環境
- windows10
- macOS Monterey 12.0.1
- VsCode 1.67.1
この記事で扱うこと
本記事では、VsCodeを使用して効率的に開発業務を行うために欠かせないショートカットキーを、ユースケース別にgifを使ってわかりやすくご紹介します。
また、キーバインドのカスタマイズ方法やマウスを使わない開発を行うために必要な便利拡張機能も紹介しています。
この記事で扱わないこと
Ctrl + Cでコピー等は別のソフトウェアでもよくやるかと思いますので、こういった類のショートカットキーは基本的には割愛しています。
では、以降ではユースケース別にショートカットキーを紹介していきます。
特定のファイルを開きたい
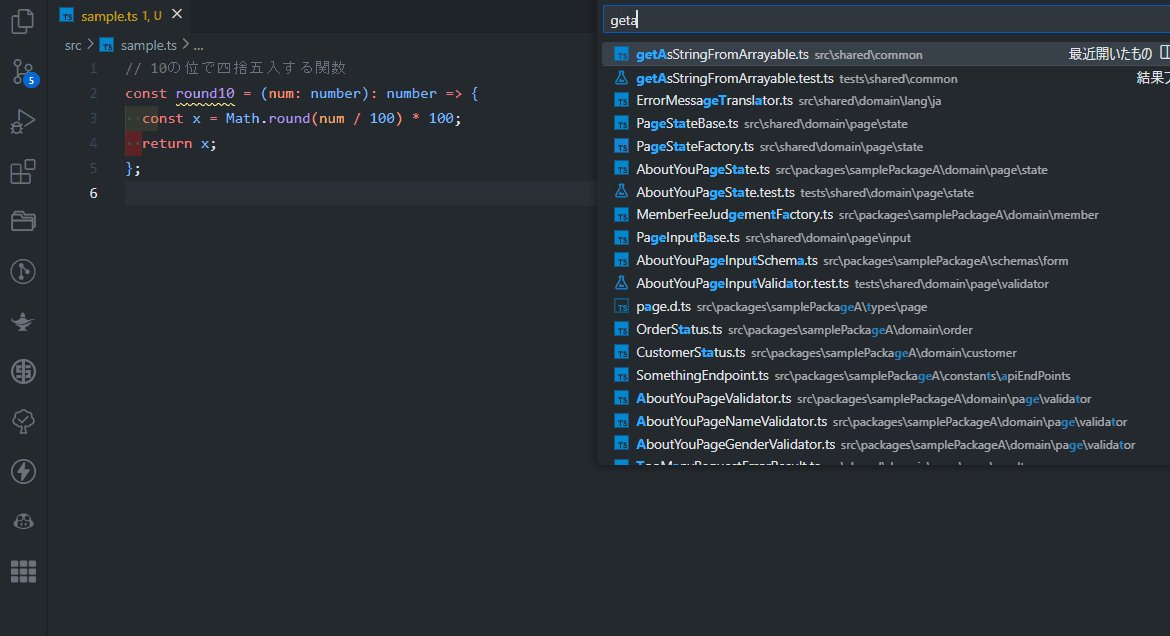
ファイル名がある程度わかる場合
ファイル名で検索して開きましょう
キー(mac) | キー(win) | 動作 |
command + p | ctrl + p | ファイル名で検索して開く |

ファイル名がわからない場合
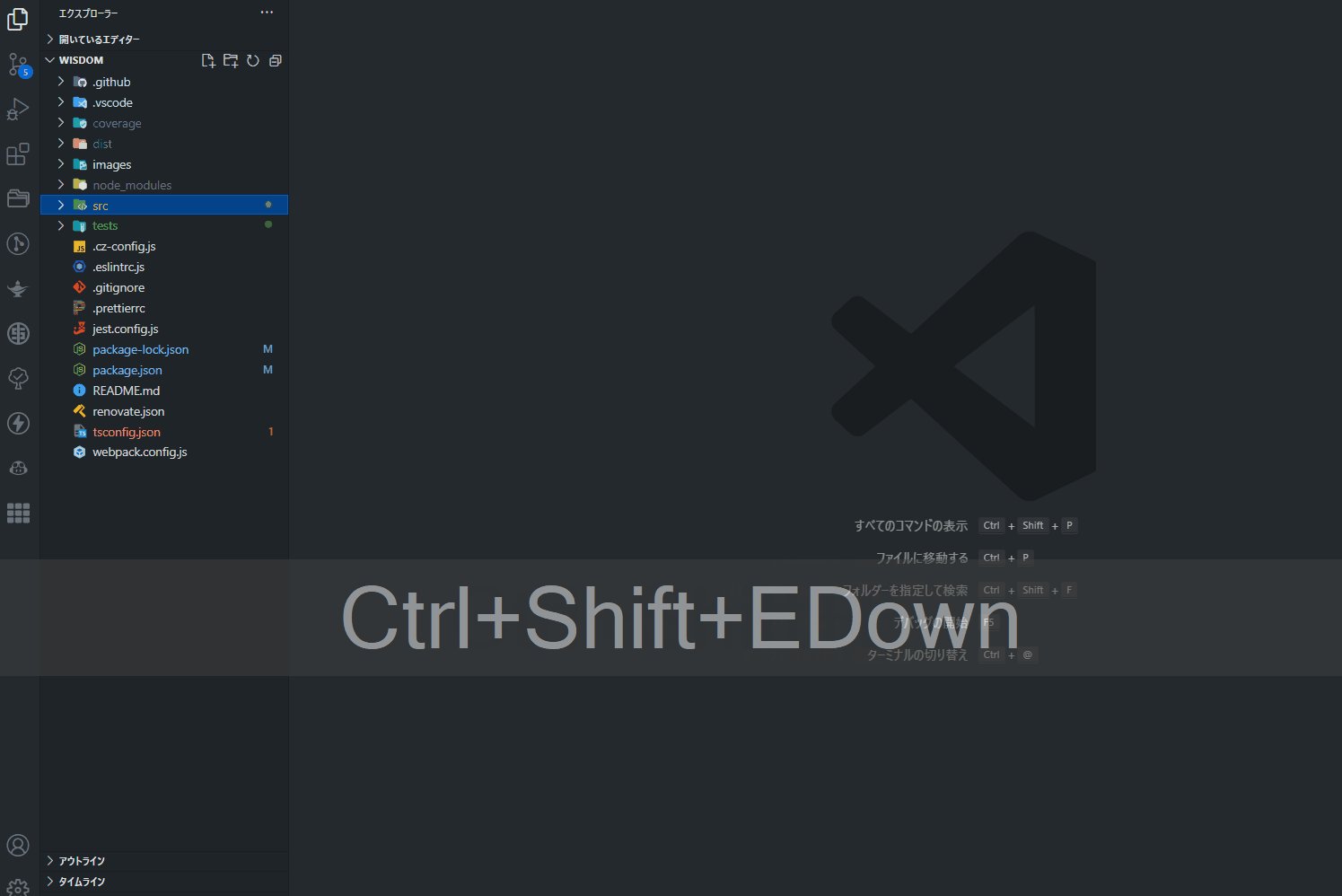
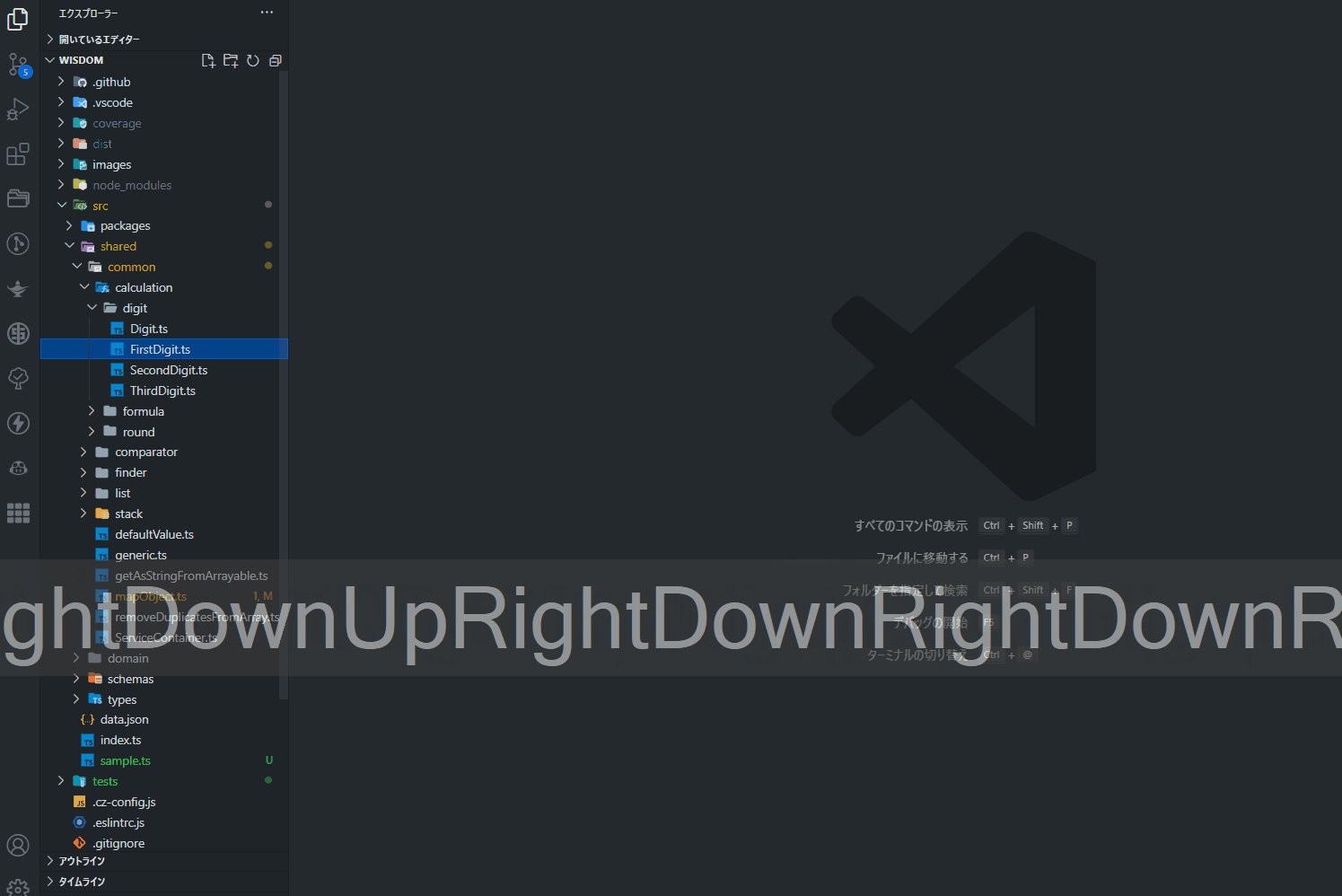
エクスプローラーを開いて、プロジェクトディレクトリを該当のファイルを探索しましょう
キー(mac) | キー(win) | 動作 |
command + shift + e | ctrl + shift + e | エクスプローラーとエディターのフォーカスを切り替え |

command + b でも、エクスプローラーを開くことは可能ですが、フォーカスがエクスプローラーに対してあたらないため、ctrl + shift + eのほうが便利です。
探したいファイル内の何かしらのキーワードがわかっている場合
プロジェクトディレクトリ全体でキーワードを検索し、該当のファイルを探索しましょう
キー(mac) | キー(win) | 動作 |
command + shift + f | ctrl + shift + f | プロジェクト全体で検索 |

お目当てのファイルが開けたら次はエディター上の操作に関するショートカットを紹介します
エディターのカーソール行に対する操作
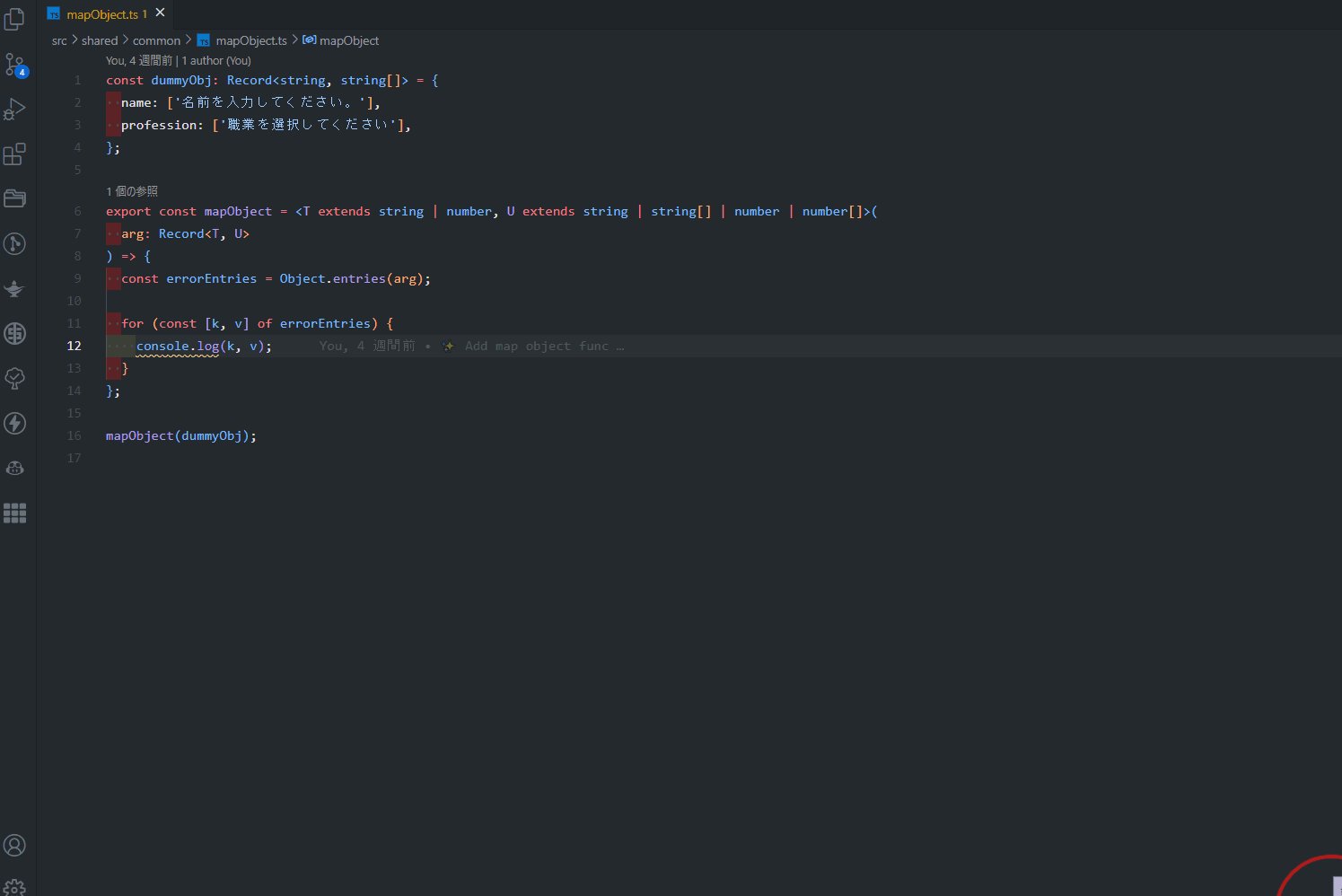
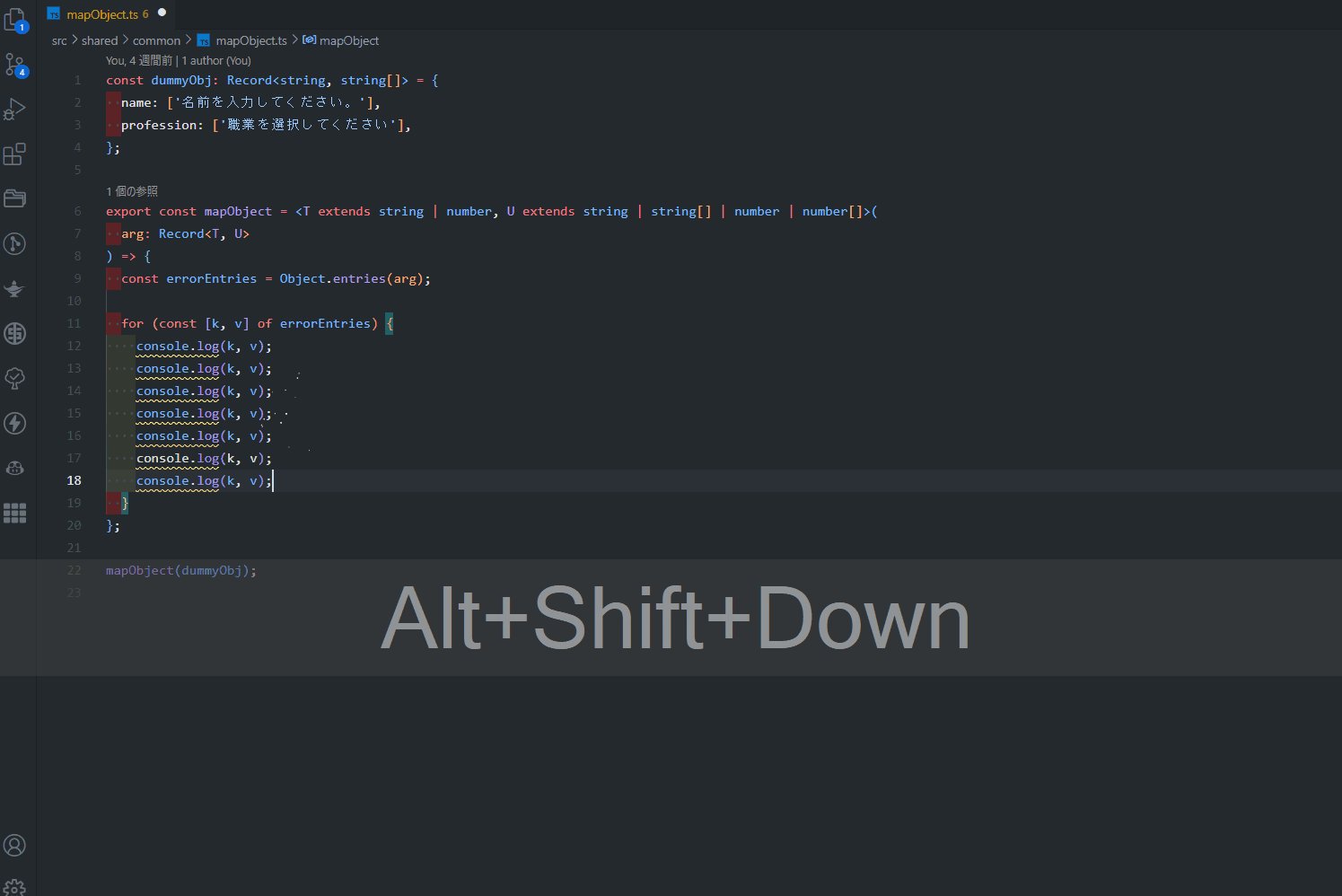
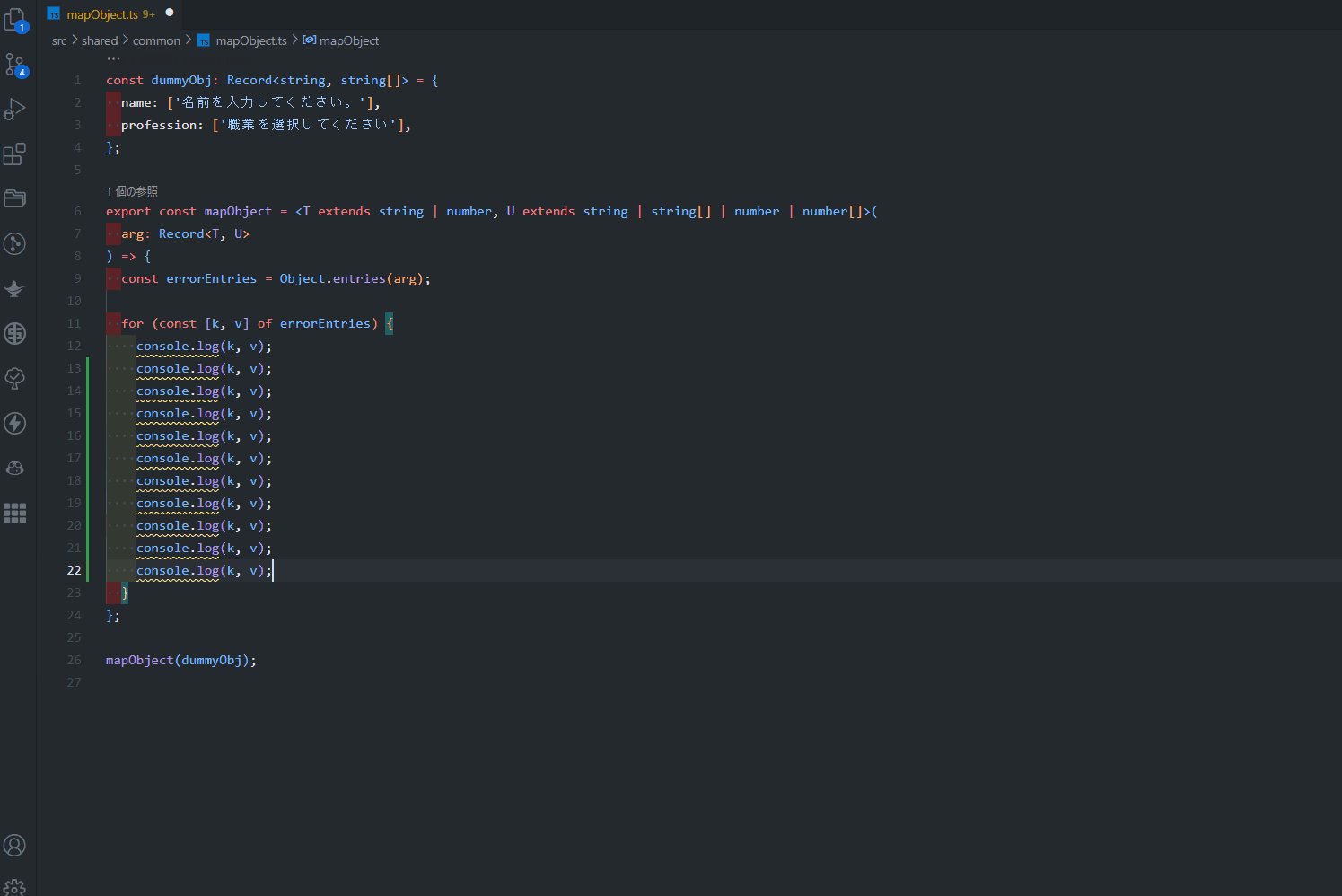
カーソール行を複製したい
キー(mac) | キー(win) | 動作 |
shift + option + ↓ | shift + alt + ↓ | 選択行を複製 |

ちなみに、範囲選択せずにctrl + c (macならcmd + c) すると、アクティブな行がコピーできます。
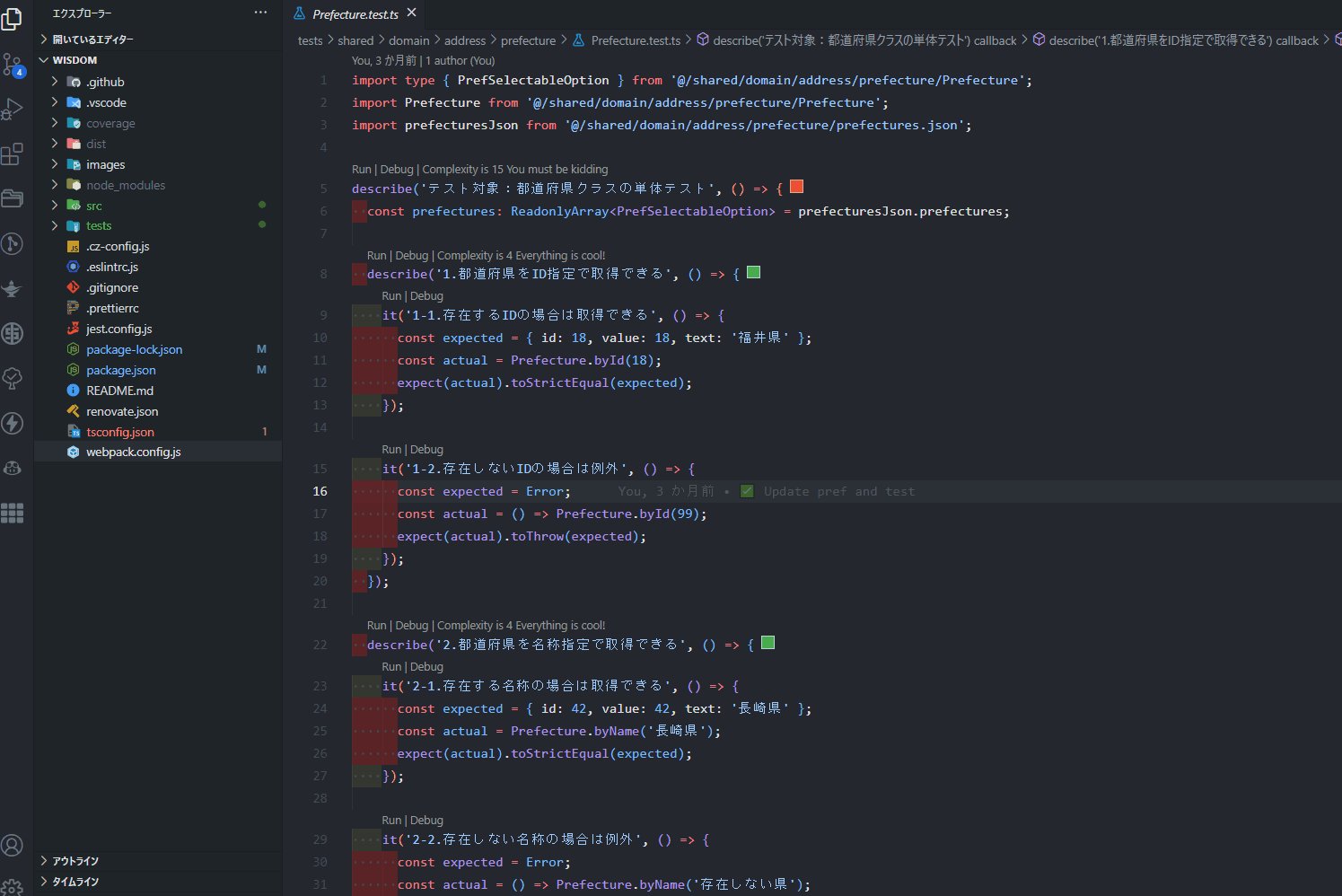
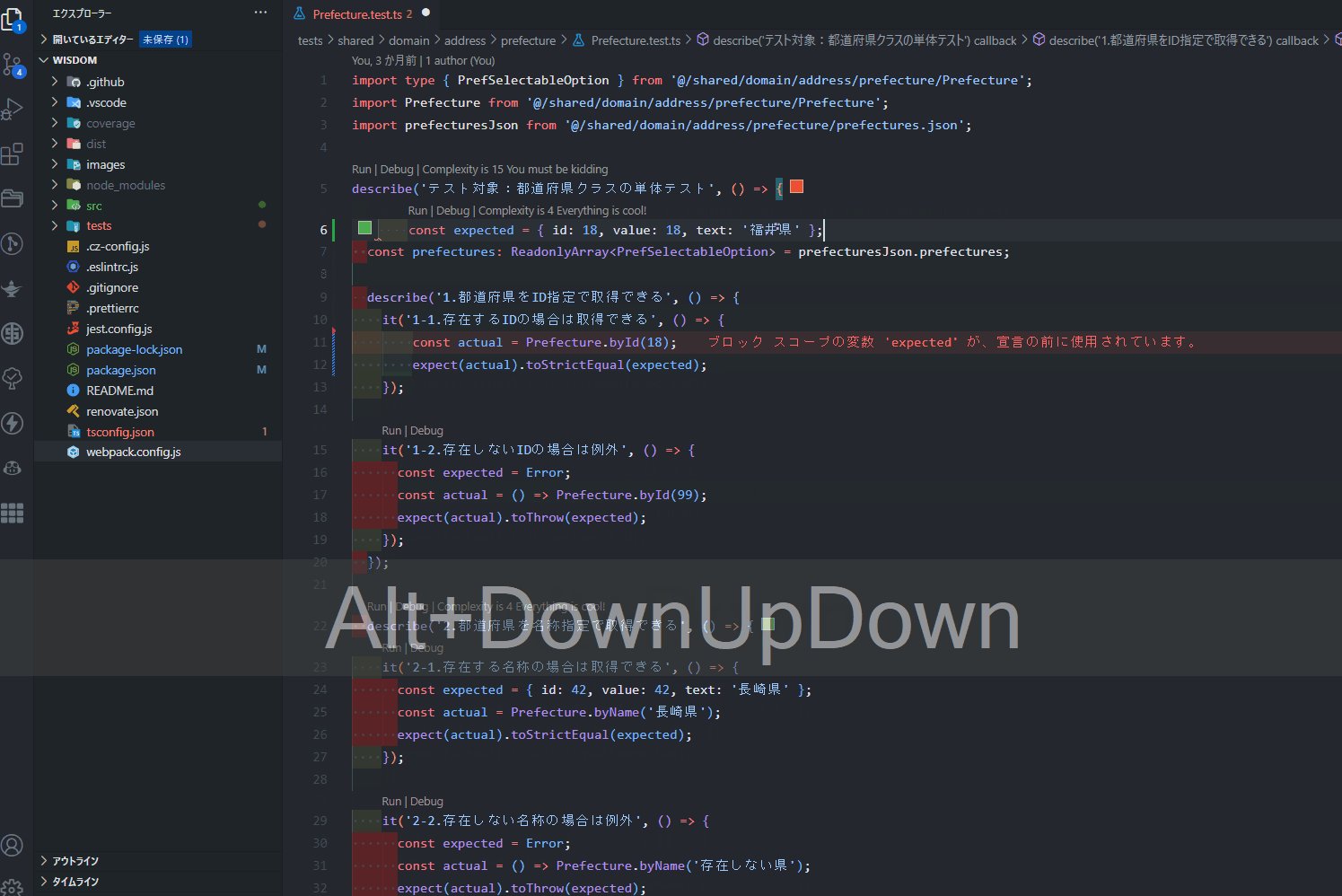
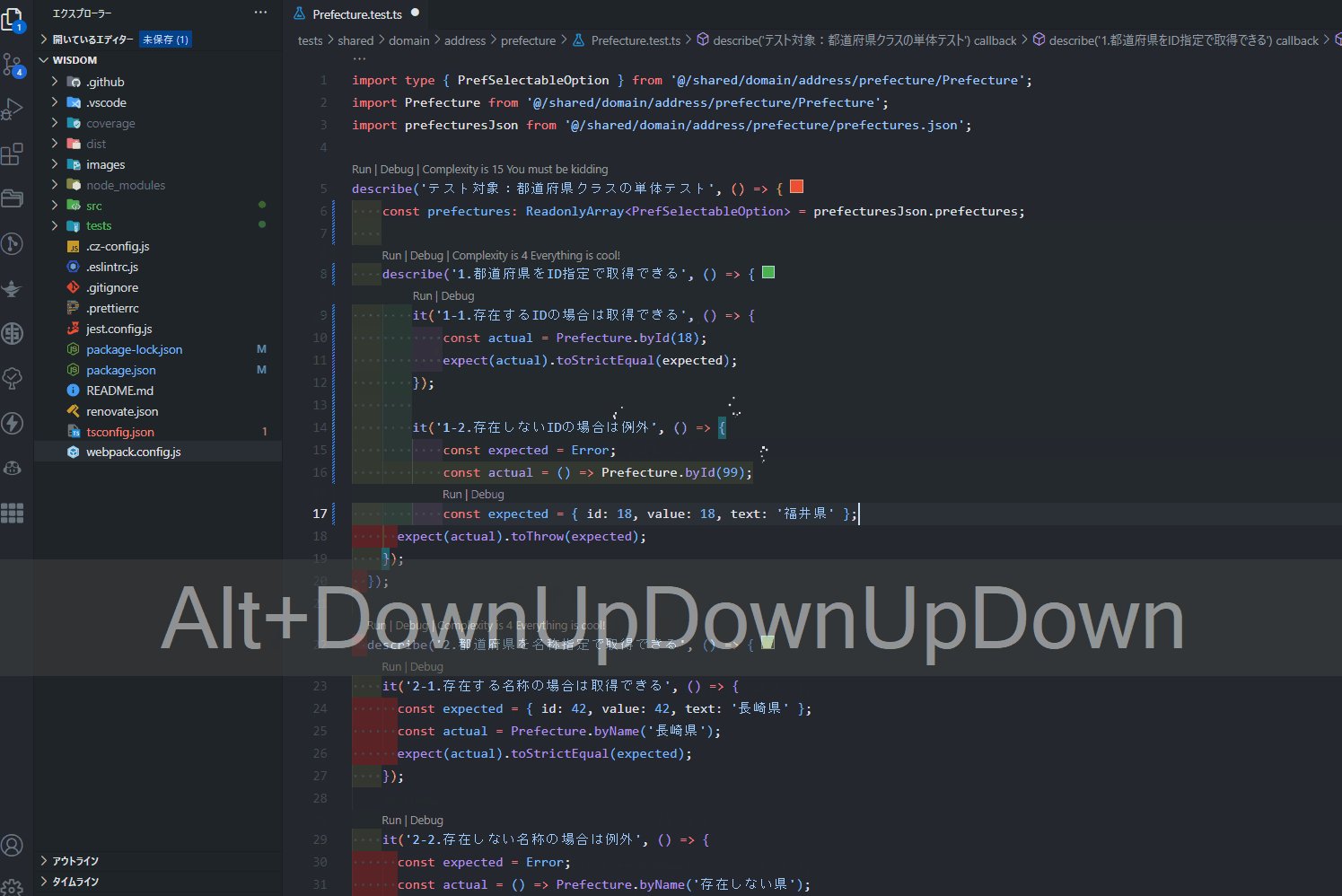
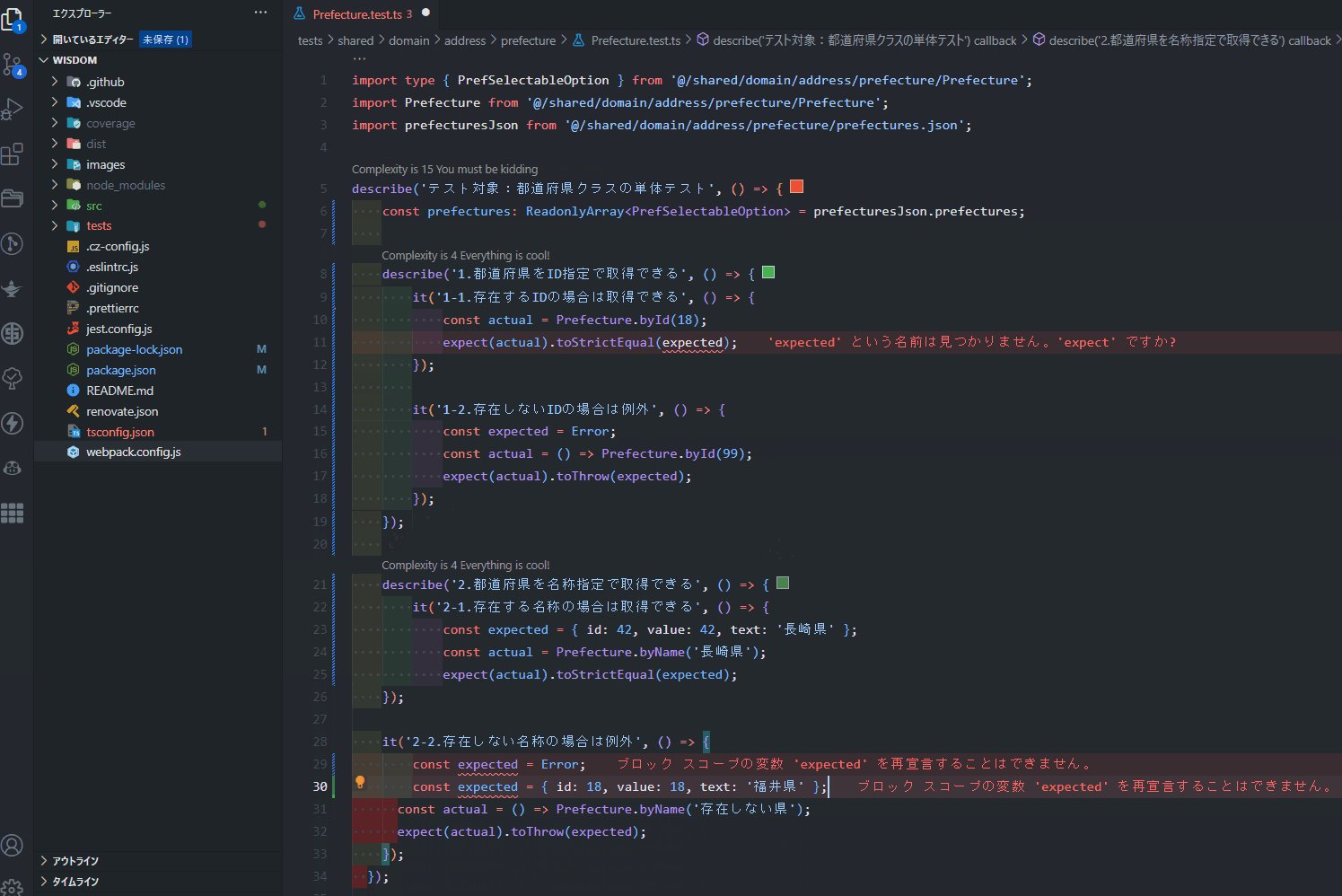
カーソール行を上下に移動したい
キー(mac) | キー(win) | 動作 |
option + ↓ | alt + ↓ | カーソル行を下に移動 |
option + ↑ | alt + ↑ | カーソル行を上に移動 |

カーソール行を削除したい
キー(mac) | キー(win) | 動作 |
command + shift + K | ctrl + shift + K | カーソル行、選択行の削除 |

ちなみに、範囲選択せずにctrl + x (macならcmd + x) すると、アクティブな行が削除できます。
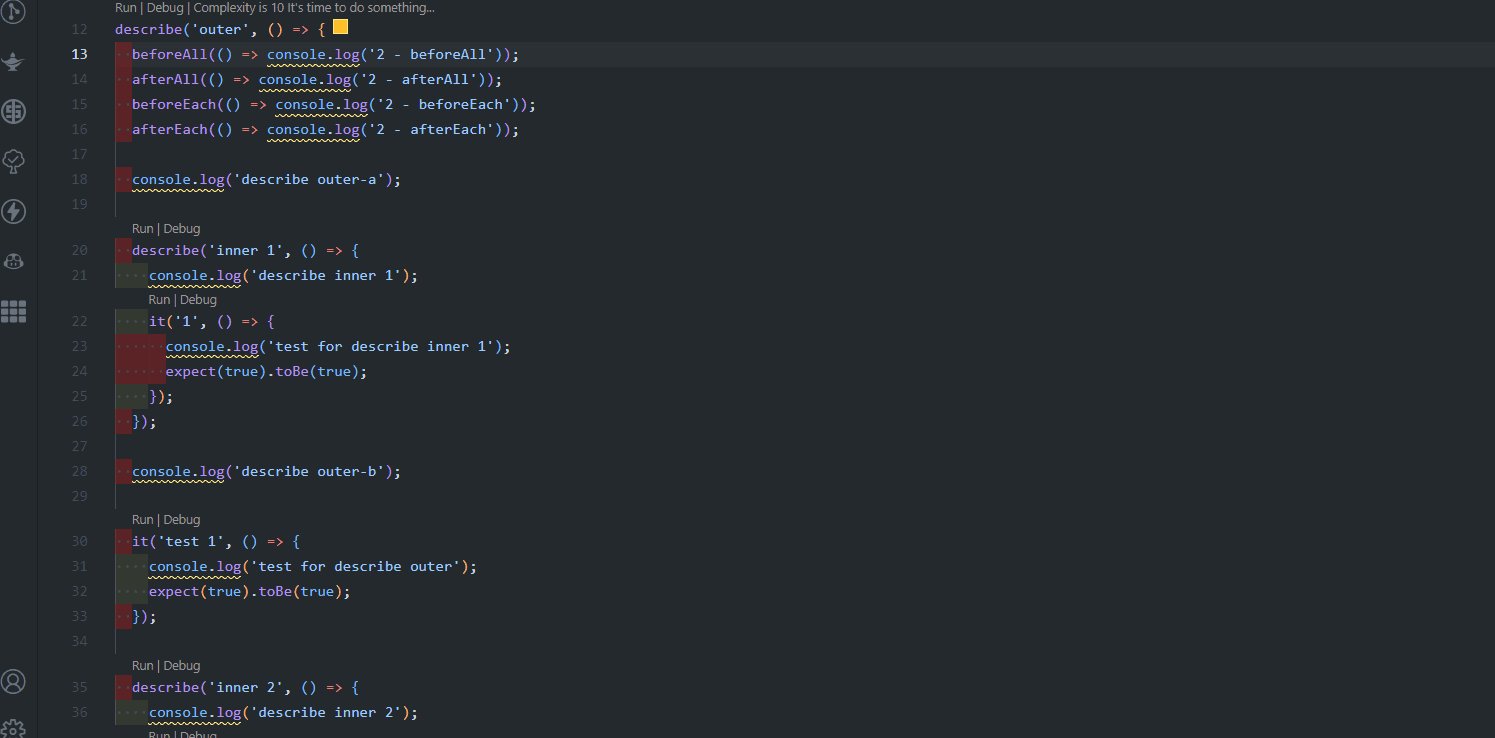
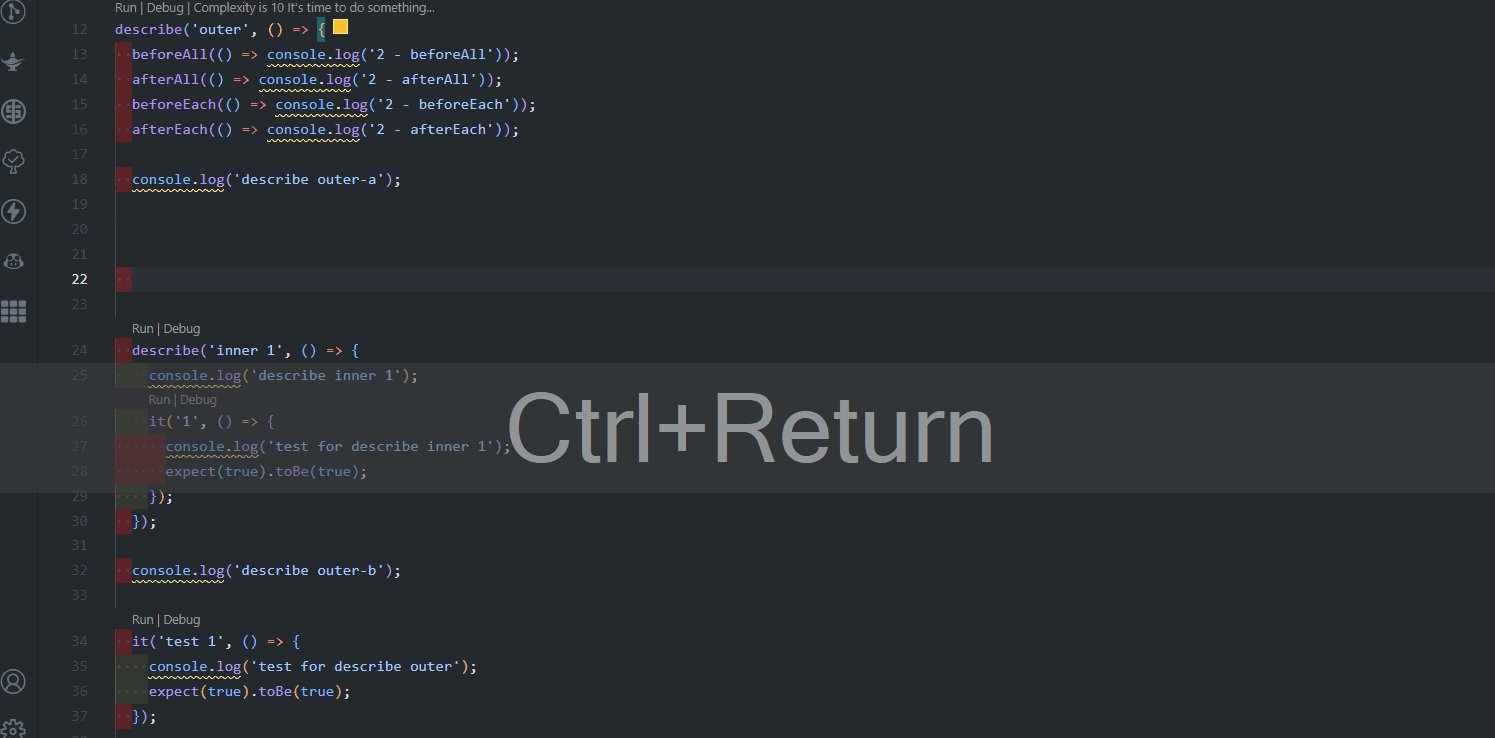
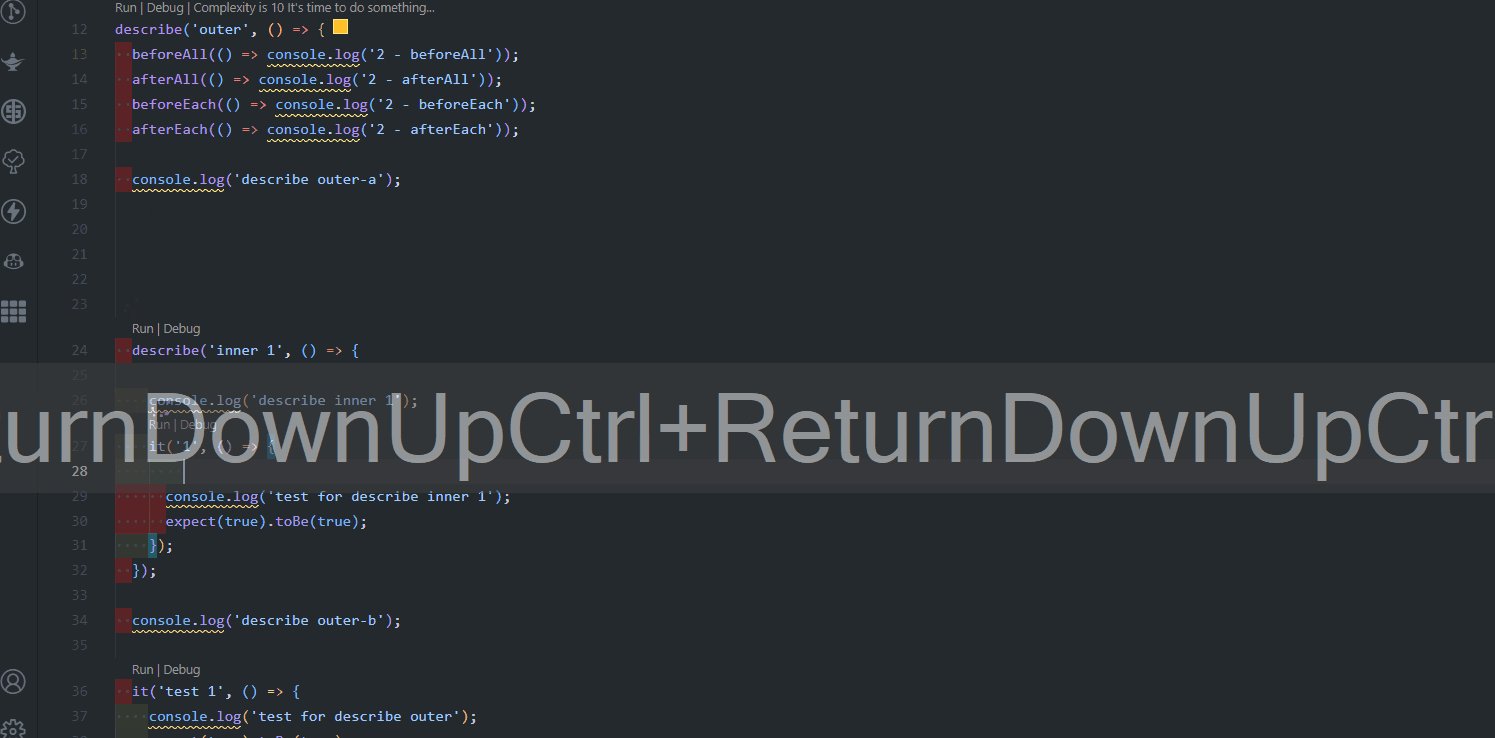
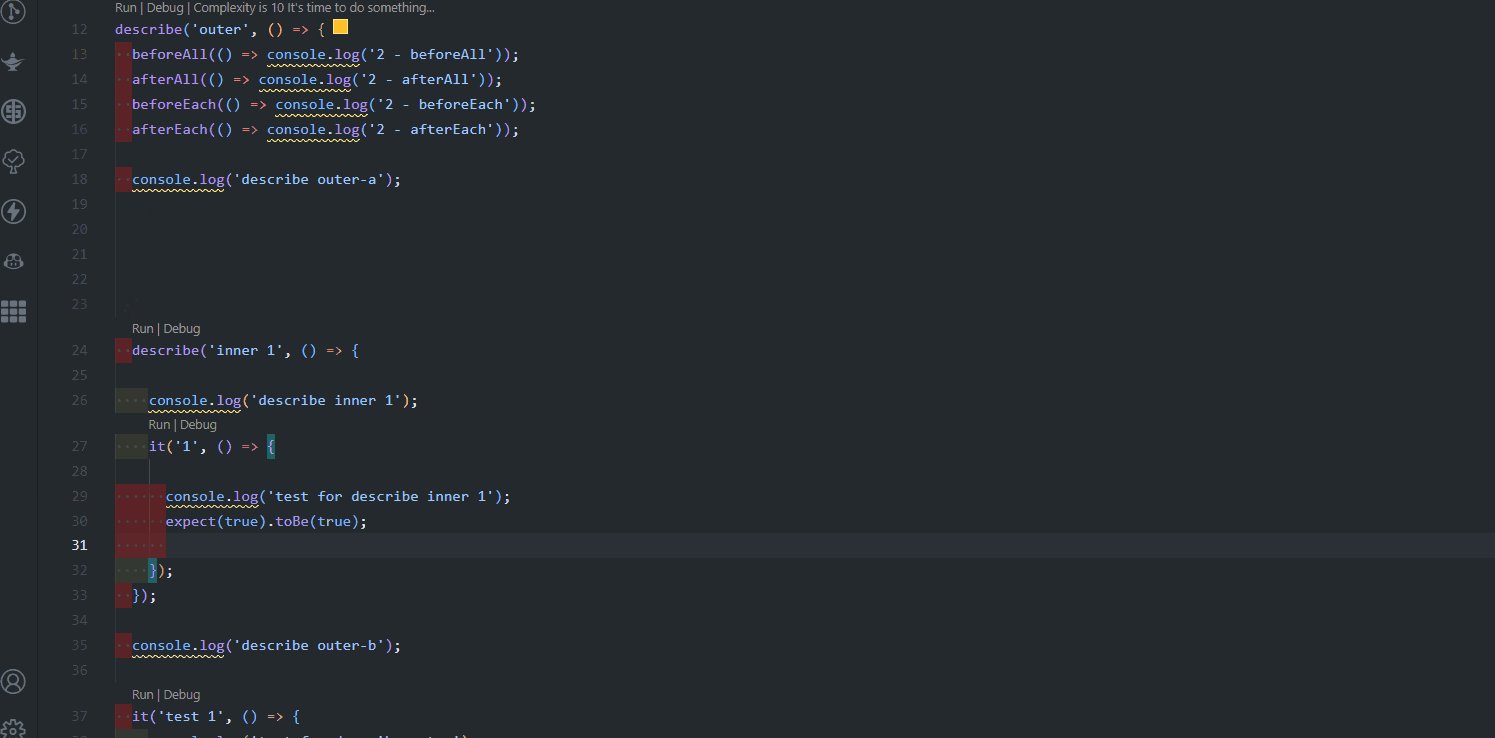
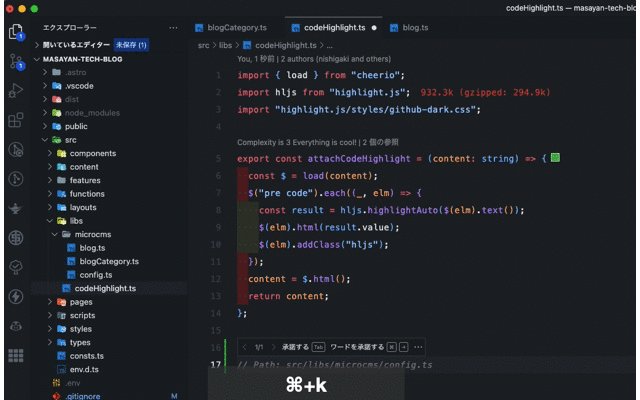
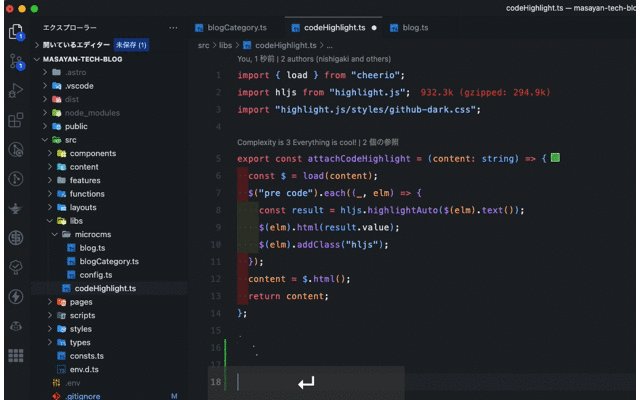
カーソル行の下に空白行を挿入したい
キー(mac) | キー(win) | 動作 |
command + enter | ctrl + enter | カーソル行の一つ下の行に空白行を差し込み(行の最後にいかなくても下に空白行を追加できる) |

特定のキーワードに対する選択・検索・置換
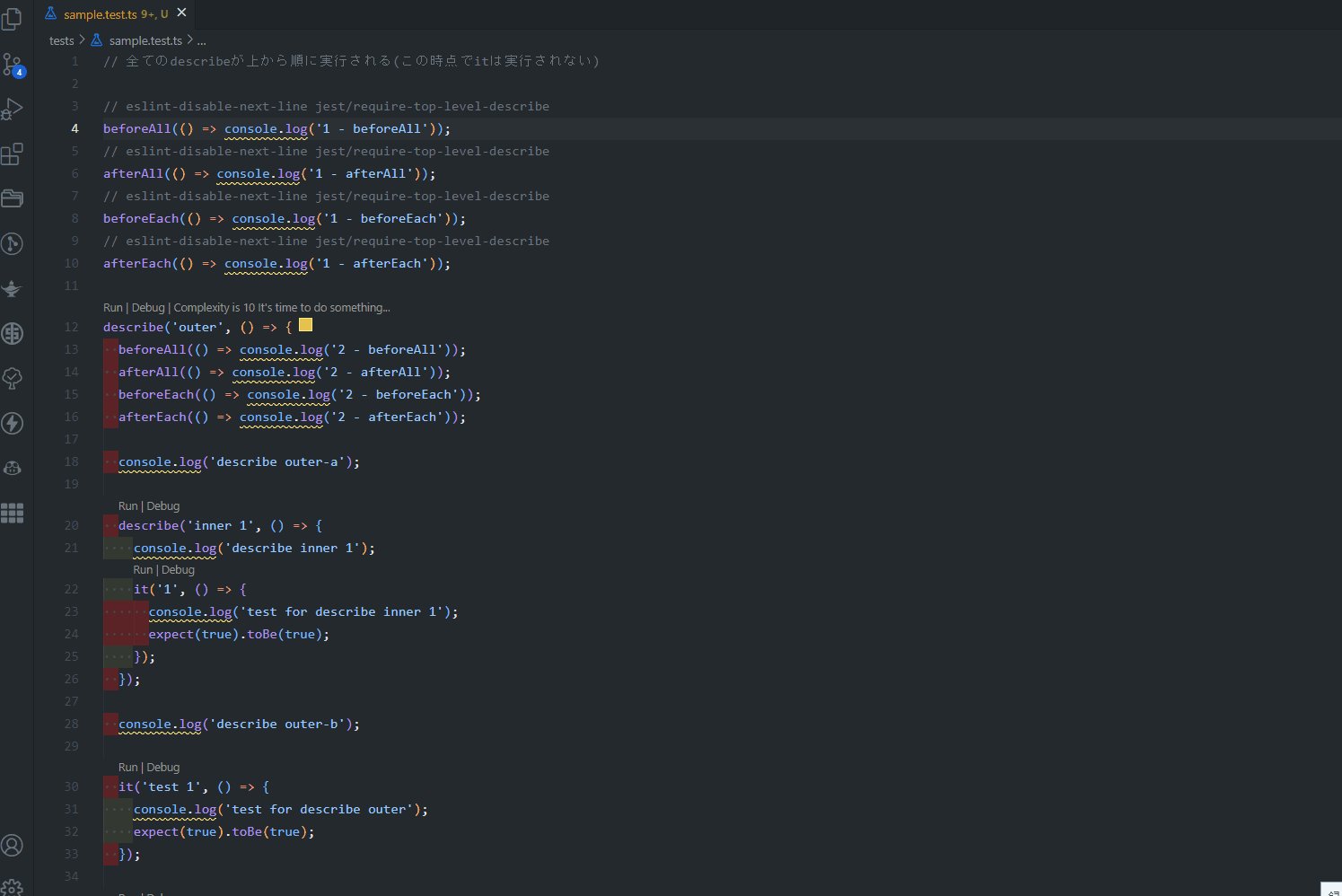
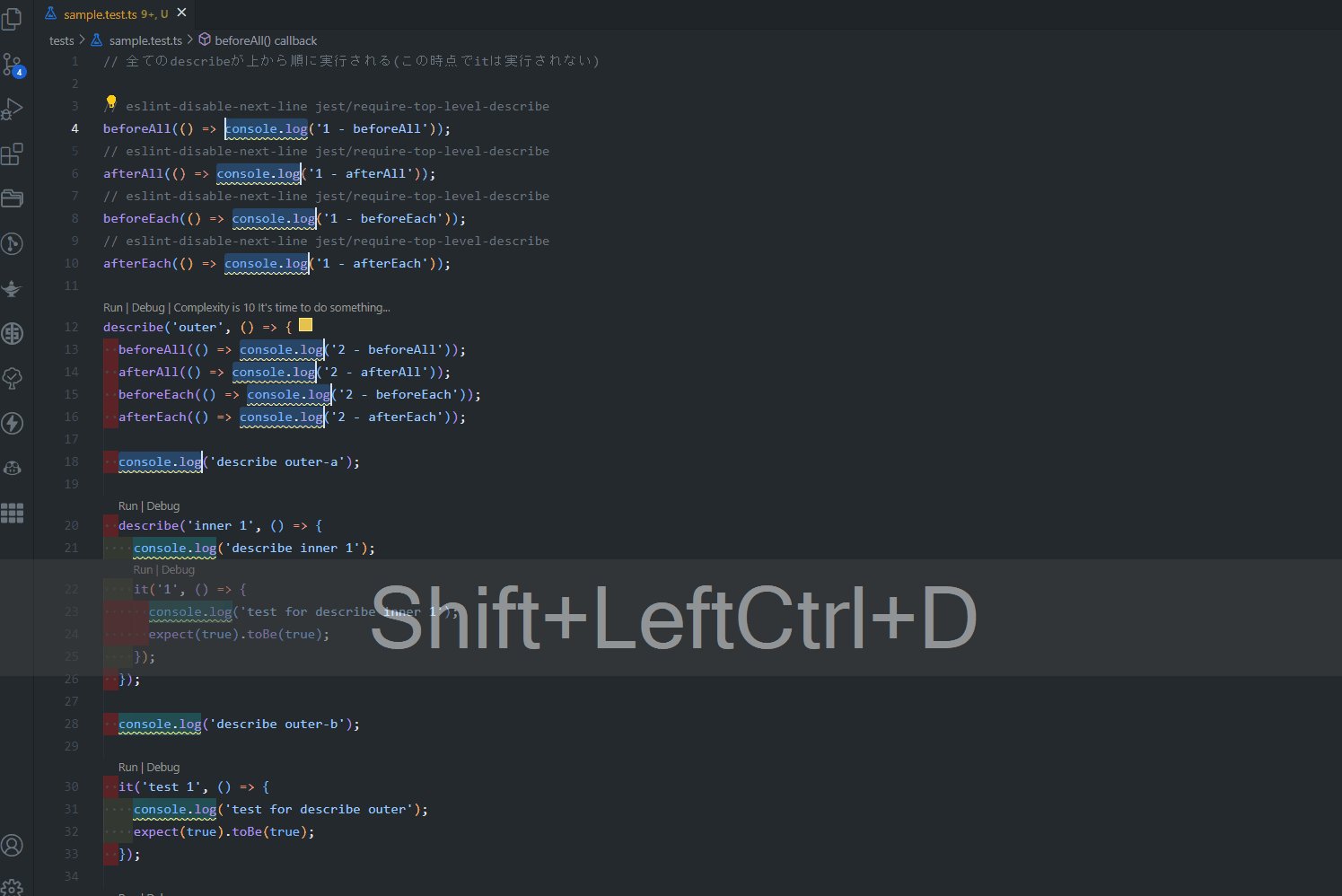
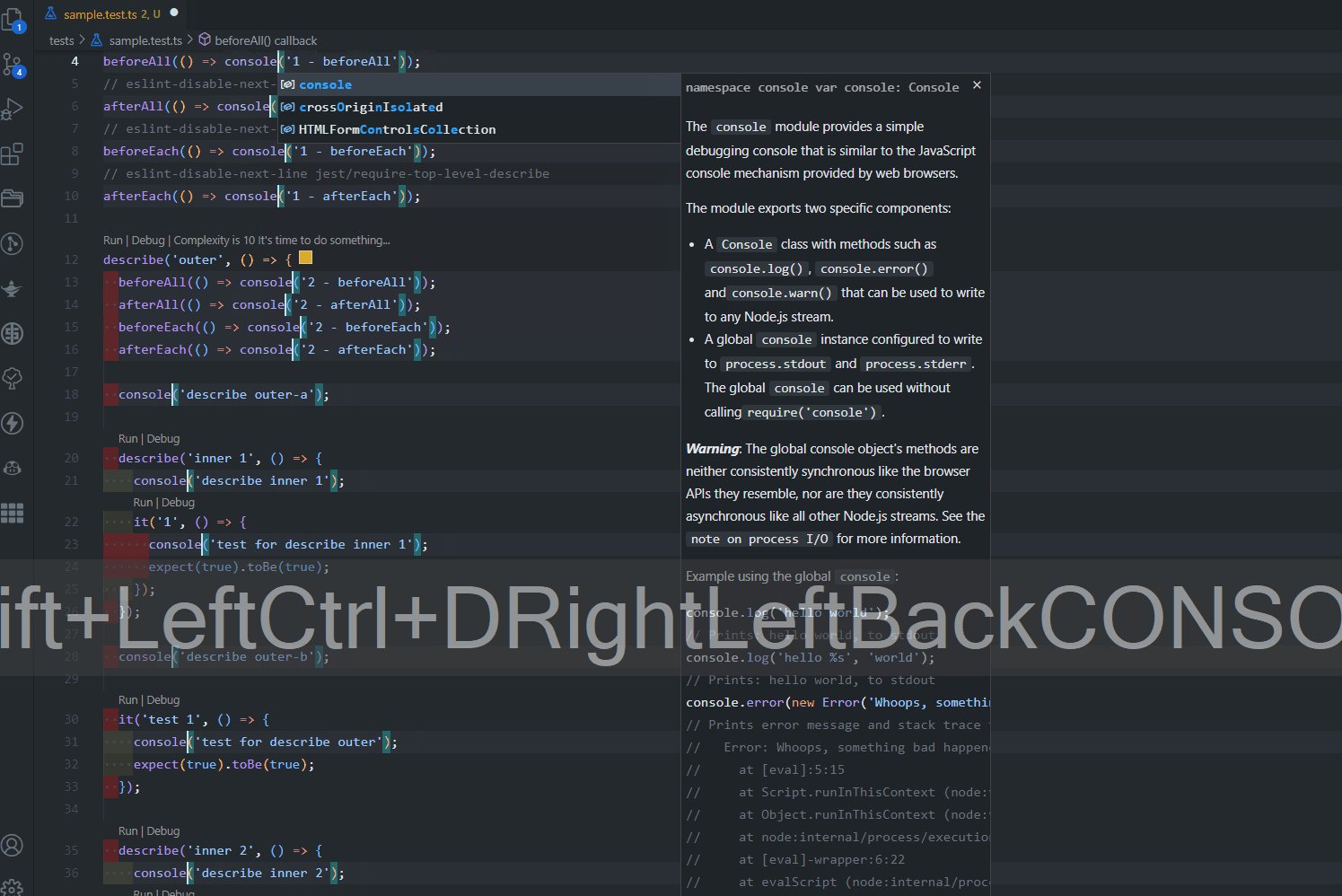
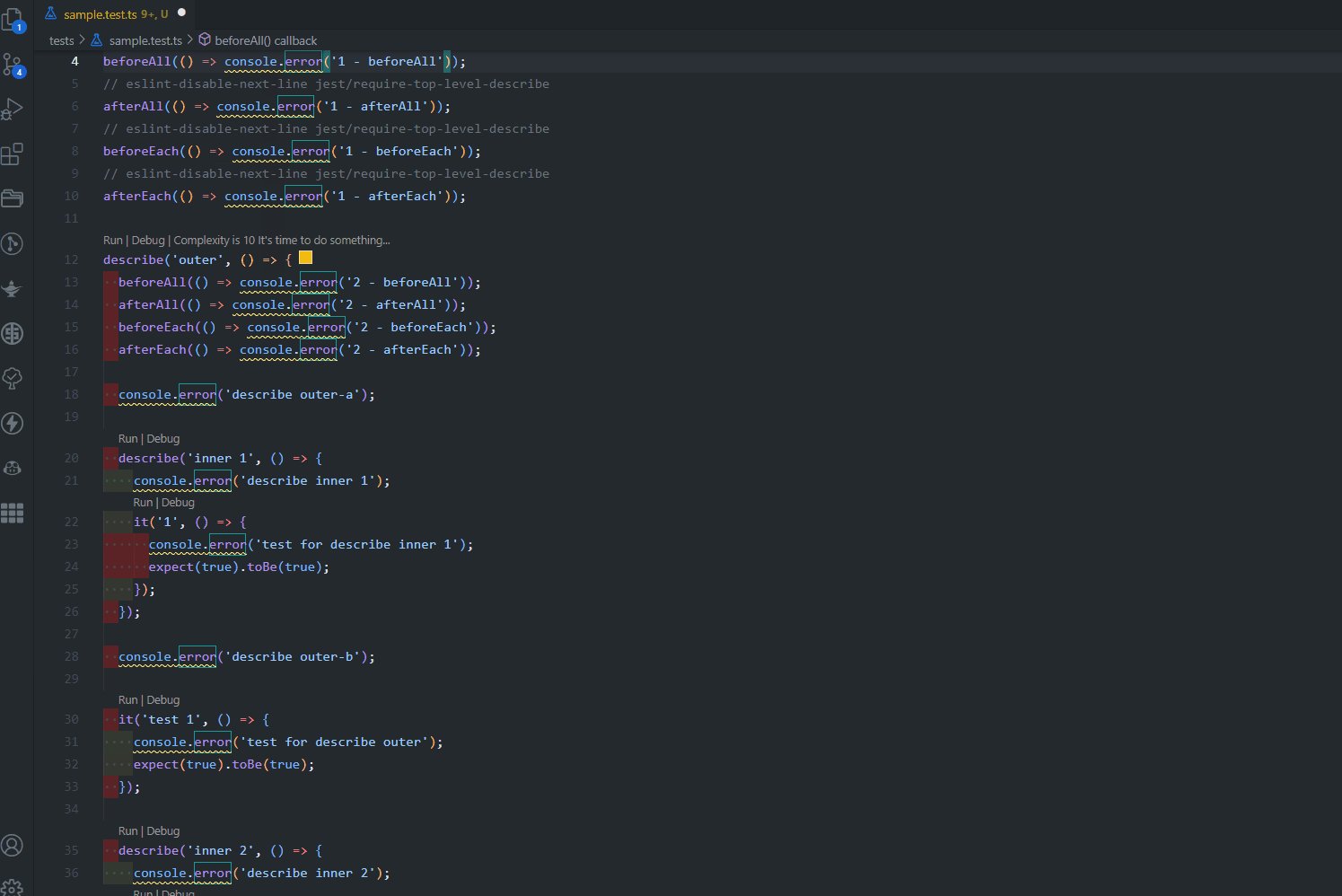
特定のキーワードに一致する箇所を複数選択したい
キー(mac) | キー(win) | 動作 |
command + D | ctrl + D | 選択部分にマッチする次の出現箇所を選択 |

この複数選択の処理中に特定の箇所のみ選択をスキップしたい場合があると思います。例えば、nameというキーワードを複数選択してリネームしたい場合等が想定されますが、このキーワードの中に、getNameというキーワードも含まれていた場合、ctrl + Dで複数選択の対象とされてしまいます。選択したくない場合は、ctrl + Dした後にctrl + kを押すと、その対象のみスキップすることが可能です。
なお、「キーワード」単位ではなく、シンボル単位としたい場合は、対象の変数名や関数名にカーソールを合わせた上でF2キーを押す。例えばnameという変数とgetNameという関数名が宣言されている場合、Nameを選択し実行するとCtrl + Dでは両者がヒットするのに対し、F2ではgetNameのみが対象となります。なお、F2で修正をかけた場合、関数であれば定義元の名称も変更されるので、これらのコマンドはユースケースに応じて使い分けが必要になリます。
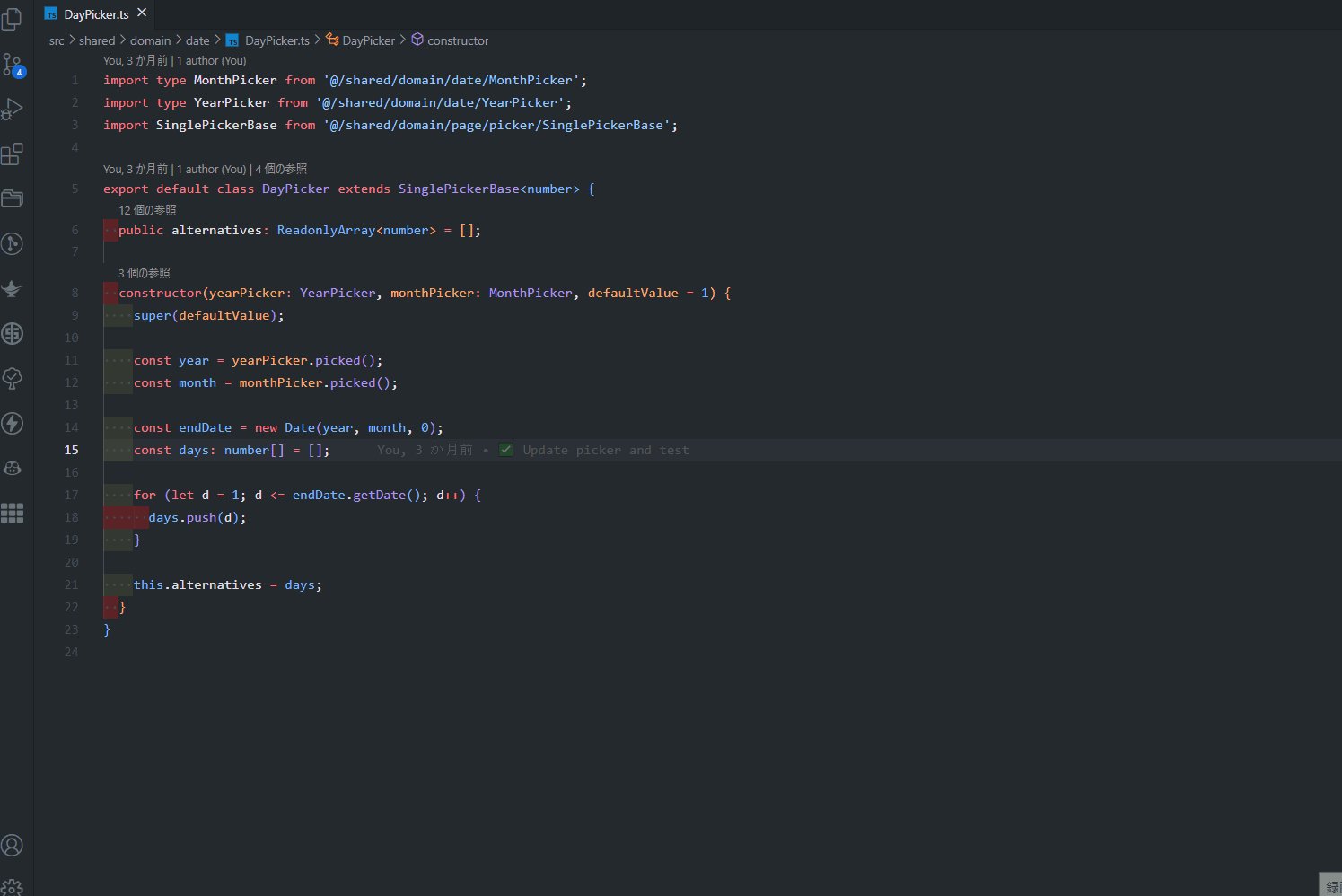
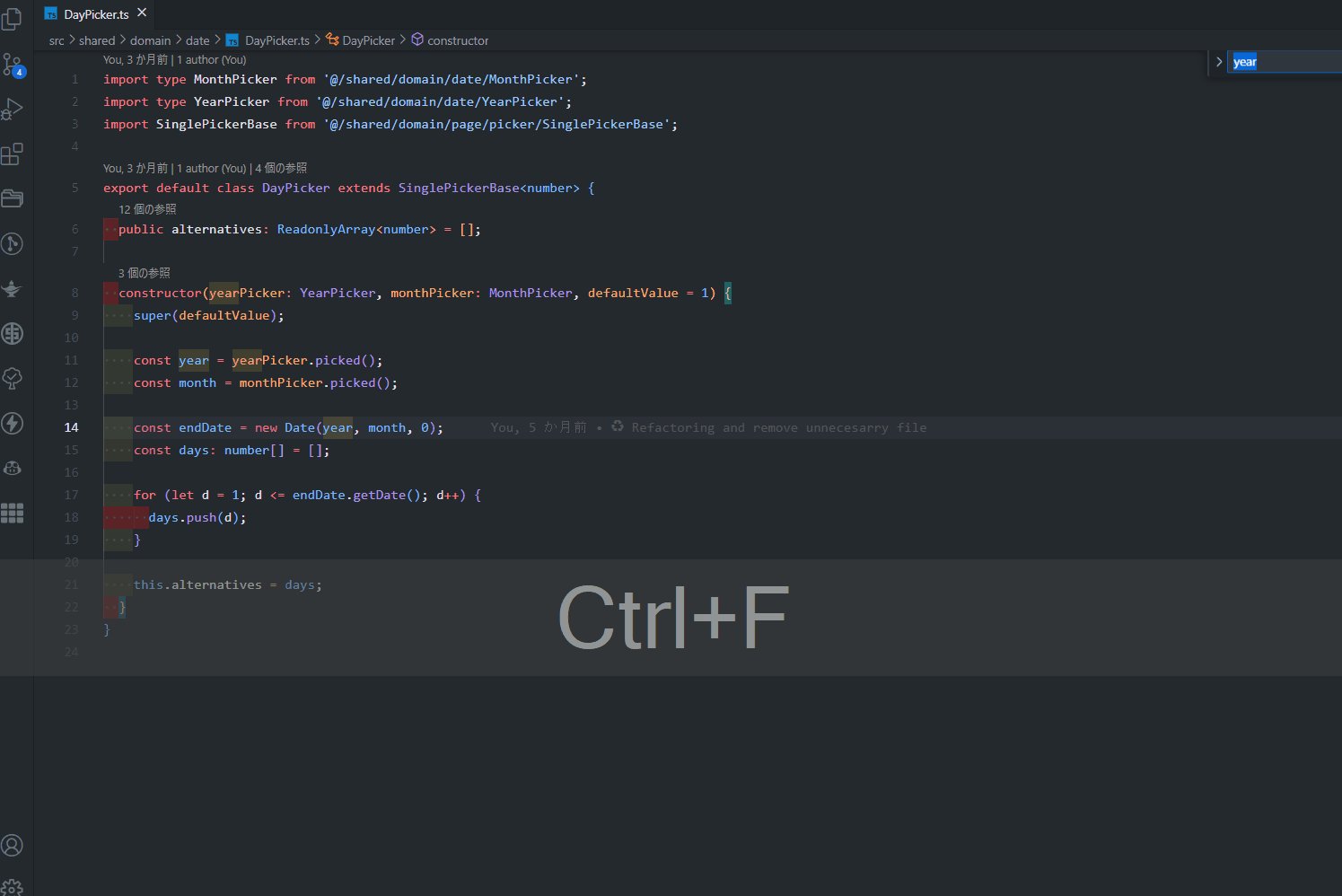
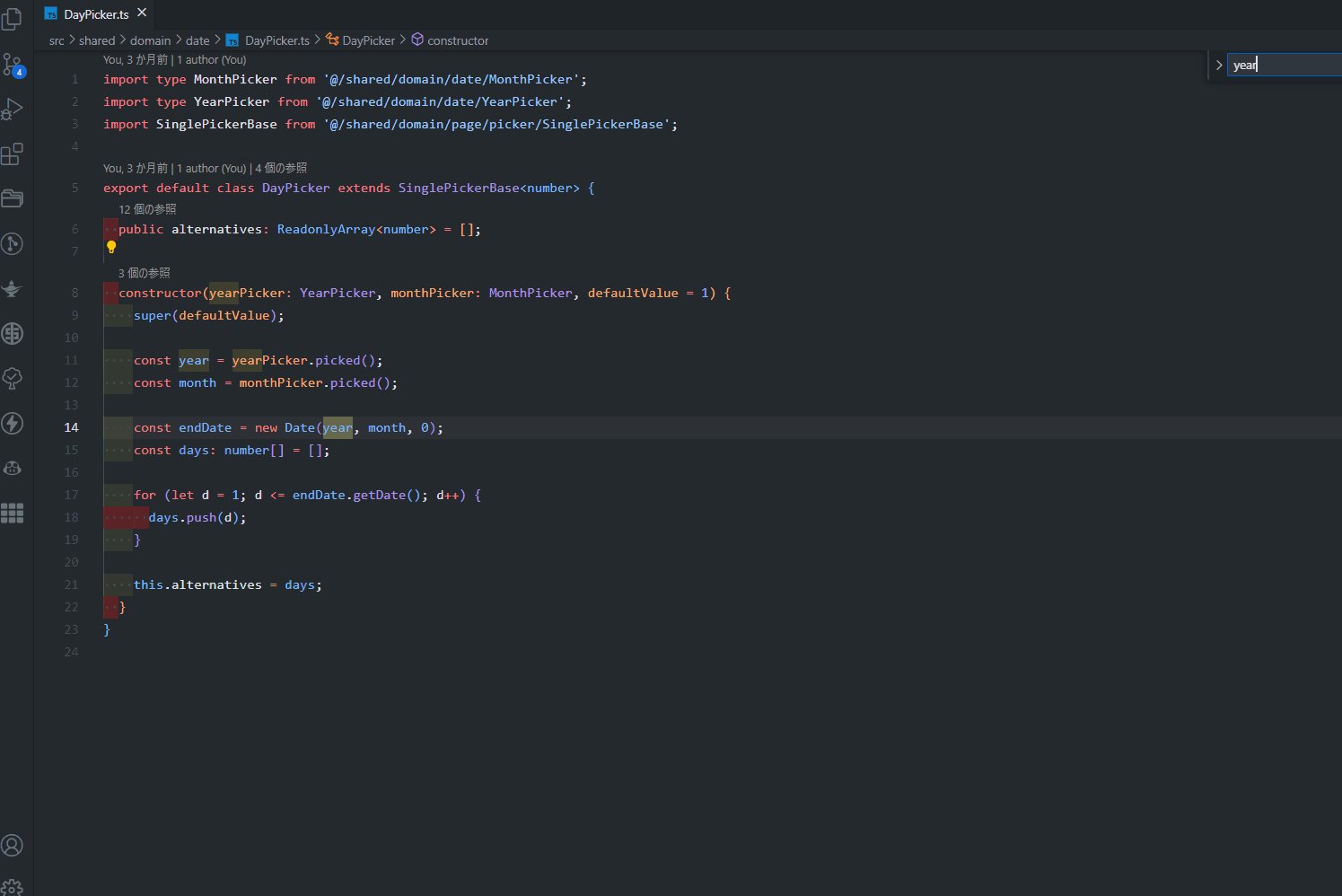
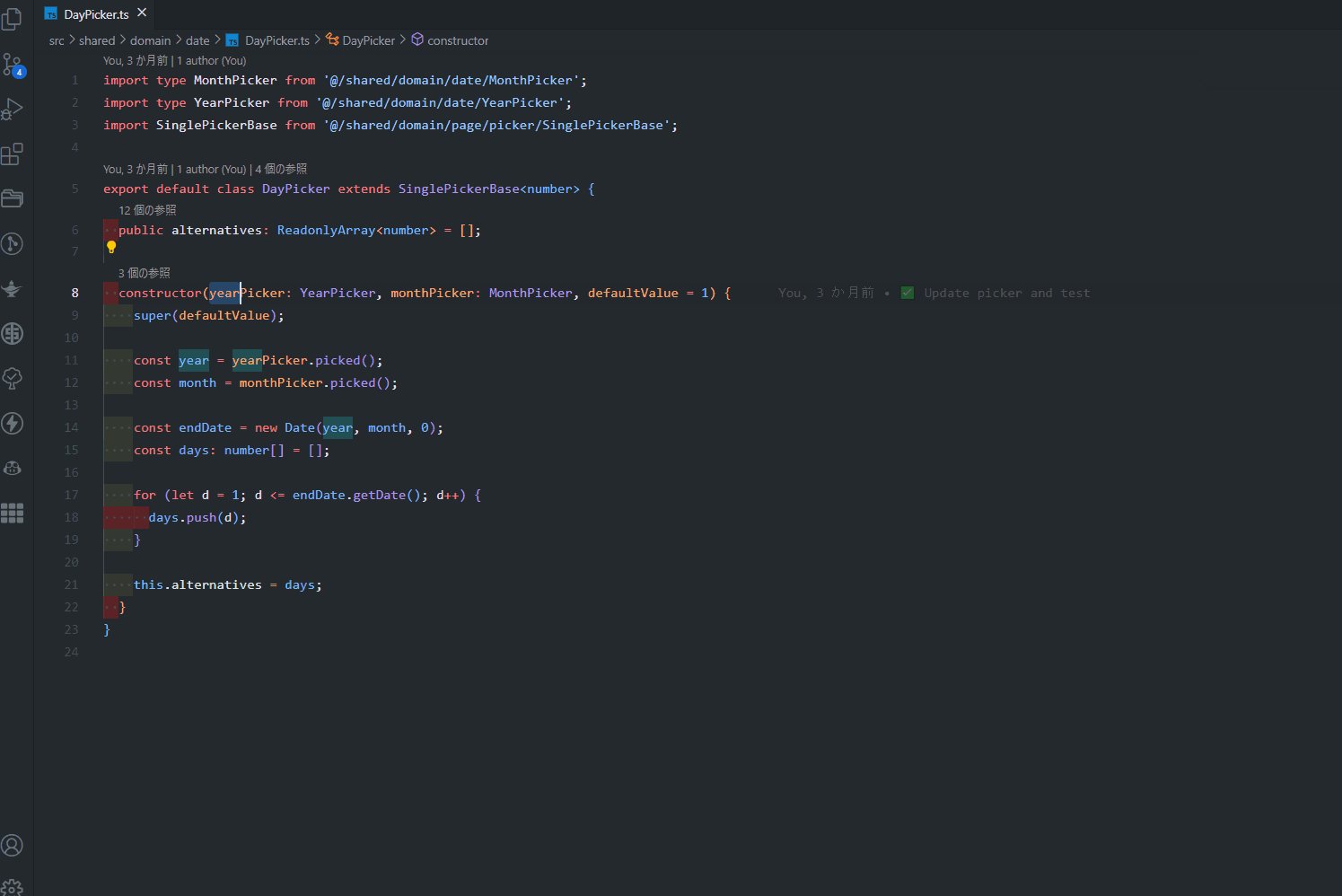
ファイル内でキーワード検索したい
キー(mac) | キー(win) | 動作 |
command + F | ctrl + F | ファイル内検索 |

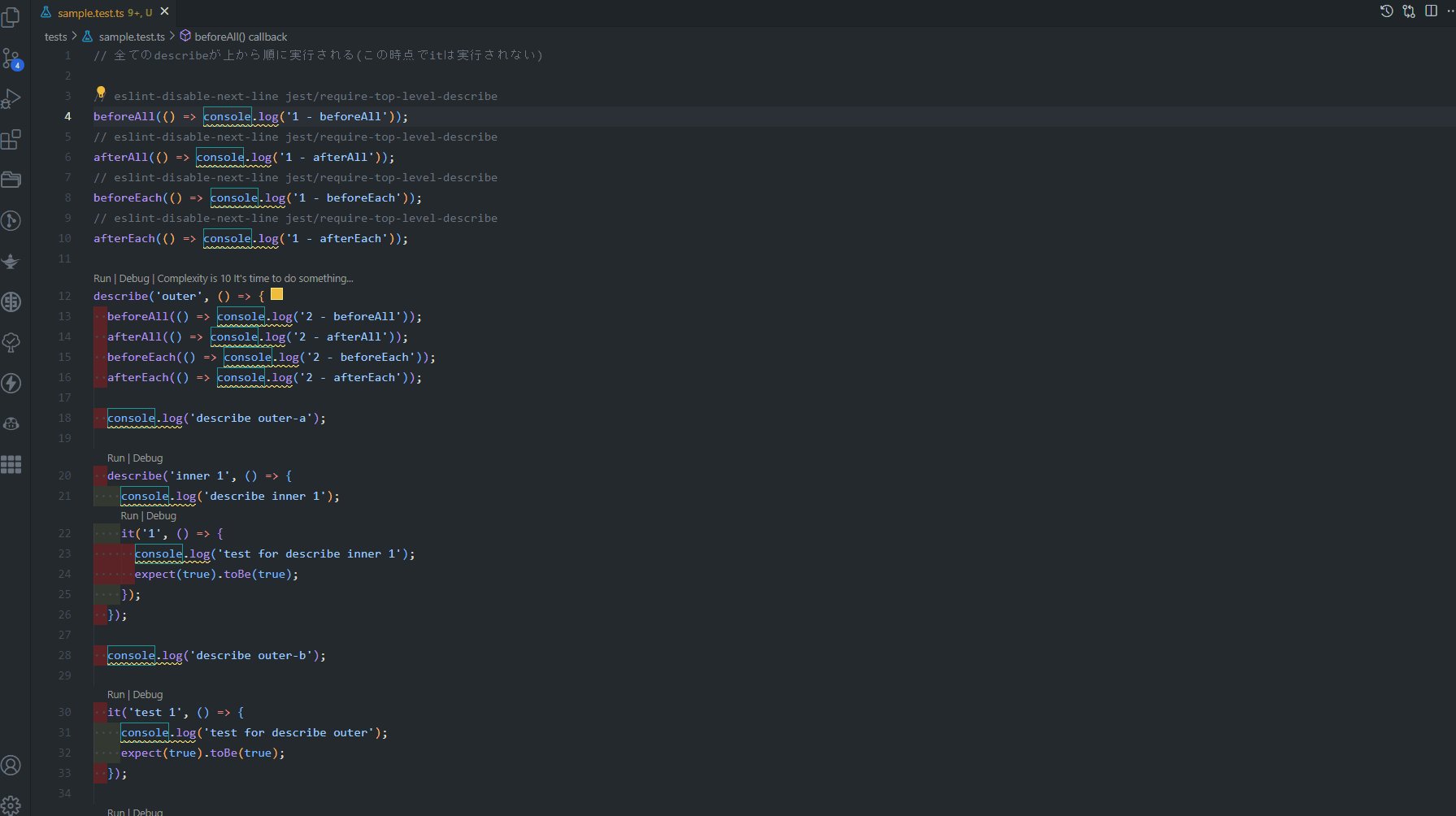
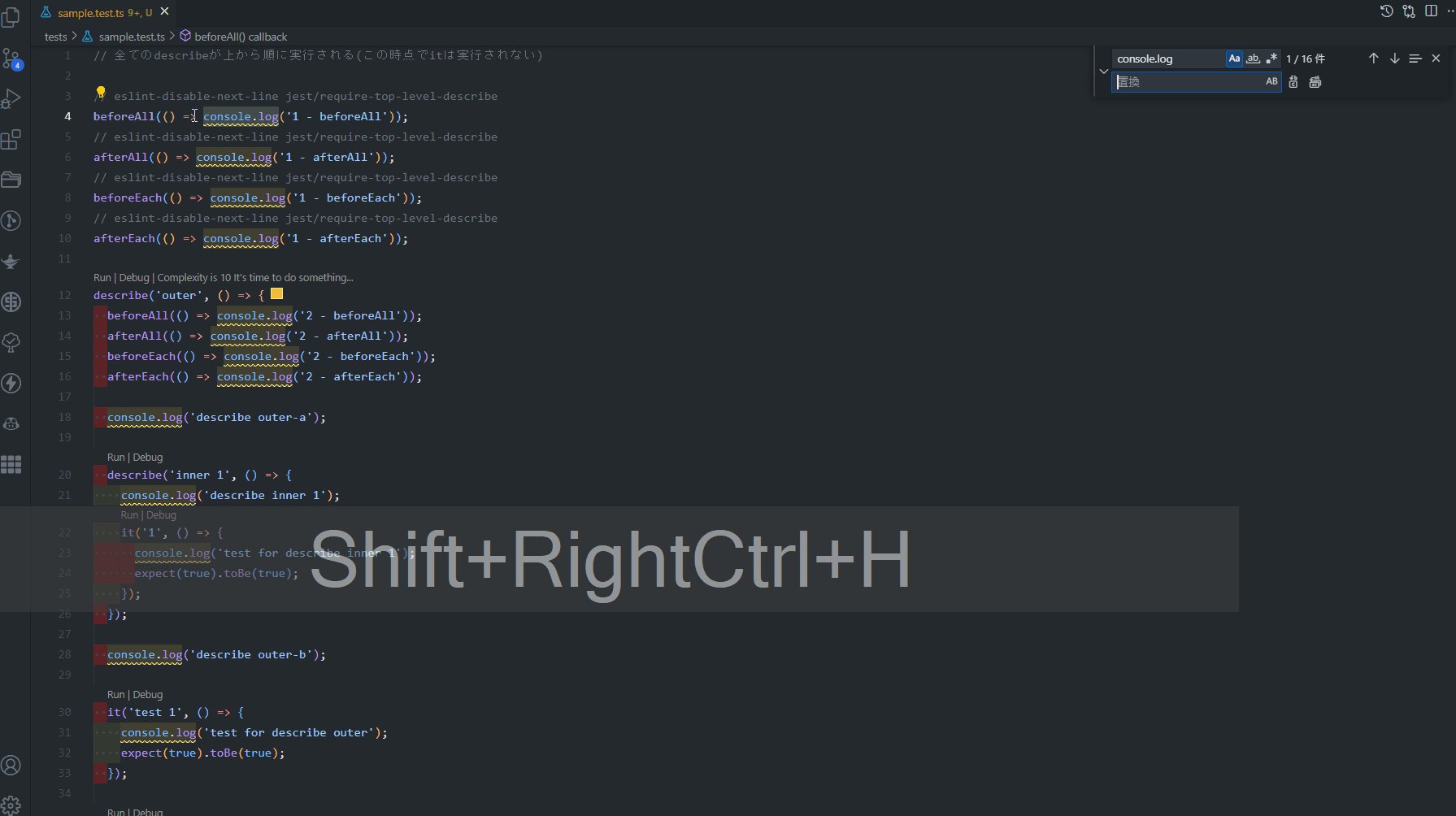
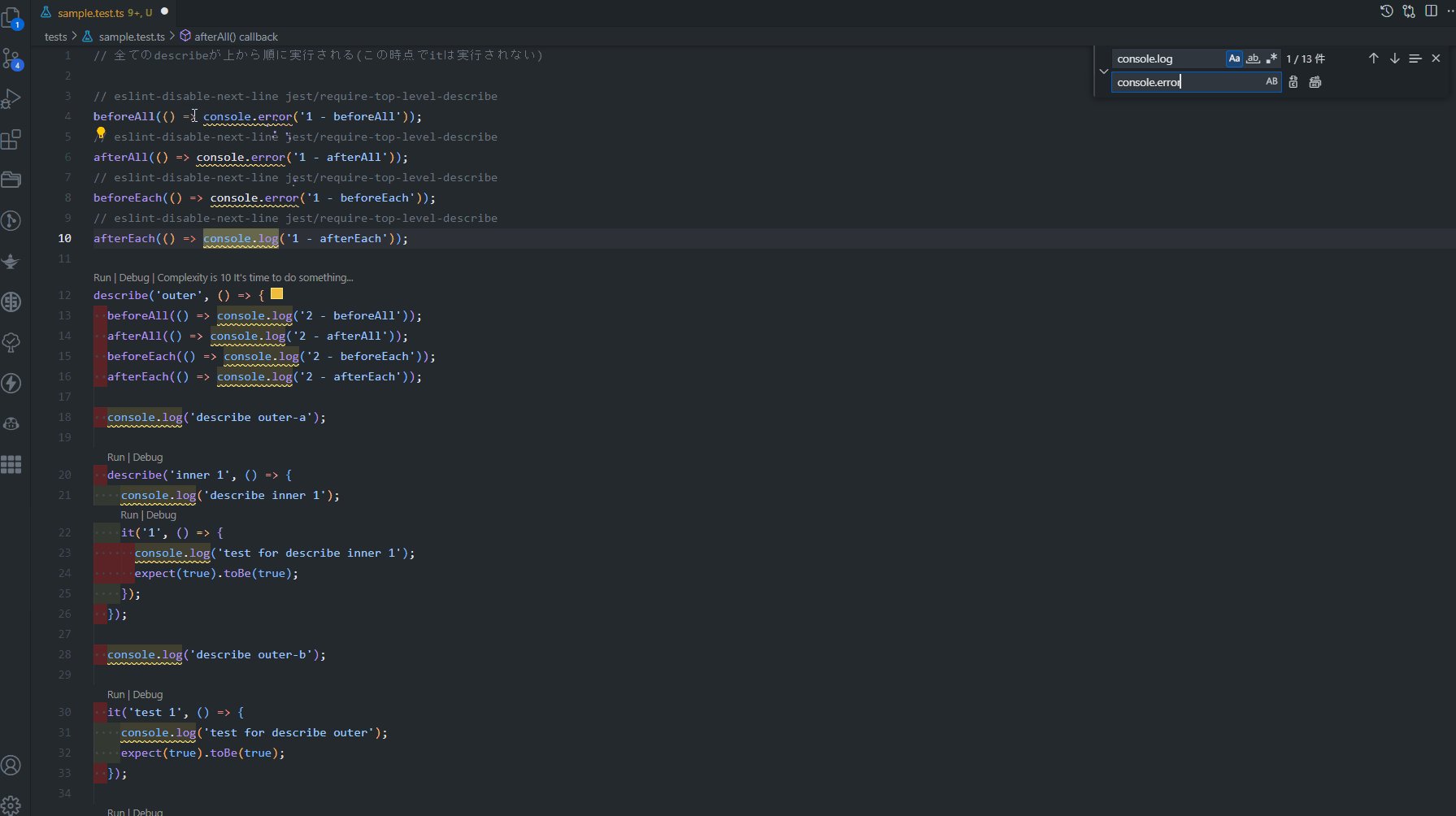
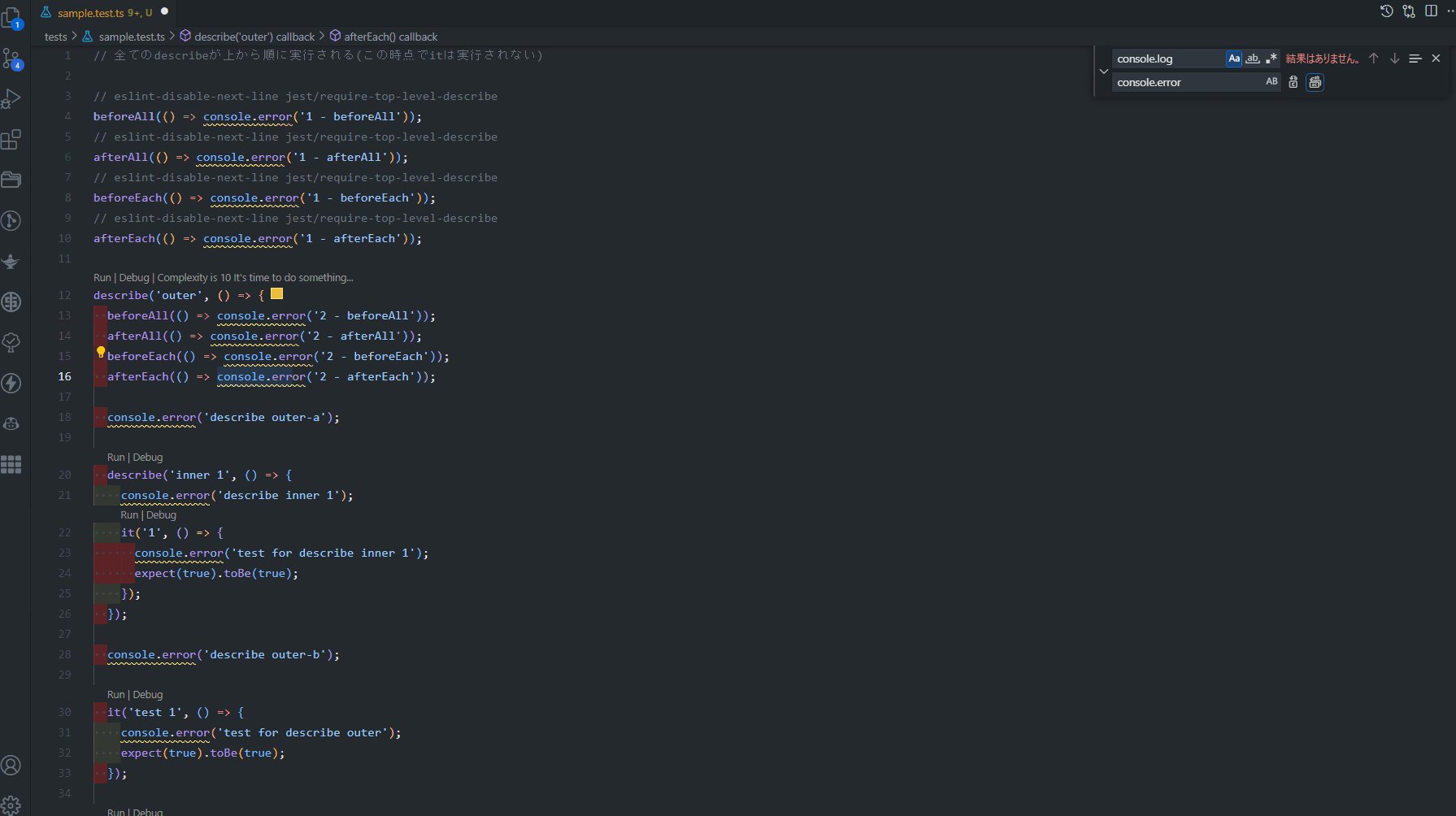
ファイル内でキーワード置換したい
キー(mac) | キー(win) | 動作 |
command + option + h | ctrl + h | ファイル内で置換 |

カーソール・ファイル移動・定義元へのジャンプ
素早くカーソール移動したい
以下のキーで、文字単位ではなく単語単位でカーソールを移動することができます。
キー(mac) | キー(win) | 動作 |
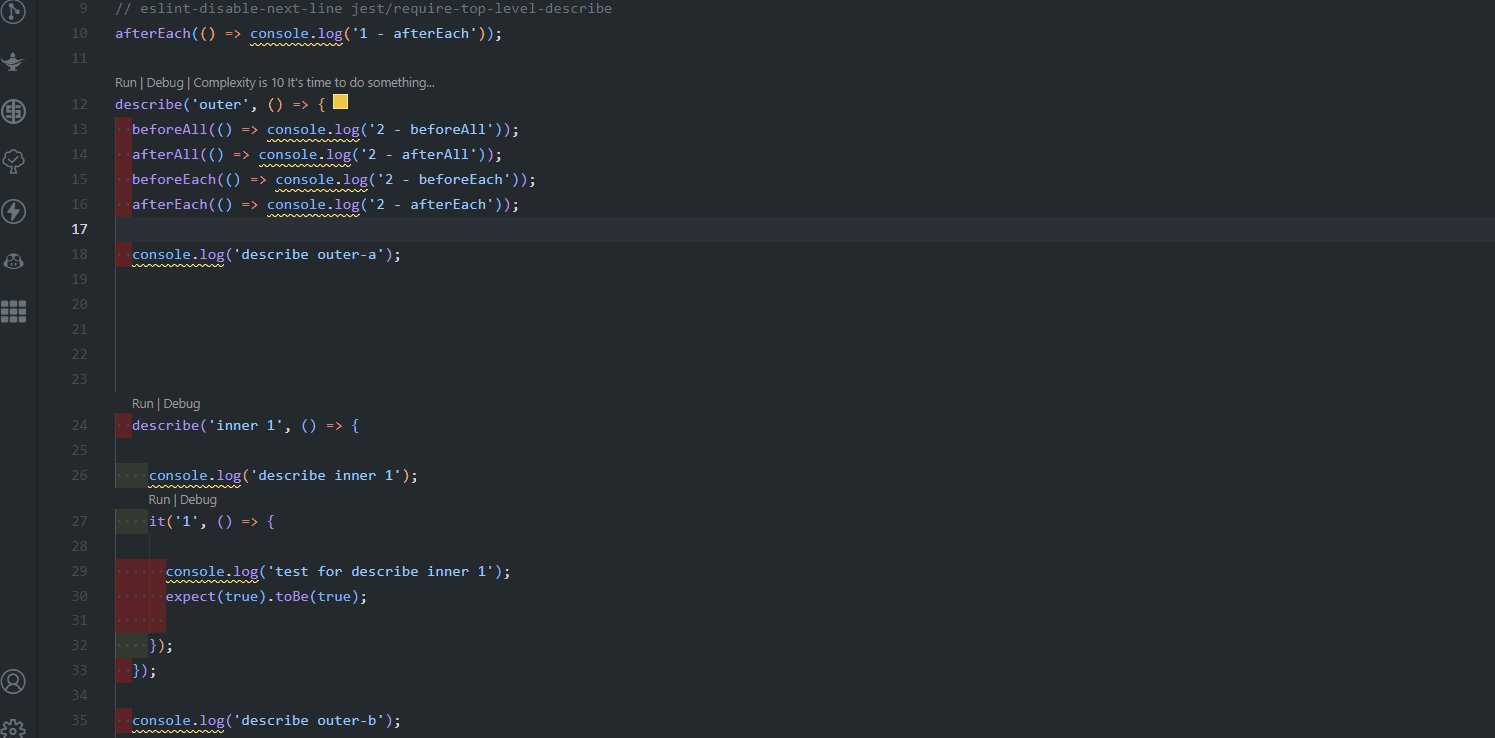
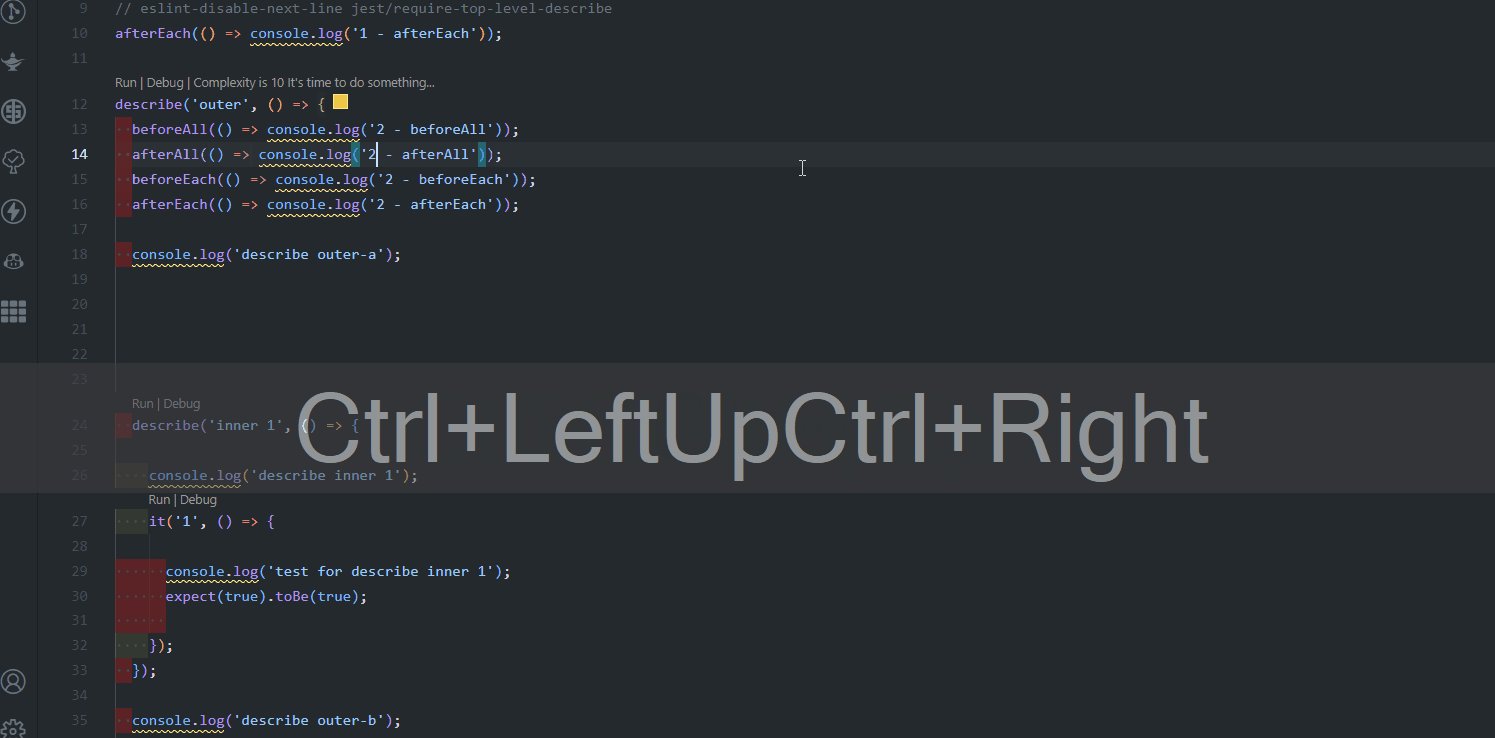
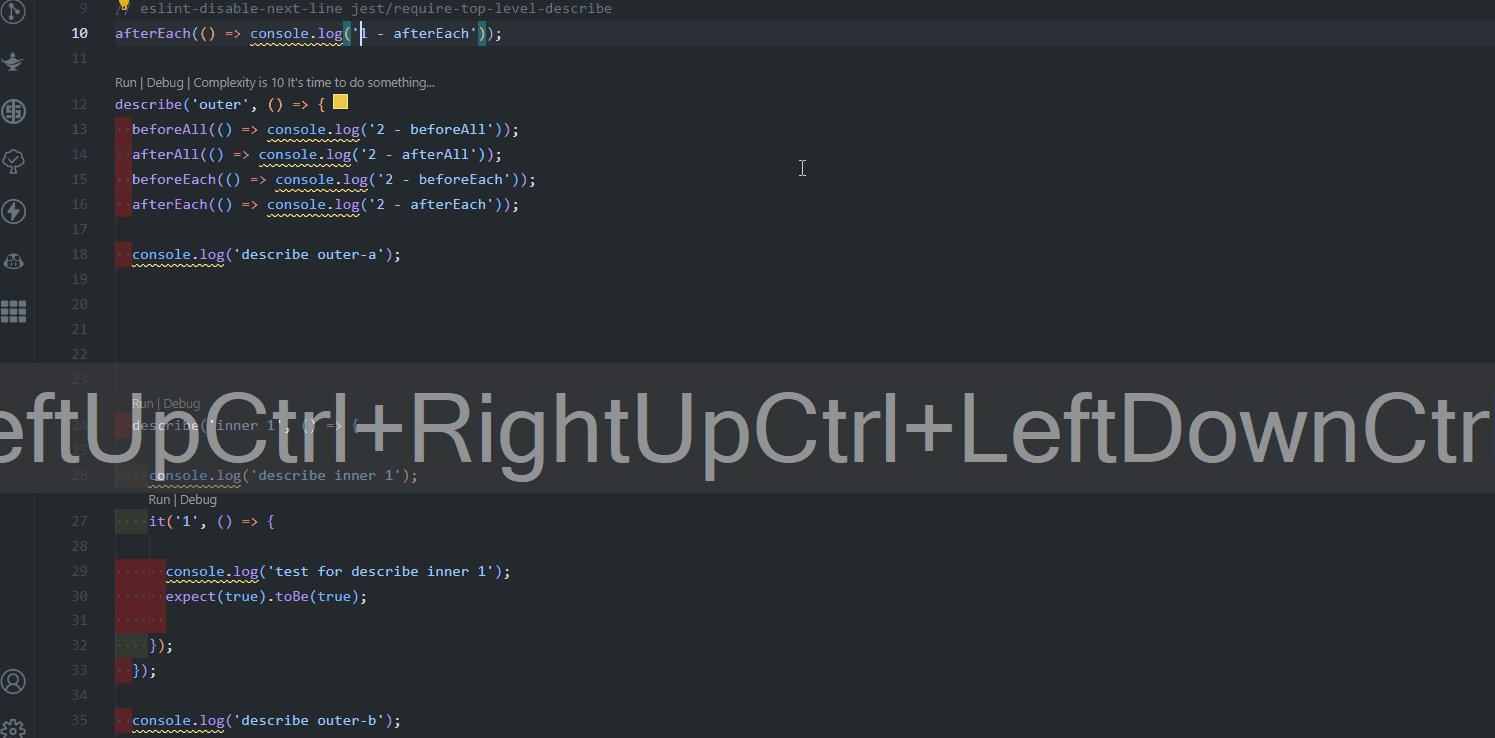
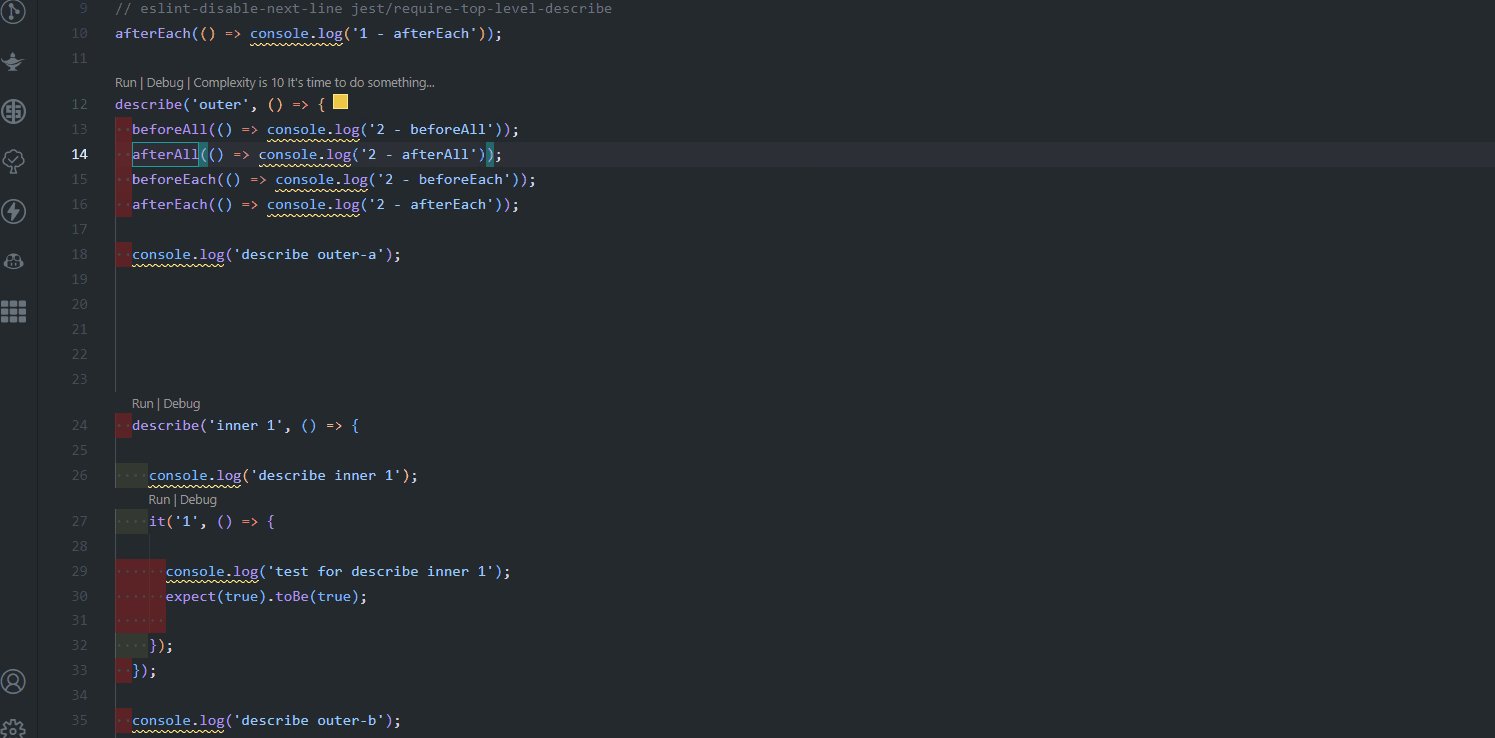
command + ← → | ctrl + ← → | カーソルを単語単位で移動 |

ファイルの先頭、末尾に素早く移動したい
キー(mac) | キー(win) | 動作 |
command + ↓ | ctrl + end | ファイルの末尾に移動 |
command + ↑ | ctrl + home | ファイルの先頭に移動 |

変数・関数等の定義元へジャンプしたい
ファイルが増えてくると、いかに素早く定義元にジャンプできるかが効率的な開発を行う上でのポイントになってきます。
キー(mac) | キー(win) | 動作 |
F12 | F12 | 変数・関数等の定義元へジャンプ |
※私は少しキーバインドを変えています。(キーバインドについては記事後半で紹介しています)

特定のファイルにフォーカスを切り替えたい
キー(mac) | キー(win) | 動作 |
command + shift + ] | ctrl + page up | エディターのタブを一つ後ろに移動。macならcmd + option + ←でも可能 |
command + shift + [ | ctrl + page down | エディターのタブを一つ先に移動。macならcmd + option + →でも可能 |

各種メニュー・ヒントの表示
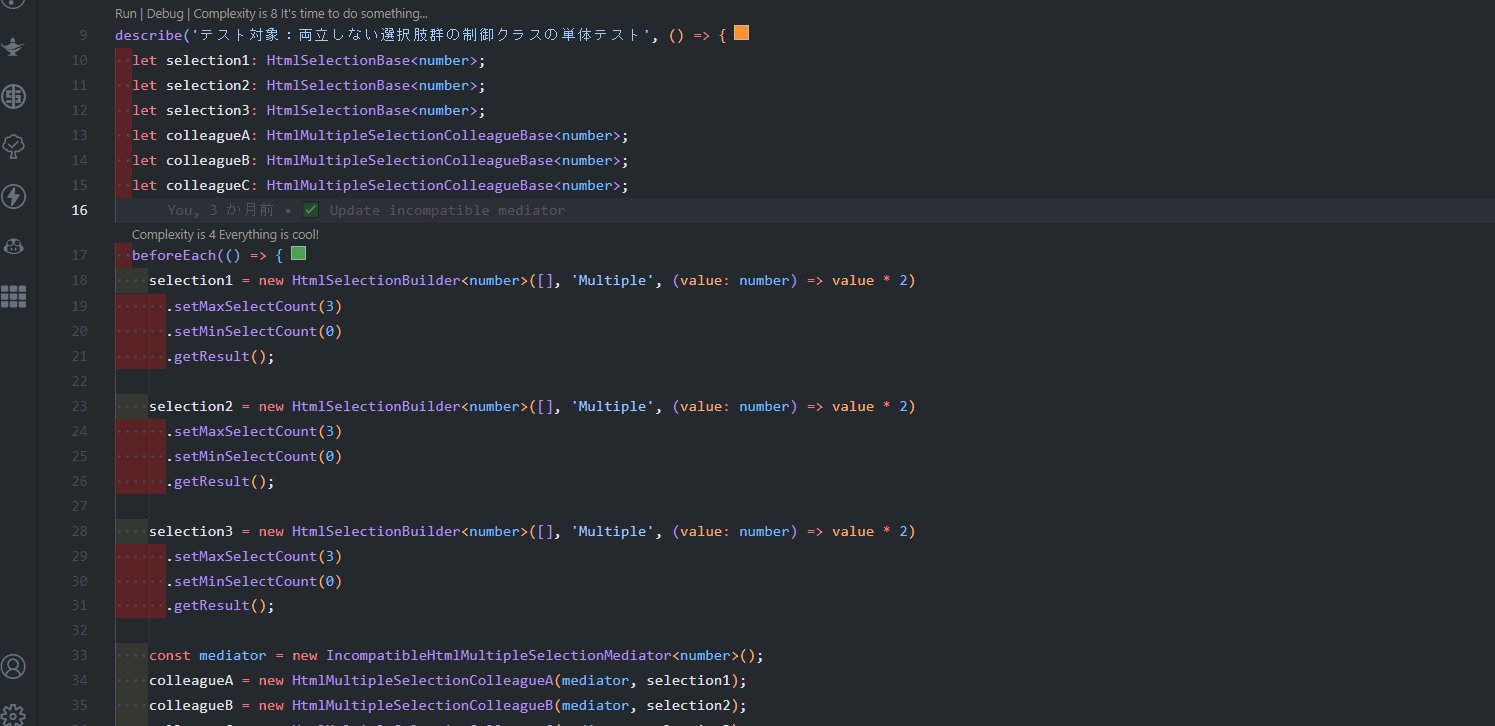
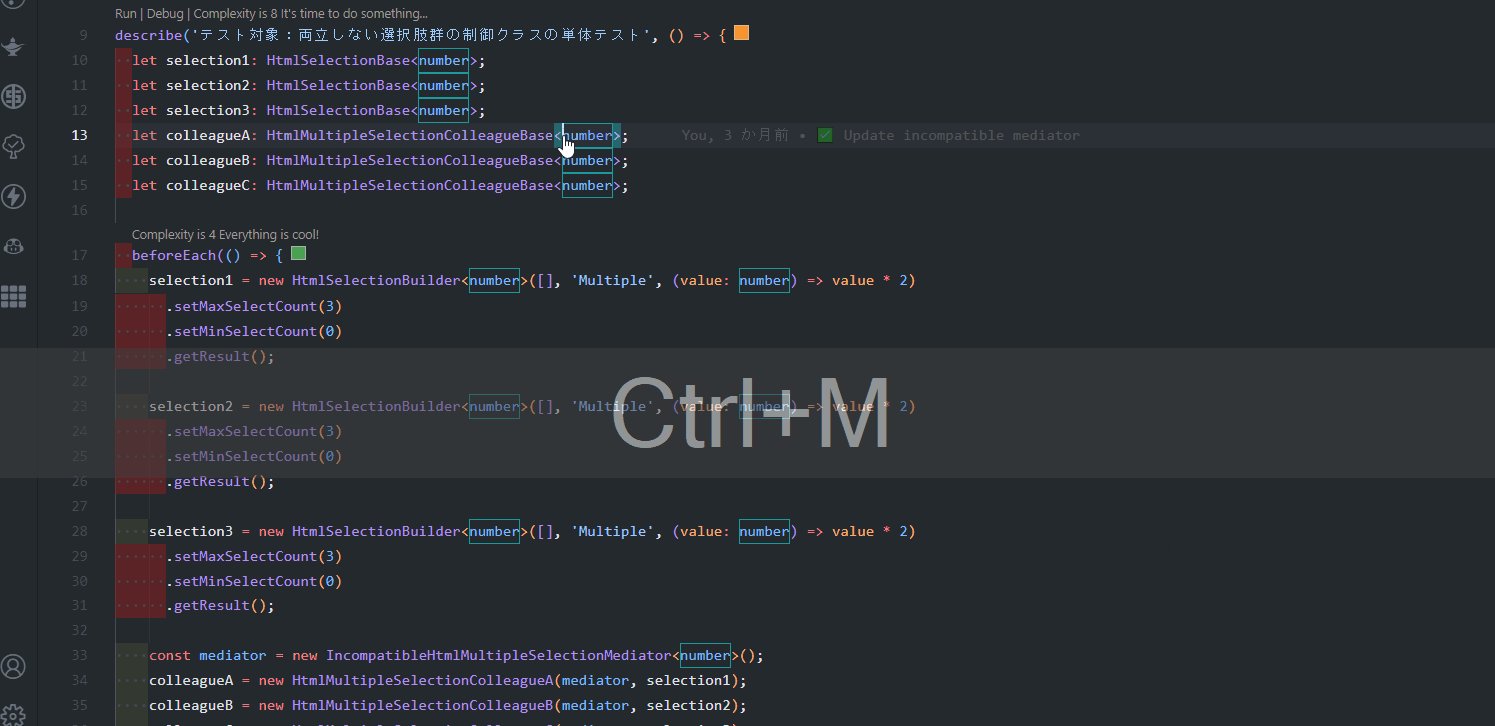
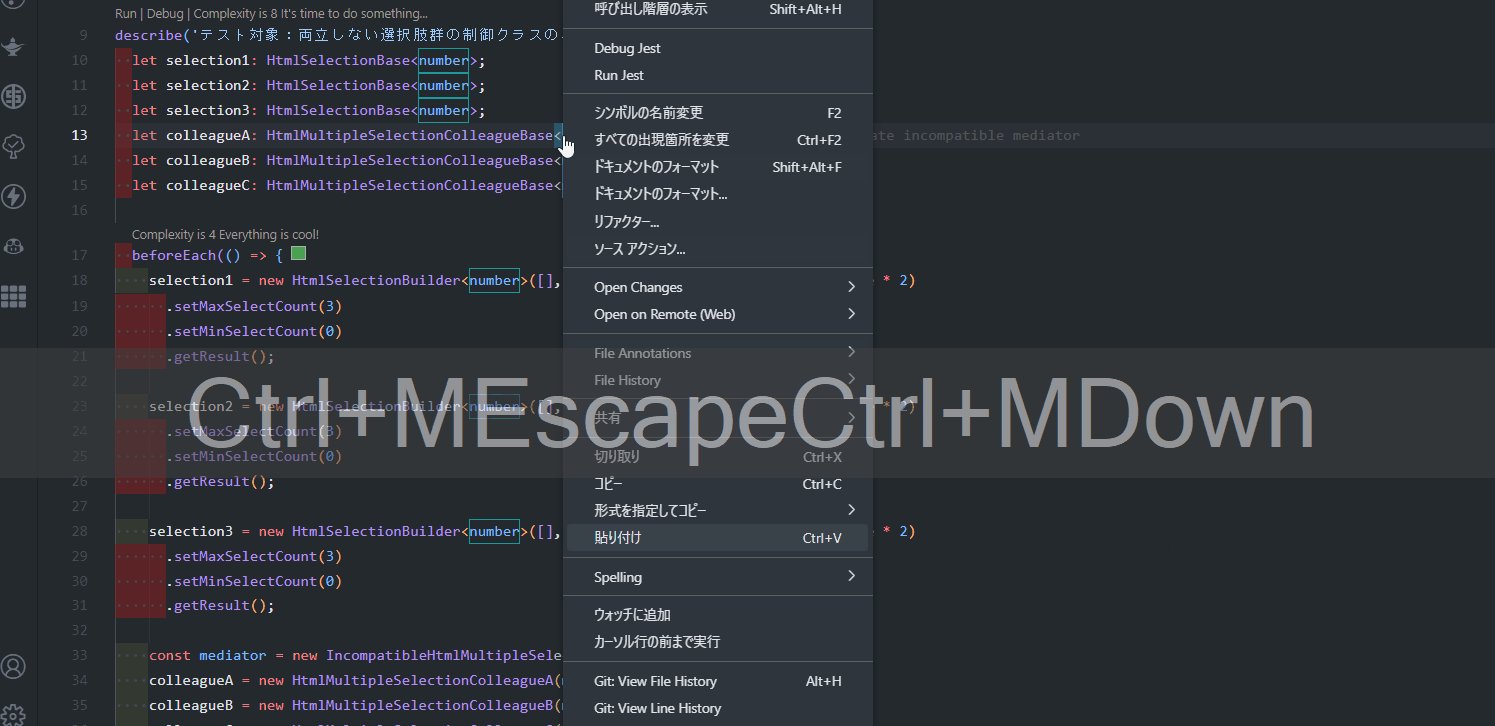
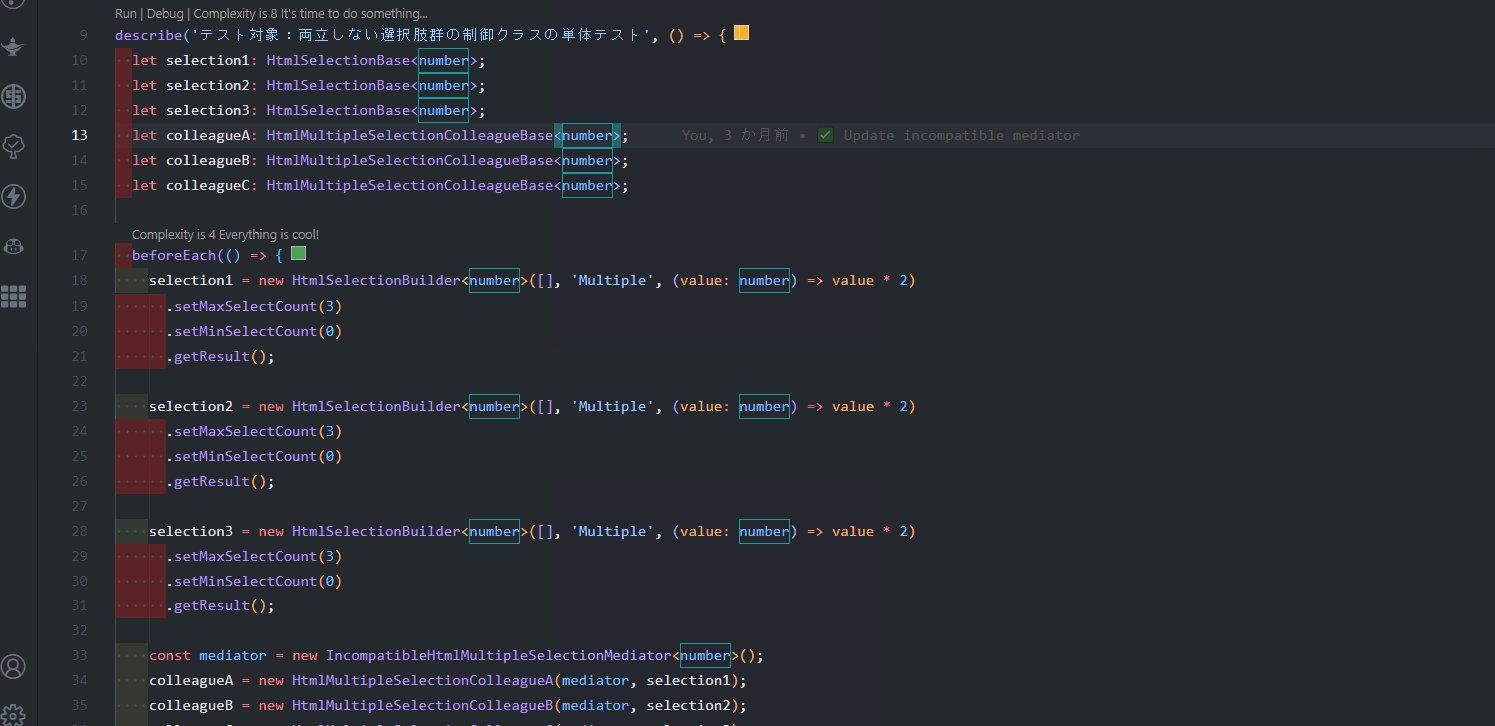
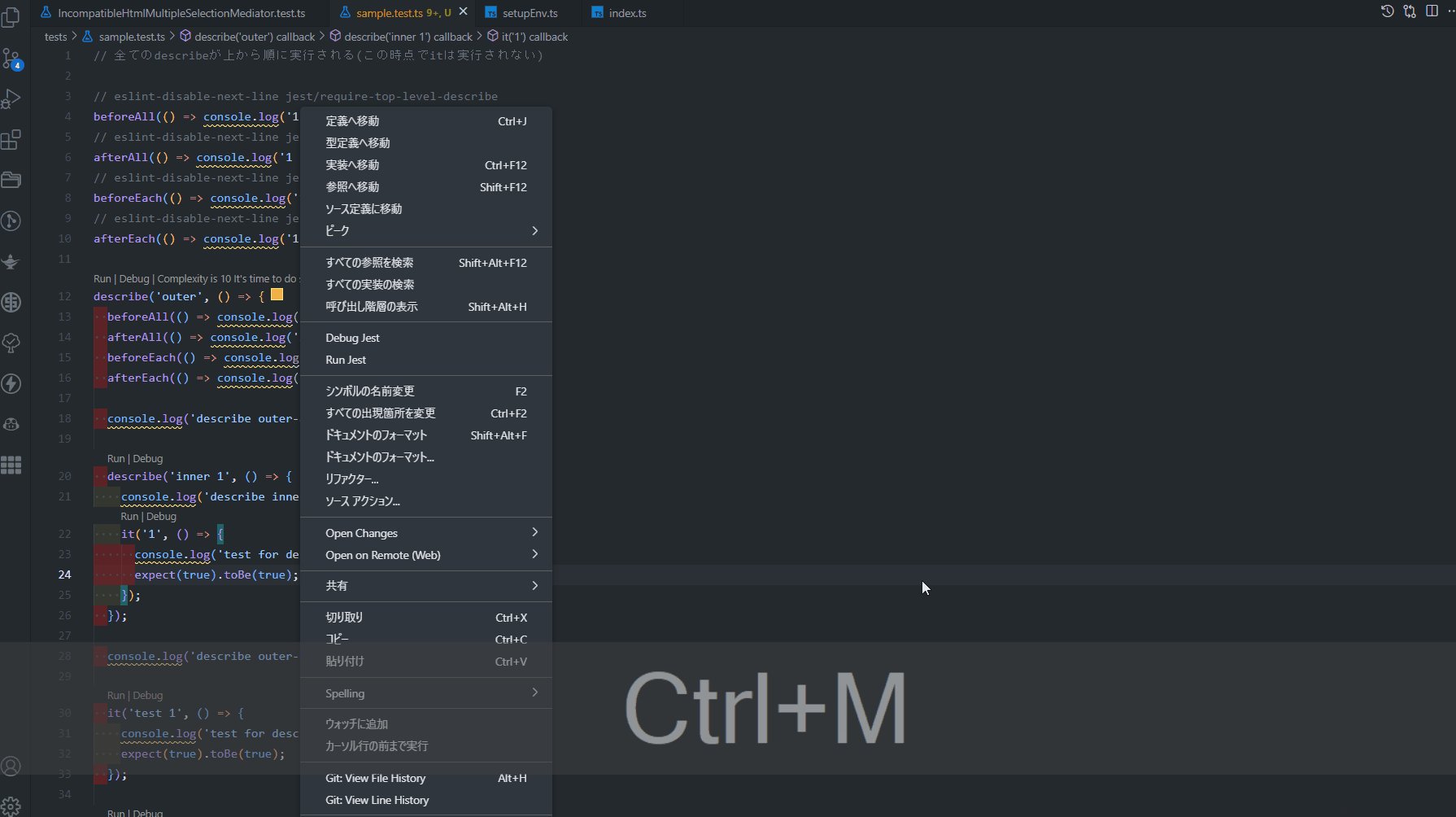
右クリックメニューを開きたい
キー(mac) | キー(win) | 動作 |
shift + F10 | shift + F10 | 右クリックメニューを開く |
※私は少しキーバインドを変えています。

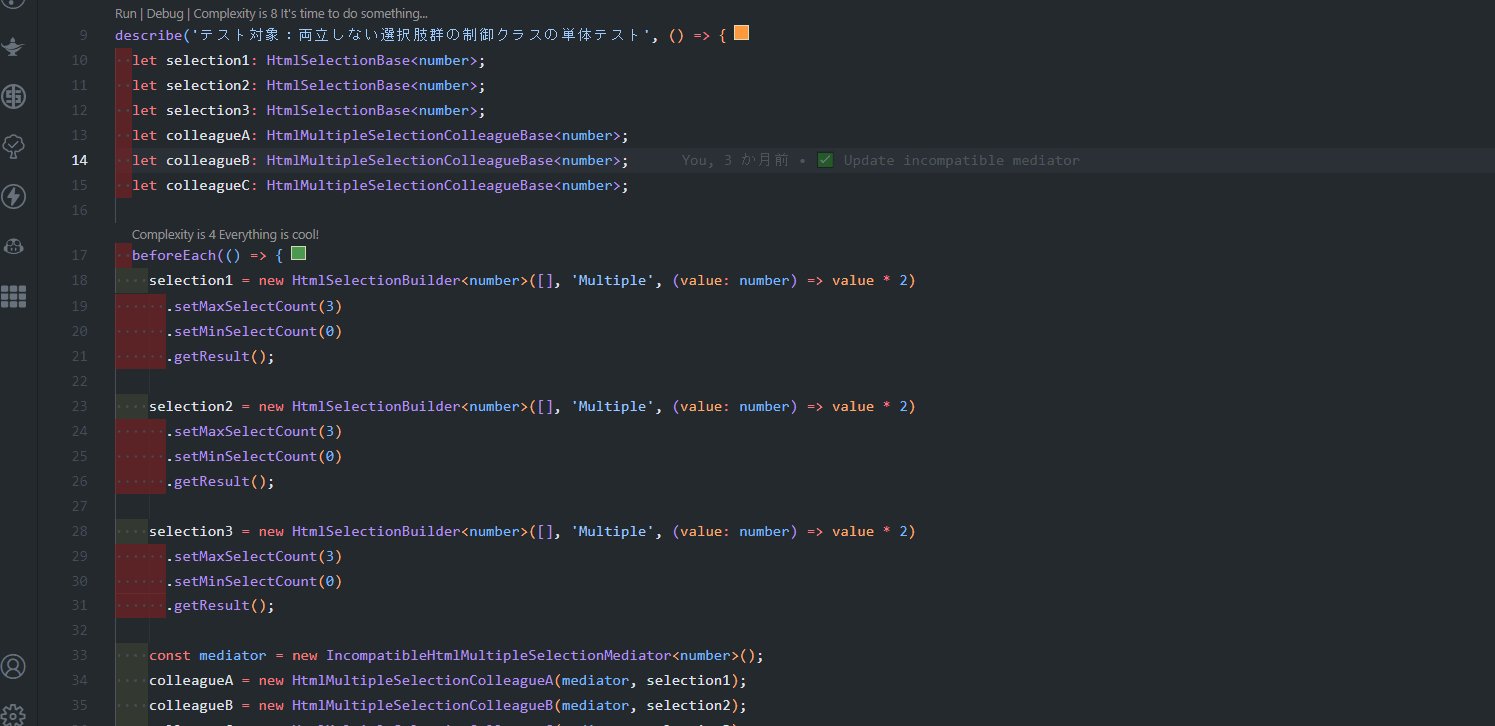
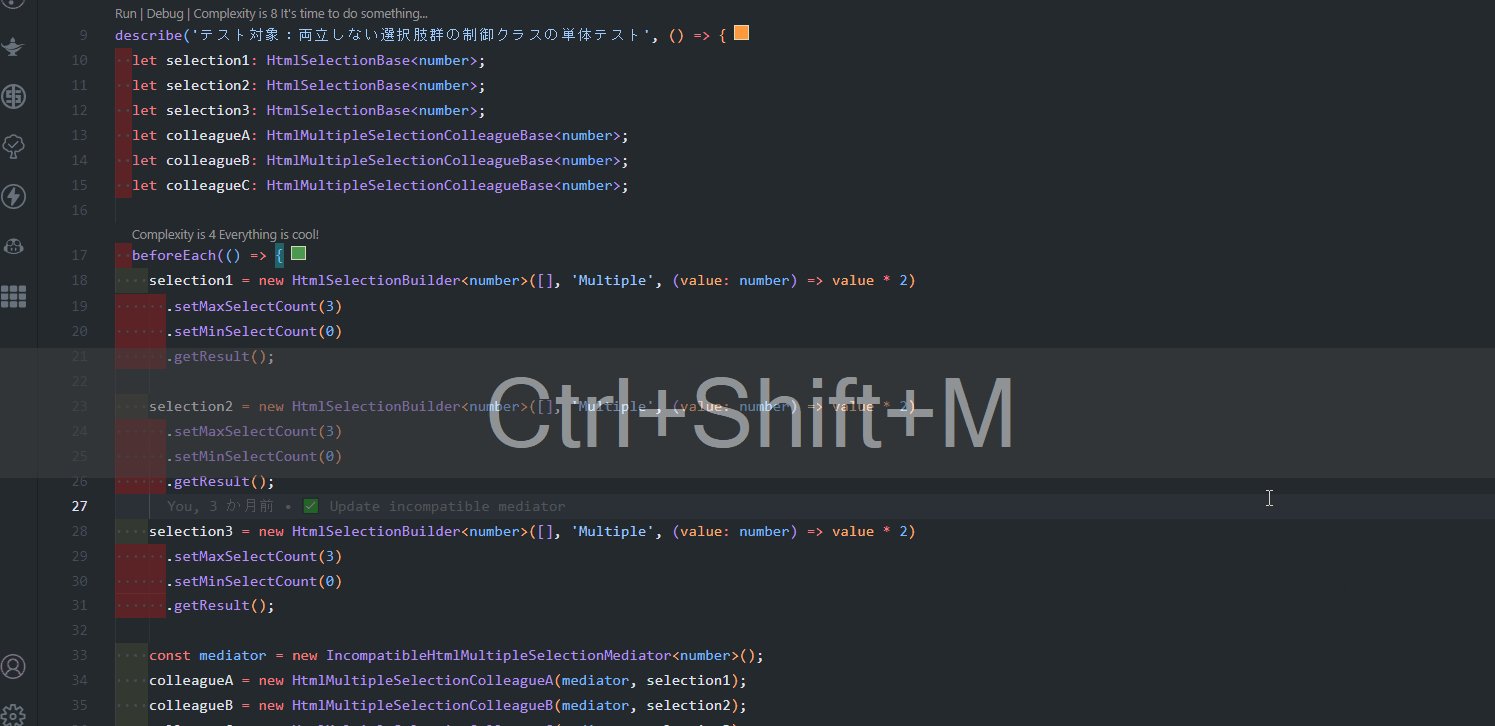
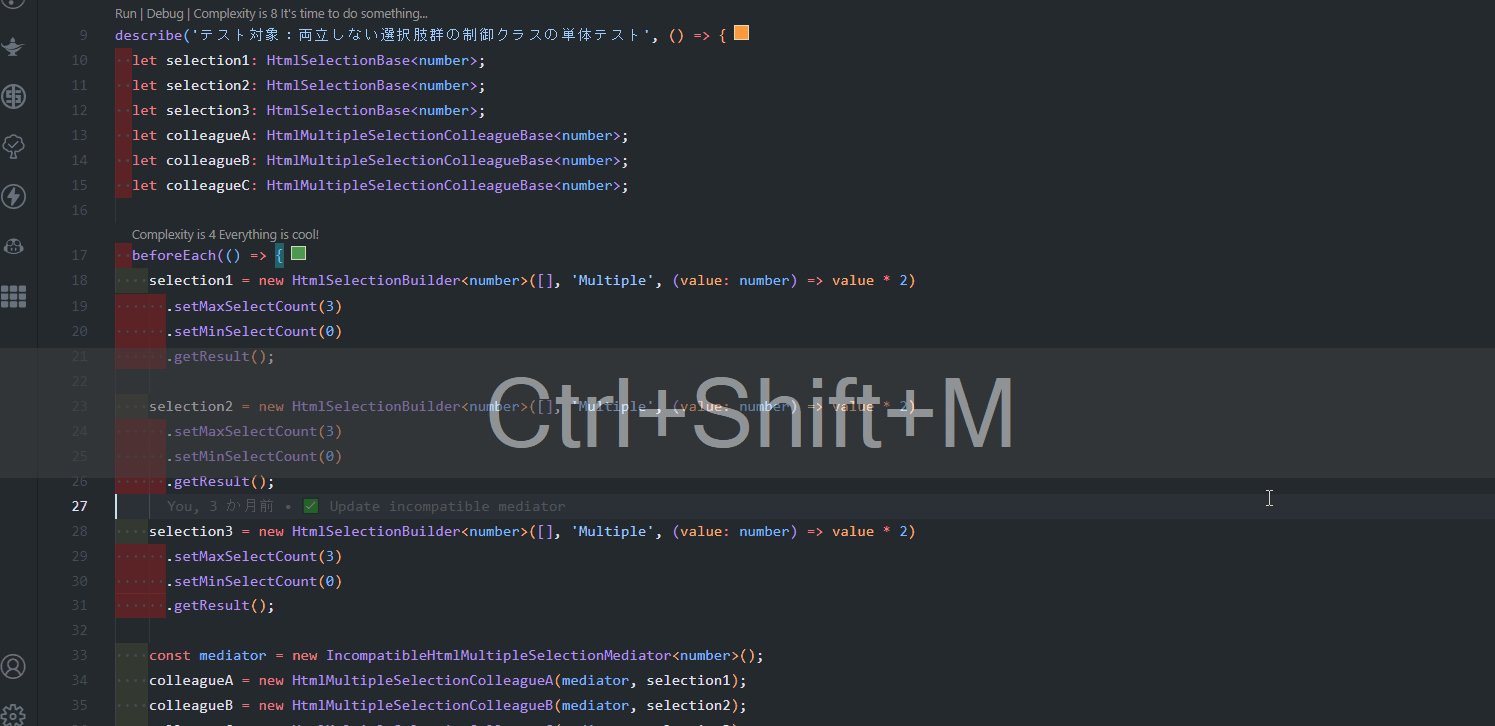
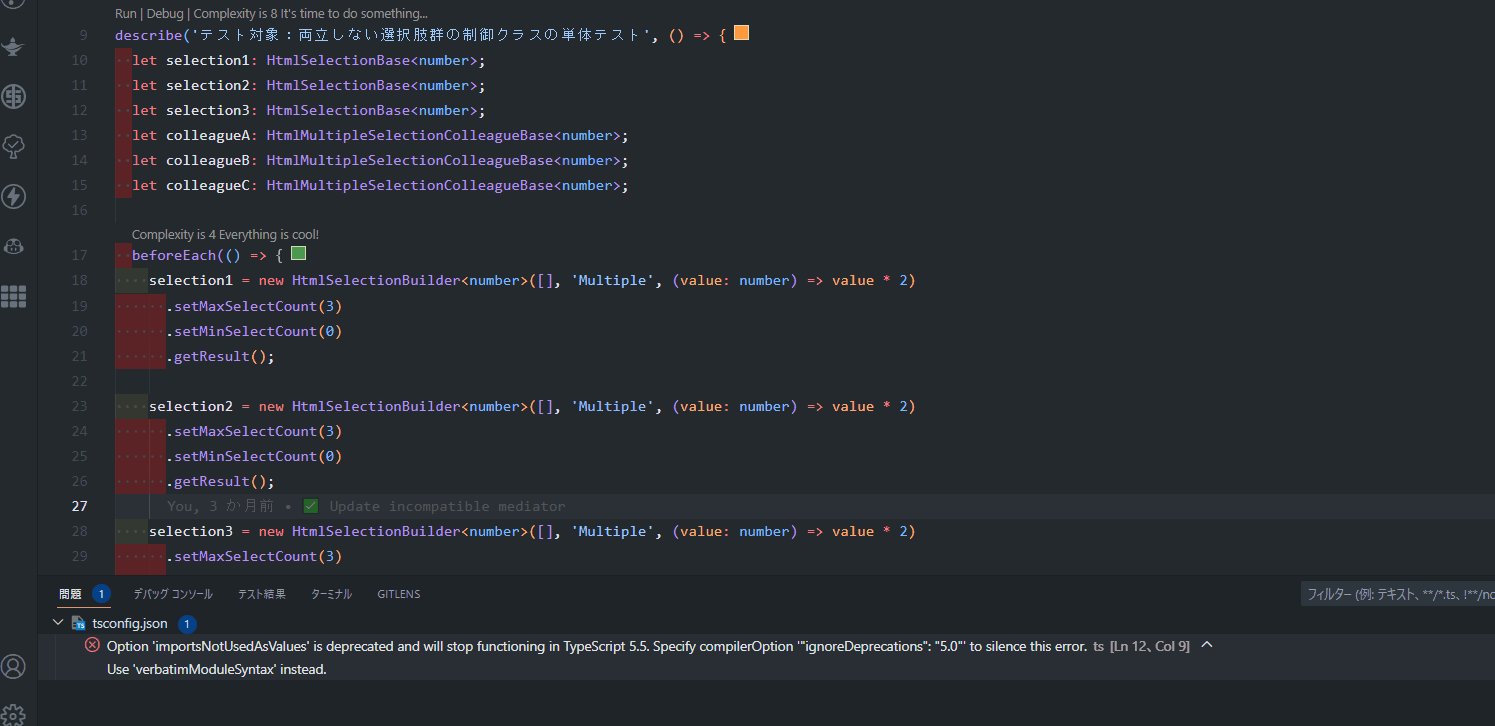
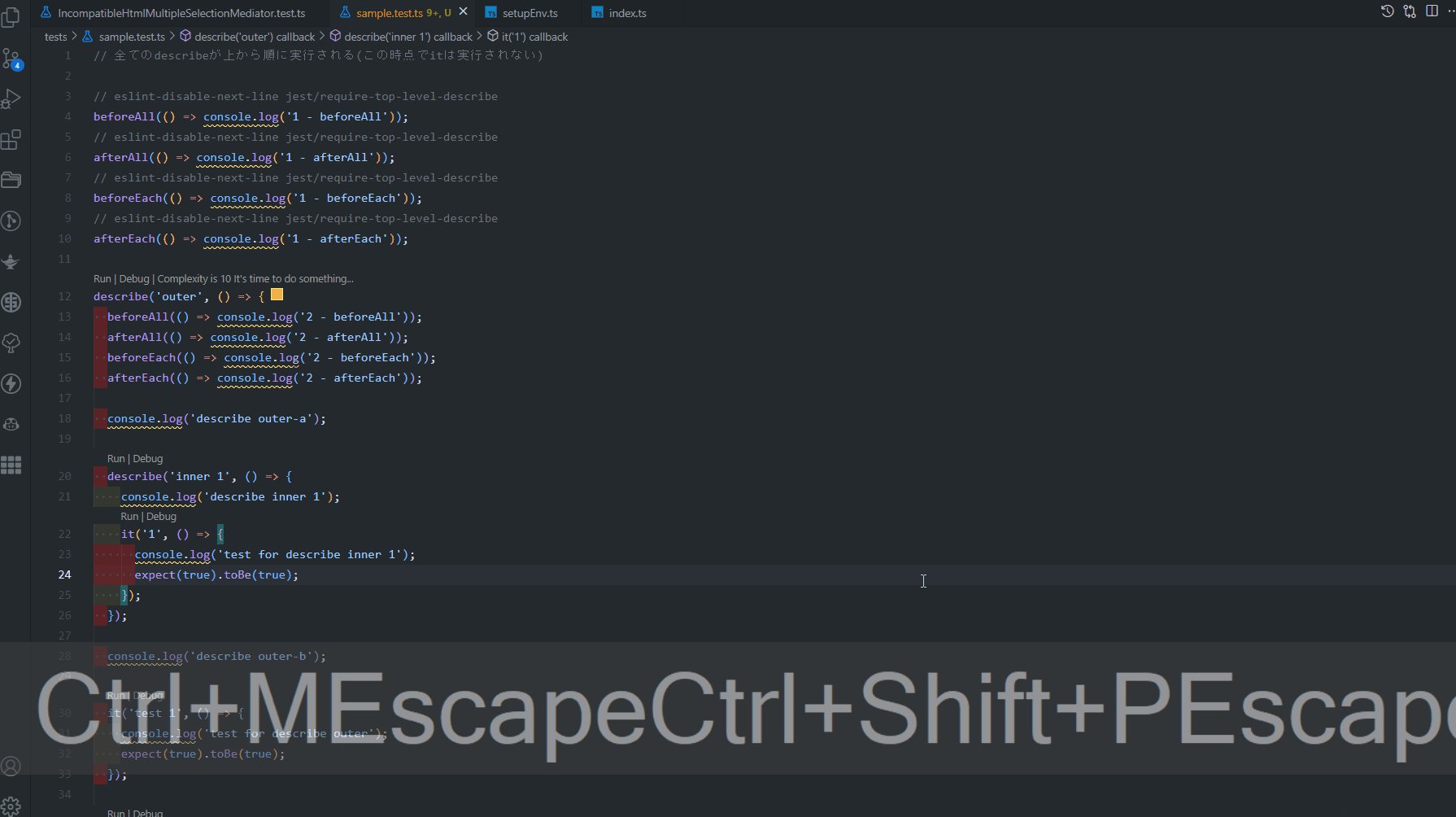
問題ビューを表示したい
キー(mac) | キー(win) | 動作 |
command + shift + m | ctrl + shift + m | 問題ビューの表示 |

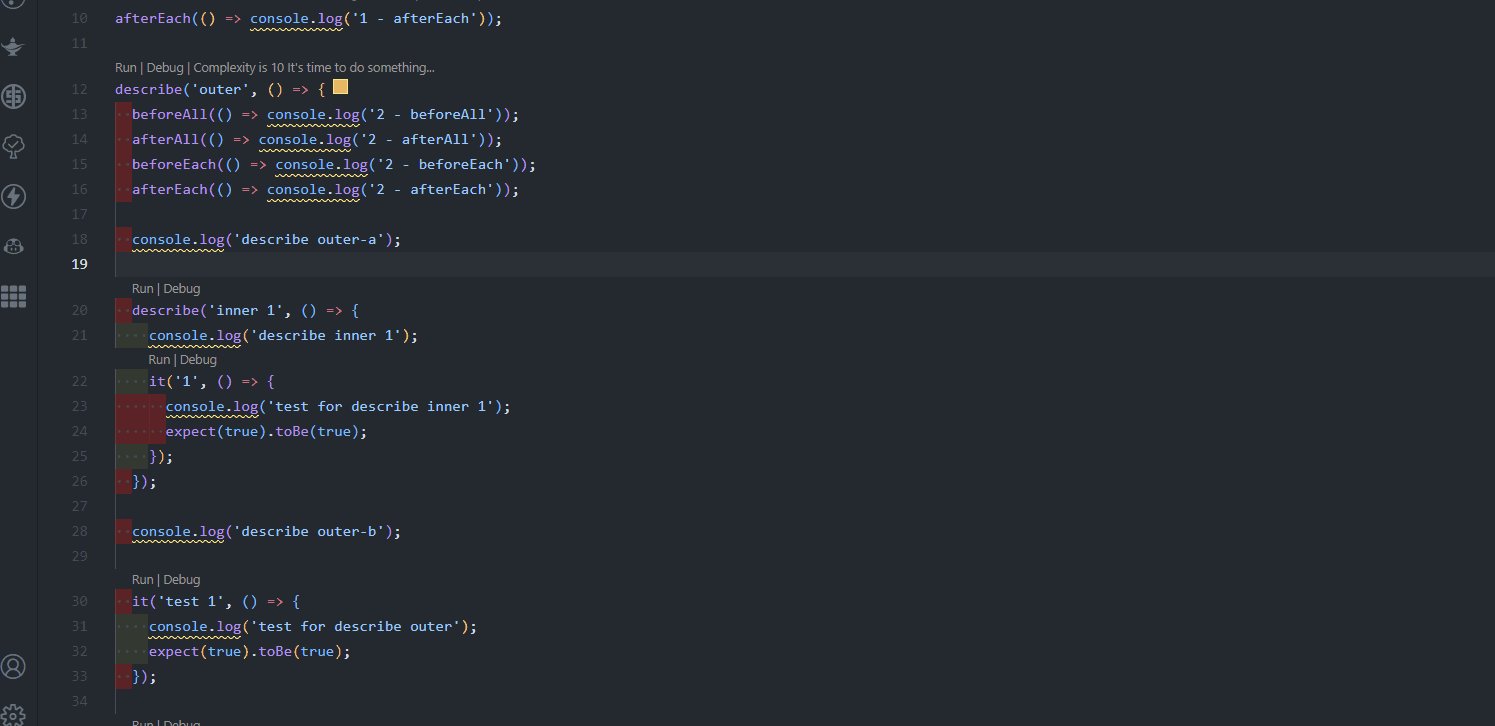
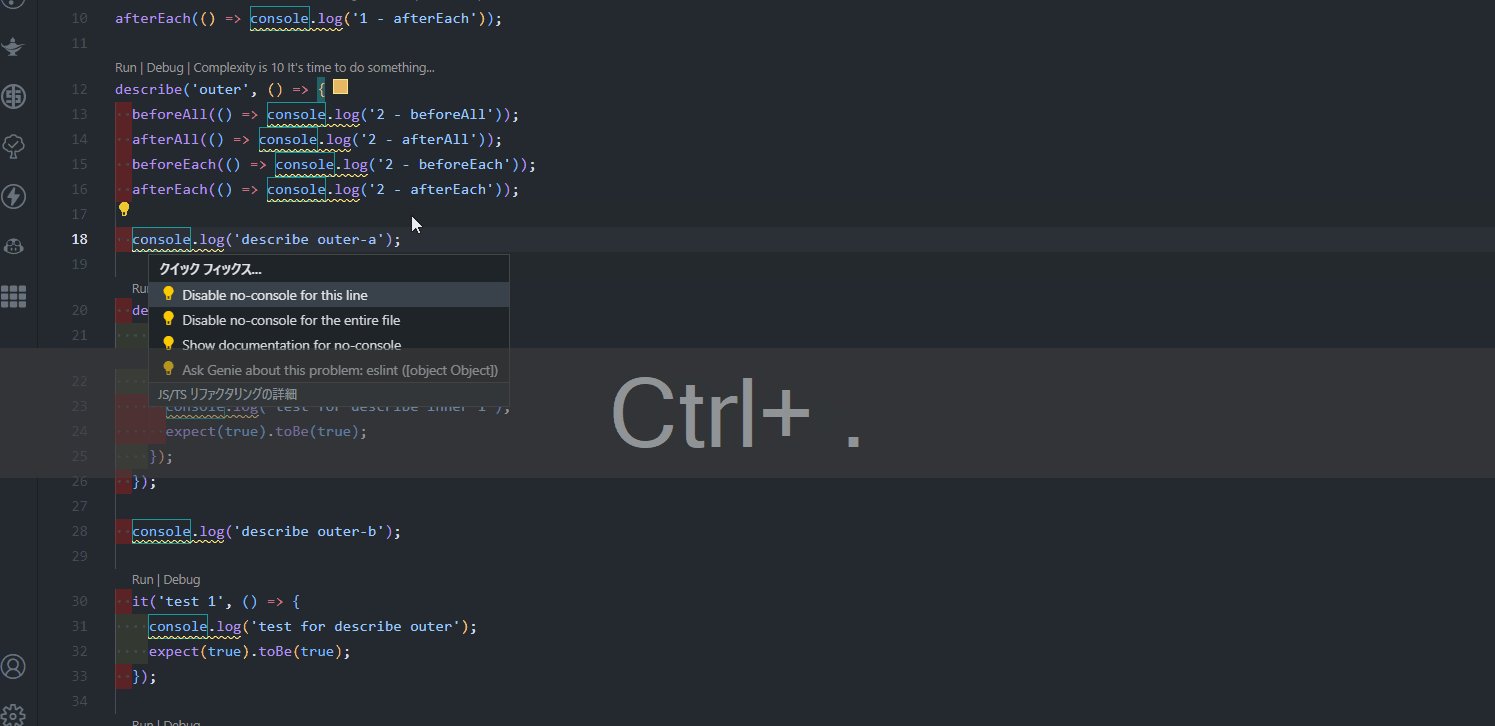
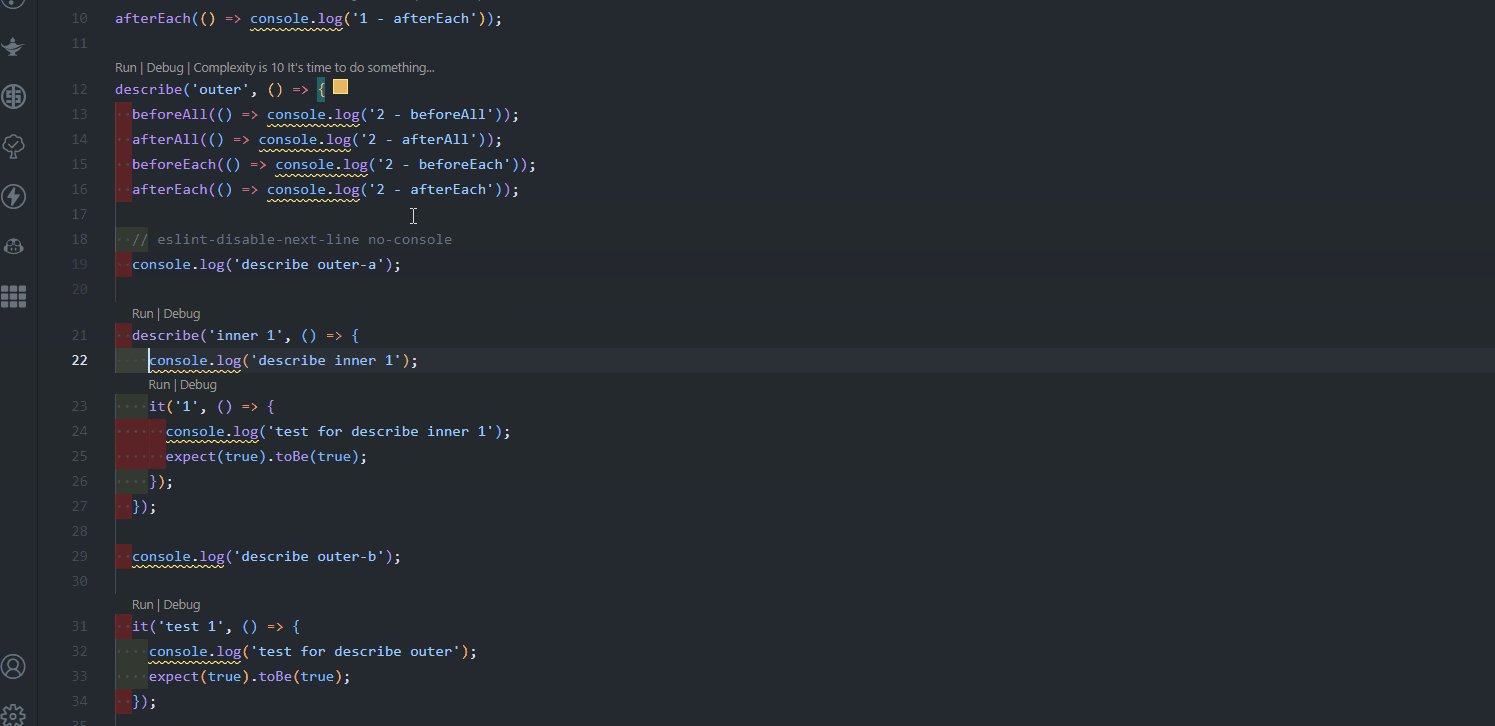
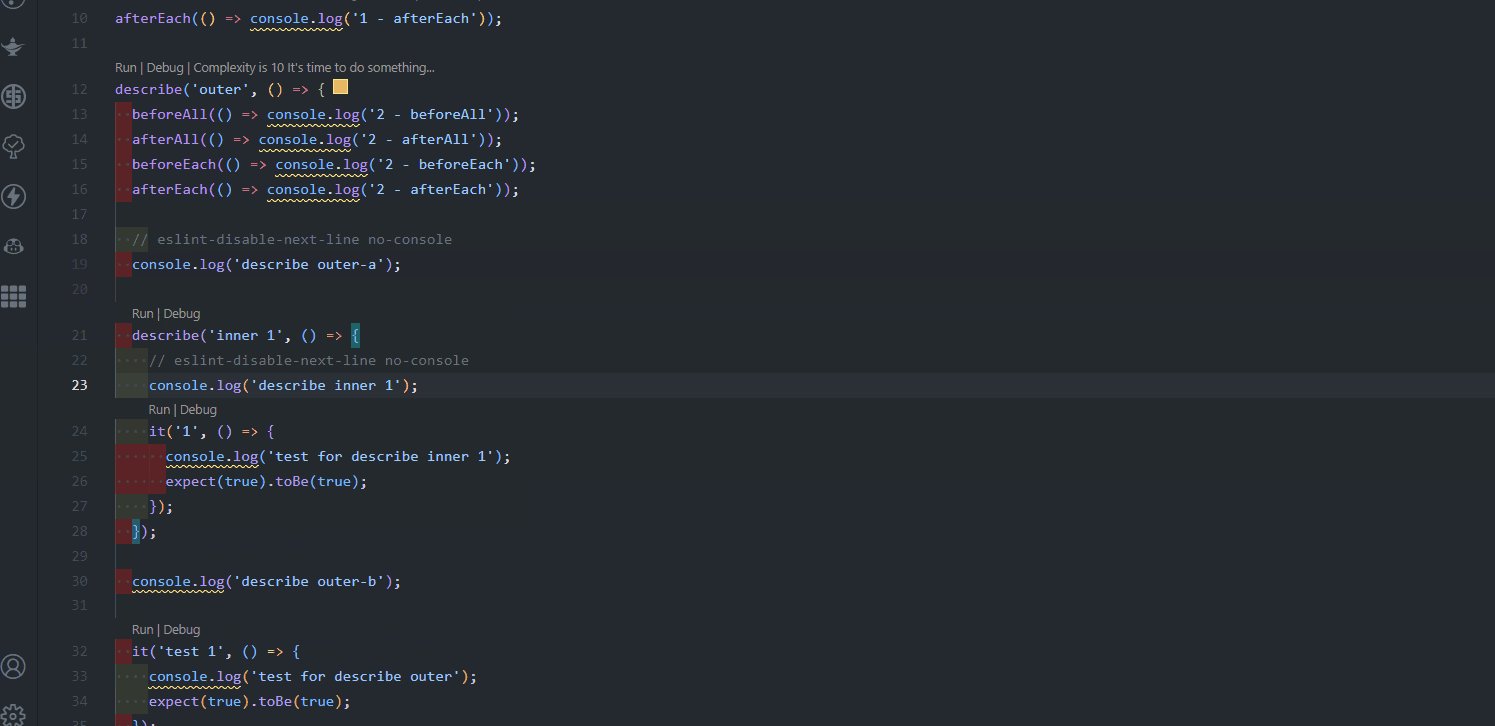
クイックフィックスを表示したい
キー(mac) | キー(win) | 動作 |
command + . | ctrl + . | クイックフィックス |

操作・処理の取り消し/キャンセル
何かしらの処理をキャンセルしたい場合は、エスケープキーで可能です
キー(mac) | キー(win) | 動作 |
esc | esc | 操作中の内容をキャンセル |

特定の操作を取り消したい
キー(mac) | キー(win) | 動作 |
command + z | ctrl + z | 操作履歴を1つさかのぼる |

アクティブなファイルに対する操作
アクティブなファイルを閉じたい
キー(mac) | キー(win) | 動作 |
command + w | ctrl + w | エディターでアクティブファイルを閉じる |

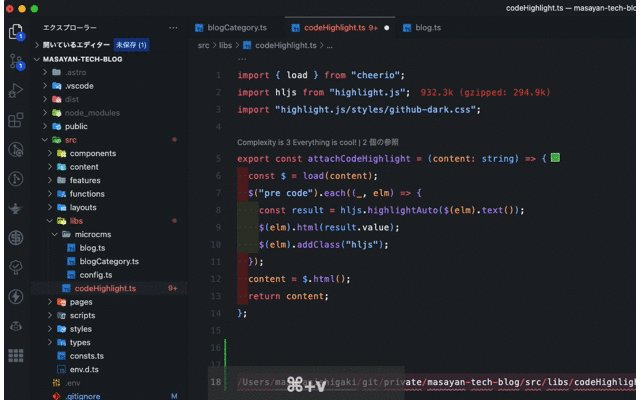
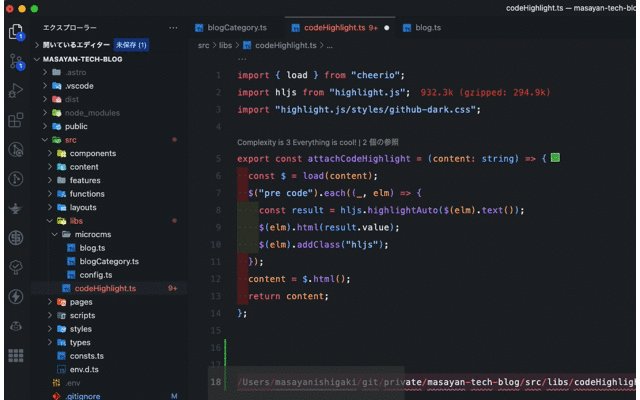
エディターでアクティブなファイルのパスをコピーしたい
2023.7.16追記
キー(mac) | キー(win) | 動作 |
command + k p | ctrl + k p | エディターでアクティブなファイルのパスをコピー |

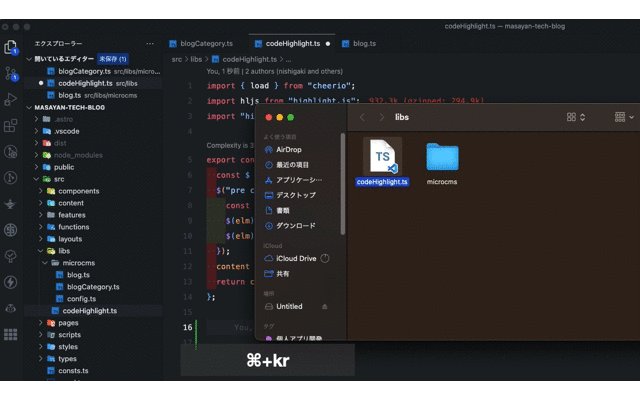
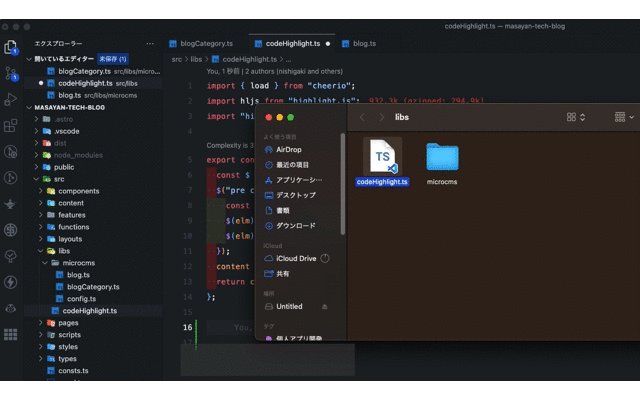
エディターでアクティブなファイルをFinderで表示したい
2023.7.16追記
キー(mac) | キー(win) | 動作 |
command + k r | ctrl + k r | ディターでアクティブなファイルをFinder(エクスプローラー)で表示 |

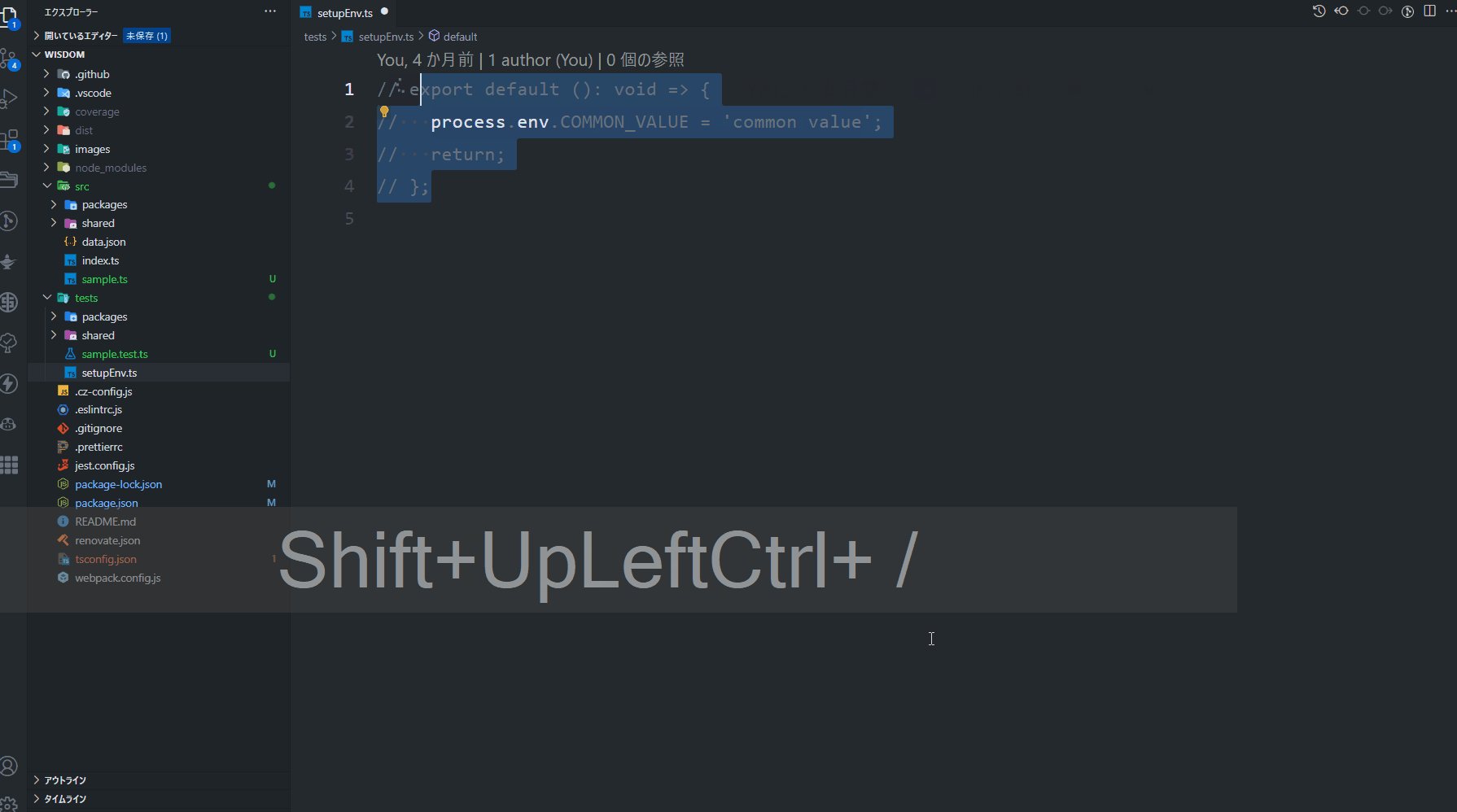
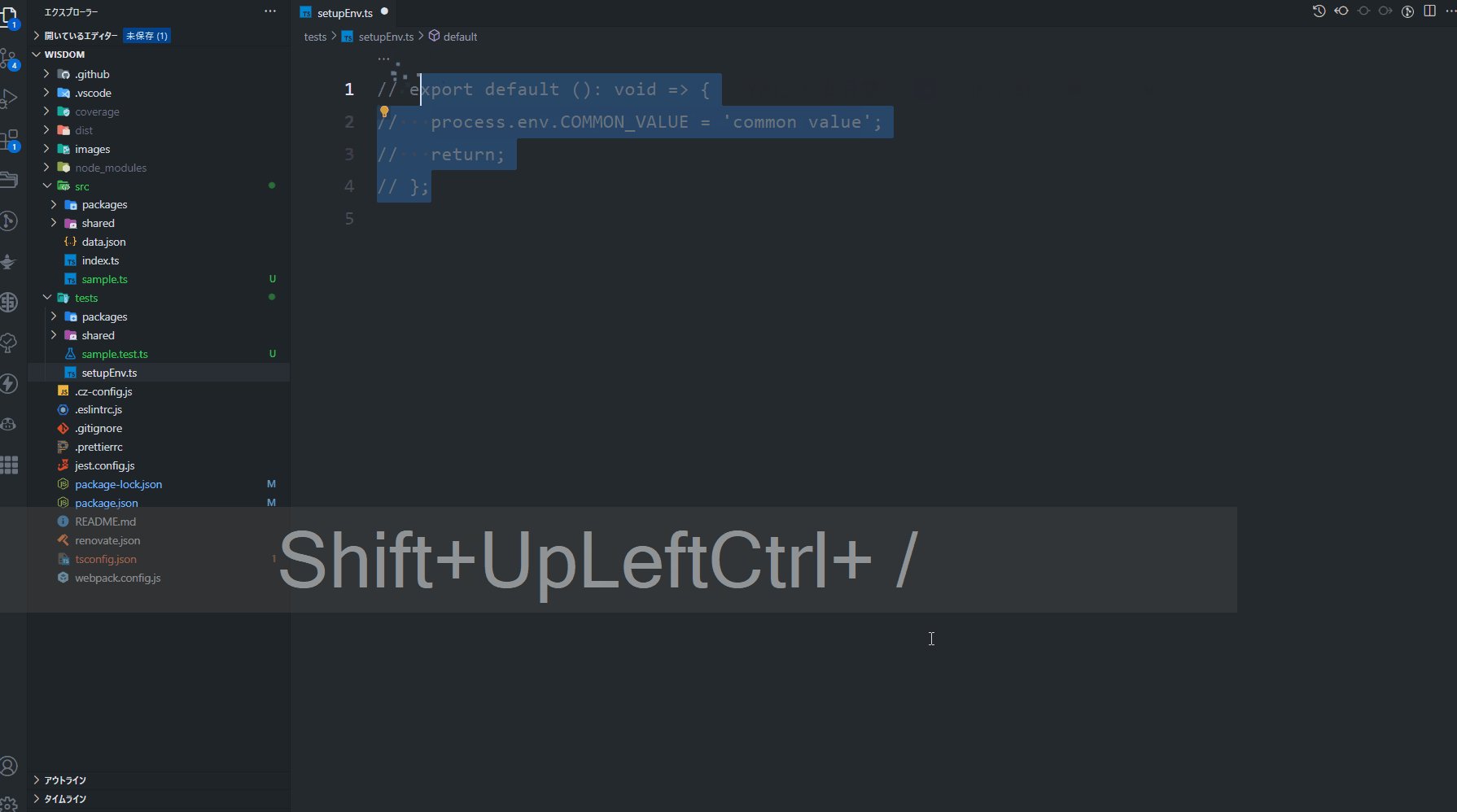
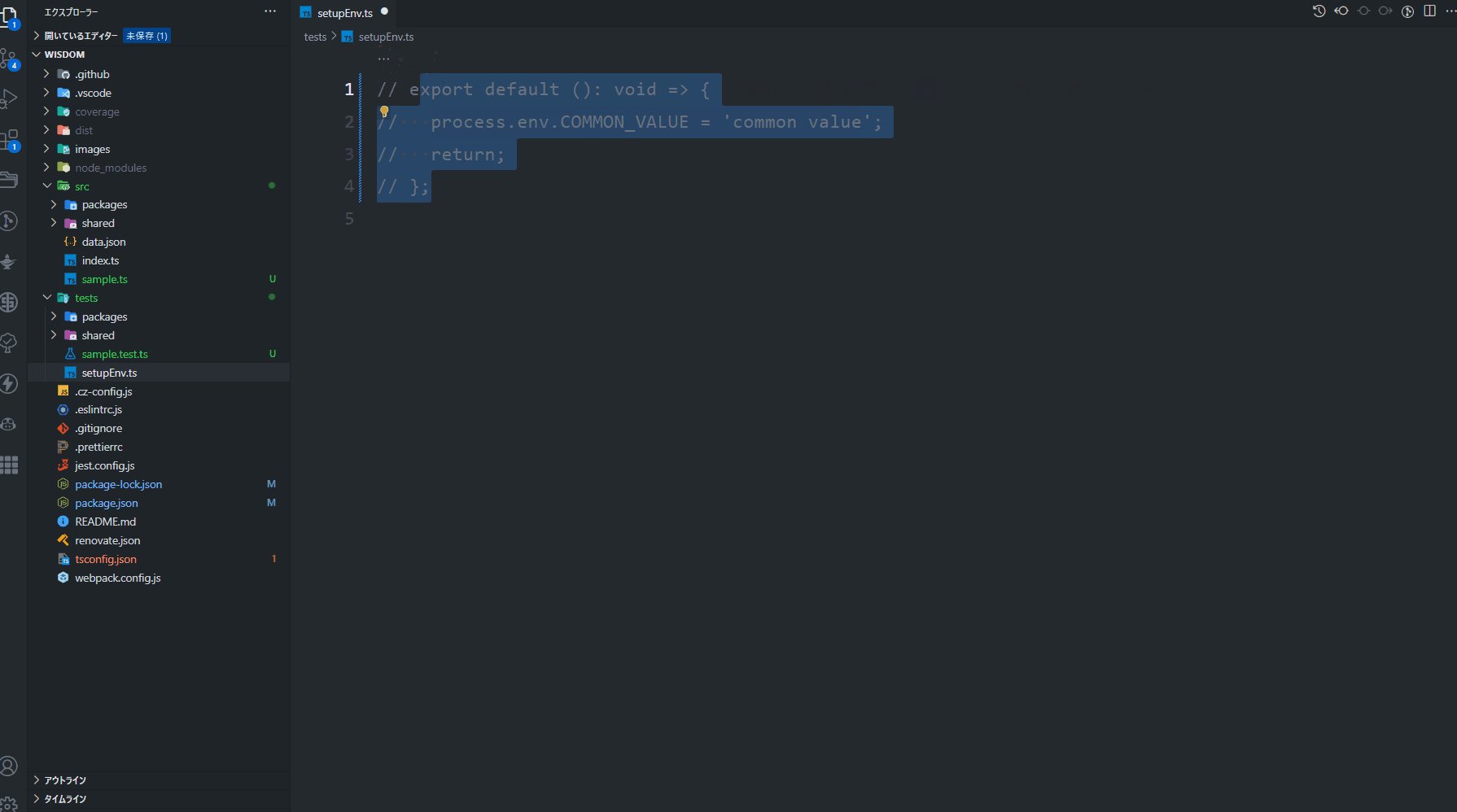
コメントアウト/コメントアウト解除したい
キー(mac) | キー(win) | 動作 |
command + / | ctrl + / | コメントアウト(解除) |

ターミナルの操作
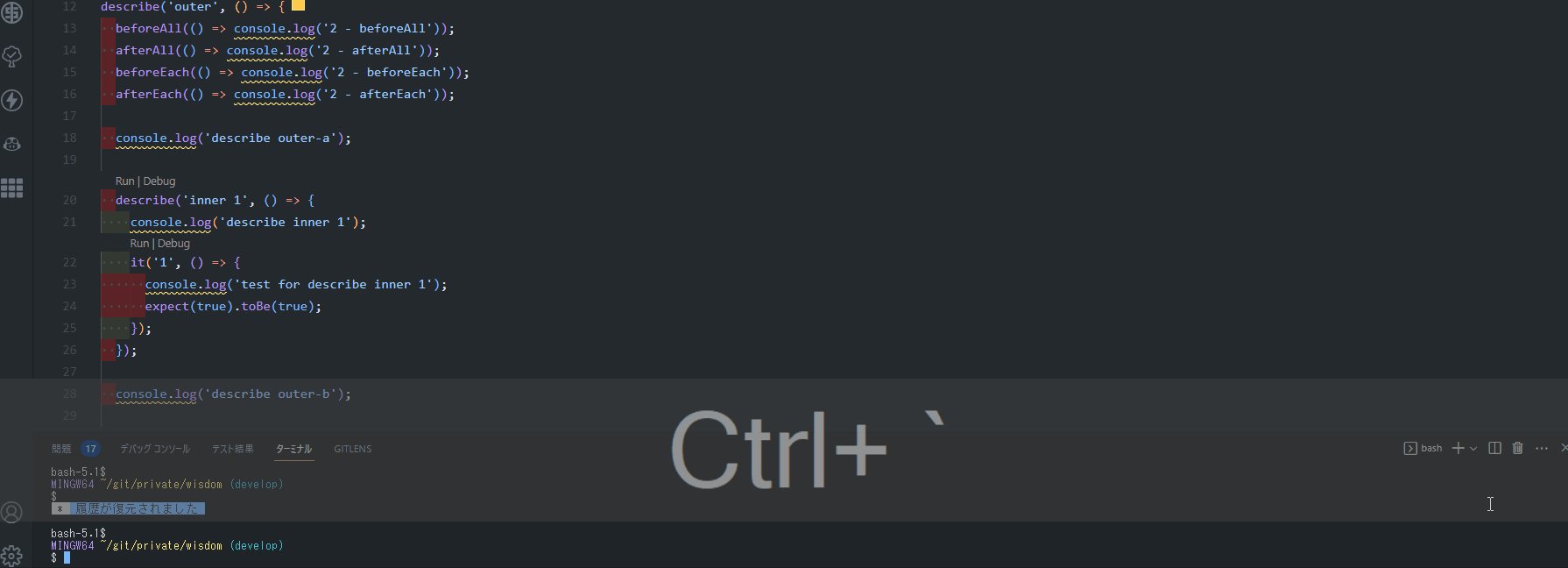
ターミナルを開閉したい
キー(mac) | キー(win) | 動作 |
ctrl + shift + @ | ctrl + @ | ターミナルを開く・閉じる |

エクスプローラー上の操作
エクスプローラー場で開いたディレクトリ・ファイルを全て折りたたみたい
2023.7.12追記
キー(mac) | キー(win) | 動作 |
command + ← | ctrl + ← | ディレクトリ・ファイルを全て折りたたむ |
エクスプローラーからエディターでファイルを開きたい
2023.7.12追記
キー(mac) | キー(win) | 動作 |
space | space | エクスプローラーで選択したファイルをエディターで開く |
ちなみに、spaceで開いたファイルはファイル名が斜体になっており、この状態では別のファイルを開くと閉じてしまいます。開いたままにしたい場合は、cmd + kを押してからenterを実行する必要があります

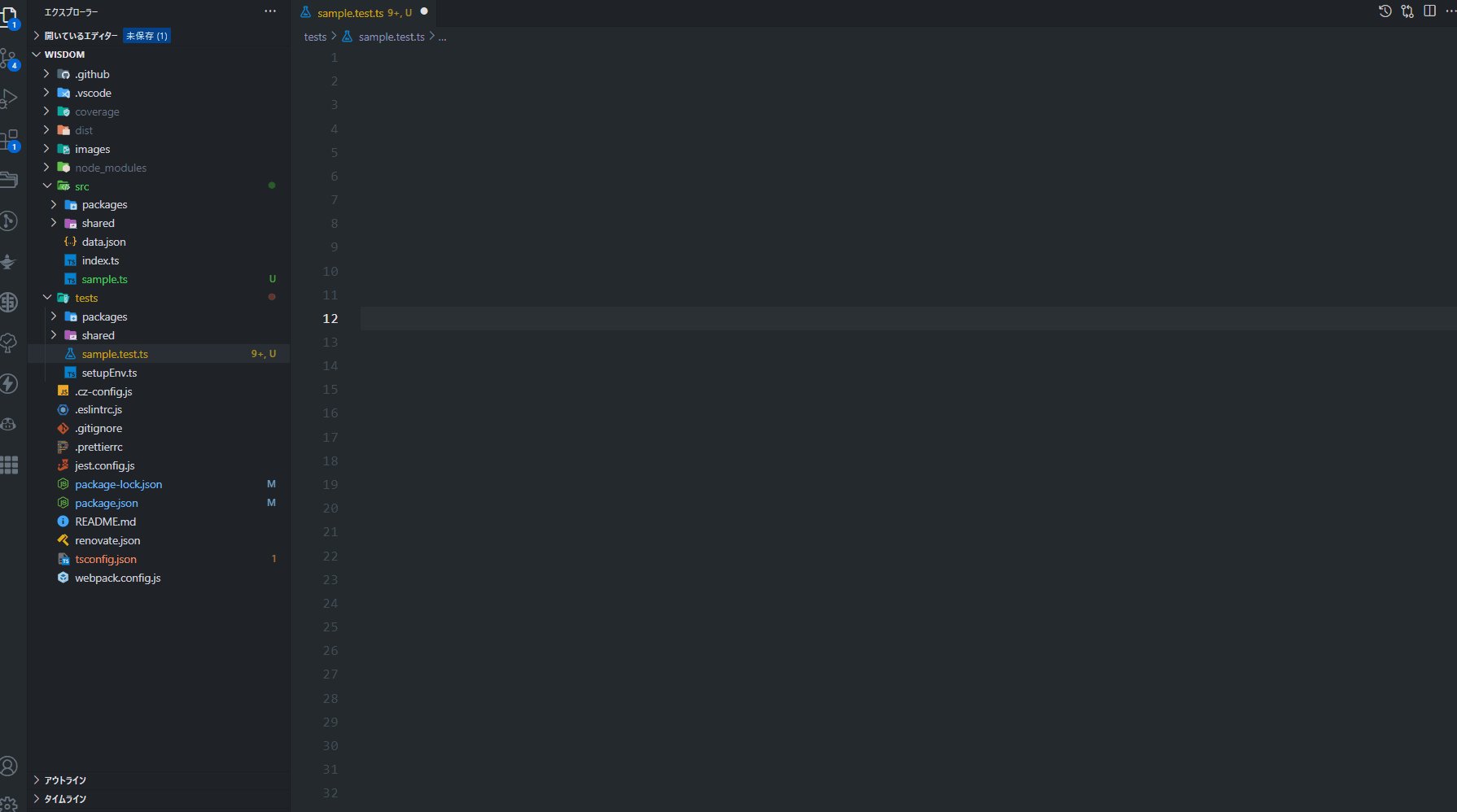
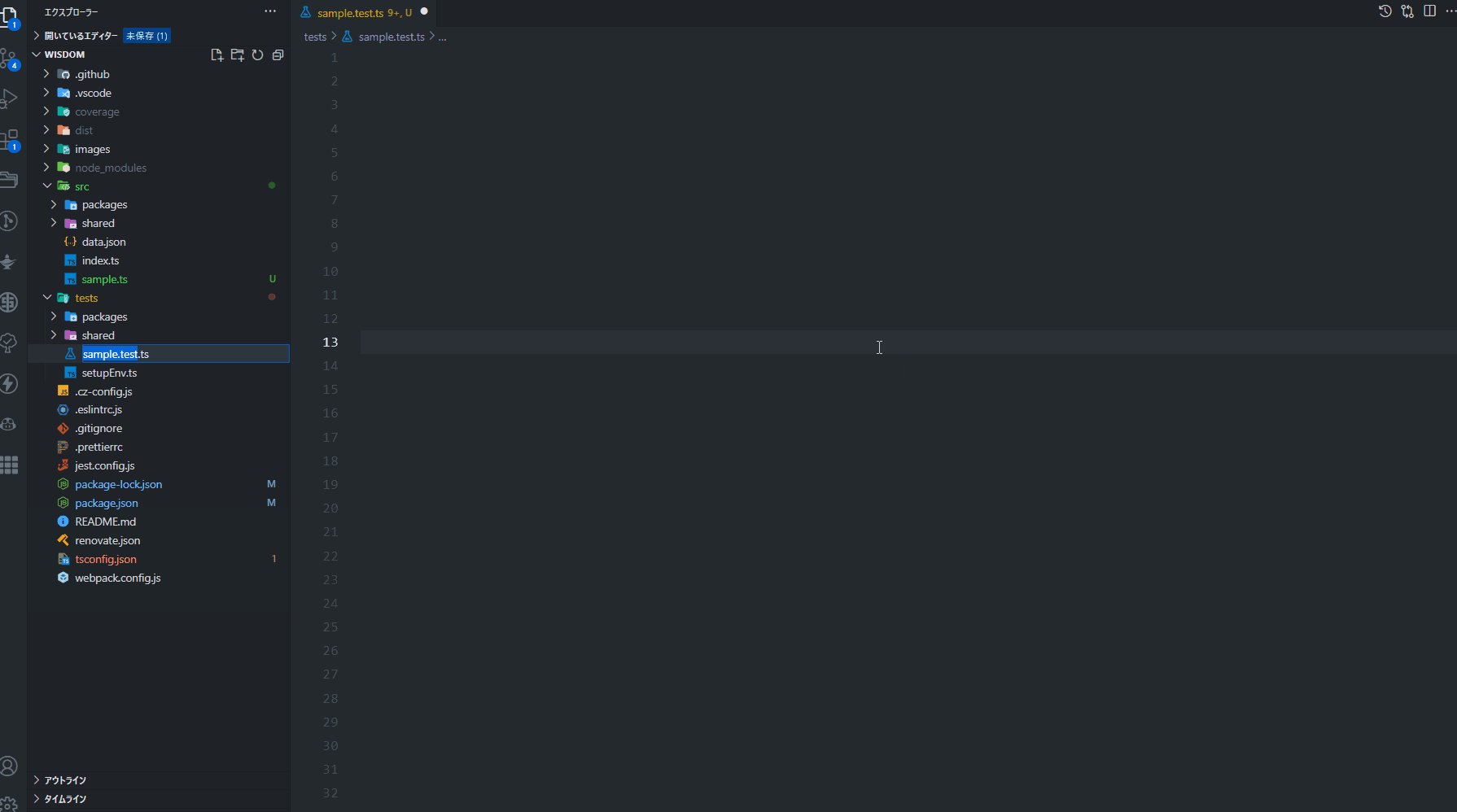
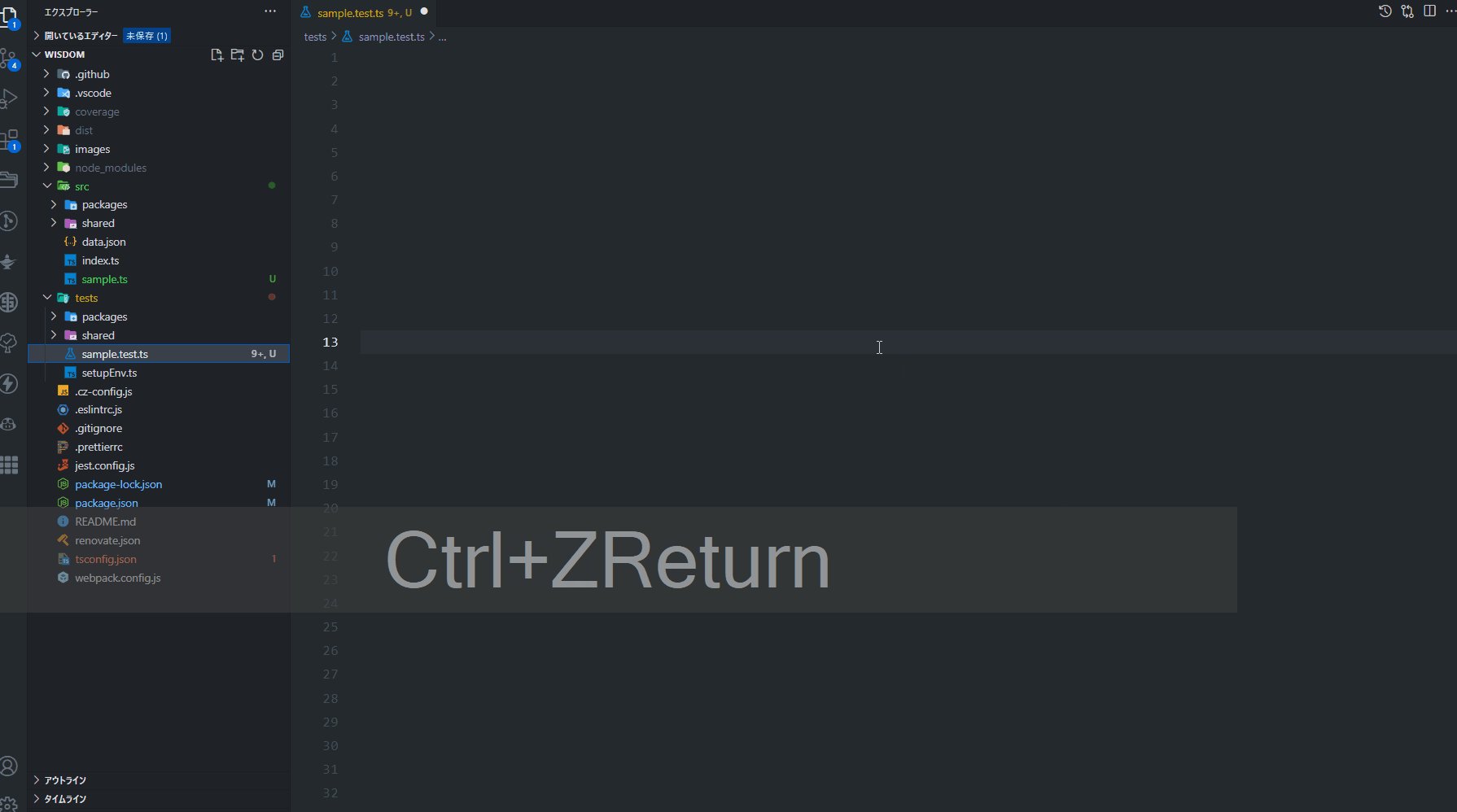
特定のファイル名をリネームしたい
ctrl + shift + eでエクスプローラーにフォーカスをあてた状態で、以下キーを押下
キー(mac) | キー(win) | 動作 |
enter | r | ファイルのリネーム |

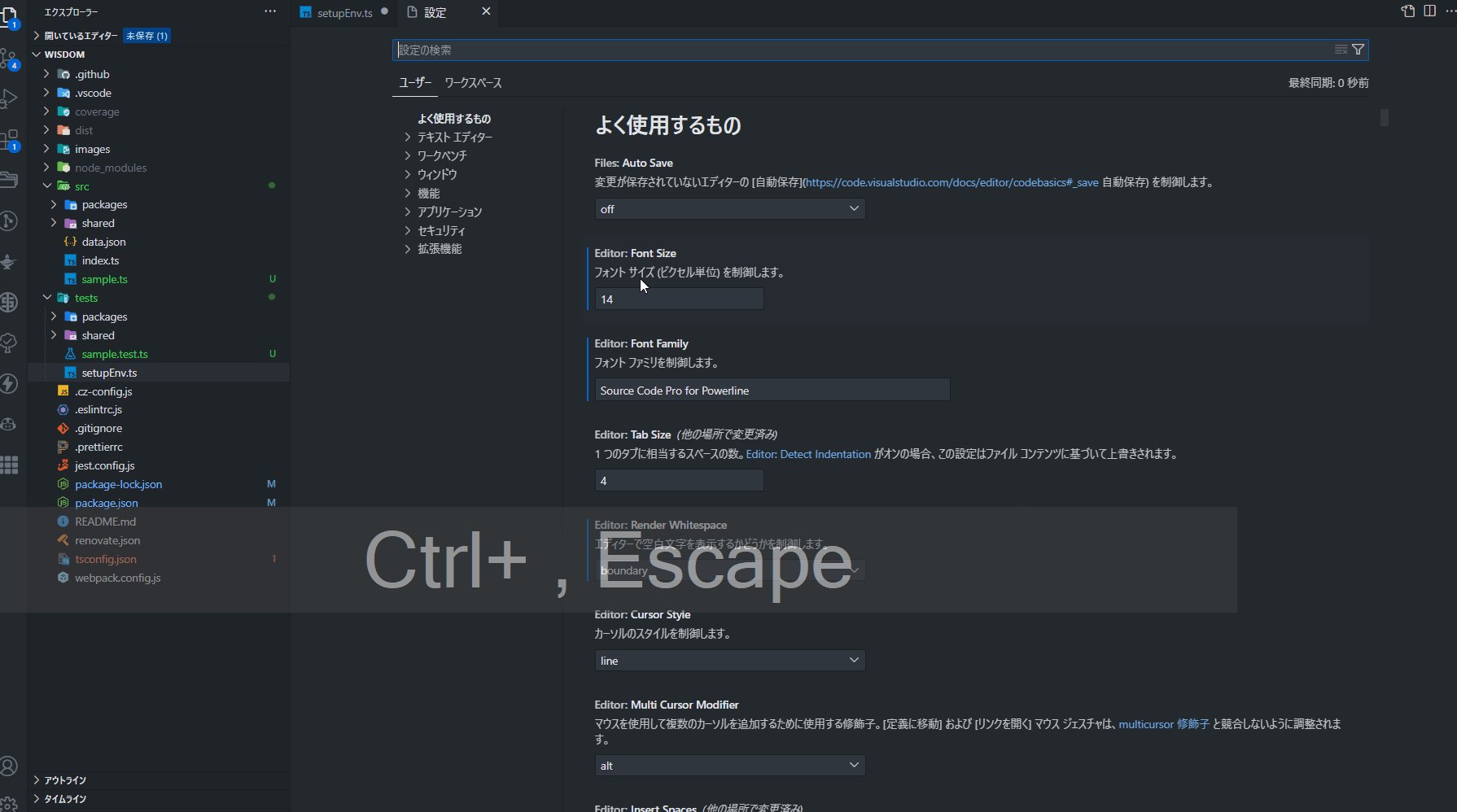
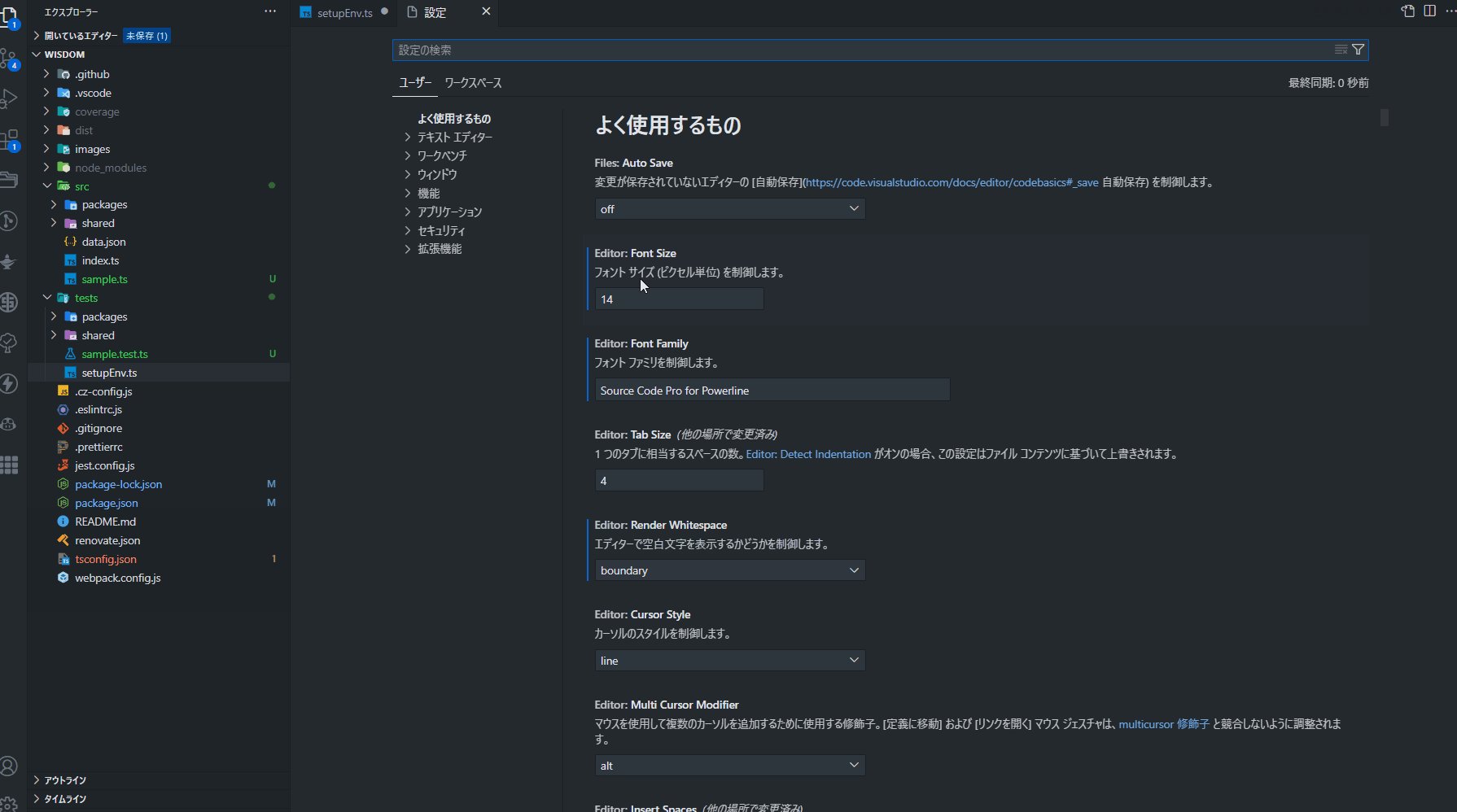
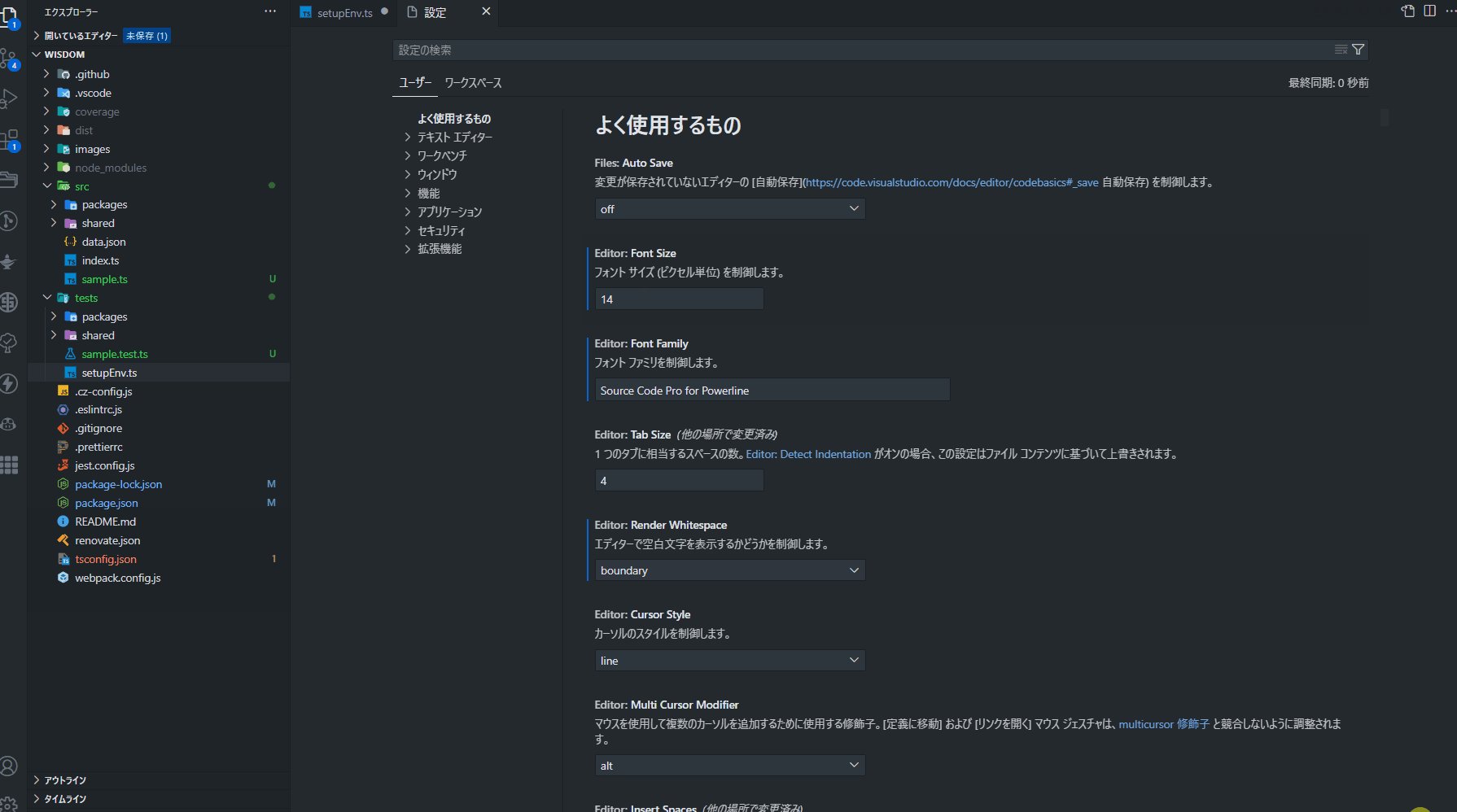
ユーザー設定画面を開きたい
キー(mac) | キー(win) | 動作 |
command + , | ctrl + , | ユーザー設定を開く |

困ったときの万能ショートカット
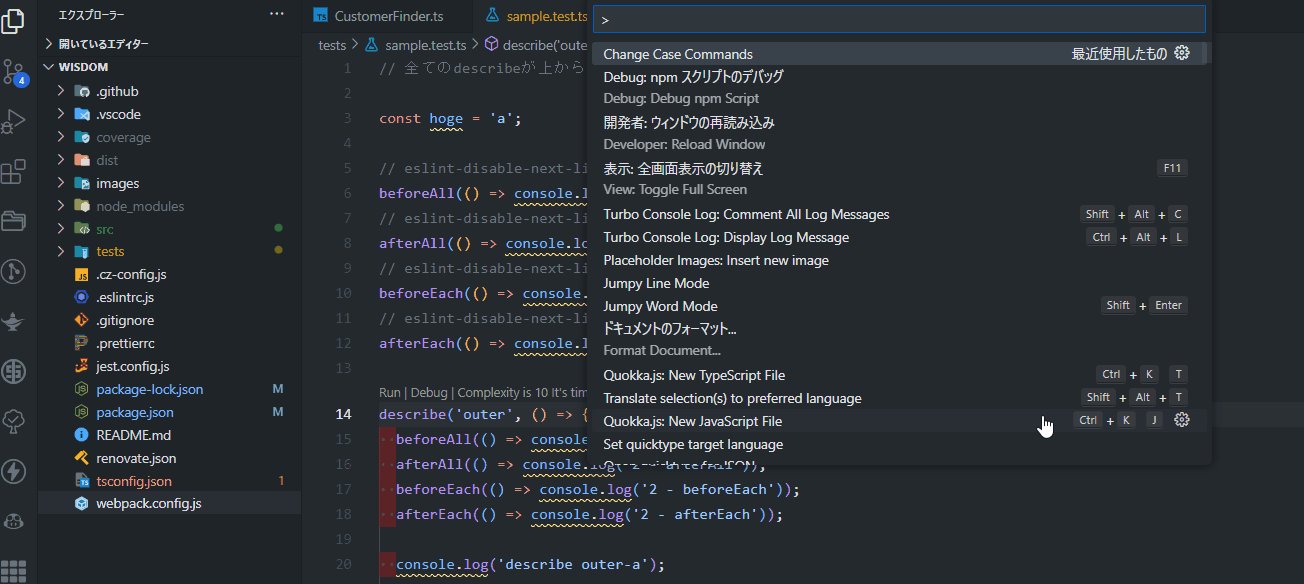
コマンドパレット
キー(mac) | キー(win) | 動作 |
command + shift + p | ctrl + shift + p | エディタ組み込みの機能や、拡張機能の実行をコマンドで行うことができる一覧を表示 |

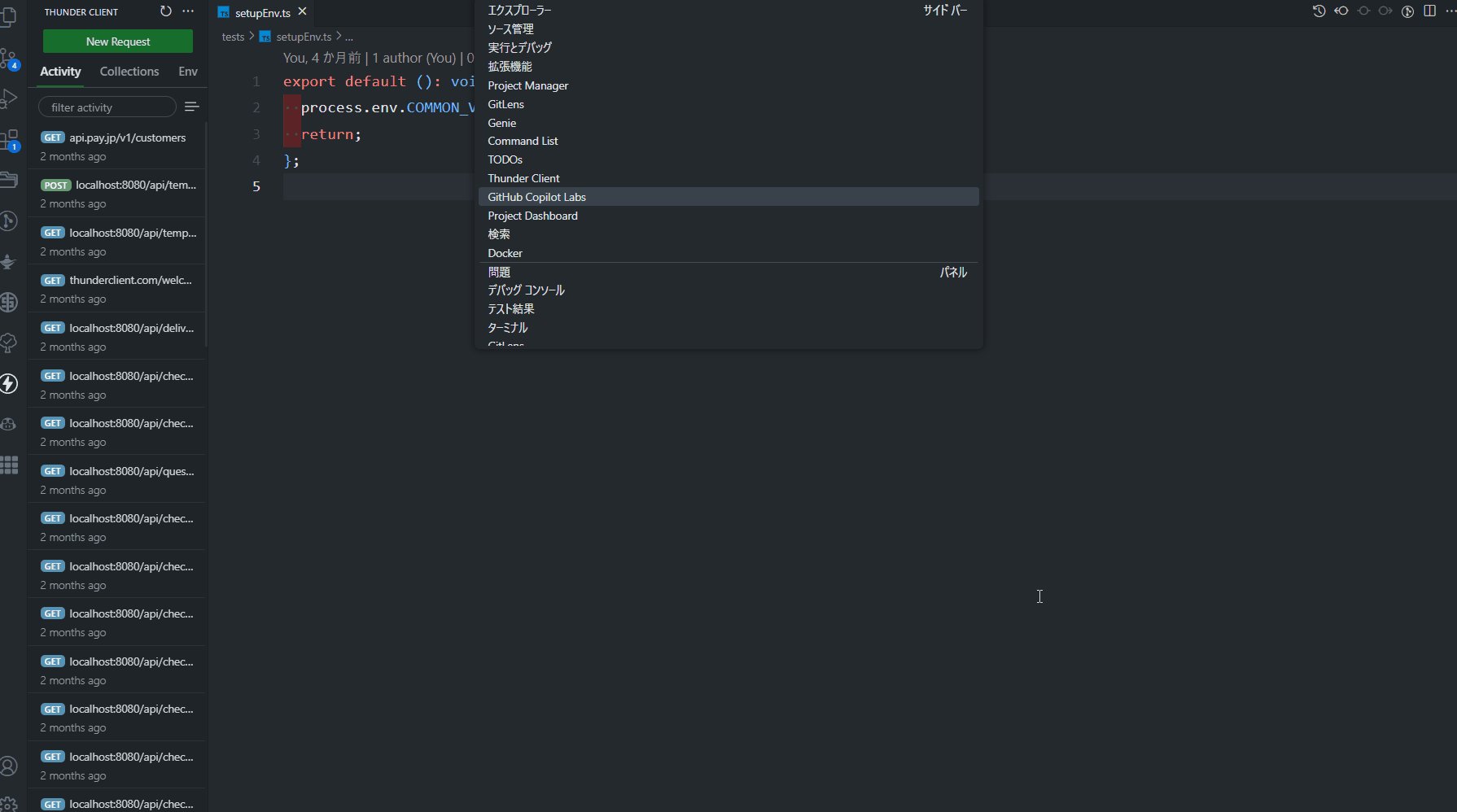
クイックオープンビューの表示
キー(mac) | キー(win) | 動作 |
control + q | ctrl + q | エクスプローラー、エディター、ターミナルなどの一覧が表示されるので、ここからマウスなしでアクティブにしたい項目を選択できる |

キーバインドの設定
デフォルトで割り当てられているショートカットキーをキーバインドの設定からカスタマイズすることが可能です。(わかりにくいキーの組み合わせなど)
一例ですが、私は定義元へのジャンプ(F12)をctrl + jに、右クリックメニューの表示(shift + F10)をctrl + mに変更しています。
設定方法は、以下の通りです。
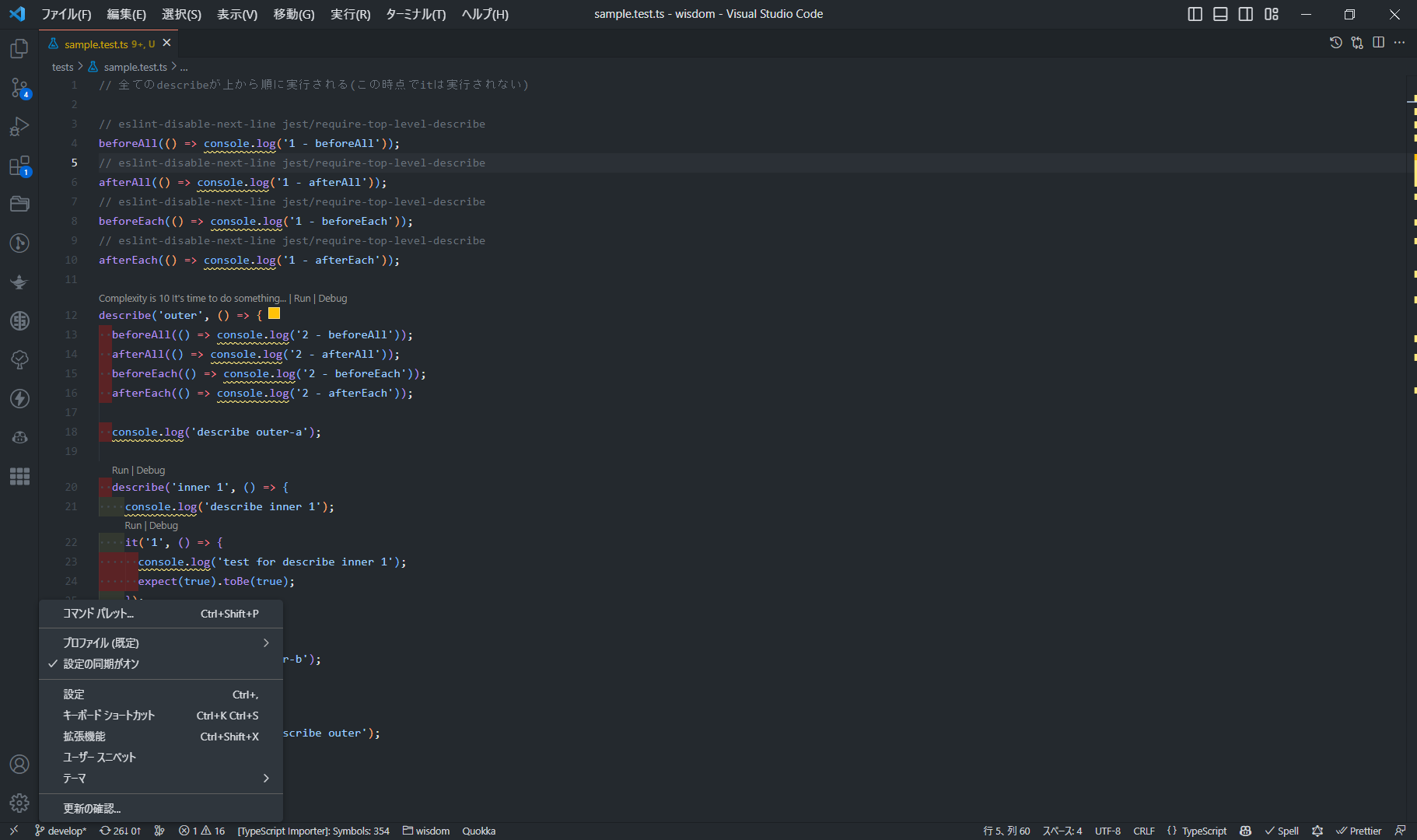
- 左下の歯車マークをクリックし、キーボードショートカットを選択

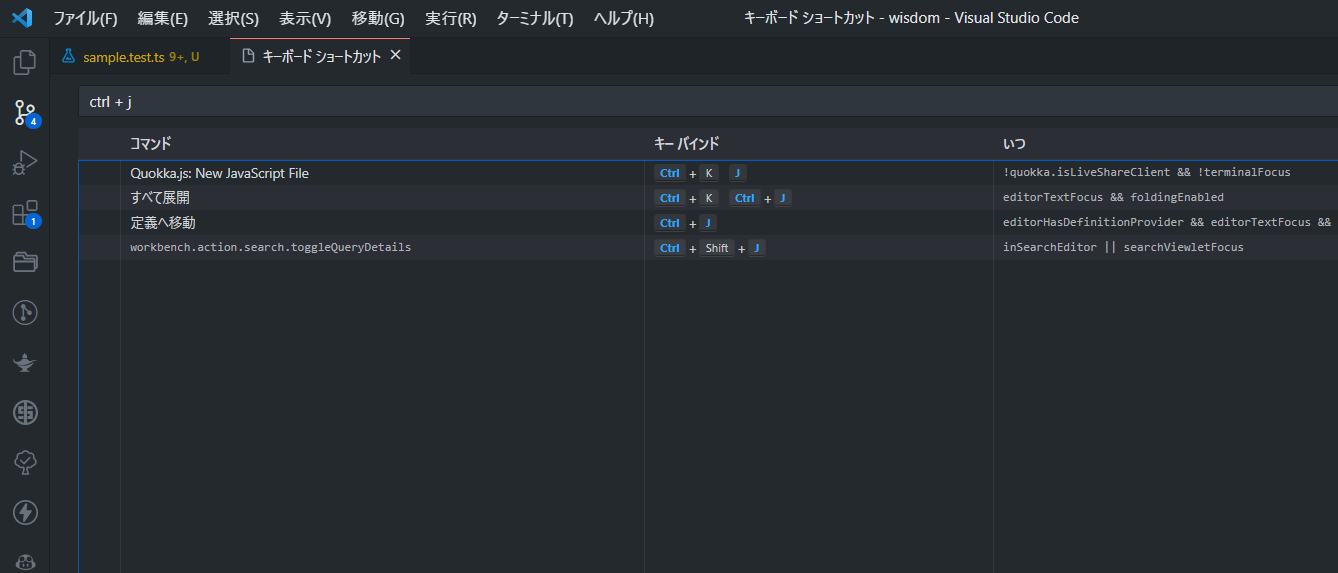
- キーバインドの一覧が表示される

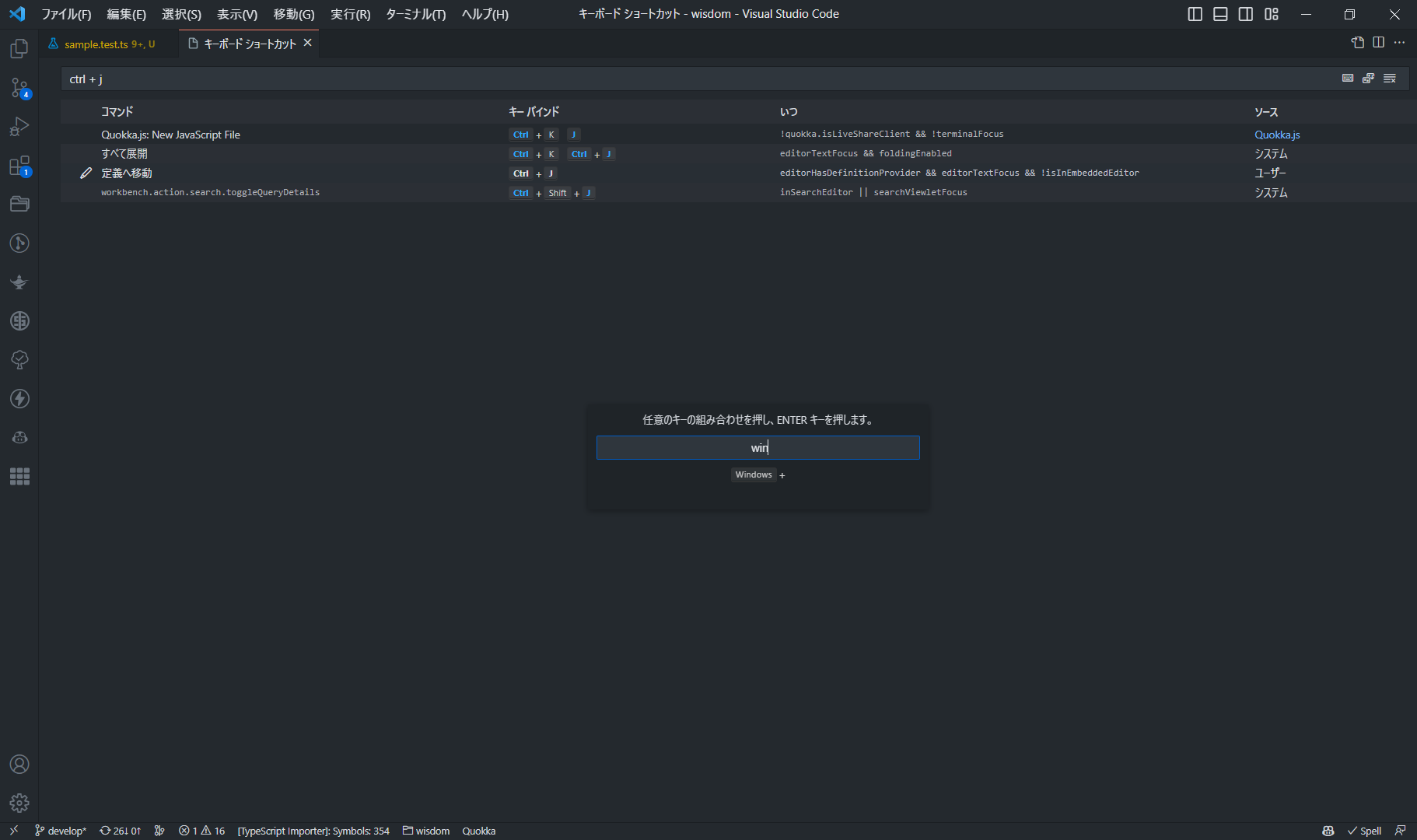
- 変更したいコマンドの行をダブルクリックし、指定したいキーの組み合わせを入力する

- キーバインド設定に応じて、keybindings.jsonに変更が適用される。元のコマンドの先頭に-がついており、これはこのキーバインドが無効になっているという意味。
[ // 右クリックメニュー表示 { "key": "ctrl+m", "command": "editor.action.showContextMenu", "when": "textInputFocus" }, { "key": "shift+f10", "command": "-editor.action.showContextMenu", "when": "textInputFocus" }, // 定義元にジャンプ { "key": "ctrl+j", "command": "editor.action.revealDefinition", "when": "editorHasDefinitionProvider && editorTextFocus && !isInEmbeddedEditor" }, { "key": "f12", "command": "-editor.action.revealDefinition", "when": "editorHasDefinitionProvider && editorTextFocus && !isInEmbeddedEditor" }, { "key": "ctrl+j", "command": "-workbench.action.togglePanel" }, ]
おすすめの拡張機能 jumpy
jumpyをインストールします
https://marketplace.visualstudio.com/items?itemName=wmaurer.vscode-jumpy
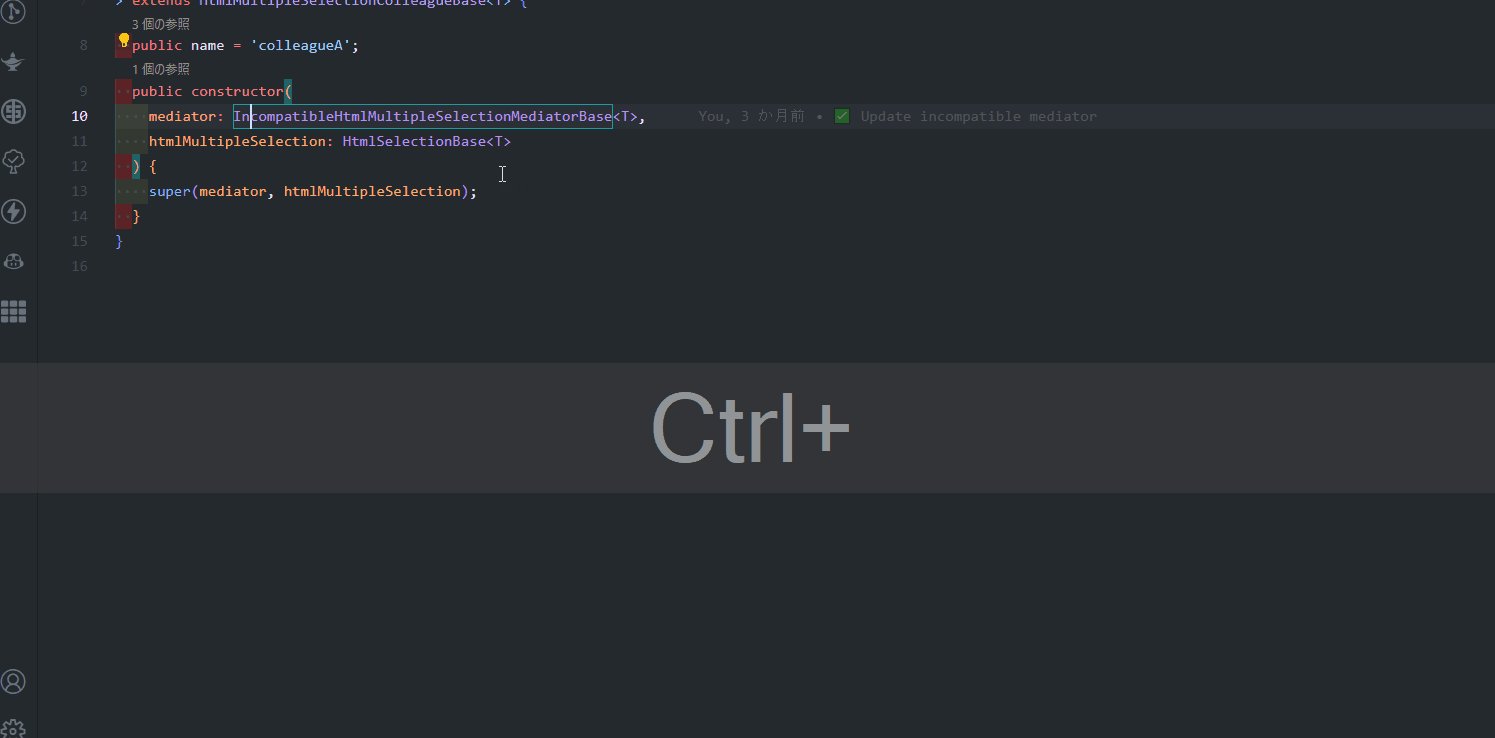
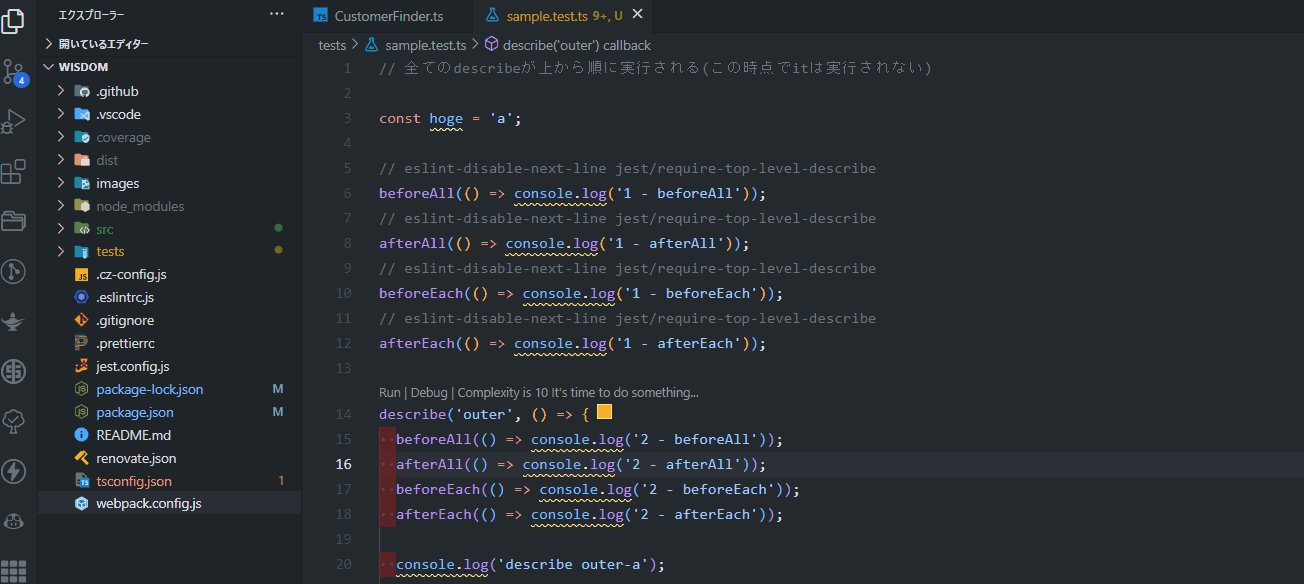
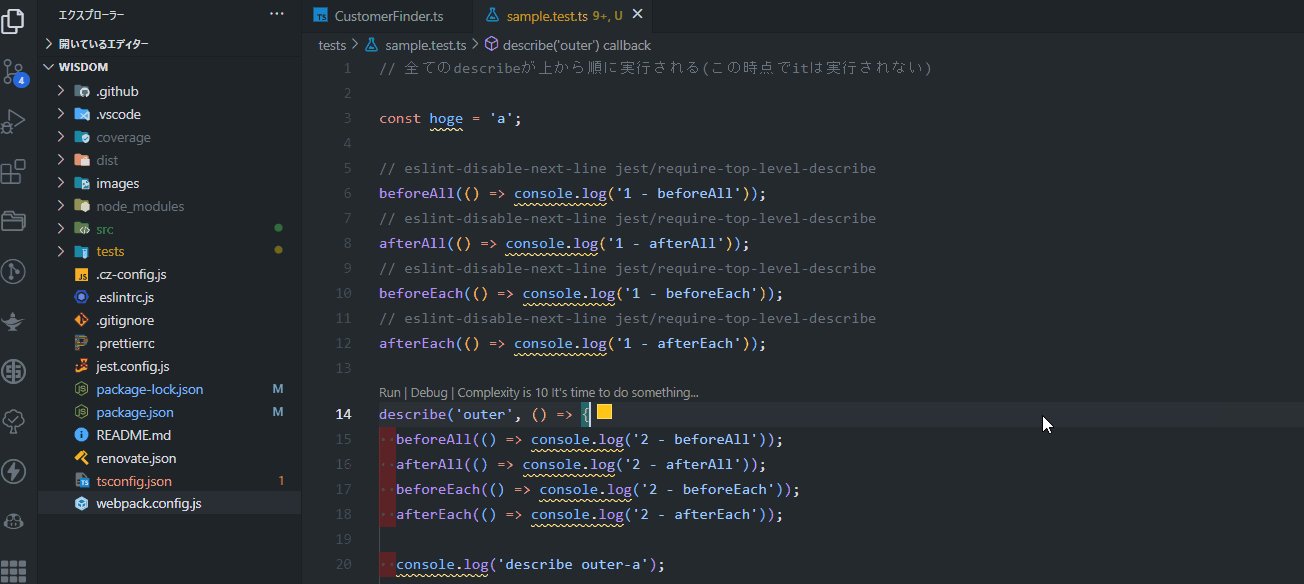
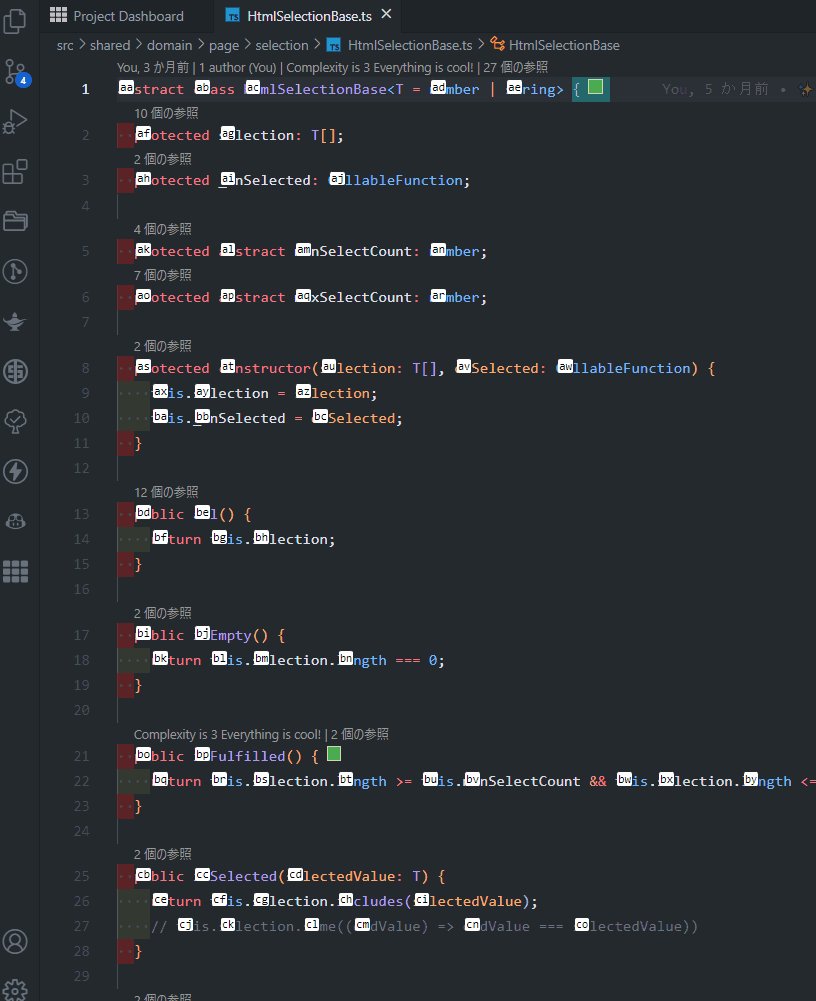
jumpy拡張により、エディターを開いてshift + enterを実行するとマウスを使わず、所定のソースコード位置にジャンプすることが可能になります。
例えば、25行目のメソッドの引数の部分にマウスを使わず、カーソールを合わせたい場合

設定方法
keybindings.json(ファイル -> 環境設定 -> キーボード ショートカット)に以下のような記述をするだけ。
1つめは、ジャンプモードに切り替えるためのショートカットキーの指定、2つめはジャンプモードを終了するためのショートカットキーの指定です。
また、extension.jumpy-wordでは、特定のワード単位でジャンプしますが、extension.jumpy-lineにすることで、ワード単位ではなく、行単位でジャンプするように変更することも可能です
//jumpy
{
"key": "shift+enter",
"command": "extension.jumpy-word",
"when": "editorTextFocus"
},
{
"key": "Escape",
"command": "extension.jumpy-exit",
"when": "editorTextFocus && jumpy.isJumpyMode"
}以上です。開発効率をあげるためにぜひ本記事で紹介したショートカット/拡張機能を検討してみてください。
まとめ
いかがでしたでしょうか。本記事では、マウスを使わないエンジニアを目指すための一歩として、必須級のVSCodeショートカットキーと拡張機能をgif付きでユースケース別に紹介しています。開発効率をあげるためにぜひ本記事のショートカットを参考にしてみてください。


