※GCPアカウントの作成、プロジェクト作成、課金有効化、Cloud SDKのインストールなどは完了している前提で進める
シリーズ構成
【Cloud Runでサクッとサービスをデプロイ】Part1:導入
【Cloud Runでサクッとサービスをデプロイ】Part2:アプリケーションの手動デプロイ
【Cloud Runでサクッとサービスをデプロイ】Part3:CI/CDパイプライン構築
【Cloud Runでサクッとサービスをデプロイ】Part4:DB(Cloud Sql)と接続
イメージ図
最終的なゴールは以下の図の通り
.png?w=7071&h=3412)
DB(Cloud Sql)と接続
Part3まででClour RunとCloud Buildを連携させてCI/CDパイプラインを構築するところまで完了した。本Partではデプロイしたアプリケーションからcloud sqlに接続できるように設定する
Cloud Sqlインスタンス作成
コンソールのsqlからインスタンスを作成をクリック、データベースエンジンをMySQLを選択

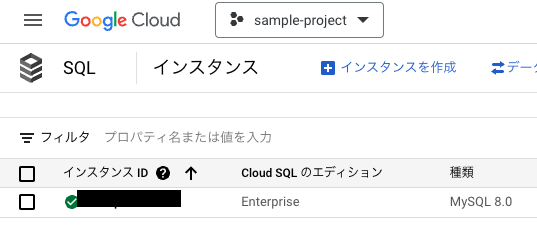
インスタンスIDやリージョン等を選択しインスタンスを作成をクリックすると、インスタンスが生成される

Secret Managerにデータベース接続情報を登録
Secret Manager APIを有効化

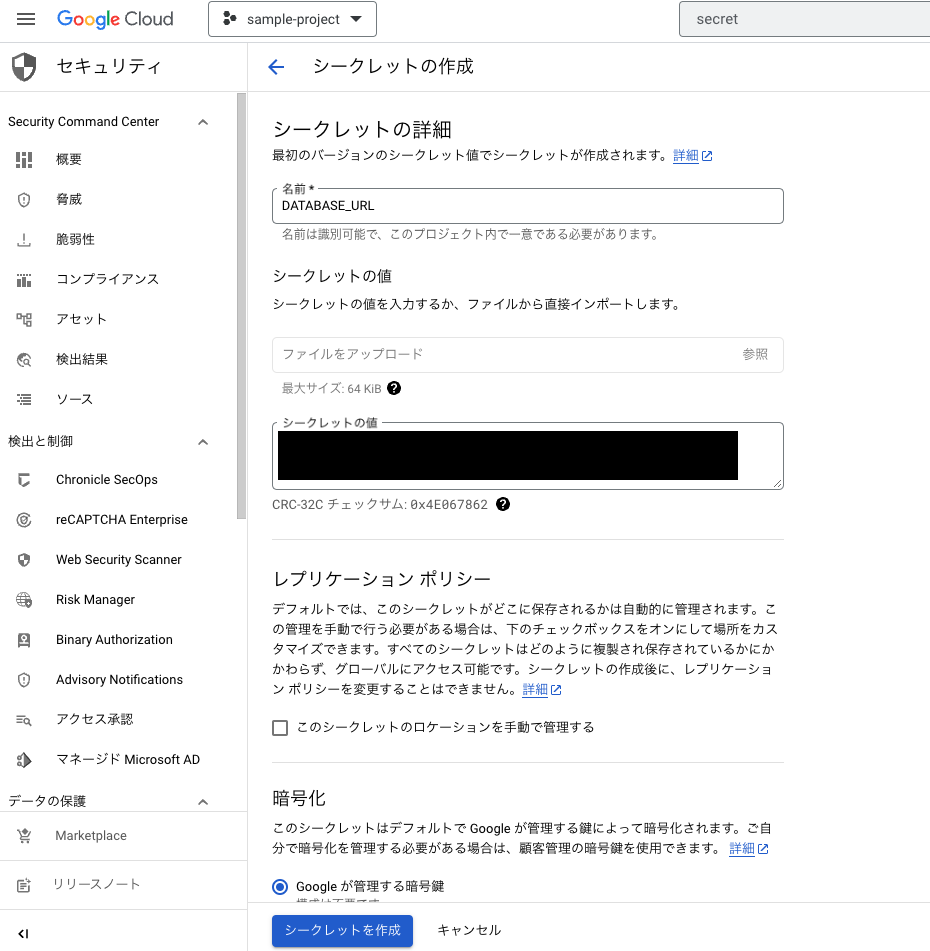
シークレットを作成から、DBへの接続URLをDATABASE_URLというキー名で秘匿情報として登録する
mysqlの場合は以下の通り
mysql://<ユーザー名>:<パスワード>@localhost/<データベース名>?socket=/cloudsql/<プロジェクトID>:<リージョン>:<Cloud sqlのインスタンス名>
コンソールのCloud runの新しいリビジョンの編集とデプロイをクリックし、

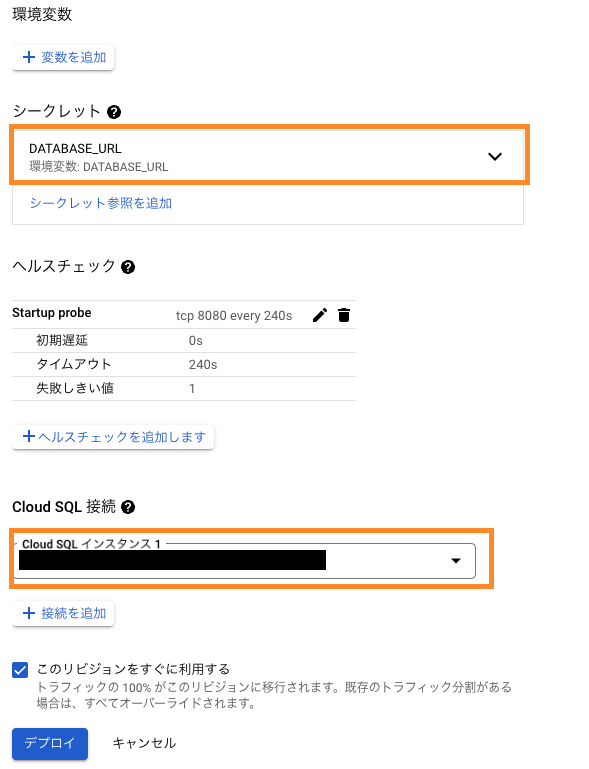
シークレットにDATABASE_URLを変数として展開、Cloud SQL接続に作成したインスタンスを指定する

これで接続設定は完了
Prismaの実装
Prisma ORMを用いたexpressのCRUDエンドポイント作成の手順については以下のシリーズを参照されたし。envに指定しているDATABASE_URLが正しく設定されており、各エンドポイントでのprismaクライアントの処理が正しく記述できていれば問題なく動作するはず。
ExpressとPrismaでサクッと作るAPI:Part1(環境構築)
Dockerファイルの修正
Dockerfileにprismaのマイグレーションコマンドを追加する
docker/Dockerfile
FROM node:lts-slim
・・・
RUN chmod +x ./start.sh
CMD ["./start.sh"]docker/start.sh
npx prisma migrate dev
npm run startこれらを修正し、ソースコードをpushするとcloud buildでアプリケーションがデプロイされ、https://xxxxxxxxxxx-an.a.run.app/usersのurlに遷移し、添付のように表示されていればOK(※データが0件なので空配列)

まとめ
いかがでしたでしょうか。本記事では、【Cloud Runでサクッとサービスをデプロイ】シリーズのPart4として、デプロイしたアプリケーションからcloud sqlに接続できるようにする方法を紹介しました。ぜひ参考にしてみてください。




