環境
- VsCode 1.63.2
拡張機能
Quokka.js
変数の中身などをデバッグしながらplaygroundすることができるめちゃめちゃ必須級の機能です。JavaScriptとTypeScriptどちらも対応しています。console.logをいちいち書かなくてもいいので、最高です。
https://marketplace.visualstudio.com/items?itemName=WallabyJs.quokka-vscode
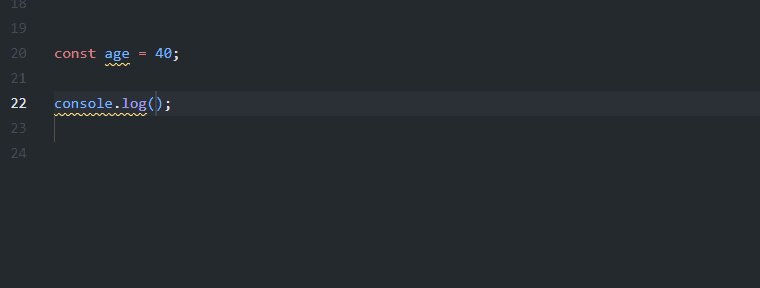
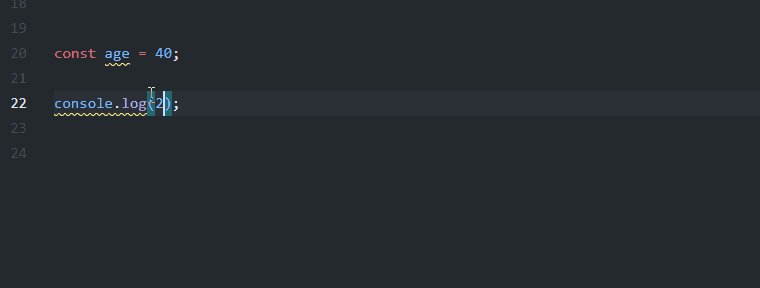
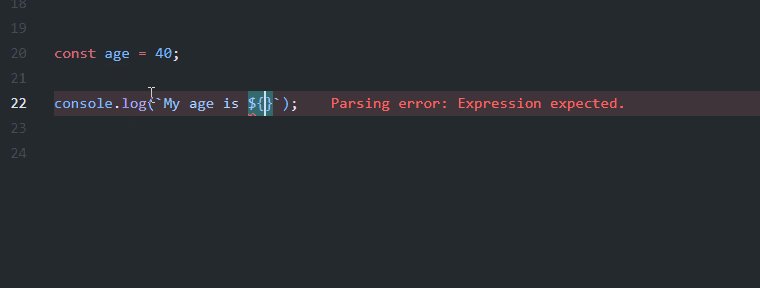
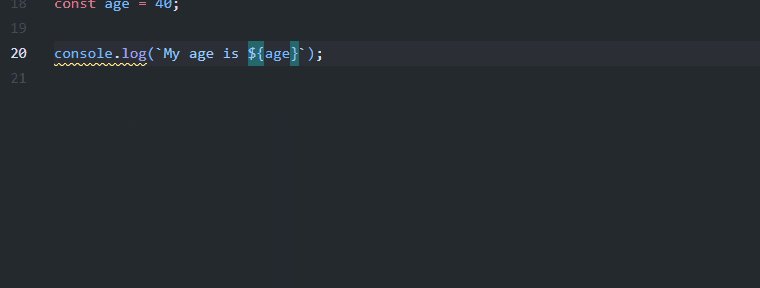
Template String Converter
あの厄介なテンプレートリテラルを自動変換してくれる優れもの!
${と入力すると、ダブルクォーテーションを勝手にバッククォートに変換してくれる
https://marketplace.visualstudio.com/items?itemName=meganrogge.template-string-converter

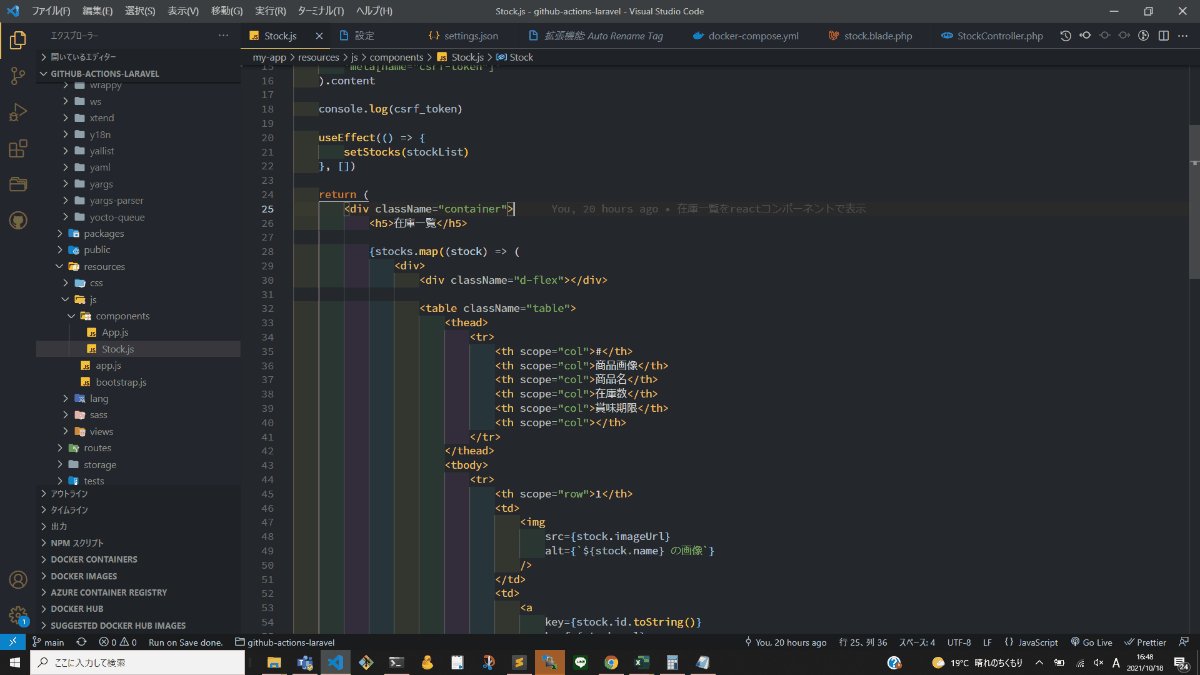
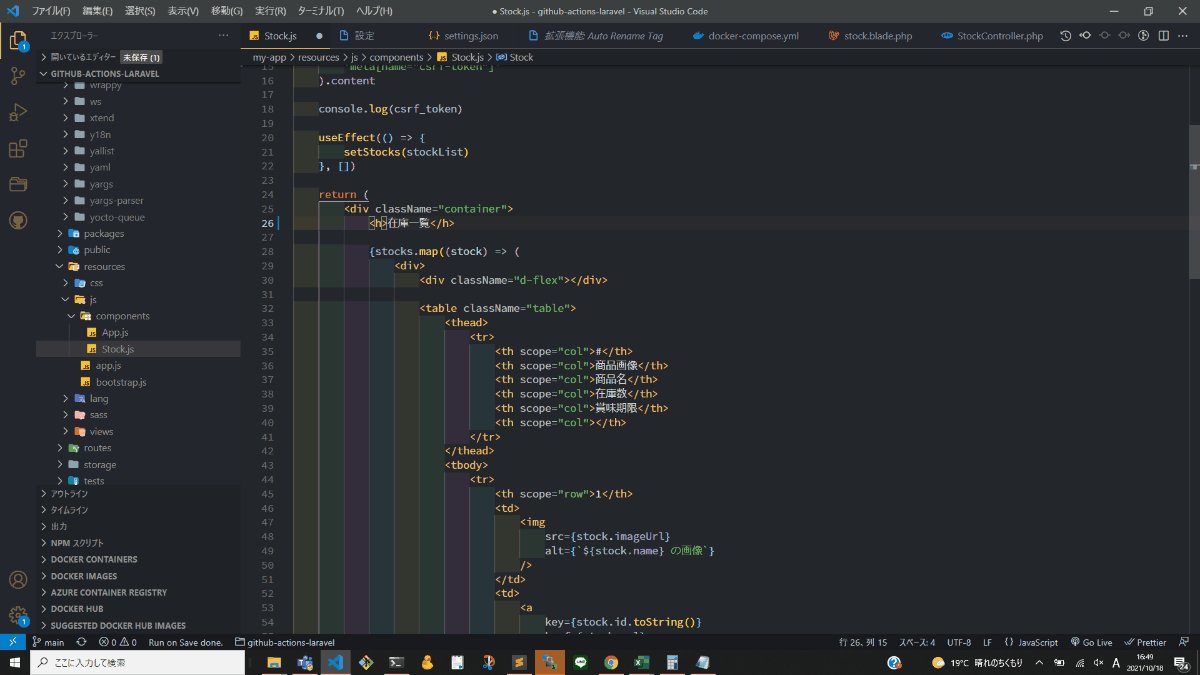
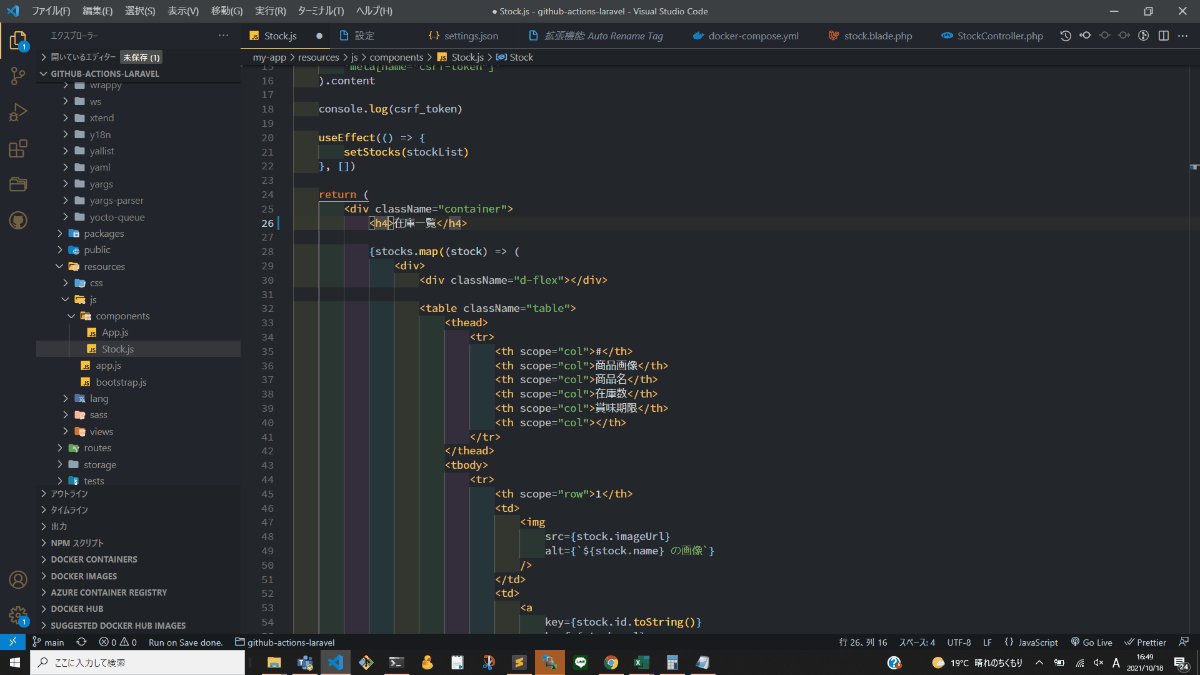
Auto Rename Tag
htmlの開始タグと終了タグを同期してくれます(片方を修正したら、もう片方も自動的に修正される)
https://marketplace.visualstudio.com/items?itemName=formulahendry.auto-rename-tag

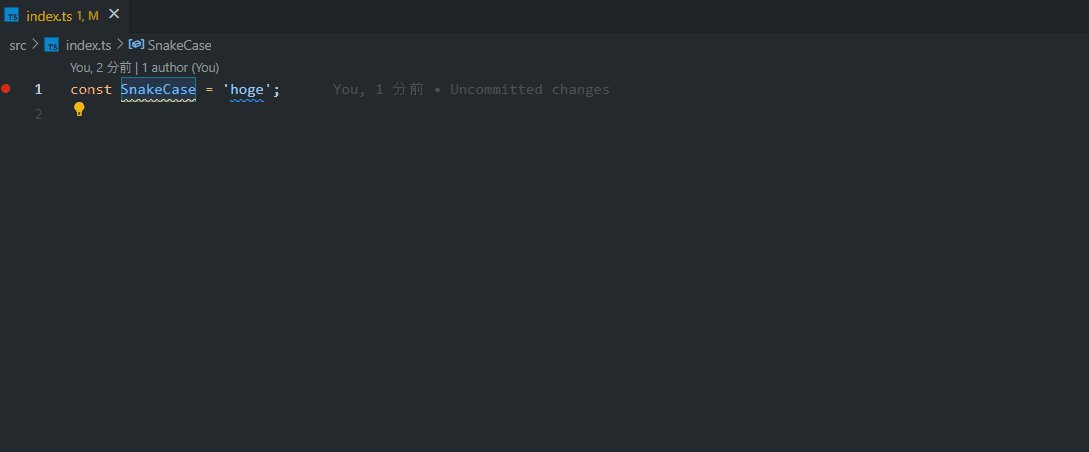
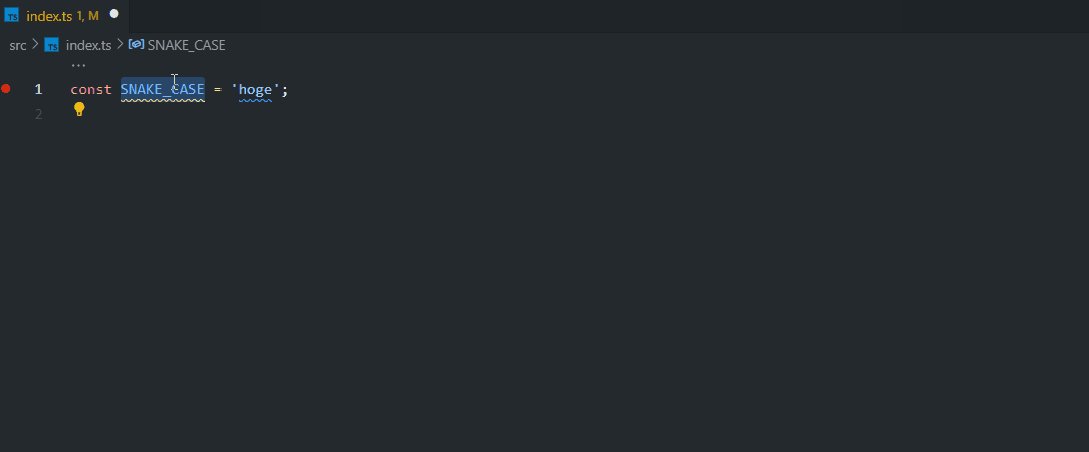
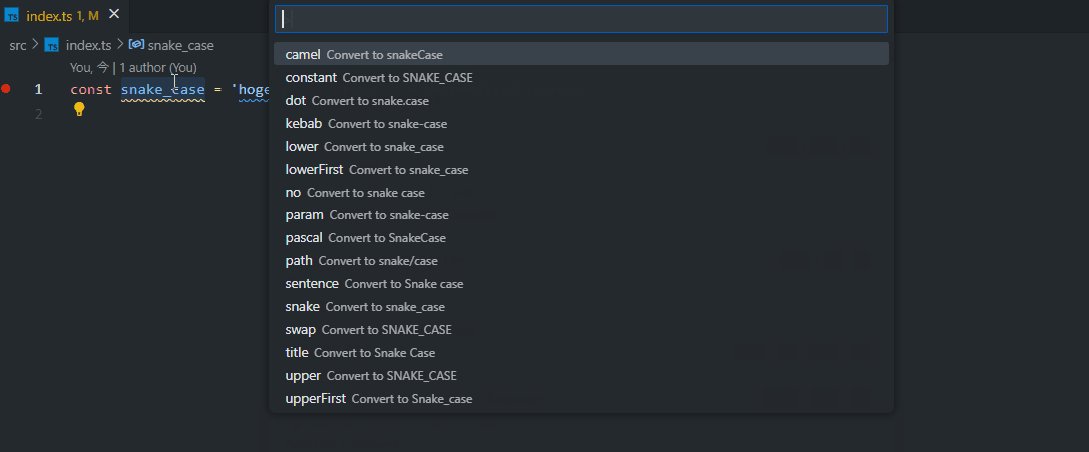
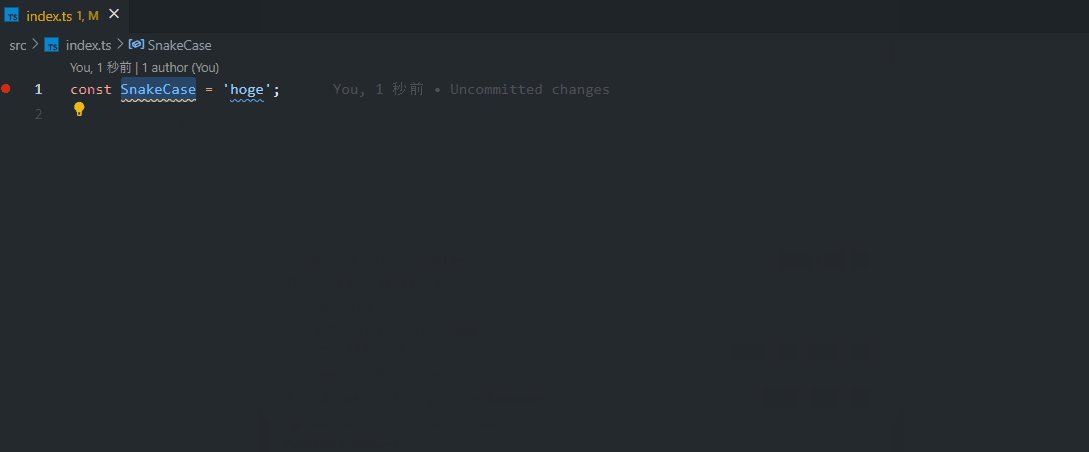
change-case
文字列のスタイル(キャメル、パスカル、スネークなど)を変換できる
https://marketplace.visualstudio.com/items?itemName=wmaurer.change-case

Eslint
コードの静的解析ツールです。
https://marketplace.visualstudio.com/items?itemName=dbaeumer.vscode-eslint

Prettier
コードの自動フォーマット。
https://marketplace.visualstudio.com/items?itemName=esbenp.prettier-vscode

JavaScript(ES6) code snippets
特定の文字を入力したら、以下のような定型を自動で補完してくれるようなスニペットが色々使える拡張機能です。
https://marketplace.visualstudio.com/items?itemName=xabikos.JavaScriptSnippets
array.forEach(currentItem => {
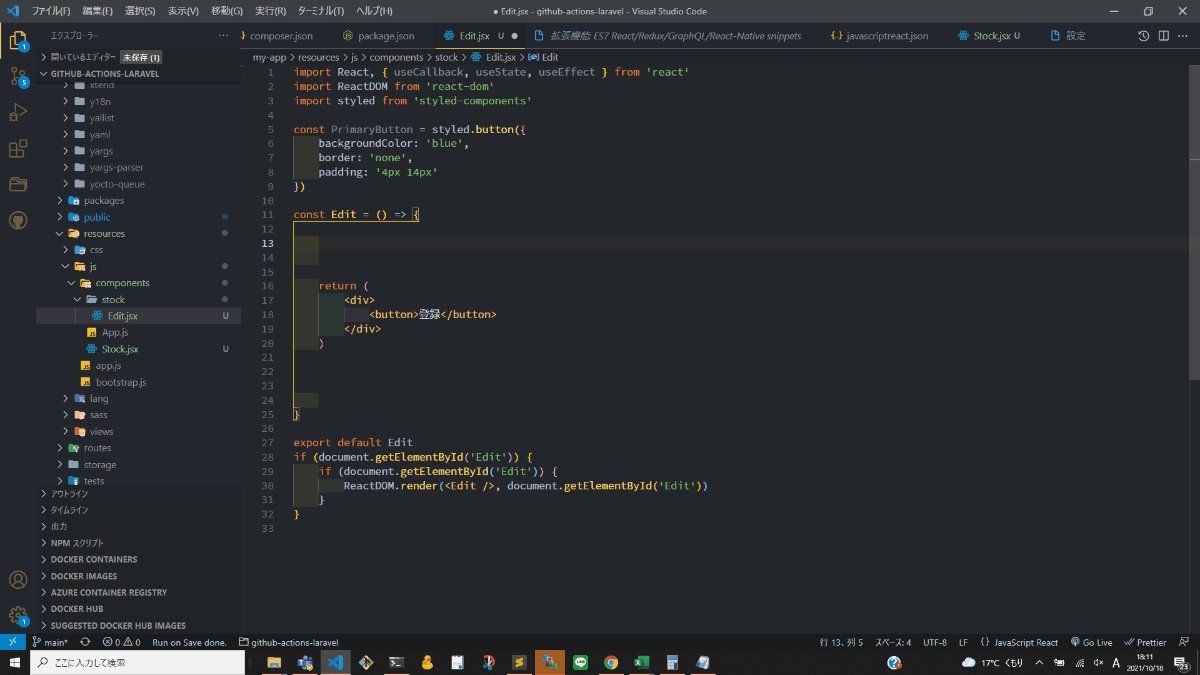
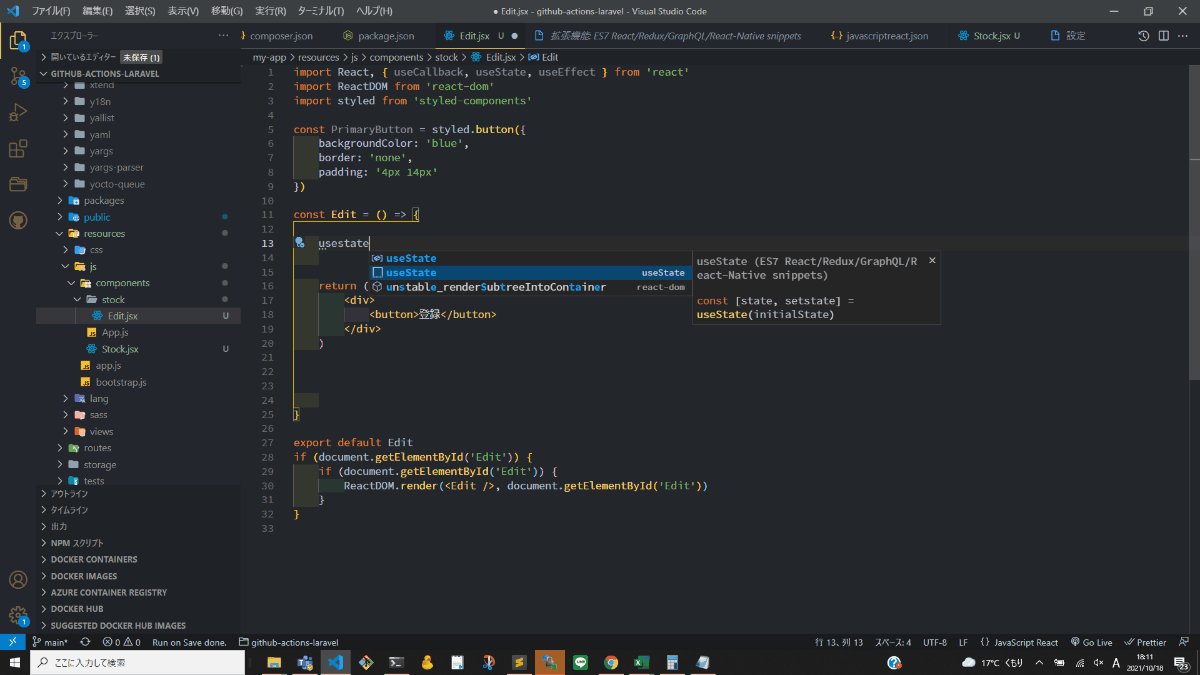
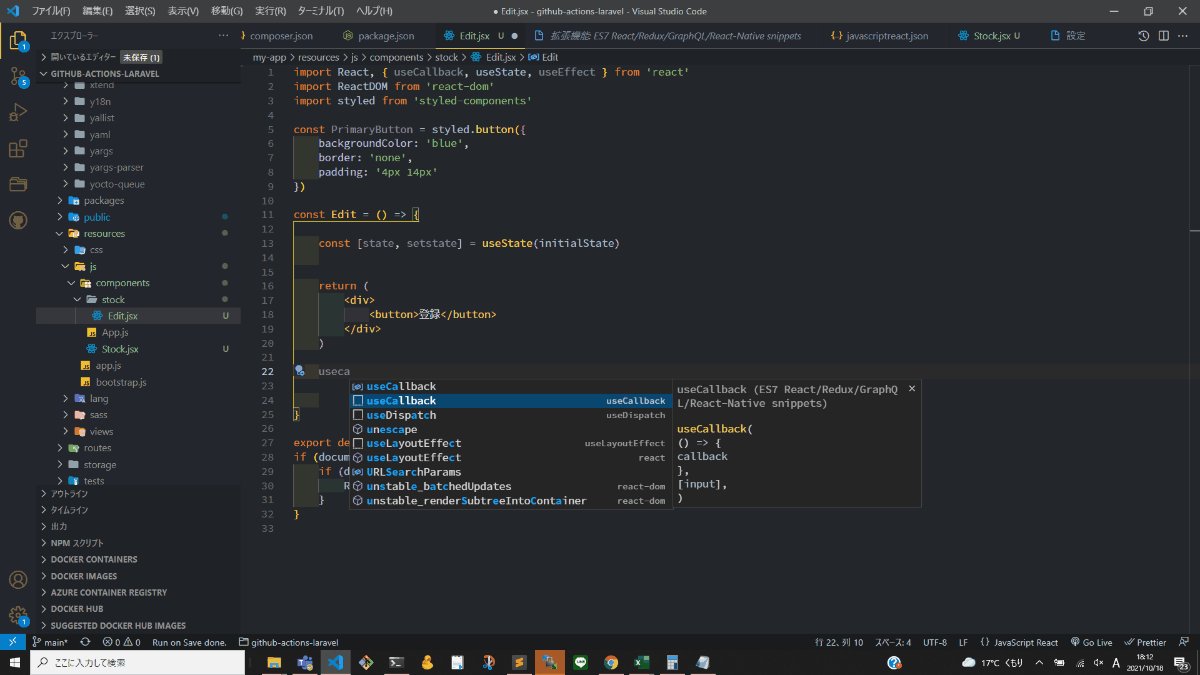
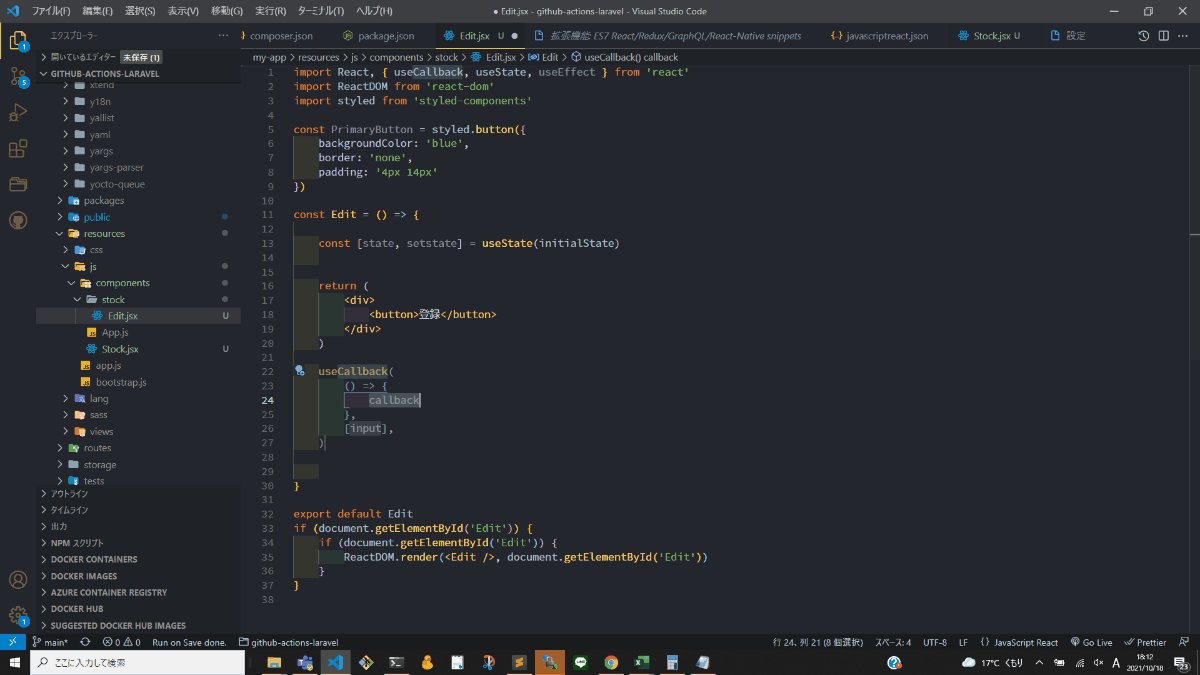
})ES7 React/Redux/GraphQL/React-Native snippets
useEffectやuseStateなどのreact特有の記述が一気に補完できるのでreactを使用するのであれば、必須です。
https://marketplace.visualstudio.com/items?itemName=dsznajder.es7-react-js-snippets

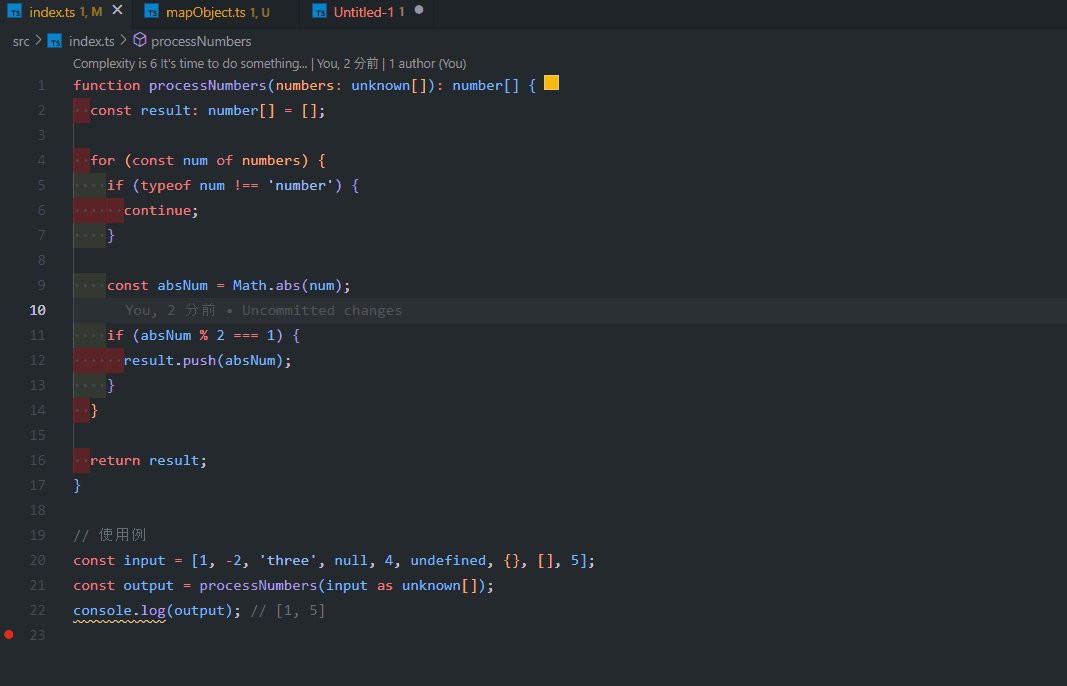
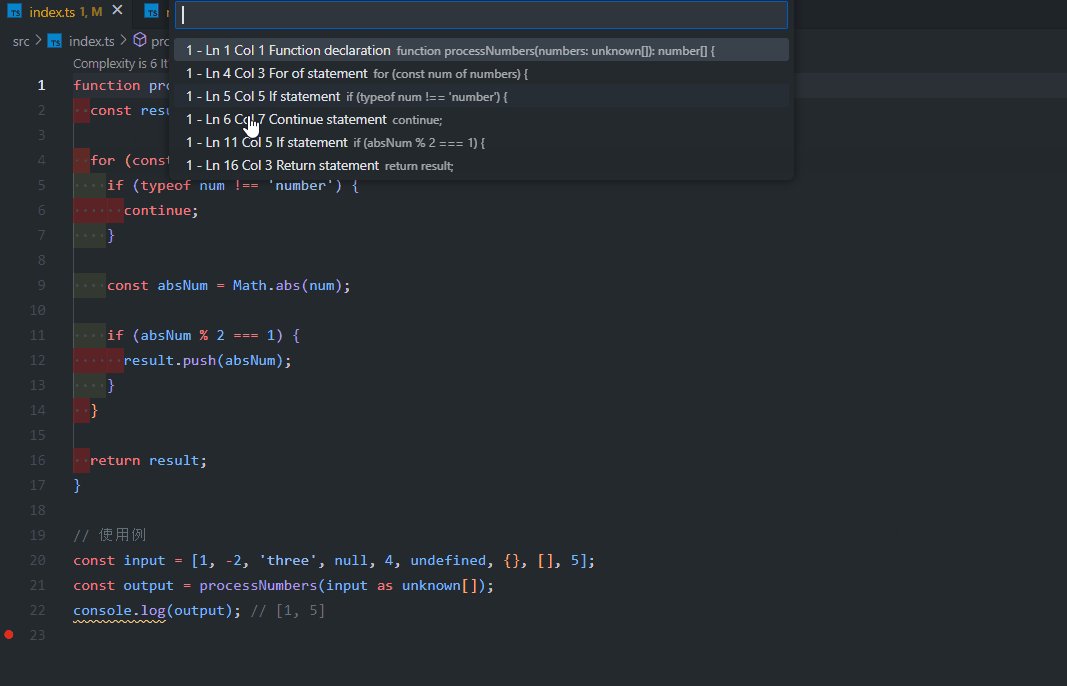
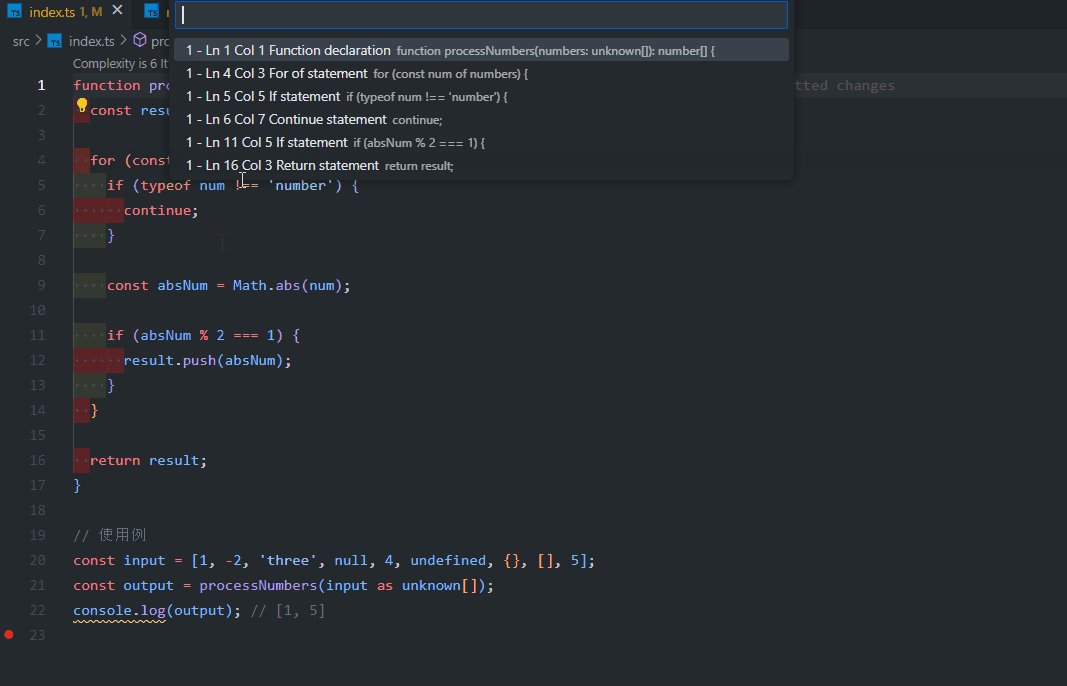
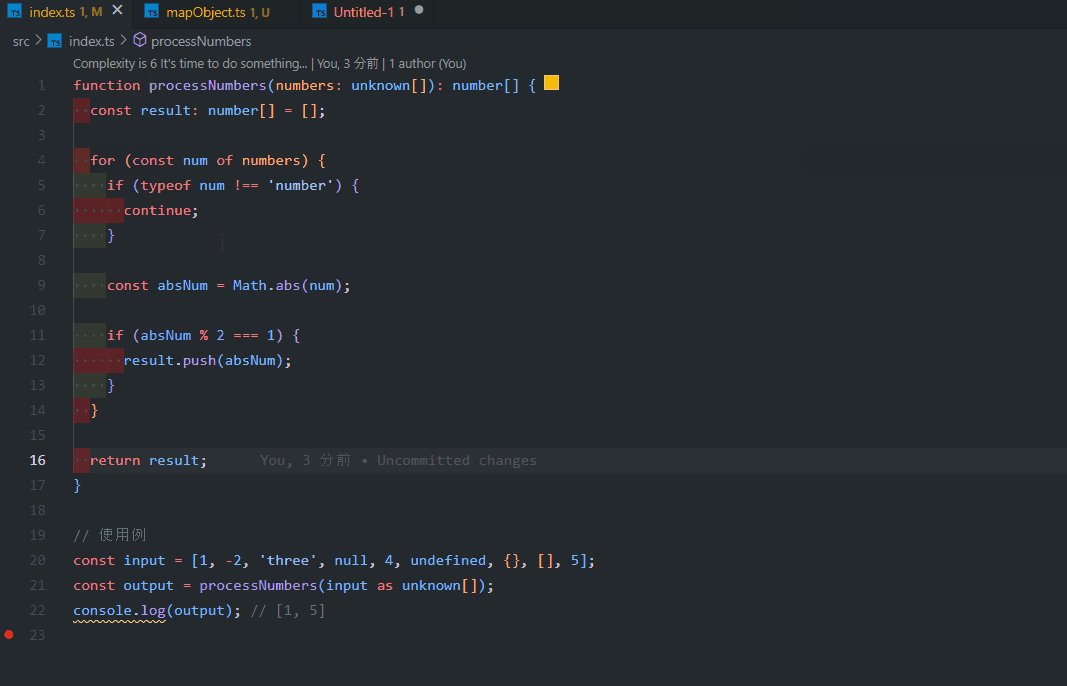
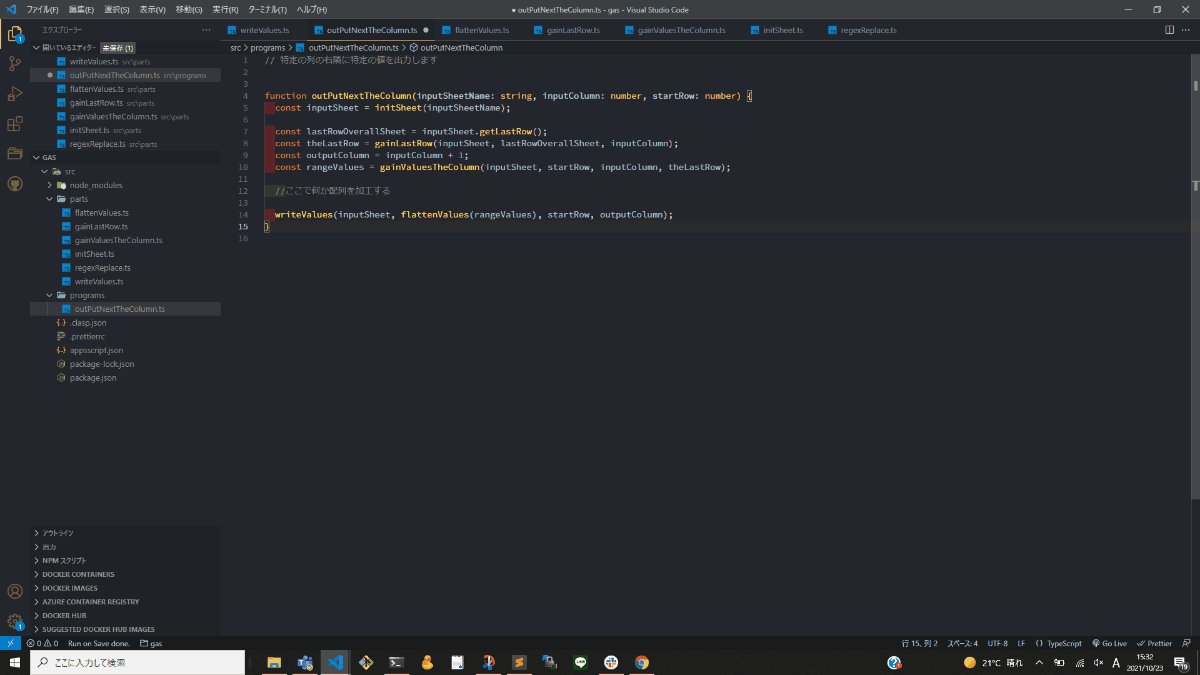
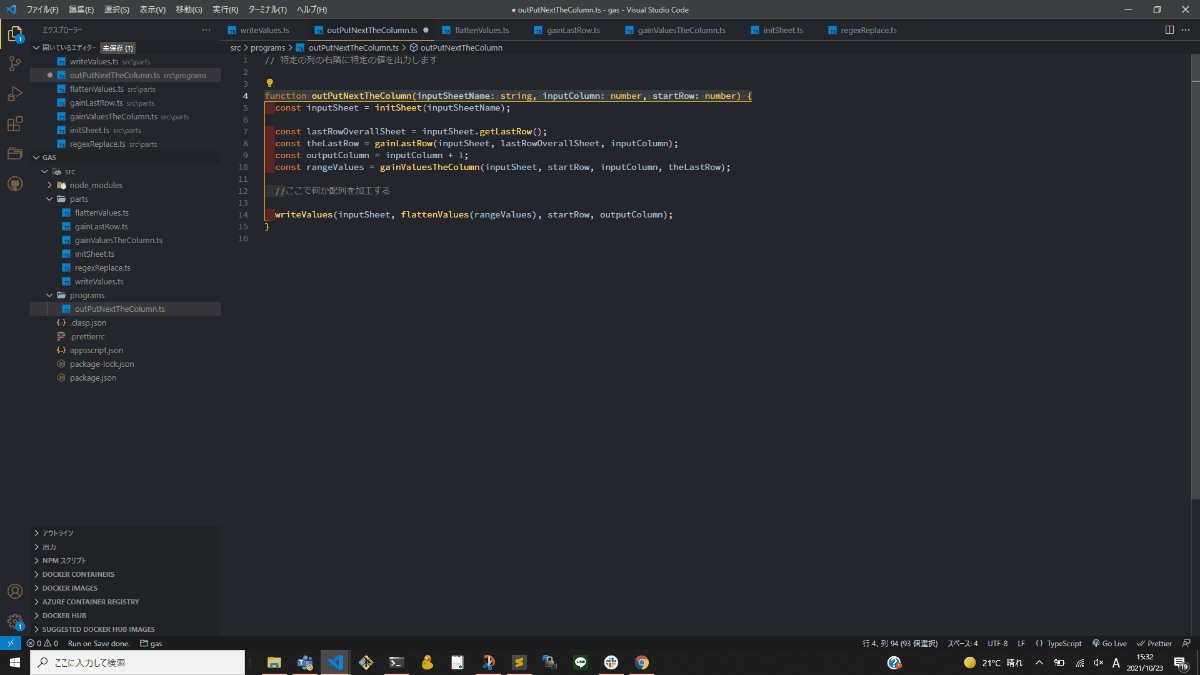
CodeMetrics
特定のコードの複雑性を数値化し、その複雑性を生じさせているコードを教えてくれる
https://marketplace.visualstudio.com/items?itemName=kisstkondoros.vscode-codemetrics

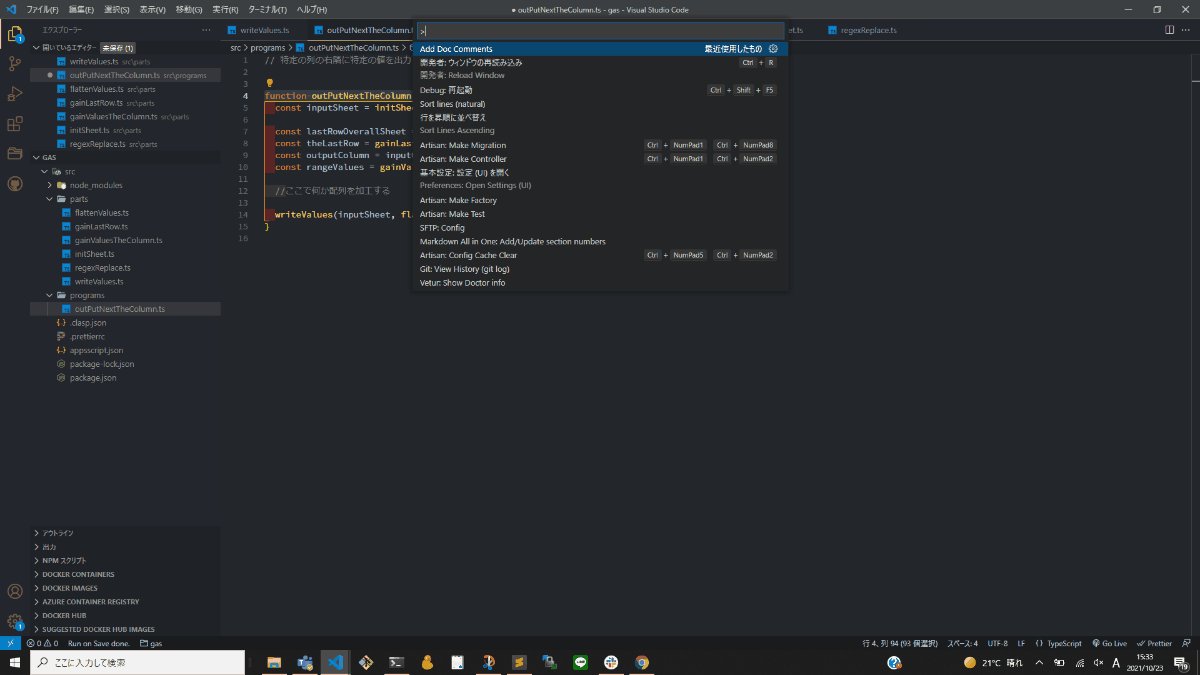
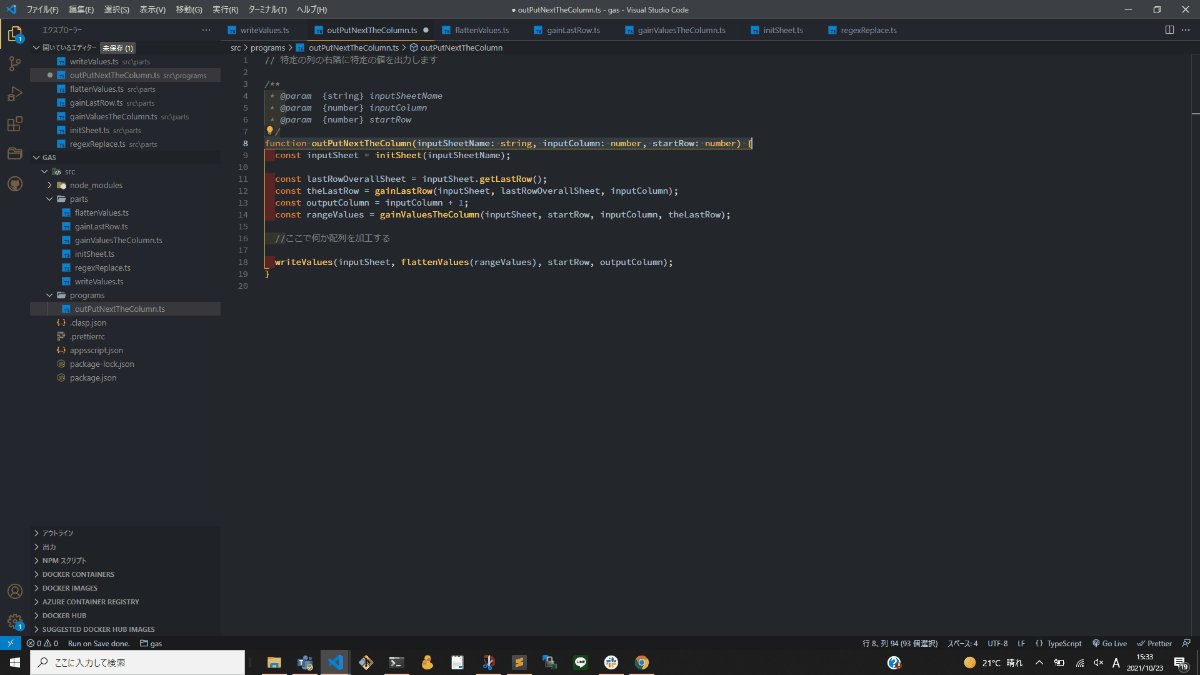
Add jsdoc comments
jsDocの入力を支援してくれます
https://marketplace.visualstudio.com/items?itemName=stevencl.addDocComments

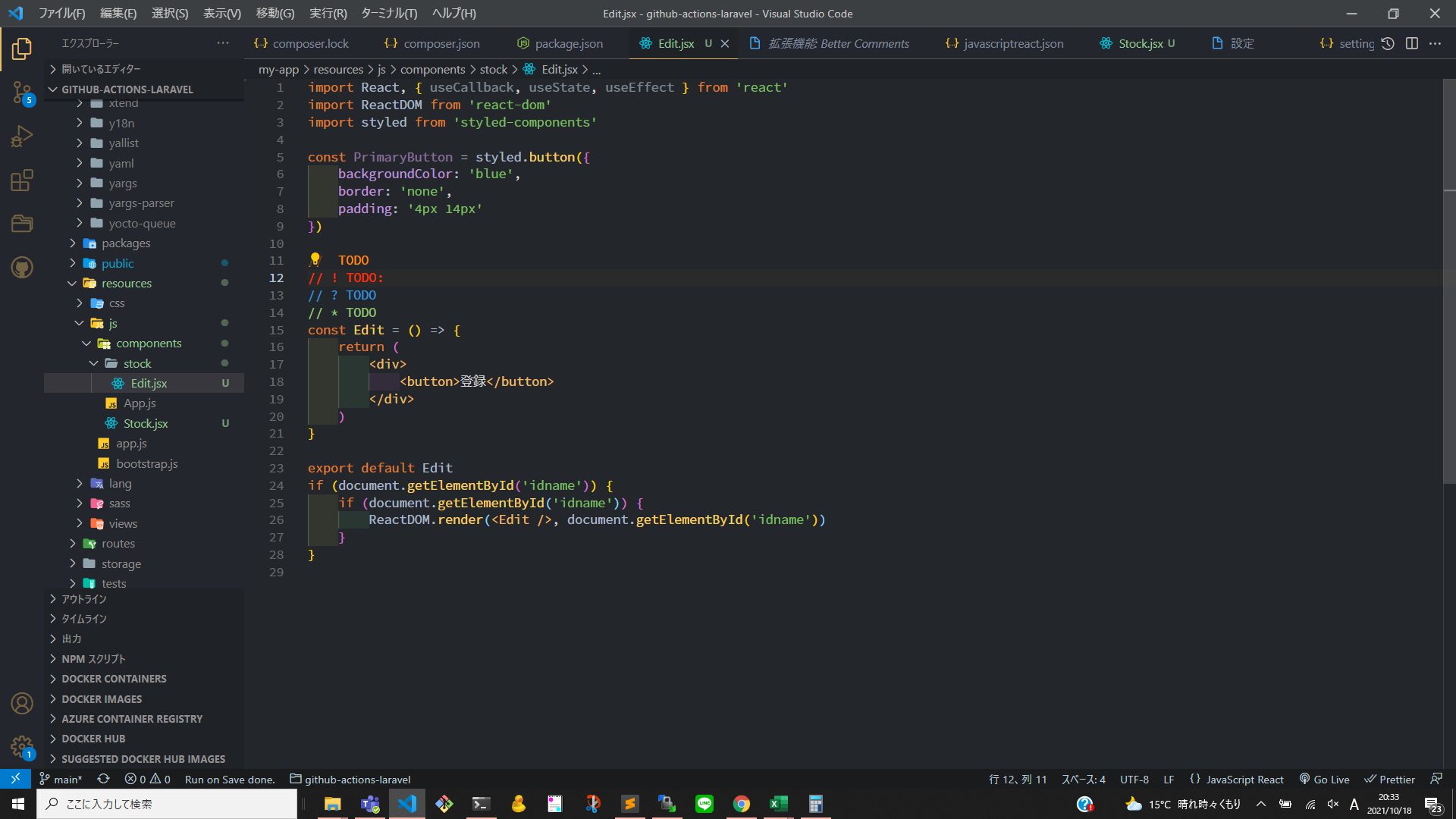
Better Comments
コード内のコメントの種類ごとに色を付けることができ、見やすくなります
https://marketplace.visualstudio.com/items?itemName=aaron-bond.better-comments

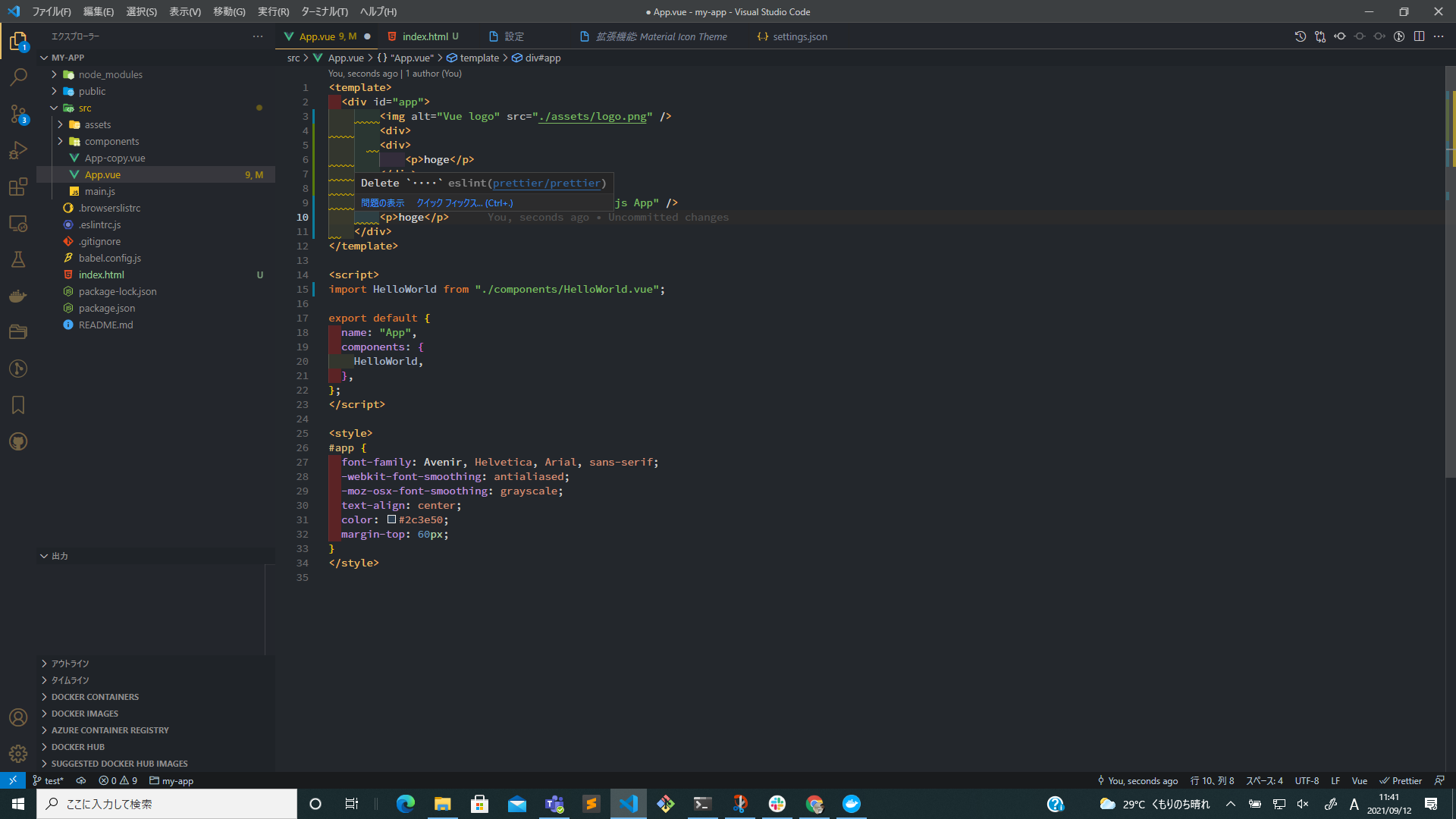
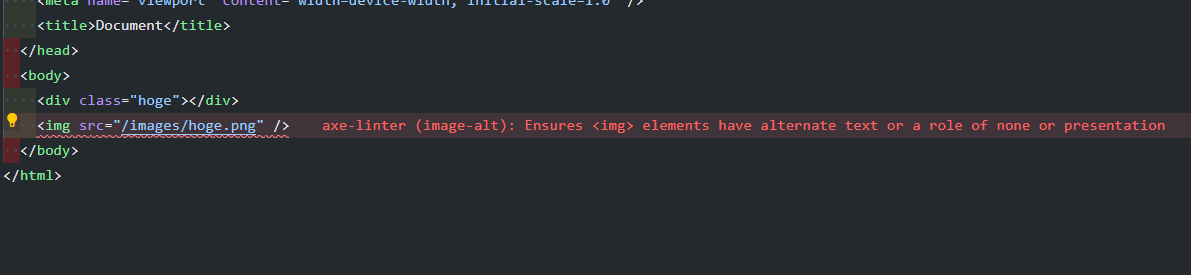
axe Accessibility Linter
アクセシビリティに関するエラーを可視化してくれる。一例としてimgタグにaltを指定しない場合は以下のような表示
https://marketplace.visualstudio.com/items?itemName=deque-systems.vscode-axe-linter

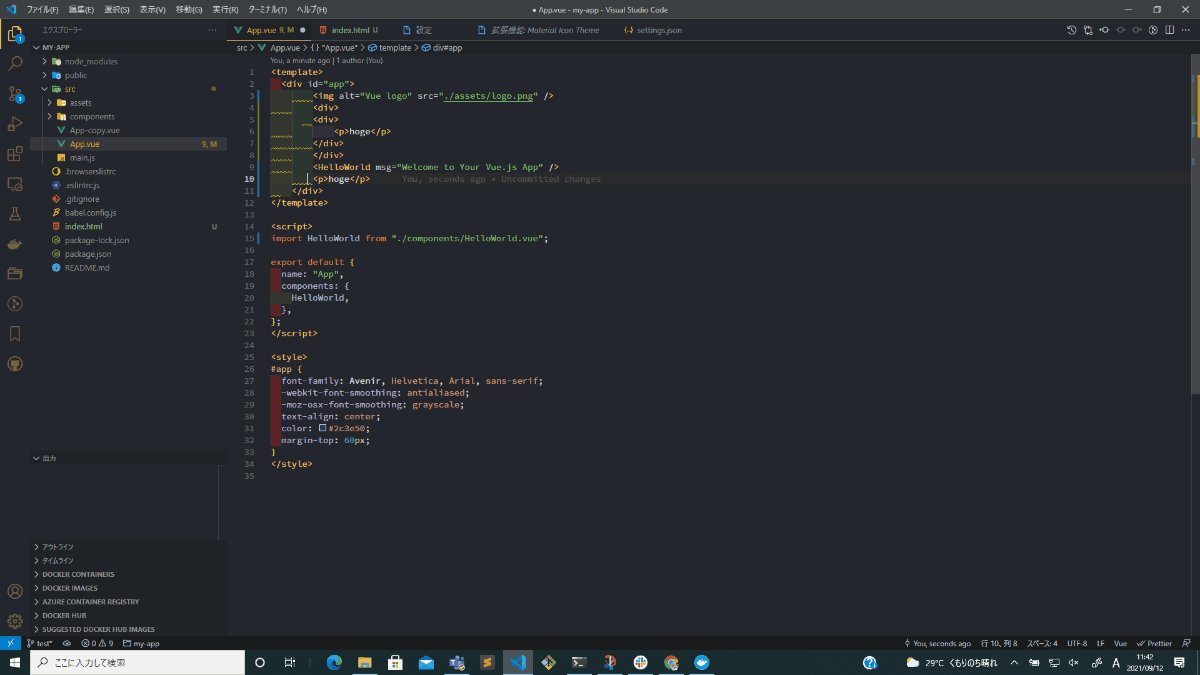
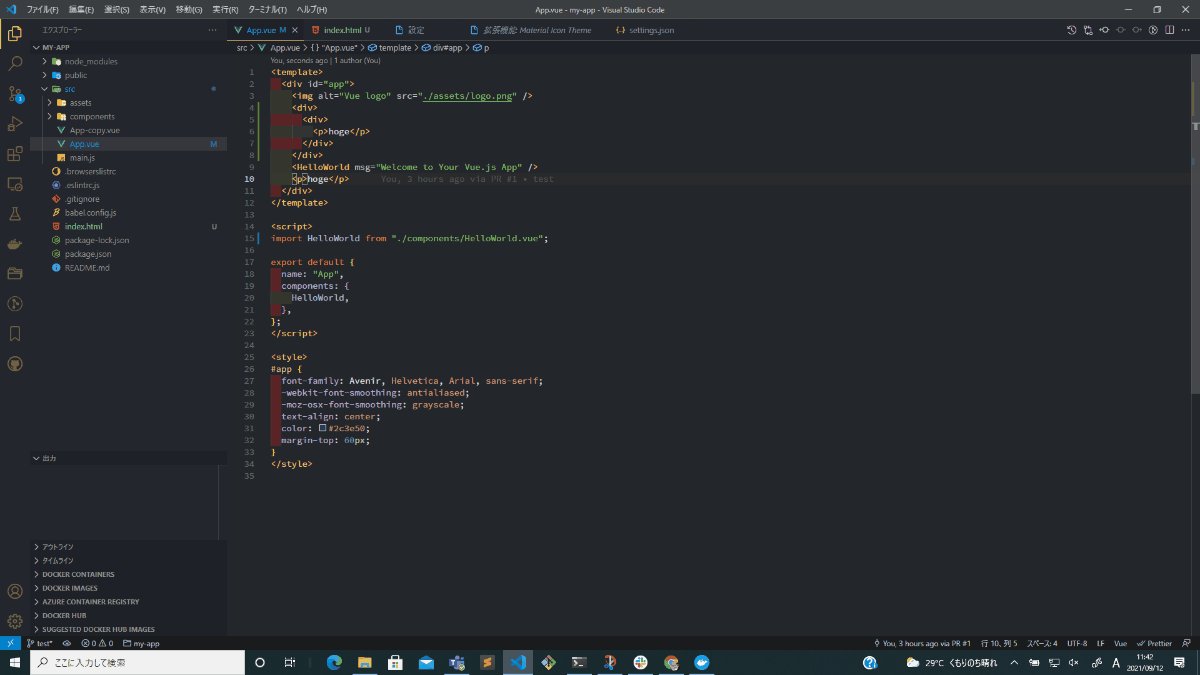
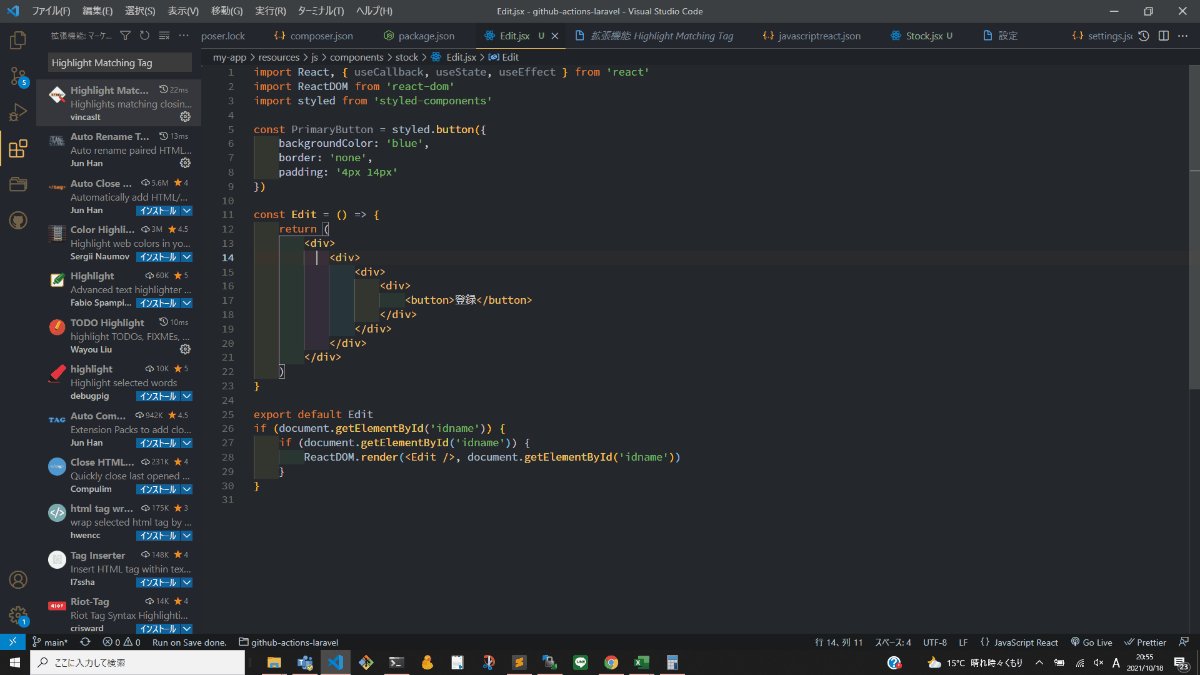
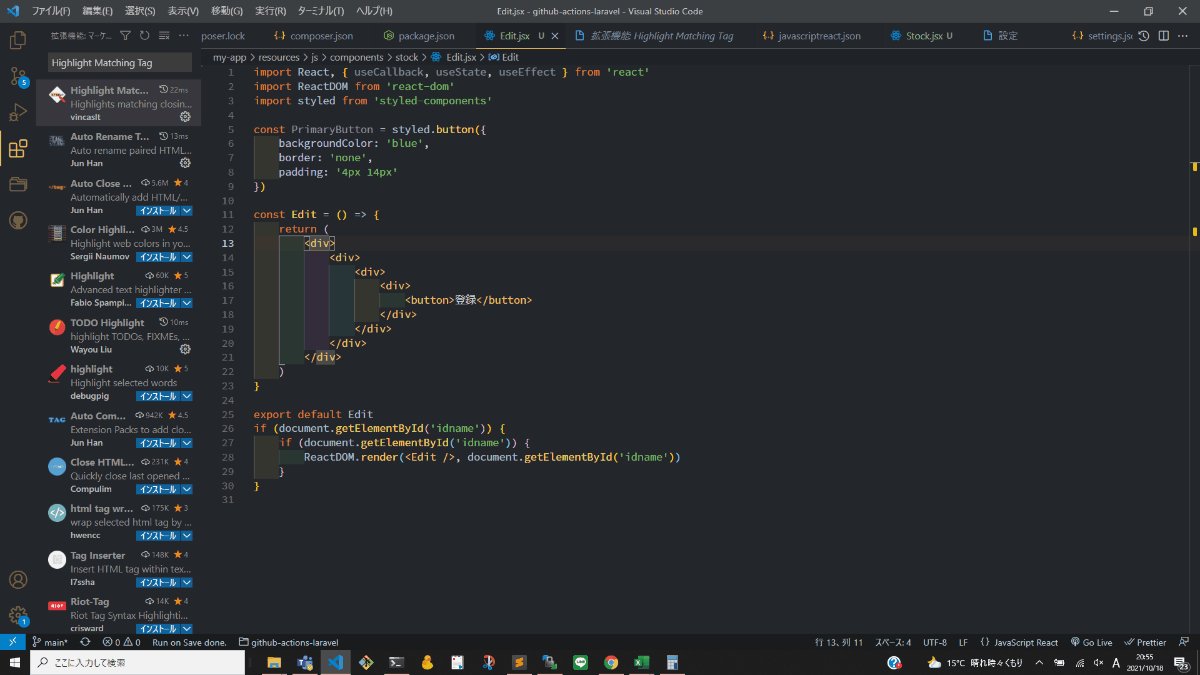
Highlight Matching Tag
対になる開始タグと終了タグをハイライトする事ができる
https://marketplace.visualstudio.com/items?itemName=vincaslt.highlight-matching-tag

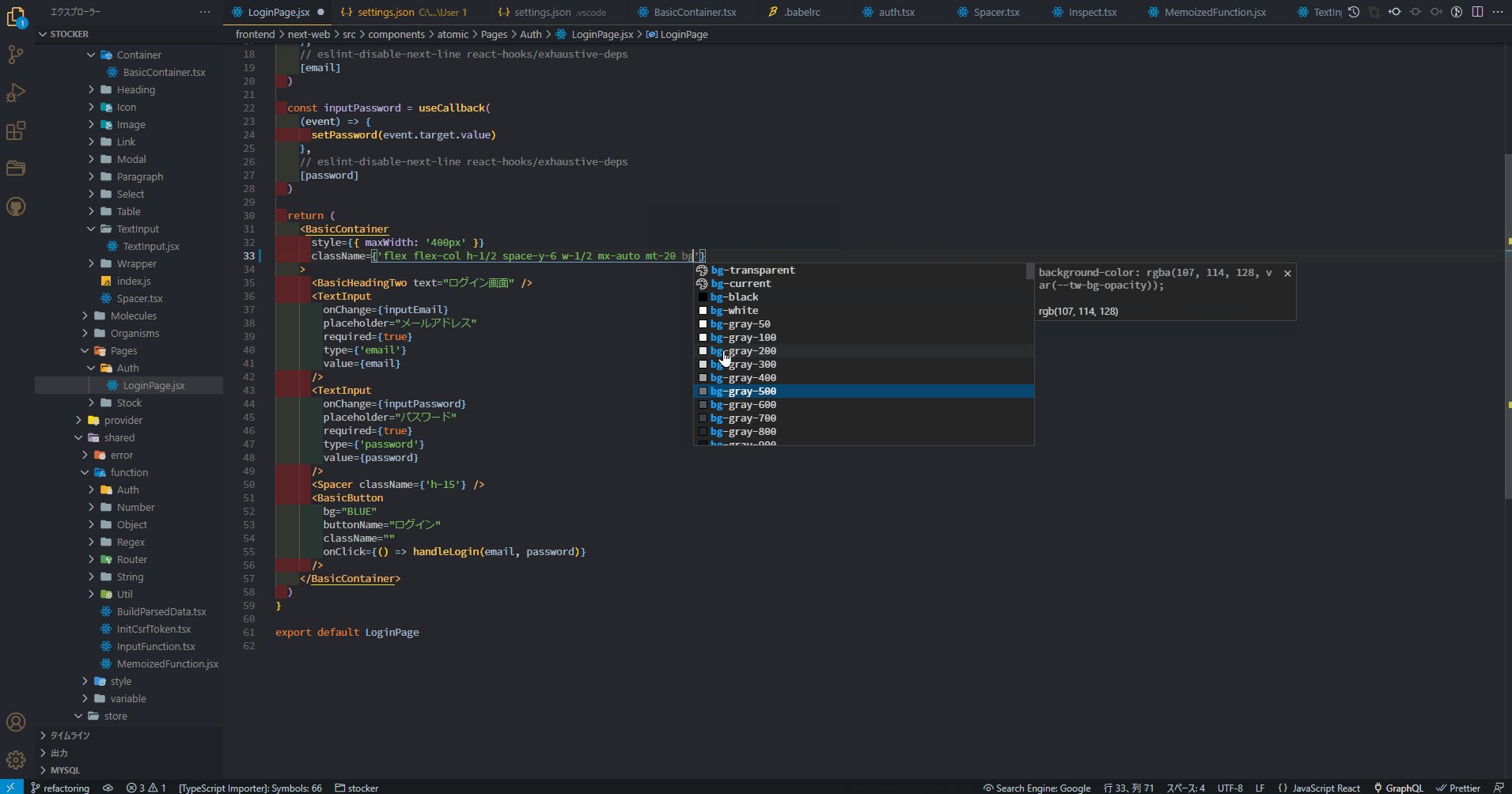
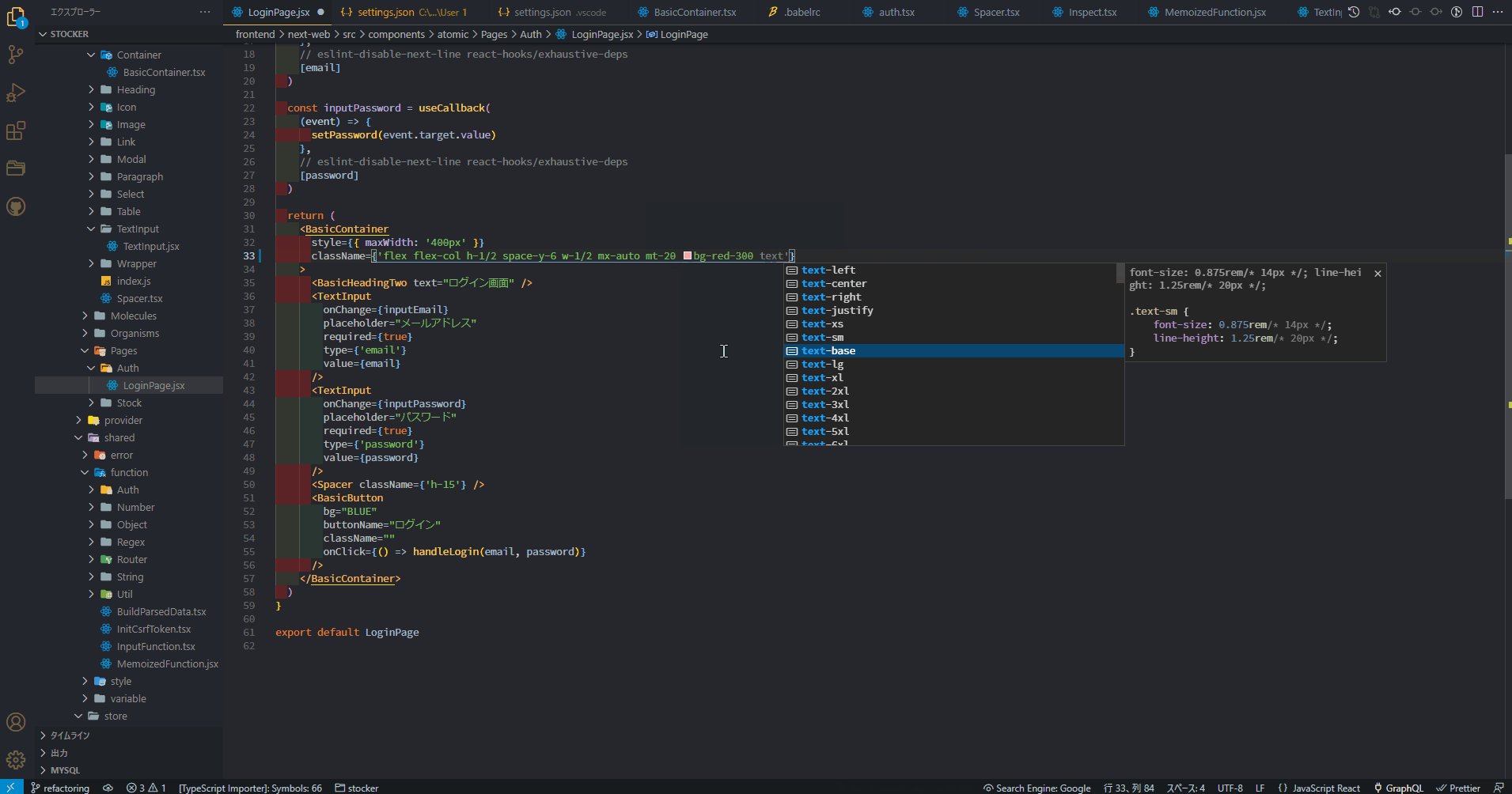
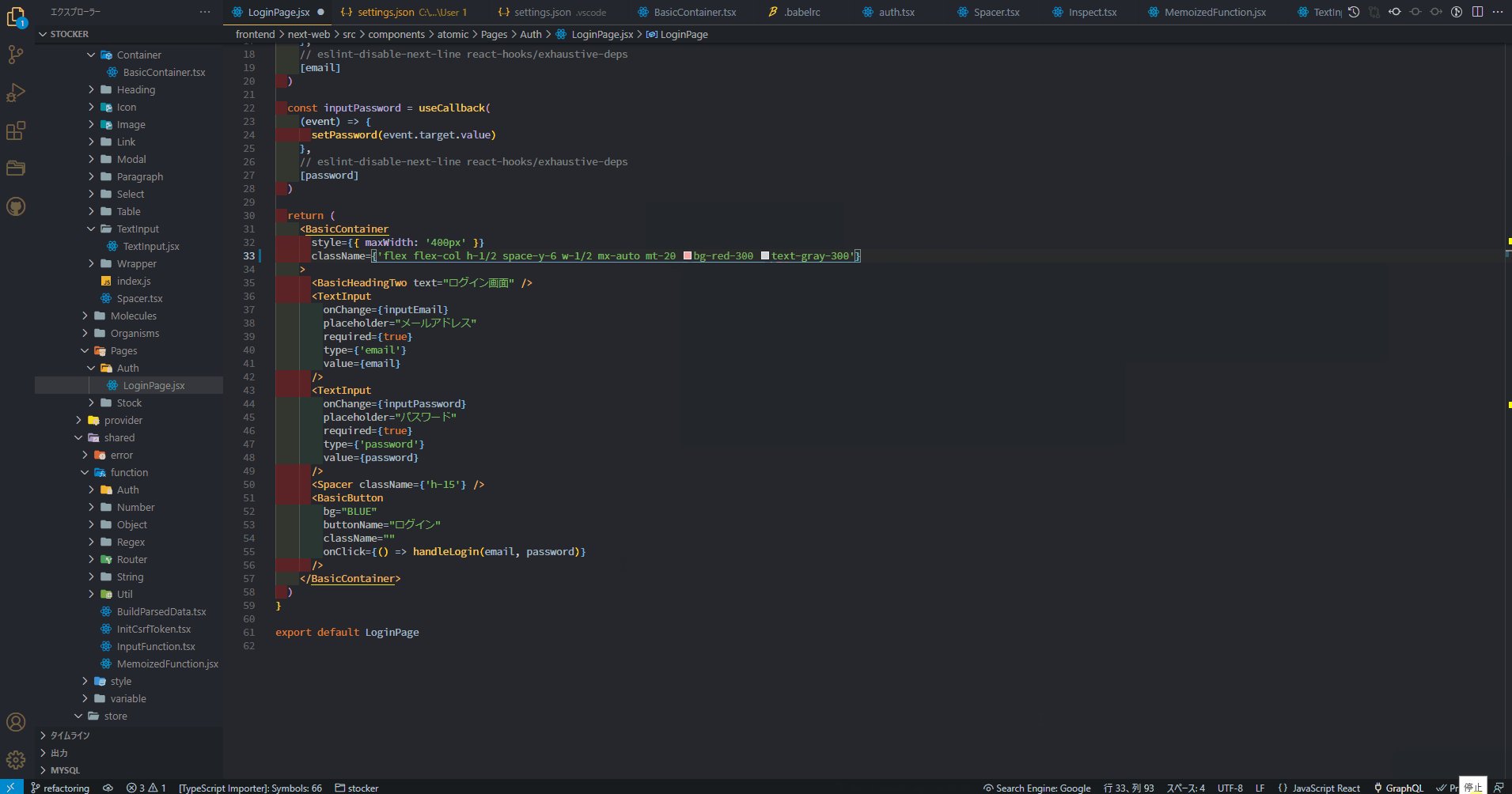
Tailwind CSS IntelliSense
Tailwind CSSの補完が効くようになります。Tailwind使うなら必須級!
https://marketplace.visualstudio.com/items?itemName=bradlc.vscode-tailwindcss

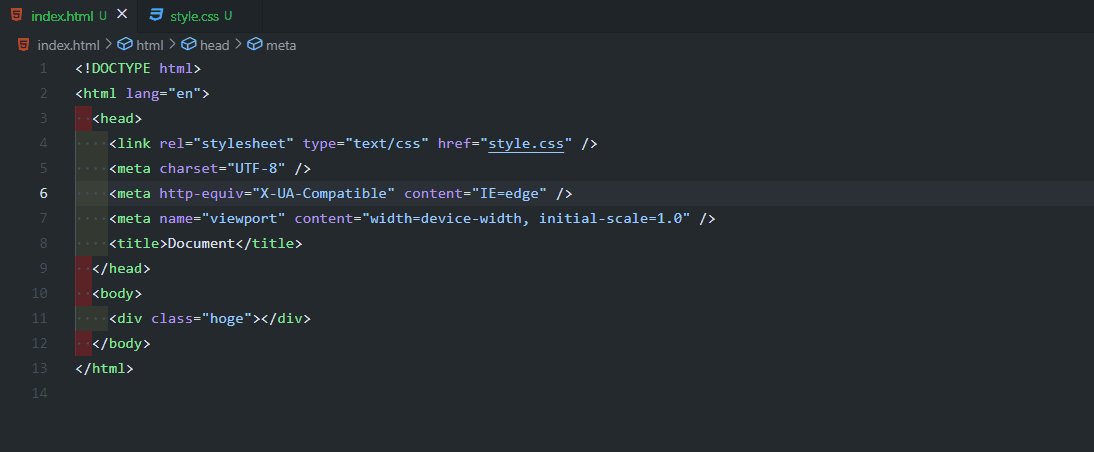
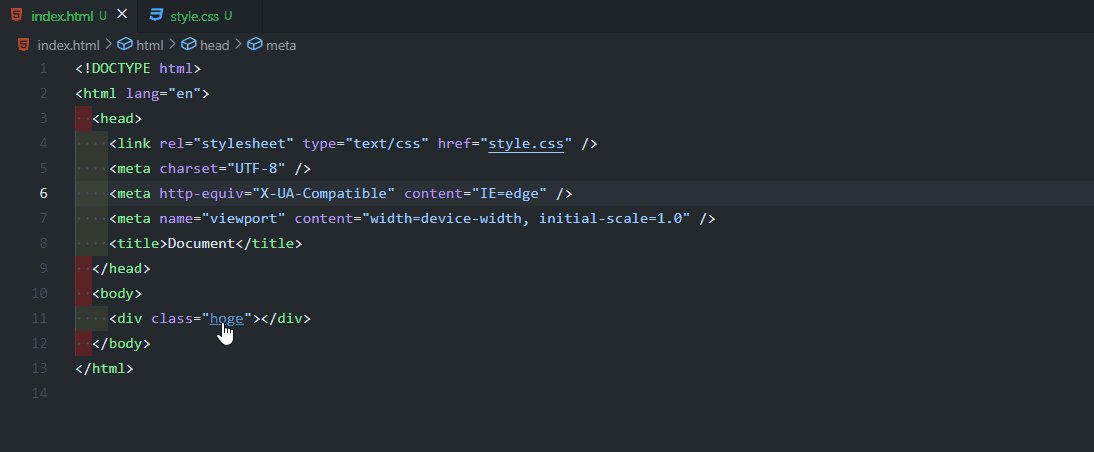
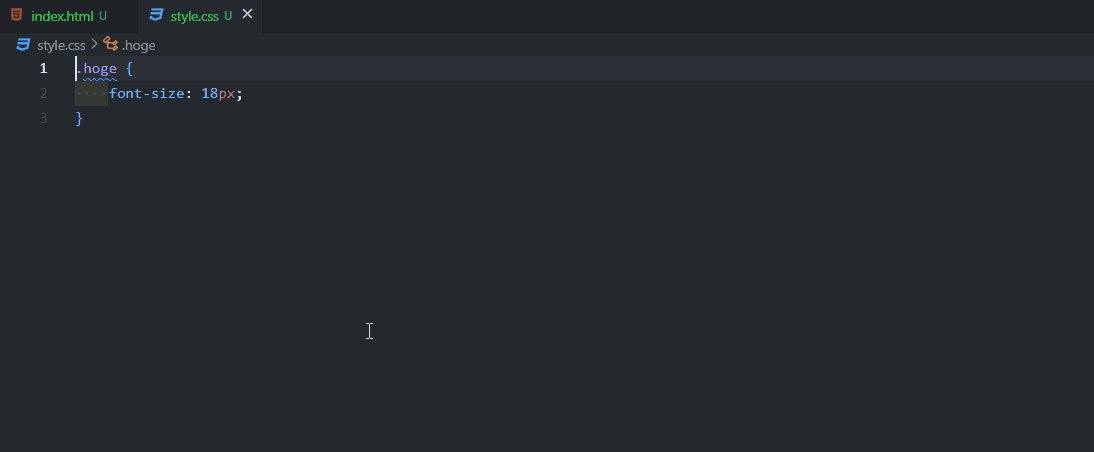
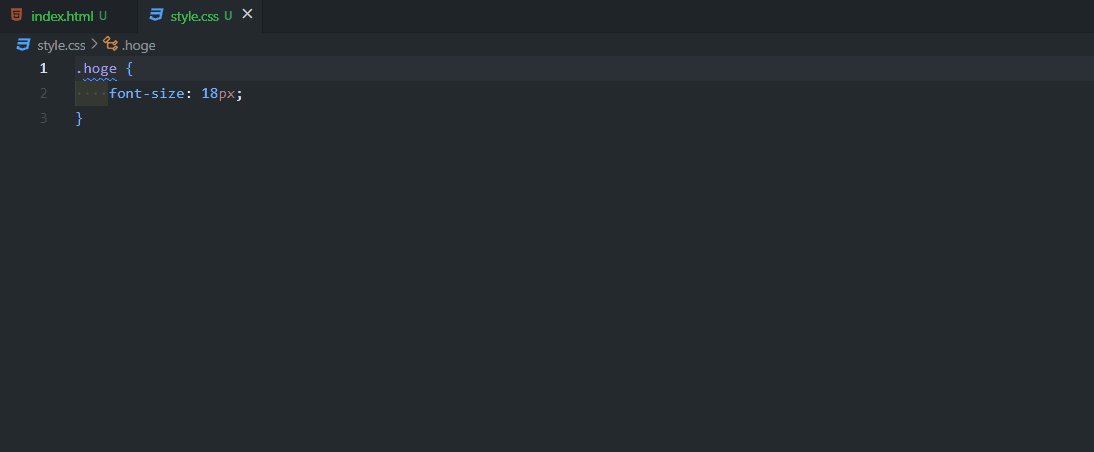
CSS Navigation
html上のクラス名やID名から該当のcssやscssへジャンプすることが可能

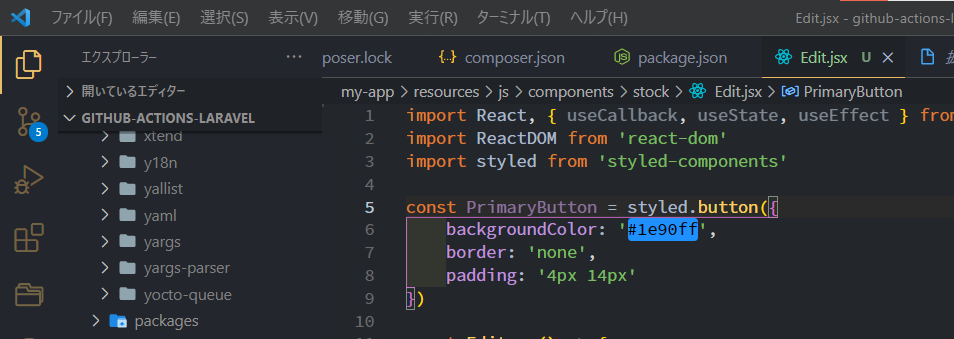
Color Highlight
HTMLやCSS等で指定されたRGB値に対応する色をつけて可視化してくれるプラグインです
https://marketplace.visualstudio.com/items?itemName=naumovs.color-highlight

以上です。
まとめ
いかがでしたでしょうか。本記事では、主にフロントエンド開発において、VsCodeに入れるべき必須の便利拡張機能について紹介しています。コーディングの量を必要最小限に抑えて開発効率をあげてくれるものや、ハイライト表示等の開発補助をしてくれるものを紹介していますので、ぜひ参考にしてみてください。




