環境
- windows10
- node v14.17.4
- npm 6.14.14
- VsCode
- gitbash 2.32.0.1
動作イメージ
tsファイルでローカルにてコーディング(型定義のfileもインストールするので、GASのコード補完が効く)

CLIからサーバーへpush
↓
pushしたソースをスクリプトエディタ上で実行
設定手順
npmでプロジェクト作成(package.jsonが作成される)
npm initclaspのインストール
claspは、Google が提供するGoogle Apps Script(GAS)をローカルで管理出来る様になる CLI ツールのことです。また、ローカル上でTypeScriptで記述したコードはclaspがをJSにコンパイルしてくれます。
プロジェクトの存在するディレクトリに移動
cd ~/Desktop/private/gas/sampleclaspをインストール
今回はグローバルではなく、ローカルにインストールします。
npm install @google/claspGoogleアカウントにログイン
CLIからログインコマンドを実行
今回はローカルにインストールしているので、claspコマンドにはnpxをprefixとして付与する必要があります。
※グローバルにインストールしていれば、clasp login のみでOK
npx clasp loginnpxは、GitHubやGistで公開されているスクリプトをインストールすることなく直接実行できる仕組みです。
googleアカウントの認証
上記ログインコマンドを実行すると、ブラウザで認証画面が表示されるので、googleアカウントへのアクセスを許可してください。
GASプロジェクトの新規作成
ルートディレクトリに作成する
npx clasp create --title "test"以下のように聞かれるので、今回はsheets(スプレッドシート)を選択。ちなみにstandaloneを選択すると、グーグルのどのサービスにも紐づかない単独のスクリプトとして登録されます(共通化してスプレッドシート間で呼び出したりすることができる)
? Create which script?
standalone
docs
> sheets
slides
forms
webapp
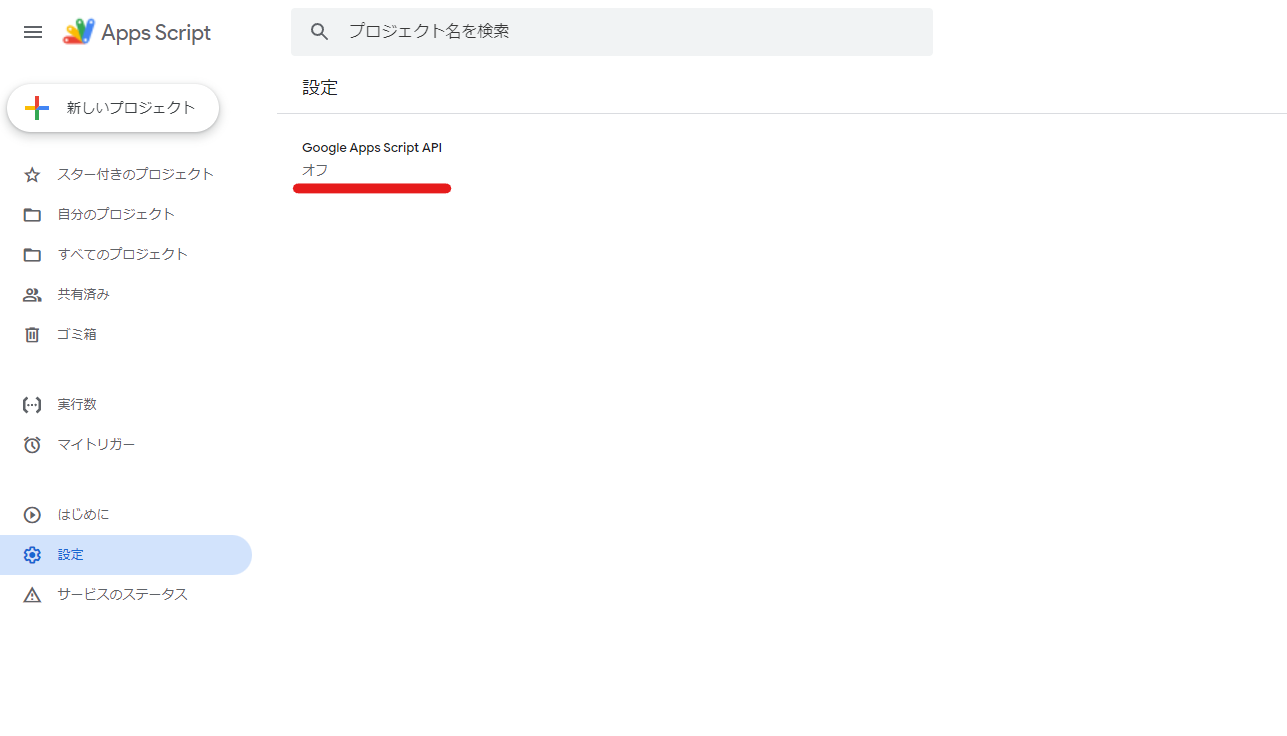
api※npx clasp create をしたタイミングで "has not enabled the Apps Script API"と言われたら、
設定画面へ移動して、オンにしてください。

以上で、Google Accountのサーバ上でSpreadSheetが新規作成され、これから作成するソースコードと、Google Accountのソースコードを同期できるようになります。
また、ローカルには以下の2つのファイルが作成されます
- .clasp.json
- appsscript.json
サンプルプログラムをサーバーへアップロードする
ソースファイルを作成
touch sample.tsサンプルコードを記述
sample.ts
function greet() {
Logger.log('Hello World')
}サーバーへアップロード
- pushの対象は.gs,.html,.jsonのみ
- clasp statusというコマンドでpush対象のファイルを確認することが可能
- pushしたスクリプトは clone [scriptId] でローカルにクローンすることが可能
- gitの.gitignoreと同じように、push対象外にしたいファイルを.claspignoreに定義可能
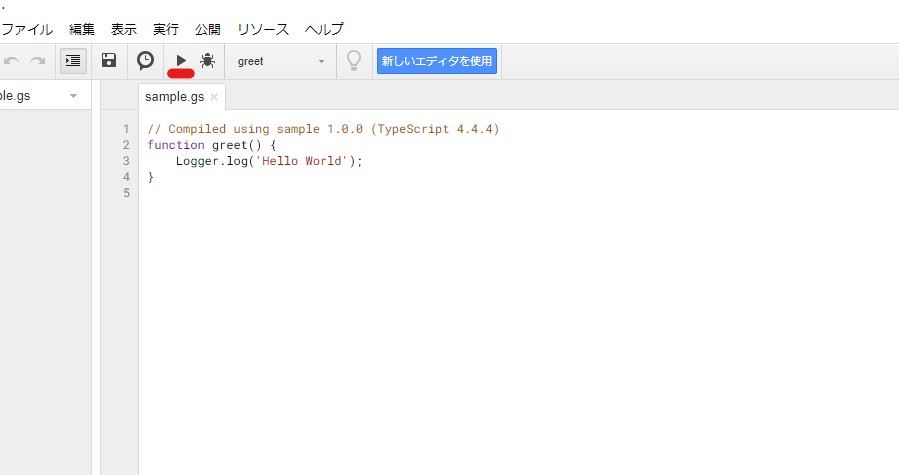
npx clasp pushブラウザ上でGoogleのスクリプトエディタを起動
clasp open実行ボタンを押す

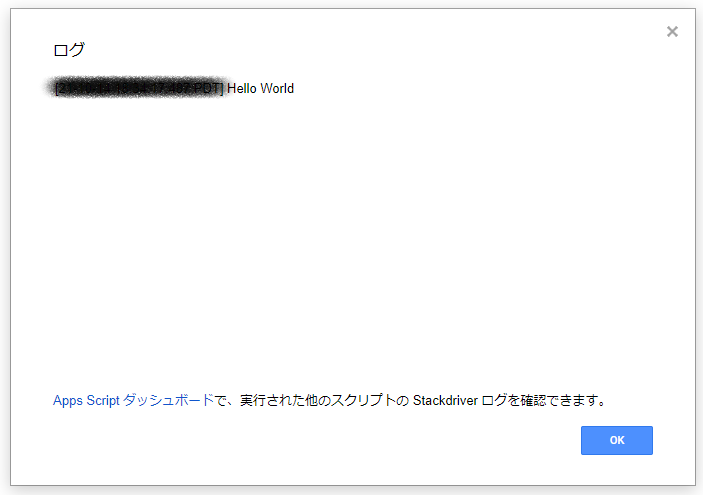
"表示"タブからログが出力されていることが確認できる

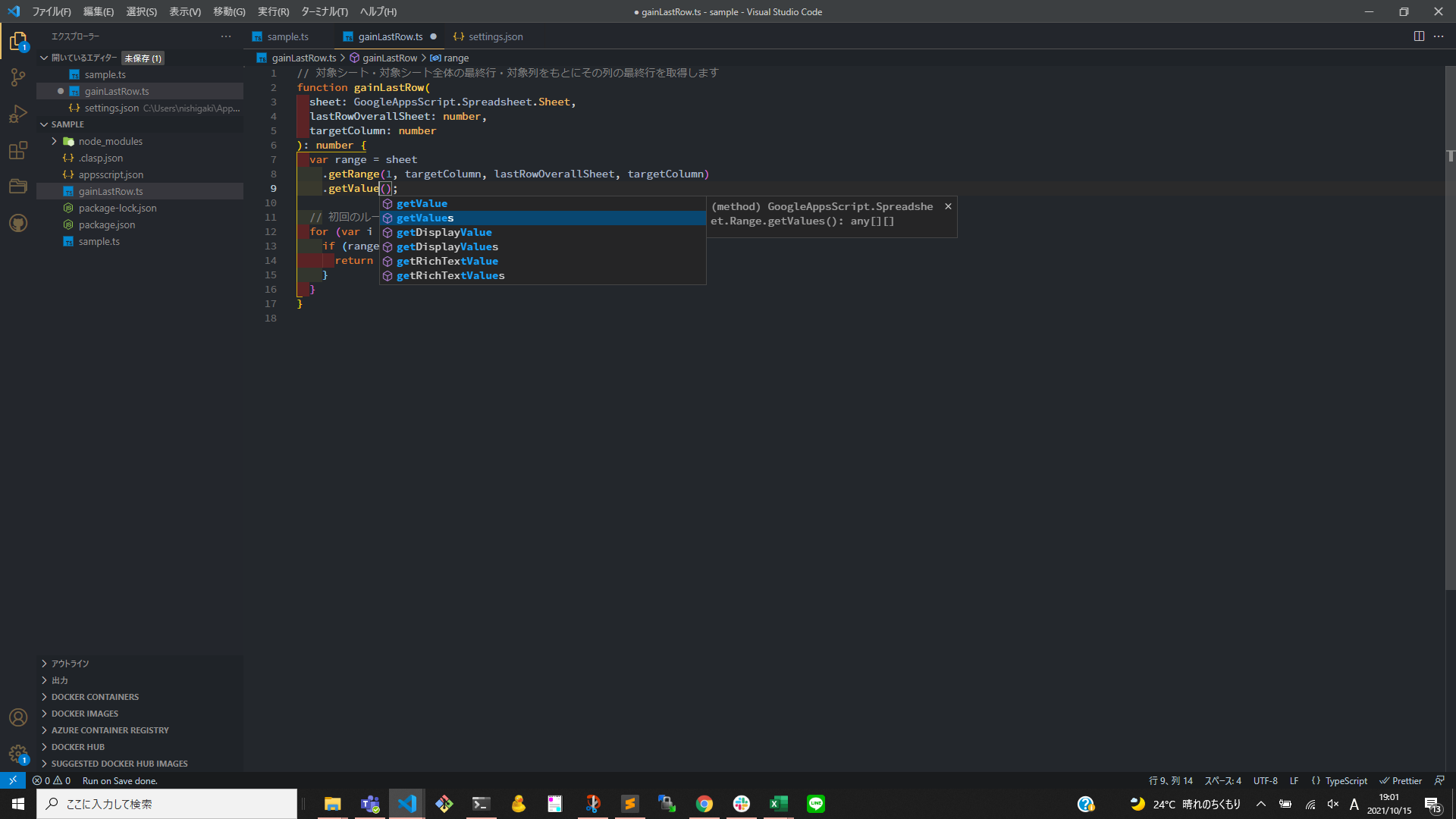
コードの補完を効かせる
型定義ファイルをインストール
npm install @types/google-apps-script -Sこれで、VSCodeがGASの文法を理解できるようになり、補完ができるようになりました。
あとは、開発したら npx clasp push でサーバー上にソースコードを反映させればOKです。
まとめ
いかがでしたでしょうか。本記事では、Vscodeでclaspを使用してGASのTypescript開発環境を構築する手順について紹介しています。スクリプトエディタが少し使いづらいため、Vscode上で補完を効かせながら効率的に開発を行うためには必須の作業かと思いますので、ぜひ試してみてください。




