環境
- windows10
- DockerDesktop for Win 3.5.x
- Laravel 8.x
- PHP 8.x
- Nginx 2.x
- MySQL 8.x
- VsCode
- gitbash v2.32.0.1
目的
Dockerを使用してLaravelアプリ(特に転職時のポートフォリオ)を効率的に開発するということに着目して解説していきます。
未経験からエンジニア転職活動においては、ポートフォリオの作成は必須です。
プログラミング学習をする際は、常にポートフォリオの完成という第一目標を意識してそこから逆算して開発を行うことにより、最短で転職することができると思います。
※私自身も細かいところまでは正確に理解していません。(より効率的なコードの記述方法などがあるかもしれません。)
本記事をもとに環境構築を行うことで、Dockerを用いた環境構築の方法をざっくりと理解することができます。
全体像
手順(概要)
- Dockerのデスクトップアプリをダウンロード
- Docker.appを起動
- ディレクトリ・設定ファイル準備
- Dockerイメージをビルド
- Dockerコンテナを起動
- Laravelでプロジェクト作成
- DBと接続
- Jetstreamを導入する
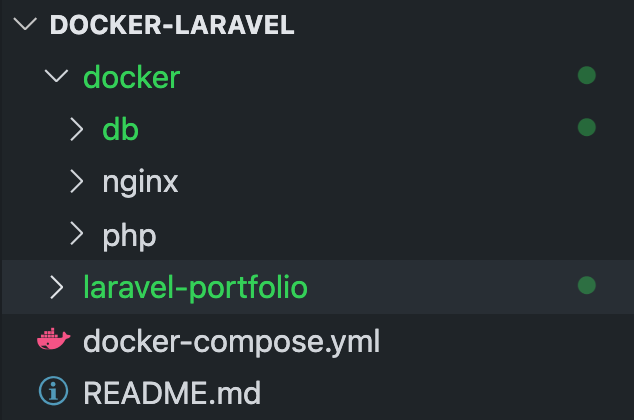
ディレクトリ構造

※2021/9/3~laravel-portfolioからmy-appに名称変更しています。
手順(詳細)
※事前準備としてgitのインストールを完了しておいてください。(Macの方は以下の記事が参考になるかもしれません)
MacにGitをインストールしてGitHubアカウントを登録する手順
Dockerのデスクトップアプリをダウンロード
Intel製CPU版とM1版があるので、お使いの端末に応じてダウンロードしてください

Docker.appを起動

ディレクトリ・設定ファイル準備
githubに公開していますので、以下コマンドでcloneしていただくか、一からディレクトリとファイルを作成してをコードを書き写していただても構いません。
git clone https://github.com/masayan1126/docker-laravel.gitホスト側(Mac、Windowsなど)のプロジェクトルートディレクトリ(docker-compose.ymlがある場所)に.envを作成し、以下のように記述してください。
.env
IP=127.0.0.1このようにホスト側のネットワークアドレスを127.0.0.1〜127.255.255.254(ローカルループバックアドレス)のいずれかで指定しておくことで、80や3306などのウェルノウンポートを重複を気にせず使いまわすことができます。(ややこしい場合は深く考えずに記述して下さい。)
Dockerイメージをビルド
docker-compose.ymlファイルがあるディレクトリと同じ階層でbuildコマンドを実行します。
docker-compose buildこれにより、image(コンテナの元になる要素)を構築します。(まだコンテナは作成されません)
イメージはdocker-compose.ymlファイルに定義されている内容及びDockerfileを参考にして構築します。
キャッシュがあればそちらを優先的に使ってビルドするので、Dockerfileを更新したなどの理由でキャッシュを使いたくない場合は docker-compose build --no-cache とする必要があります。
(Dockerは一度ビルドするとキャッシュが作成されます。キャッシュがあると2回目以降にビルドするときに、速やかに処理をすることができます。)
docker imagesコマンドで、ビルドしたイメージを一覧で確認することができます。
Dockerコンテナを起動
ビルドしたイメージを元にコンテナを作成して、起動します。オプションで-dをつけることでバックグラウンドで実行することが一般的です。
docker-compose up -dまた、オプションで--buildをつけることで起動前にイメージも構築します。
upコマンドでは、キャッシュがある場合はそれを使って一発でイメージの構築から、コンテナの構築・起動までします。imageがなくてもbuildから実行してくれます。( build コマンドと同じでDockerfileを更新してても反映されません。)
キャッシュがない場合は --build オプションをつけることで、イメージの構築から、コンテナの構築・起動までしてくれます。
新しいサービスを初めて立ち上げる場合は基本期にはキャッシュはないので docker-compose up --build コマンドを使いましょう
Dockerコマンド一覧
イメージ構築 | コンテナ構築 | コンテナ起動 | |
|---|---|---|---|
build | ○ | × | × |
up | △ | ○ | ○ |
start | × | × | ○ |
run | ○ (単独) | ○ (単独) | ○ (単独) |
Laravelプロジェクト作成
ここまでで、サーバーの構築が完了したので、laravelプロジェクトを作成していきます。
phpコンテナに入る
ホストOSから以下のコマンドをターミナルで実行することで、phpコンテナ(アプリケーションサーバー)へ入ることができます
docker-compose exec app bashlaravelのプロジェクトを作成する
コンテナ内(root@~:/var/www#)でターミナルから以下コマンドを実行すると、laravelプロジェクトのベースを作成することができます。
composer create-project laravel/laravel my-appmy-appの箇所は任意の名称ですが、変更した場合は、nginx/defalut.confのroot /var/www/~/public の~の部分も変更する必要があるので注意。ブラウザからhttp://localhost:8000/へアクセスし、Laravelのトップ画面が確認できれば成功です。

DBと接続
続いて、MySQLサーバーとの接続を行います
ワーキングディレクトリに移動
phpコンテナ内(root@~:/var/www#)でターミナルから以下コマンドを実行し、プロジェクトのワーキングディレクトリに移動します
cd laravel-portfolio.envファイルを修正
laravelでは.envファイルにデータベースとの接続設定を記載する必要があるため、下記の内容を修正します。(ホスト名、DB名、password)
DB_CONNECTION=mysql
DB_HOST=127.0.0.1
DB_PORT=3306
DB_DATABASE=laravel
DB_USERNAME=root
DB_PASSWORD=↓
DB_CONNECTION=mysql
# mysqlコンテナのサービス名(✖︎container_name)
DB_HOST=db
DB_PORT=3306
# ymlファイルのMYSQL_DATABASEと合わせる
DB_DATABASE=test_db
DB_USERNAME=root
DB_PASSWORD=rootDB_HOSTにはymlファイルで指定したサービス名を、DB_DATABASEにはDB名を指定してください。ここが誤っていると接続できません。
Jetstreamを導入する
上記迄の手順までだけでも良いのですが、認証管理や、Apiの構築機能も大抵の場合必要になってきますので、Jetstreamを用いてそれらを構築していきます。
Jetstreamはログイン、新規登録、メール検証、2段階認証、セッション管理、APIサポート(Laravel Sanctum)などの機能を提供してくれる優れものです。また、フロントエンドにはとても注目されているTailwind CSSというCSSフレームワークを使用しており、一気にモダンなアプリケーションに仕上げることができます。
jetstream(inertia)のインストール・テーブルのマイグレーション・フロントエンドビルドを一気に実行
phpコンテナ上のワーキングディレクトリ(root@4ebec2567171:/var/www#)で以下を実行します。
composer require laravel/jetstream && php artisan jetstream:install inertia && php artisan migrate && npm install && npm run dev※以下のようなエラー(「そのようなファイルまたはディレクトはありません」)が生じた場合は、
一旦jetstreamを削除(composer remove laravel/jetstream)してもう一度installしてみてください。
require(/var/www/laravel-portfolio/vendor/laravel/jetstream/src/../routes/.php): Failed to open stream: No such file or directory最後にキャッシュを再作成して完了です。
php artisan config:cache && php artisan route:cacheブラウザからhttp://localhost:8000/へアクセスし、Laravelのトップ画面右上に「Login」「Register」のメニューが表示されていれば成功です。

まとめ
いかがでしたでしょうか。本記事ではWEBアプリをモダンかつ効率的に開発するための環境をDocker・Laravel8・PHP8・Nginx・MySQLを用いて構築する方法について解説しています。Dockerを用いることでかなりの速さで環境構築を行うことができ、ポートフォリオに組み込むことで企業の採用担当者からも好印象を持たれる可能性が高くなります。







