XServerにSSH接続
XServerのSSH設定を有効化
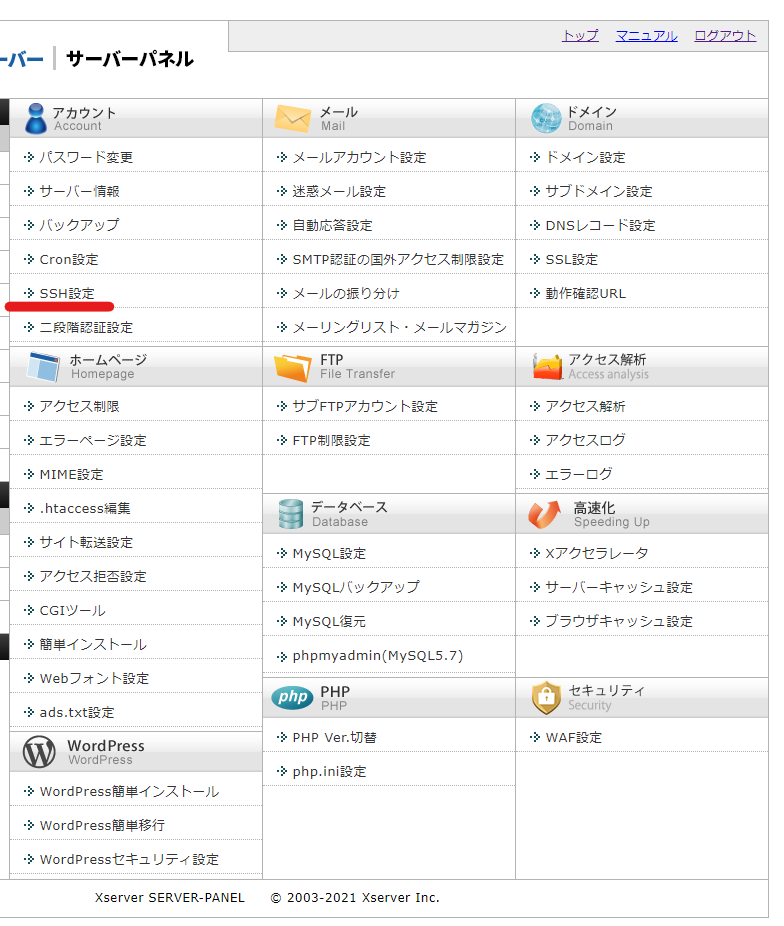
XServerのサーバーパネルを開き、「SSH設定」をクリック

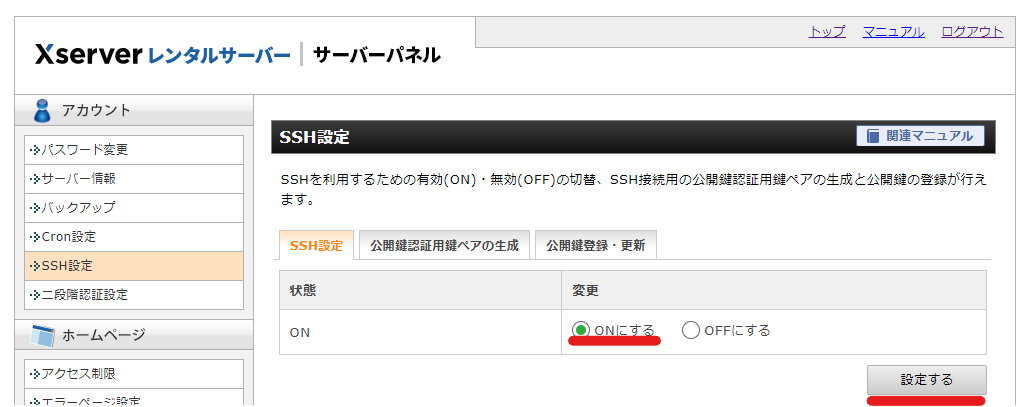
SSH設定で「ONにする」を選び、「設定する」を、クリック

公開鍵認証用鍵ペアのダウンロード
「公開鍵認証用鍵ペアの生成」タブをクリックし、パスフレーズ(SSHで接続する際に使用するパスワード)を設定して、確認画面へ進むをクリック

確認画面が開くので「生成する」をクリックすると、「サーバーID.key」という名前のファイルがダウンロードされる
ダウンロードしたキーを所定の位置に配置する
以下のコマンドで.sshのディレクトリを作成します(無ければ)
mkdir ~/.sshダウンロードしたファイル(サーバーID.key)を.sshディレクトリへ移動
mv ~/Downloads/サーバーID.key ~/.ssh/SSHで接続する
以下コマンドを実行すると、パスワードの入力を求められるので、サーバーパネルの「SSH設定」で設定したパスフレーズを入力しEnterすると、SSHでログインが完了します。
ssh -l サーバーID -i ~/.ssh/サーバーID.key サーバーID.xsrv.jp -p 10022PHPのバージョンアップ
Laravelを使うにはPHPのバージョンが7以上必要です。バージョンアップの方法は、コマンドラインから行う方法とサーバーパネルから行う方法があります
コマンドラインから
以下のコマンドを実行してphpのバージョンを確認します。phpのバージョンが7以上でなかった場合はバージョンをあげる必要があります。
php -v注意点として、XserverはSSHでログインするユーザにはroot権限が付与されていないため、ユーザのホームディレクトリ以外にファイルを作成することができません。そのため、パスの設定はホームディレクトリ下で行う必要があります。(sudoコマンドが使えない。管理者権限で実行が必要操作等は実行できない)
そのため、$HOME(ユーザのホームディレクトリを表す)の下にbinディレクトリを作成。ここにPATHを通し、シンボリックリンクを張って、/usr/bin内のphpXXを参照するようにする
mkdir bin以下コマンドを実行すると、$HOME/bin/phpに対してシンボリックリンク(php -> /usr/bin/php8.0)を張ることができる
ln -s /usr/bin/php8.0 $HOME/bin/php # ln -s リンク先 リンク元phpと実行することで、$HOME/bin/phpが実行され、参照先の/usr/bin/php8.0を実行することができるようになりました
ls -la $HOME/bin/
php -> /usr/bin/php8.0ただ、シンボリックリンクを張っただけでは、.bash_profileでのパスの順番は$PATHに設定されているファイルが先に実行されるため、$HOME/bin/ のファイルを実行することができません。そのため、.bash_profileを以下のように編集
.bash_profile
# PATH=$PATH:$HOME/bin ←もともとの設定
PATH=$HOME/bin:$PATH※なお、環境変数$PATHに設定されているパスはecho $PATHを実行すると確認することができます。
サーバーパネルから
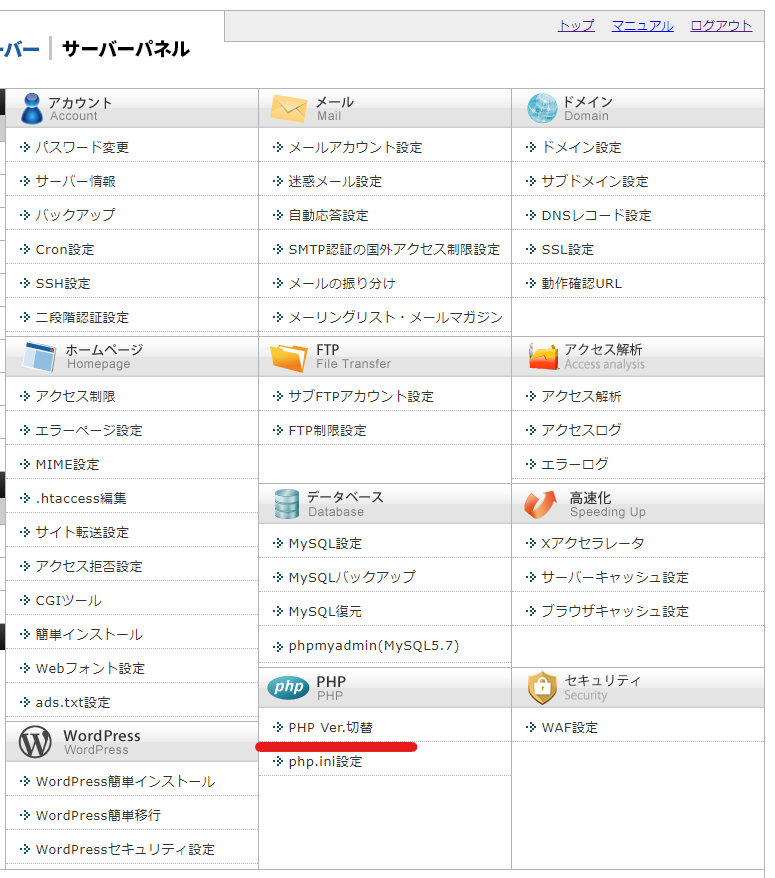
XServerのサーバーパネルを開き、「PHP Ver.切替」を選択

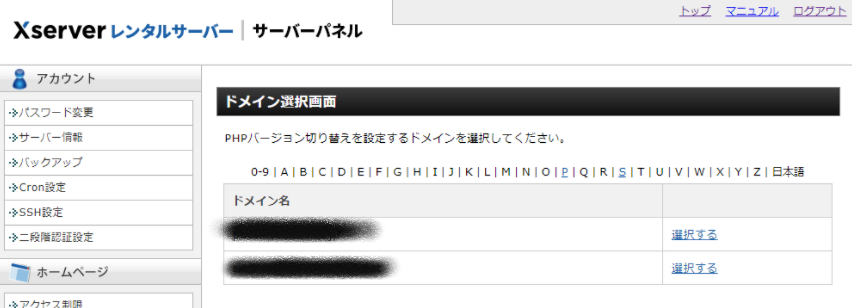
Laravelをインストールするドメインを選択

バージョンを選択して変更をクリック
Composerのインストール
以下のコマンドを実行してComposerをインストール(ハッシュ値がバージョンにより異なるので、正確には公式サイトを参照されたほうがよいです)
php -r "copy('https://getcomposer.org/installer', 'composer-setup.php');"
php -r "if (hash_file('sha384', 'composer-setup.php') === '756890a4488ce9024fc62c56153228907f1545c228516cbf63f885e036d37e9a59d27d63f46af1d4d07ee0f76181c7d3') { echo 'Installer verified'; } else { echo 'Installer corrupt'; unlink('composer-setup.php'); } echo PHP_EOL;"
php composer-setup.php
php -r "unlink('composer-setup.php');"実行するとcompoer.pharと.configディレクトリが作成されるので、composer.pharをcomposerという名前にして.config/composer/vendor/bin/の下に保存します。
最後に.bash_profileにcomposerのパスを通すための記述をします。(先ほどのPHPの場合と同様、先ほど作成したcomposerのパスを左側に記述)
.bash_profile
・・・割愛
PATH=$HOME/.config/composer/vendor/bin:$PATH #Composer
割愛・・・.bash_profileを再読み込みして設定を反映させる
source .bash_prfoileバージョン確認
composer -V
Composer version 2.1.8 2021-09-15 13:55:14nodebrewのインストール
nodebrewをインストールし(Node.jsとnpmをインストールに必要)
wget git.io/nodebrewダウンロードができたら、セットアップ
perl nodebrew setup/.bash_profileに以下のコマンドを追記してパスを通す
echo 'export PATH=$HOME/.nodebrew/current/bin:$PATH' >> ~/.bash_profile変更した内容を反映
source ~/.bashrcこれで、nodebrewのインストール作業は完了なのでバージョン確認
$ nodebrew -v
nodebrew 1.1.0Node.jsのインストール
nodebrewを使って、Node.jsのインストール
nodebrew install-binary latest以下のコマンドで、インストールしたNode.jsを確認
nodebrew list
v16.9.1v16.9.1をアクティブにする
nodebrew use v16.9.1最後にnodeのバージョンを確認(npmも)
node -v
v16.9.1npm -v
7.21.1これでNode.jsのインストール作業は完了
Laravelプロジェクトの作成
gitからクローン
gitのリポジトリがすでにあり、それを展開する場合はgit cloneする
git clone [デプロイするプロジェクト」新規作成
ドメイン名直下のディレクトリ(public_htmlがあるディレクトリの同階層)でLaravelプロジェクト作成
composer create-project laravel/laravel test-app --prefer-distシンボリックリンク
Xserverの公開ディレクトリであるpublic_htmlに、Laravelの公開ディレクトリであるpublicのシンボリックリンクを作成
■イメージ
hoge.com ←ドメイン名のルート
└test-app ←Laravelプロジェクト名
└public ←laravelの公開ディレクトリ・・・①
└public_html public(①へのシンボリックリンク)
└.htaccess
[public_html]$ ln -s /home/サーバーID/hoge.com/test-app/public.htaccess
public_html/.htaccess を編集
ドメイン名のURLにアクセスがあったら、先ほど作成したシンボリックリンク「public」フォルダ内を参照するように(すべてのリクエストがlaravel(プロジェクト名)/publicを通して処理されるように)
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteRule ^(.*)$ public/$1 [QSA,L]
</IfModule>データベース設定
データベースの作成
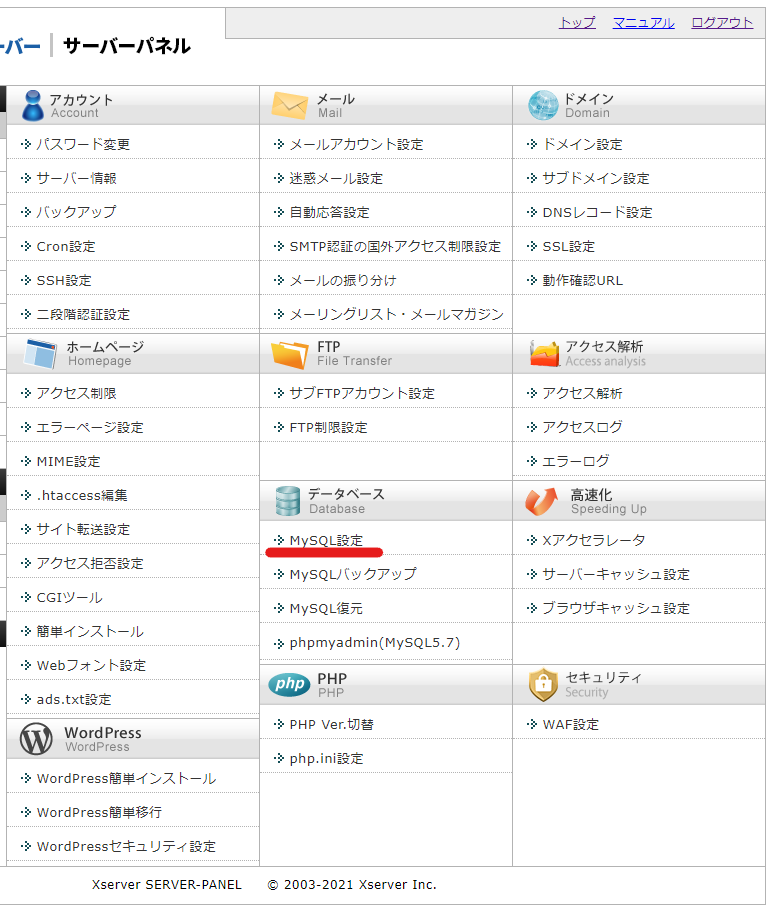
Xserverではデータベースの作成はサーバパネルから行うことができます。データベースのMySQL設定をクリック

MySQL追加タブからMySQLのデータベースの追加。確認画面へ進むボタンを押して確認を行い追加

MySQLユーザの追加
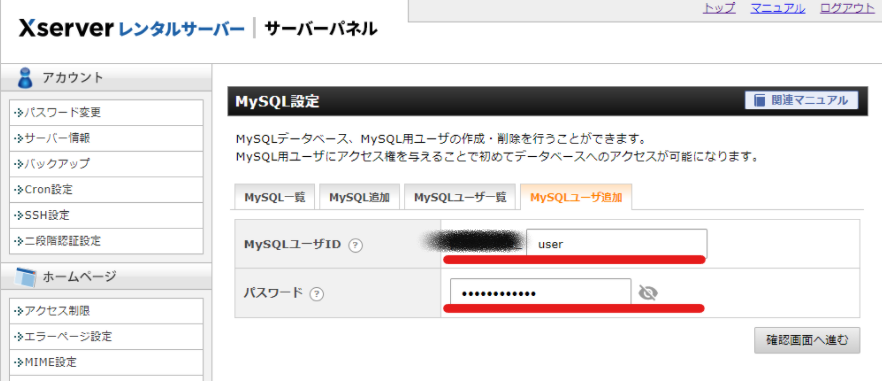
MySQLユーザの追加を行います。入力が完了したら確認画面へ進むボタンをクリック

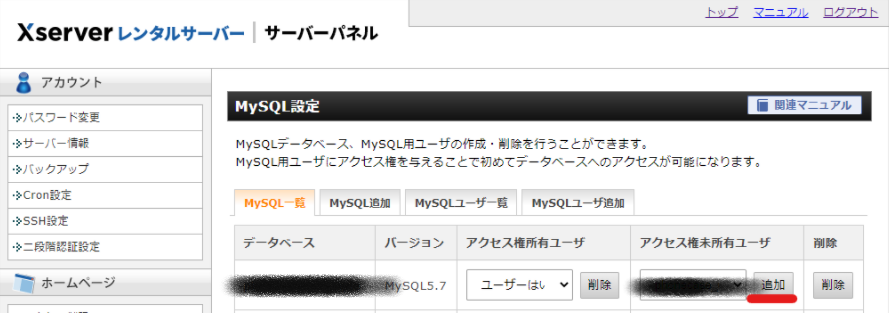
MySQL一覧で先ほど追加したユーザーを追加

.envの編集
それぞれ、先ほど作成したDBの情報を設定
DB_CONNECTION=mysql
DB_HOST=1XX.1XX.XX.XXX //サーバパネルのMySQLの設定でMySQL5.7 IPアドレスに表示されていたIPアドレスを設定
DB_PORT=3306
DB_DATABASE= // 作成したMySQLデータベース名
DB_USERNAME= // MySQLユーザ名
DB_PASSWORD=password // MySQLユーザを作成した時のパスワードマイグレーション
php artisan migrate
Migration table created successfully.
Migrating: 2014_10_12_000000_create_users_table
Migrated: 2014_10_12_000000_create_users_table (12.06ms)
Migrating: 2014_10_12_100000_create_password_resets_table
Migrated: 2014_10_12_100000_create_password_resets_table (7.84ms)
Migrating: 2019_08_19_000000_create_failed_jobs_table
Migrated: 2019_08_19_000000_create_failed_jobs_table (7.40ms)
Migrating: 2019_12_14_000001_create_personal_access_tokens_table
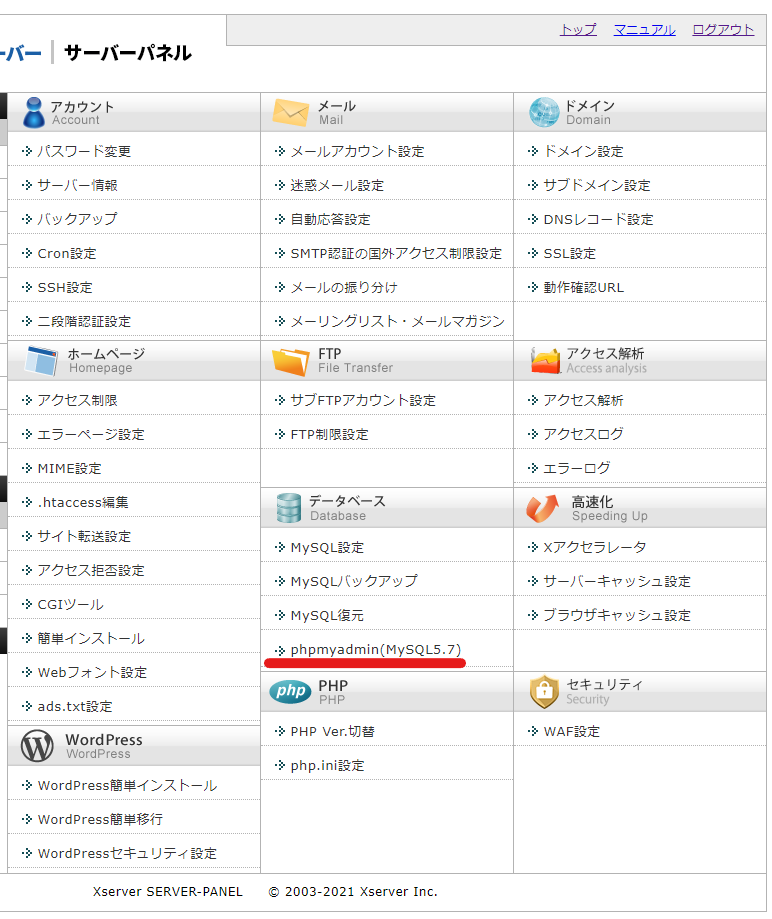
Migrated: 2019_12_14_000001_create_personal_access_tokens_table (12.20ms)なお、phpmyadminを使用して画面上で確認することも可能です。

おまけ
ここまでで終了ですが、少し味気ないので認証用スカフォールドを入れてみます
laravel uiのインストール
composer require laravel/ui
php artisan ui vue --authビルド
npm install && npm run devおなじみのログイン画面が表示されました。めでたし

まとめ
いかがでしたでしょうか。本記事では、XServerにSSH接続してLaravelプロジェクト(ないしデプロイ)を作成する手順について説明しています。デプロイに際して、PHPのバージョンやPATHについての知識等が網羅的に必要となるため、できる限りわかりやすく図解で説明していますので参考にしてみてください。





