環境
- windows10
- VsCode
設定手順
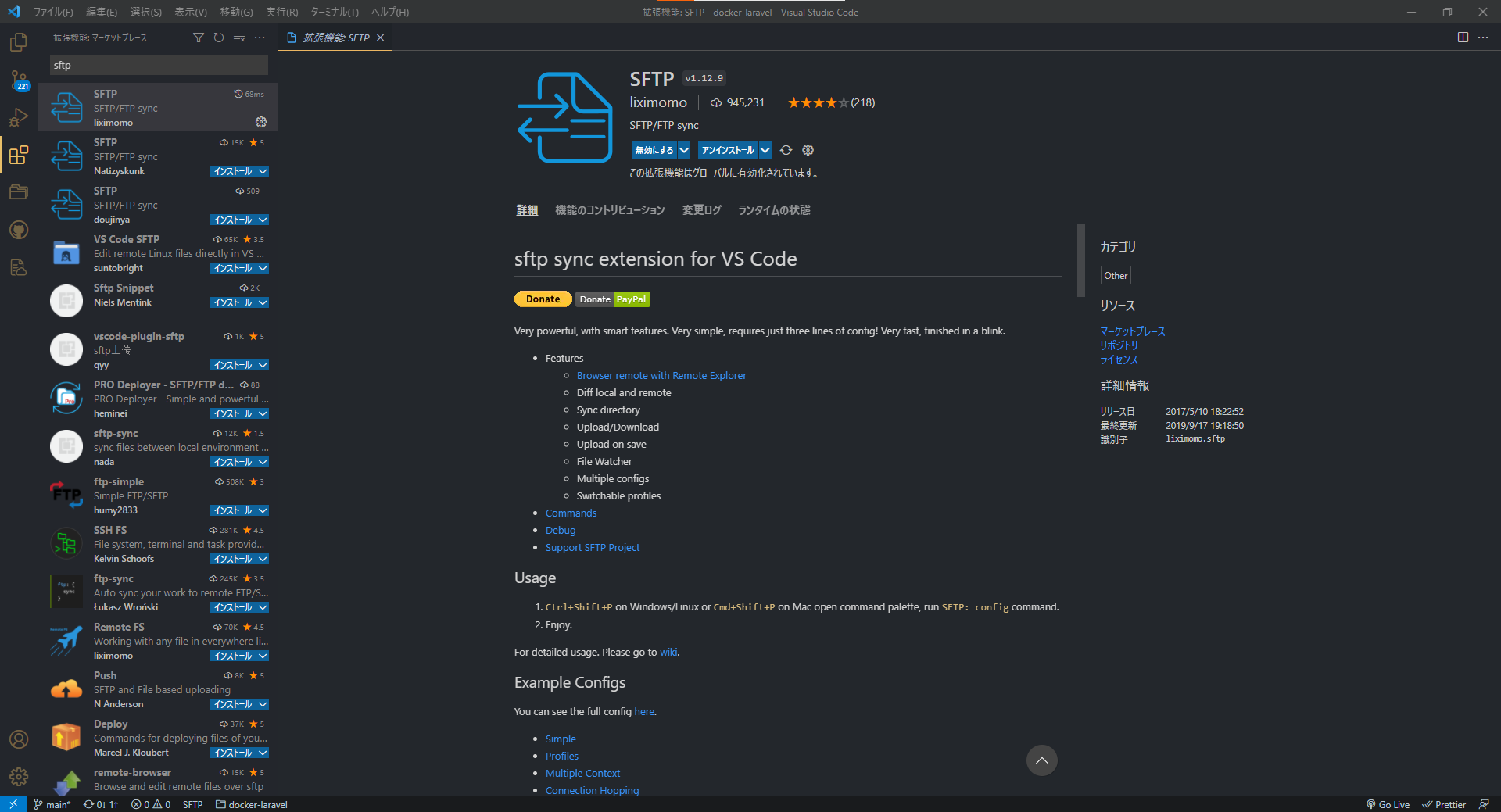
拡張機能「SFTP」のインストール

VS Code上で設定ファイル作成
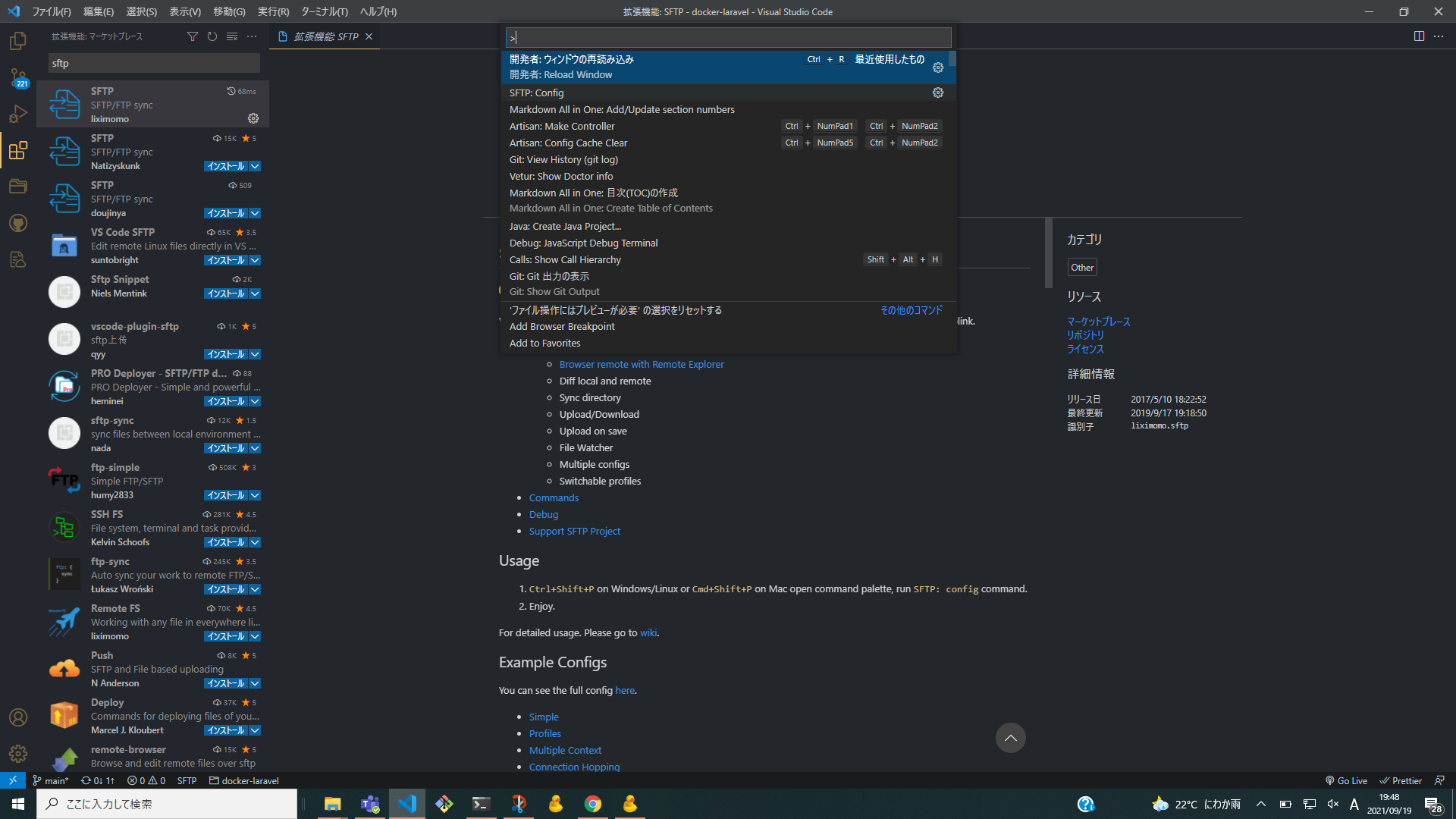
Ctrl + Shift + P (macならCommand + Shift + P)で「コマンドパレット」を表示して、SFTP: Configと入力。プロジェクトルートに.vscode/sftp.jsonが自動で作成されます

利用サーバーのサーバーパネル(管理画面)でSSH認証キー((サーバーID).key)を発行し、所定の位置に配置する
ftp.jsonを編集
{
"name": "XServer", // 任意の名称
"context": "/dist", // アップロード対象のフォルダ
"host": "hoge.xserver.jp", // サーバーのホスト名
"protocol": "sftp", // 接続形式
"port": 10022, // エックスサーバーでは22ではなく、10022
"username": "hoge", // サーバーID
"password": "pass", // サーバーパネルのログインパスワード
"remotePath": "hoge", // ファイルをアップするリモートサーバーのディレクトリ(絶対パス)
"privateKeyPath": "hoge", // 発行した秘密鍵のPCローカル側での保存場所を指定(絶対パス)
"passphrase": "pas", // keyを作成する際に設定したパスフレーズ
"uploadOnSave": false, // VSCodeでファイル保存した際に、リモートサーバーと同期するか
"ignore": [ // アップロード・同期から除外するフォルダ・ファイル
"**/.vscode/**",
"**/.history/**",
"**/.git/**",
"**/.DS_Store"
]
}基本機能
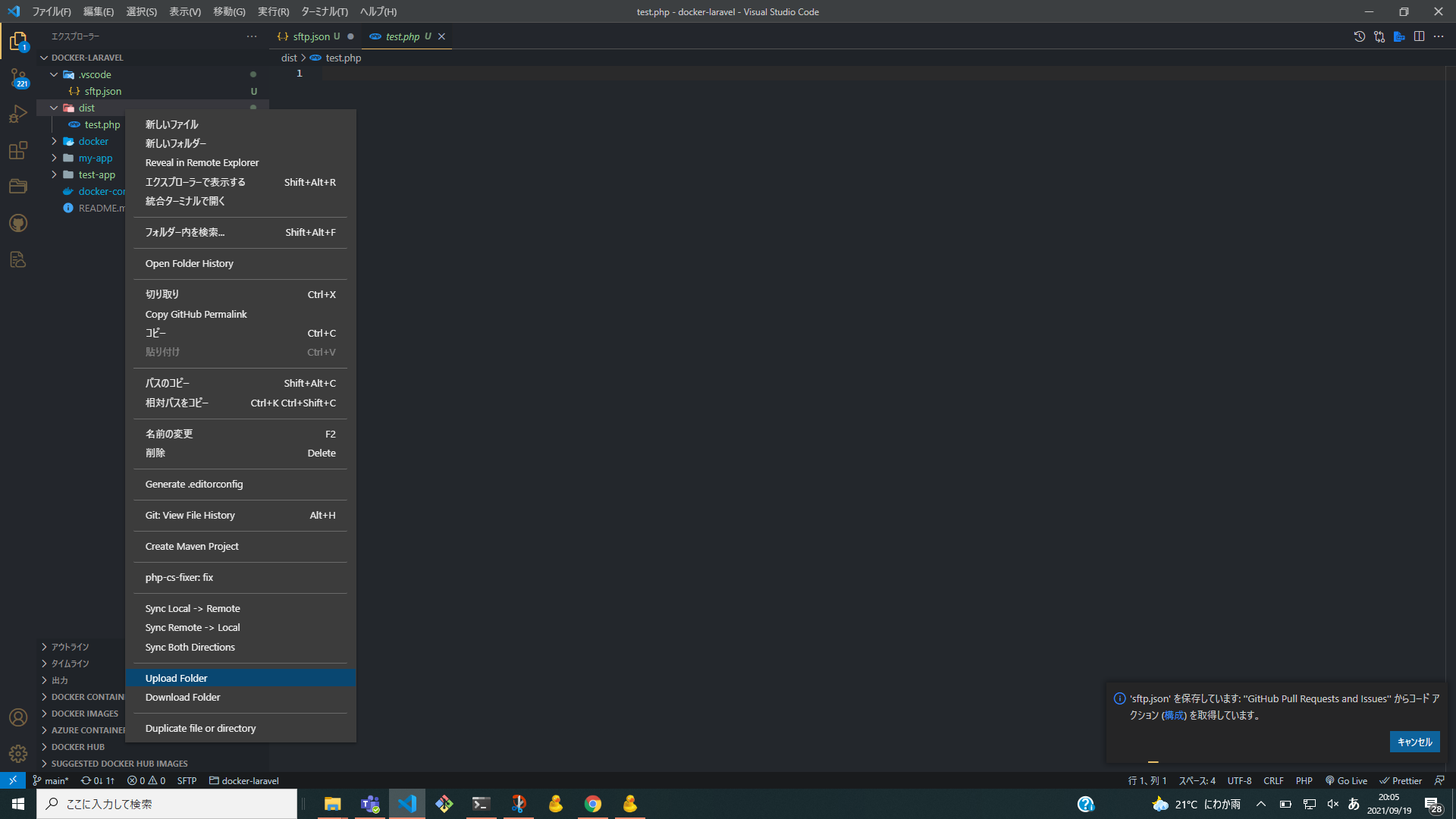
対象のフォルダを選択して、右クリックメニューのupload folderをクリックするとサーバーへのアップロードが開始される

基本的な操作は以下の通り
機能 | 使い方 |
|---|---|
同期 (ローカルからリモート) | コマンド SFTP: Sync Local -> Remote |
同期 (リモートからローカル) | コマンド SFTP: Sync Remote -> Local |
個別にファイルアップロード | 該当ファイルの右クリックメニュー「Upload」 |
ローカルとリモートファイルの差分表示 | 該当ファイルの右クリックメニュー「Diff with Remote」 |
双方向の同期 (最新ファイルに統合) | コマンド SFTP: Sync Both Directions |
以上です。
まとめ
いかがでしたでしょうか。本記事では、VsCode拡張機能のSFTPを導入して、VsCode上でXserverにファイルをアップロードする手順について説明しています。vscode上でアップロードが完結できてとても便利なので、ぜひ試してみてください



