※GCPアカウントの作成、プロジェクト作成、課金有効化、Cloud SDKのインストールなどは完了している前提で進める
シリーズ構成
【Cloud Runでサクッとサービスをデプロイ】Part1:導入
【Cloud Runでサクッとサービスをデプロイ】Part2:アプリケーションの手動デプロイ
【Cloud Runでサクッとサービスをデプロイ】Part3:CI/CDパイプライン構築
【Cloud Runでサクッとサービスをデプロイ】Part4:DB(Cloud Sql)と接続
イメージ図
最終的なゴールは以下の図の通り
.png?w=7071&h=3412)
デプロイ手順
Nodeアプリケーションを手動でデプロイする。なんとGo,Java,Python,Node.js,.Netに関しては、リポジトリにDockerfileがなくてもアプリケーションをデプロイ可能。本記事ではDockerfileを使用しない方法と使用する方法を紹介する
Dockerfileを使用しない方法
簡単なプロジェクト作成
mkdir express-ts && cd express-tssrc/app.ts
import express, { Application, Request, Response } from "express";
const app: Application = express();
app.use(express.json());
app.use(express.urlencoded({ extended: true }));
app.get("/", async (req: Request, res: Response) => {
return res.status(200).send({
message: "Hello World!",
});
});
const port = process.env.PORT || 8000;
try {
app.listen(port, () => {
console.log(`Running at Port ${port}...`);
});
} catch (e) {
if (e instanceof Error) {
console.error(e.message);
}
}
package.json
{
"name": "express-ts",
"version": "1.0.0",
"description": "",
"main": "dist/app.js",
"scripts": {
"start": "node .",
"test": "echo \"Error: no test specified\" && exit 1",
"dev": "ts-node-dev --respawn src/app.ts",
"clean": "rimraf dist",
"tsc": "tsc",
"build": "npm-run-all clean tsc"
},
"author": "",
"license": "ISC",
"dependencies": {
"@types/express": "^4.17.17",
"@types/node": "^20.6.0",
"express": "^4.18.2",
"npm-run-all": "^4.1.5",
"ts-node-dev": "^2.0.0",
"typescript": "^5.2.2"
}
}
tsconfig.json
{
"compilerOptions": {
"allowJs": true,
"target": "ES2020",
"module": "commonjs",
"sourceMap": true,
"outDir": "./dist",
"strict": true,
"strictNullChecks": true,
"alwaysStrict": true,
"moduleResolution": "node",
"esModuleInterop": true,
"skipLibCheck": true,
"forceConsistentCasingInFileNames": true
},
"include": ["src/**/*"]
}expressサーバーができたのでデプロイコマンドを打ち、サービス名やソースコードのパス、リージョンなどを選択
gcloud run deploy
・・・
Service name (express-ts):
Please specify a region:3
Allow unauthenticated invocations to [express-ts] (y/N)? YArtifact Registry上にビルドされたDockerイメージが保存される

デプロイが完了すると、アプリケーションにアクセスするためのURLが発行される。
gcloud run deploy
・・・
Done.
Service [express-ts] revision [express-ts-00001-hef] has been deployed and is serving 100 percent of traffic.
Service URL: https://express-ts-j2jmnmiayq-an.a.run.appURLにアクセスし、message: Hello Woldが表示されていればOK

Dockerfileを使用する方法
Dockerfileを使用する場合、Artifact Registryに保存済みのイメージ、もしくはプロジェクトのソースコードに含まれるDockerfileを指定してデプロイする。今回は後者の方法で進める
すでに作成したプロジェクトにDockerfileを追加する。PORT8080で待ち受けるexpressサーバー
FROM node:lts-slim
WORKDIR /usr/src/app
ENV PORT 8080
COPY package*.json ./
RUN npm install --only=production
COPY . ./
RUN npm run build
CMD [ "npm", "start" ]デプロイコマンドを打つと作成したDockerfileを元にアプリケーションがデプロイされる
gcloud run deploy
...Dockerfileを使用しない方法と同じくデプロイが完了すると、アプリケーションにアクセスするためのURLが発行されるので、こちらにアクセスしてメッセージが表示されていればOK
Artifact Registryにイメージを保存する手順
すでに、ソースコード上に存在するDockerイメージを参照する方法を紹介したが、Artifact Registryにイメージを保存する方法についても紹介しておく。(Part3ではこちらのイメージを参照してビルド、デプロイする方法を行うため)
Artifact Registryを開き、リポジトリを作成をクリック

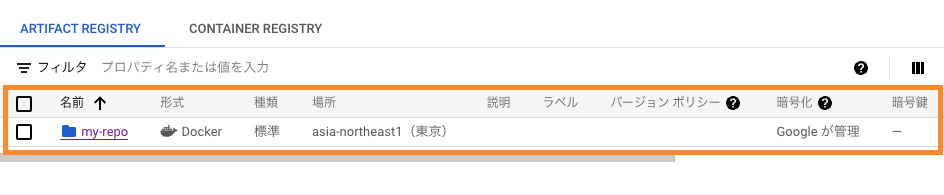
作成画面でリポジトリ名、形式はDockerを選択、リージョンなどを指定し、作成ボタンをクリックすると一覧に追加される

保存したいイメージをbuildする(-tでイメージにタグをつけることが可能)
docker build -t <リージョン>-docker.pkg.dev/<プロジェクトID>/<リポジトリ名>/<イメージ名>:<タグ> <ビルドコンテキスト> -f <Dockerfileのパス>
docker build -t asia-northeast1-docker.pkg.dev/XXXXXX/my-repo/my-image:latest . -f docker/Dockerfilebuildしたイメージをpushする
docker push <リージョン>-docker.pkg.dev/<プロジェクトID>/<リポジトリ名>/<イメージ名>:<タグ>
docker push asia-northeast1-docker.pkg.dev/XXXXXX/my-repo/my-image:latestこれでArtifact Registryで作成したリポジトリの次階層にイメージが保存されていれば完了。作成したイメージはCloud runでアプリケーションを構築する際に参照する
Part2ここまで。次回のPart3では今回手動で行った内容をCI/CDパイプライン構築して自動化する
まとめ
いかがでしたでしょうか。本記事では、【Cloud Runでサクッとサービスをデプロイ】シリーズのPart2として、Cloud RunでDockerfileを使用しない方法と使用する方法の2種類を紹介しました。ぜひ参考にしてみてください。



