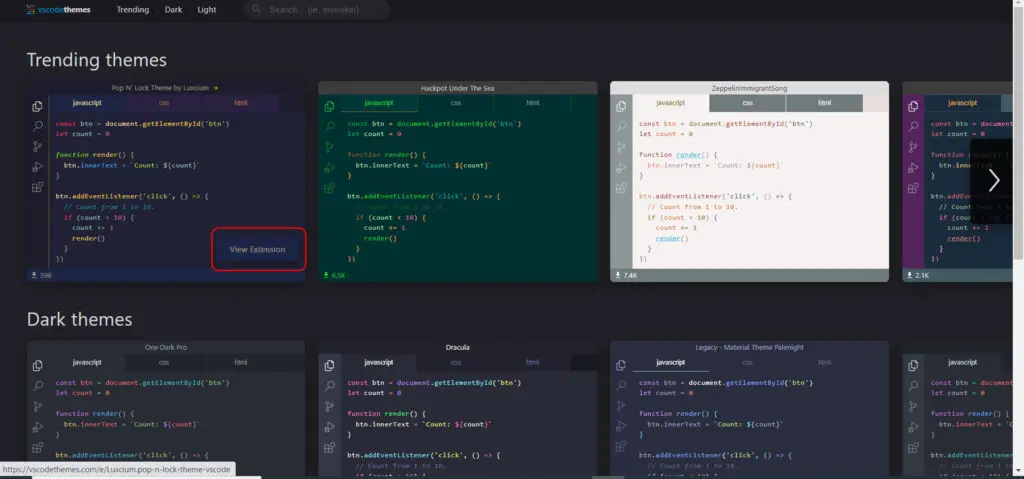
vscodeのテーマを集めたサイト
使い方
赤枠の View Extensionをクリックします

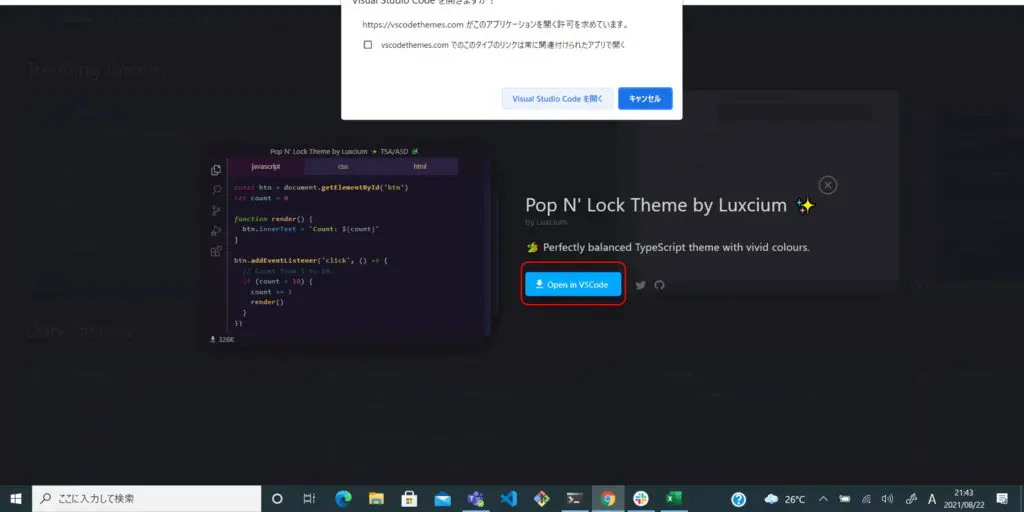
赤枠の Open in VSCodeを押し、Visual Studio Codeを開くをクリック

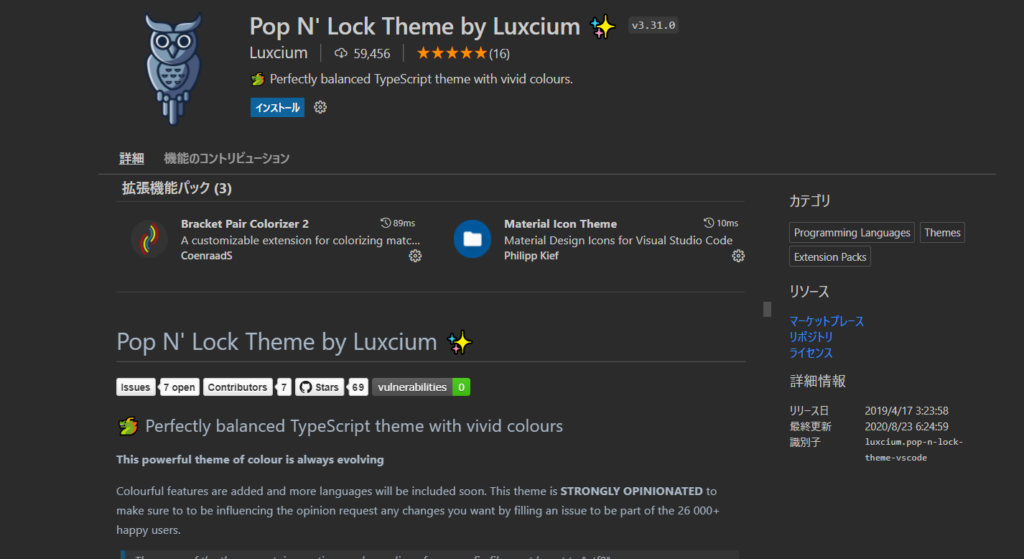
VSCodeが開くので、インストールを押す

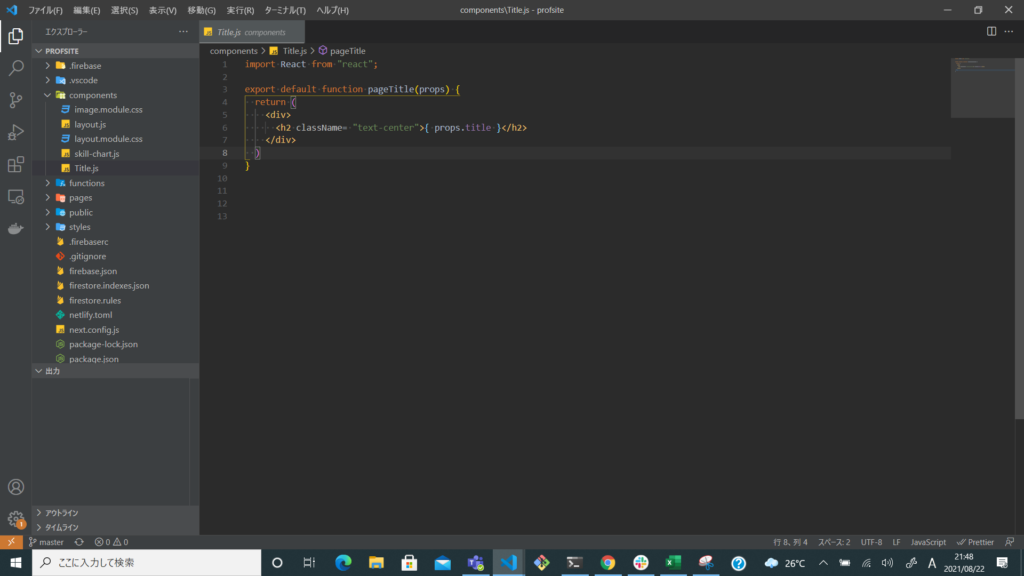
インストールが完了したら、テーマを選択して適用すると反映されます。
ちなみに私は、Intellij Color Themeというテーマを使用しています。

まとめ
いかがでしたでしょうか。本記事では、VSCodeでしゃれおつなテーマを適用して開発モチベーションを上げる方法について紹介しています。ぜひ参考にしてみてください



