前置き
AWS版GitHub Copilot Amazon CodeWhispererが正式リリースされたので、試してみました。
気になる利用料金は、個人ユーザーは無料で利用可能。登録にはメールアドレスのみ必要(AWSのアカウントは不要)なので気軽に試せますね
環境
- VsCode 1.63.2
動作イメージ
コメントに応じたソースコードを自動提案してくれる。オープンソースリポジトリ、Amazon内部リポジトリなどから収集した数十億行のコードを基に提案してくれるそう。特に、AWSのサービスを活用するコードの生成は得意らしい。(AWSのリソースを作成するコードの生成など)

導入手順
AWS ToolKitの拡張をインストールする
https://marketplace.visualstudio.com/items?itemName=AmazonWebServices.aws-toolkit-vscode
サインイン
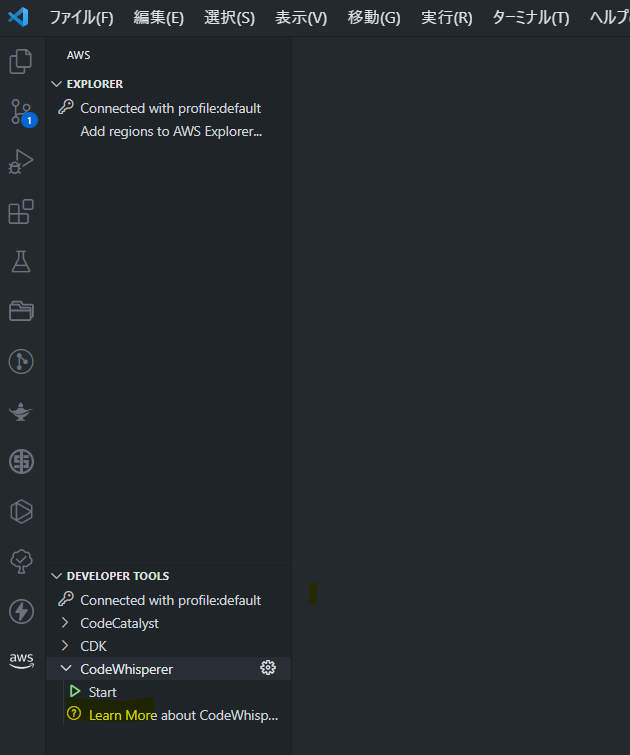
IDE左下のAWSアイコンをクリック、[開発者ツール] > [CodeWhisperer] の下にある [開始] ボタンを選択します。

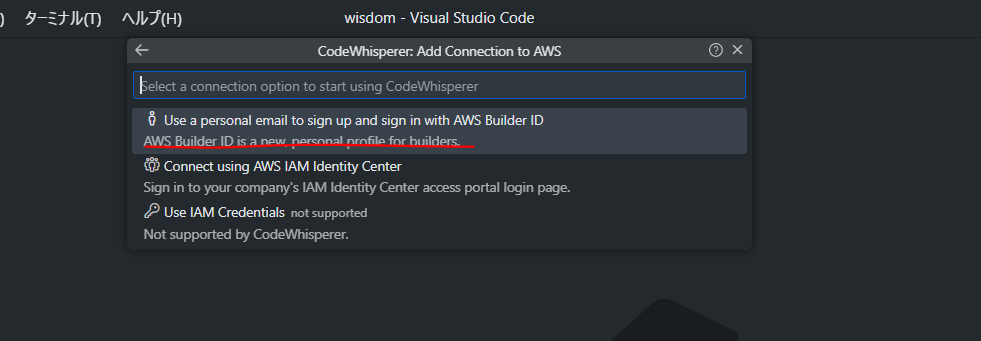
表示されるポップアップで、[ビルダー ID でサインイン] オプションを選択します。

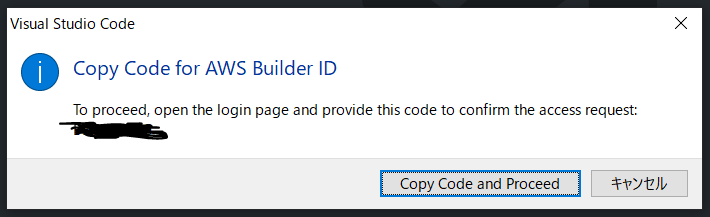
Copy Code and Proceedをクリック(コードは次画面で入力必要になります)

AWSのサイトに遷移し、先ほどのコード入力後、E メールアドレスを使用してサインアップし、AWS Builder ID でサインインします。
参考
使用方法
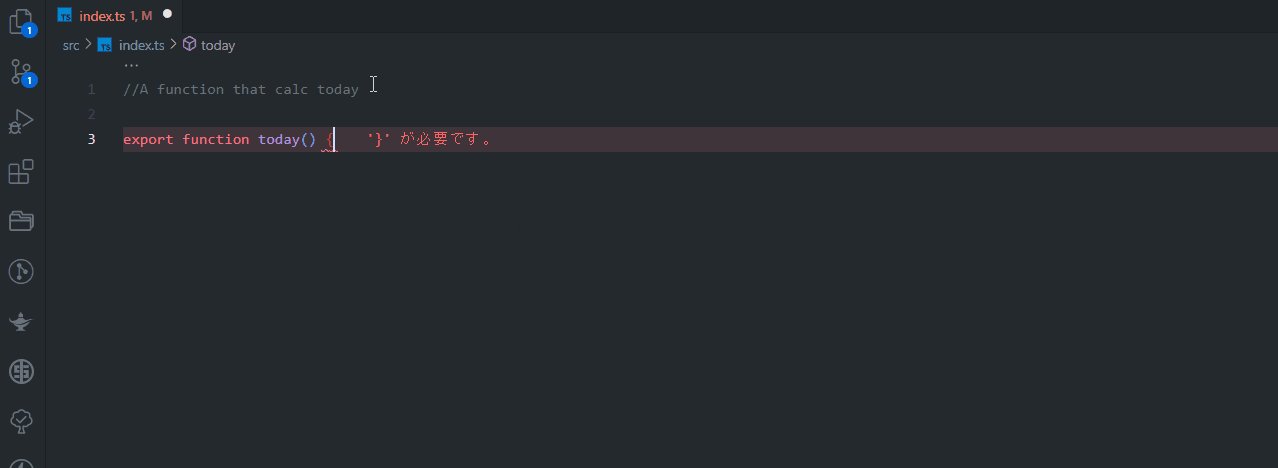
コメントを書く
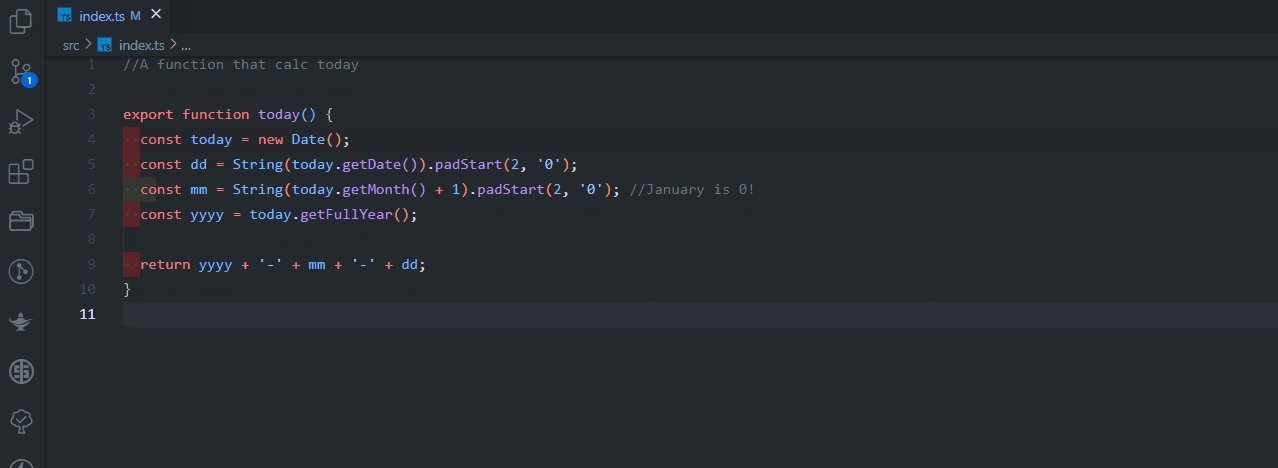
実装したいコードのコメントを書き、Enterすると、処理が走り、提案分がインラインで表示されるので、Tabを押すとコードが自動保管される
(以下はTypeScriptの例)

対応言語
Java、Python、JavaScript、TypeScript、C#等々
https://docs.aws.amazon.com/codewhisperer/latest/userguide/language-ide-support.html
セキュリティスキャン
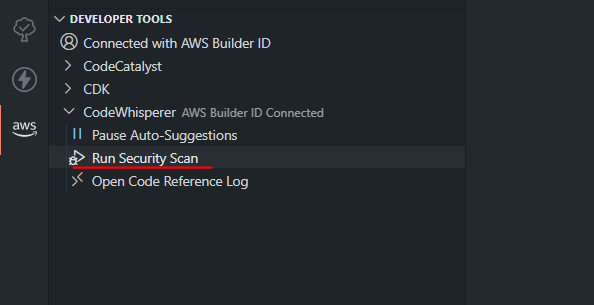
Amazon CodeWhispererはセキュリティスキャンも出来る。Run Security Scanをクリックするだけ。脆弱性のあるコードになっていないかどうかを検査し、改善案を提案してくれる

※セキュリティスキャンのサポート言語は現時点でPython、Java、JavaScriptのみ
まとめ
いかがでしたでしょうか。本記事では、AWS版GitHub Copilot Amazon CodeWhispererを無料で試すための設定手順や具体的な使用例について紹介しました。無料版ということもあり少し処理は遅めですが、ぜひ気になる方は試してみてください。