環境
- VsCode 1.63.2
プレビュー表示
プレビュー表示のないマークダウンなんて、マークダウンじゃないですよね。

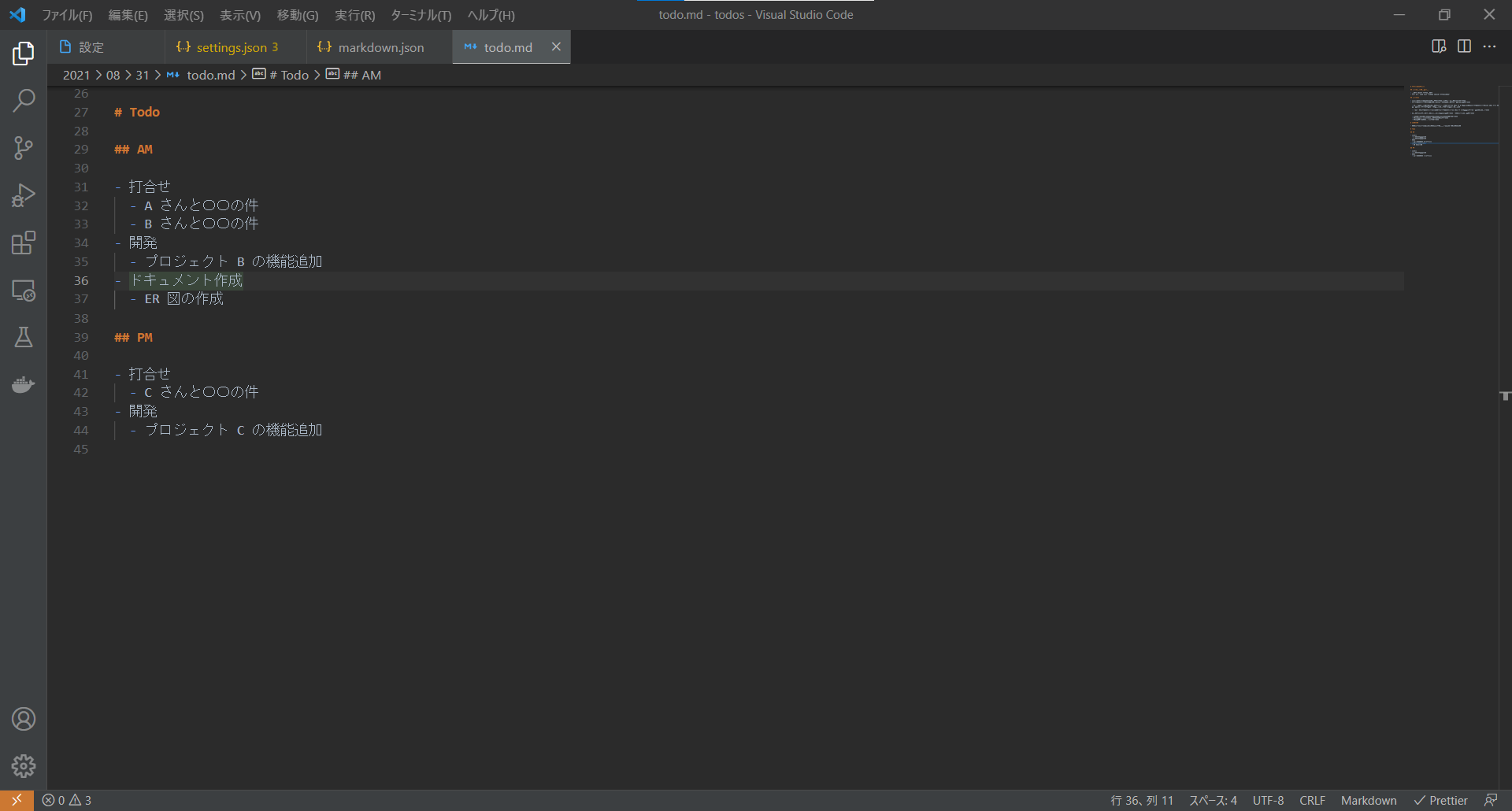
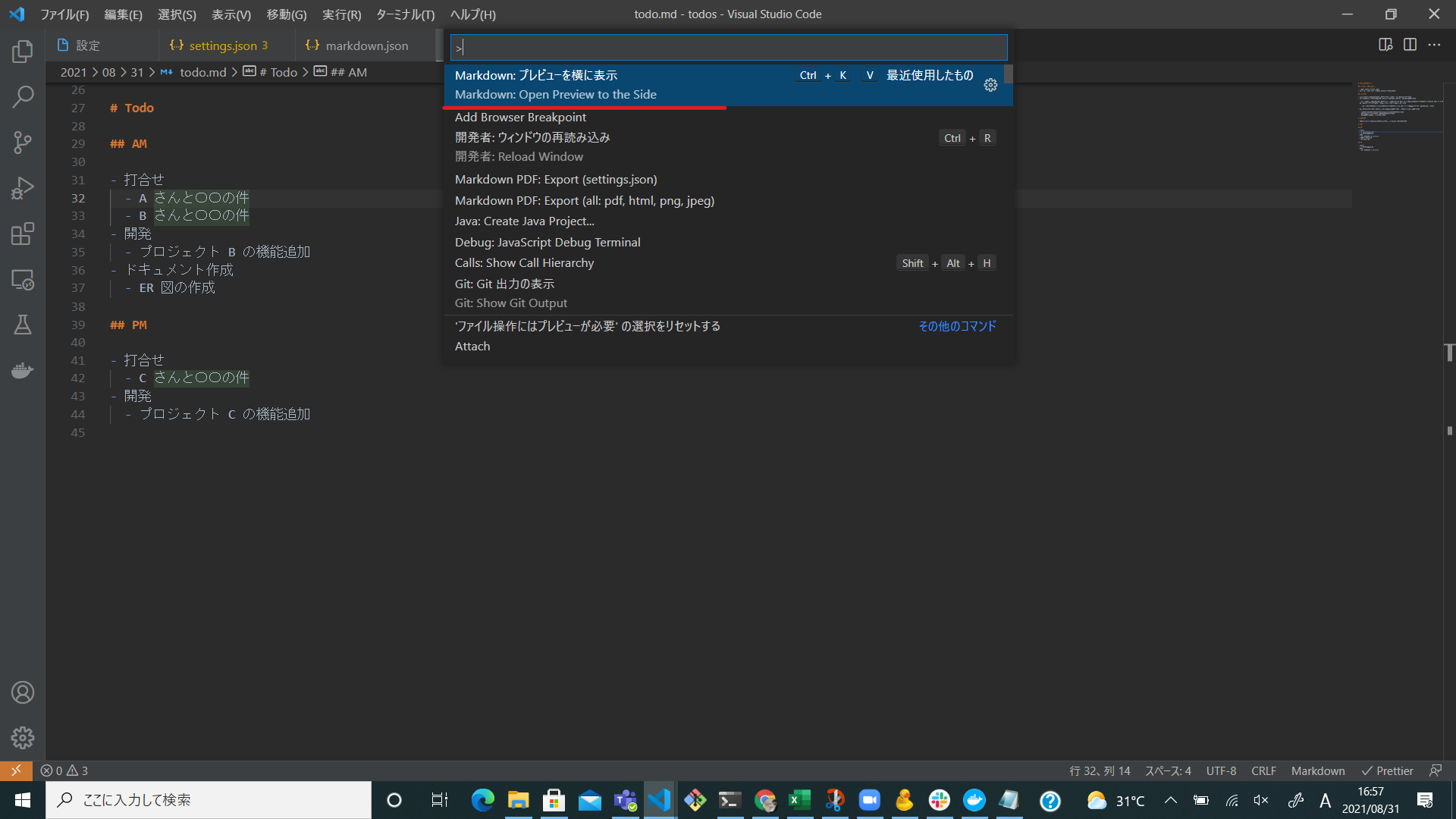
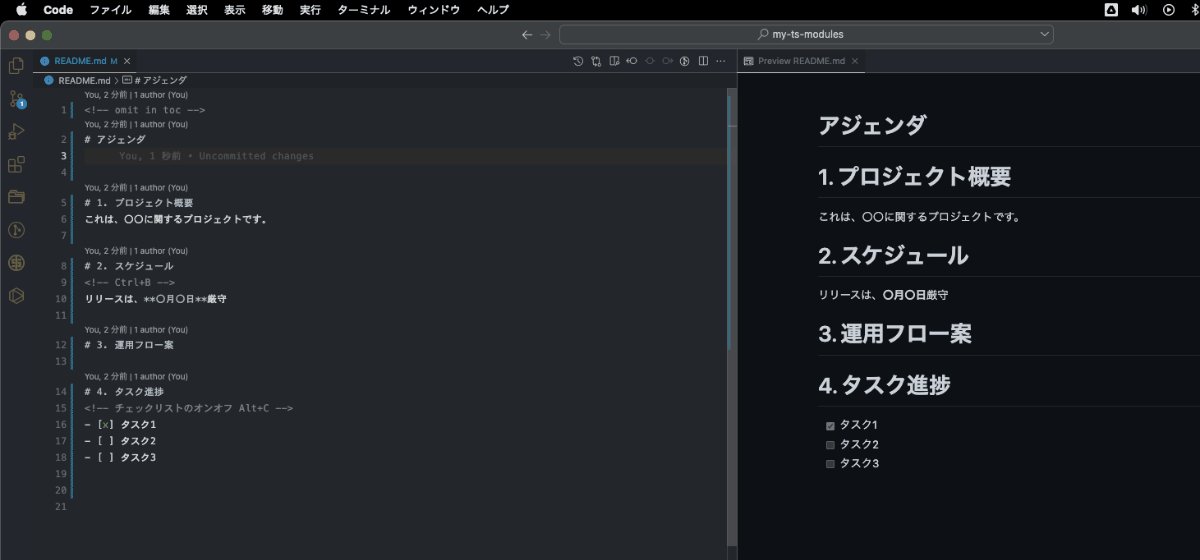
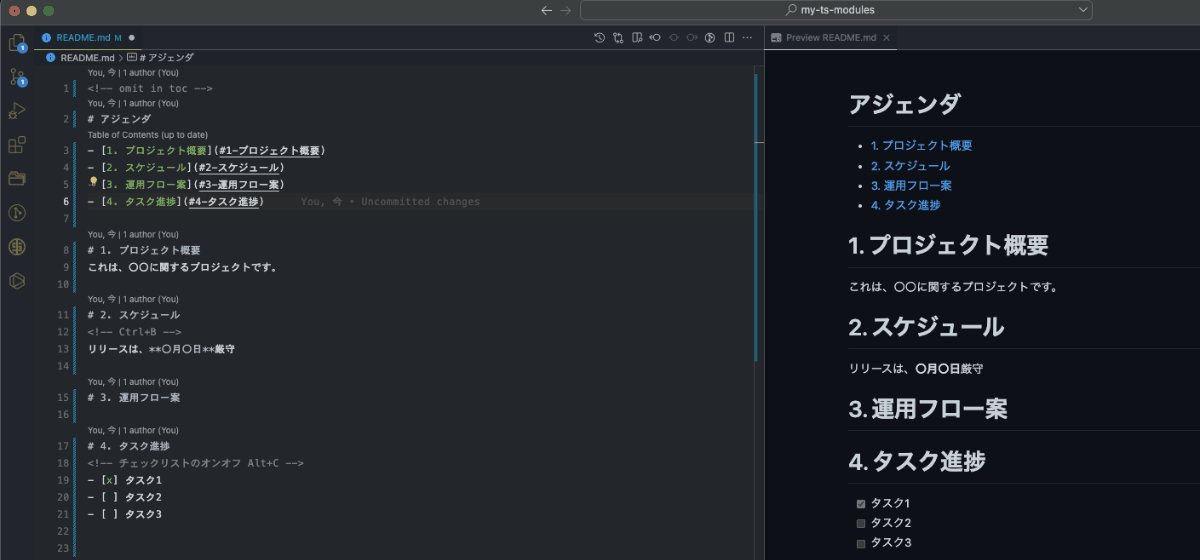
コマンドパレット(Ctrl + Shift + P)を実行すると、Markdown:プレビューを横に表示という項目があるので、クリックします

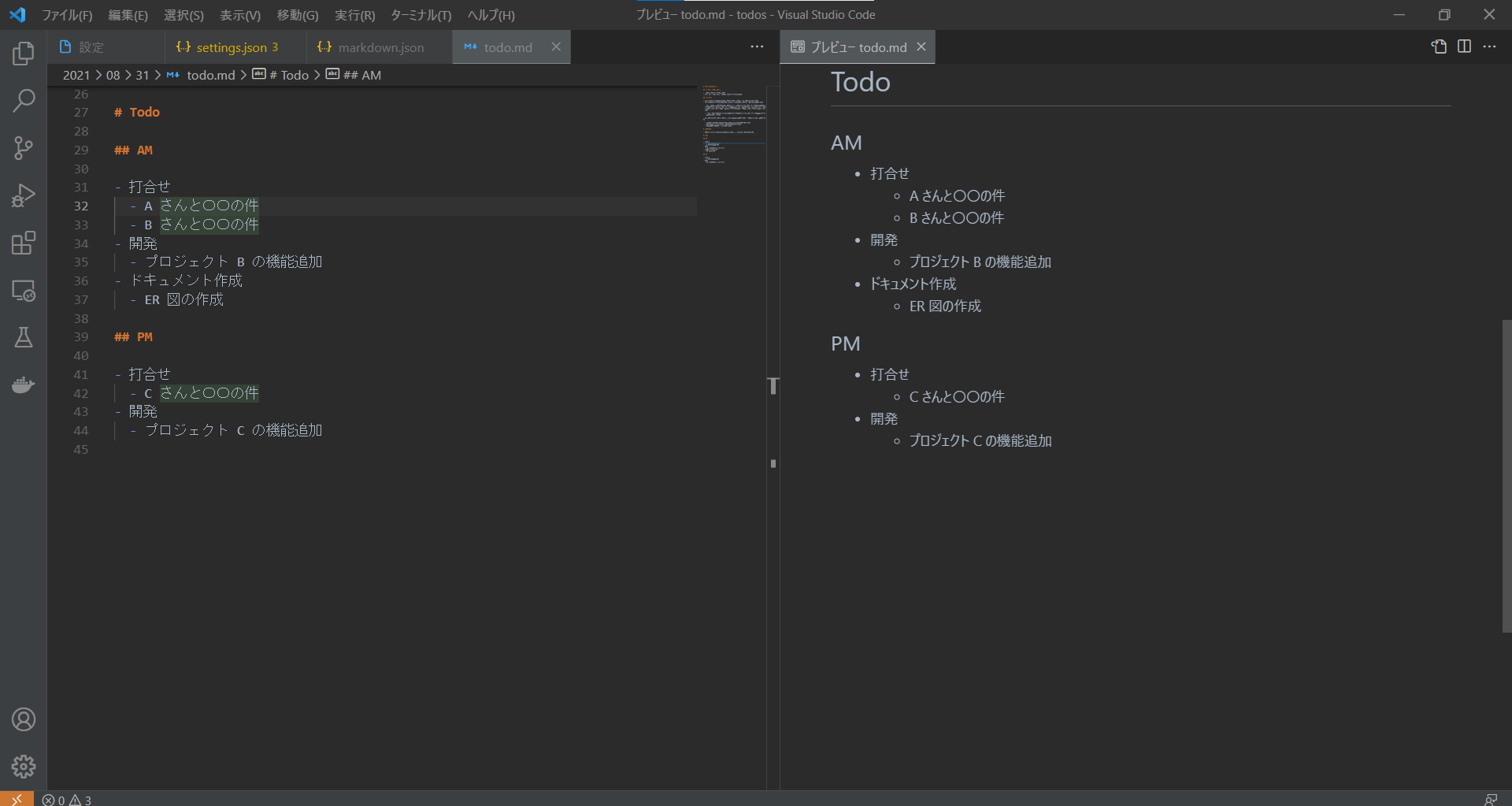
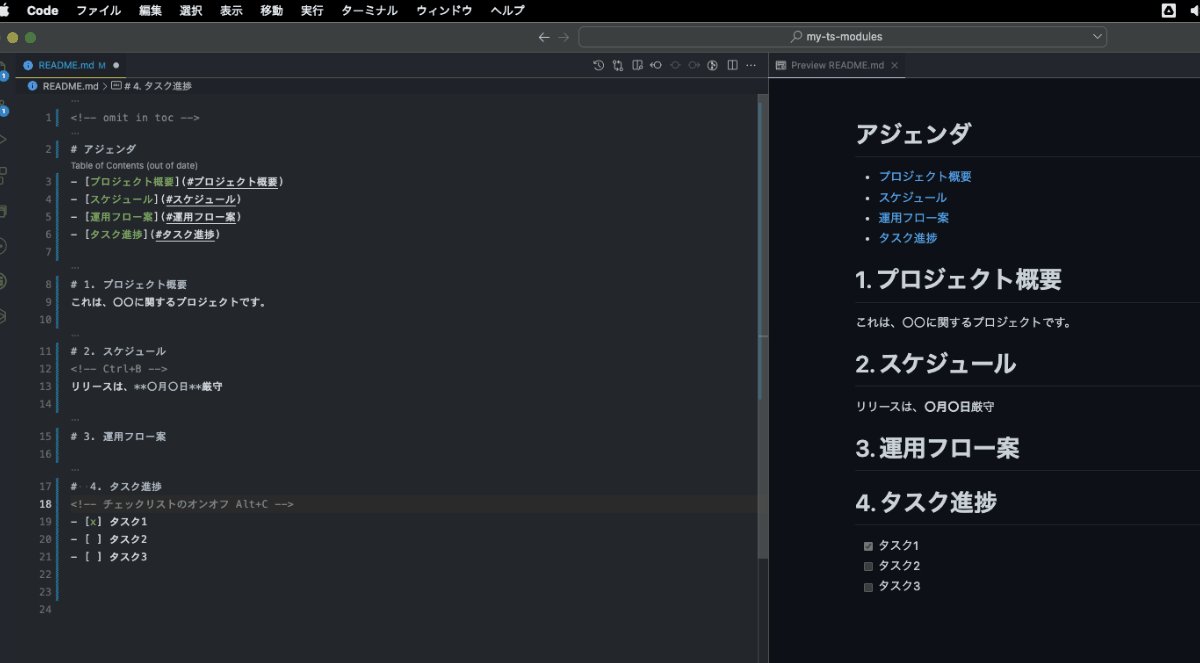
そうすると、画面右側にプレビュー表示されます。いい感じですね。

プレビューをオシャレに
https://marketplace.visualstudio.com/items?itemName=bierner.markdown-preview-github-styles
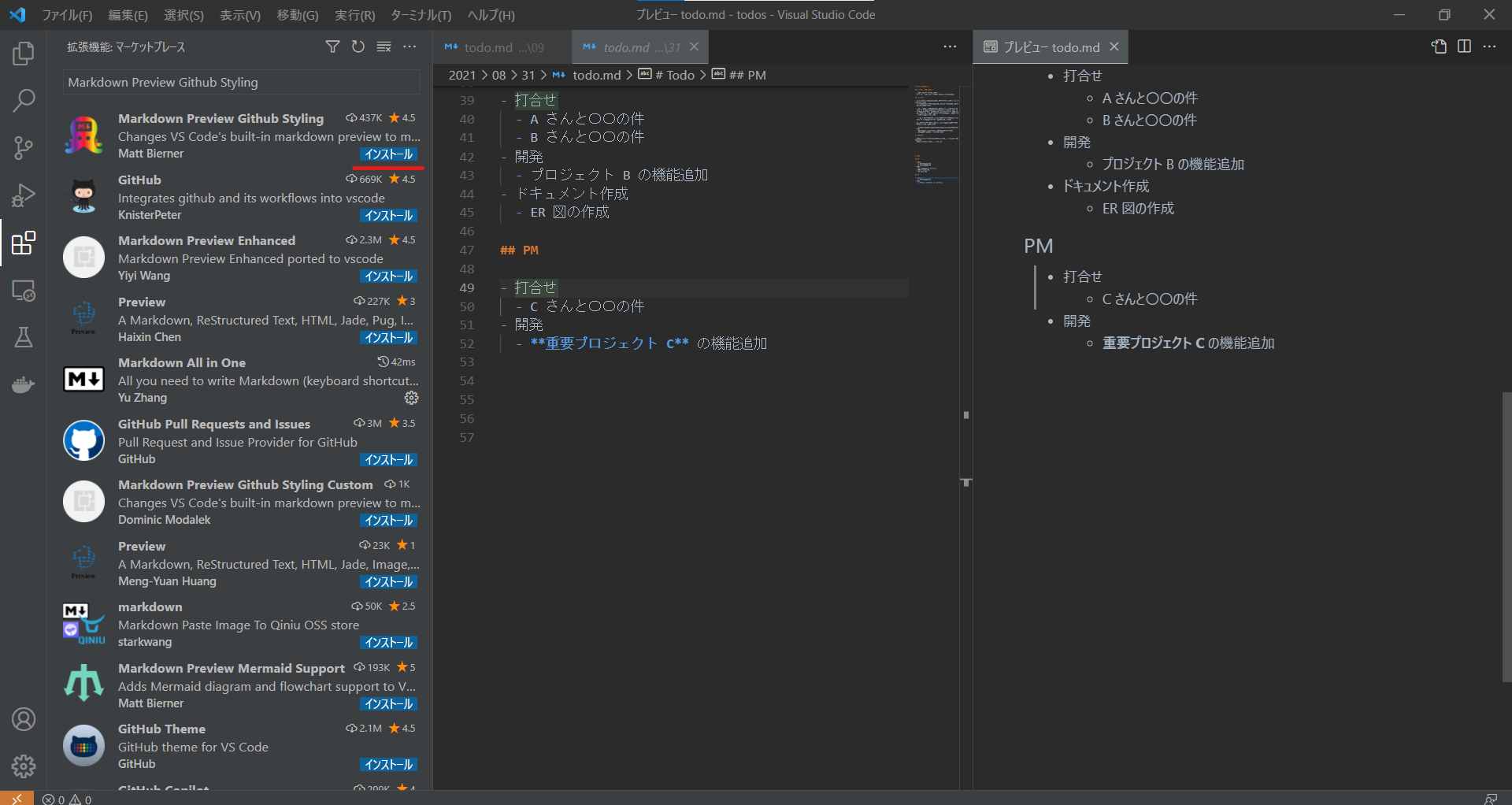
マーケットプレースでVS Codeの拡張機能「Markdown Preview Github Styling」を導入します。 Markdown Preview Github Stylingと検索し、インストールをクリックします。

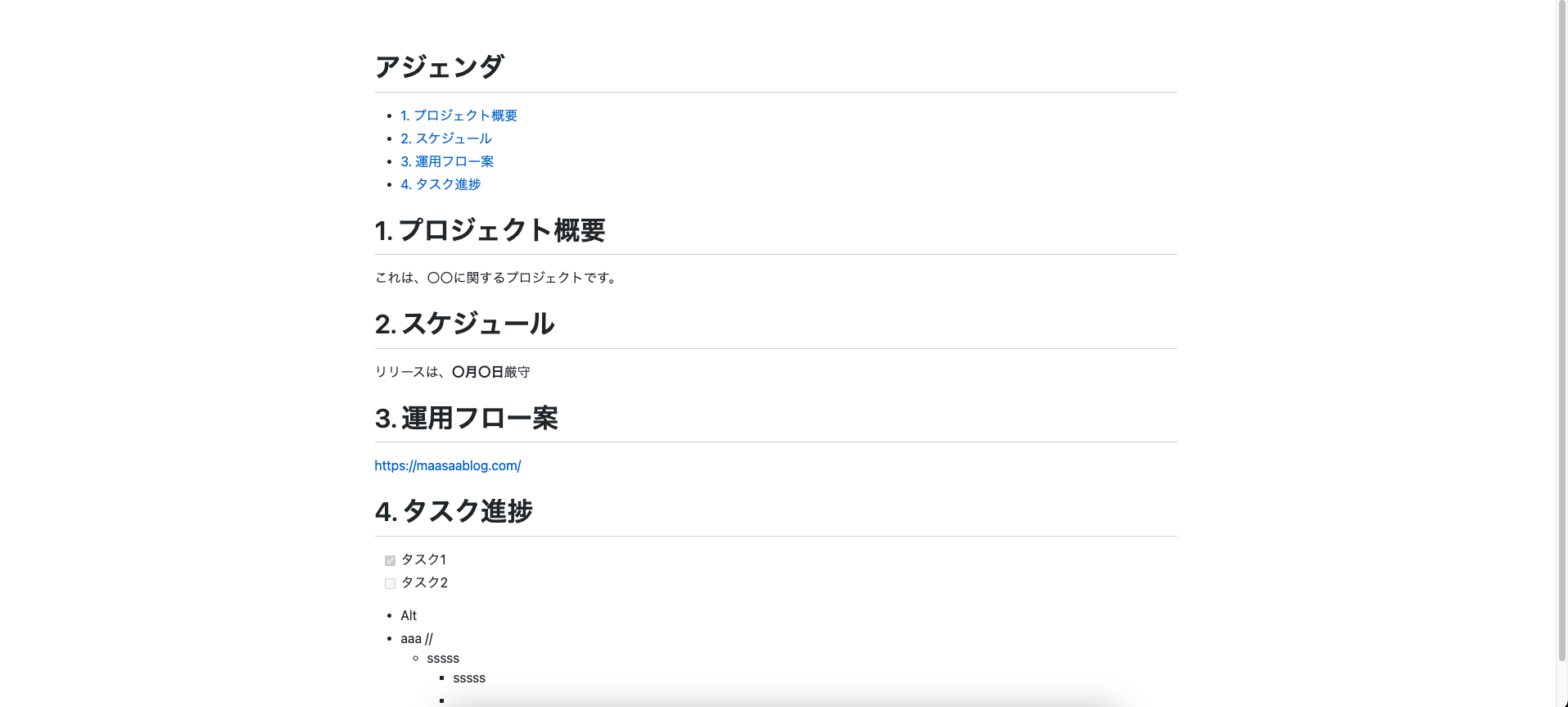
インストールして、再度プレビューを表示すると、GitHub風になります。シャレオツ。

プレビューが表示されない時の対処法
Markdownのプレビューが正常に表示されない場合、以下の対処法を順番に試してください。
1. プレビューコマンドの再実行
最も基本的な対処法です。
- コマンドパレット(
Ctrl + Shift + P/⌘⇧P)を開く - 「Markdown: プレビューを横に表示」を再度実行
- または、ショートカット
Ctrl + K V(Mac:⌘K V)を使用
2. 拡張機能の競合を確認
複数のMarkdown拡張機能がインストールされていると競合する可能性があります。
確認手順:
- 拡張機能パネル(
Ctrl + Shift + X/⌘⇧X)を開く - 「markdown」で検索
- 使用していない拡張機能を一時的に無効化
- VSCodeを再起動
よくある競合拡張機能:
- Markdown Preview Enhanced
- Markdown All in One
- Markdown Preview Github Styling
解決策: 基本的に「Markdown All in One」と「Markdown Preview Github Styling」の組み合わせで十分です。
3. VSCodeの設定を確認
settings.jsonで以下の設定を確認してください。
設定ファイルの開き方:
ファイル → 基本設定 → 設定- 右上の「設定(JSON)を開く」アイコンをクリック
推奨設定:
{
"markdown.preview.breaks": true,
"markdown.preview.linkify": true,
"markdown.preview.typographer": true,
"markdown.preview.scrollPreviewWithEditor": true,
"markdown.preview.scrollEditorWithPreview": true
}
4. ファイルパスの確認
ファイルパスに日本語や特殊文字が含まれていると、プレビューが表示されないことがあります。
問題のあるパス例:
C:\Users\ユーザー名\マイドキュメント\記事.md ← 日本語パス
推奨パス:
C:\Users\username\Documents\article.md ← 英数字のみ
5. VSCodeを完全に再起動
キャッシュのクリアも含めて完全に再起動します。
手順:
- VSCodeを完全に終了(タスクマネージャーでプロセスが残っていないか確認)
- VSCodeを再度起動
- プレビューを実行
6. VSCodeを最新版にアップデート
古いバージョンではプレビュー機能に不具合がある可能性があります。
確認方法:
ヘルプ → 更新プログラムの確認- 最新版が利用可能な場合はアップデート
7. 拡張機能を再インストール
それでも解決しない場合は、拡張機能を再インストールします。
手順:
- Markdown All in Oneをアンインストール
- VSCodeを再起動
- Markdown All in Oneを再インストール
- VSCodeを再起動
トラブルシューティングチェックリスト
- [ ] プレビューコマンドを再実行した
- [ ] 拡張機能の競合を確認した
- [ ] settings.jsonの設定を確認した
- [ ] ファイルパスに日本語が含まれていないか確認した
- [ ] VSCodeを完全に再起動した
- [ ] VSCodeが最新版か確認した
- [ ] 拡張機能を再インストールした
上記をすべて試しても解決しない場合は、VSCodeのGitHubリポジトリでissueを検索するか、新規報告を検討してください。
Markdown All in One
マークダウンを利用するために欠かせない機能たち
https://marketplace.visualstudio.com/items?itemName=yzhang.markdown-all-in-one
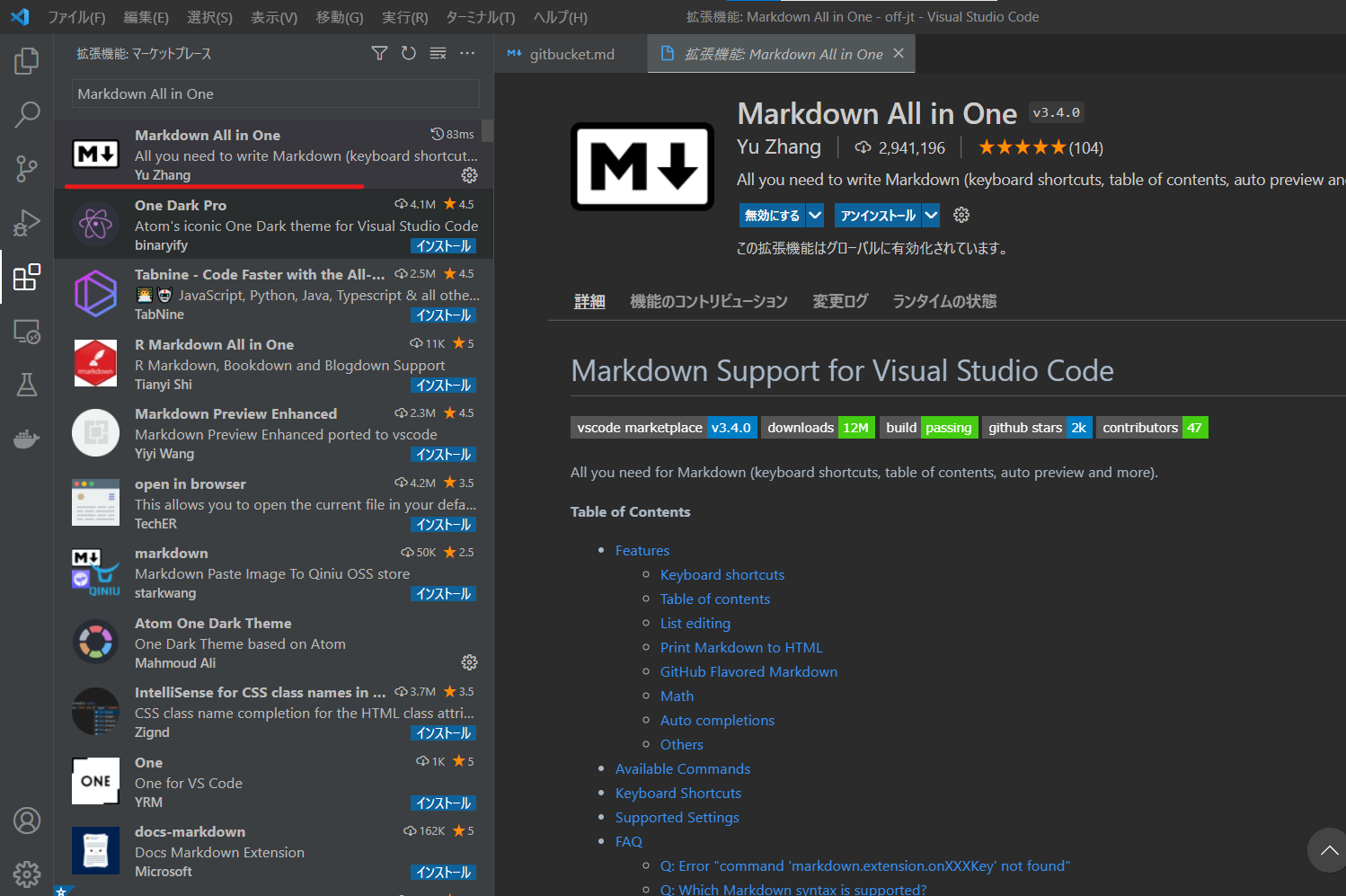
マーケットプレースで拡張機能からMarkdown All in Oneをインストールします。

主に以下の機能が使用できるようになります。
ショートカットキー
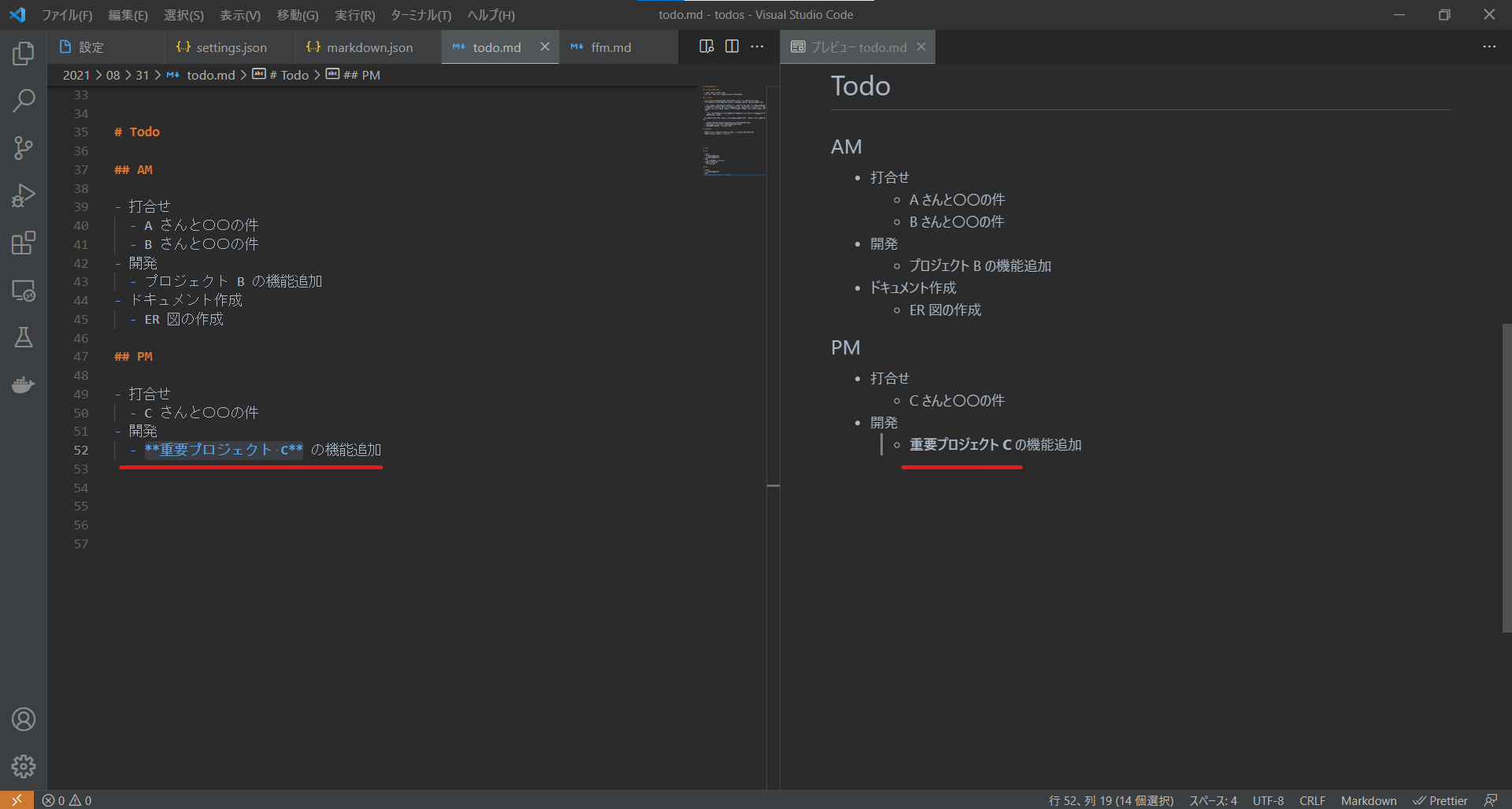
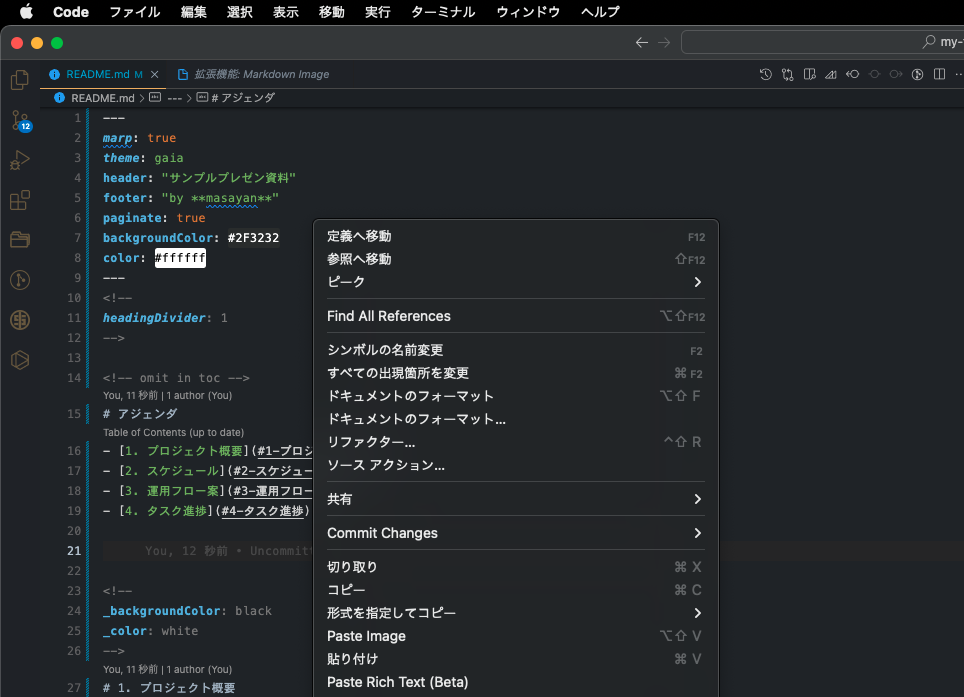
例えば文字を強調表示したいときには、その範囲を「**」で囲むひつようがありますが、対象のテキスト範囲を選択して、Windowsなら Ctrl + B 、Macなら ⌘B で実行することができます。

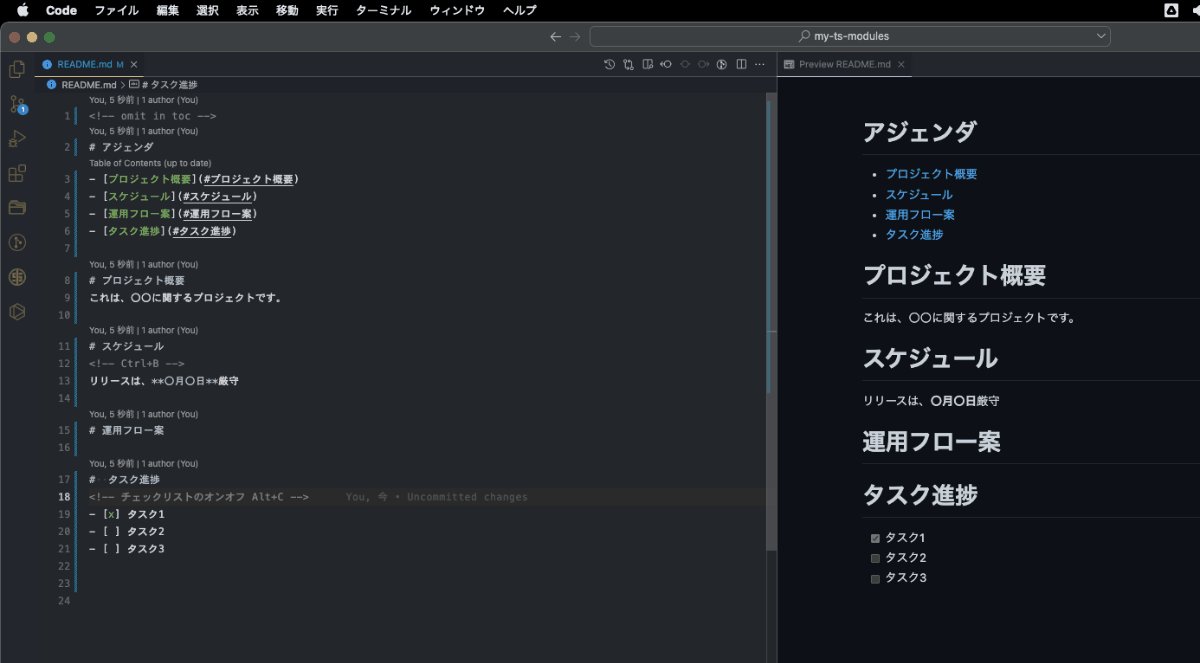
他にも、Ctrl+Iで文字を斜体にできたり、Alt+Cでチェックリストのオンオフを切り替えたりできるようになります。
見出しのナンバリング
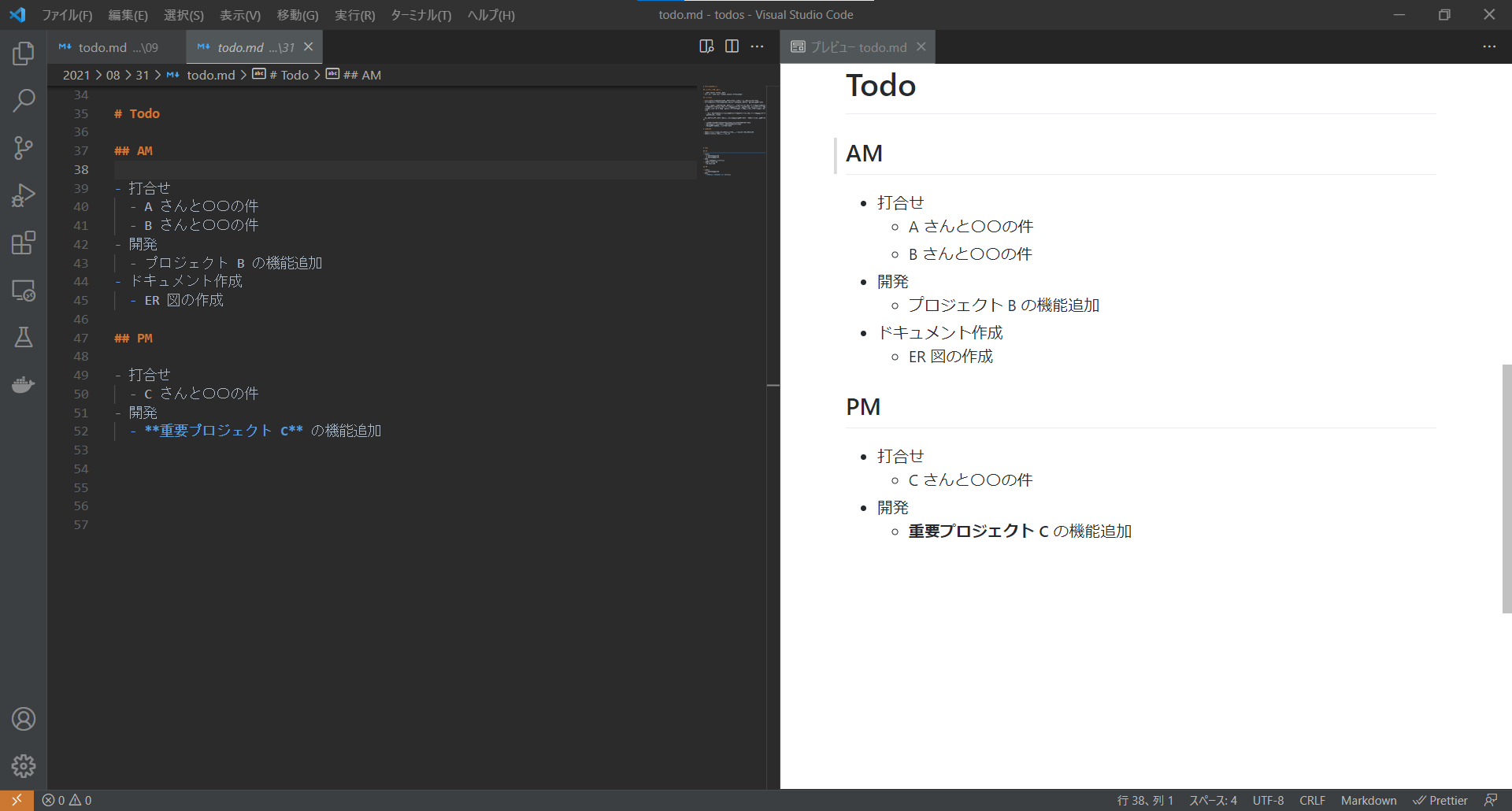
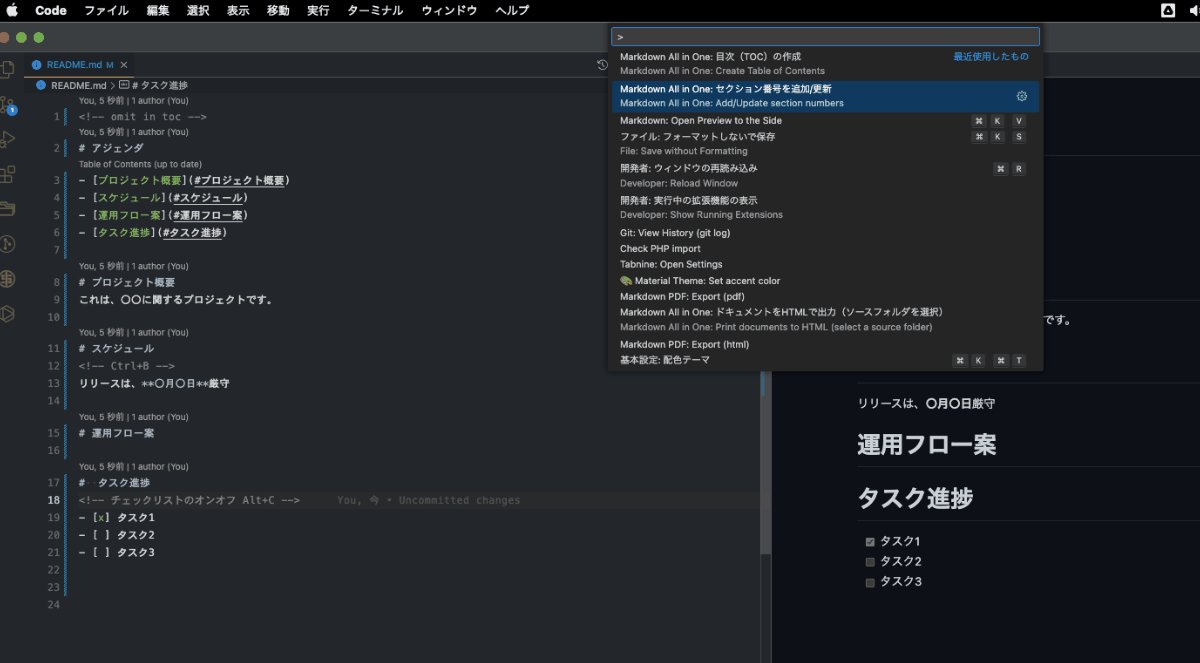
コマンドパレットからMarkdown All in One: Add/Update section numbersを実行すると見出しに自動でナンバリングしてくれます。素敵やん。

箇条書き・番号付きリストの入力支援
箇条書き・番号付きリストの入力が超絶楽になります。リスト入力で改行をすると「-」やインデントが自動で入るなど。

リンク(URL)の入力支援
リンクの入力も手軽にできます。クリップボードにコピーしたリンクを Ctrl + V、または ⌘V で貼り付けるだけで自動でリンク(URL)として表示してくれます。
目次の自動生成
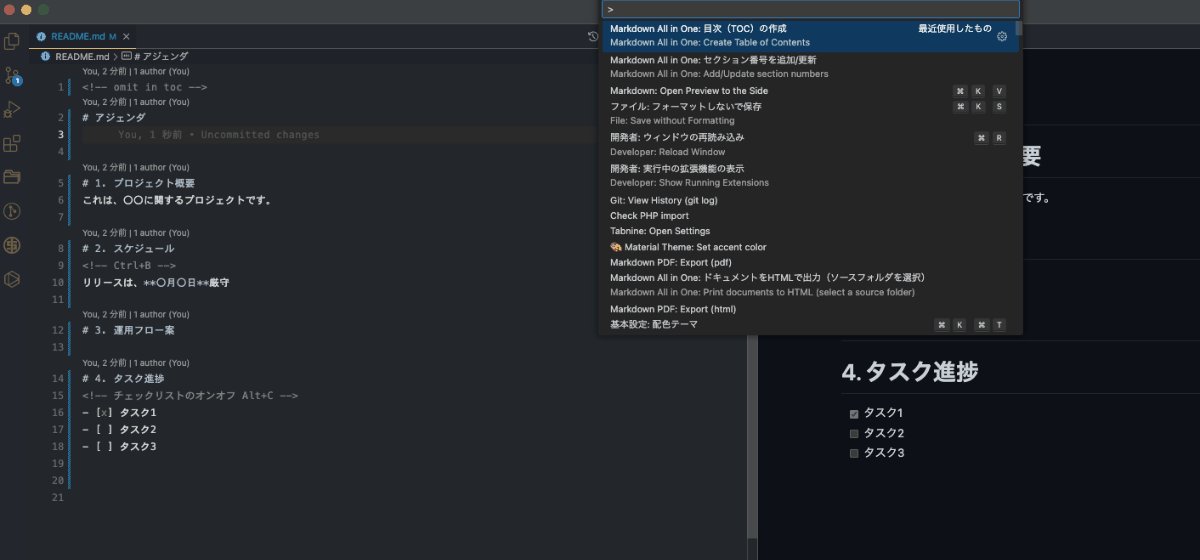
作成した見出しに応じて、目次を自動生成してくれる機能です。 Ctrl + Shift + P でコマンドパレットを出し、create table of contentsと検索し、目次(TOC)の作成をクリックするだけで自動挿入してくれます

なお、目次を作成した後に見出しを追加すると、ファイルを保存した時に目次も更新されるようになっています。神・・・
また、指定した見出しは目次に入れないということも可能です。手順としては、対象の見出しの上に<!-- omit in toc -->というコメントを入れてあげるだけでOKです。
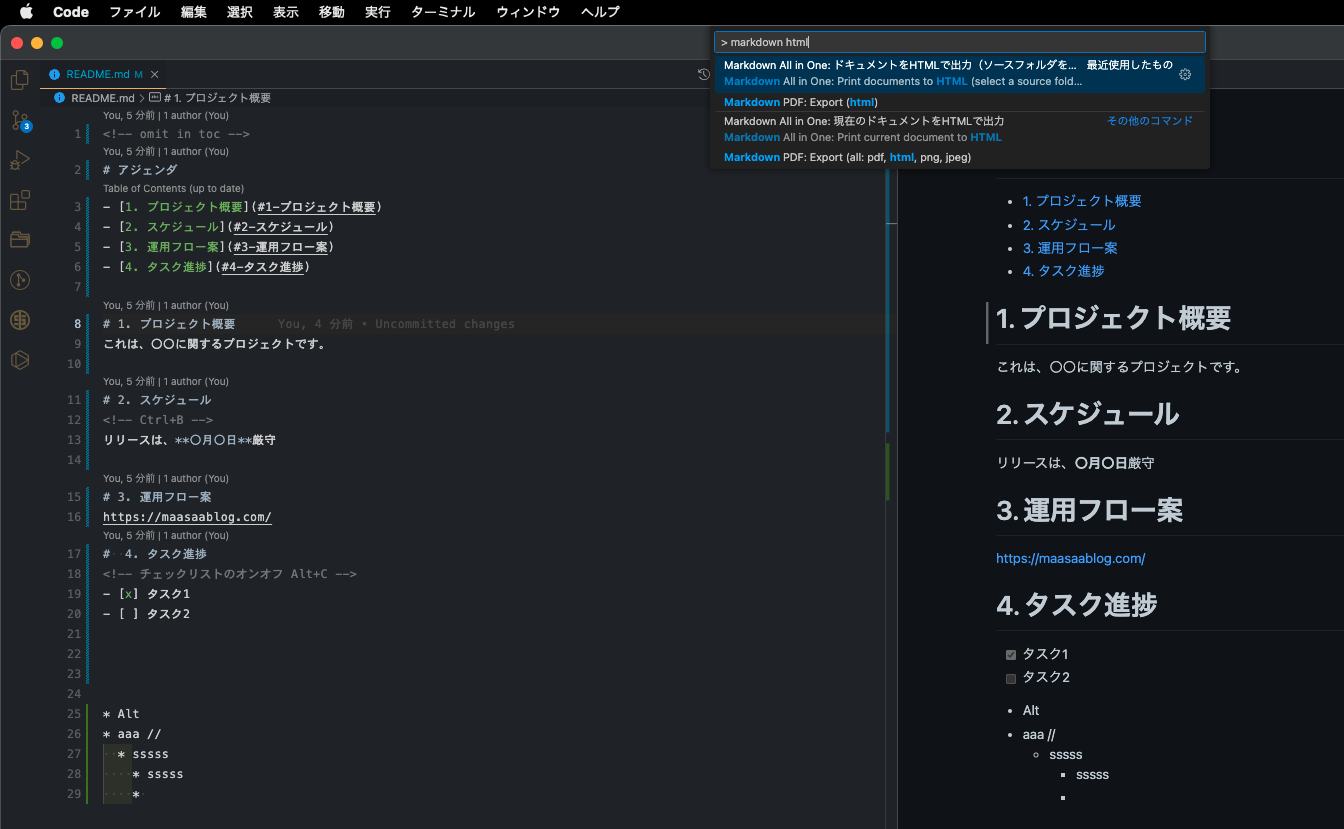
Htmlへの変換
コマンドパレットから、markdown html などで検索し、Print documents to HTMLを実行すると htmlとして出力することが可能。


その他の機能については、マーケットプレイスを直接参照されたし
https://marketplace.visualstudio.com/items?itemName=yzhang.markdown-all-in-one#features
VSCode vs Sublime Text | Markdown機能徹底比較
「VSCodeとSublime Text、どちらがMarkdown執筆に向いているのか?」という疑問をお持ちの方のために、詳細に比較します。
基本機能比較表
機能カテゴリ | VSCode | Sublime Text | 勝者 |
|---|---|---|---|
プレビュー表示 | ◎ 標準搭載 | △ プラグイン(Markdown Preview)必要 | VSCode |
リアルタイム更新 | ◎ 高速・自動更新 | ○ やや遅い | VSCode |
GitHub風スタイル | ◎ 拡張機能で簡単 | △ カスタマイズが複雑 | VSCode |
プレビュー表示の質 | ◎ CSSカスタマイズ可 | ○ 基本的な表示のみ | VSCode |
拡張機能・エコシステム
機能 | VSCode | Sublime Text | 勝者 |
|---|---|---|---|
Markdown専用拡張 | ◎ Markdown All in One等充実 | ○ 限定的 | VSCode |
拡張機能の数 | ◎ 非常に豊富 | ○ それなりにある | VSCode |
日本語情報 | ◎ 豊富 | △ 少ない | VSCode |
アップデート頻度 | ◎ 月1回程度 | ○ 不定期 | VSCode |
便利機能
機能 | VSCode | Sublime Text | 勝者 |
|---|---|---|---|
PDF出力 | ◎ Markdown PDF | ○ Markdown Preview | VSCode |
HTML出力 | ◎ 簡単 | ○ 可能 | VSCode |
目次自動生成 | ◎ Markdown All in One | △ プラグイン必要 | VSCode |
ショートカット | ◎ 豊富 | ○ 基本的なもの | VSCode |
画像貼り付け | ◎ Paste Imageで簡単 | △ 手動対応 | VSCode |
Lint機能 | ◎ markdownlint | △ プラグイン必要 | VSCode |
スライド作成 | ◎ Marp for VS Code | × 対応なし | VSCode |
パフォーマンス・快適性
項目 | VSCode | Sublime Text | 勝者 |
|---|---|---|---|
起動速度 | ○ 1-2秒 | ◎ 0.5秒以下 | Sublime |
メモリ使用量 | △ やや重い(200-400MB) | ◎ 軽量(50-100MB) | Sublime |
大容量ファイル | ○ 数MBまで快適 | ◎ 10MB超でも快適 | Sublime |
日本語入力 | ◎ 問題なし | ◎ 問題なし | 引き分け |
コスト・ライセンス
項目 | VSCode | Sublime Text | 勝者 |
|---|---|---|---|
価格 | ◎ 完全無料 | △ $99(無料試用可) | VSCode |
無料版の制限 | ◎ 制限なし | △ 購入推奨メッセージ | VSCode |
商用利用 | ◎ 無料 | △ ライセンス購入必要 | VSCode |
統合開発環境としての機能
機能 | VSCode | Sublime Text | 勝者 |
|---|---|---|---|
Git統合 | ◎ 標準搭載 | △ プラグイン必要 | VSCode |
ターミナル統合 | ◎ 標準搭載 | △ プラグイン必要 | VSCode |
デバッガー | ◎ 強力 | △ 基本的 | VSCode |
IntelliSense | ◎ 優秀 | ○ 基本的 | VSCode |
総合評価
評価軸 | VSCode | Sublime Text |
|---|---|---|
Markdown機能 | ★★★★★ (5.0) | ★★★☆☆ (3.0) |
パフォーマンス | ★★★★☆ (4.0) | ★★★★★ (5.0) |
拡張性 | ★★★★★ (5.0) | ★★★☆☆ (3.5) |
コスト | ★★★★★ (5.0) | ★★☆☆☆ (2.0) |
日本語情報 | ★★★★★ (5.0) | ★★☆☆☆ (2.5) |
総合 | ★★★★★ (4.8) | ★★★☆☆ (3.2) |
どちらを選ぶべきか?
VSCodeがおすすめな人
✅ こんな人におすすめ:
- Markdownを本格的に執筆する人
- プレビューを見ながらリアルタイムで執筆したい
- PDF/HTML出力を頻繁に使う
- 無料で高機能なエディタを探している
- Git連携やターミナル統合も活用したい
- プログラミングもする(コードとドキュメントを同じエディタで管理)
具体的なユースケース:
- 技術ブログの執筆
- GitHub READMEの作成
- ドキュメント作成
- プレゼン資料作成(Marp使用)
Sublime Textがおすすめな人
✅ こんな人におすすめ:
- とにかく軽量・高速なエディタが欲しい
- 大容量のMarkdownファイルを扱う
- すでにSublime Textを使い慣れている
- シンプルな執筆環境で十分
- 起動速度を最重視
具体的なユースケース:
- シンプルなメモ書き
- 軽量なテキスト編集
- 素早くファイルを開いて編集
結論: Markdown執筆ならVSCodeが圧倒的に有利
理由:
- プレビュー機能が標準搭載で追加設定不要
- Markdown All in Oneで作業効率が10倍に
- 完全無料でコストゼロ
- 拡張機能が豊富で将来性が高い
- 日本語の情報が豊富で困った時も安心
ただし、起動速度やメモリ使用量を最重視する場合はSublime Textも選択肢になります。
移行のコツ(Sublime Text → VSCode)
Sublime Textから移行を検討している方向けのヒント:
- キーバインドの設定
- VSCodeでSublime Textのキーバインドを再現可能
- 拡張機能「Sublime Text Keymap」をインストール
- 設定の移行
- Sublime Textの
Preferences.sublime-settings - VSCodeの
settings.jsonに対応づけ
- Sublime Textの
- 段階的移行
- 最初は両方併用
- Markdownのみ先にVSCodeへ
- 慣れたら完全移行
Markdown PDF
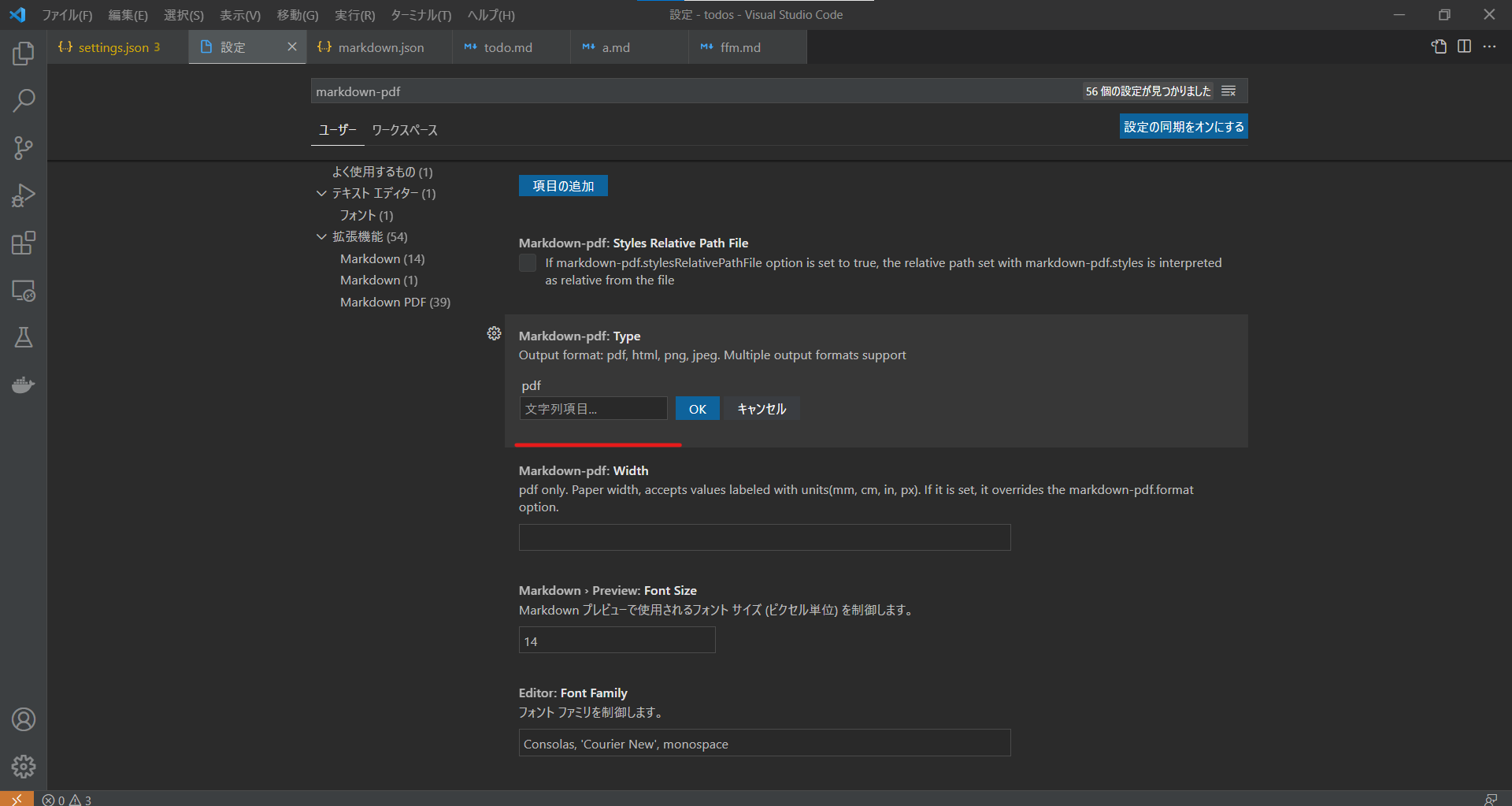
これもVscodeの拡張機能の一つで、マークダウンファイルからPDFやHTMLを出力できます。デフォルトの出力形式はPDFになっているため、HTMLにしたい場合は設定変更が必要です。
https://marketplace.visualstudio.com/items?itemName=yzane.markdown-pdf

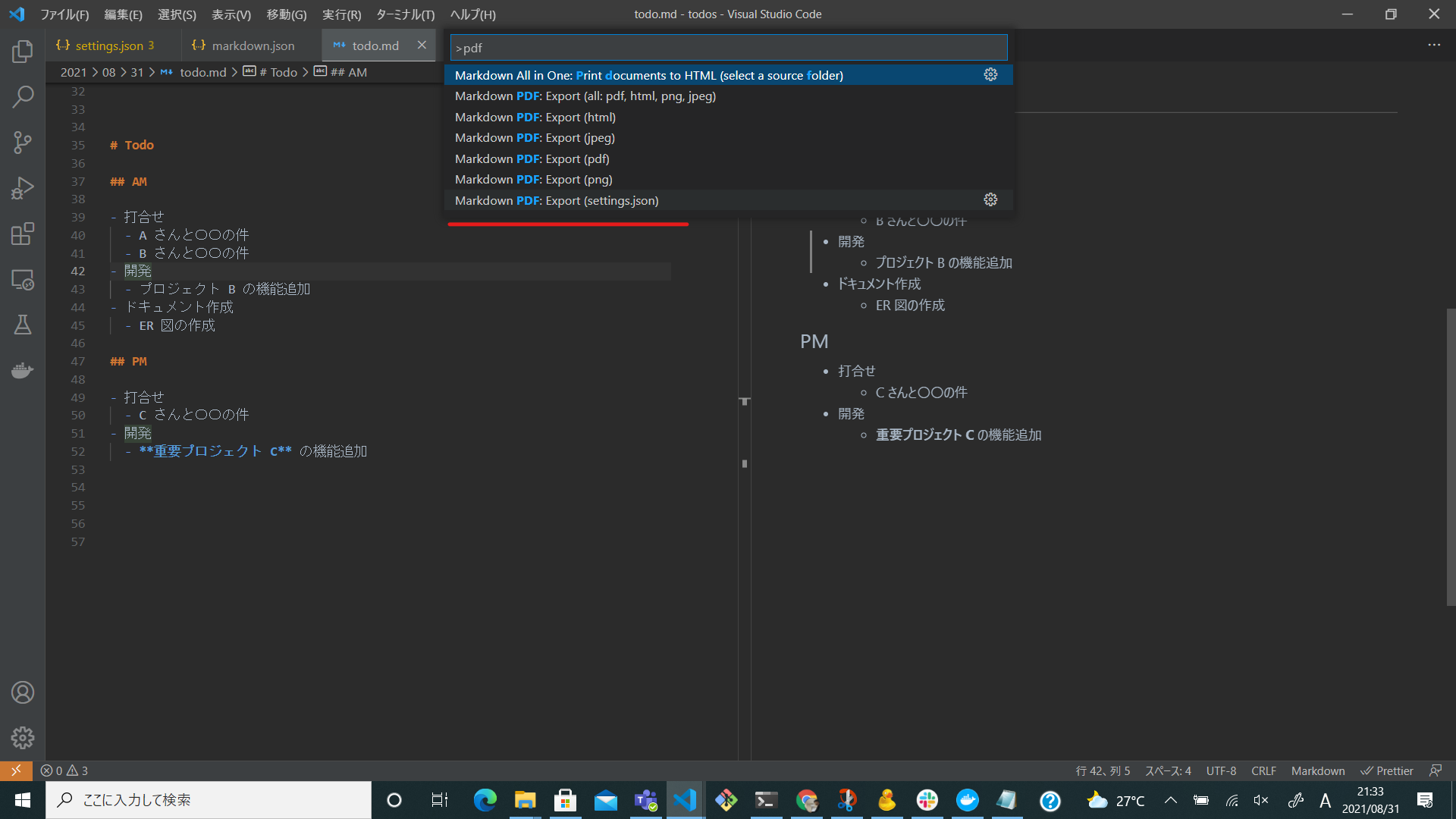
pdf, html, png, jpeg形式に対応していますので、必要に応じて追加します。 出力する際は、コマンドパレットからPDF:Export(settings.json)を選択することで出力できます

プレゼン・スライド資料の作成
Marp for VS Codeをインストールすることで、Markdownで記述した文書をスライド化してプレゼン資料を作成することが可能。
https://marketplace.visualstudio.com/items?itemName=marp-team.marp-vscode


スライド化の必須設定
以下のコメントをmdファイルの最上部に記載する
--- marp: true ---スライドの区切り
スライドの区切りは以下のどちらかで可能
- --- を使用する
- headingDividerで区切りとする見出しを指定する(1を指定すると見出し1ごとにスライドが分かれる)
<!-- headingDivider: 1 -->プレビュー
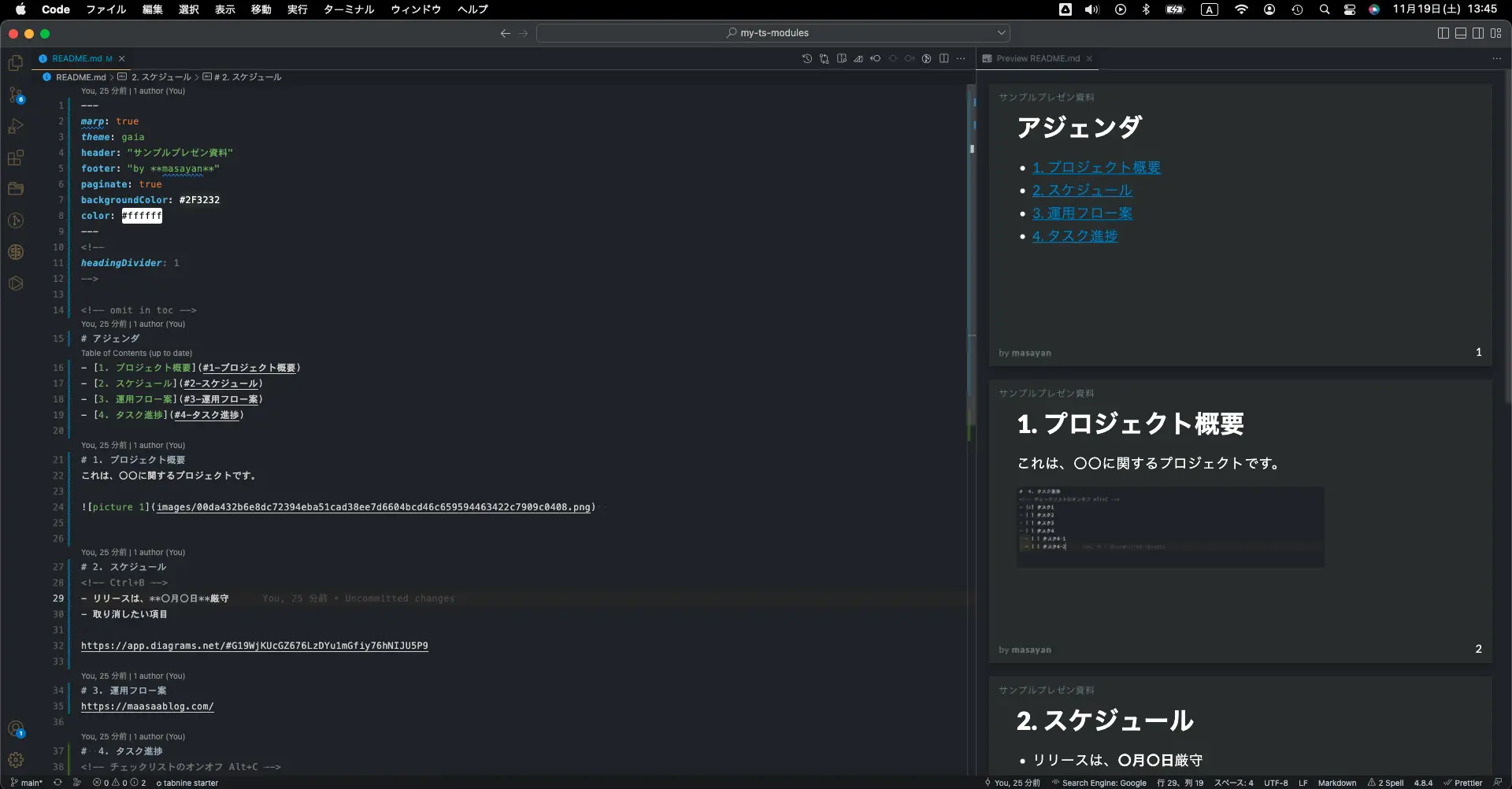
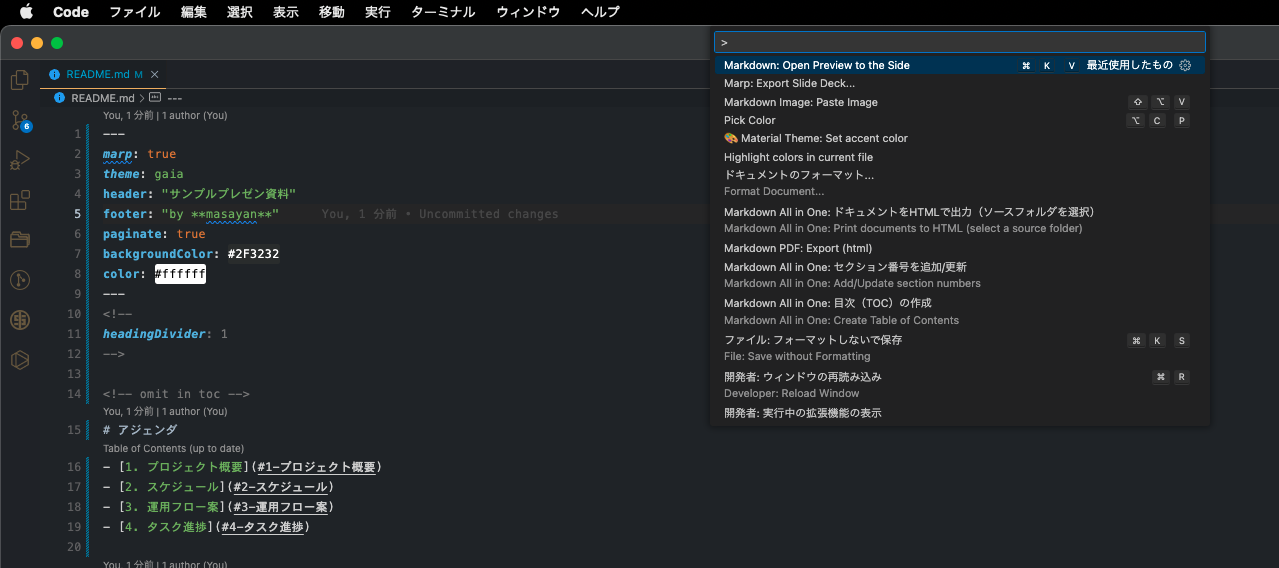
コマンドパレット(Ctrl + Shift + P)から、Open Preview

PDF出力
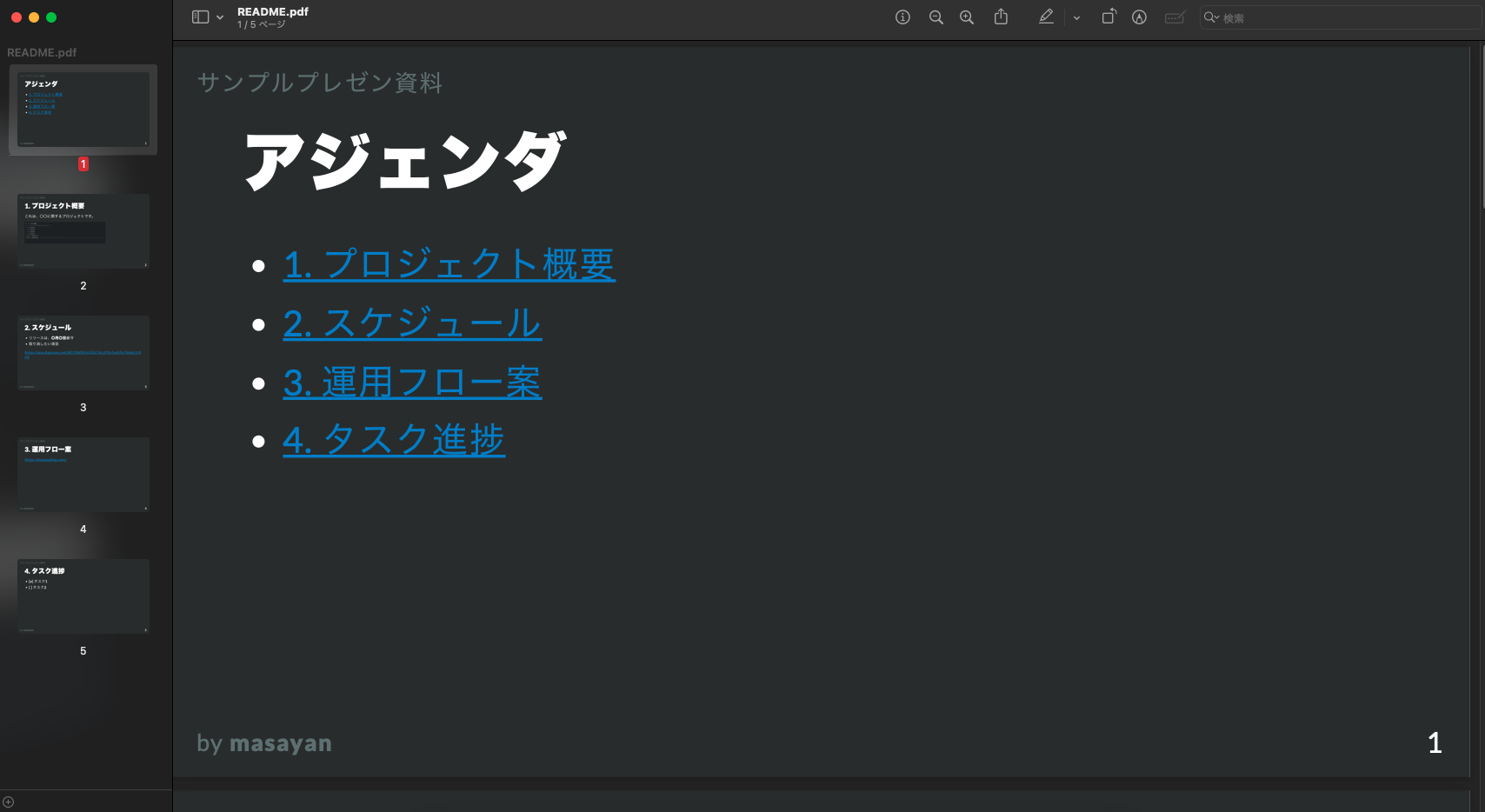
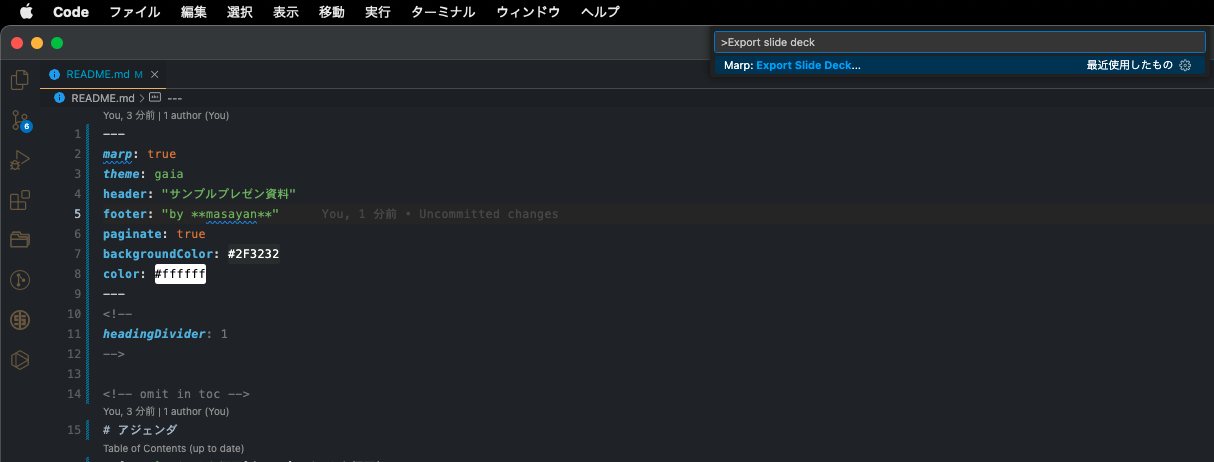
コマンドパレットにExport slide deckと入力し、Marp: Export Slide Deckを選択すると、pdf出力可能

すんばらしい。

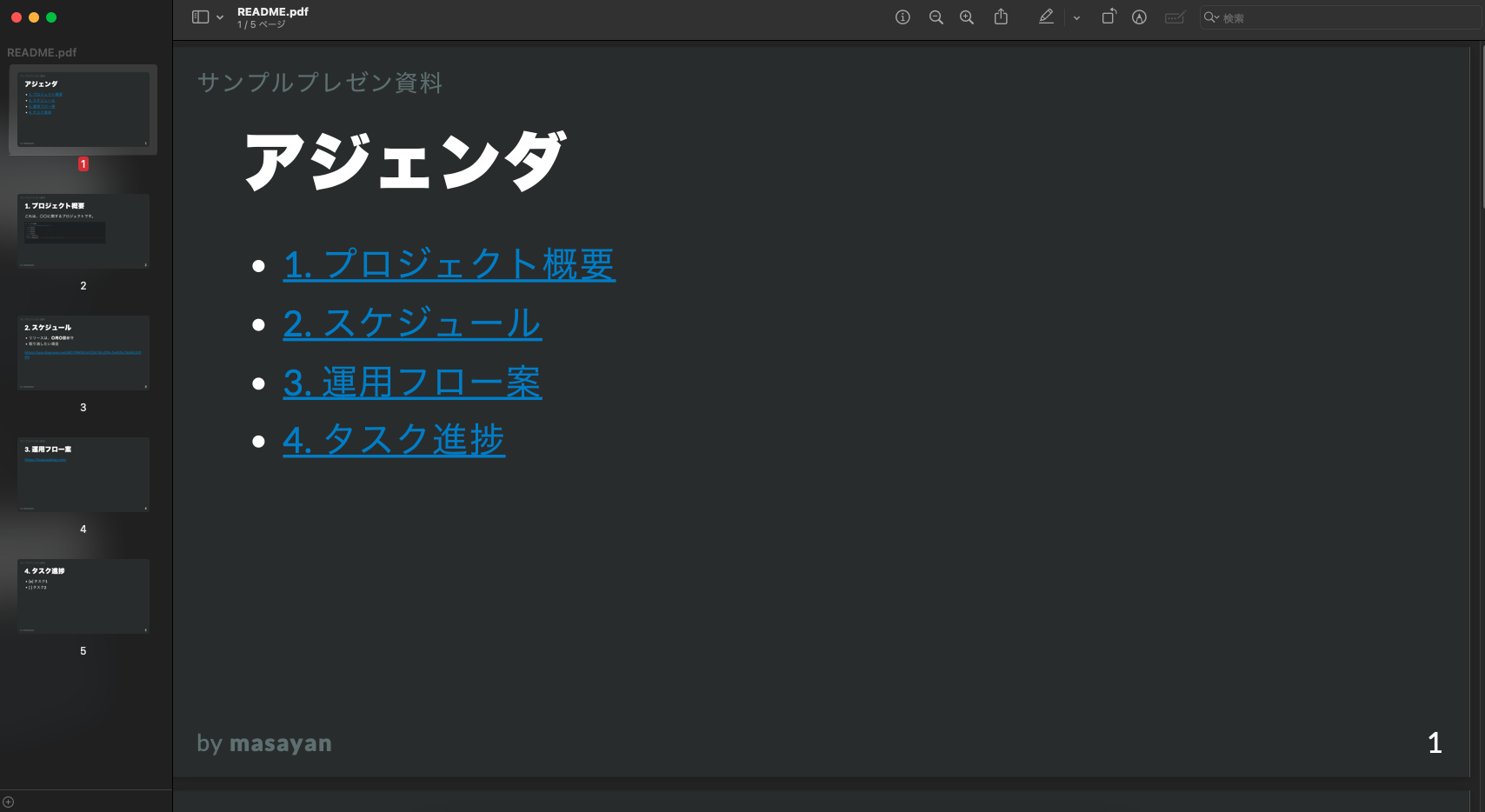
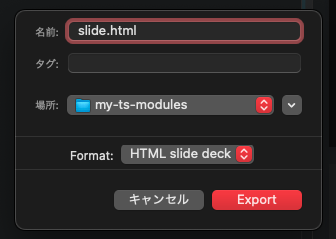
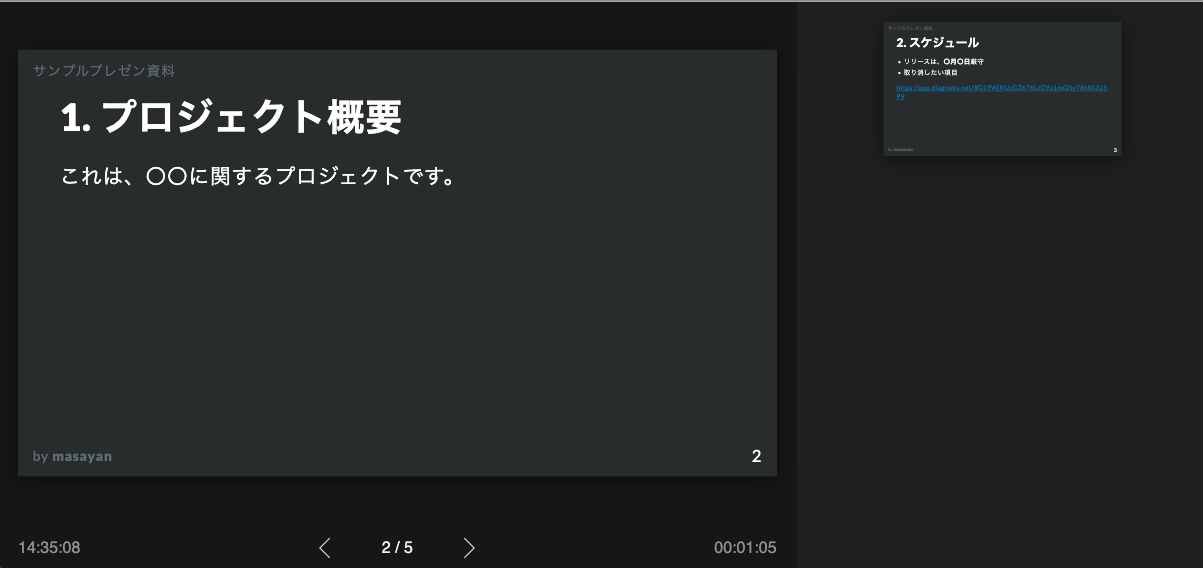
なお、HTMLでエクスポートすると、 プレゼンテーションモードで表示することも可能。


スタイル変更など
テーマの指定、ヘッダーフッター、背景色、ページ番号の表示、文字色などなどいろいろ指定できる。
---
marp: true
theme: gaia
header: "サンプルプレゼン資料"
footer: "by **masayan**"
paginate: true
backgroundColor: #2F3232
color: #ffffff
---
<!--
headingDivider: 1
-->なお、アンダースコア(_)をつけると、特定のスライドだけにその設定を適用することも可能です。
<!--
_backgroundColor: orange
-->
# 1. プロジェクト概要その他いろいろと設定があるみたいなので、以下を参照されたし
https://marketplace.visualstudio.com/items?itemName=marp-team.marp-vscode
画像の貼り付け
Markdownに画像を挿入する場合、デフォルトでは以下のような手順が必要ですが、 Markdown Imageという拡張機能を入れるとコピーペーストで簡単に画像を貼り付けることが可能です。
- フォルダに画像を格納する
- Markdownの画像挿入の記述をする ※

※また、設定により画像の保存先を変更できます。 設定画面をctrl + ,で開き、Paste Imageと入力し、Pathの項目に画像の保存先を指定する。(以下はmdファイルと同階層にあるimagesディレクトリ内に保存されます

静的解析
markdownlintという拡張機能を使用すると、markdownファイルの静的解析が可能になります。
https://marketplace.visualstudio.com/items?itemName=DavidAnson.vscode-markdownlint
余計なブランクがあったりすると、黄色の波線が表示されるので、一定程度スタイルを統一することが可能です

文字数カウンター
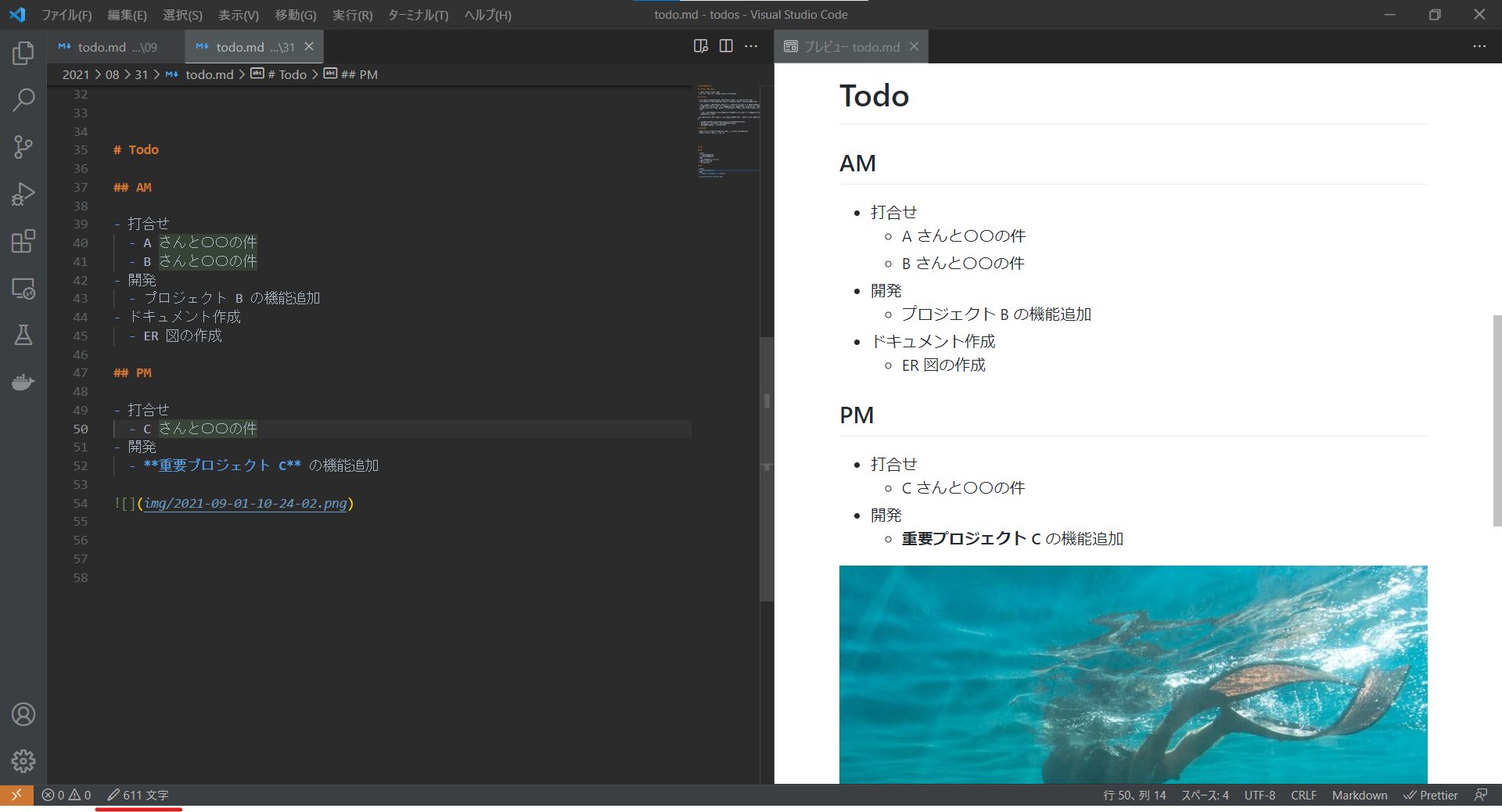
CharacterCountという拡張機能を使用すると、editorの左下にmdファイルに含まれる文字数をリアルタイムでカウントして表示してくれます
https://marketplace.visualstudio.com/items?itemName=8amjp.charactercount

スニペット
あらかじめ、mdファイルの用途に応じてテンプレートを作成できる機能です。
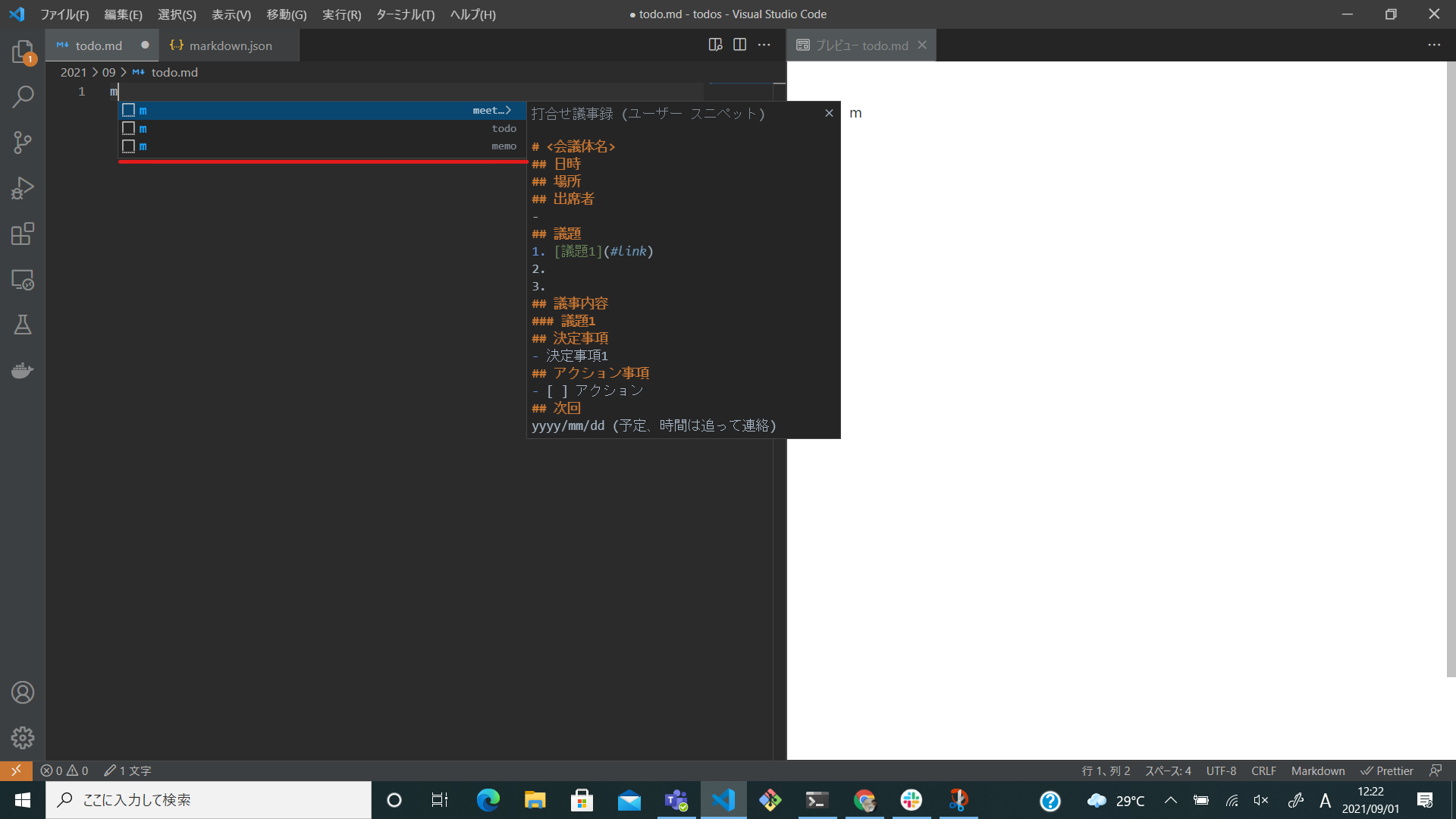
動作イメージ
あらかじめ登録しておいたキーワードを入力すると、そのキーワードに対応するmdのテンプレートが挿入されます。

設定手順
VsCodeでmarkdownのスニペットを有効にする
ファイル → 基本設定 → 設定 → 拡張機能 → settings.json で編集 を選択し、以下を追記
"[markdown]": {
"editor.wordWrap": "on",
"editor.quickSuggestions": true,
"editor.snippetSuggestions": "top"
},マークダウン用のスニペット設定を作成する
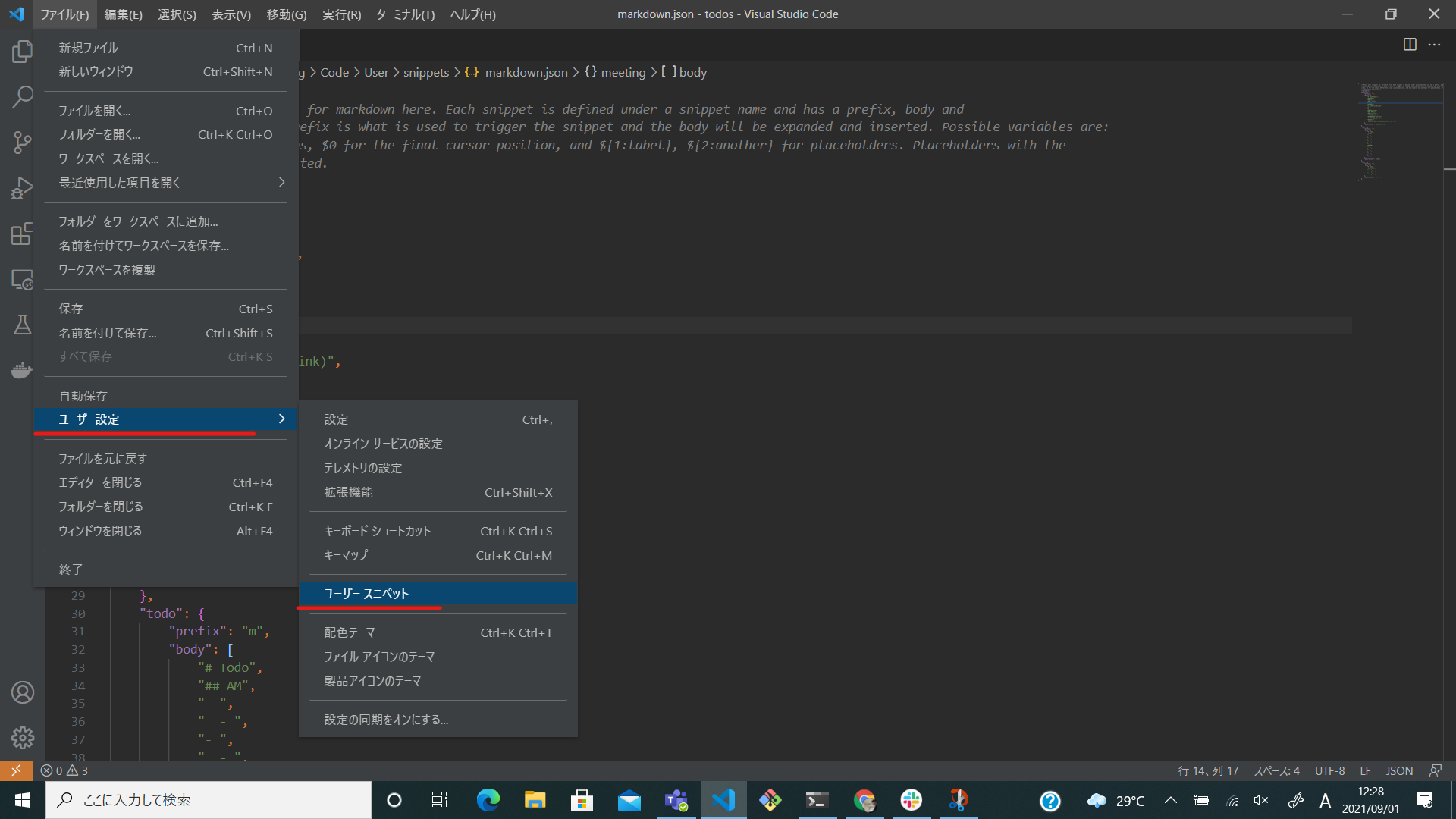
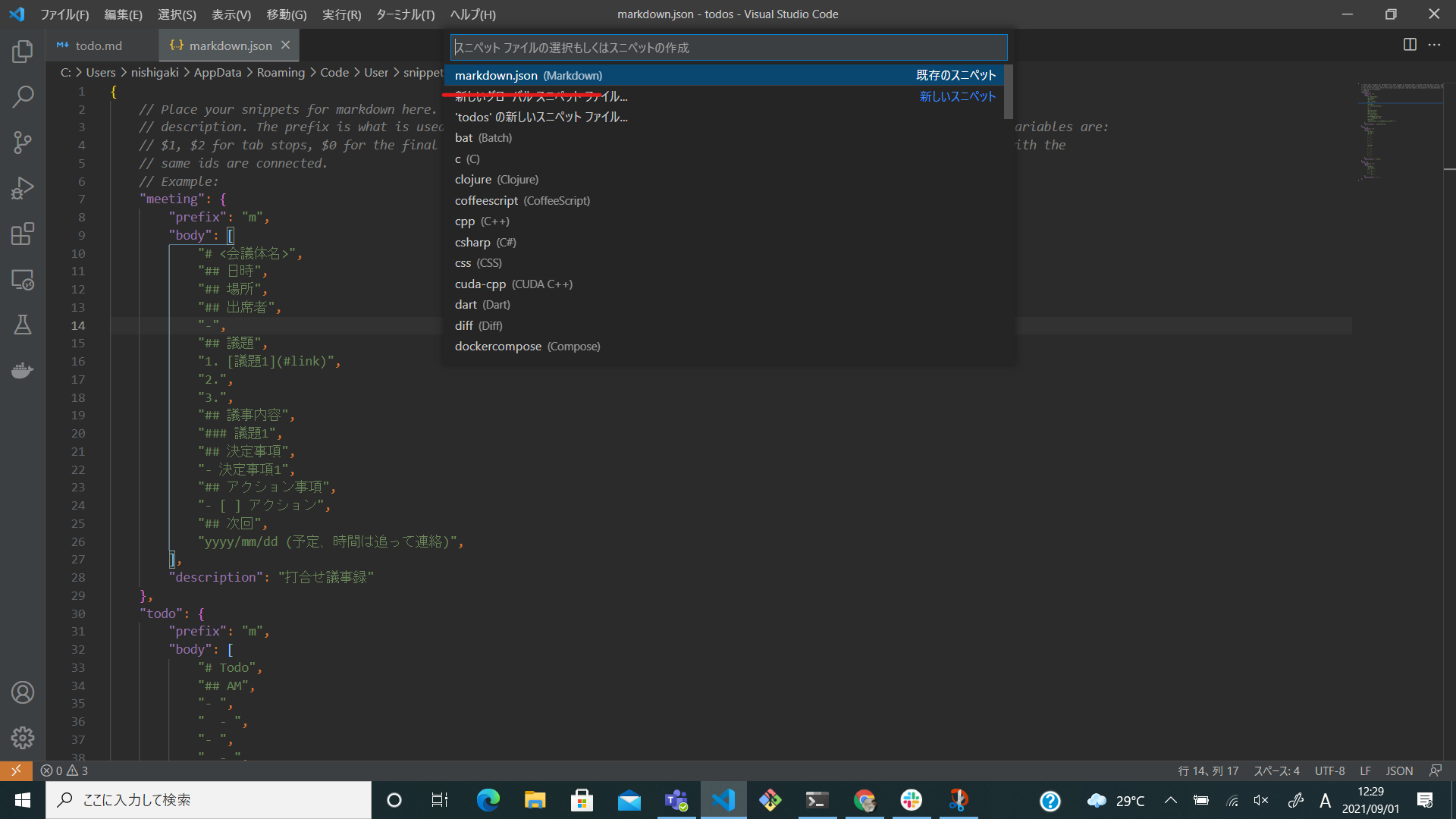
ファイル → 基本設定 → ユーザースニペット → Markdown.json を選択。

markdown.jsonを選択

標準的なスニペットの登録方法
"スニペット名": {
"prefix": "キーになる文字列",
"body":[ "呼び出される文字列" ],
"description": "このスニペットの説明文" }- スニペット名 重複しなければ自由に付けて大丈夫です。
- キーになる文字列 この文字列を入力(途中でも)することでスニペットが起動します。
- 呼び出される文字列 上記、キーになる文字列をこちらの文字列で置き換えます。
- このスニペットの説明文 スニペットの候補とともにこの説明文が表示されるので、分かりやすいコメントを書いておきましょう。
設定例
設定例として、打合せ議事録、Todoリスト、メモ用のスニペットを記載しておきますので参考にしてみてください。
markdown.json
{
"meeting": {
"prefix": "m",
"body": [
"# <会議体名>",
"## 日時",
"## 場所",
"## 出席者",
"-",
"## 議題",
"1. [議題1](#link)",
"2.",
"3.",
"## 議事内容",
"### 議題1",
"## 決定事項",
"- 決定事項1",
"## アクション事項",
"- [ ] アクション",
"## 次回",
"yyyy/mm/dd (予定、時間は追って連絡)",
],
"description": "打合せ議事録"
},
"todo": {
"prefix": "m",
"body": [
"# Todo",
"## AM",
"- ",
" - ",
"- ",
" - ",
"- ",
" - ",
"- ",
"## PM",
"- ",
" - ",
"- ",
" - ",
"- ",
" - ",
"- ",
],
"description": "Todo",
},
"memo": {
"prefix": "m",
"body": [
"# Memo",
"## Title",
"- 1 ",
" - 1-1 ",
"- 2 ",
" - 2-1 ",
],
"description": "メモ",
},
}よくある質問(FAQ)
Markdownに関してよく寄せられる質問と回答をまとめました。
Q1. プレビューが表示されない・真っ白になる
A. 以下の順番で対処してください:
- 拡張機能の競合確認
- 複数のMarkdown拡張機能がインストールされていないか確認
- 「Markdown All in One」と「Markdown Preview Github Styling」以外は無効化を推奨
- VSCodeの再起動
- 完全に終了してから再起動
- ファイルパスの確認
- 日本語や特殊文字を含むパスは避ける
詳細は「プレビューが表示されない時の対処法」セクションを参照してください。
Q2. 日本語が文字化けする
A. ファイルエンコーディングを「UTF-8」に設定してください。
設定方法:
ファイル → 基本設定 → 設定- 検索ボックスで「encoding」と入力
- 「Files: Encoding」を「utf8」に設定
または、settings.jsonに以下を追加:
{
"files.encoding": "utf8",
"files.autoGuessEncoding": false
}
既存ファイルのエンコーディング変更:
- 右下のエンコーディング表示をクリック
- 「エンコード付きで保存」→「UTF-8」を選択
Q3. PDF出力がうまくいかない・レイアウトが崩れる
A. Markdown PDFの設定を見直してください。
よくある問題と解決策:
- 画像が表示されない
- 画像パスを相対パスに変更
- 例:

- 日本語フォントが表示されない
settings.jsonでフォントを指定
{
"markdown-pdf.styles": [
"https://fonts.googleapis.com/css?family=Noto+Sans+JP"
]
}
- ページ区切りがおかしい
- CSSで改ページを制御
{
"markdown-pdf.styles": [
"path/to/custom.css"
]
}
custom.css:
h1 {
page-break-before: always;
}
Q4. Markdown All in Oneが動作しない
A. VSCodeのバージョンを確認してください。
確認手順:
ヘルプ → バージョン情報- バージョンが1.60以上か確認
- 古い場合は最新版にアップデート
それでも動作しない場合:
- 拡張機能を一度アンインストール
- VSCodeを再起動
- 拡張機能を再インストール
- VSCodeを再起動
Q5. 目次(TOC)が自動更新されない
A. Markdown All in Oneの設定を確認してください。
自動更新の有効化: settings.jsonに以下を追加:
{
"markdown.extension.toc.updateOnSave": true
}
手動で更新する方法:
- コマンドパレット(
Ctrl + Shift + P) - 「Markdown All in One: Update table of contents」を実行
Q6. ショートカットキーが効かない
A. キーバインドの競合を確認してください。
確認方法:
ファイル → 基本設定 → キーボードショートカット- 問題のショートカットで検索
- 複数の機能が割り当てられていないか確認
解決策: 不要な割り当てを削除するか、Markdown All in Oneのショートカットを変更
Q7. プレビューのスタイルを変更したい
A. カスタムCSSを適用できます。
手順:
- CSSファイルを作成(例:
markdown-preview.css) settings.jsonで指定
{
"markdown.styles": [
"/path/to/markdown-preview.css"
]
}
サンプルCSS:
/* フォントサイズを大きく */
body {
font-size: 16px;
line-height: 1.8;
}
/* 見出しの色を変更 */
h1, h2, h3 {
color: #2c3e50;
}
/* コードブロックの背景色 */
pre {
background-color: #f6f8fa;
padding: 16px;
border-radius: 6px;
}
Q8. 画像の貼り付けで保存先を変更したい
A. Paste Imageの設定でカスタマイズ可能です。
設定方法: settings.jsonに以下を追加:
{
"pasteImage.path": "${currentFileDir}/images",
"pasteImage.basePath": "${currentFileDir}",
"pasteImage.prefix": "./"
}
変数の説明:
${currentFileDir}: 現在のファイルと同じディレクトリ${projectRoot}: プロジェクトのルートディレクトリ${currentFileNameWithoutExt}: 拡張子なしのファイル名
Q9. Marpでスライドが正しく表示されない
A. ファイルの先頭にMarp設定が必要です。
必須設定:
---
marp: true
---
# スライドタイトル
よくある問題:
marp: trueの記述がない- Front Matterの区切り(
---)が間違っている - Marp拡張機能がインストールされていない
Q10. markdownlintの警告を無視したい
A. 特定のルールを無効化できます。
全体設定(settings.json):
{
"markdownlint.config": {
"MD033": false, // HTML許可
"MD041": false, // 先頭を見出しにしなくてOK
"MD013": false // 行の長さ制限を無視
}
}
特定行のみ無視:
<!-- markdownlint-disable MD033 -->
<div>HTMLタグを使用</div>
<!-- markdownlint-enable MD033 -->
Q11. VSCodeとSublime Text、どちらがいい?
A. Markdown執筆ならVSCodeが圧倒的におすすめです。
理由:
- プレビュー機能が標準搭載
- Markdown All in Oneで作業効率が10倍
- 完全無料
- 拡張機能が豊富
詳しくは「VSCode vs Sublime Text比較」を参照してください。
Q12. スニペットがうまく動かない
A. Markdownでスニペットを有効化する設定が必要です。
設定方法(settings.json):
{
"[markdown]": {
"editor.quickSuggestions": {
"other": true,
"comments": false,
"strings": false
},
"editor.snippetSuggestions": "top"
}
}
その他の質問
上記で解決しない場合は:
- VSCode公式ドキュメント: https://code.visualstudio.com/docs/languages/markdown
- Stack Overflow: 「vscode markdown」で検索
- GitHub Issues: 各拡張機能のリポジトリで検索
まとめ
いかがでしたでしょうか。本記事では、VsCodeでマークダウンファイル(.md)を快適に使用するためのいくつかのTipsを紹介しています。Github風のプレビュー表示や、PDF出力、画像貼り付け、スニペットのテンプレート機能などの便利な機能がたくさんあるので、ぜひ導入してみてください。



