環境
- macOS Monterey 12.6
- Windows 11
- VSCode
- node.js v18.6.0
- npm 8.13.2
何がうれしいか
デバッグのたびにソースコード上にconsole.log()やalert()を仕込んでおく必要がなくなります。
手順
デベロッパーツールの表示
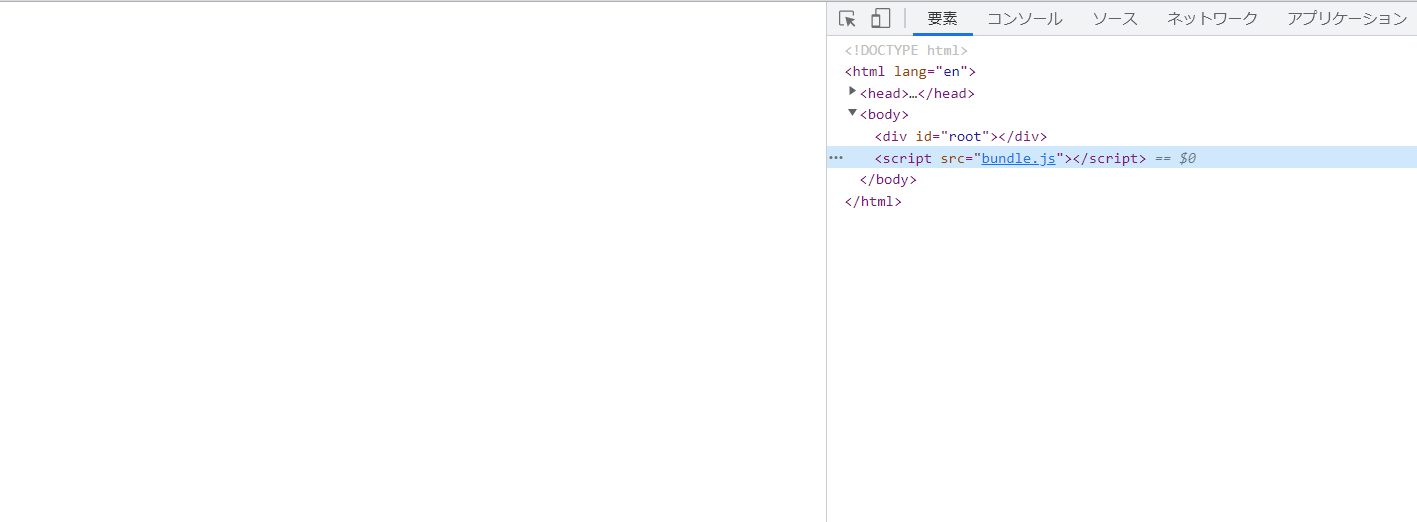
Chromeブラウザーでウェブサイトを表示し、[右クリック] → [検証]を選択することで、デベロッパーツールが表示されます

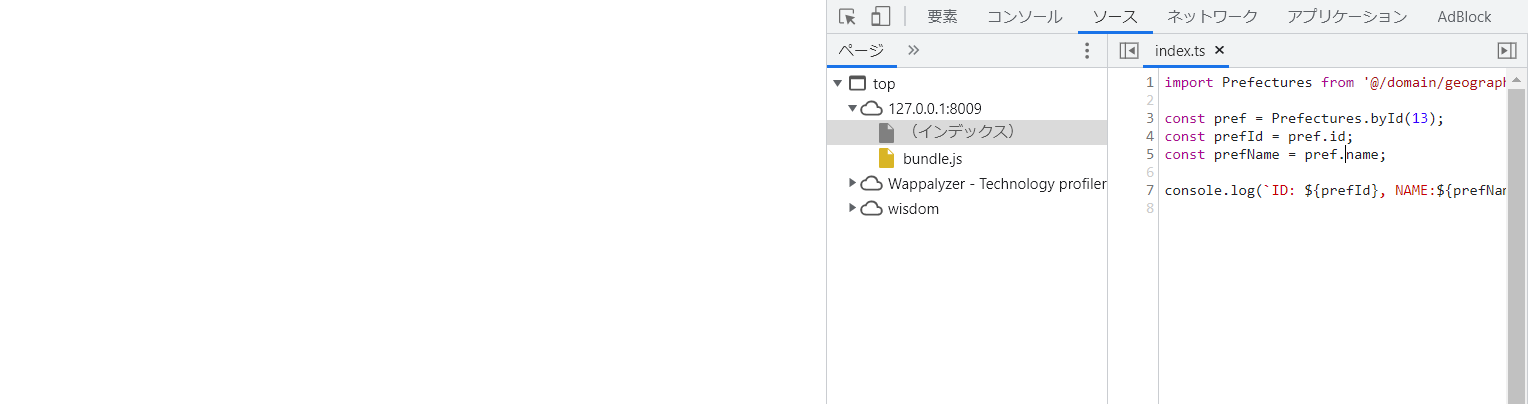
該当のソースコードを表示
ソースタブを選択し、該当のソースファイルを選択します(画面ではTypeScriptになっていますが、Javascriptでも同じです。)

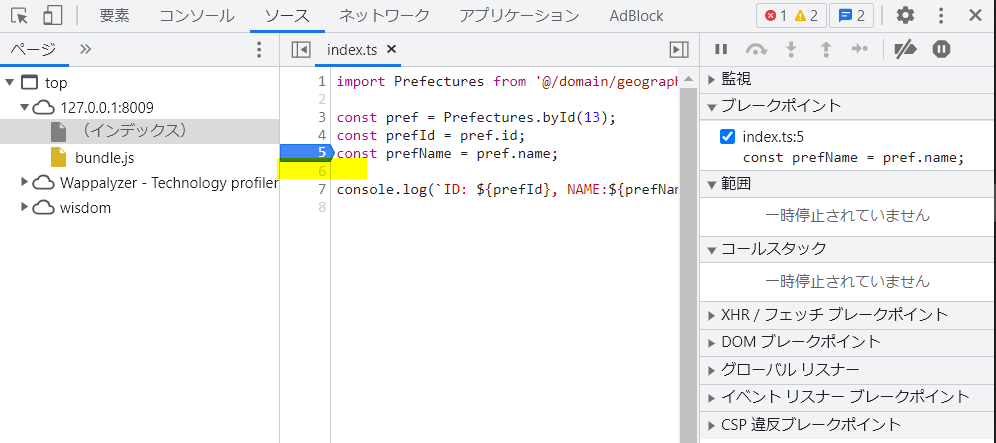
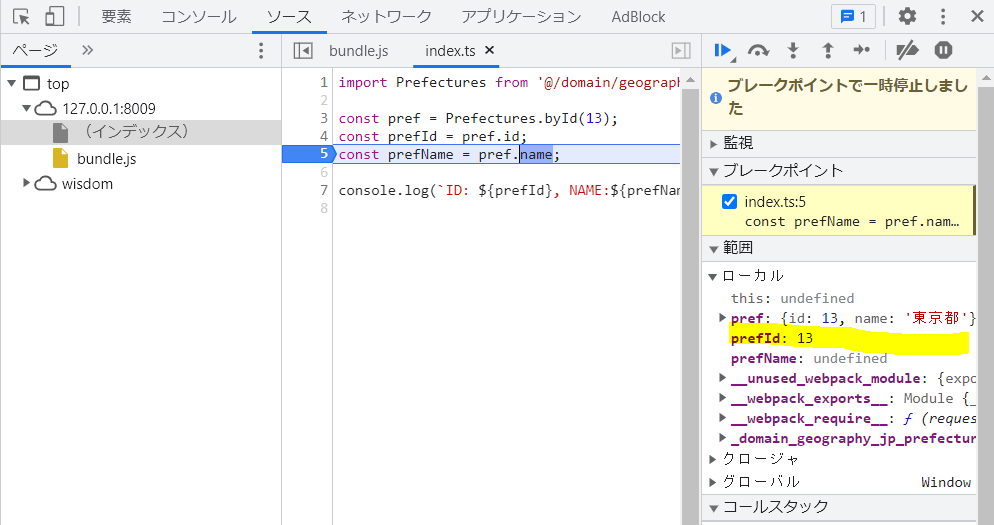
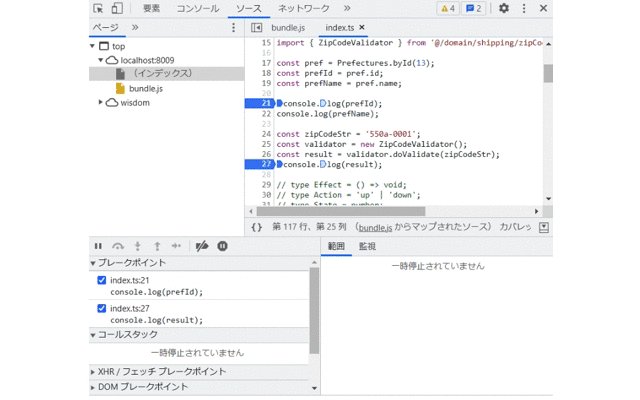
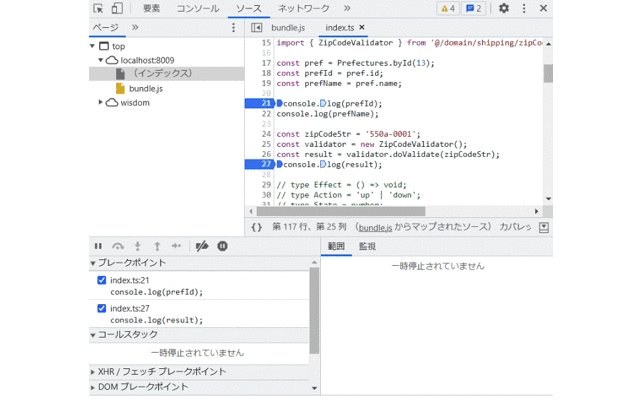
ブレークポイントの設置
デバッグのファーストステップは、ブレークポイントの設置です。ブレークポイントは、プログラムのランタイム(実行中)に任意の行で処理を止めるための機能です。これにより、デバッグ時点での変数の値などが確認できます。
該当行の行番号付近をクリックすると、ブレークポイントを設置することが可能です。

デバッグに際して、ブレークポイント設置した行は実行されない状態であるということを理解しておく必要があります。
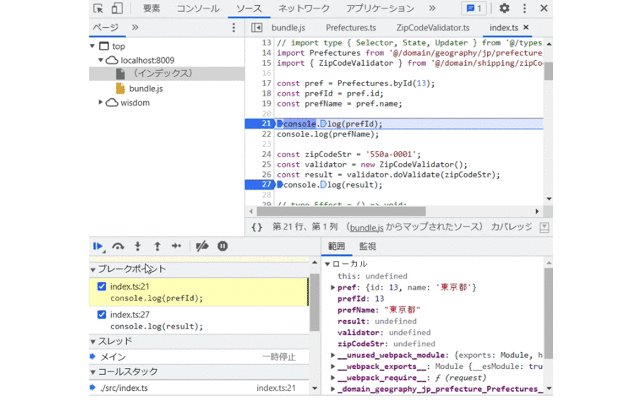
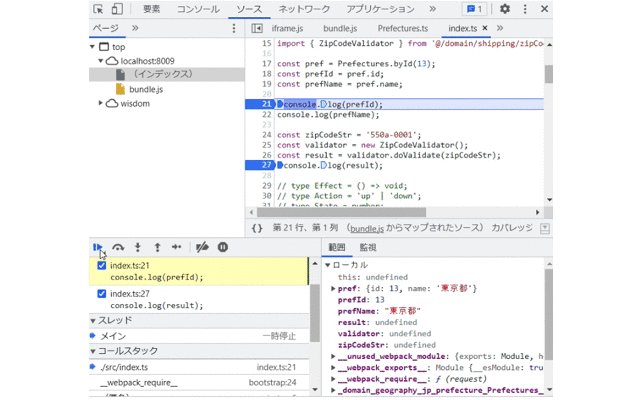
処理を実行する
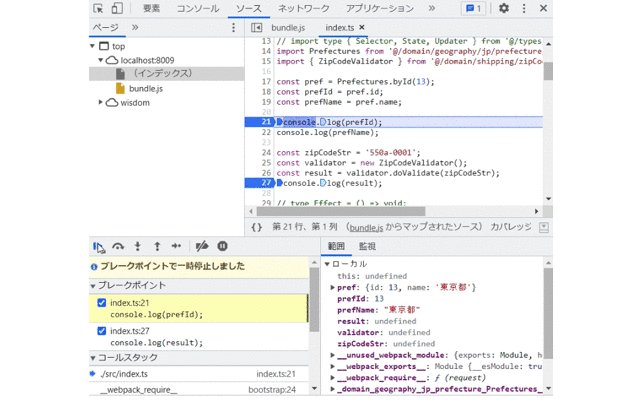
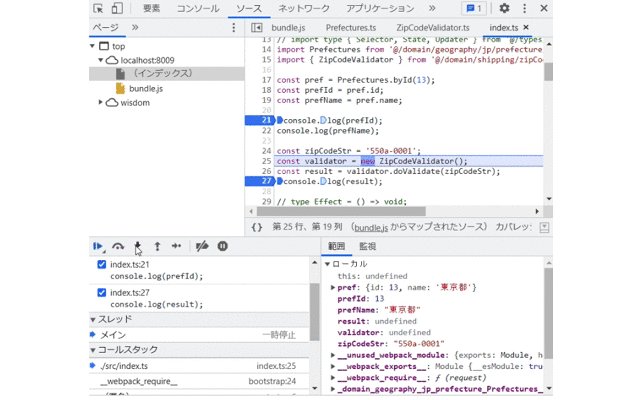
ブレークポイントの設置ができたので、ブラウザをリロードしてプログラムを再実行します。
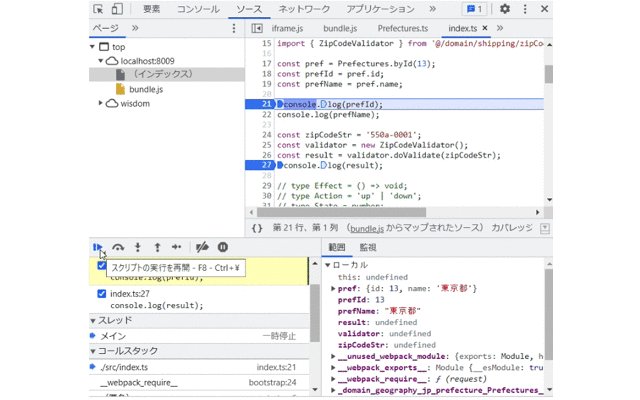
すると、ブレークポイントの箇所で処理が一時停止し、その時点における変数の値などを確認することが可能になります。

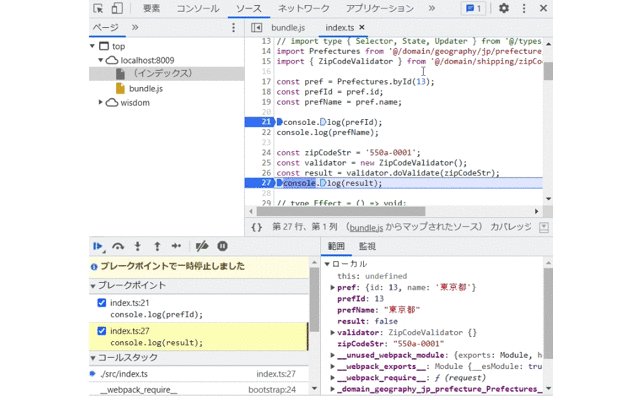
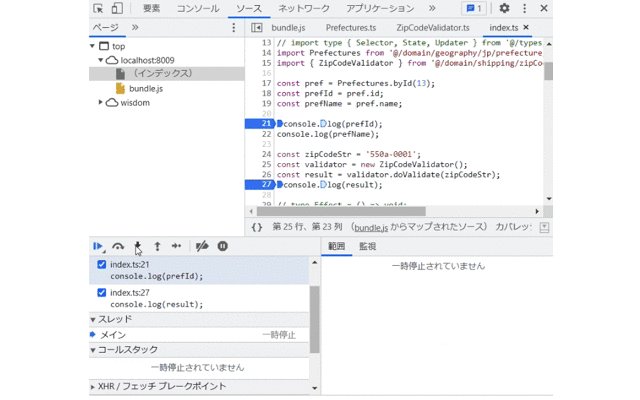
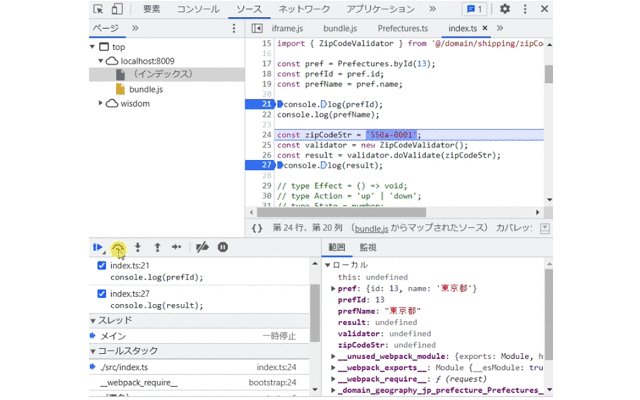
リジューム実行
複数のブレークポイントを設定している場合、ブレークポイントで止まっていたプログラムの続きを実行します。(次のブレークポイントがあればそちらに遷移)
この機能を使えばプログラムが実行される処理の流れをより細かく確認できます

より細かなデバッグ
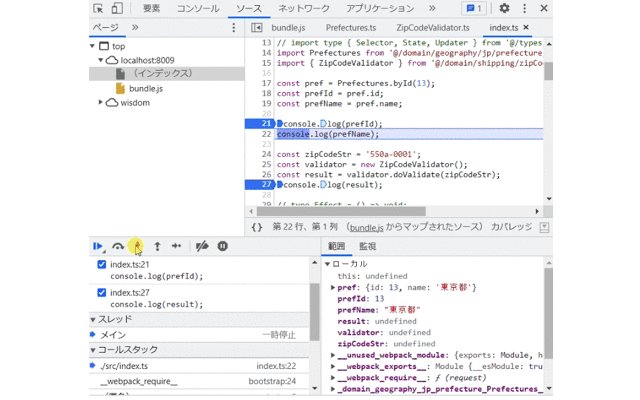
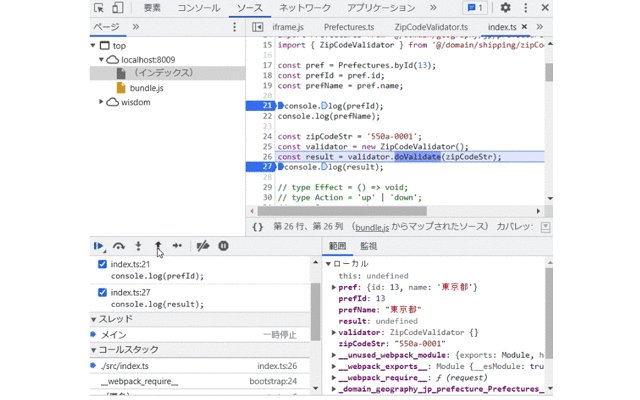
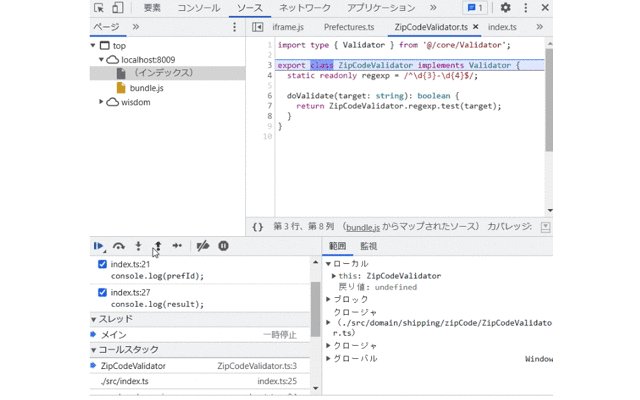
ステップイン
最初のブレークポイント箇所で停止後、以降の処理を1行ずつ実行されます。
関数を呼び出している行がある場合、その関数の処理内にデバッグが遷移し、その内部の処理を1行ずつ実行した後、呼び出しもとに戻りその後に処理があればデバッグが続行されます

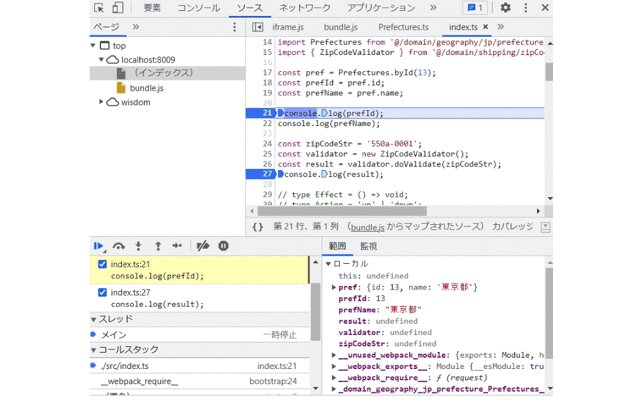
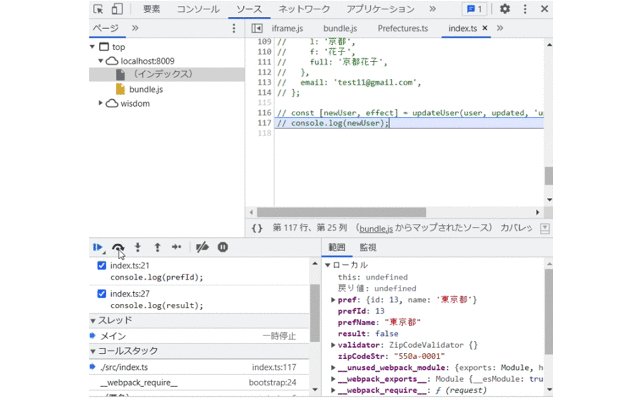
ステップアウト
最初のブレークポイント箇所で停止後、以降の処理を1行ずつ実行されます。
主に、ステップ・インから抜ける場合に使用します。現在処理が止まっている関数内の残りの処理をすべて飛ばして、関数の呼び出しもとへ遷移します。(呼び出し先の関数の移行の処理をデバッグする必要がない場合などに使用)

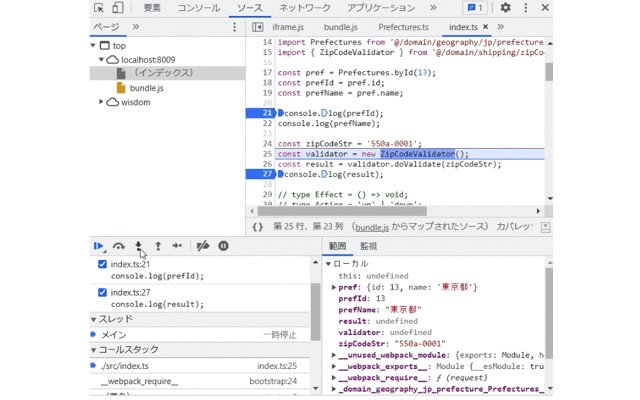
ステップオーバー
最初のブレークポイント箇所で停止後、以降の処理を1行ずつ実行されます。関数呼び出しがあったとしても、それらをすべて飛ばして、呼び出し元の処理があれば続行されます

まとめ
いかがでしたでしょうか。今回は、ChromeのdevtoolsでJavaScriptをデバッグする方法について紹介しました。ブレークポイントの設置等の基本的な使い方から、リジューム実行やステップイン、ステップアウト、ステップオーバーなどのより細かなデバッグ方法について詳細に解説していますので、参考にしてみてください。