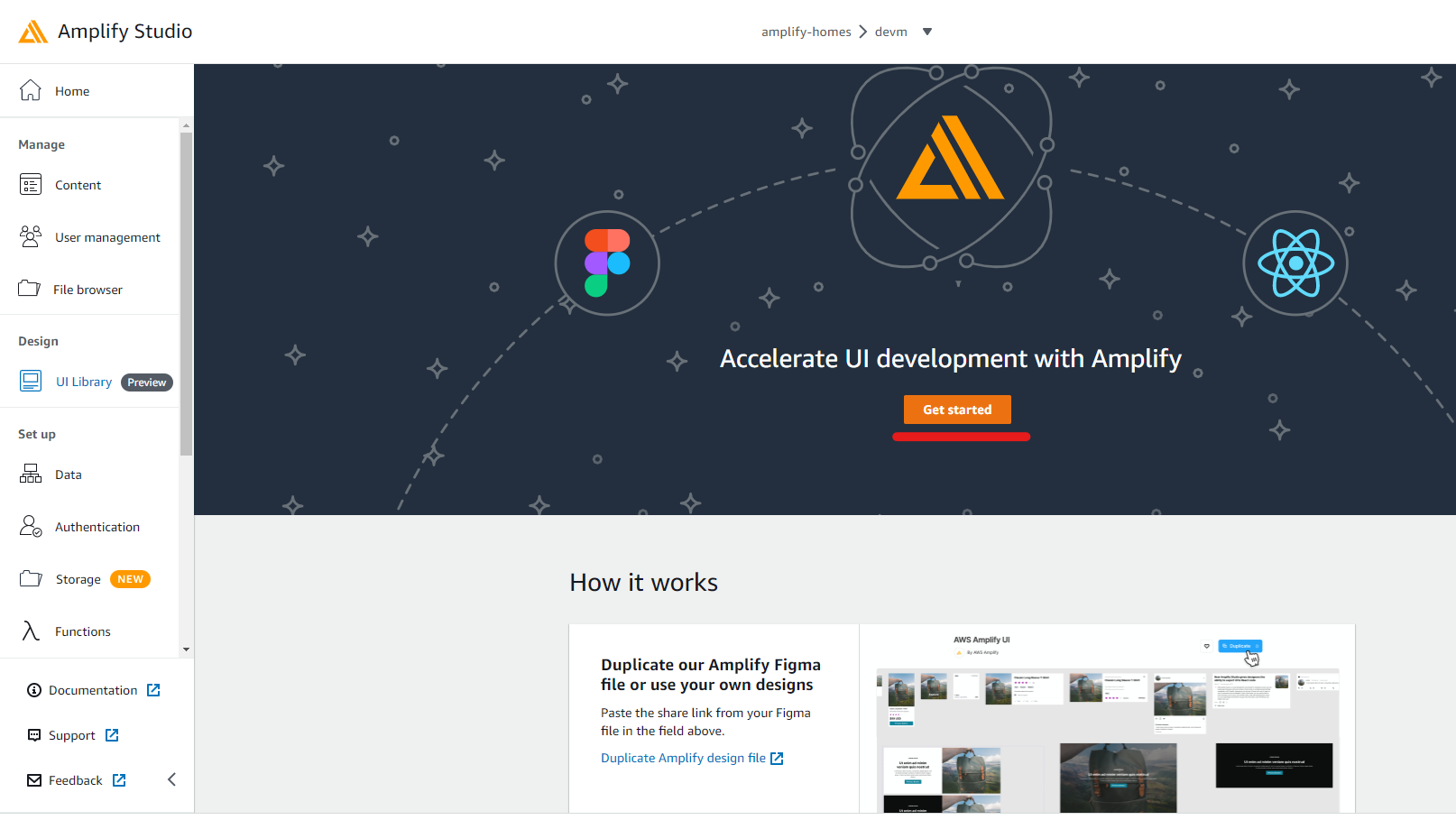
Amplify Studioの起動
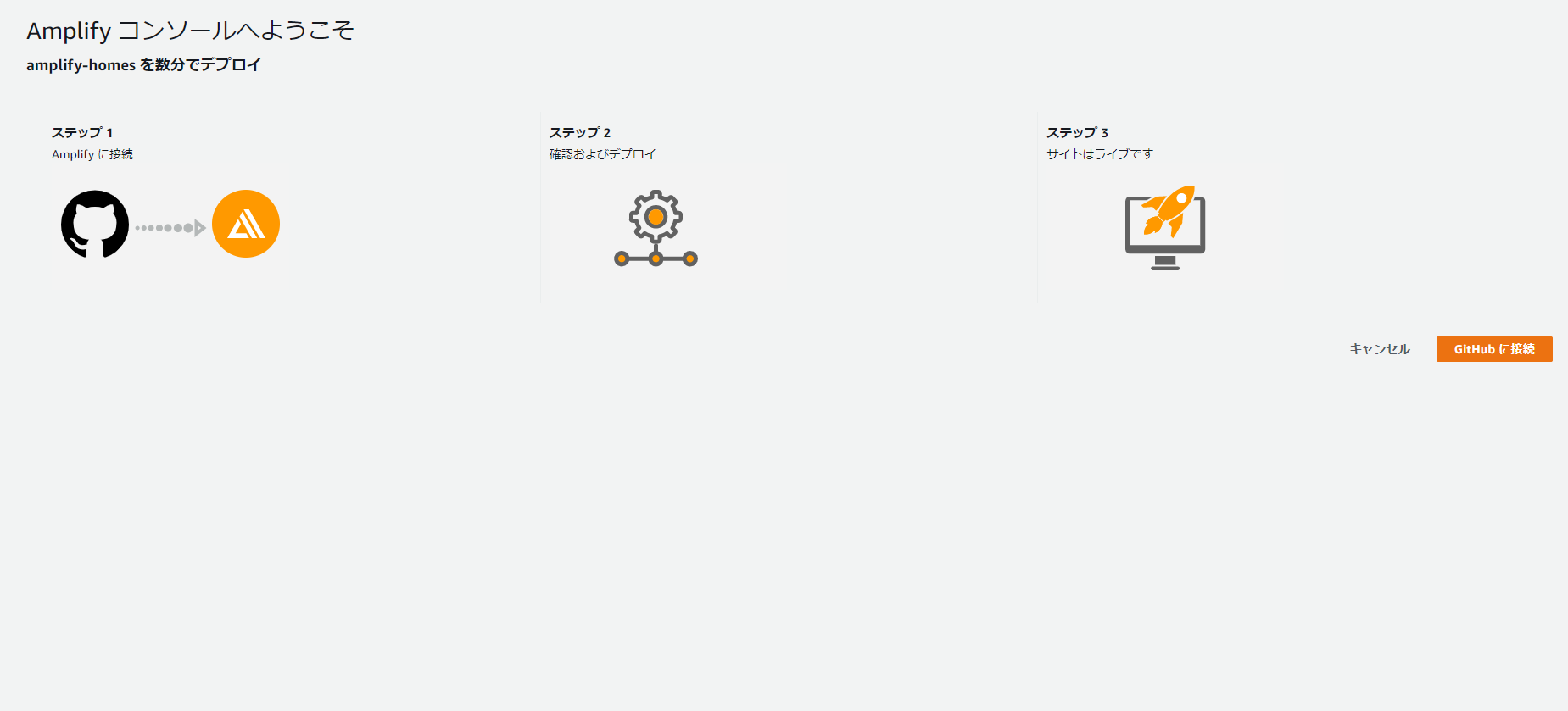
AWSのコンソールからAmplifyを起動する
AWSのコンソールからGithubに接続を押す

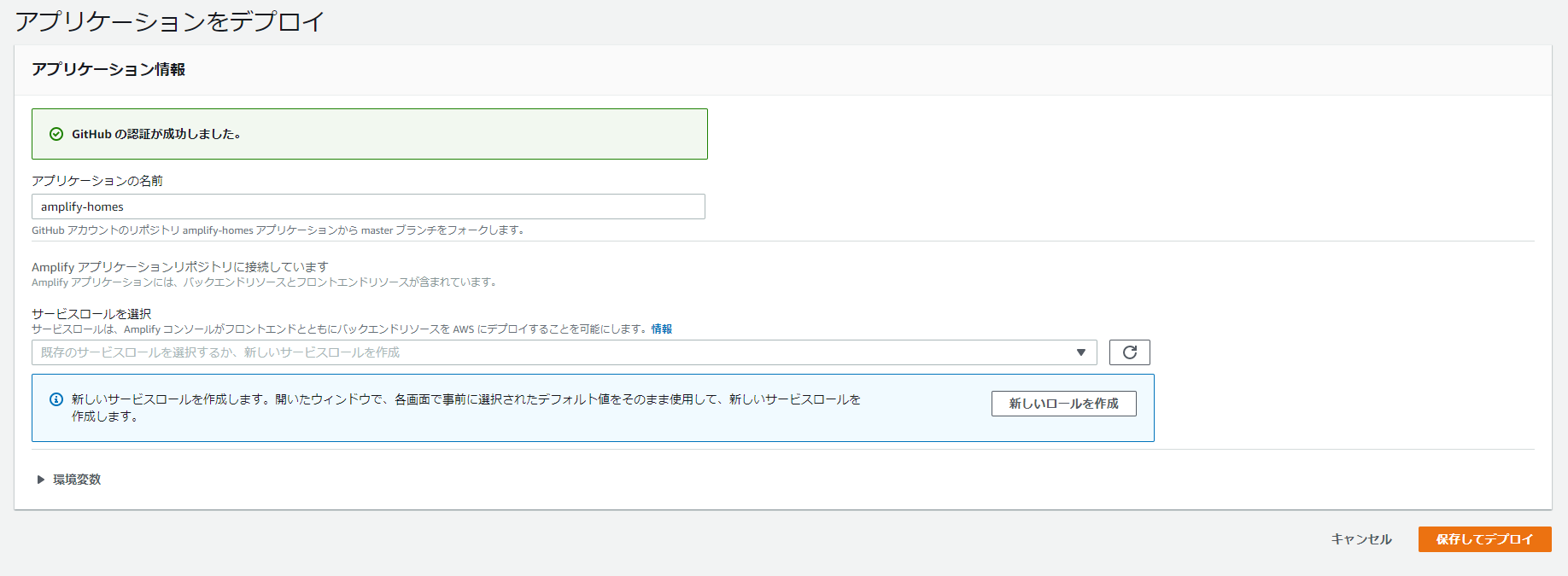
接続が完了したら、サービスロールを新規作成して、保存してデプロイをクリック(すでにロールがあれば、それを選択する)

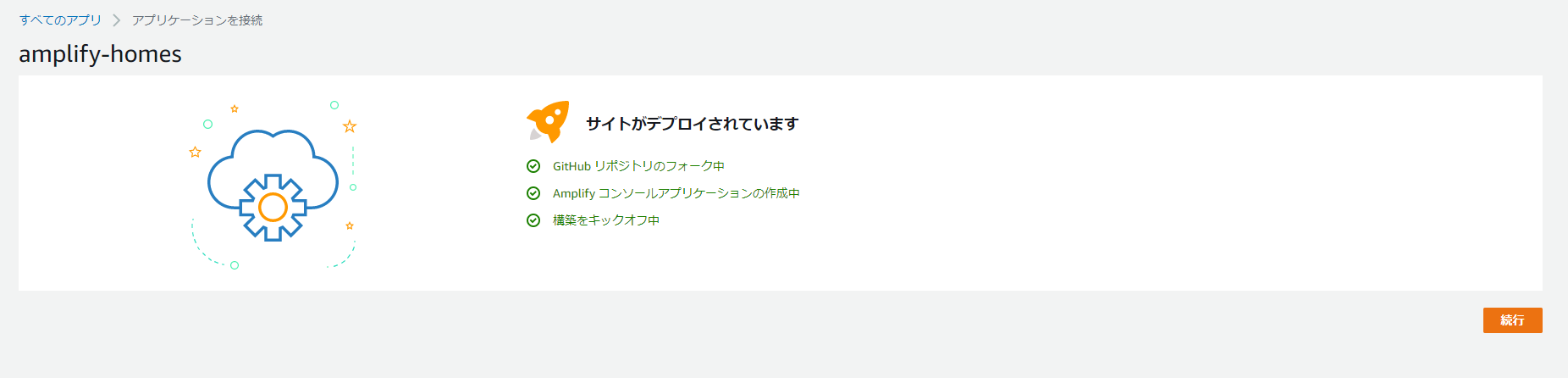
続行をクリック

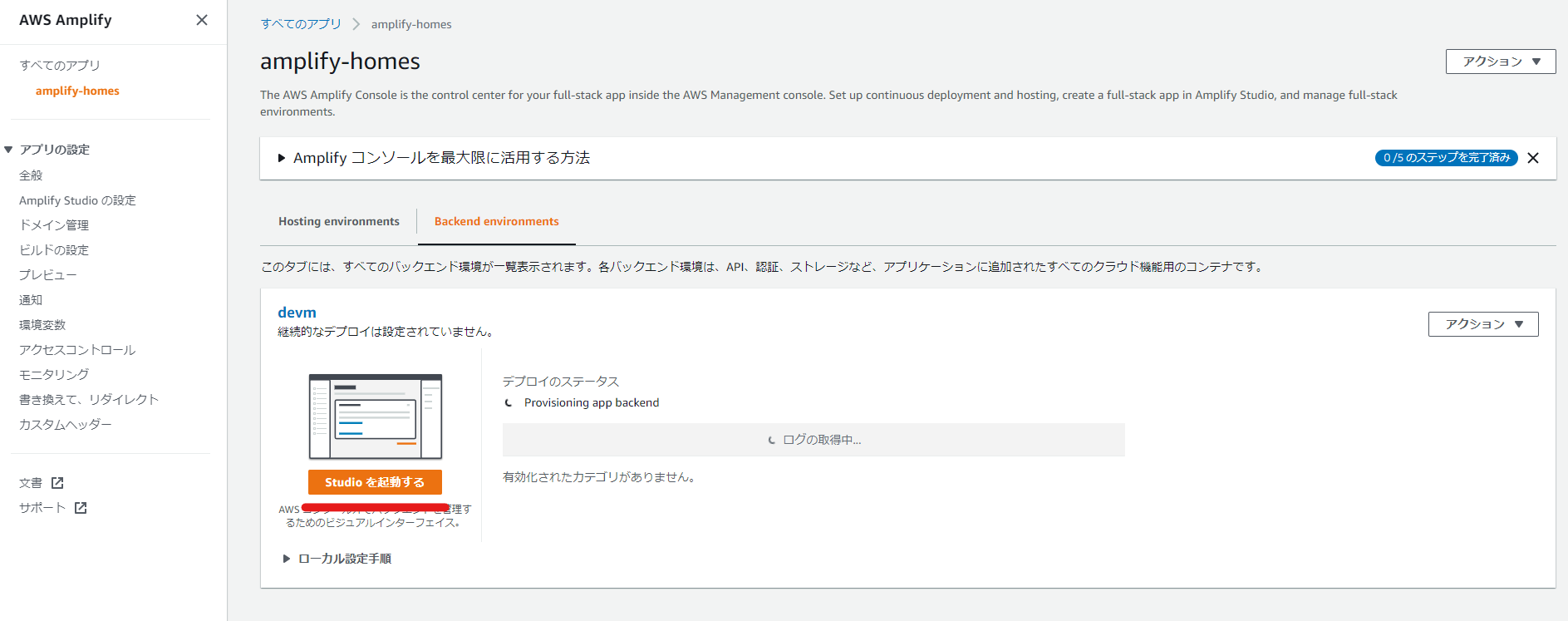
デプロイが完了したら、Backend environmentのタブからStudioを起動するをクリック

データモデルの定義
後程作成するUIコンポーネントとデータをバインドすることができる(このツールを使いこなすには、データモデルの使い方をしっかり理解する必要がありそう...)
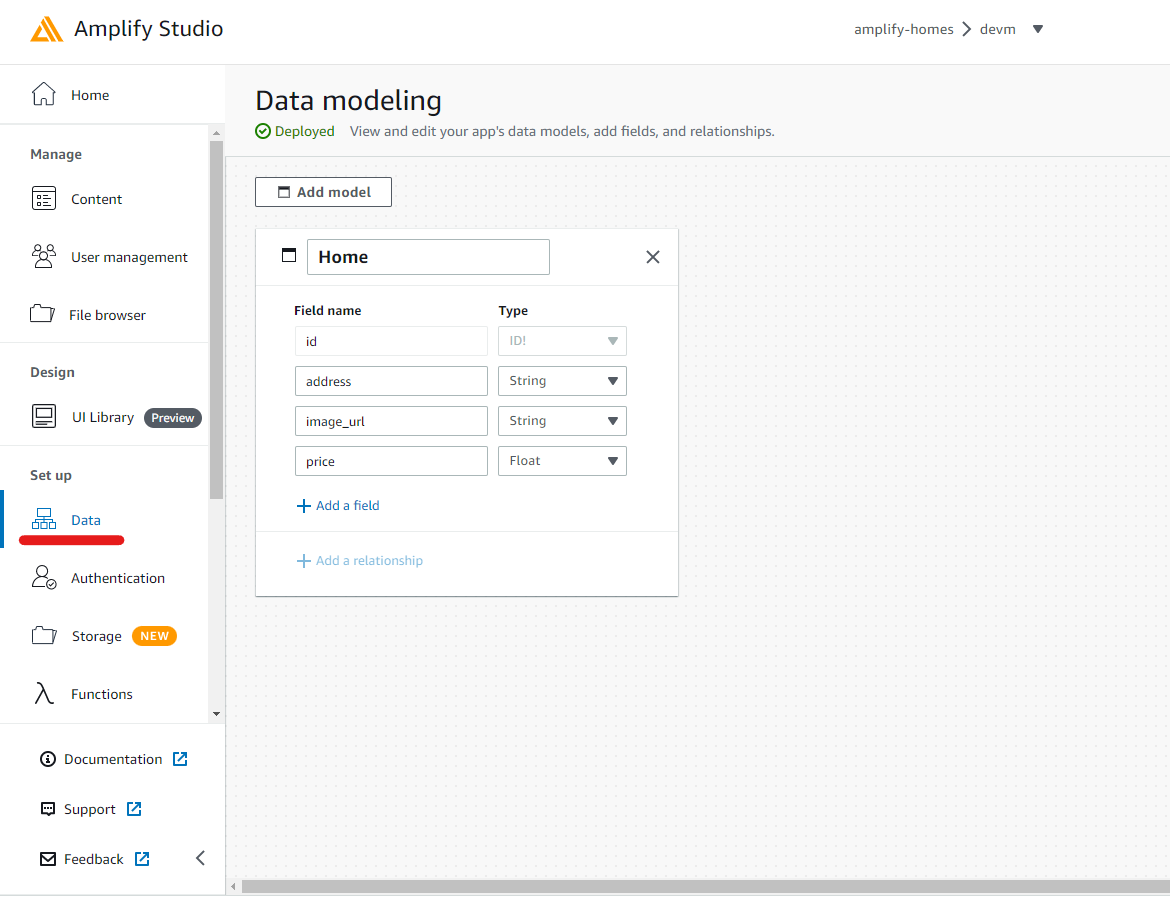
Amplify StudioサイドメニューのDataを選択し、「Add model」をクリックして、モデルを定義し、「Save and deploy」をクリック
(図は、データモデルが作成された後の一覧です。)

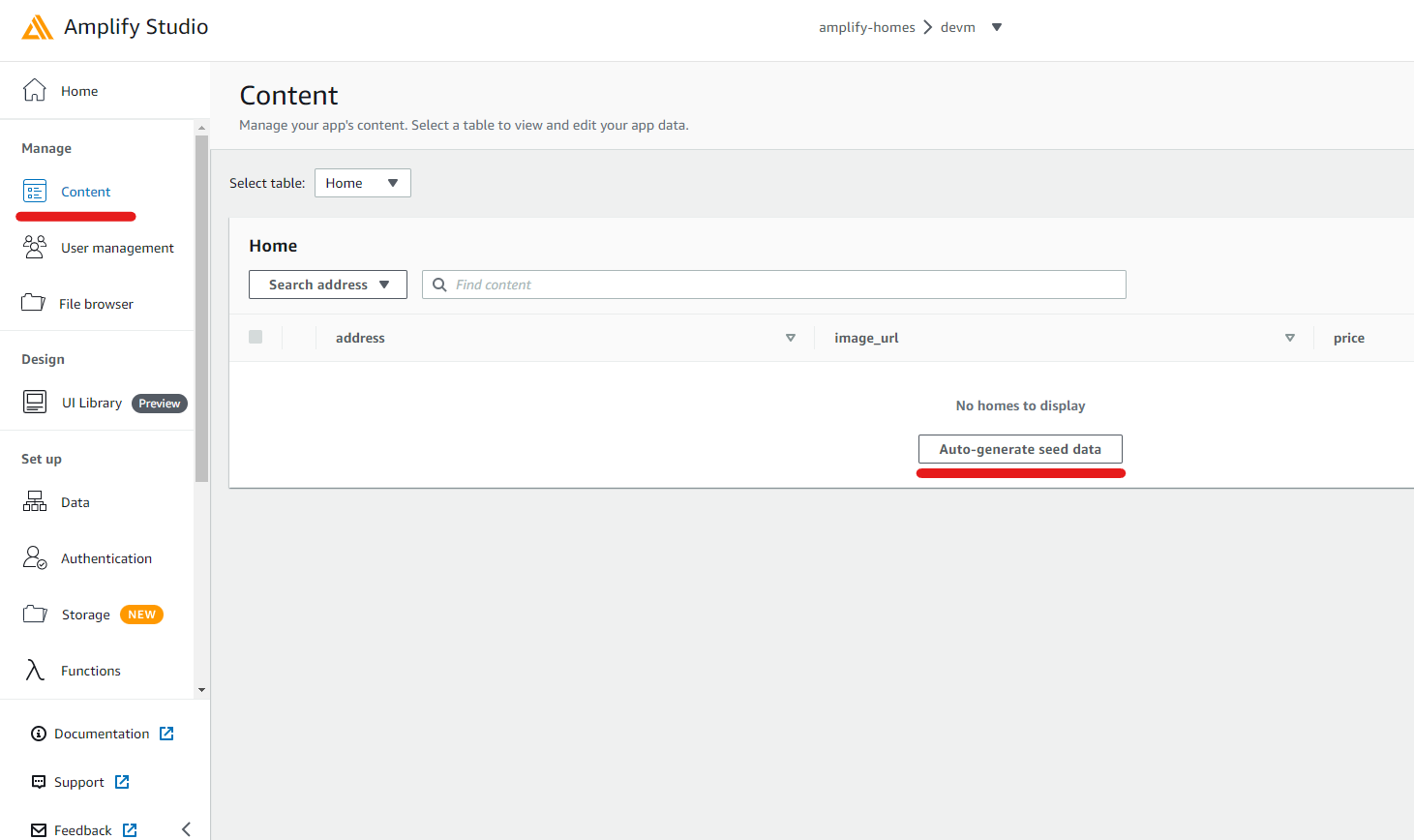
データモデルの各フィールドには、ランダムなサンプルデータを登録することが可能。サイドメニューのContentをクリックして開いた後、Auto-generate seed dataボタンをクリックして、データベースにランダムなサンプルデータを生成するためのダイアログを開きます

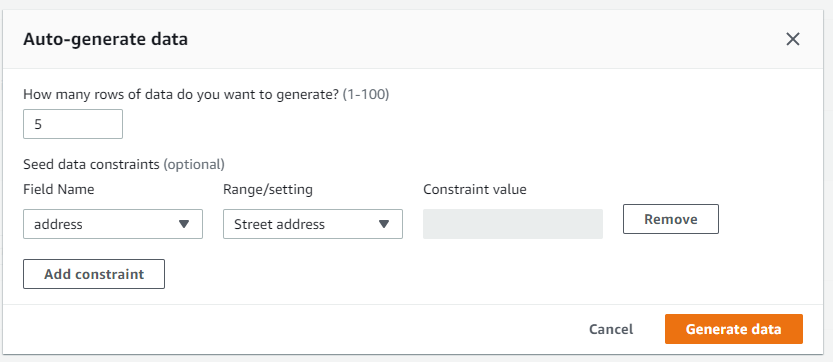
この時、自動生成するデータの意味を正しく反映させるため、住所であることを制約として設定します。
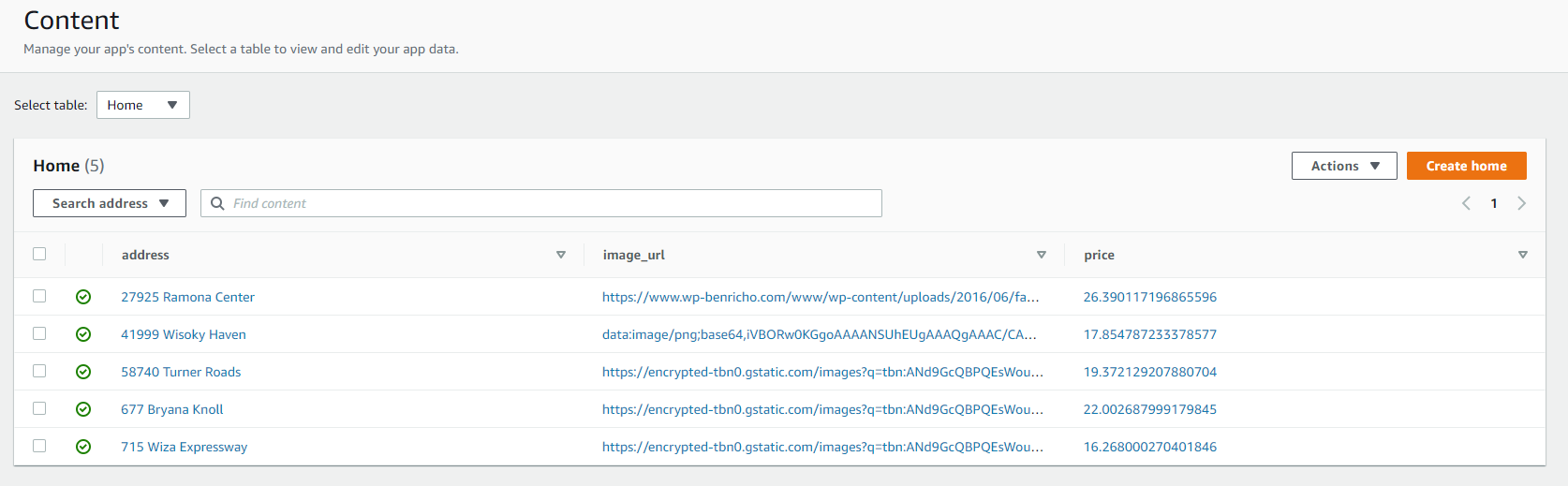
ダイアログ内では、生成数を5に設定し、Add constraintをクリックして、Field Nameでaddress, Range/settingでStreet addressを選択し、最後にGenerate Dataをクリックしてランダムデータを生成します。

image_urlフィールドに画像のURLを挿入(適当なurlでOK)

ここまでで、FigmaとAmplify Studioの間でコンポーネントを同期するための準備は完了です。
Figmaでデザインを用意し、AWSに取り込む
1からFigmaでデザインを作成してもよいのですが、今回は時間短縮のため、Amplify Studioの提供するFigmaファイルをクローンします
Figmaのページで、AWS Amplify UI Kitを検索し、選択

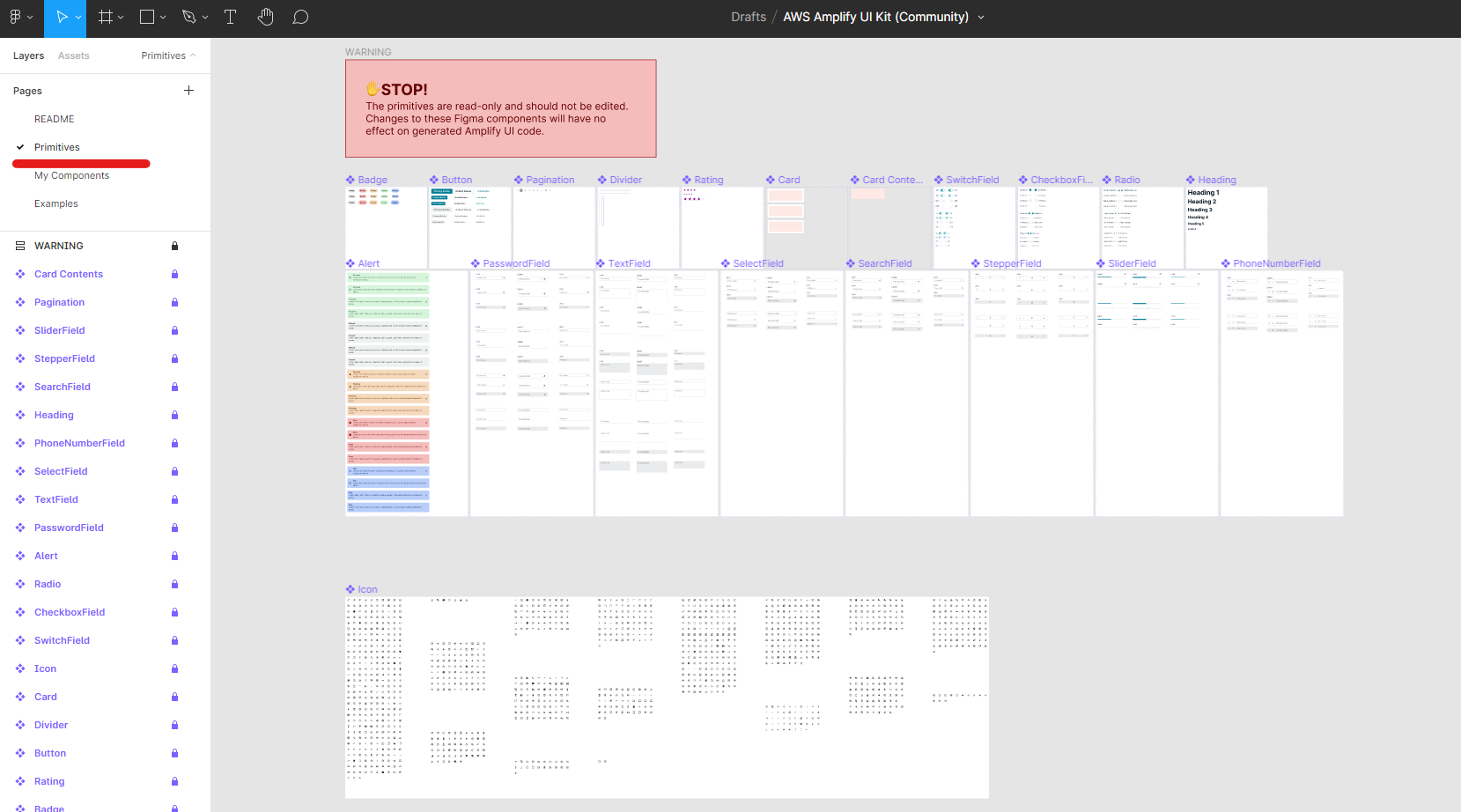
Pageから “Primitive“ を選択します。プリビルドされたコンポーネントを探す場合は、”My Components“を選択します。

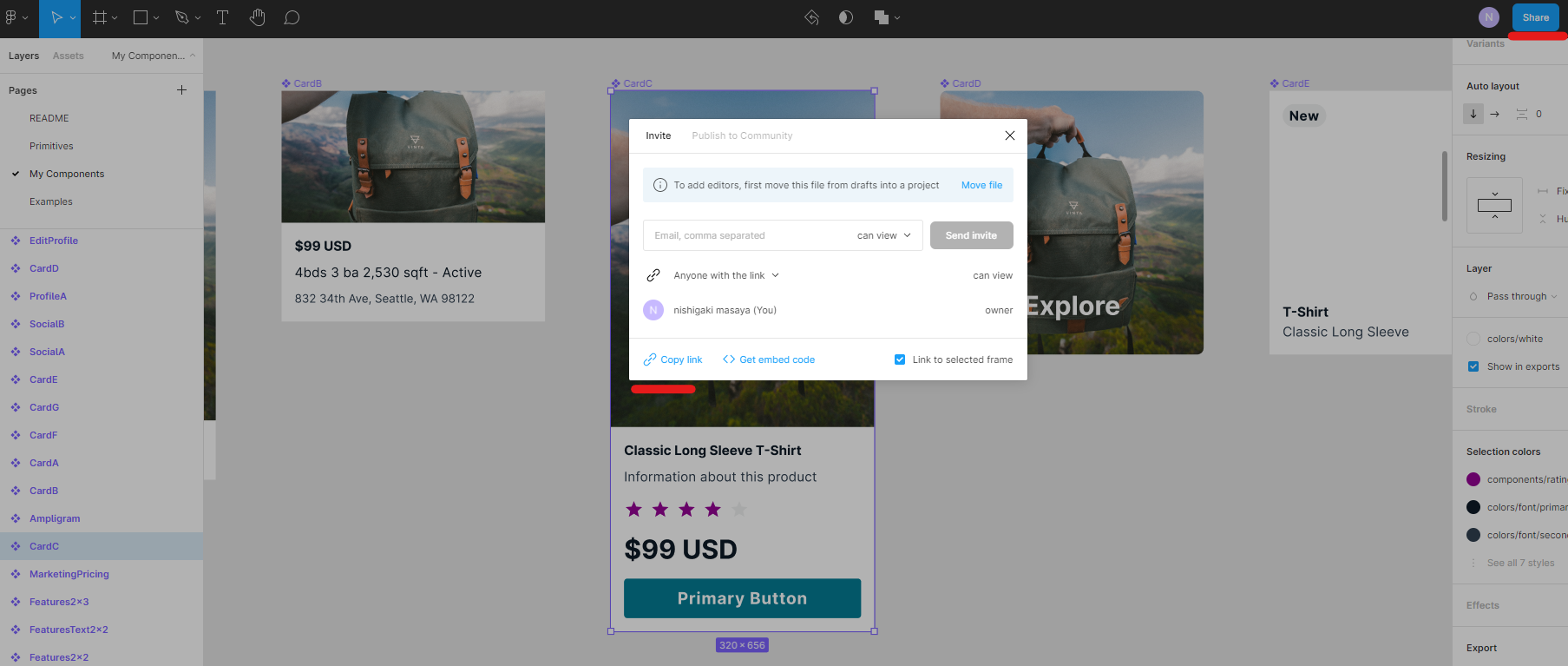
今回は、プリビルドされた “CardC” を利用します。上部に画像が、下部にいくつかのテキスト要素を配置した自動レイアウトをサポートしたコンポーネントを利用します。

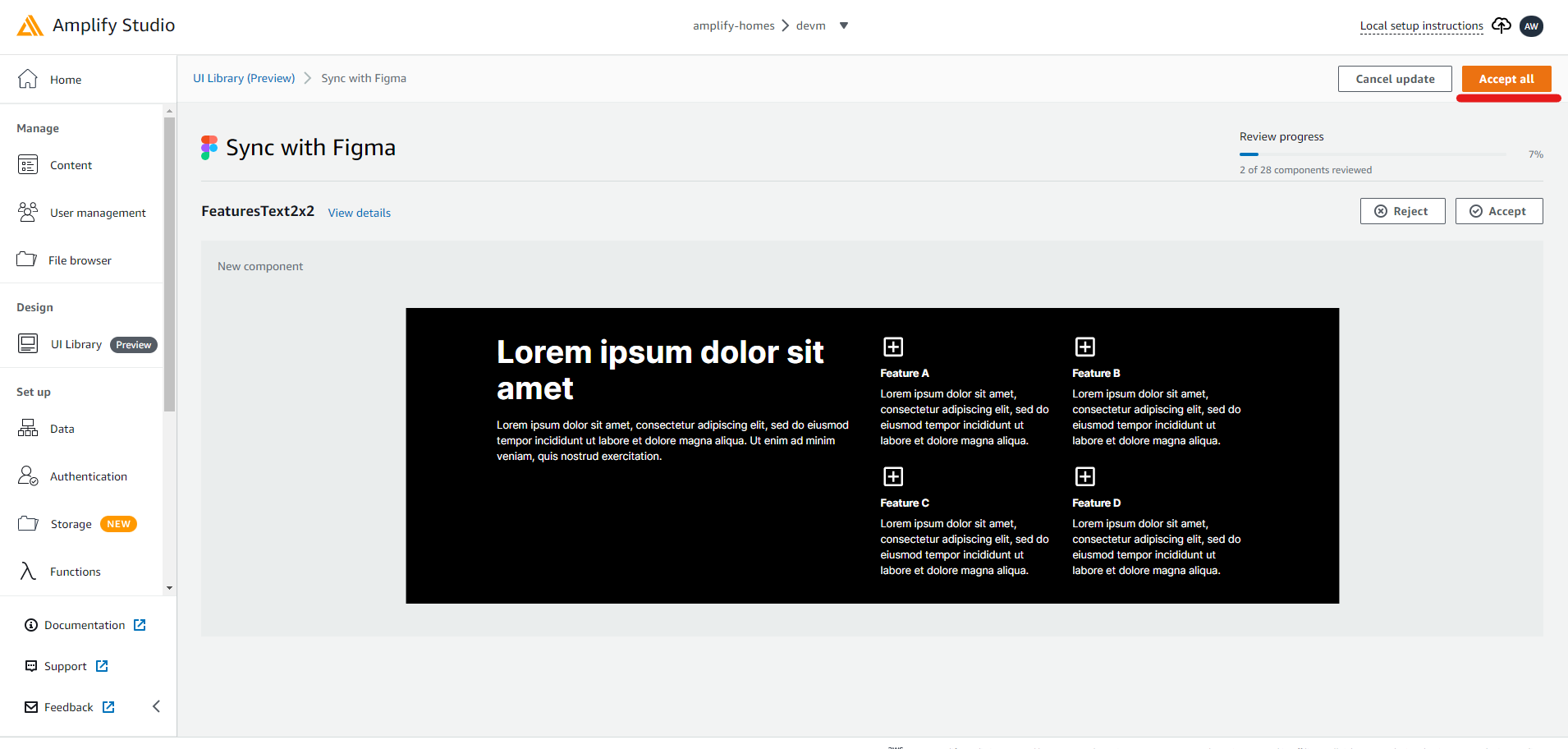
Amplify Studioに戻り、Figmaファイルのリンクを貼りつけて、Figmaファイル内の全てのFigmaコンポーネントをインポートします。

個別のコンポーネントを選択してインポートするか、右上のAccept Allボタンを使い、全てのコンポーネントをインポートします。

UIコンポーネントをモデルと紐付ける
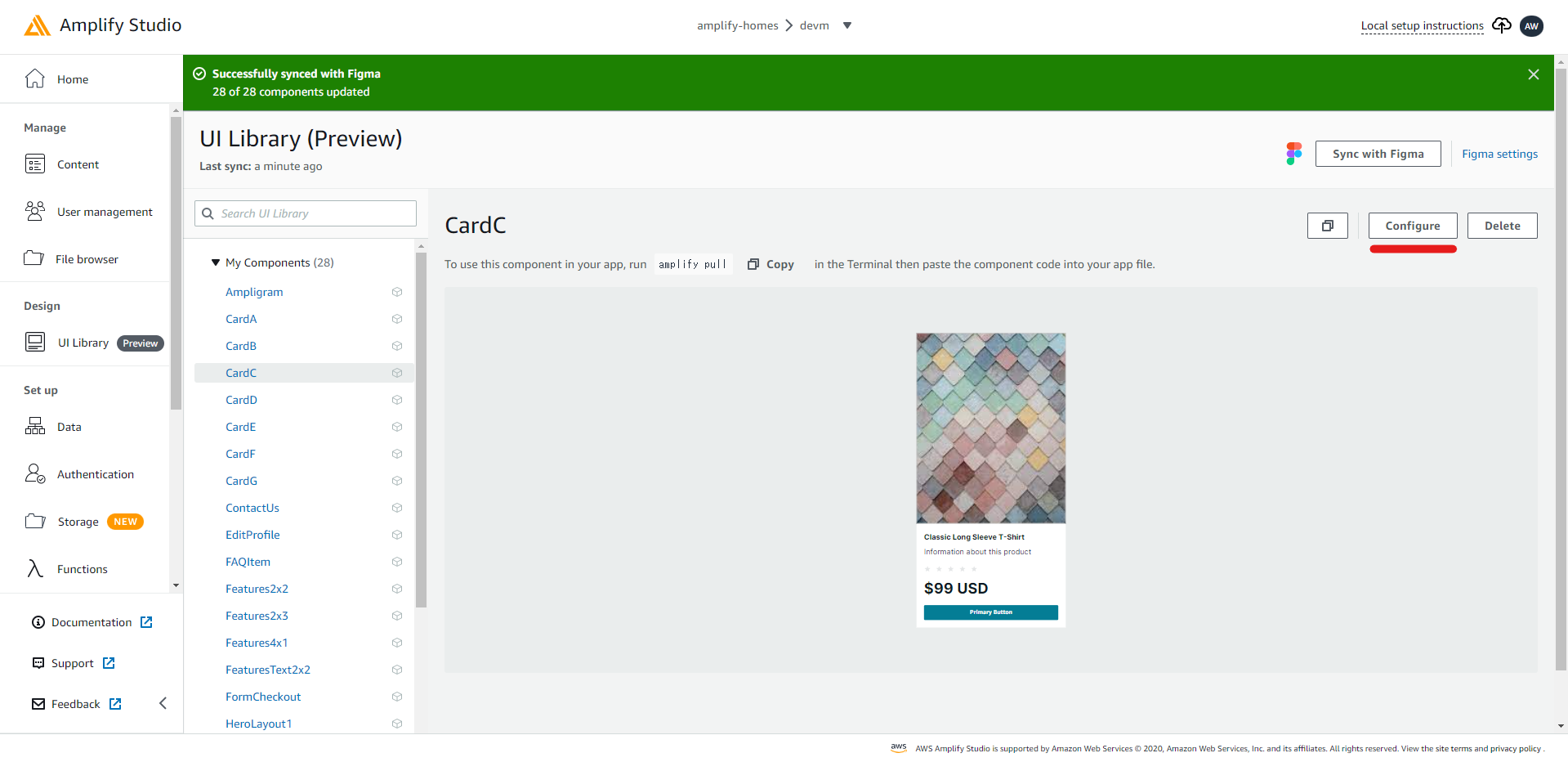
コンポーネントをデータモデルと紐付けてみましょう。コンポーネントを選択し、Configureをクリックします。

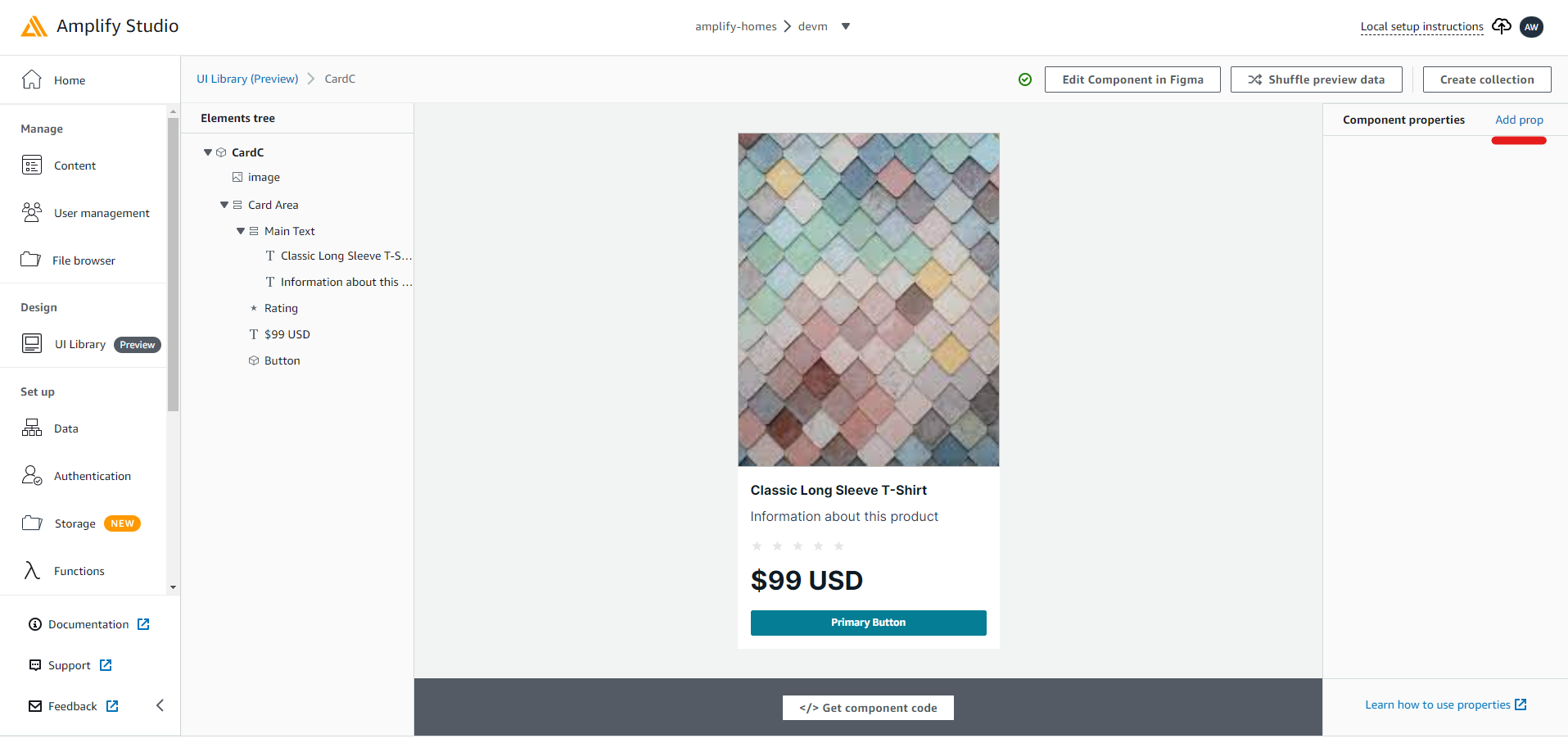
このUIコンポーネントエディターでは、コンポーネントのプロパティとそれに紐づくコンポーネントのUI要素を紐づけることができます。
Add propを選択

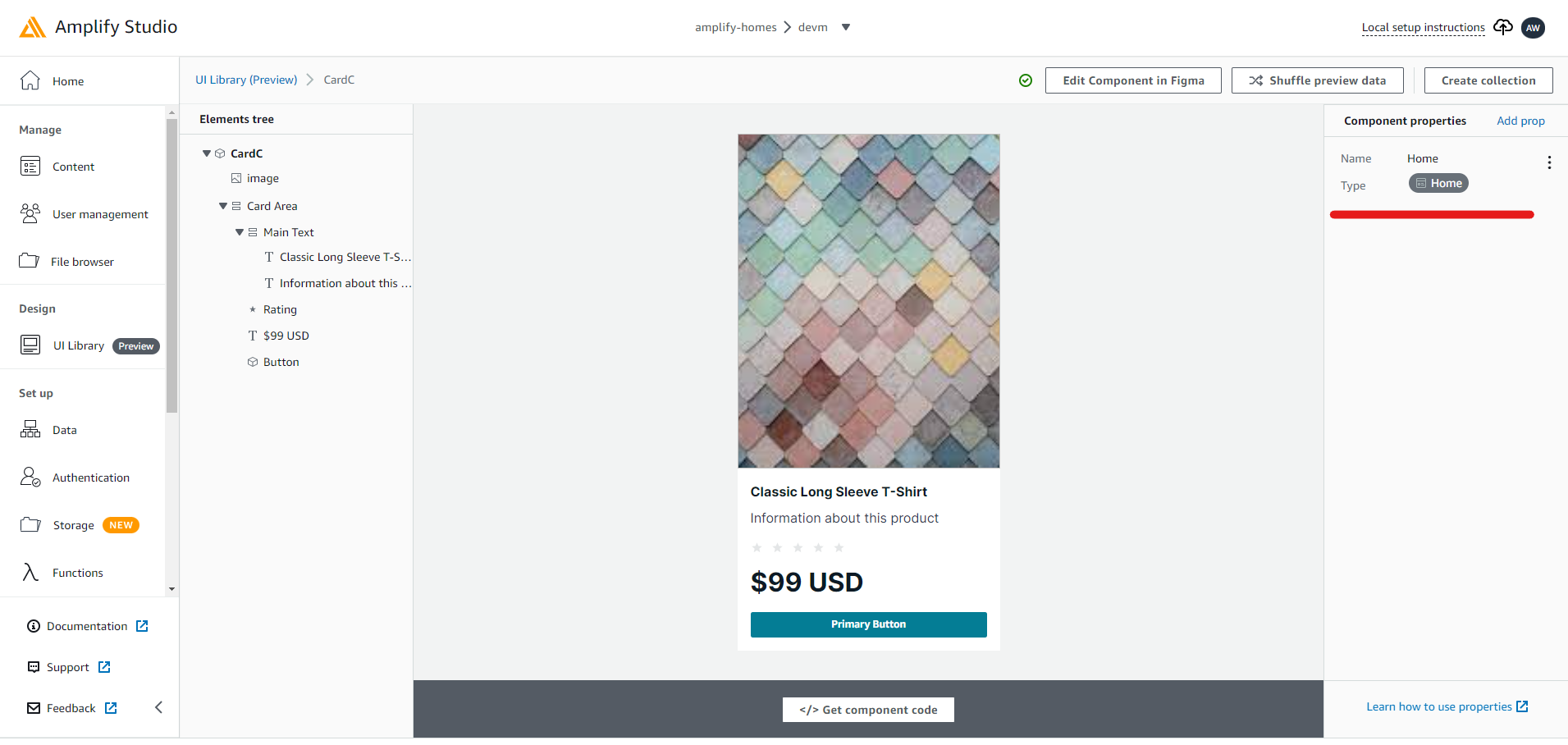
このアプリケーションでは、“home“プロパティを新しく追加して、Typeを”Home“とします。ここでは、先ほど定義しておいたデータモデルが選択できるようになっています。

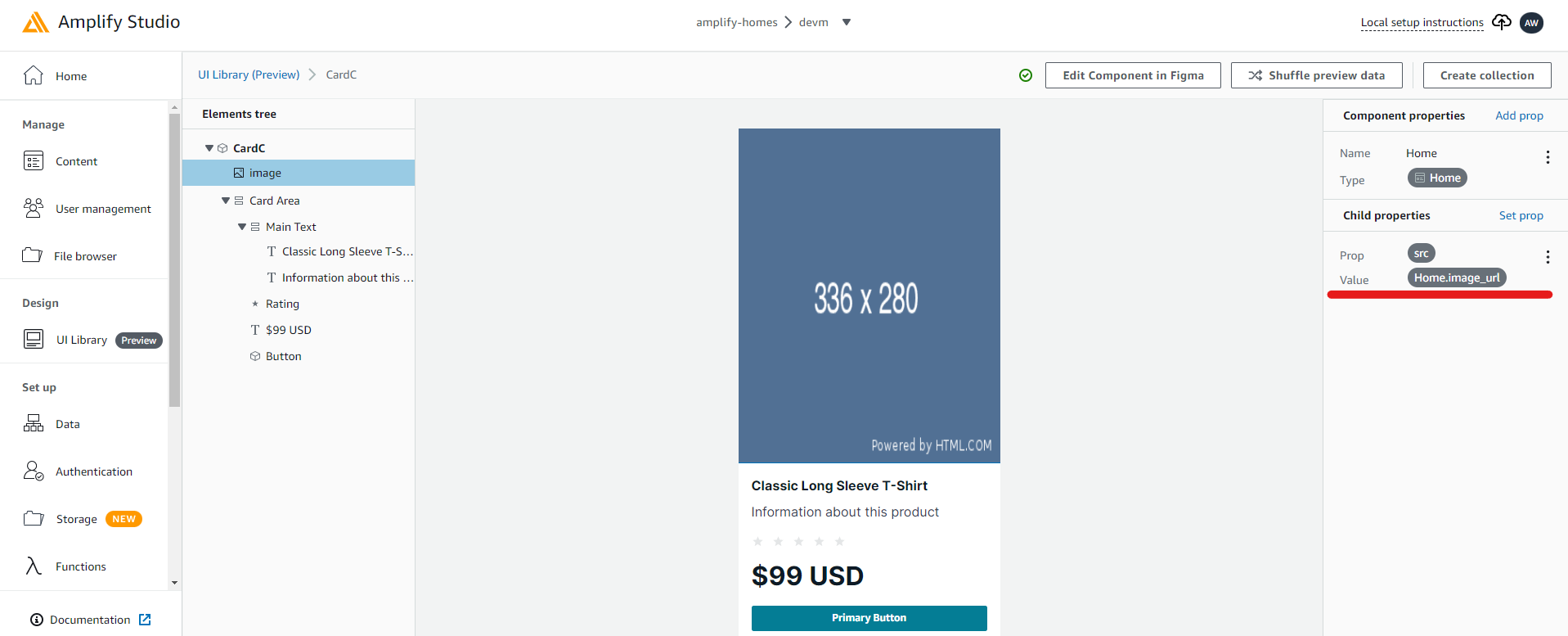
データモデルとコンポーネントの画像を紐付けるために、Elements treeからimageを選択し、子要素からsrcを選択し、‘home.image_url’を紐付けます。そうすると、コンポーネント上の要素(今回だと画像)が選択した内容に差しかわる

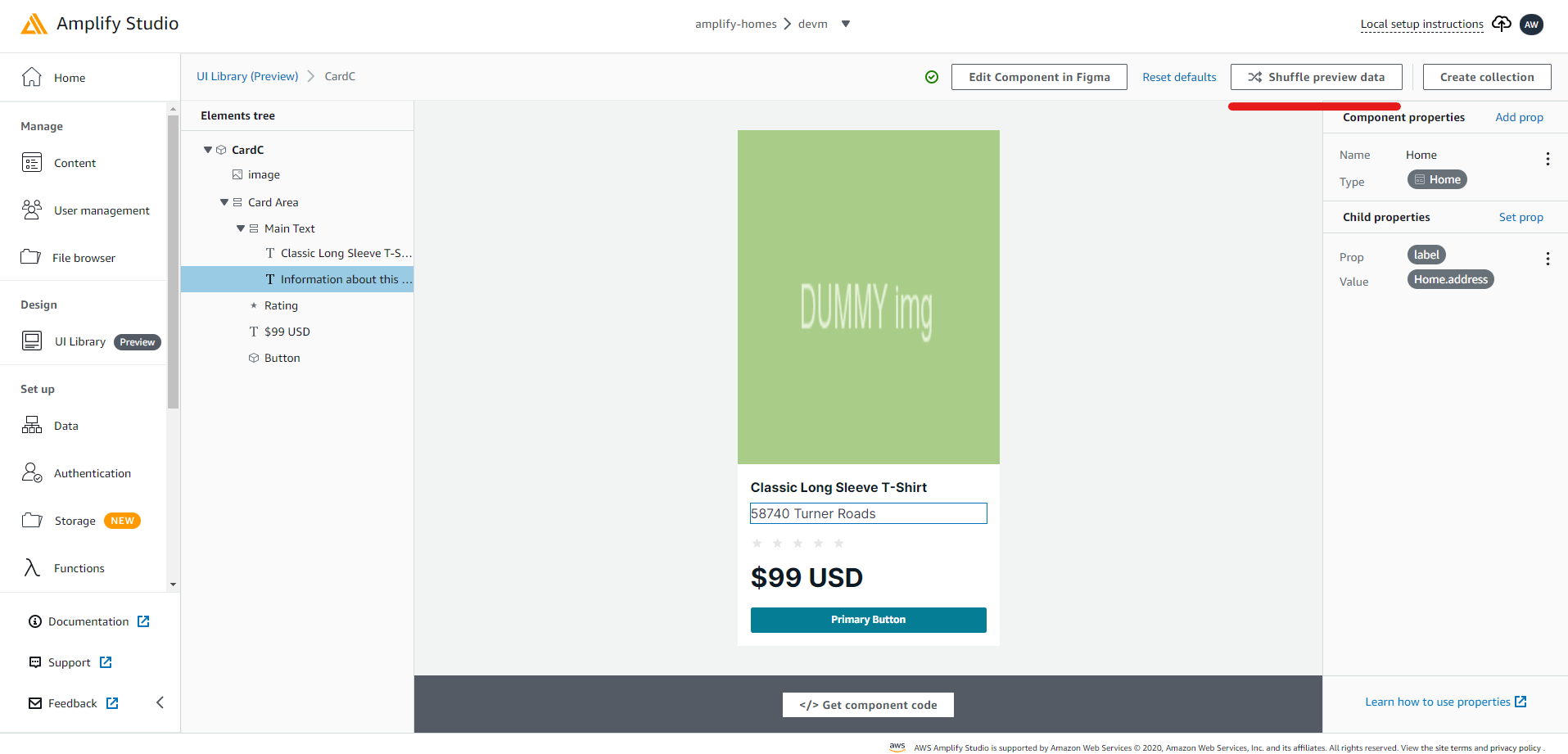
同様に、テキストを住所に紐づけたり、金額に関してはデータモデルをテキストを組み合わせる構文を使うこともできます。
また、コンポーネントのスケールが様々なデータに対応しているかどうか確認するためには、Suffle preview dataをクリックしてください。Amplify Studioが表示に利用するデータをシャッフルした上で、コンポーネントにライブデータを入力してくれます

コレクション
UI Libraryから繰り返しアイテムの、リスト(コンポーネントの集まり)を作成することができるようですが、今回は割愛します...
UIコンポーネントをReactAppに取り込む
Forkしたリポジトリクローンする
git clone git@github.com:<GITHUB_USERNAME>/amplify-homes.git
cd amplify-homes/Amplify プロジェクトを初めてローカルでセットアップする場合は、次のコマンドを実行して Amplify CLI をインストールする必要があります
npm install -g @aws-amplify/cli
npm install aws-amplify @aws-amplify/ui-reactすべてのnpm依存関係をローカルにインストールする
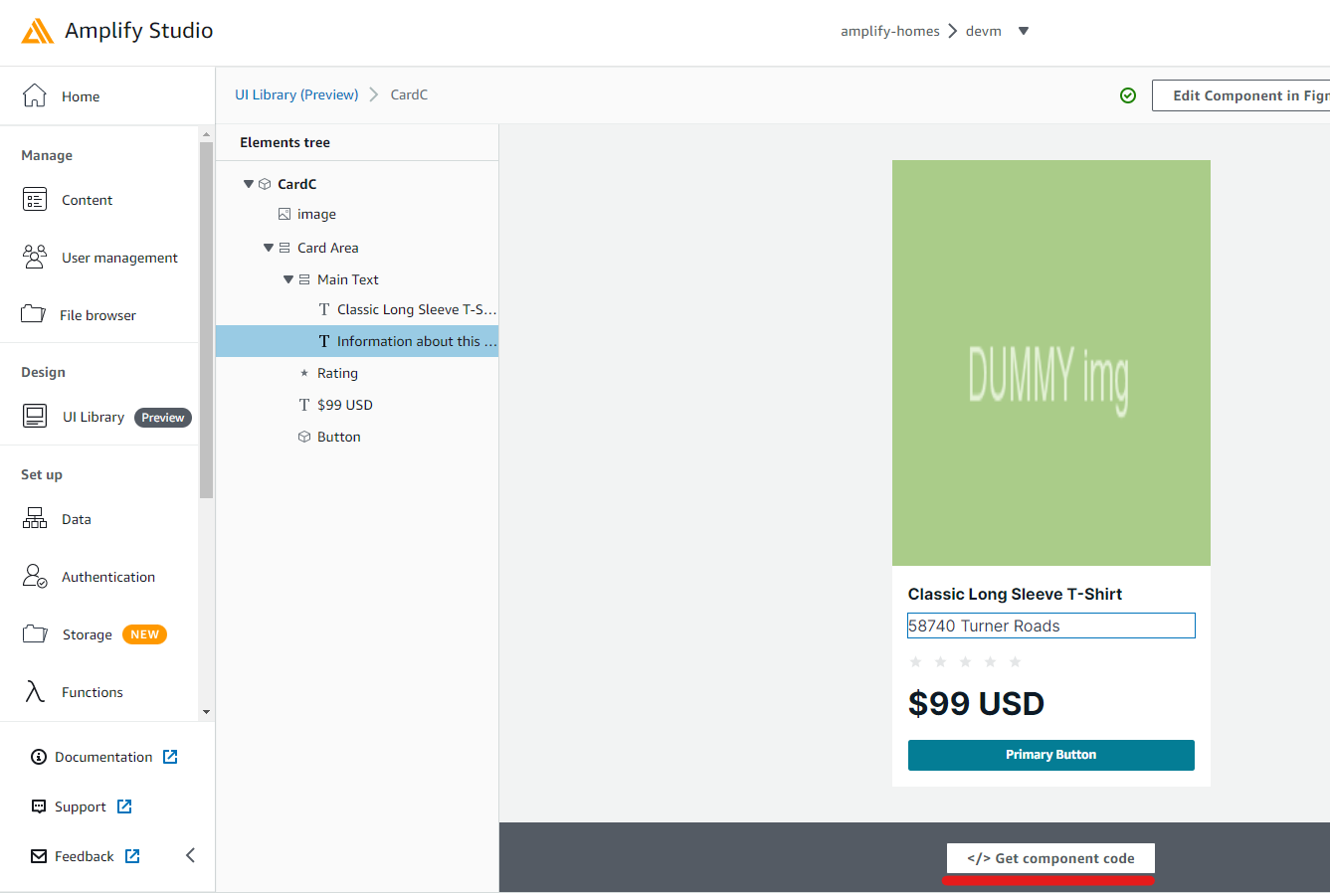
npm installStudio上で、Get component codeをクリック

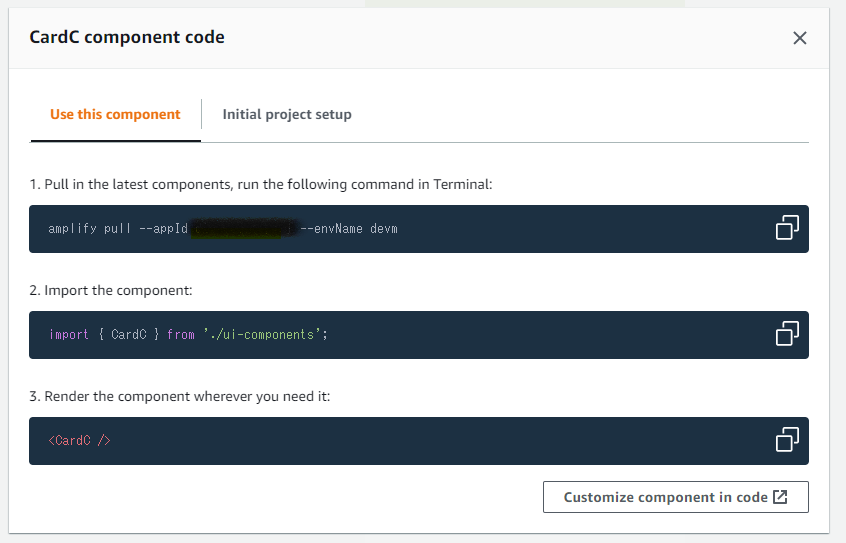
ダイアログの手順で実行する。まずはUI コンポーネントをアプリのコードベースにプルします。

エディターやら使用フレームワークやらいろいろ聞かれるので、順次選択
? Choose your default editor: (Use arrow keys)
> Visual Studio Code
Android Studio
Xcode (Mac OS only)
Atom Editor
Sublime Text
IntelliJ IDEA
Vim (via Terminal, Mac OS only)
(Move up and down to reveal more choices)? Choose the type of app that you're building
android
flutter
ios
> javascript? What javascript framework are you using (Use arrow keys)
angular
ember
ionic
> react
react-native
vue
none? Source Directory Path: (src)? Distribution Directory Path: (build)? Build Command: (npm.cmd run-script build)? Start Command: (npm.cmd run-script start)? Do you plan on modifying this backend? Yes
/ Fetching updates to backend environment: devm from the cloud.amplify pull後、React のコードベースにいくつかの重要なファイルが追加される
- 「ui-components/」には、Figma ファイルのすべての UI コンポーネントが React コードとして含まれています
- 「models/」にはデータモデルのローカル表現操作を行える処理が含まれており、DataStore で使用してアプリデータのフェッチ、更新、サブスクライブを行うことができます。
- 「aws-exports.js」は、API エンドポイント、API キー、Amazon Cognito ユーザープール ID など、バックエンド接続の詳細をすべて定義します。
UI コンポーネントをアプリに追加する。App.js に移動し、UI コンポーネントをインポートします。次に、それらを render 関数に配置します。App.js ファイルは次のようになります。
src\App.js
import './App.css';
import { CardC } from './ui-components';
function App() {
return (
<div className="App">
<CardC />
</div>
);
}
export default App;開発用サーバー起動
npm run start // ここでエラーが出る場合はnode_modulesディレクトリがあるか確認し、なければnpm installを再度実行してからyarn startするブラウザでhttp://localhost:3000/が開き、作成したコンポーネントが表示されていればOK以上です。
とても便利だとは思うのですが、個人的には作成したコンポーネントのpropsの書き方が若干癖があるなと思いました...
<Flex
padding="0px 0px 0px 0px"
backgroundColor="rgba(255,255,255,1)"
gap="0"
width="320px"
position="relative"
justifyContent="center"
direction="column"
{...rest}
{...getOverrideProps(overrides, "Flex")}
>
<Image
padding="0px 0px 0px 0px"
alignSelf="stretch"
shrink="0"amplifyを使いこなすには、前述のデータモデルや各コンポーネントのpropsの構成等をしっかり理解しておく必要があると感じました。
まとめ
いかがでしたでしょうか。本記事では、AWS AmplifyとFigmaを連携させて、Reactコンポーネントを生成する方法について紹介しています。簡単な操作だけでFigmaで作成したデザインをReactのコンポーネントとして生成できて便利なのでぜひ参考にしてみてください




