した、Reactのjsxなどが自動生成されたりする

他にも、単体テストの生成など
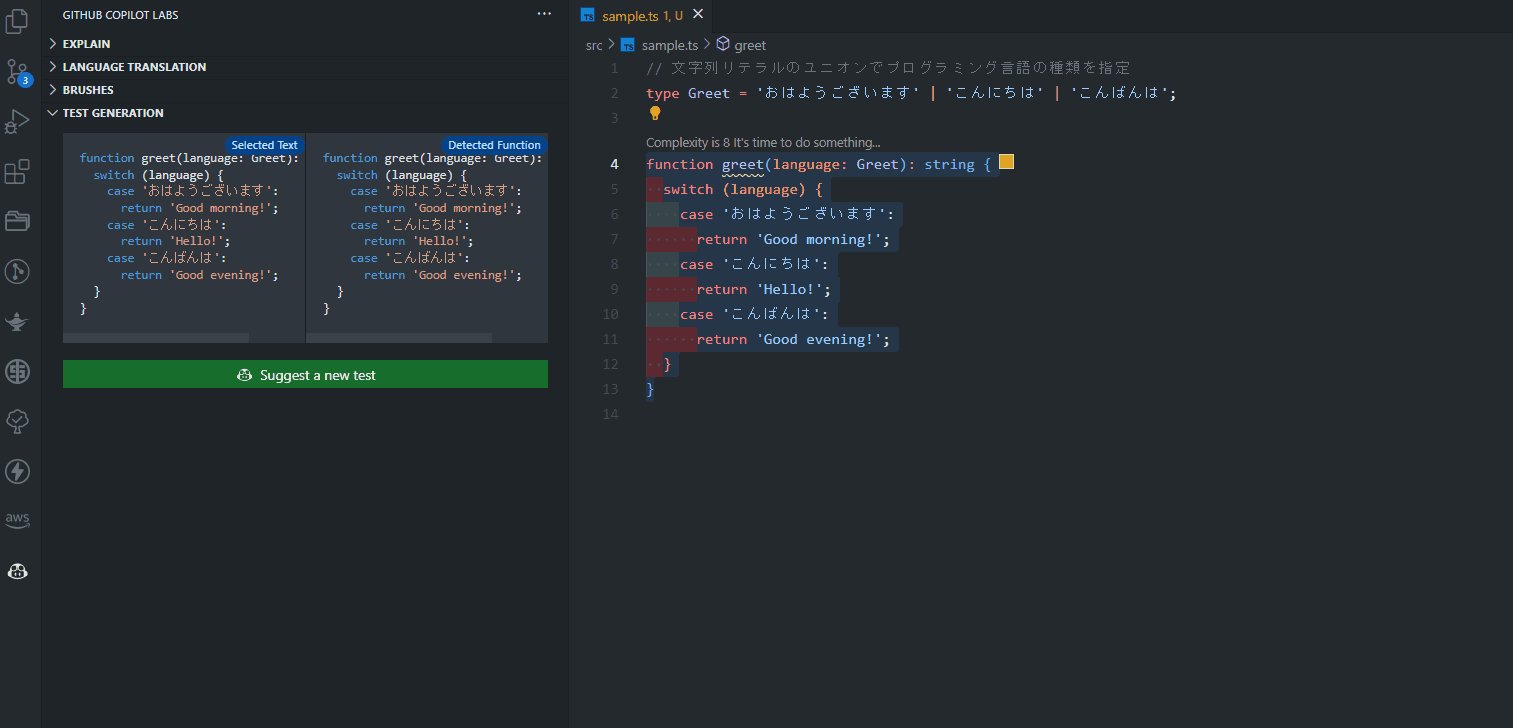
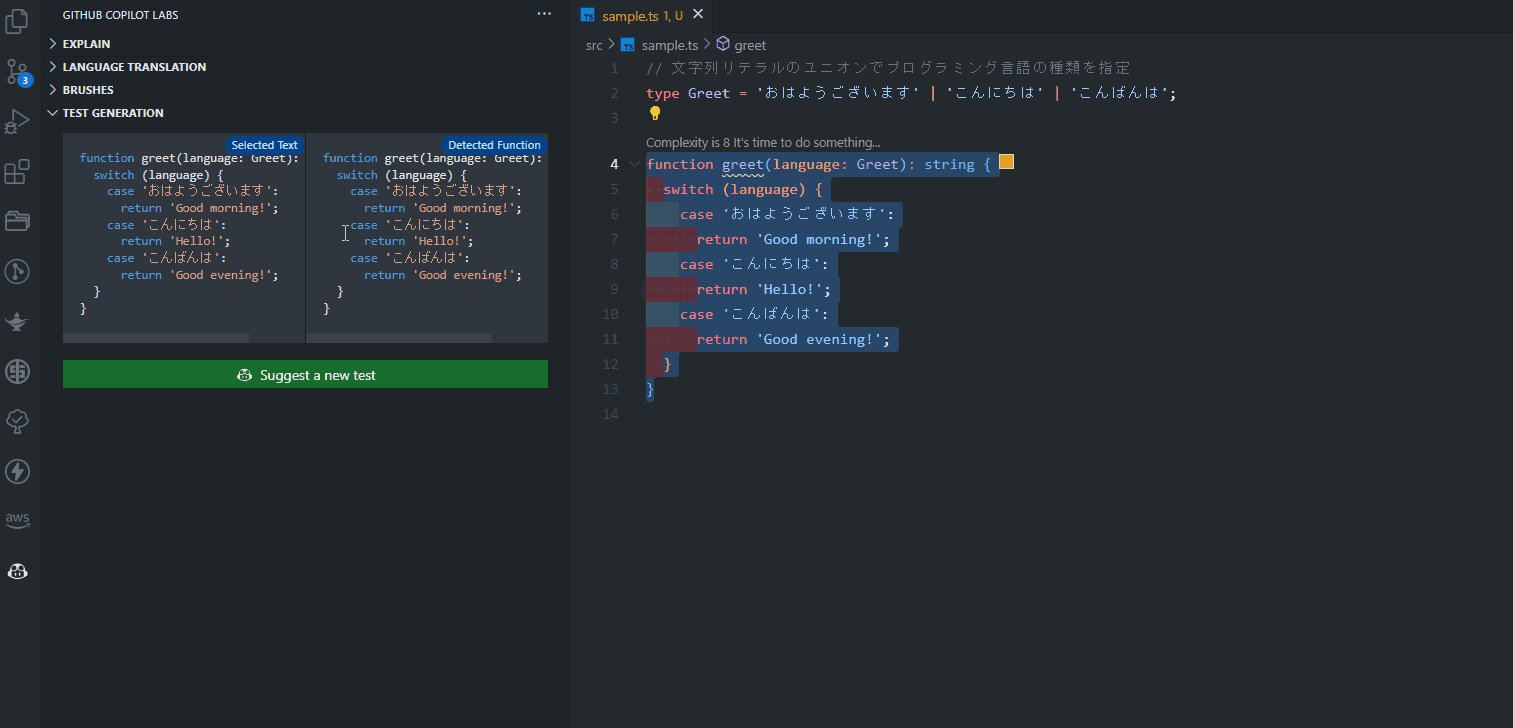
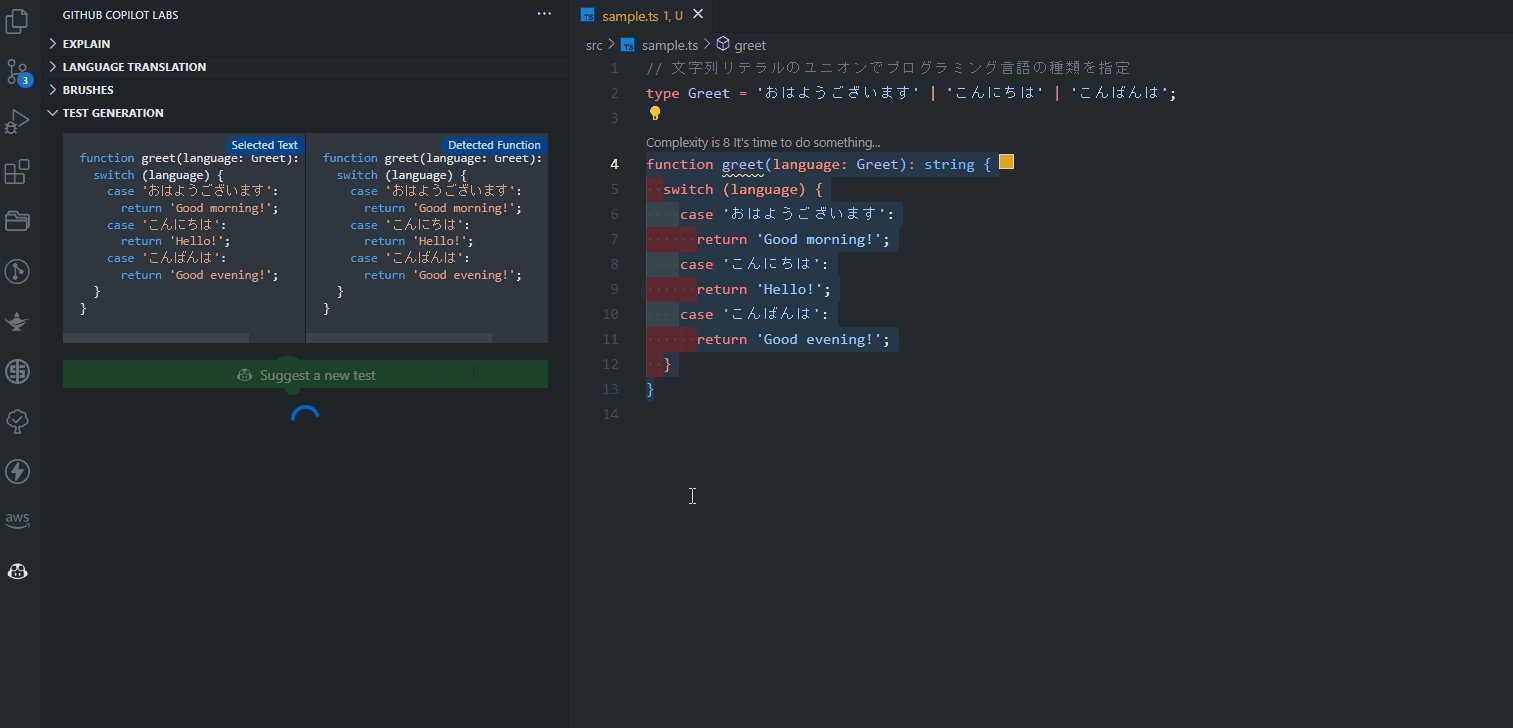
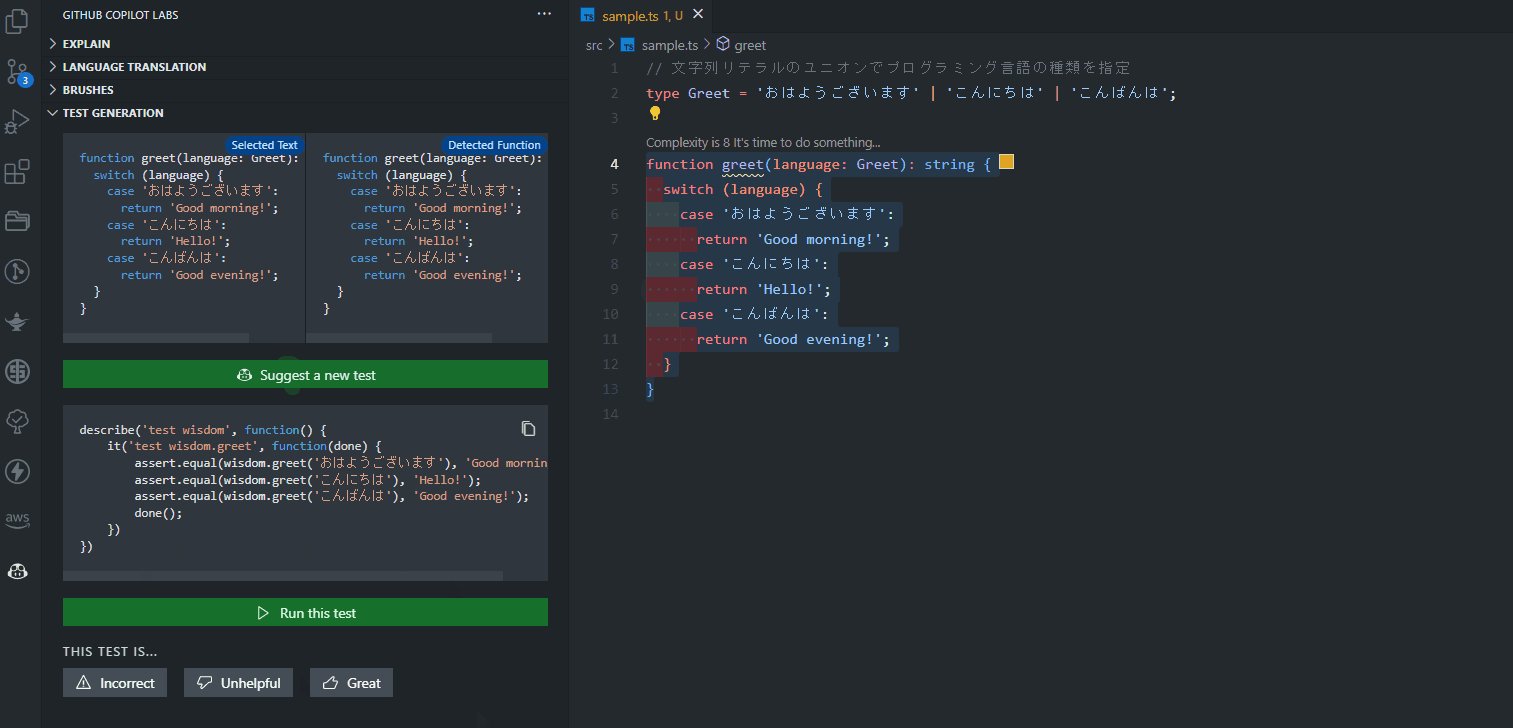
TEST GENERATION
単体テストを生成できる。

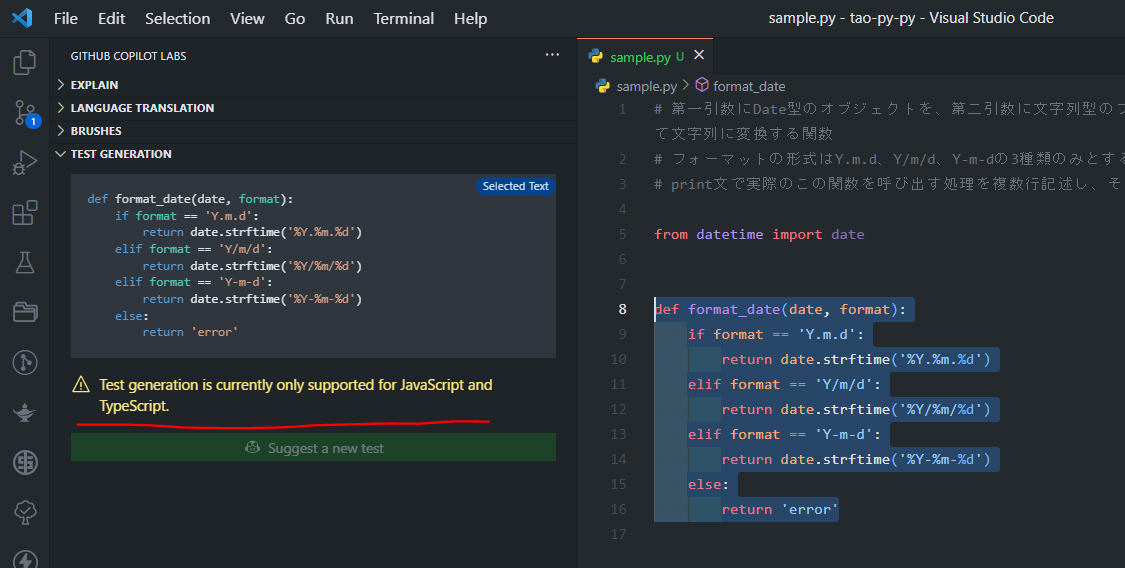
現状(2023.5.6時点)では、JavaScriptとTypeScriptだけの模様。また、テストライブラリや細かい書き方の指定などができないので、少し不便。上述のCustomにてテストを生成するほうが取り回しがききそう。

以上です。
まとめ
いかがでしたでしょうか。本記事では、GitHub Copilot関連の神拡張機能であるGitHub Copilot Labsを紹介しました。インストール方法と具体的な機能についてコード例を挙げながら詳細に解説していますので、是非参考にしてみてください。