環境
- VsCode 1.63.2
拡張機能
Japanese Language Pack for Visual Studio Code
何はともあれ、まずは日本語化から。デフォルトはメニューなどの表示言語は英語なので、日本語化したいですよね。
https://marketplace.visualstudio.com/items?itemName=MS-CEINTL.vscode-language-pack-ja
TabNine
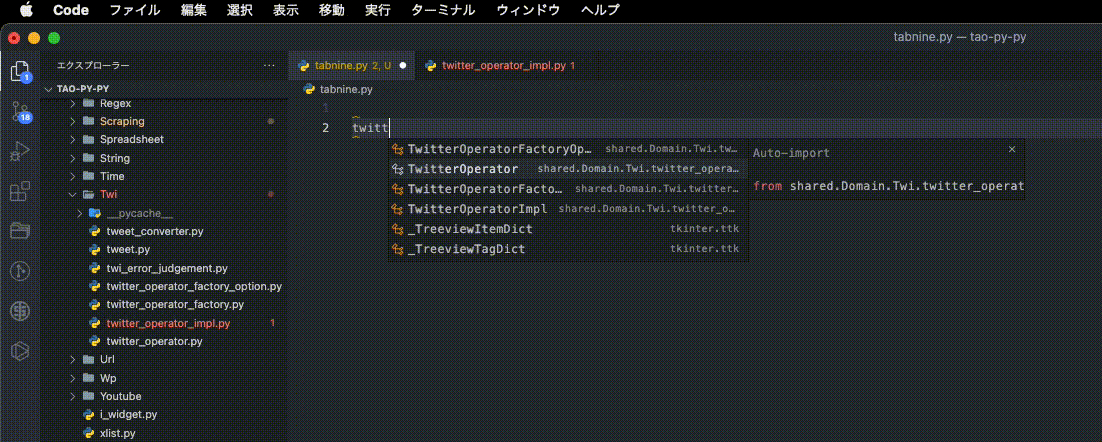
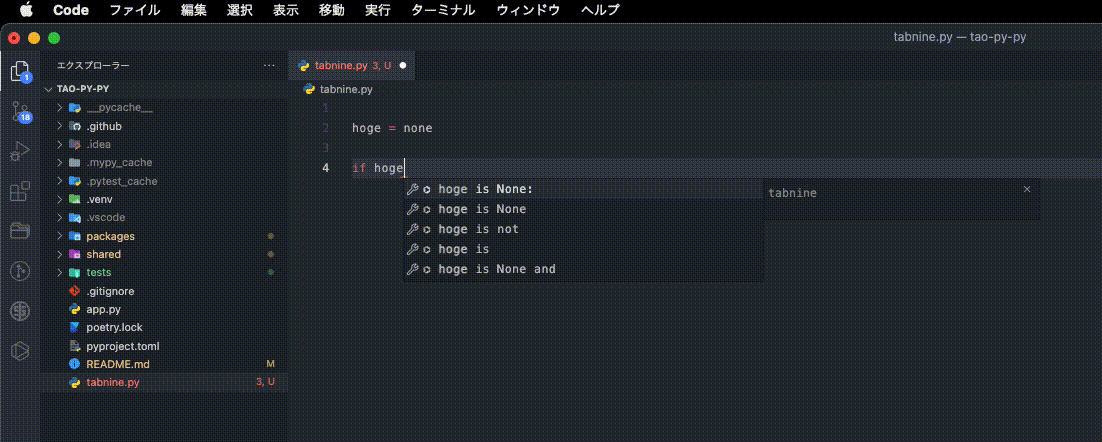
エディターには元から入力補完(オートコンプリート)機能が備わっていますが、こちらのプラグインを使用することにより、AI がより精度の高いコード補完をしてくれるようになります。

補完される内容は大きく以下の2パターンです
- オープンソースで公開されているコードで学習したもの
- Tabnine 導入後に書いたコードをローカルで学習したもの
https://marketplace.visualstudio.com/items?itemName=TabNine.tabnine-vscode
無料版だと1行補完までしかできませんが、有料プランなら複数行にわたって補完できます
対応言語
- Python
- JavaScript
- Java
- C++
- C
- PHP
- Go
- C#
- Ruby
- Objective-C
- Rust
- Swift
- TypeScript
- Haskell
- OCaml
- Scala
- Kotlin
- Perl
- SQL
- HTML
- CSS
- Bash
なお、補完表示のデフォルトが上記のようなインラインとなっているので、ポップアップ表示にしたい場合は設定ファイルを変更する必要があります。(設定ファイルの場所は以下参照)
macOsであれば、/Users/{UserName}/Library/Preferences/TabNine/
のtabnine_config.jsonのinline_suggestions_modeをfalseにする必要があります。
https://support.tabnine.com/hc/en-us/articles/5232194870673-Config-file-location

Genie AI(ChatGPT)
確実に入れましょう。AIにコードレビューやリファクタリング、テストの自動生成を任せることができるので、これが使えるとそうでないとでは作業効率が違ってきます。
https://marketplace.visualstudio.com/items?itemName=genieai.chatgpt-vscode
Vibrancy Continued
背景透過させてカッコよくできる!!(GlassmorphismなUI)
https://marketplace.visualstudio.com/items?itemName=illixion.vscode-vibrancy-continued

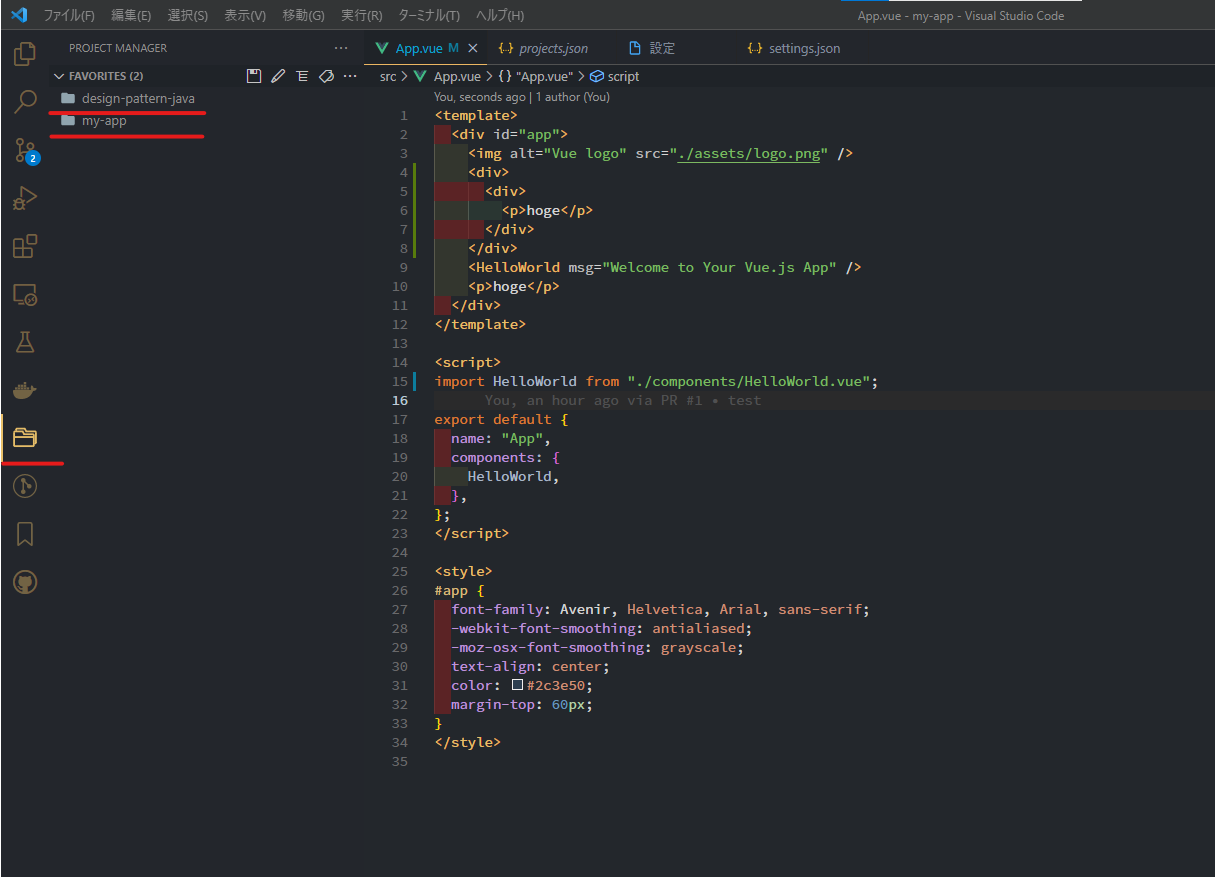
Project Manager
複数プロジェクトをそれぞれフォルダ単位で管理できる拡張機能です。フォルダをプロジェクト単位で登録してあげると、VsCodeからワンクリックでそのプロジェクトを開くことができます。
https://marketplace.visualstudio.com/items?itemName=alefragnani.project-manager

Material Icon Theme
フォルダーやファイルのアイコンがおしゃれになるやつです。モチベーションアップ。
https://marketplace.visualstudio.com/items?itemName=PKief.material-icon-theme


Catppuccin Icons for VSCode
こちらもアイコン。拡張機能のアイコンの猫の表情がなんとも言えない。vscodeだけではなく他のツールのテーマもあるみたい。

Settings Sync
※現在、こちらは拡張機能ではなく、エディターのビルトインサポート機能として備わっています

歯車マークから設定の同期をONにするだけでOKです。
インストールした拡張機能や設定などを別のPCで同期できる拡張機能です。
Visual Studio Code Commitizen Support
エディター上で対話式にコミットメッセージ生成できる優れものです。
https://marketplace.visualstudio.com/items?itemName=KnisterPeter.vscode-commitizen
手順
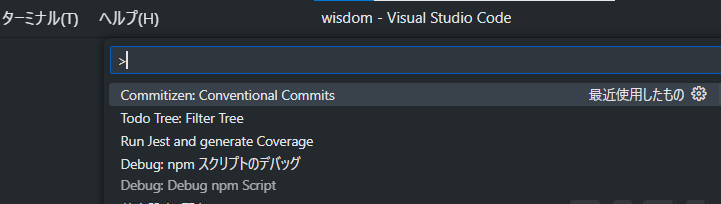
変更ファイルをステージングに上げた状態で、Ctrl + Shift + Pでコマンドパレットを開きCommitizenを選択

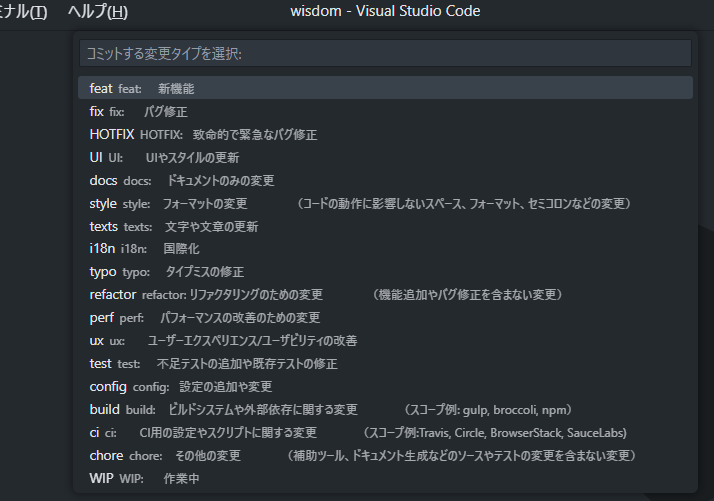
コミットの種類を選択
※日本語化には、事前に設定ファイル(.cz-config.js)をプロジェクトフォルダのルートに作成する必要があります

要約などを入力したら、コミットが完了する。

GitLens
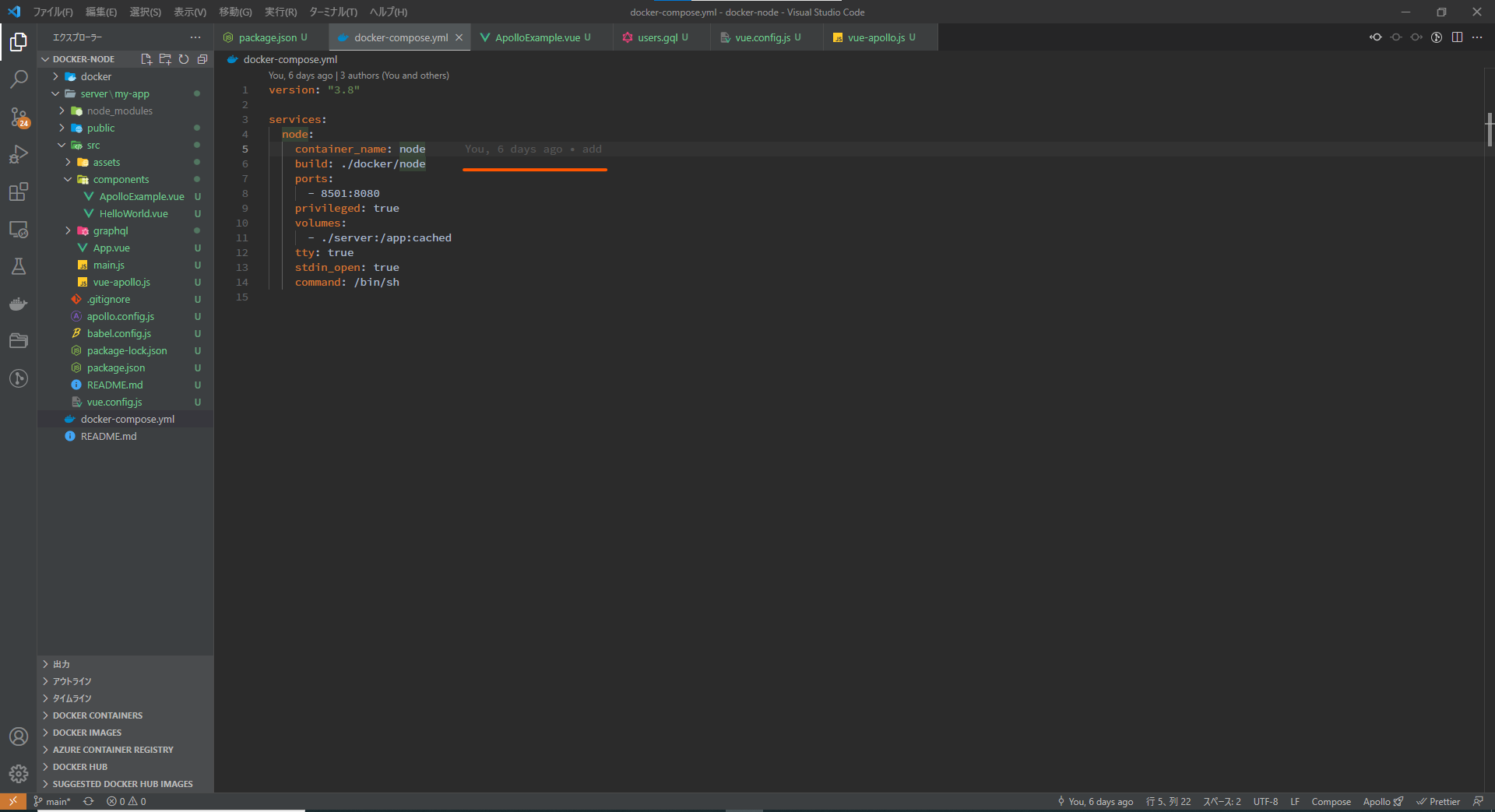
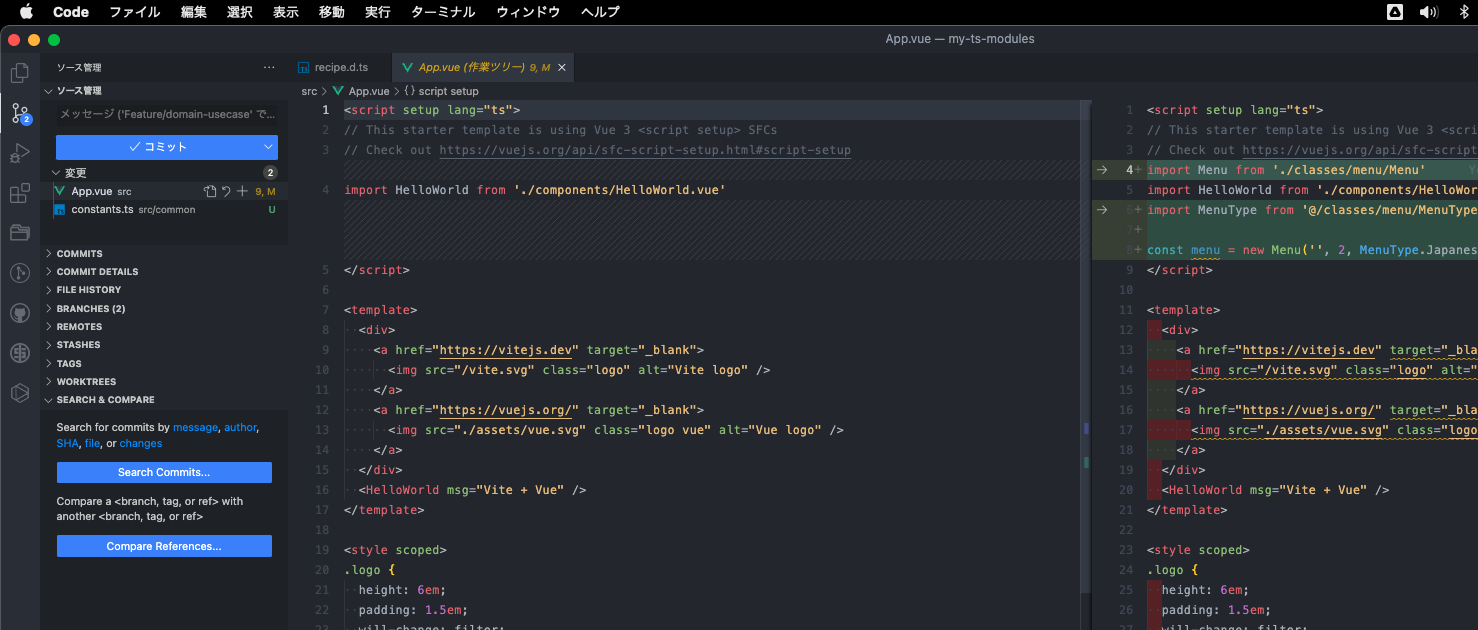
特定のコードに対してカーソールを合わせると、コミッターやコミットメッセージを表示してくれます。(画像だとちょっと見えにくいですが...)
他にも、GUI上でadd、commit、push等ができるようになったり、ファイルの差分を確認できたりします。
https://marketplace.visualstudio.com/items?itemName=eamodio.gitlens
コミッターやコミットメッセージを表示

GUI上でadd、commit、push等ができるようになったり、ファイルの差分を確認

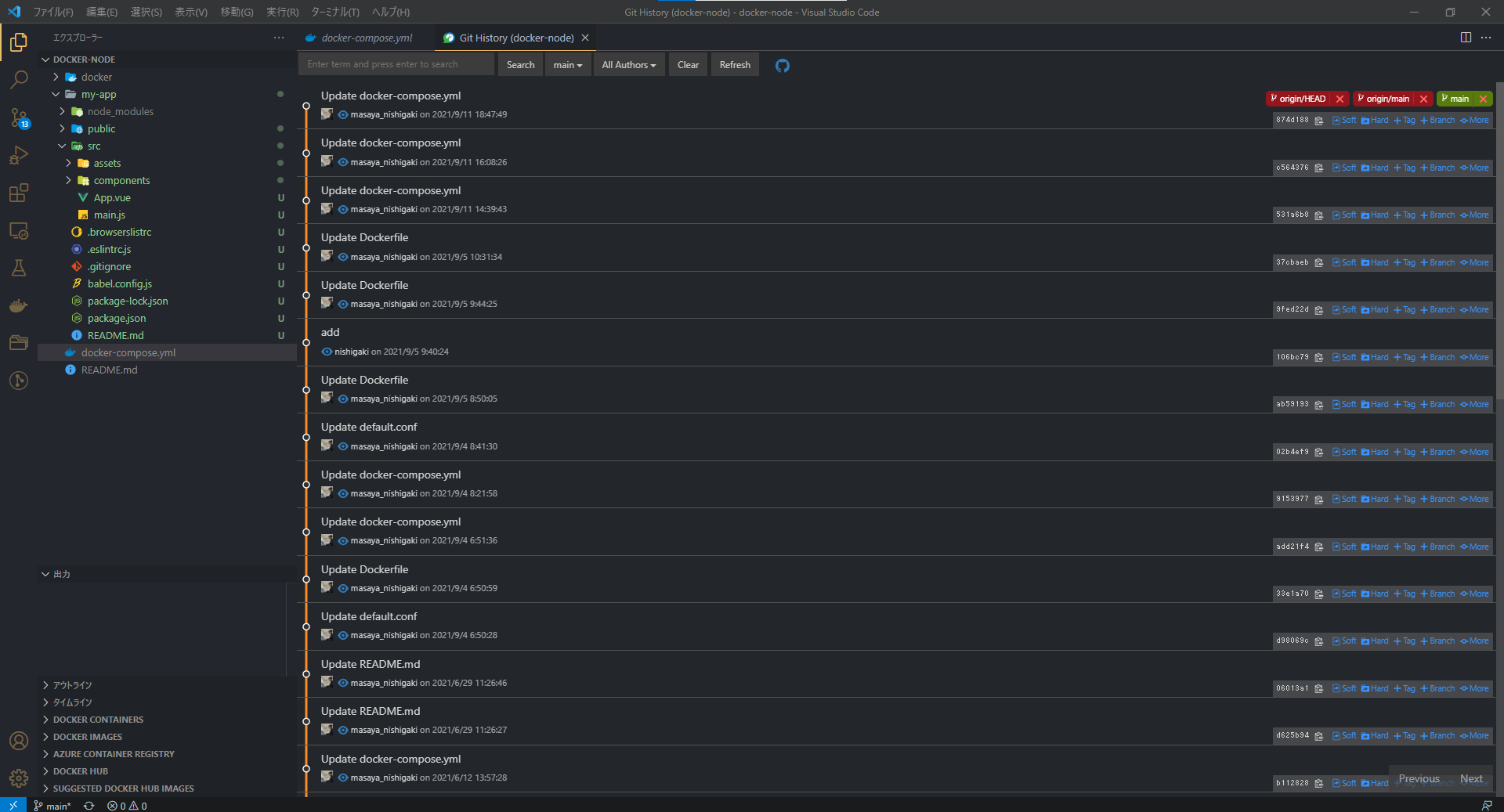
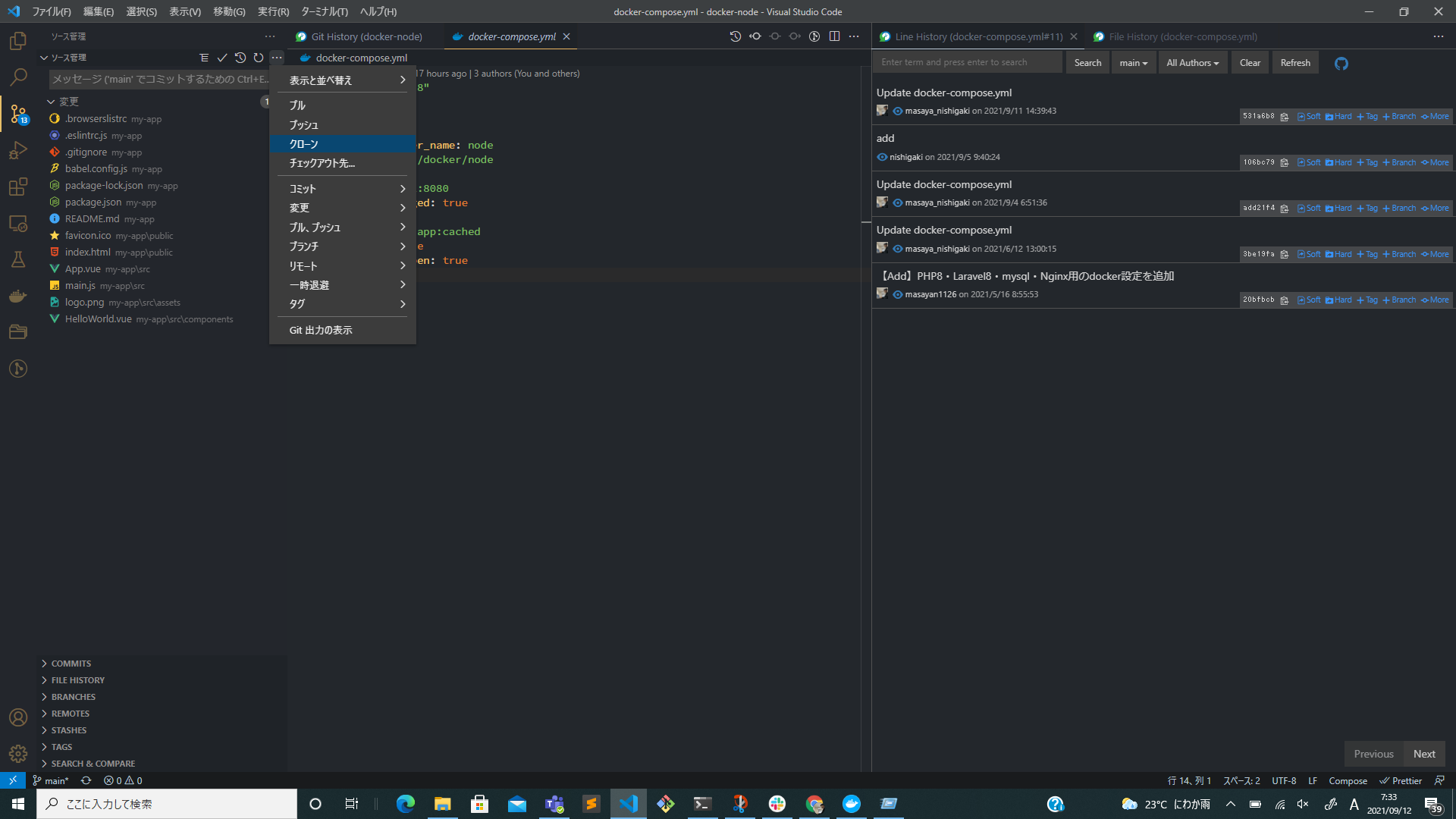
Git history
Git logが見やすくなります。VsCodeのコマンドパレット(Ctrl + Shift + P)でgit logを実行すると、このようにコミットログを確認することができます
https://marketplace.visualstudio.com/items?itemName=donjayamanne.githistory

また、VsCode上でgitコマンドを実行したりできます。

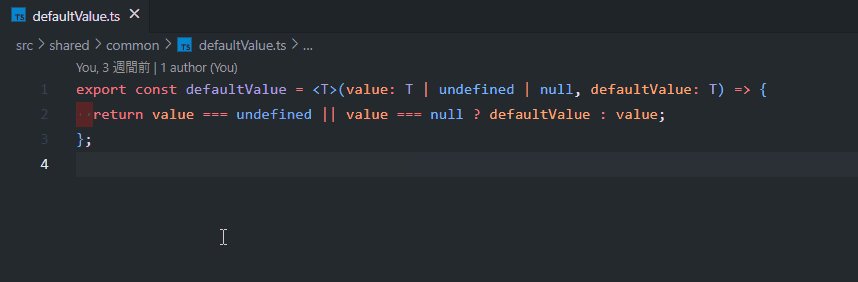
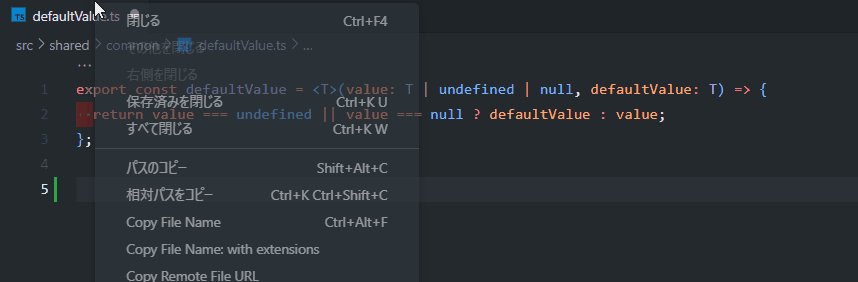
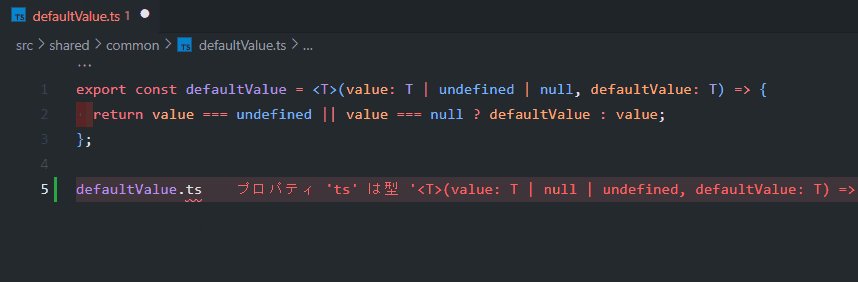
Copy file name
ファイル名(拡張子あり・なし)をすぐにコピーできる機能です。相対パスなどはVsCodeデフォルトの機能でコピーできるのですが、ファイル名をコピーする機能がないんですよねー
https://marketplace.visualstudio.com/items?itemName=nemesv.copy-file-name

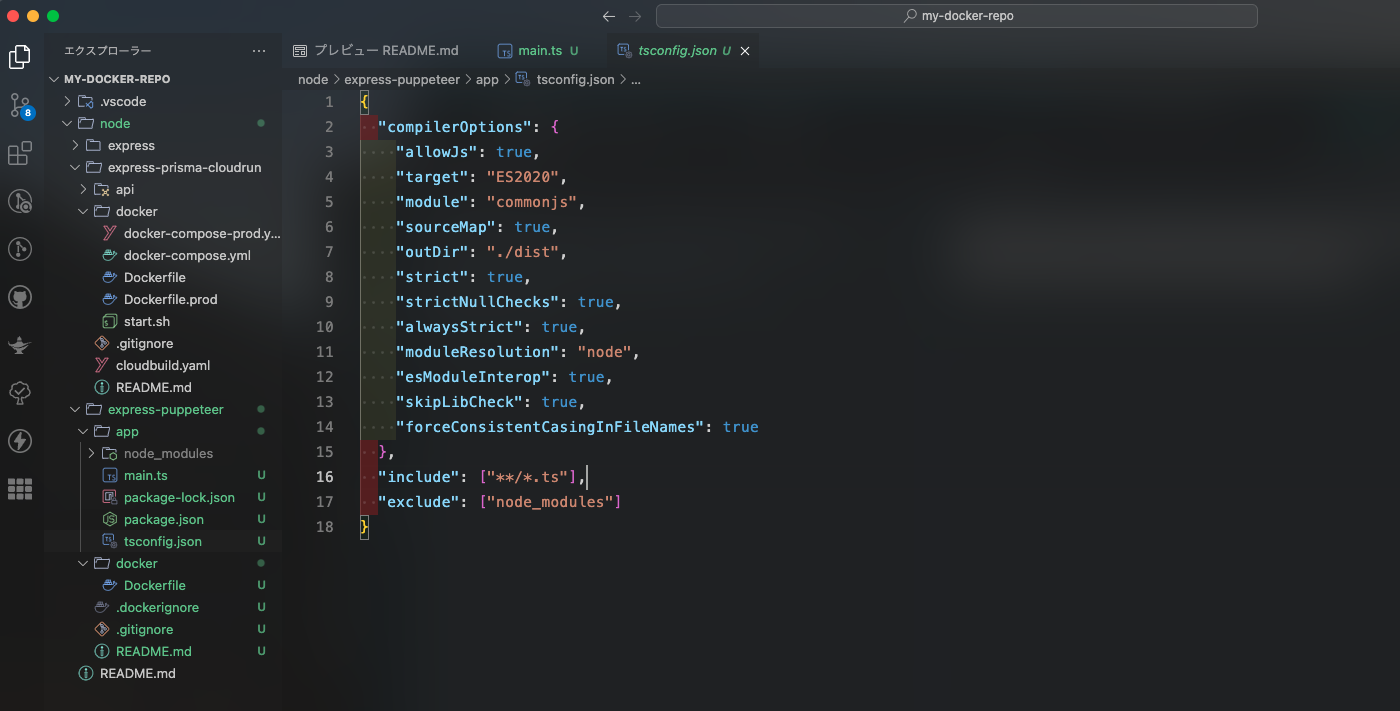
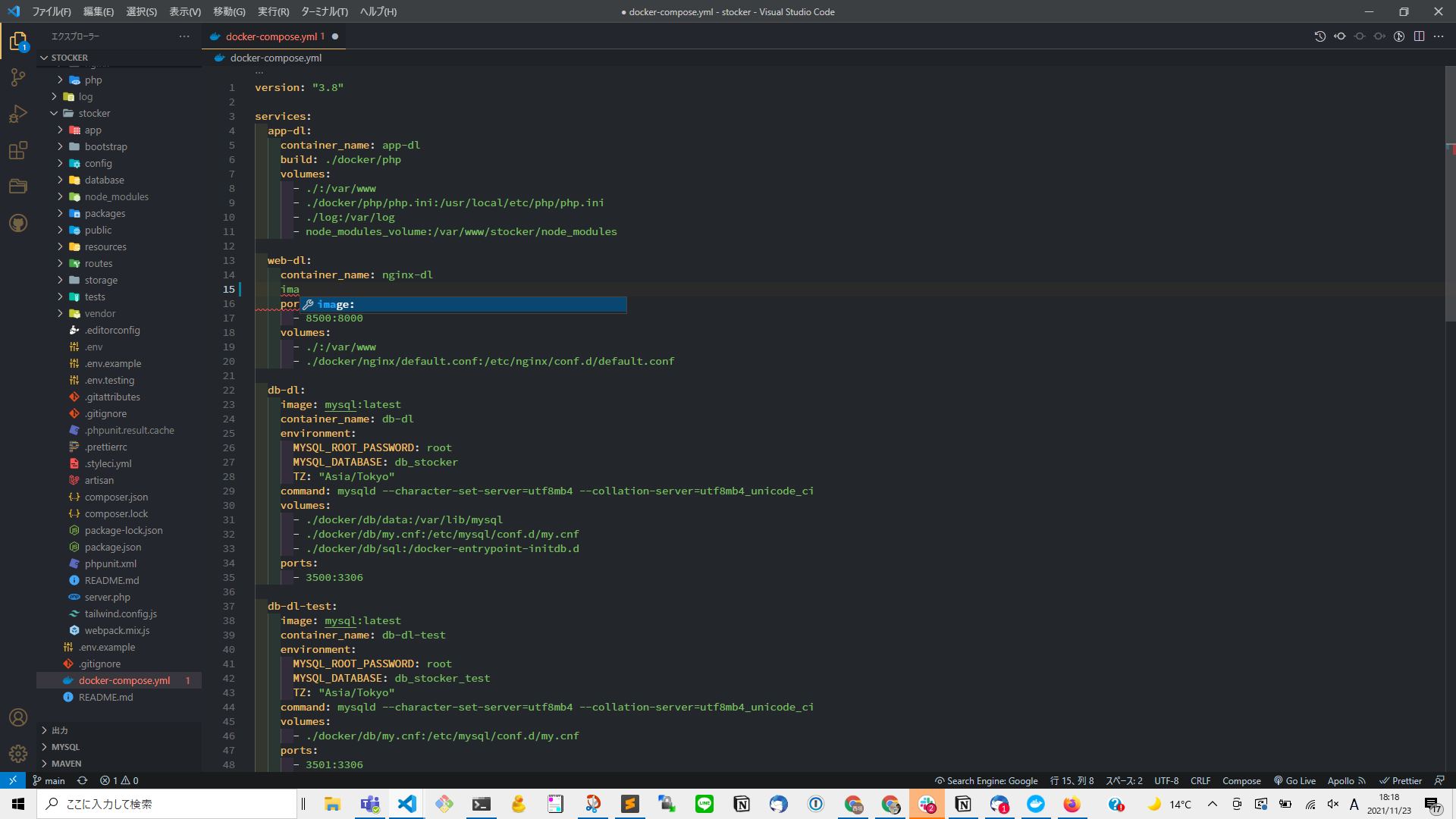
Docker
あまり注目していませんでしたが、2021年11月16日のアップデートで、ymlファイルのタブ補完機能が実装され、超愛用しています。
https://marketplace.visualstudio.com/items?itemName=ms-azuretools.vscode-docker

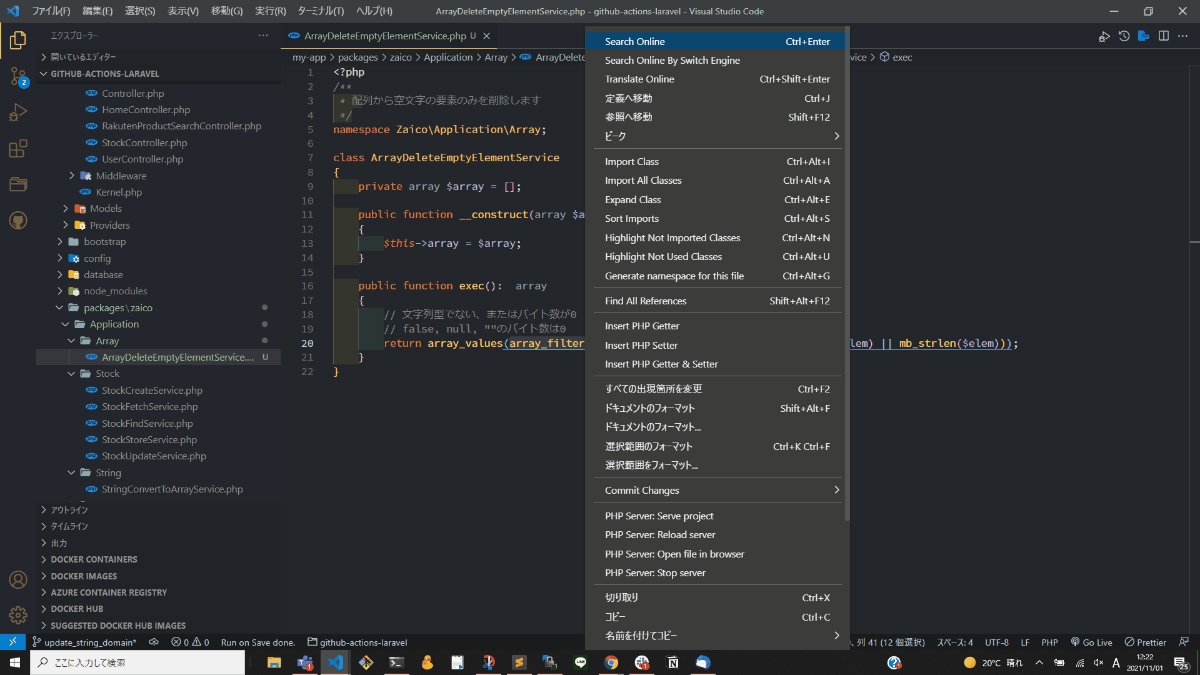
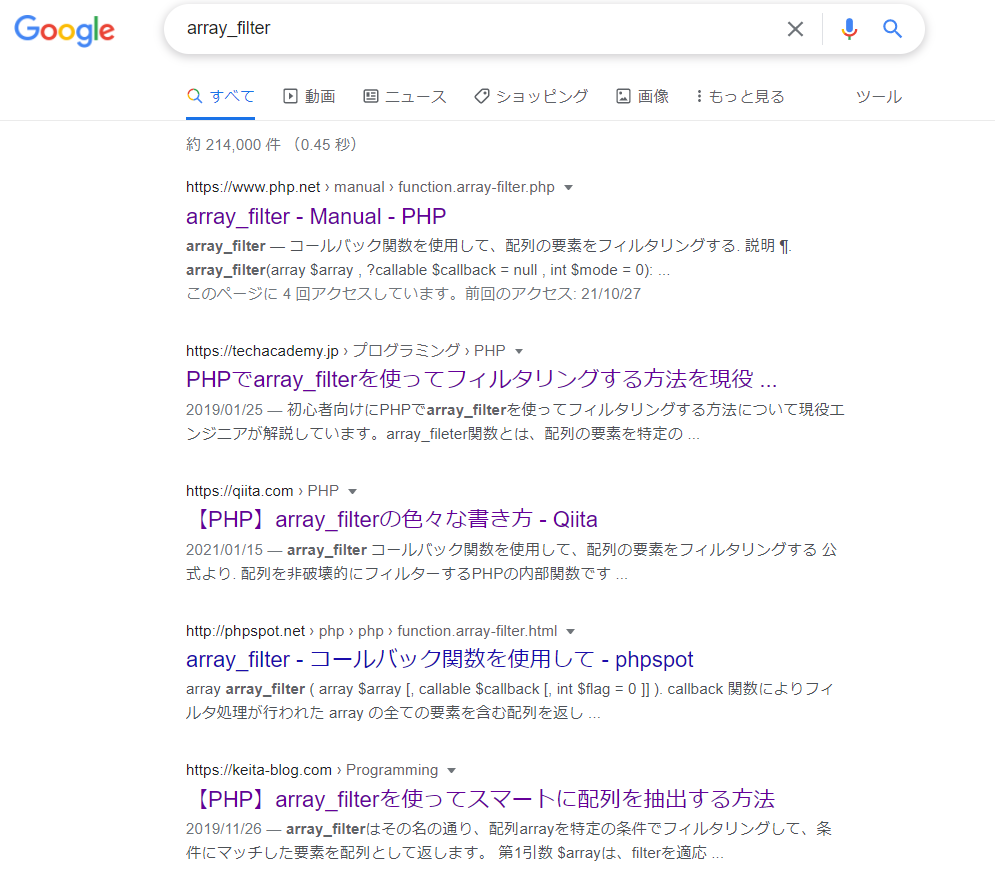
Search/Translate Hero - Google
vscode右クリックメニューからgoogle新規タブを開いて単語検索できます
https://marketplace.visualstudio.com/items?itemName=Wscats.search


Bracket Pair Colorizer
こちらの拡張機能は、現在はVsCodeに組み込まれたため、Deprecatedとなっています
カッコの対応を色付きで表示してくれます。これがないとやってられない...
https://marketplace.visualstudio.com/items?itemName=CoenraadS.bracket-pair-colorizer

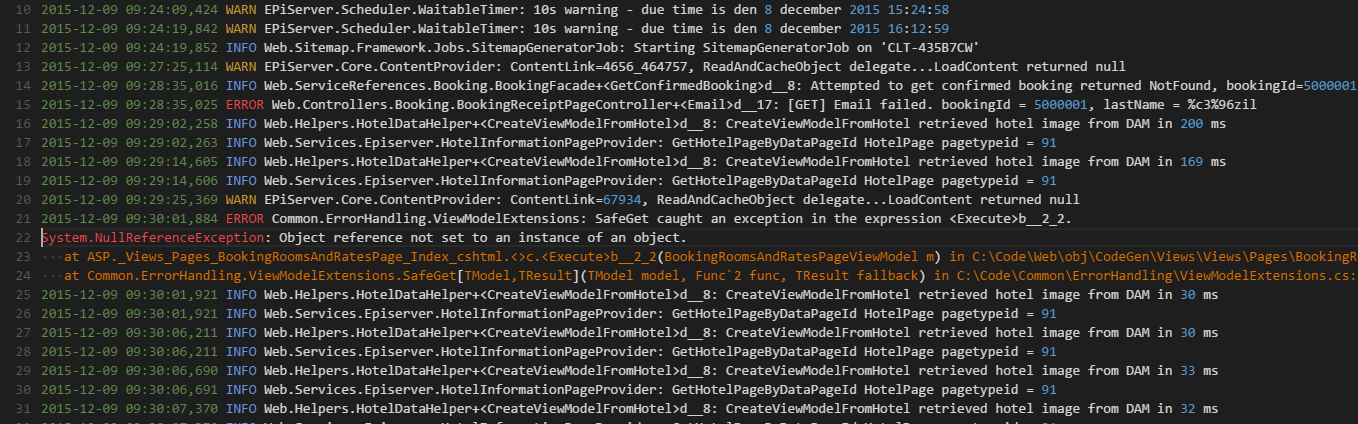
Log File Highlighter
ログファイルを見やすく色付けしてくれる拡張機能です。
https://marketplace.visualstudio.com/items?itemName=emilast.LogFileHighlighter

Path Intellisense
パスの入力を支援してくれる。いちいちファイルパスを入力するのはちょっとナンセンス...
https://marketplace.visualstudio.com/items?itemName=christian-kohler.path-intellisense

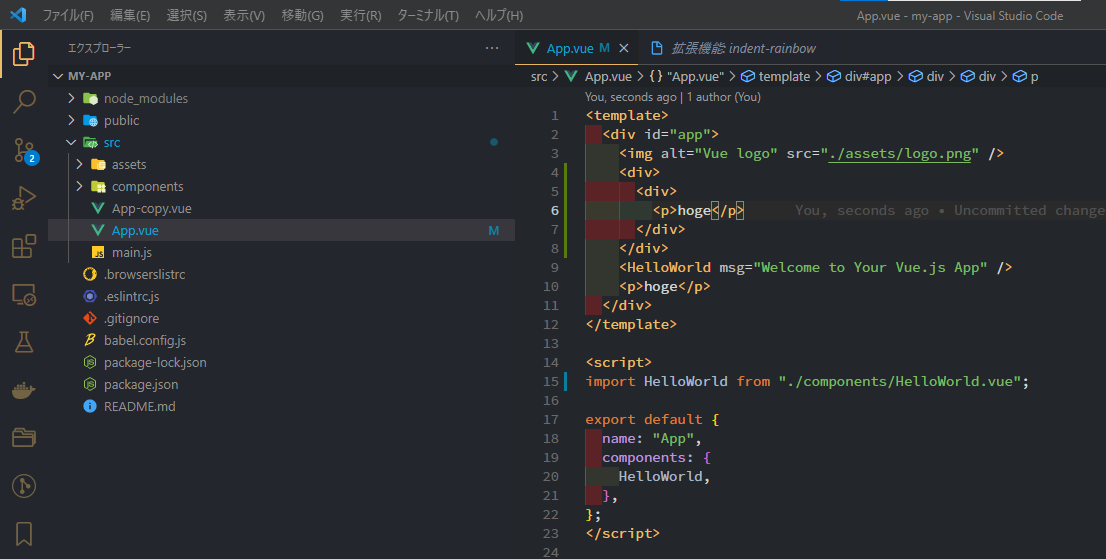
indent-rainbow
インデントを強調表示してくれます。見やすい!
https://marketplace.visualstudio.com/items?itemName=oderwat.indent-rainbow

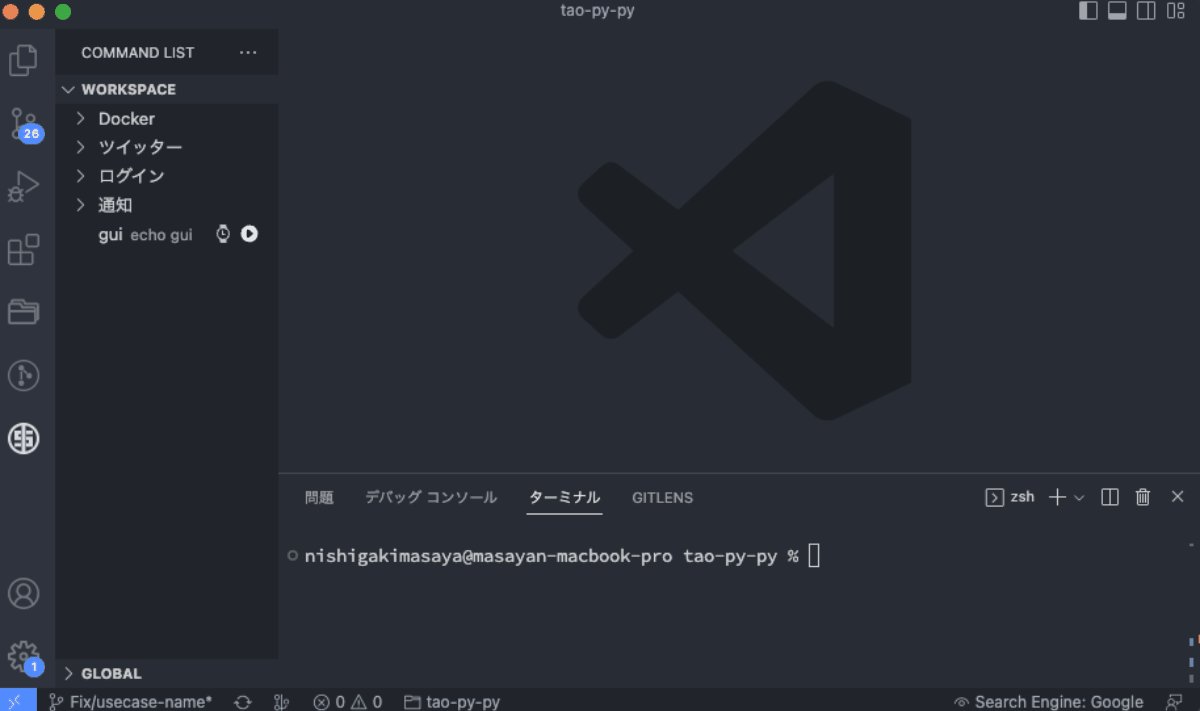
Command List
コマンドラインをGUI化できる優れもの。コマンドラインから実行できるものであれば、基本的になんでも登録できる。
https://marketplace.visualstudio.com/items?itemName=yamajyn.commandlist
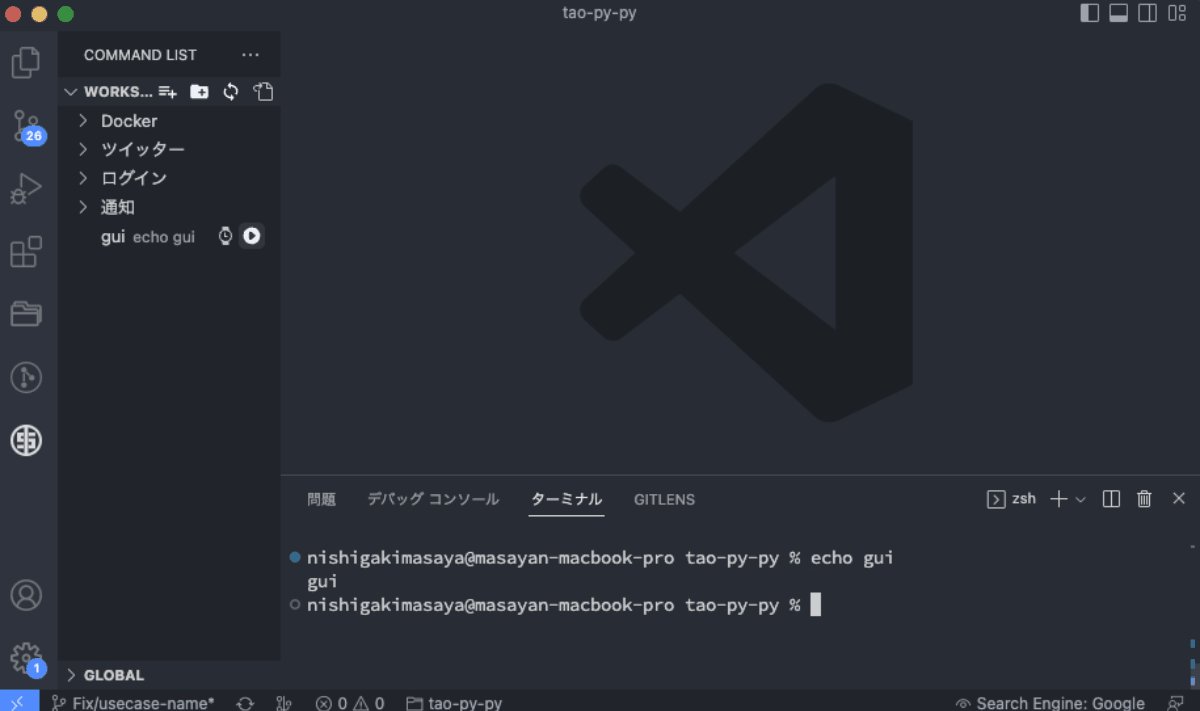
使い方
画面左側の再生ボタンを押すことで事前に登録しておいたコマンドを実行できる。

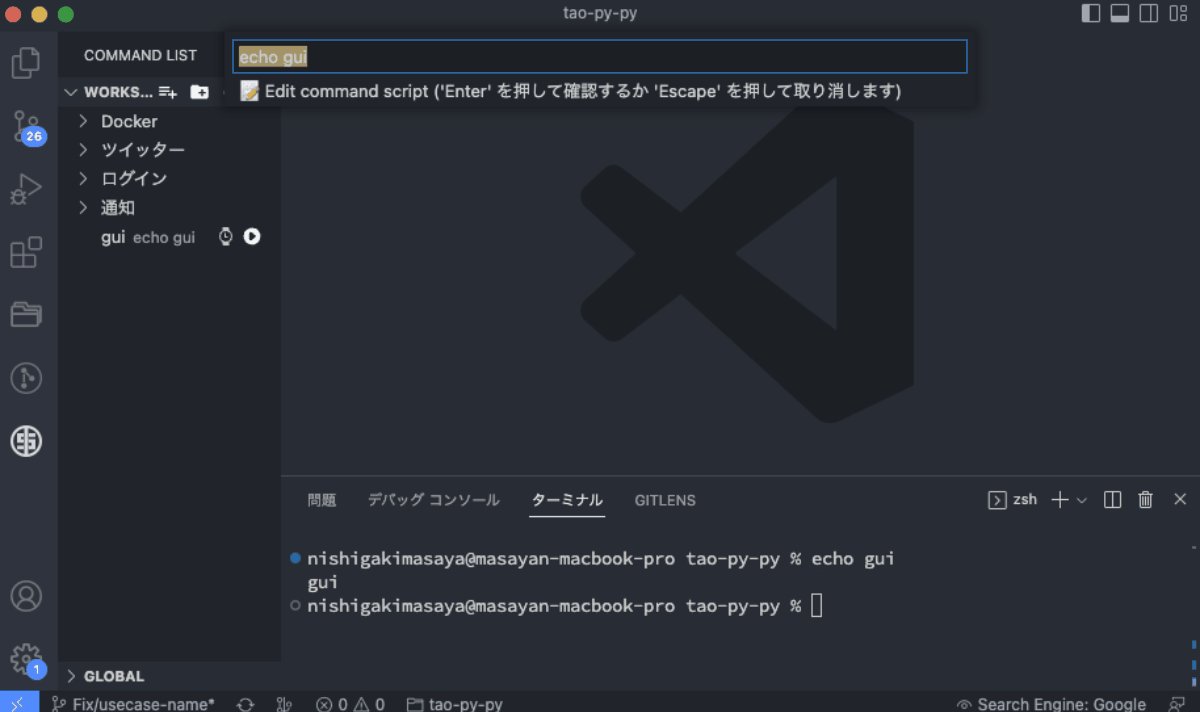
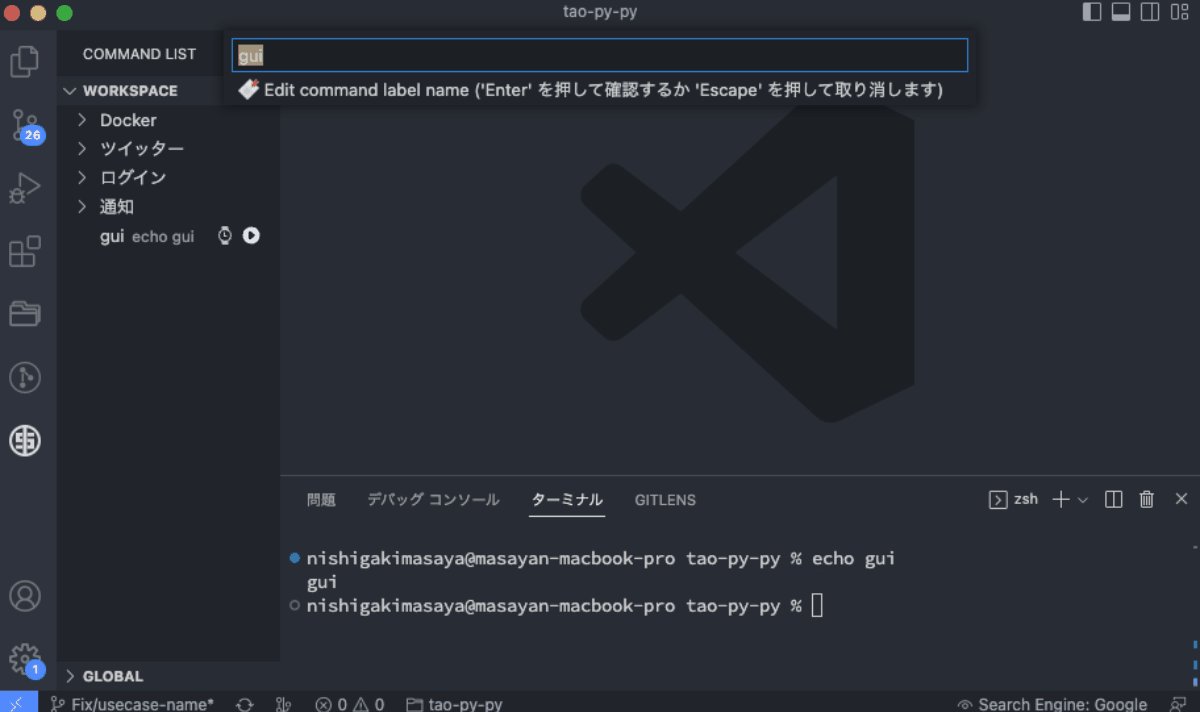
登録方法
プラスボタンを押して、コマンドとコマンド名を登録するだけでOK

Code Spell Checker
タイポ(と判断された箇所)をエラーとして表示してくれます
https://marketplace.visualstudio.com/items?itemName=streetsidesoftware.code-spell-checker
スペルミスと判断されたくない単語であれば、クイックフィックスから簡単に単語登録可能(ユーザー or ワークスペースのどちらに登録するか選択可)
Error Lens
VScodeの静的解析で見つけたエラーをエディタ上に表示してくれます
https://marketplace.visualstudio.com/items?itemName=usernamehw.errorlens
Edit Csv
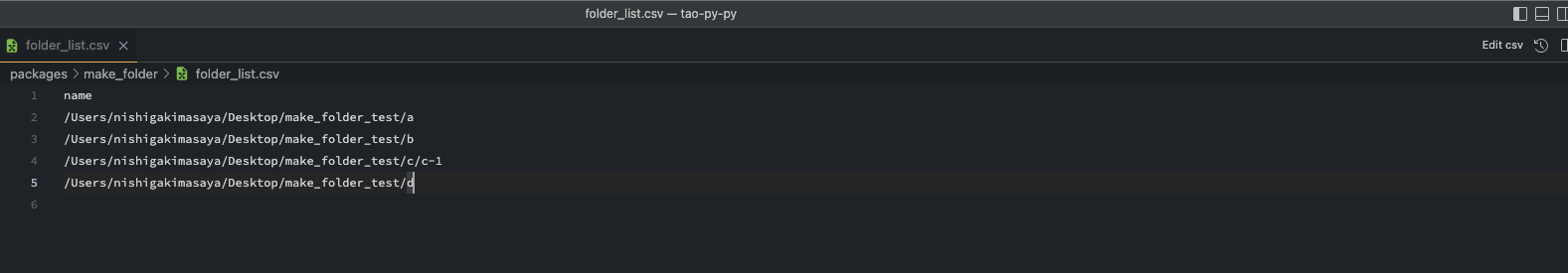
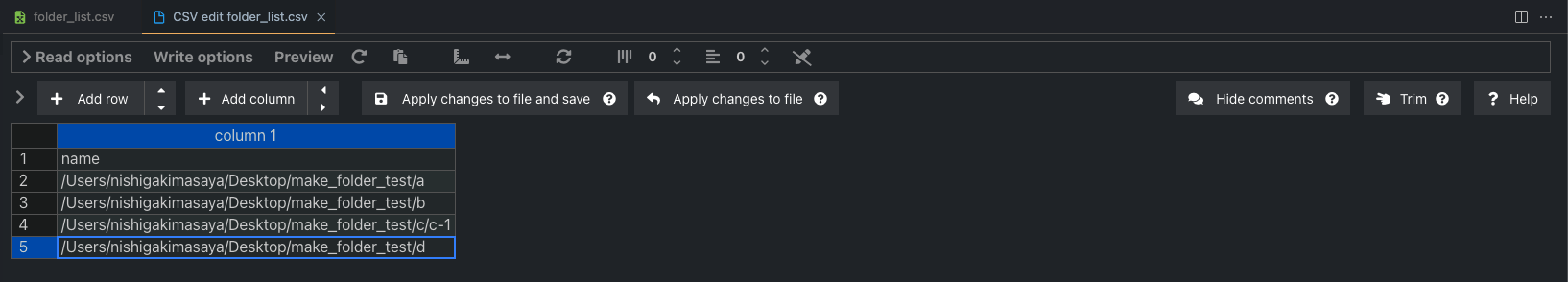
CSVをVscode上で編集できる優れものです。
https://marketplace.visualstudio.com/items?itemName=janisdd.vscode-edit-csv
拡張機能インストール後、Csvを開き、右上のEdit csvを押すと

こんな感じでテーブル形式でデータが表示され、簡単な操作で編集することが可能です。神!!

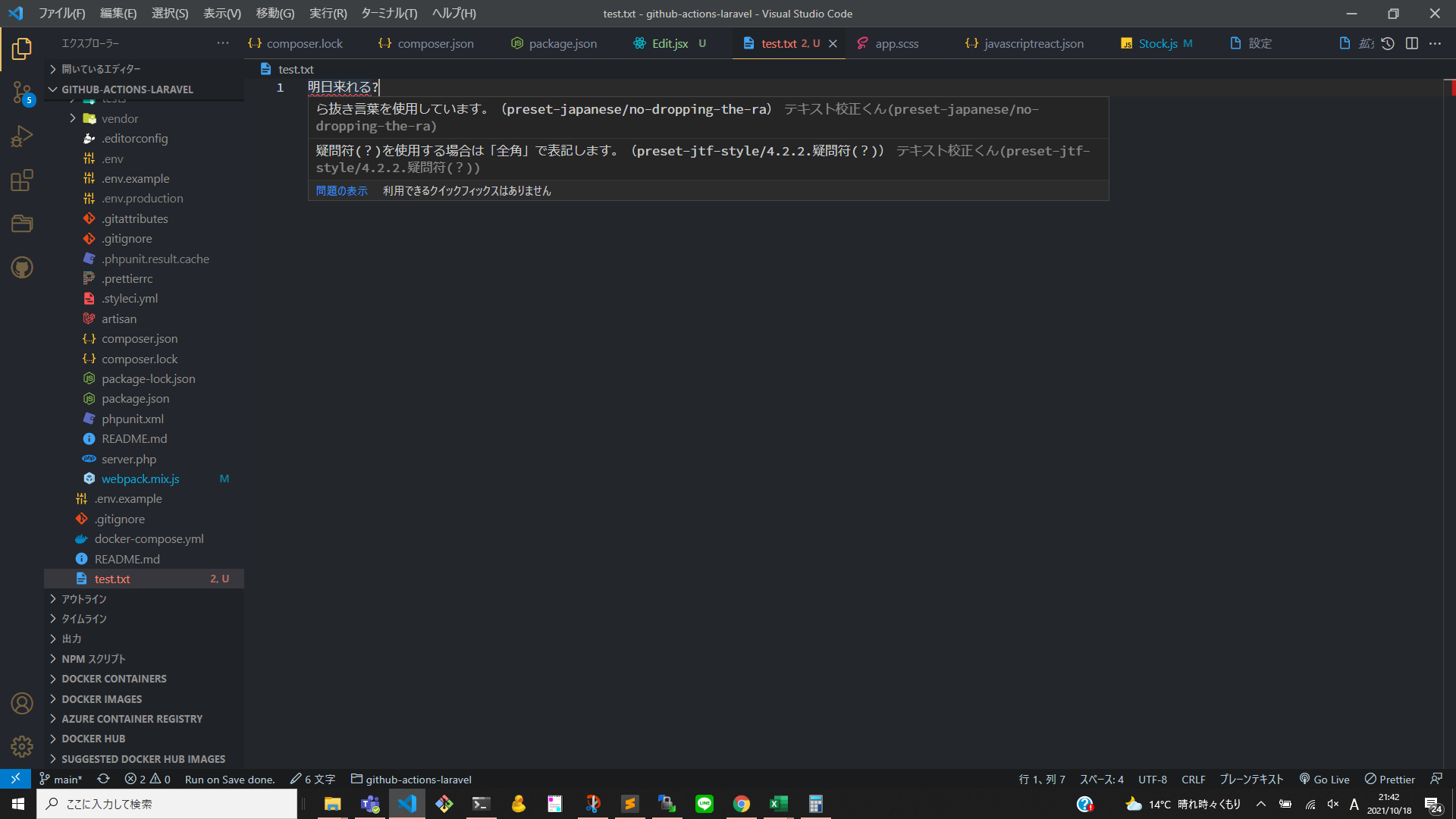
テキスト校正くん
テキストやマークダウンで、ら抜き言葉など日本語のおかしい箇所をチェックできる拡張機能です
https://marketplace.visualstudio.com/items?itemName=ICS.japanese-proofreading

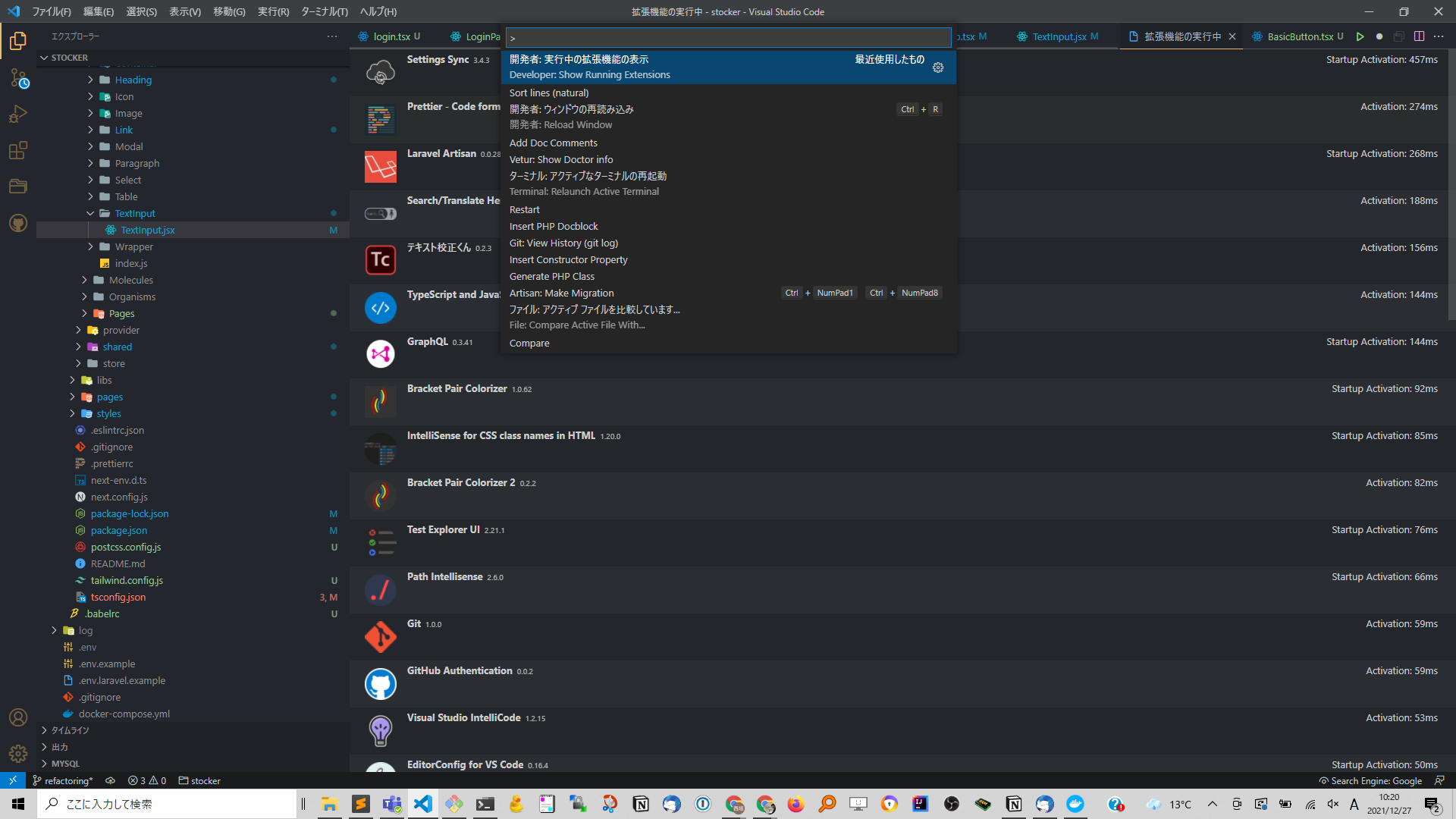
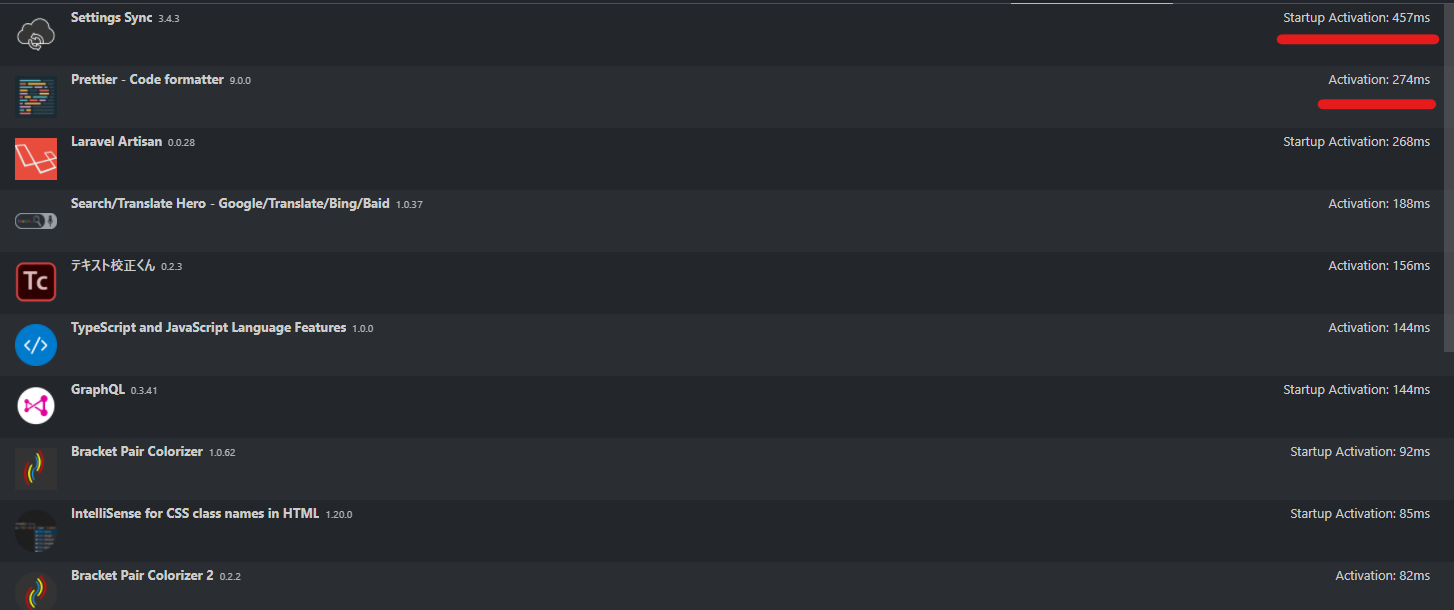
拡張機能の起動に必要な時間を確認する方法
いくら便利な拡張機能でも、せっかく軽量なVsCodeがモサついてしまうと元も子もないのですよね。TIPSとして、インストール済みの拡張機能の起動に必要な時間を一覧表示してくれる機能を紹介します
手順
- vscodeで、使用している拡張機能の起動に必要な時間を一覧表示することができる
- ctrl + shift + Pでコマンドパレットを開き、以下を入力する
Developer:Show Running Extensions

各拡張機能ごとに起動にかかる時間を表示してくれる

まとめ
いかがでしたでしょうか。本記事では、VsCodeにインストールするべき必須の便利プラグイン&初期設定を紹介しています。見た目をスタイリッシュにしてくれ開発モチベーションを高めてくれるものから、開発を支援してくれるものまで必須級のプラグインと設定や使い方などを一挙に紹介しています。


