環境
- windows10
- macOS Monterey 12.0.1
- VsCode
動作イメージ
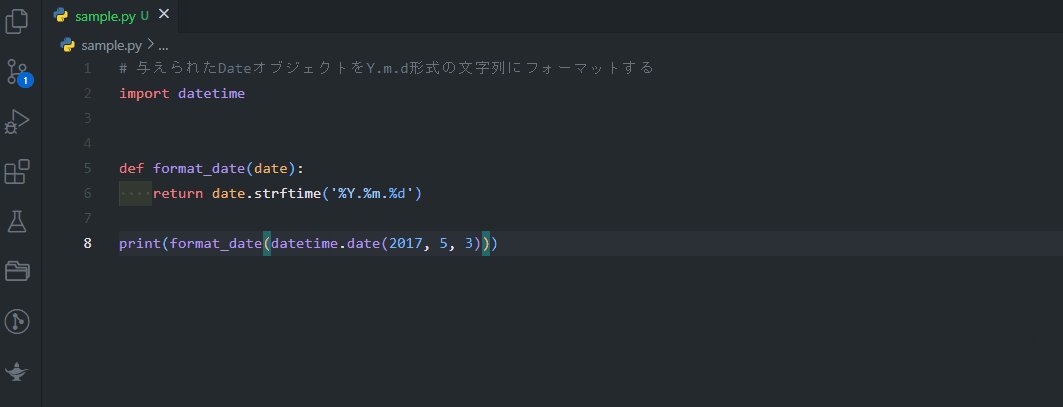
GitHub CopilotはAIによるコード補完ツールです。添付のように、実装の要件を指定すると自動でその要件にあったソースコードをインラインで補完してくれます。つまり開発効率をグン上げできます。

GitHub Copilotは有料なので、無料で試せるAIコード補完ツールAmazon CodeWhispererについての記事はこちらを参照ください。
設定手順
Copilotの利用手続き
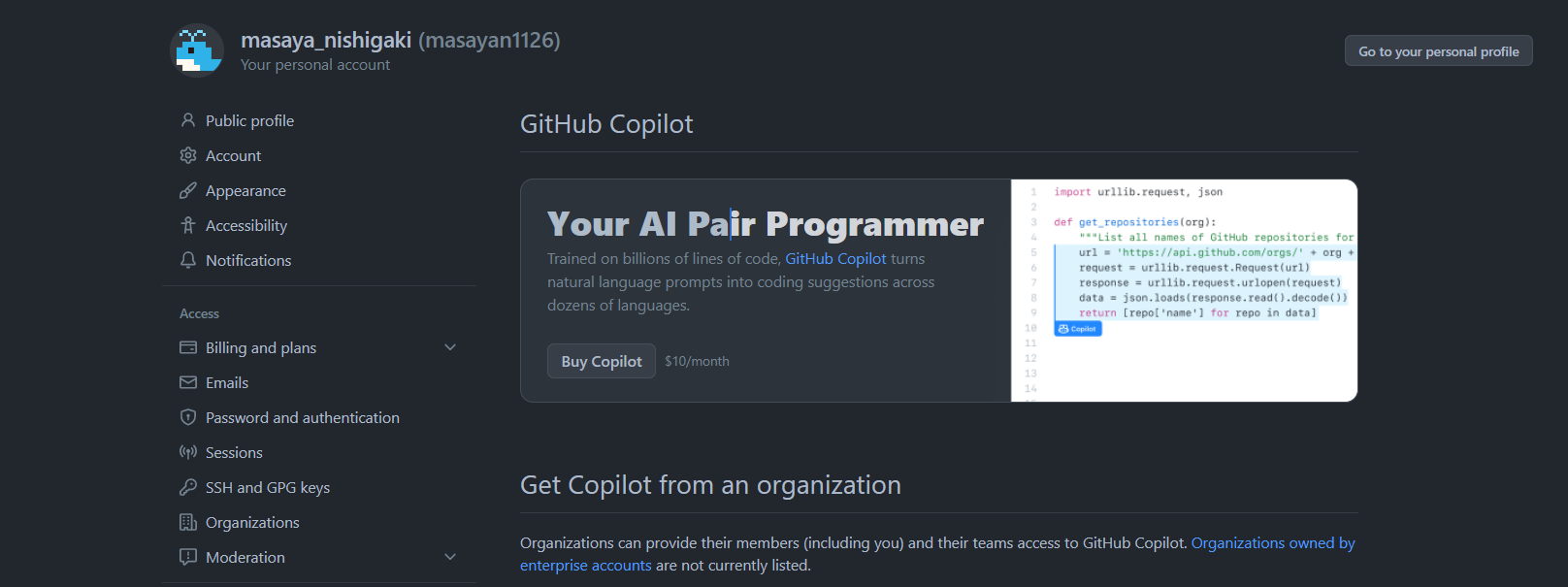
Githubアカウントからcopilotのページを表示
https://github.com/settings/copilot
個人の場合はBuy Copilotのボタンから利用開始手続きに移ることが可能。
法人契約の場合は画面下部にCopilotを法人名義で利用可能な組織名などが表示されるのでそこから手続きに進むことが可能。今回は個人の契約で進めます。

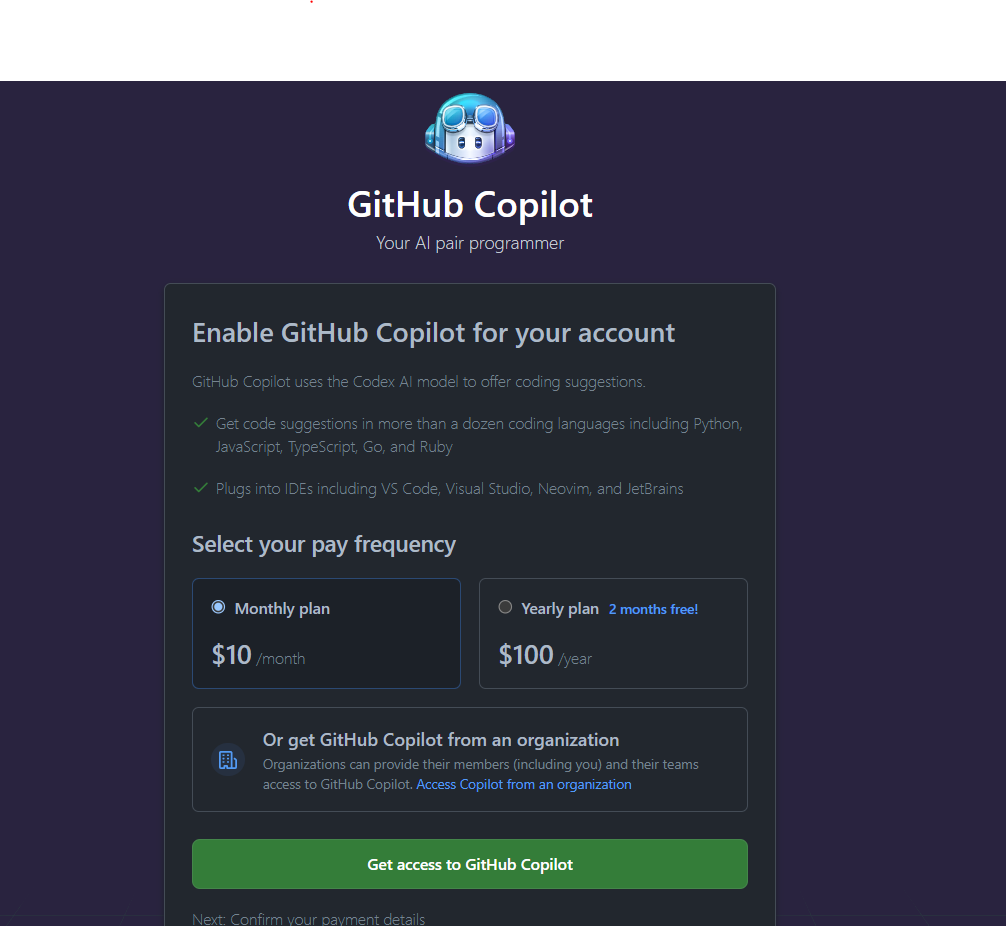
月々支払いのプランだと、月10ドルで、年支払いのプランだと年100ドルと、後者のほうが少しお得になっている(ビジネス向けは月19ドル)
プランを選択し、Get access to Github Copilotをクリック
その後、住所やクレジットカード情報などを入力し画面の指示に従って進めると、環境設定に関する項目を選択する画面が表示されます。項目は次の二つで、いずれも重要です。
Suggestions matching public code
GitHubで公開されているパブリックコードをそのまま候補としてサジェストするかどうかの項目です。ライセンス違反のコードが含まれる可能性があり、そのあたりに抵触すると面倒なので、様子見で、私はBlockとしました
Allow GitHub to use my code snippets for product improvements
製品の改善のために情報(自身が記述したソースコード)を提供することを許可するか、という項目です。情報漏洩が怖すぎるので、チェックを外しました

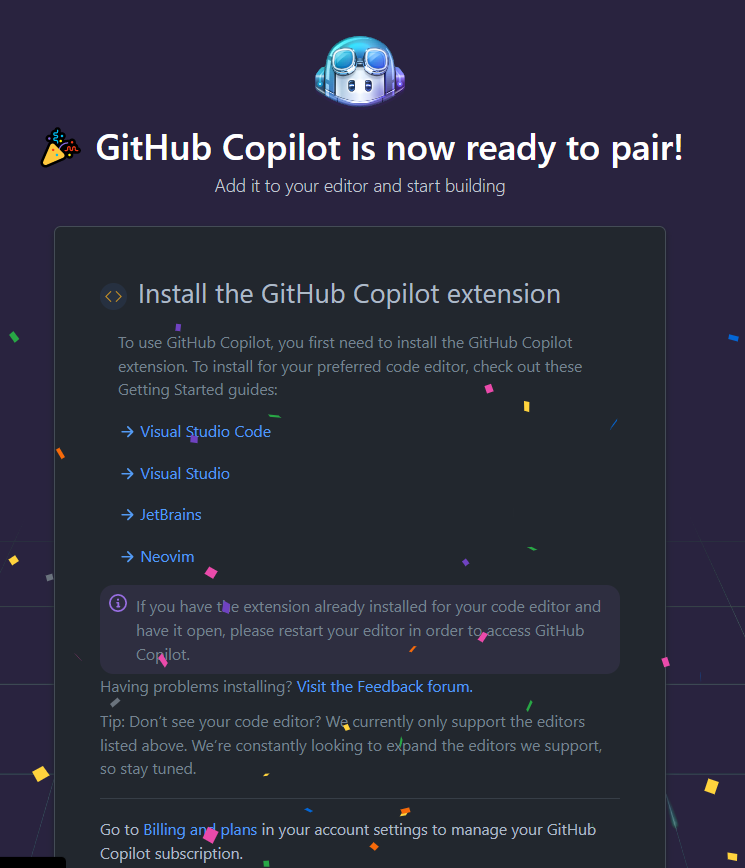
あとは、お使いのエディターに合わせてセッティングを行うだけです。

以降はVSCodeでのセッティング方法を紹介します
Copilot用拡張機能をインストール
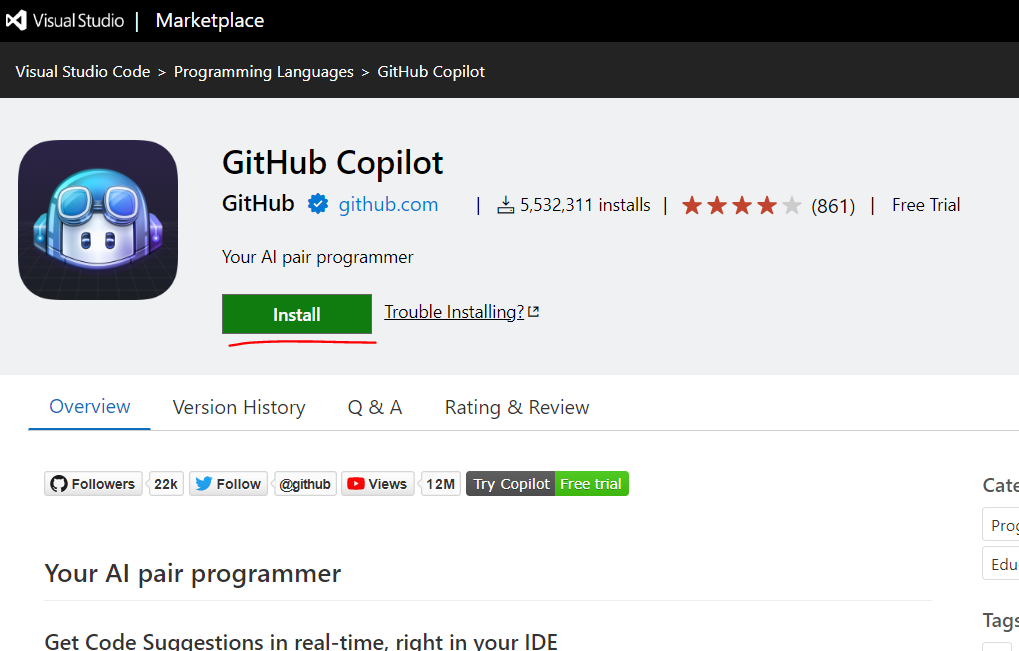
copilotの拡張機能のマーケットプレイスに移動する
https://marketplace.visualstudio.com/items?itemName=GitHub.copilot
Installをクリックする

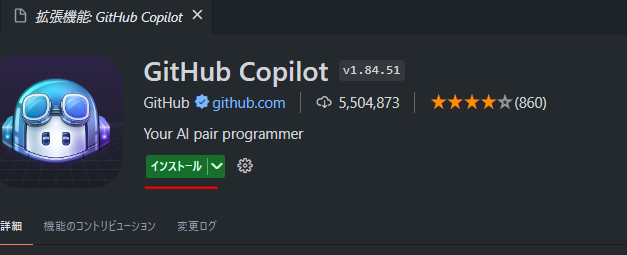
VSCodeが起動するので、インストールをクリック

エディターの右下にかわいらしいCopilotのアイコンが表示されていれば完了です。

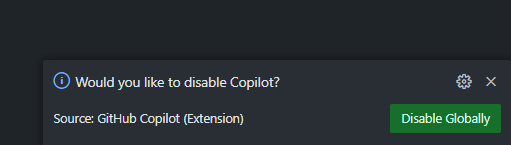
Copilotの有効化/無効化を設定
Copilotのアイコンをクリックすると、Copilotを「グローバルに無効化」するかどうか確認されます。Disable Globallyを選択すれば無効になります。

基本的な使い方
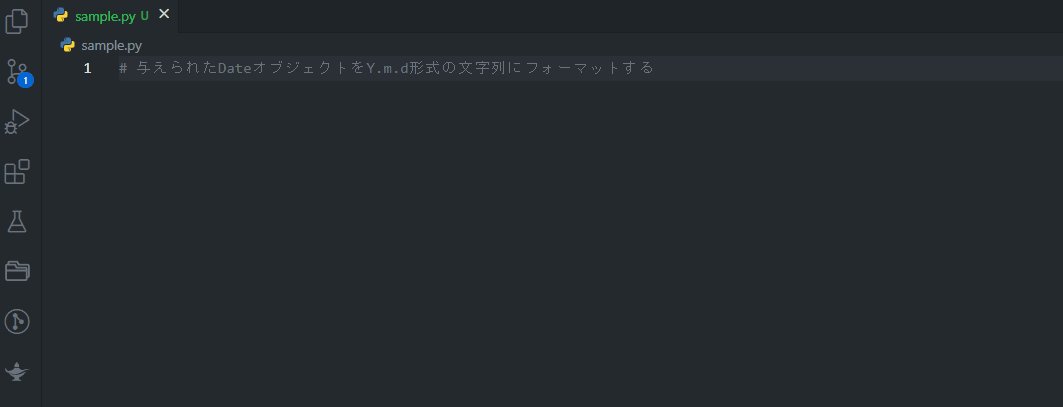
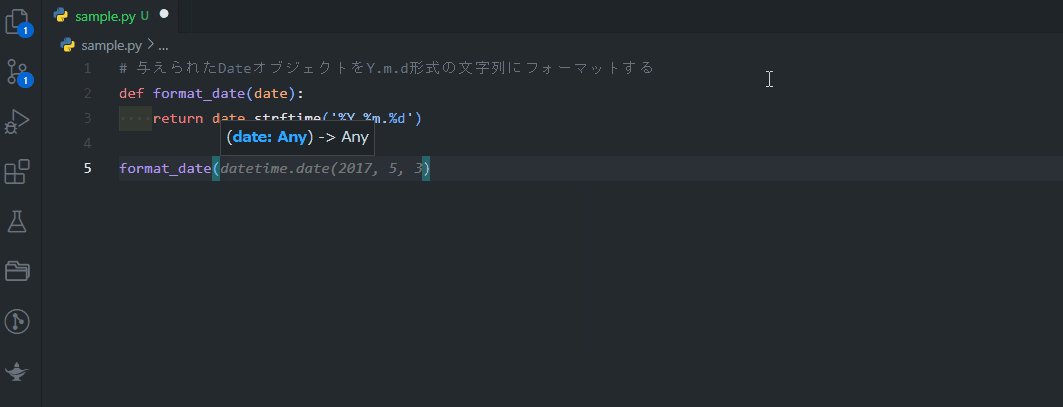
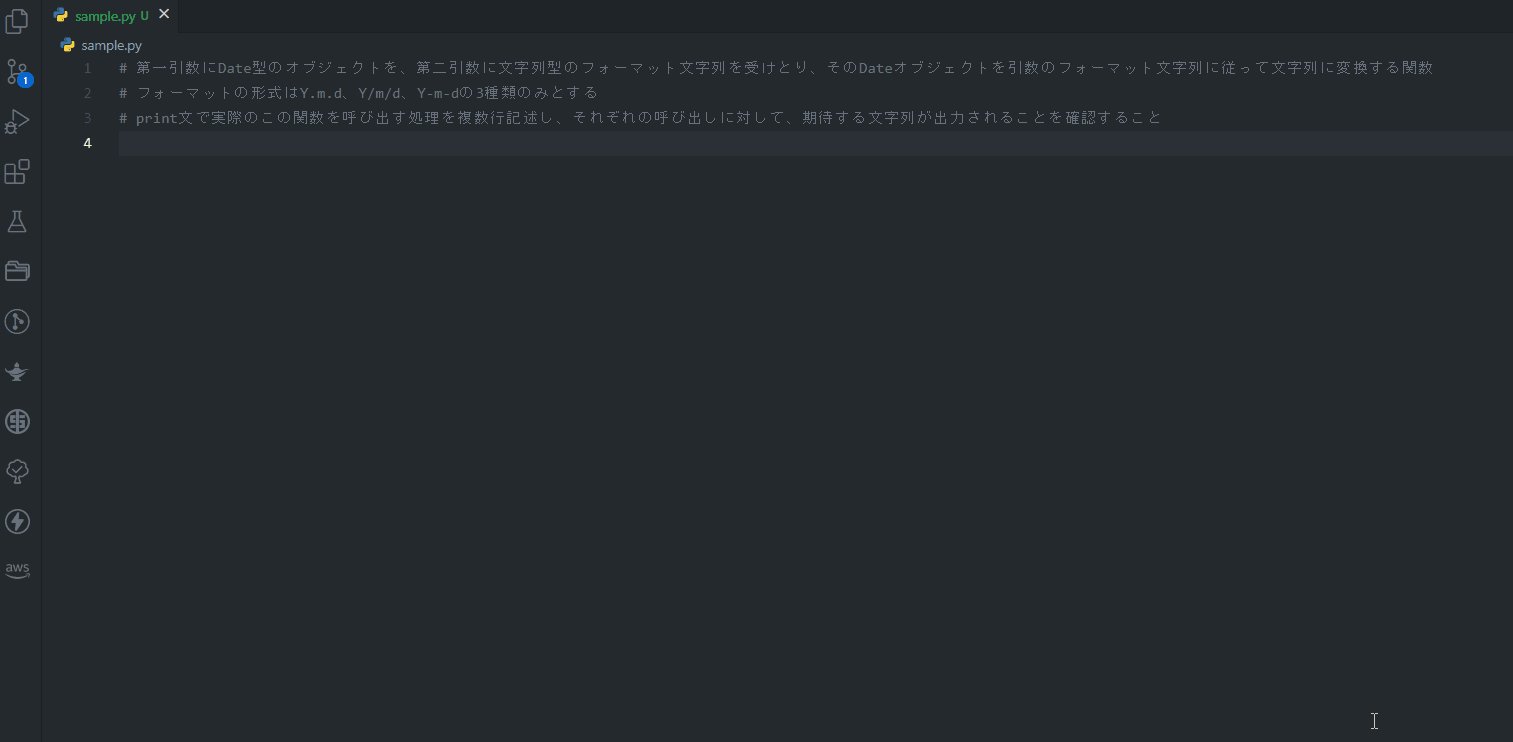
コメントから実装を補完
コメントもしくは関数名から実装を提案してくれます。提案を受け入れる場合はTabキーを押します。
.gif)
実行結果:2017.02.03
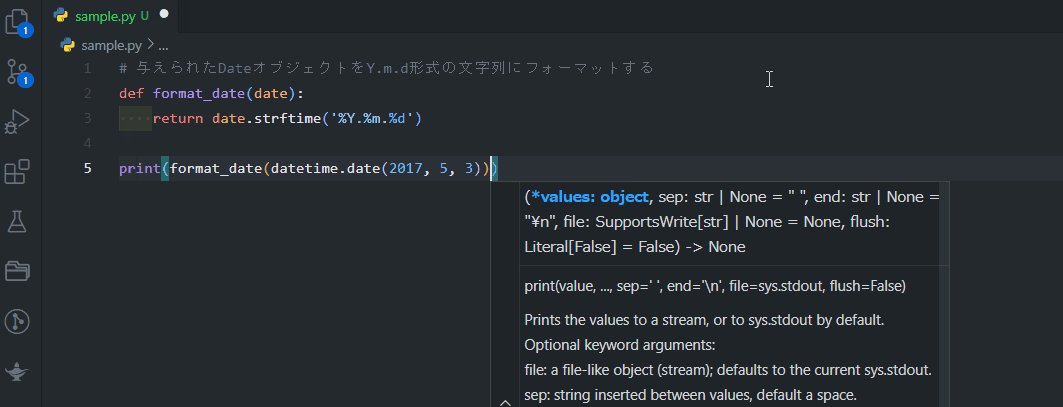
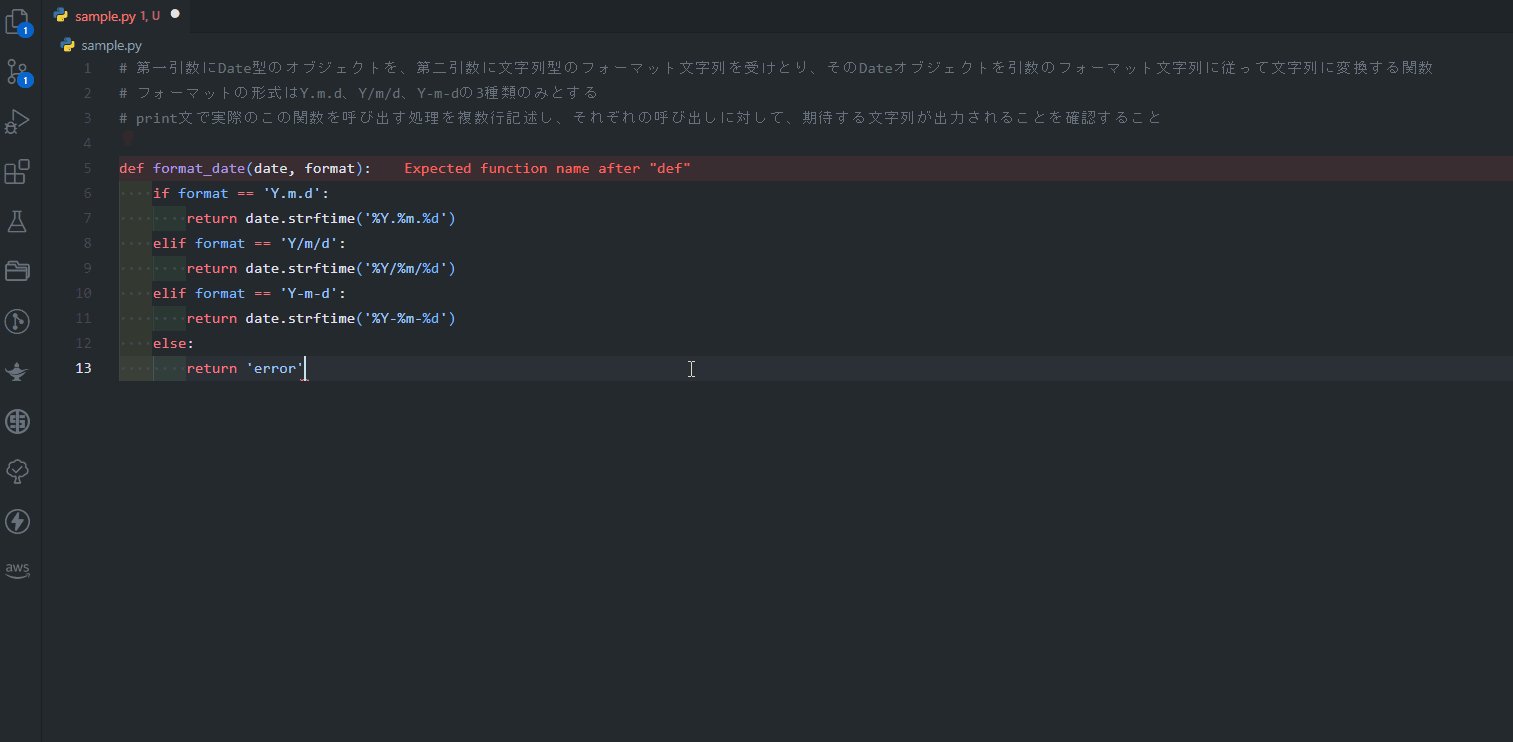
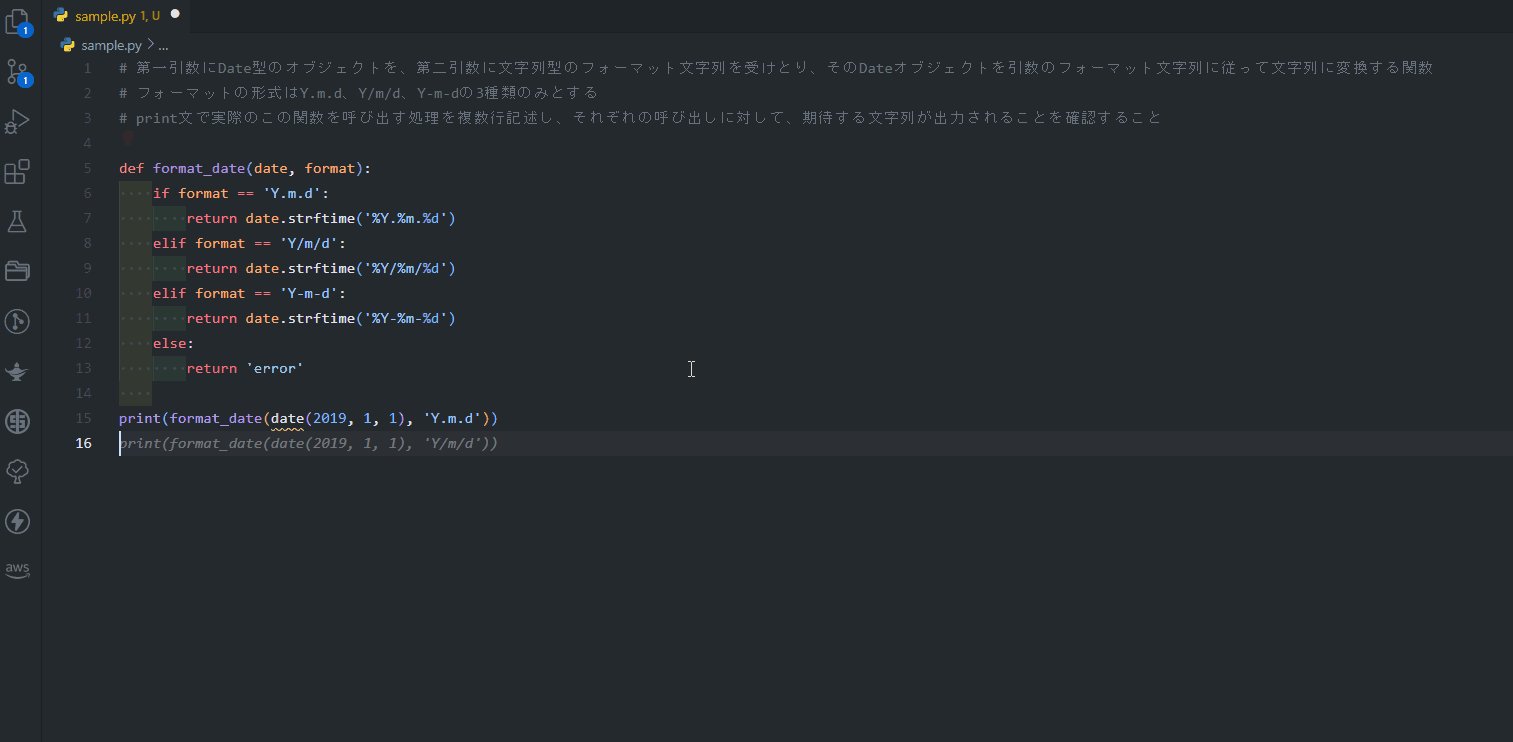
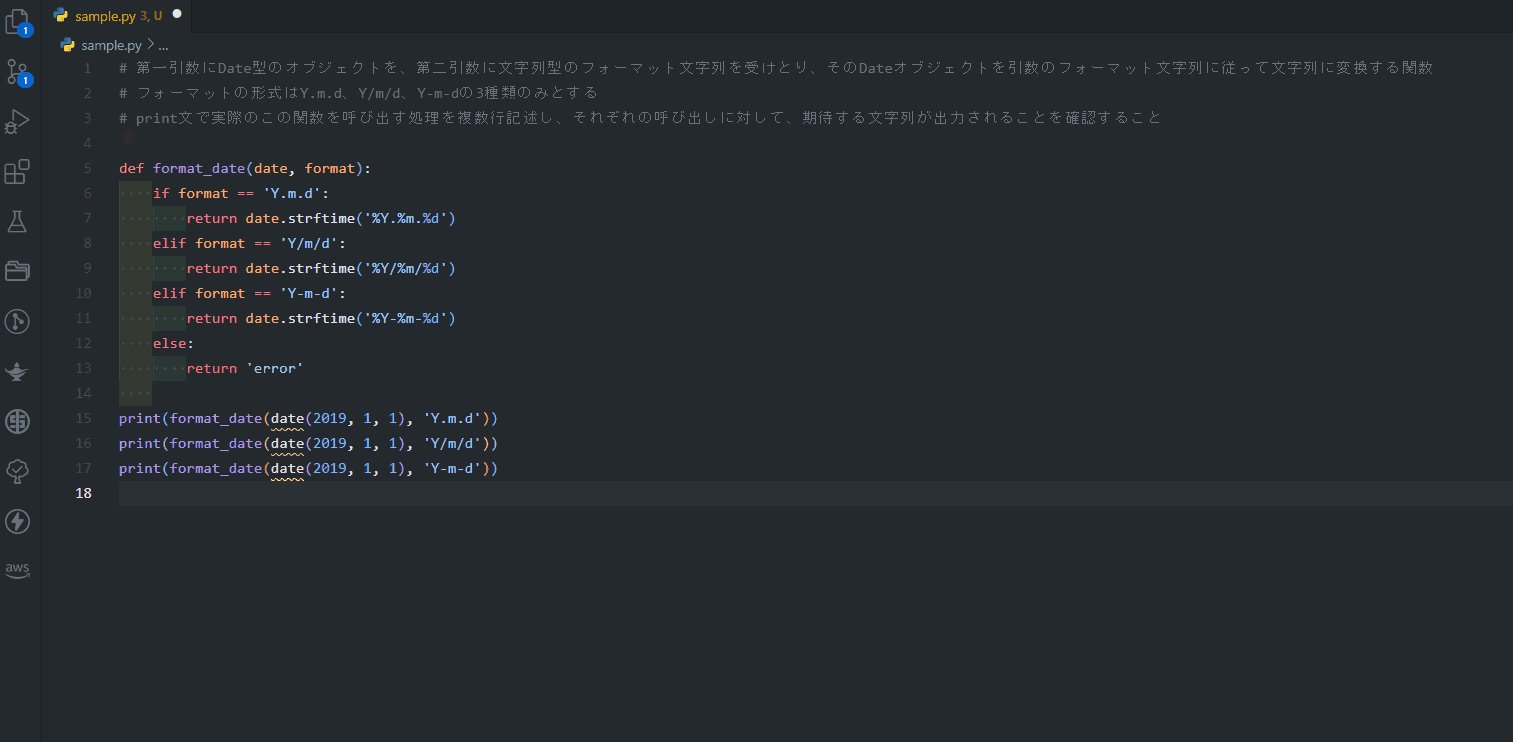
コメントを複数行記述できるので、より詳細な実装要件を指定可能。実際にその関数を使用するprint文についてもコメントで指定することで自動的に補完してくれたり、いろいろと推測してくれる。

実行結果:
2019.01.01
2019/01/01
2019-01-01
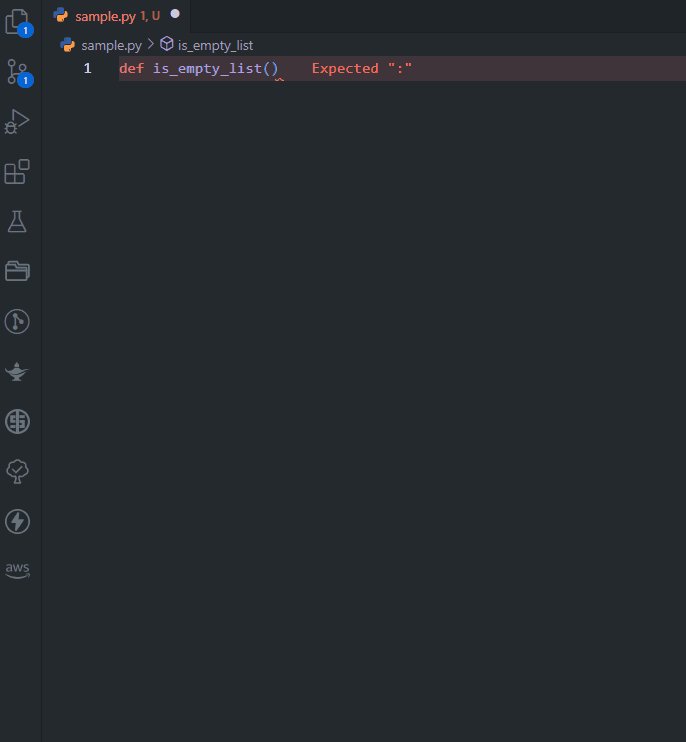
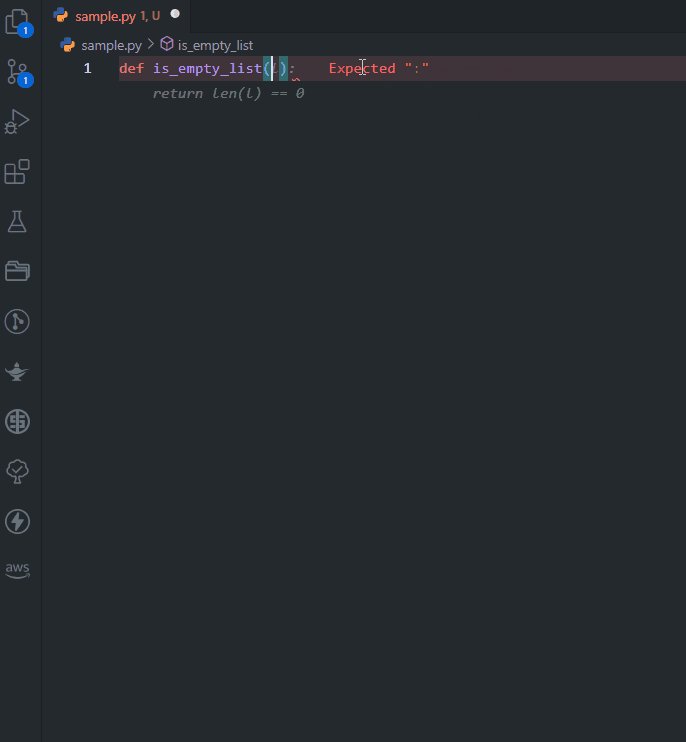
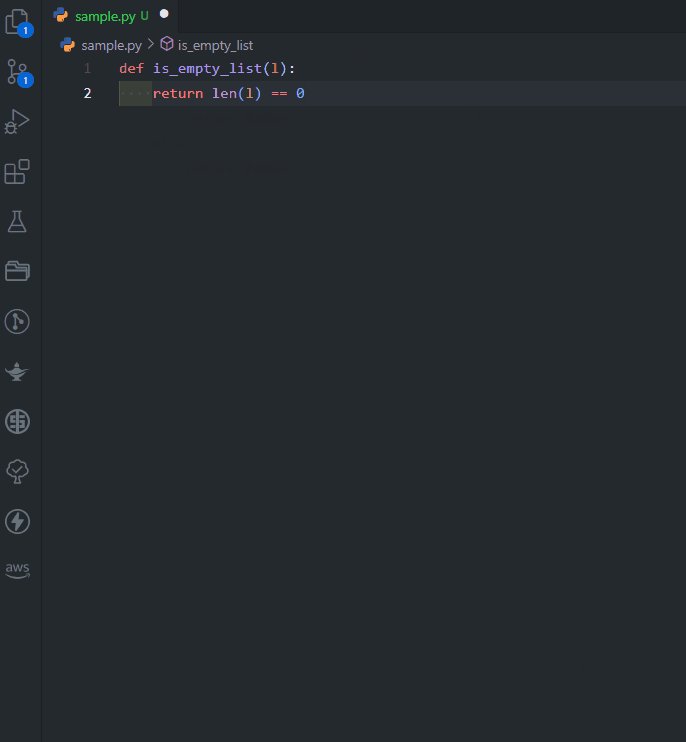
関数名から実装を補完
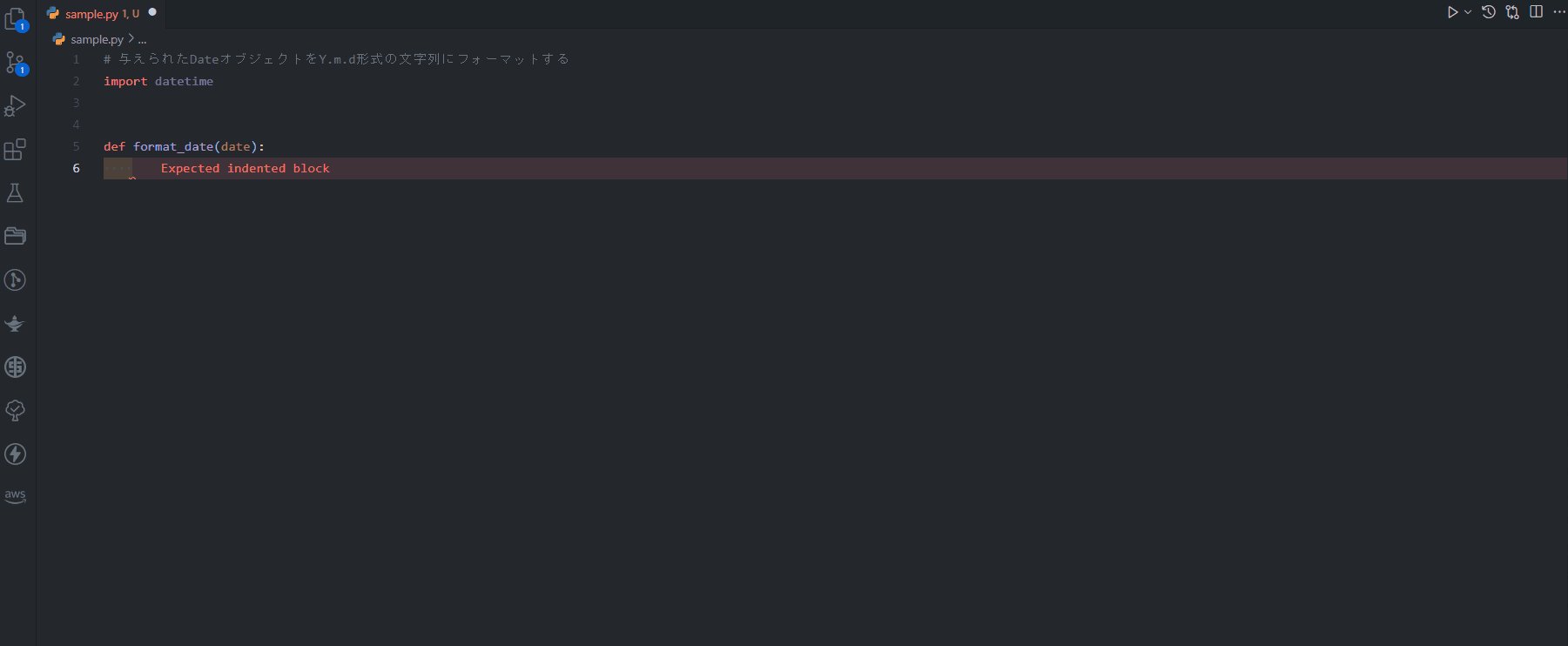
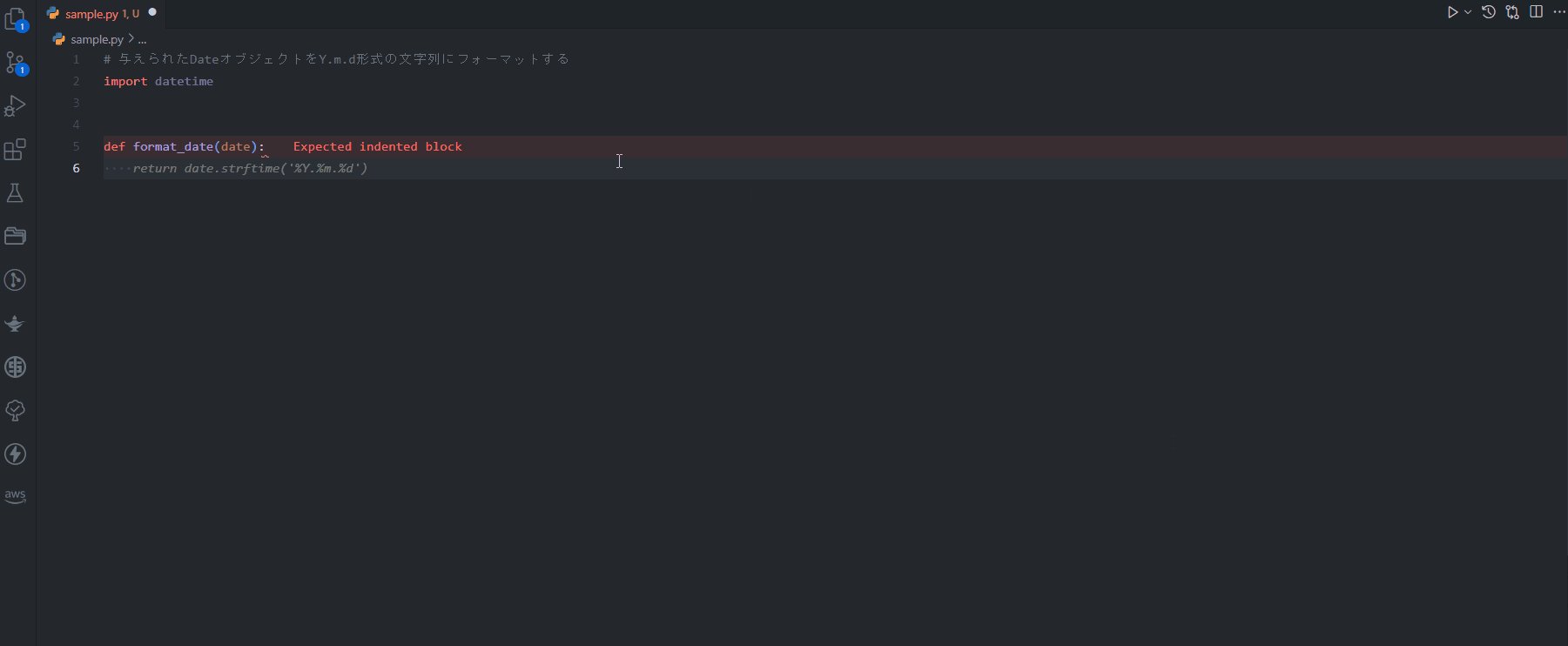
コメントではなく、関数名から実装を補完することも可能

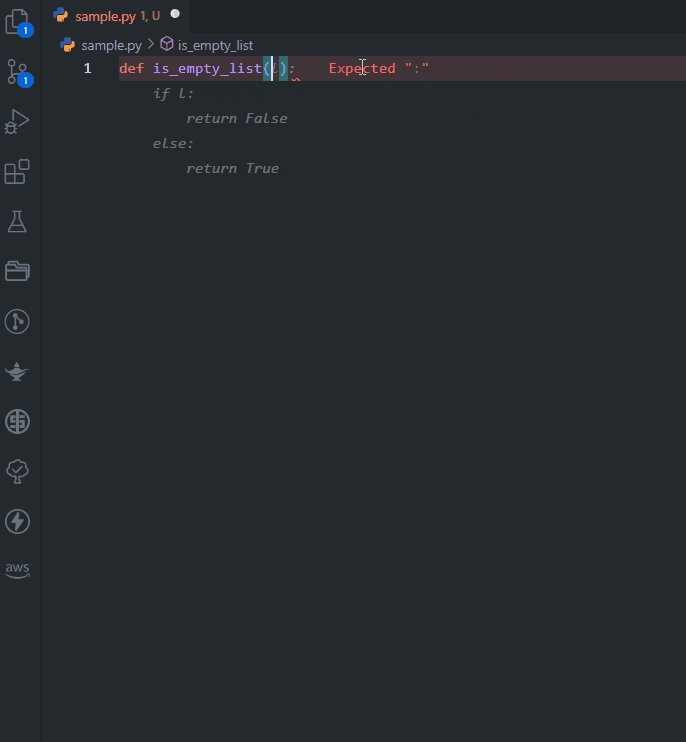
提案候補をすべて表示
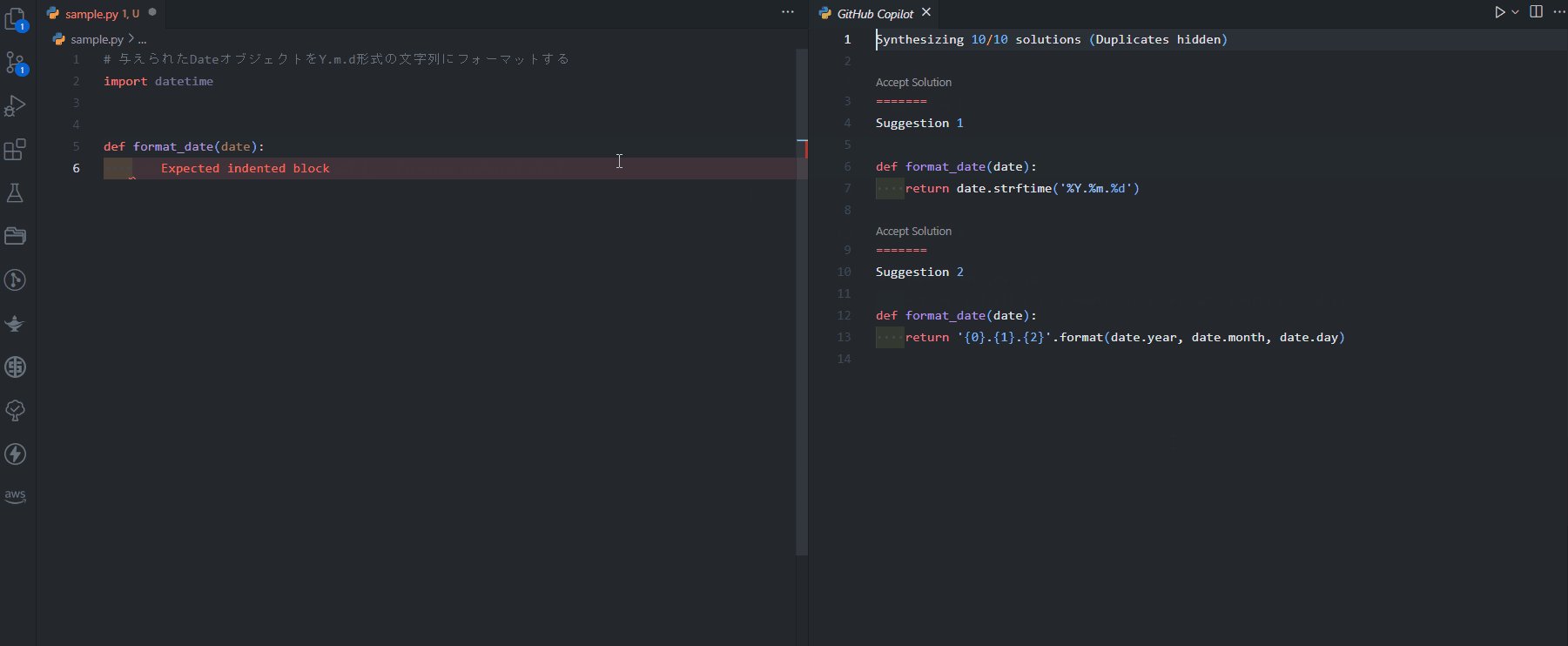
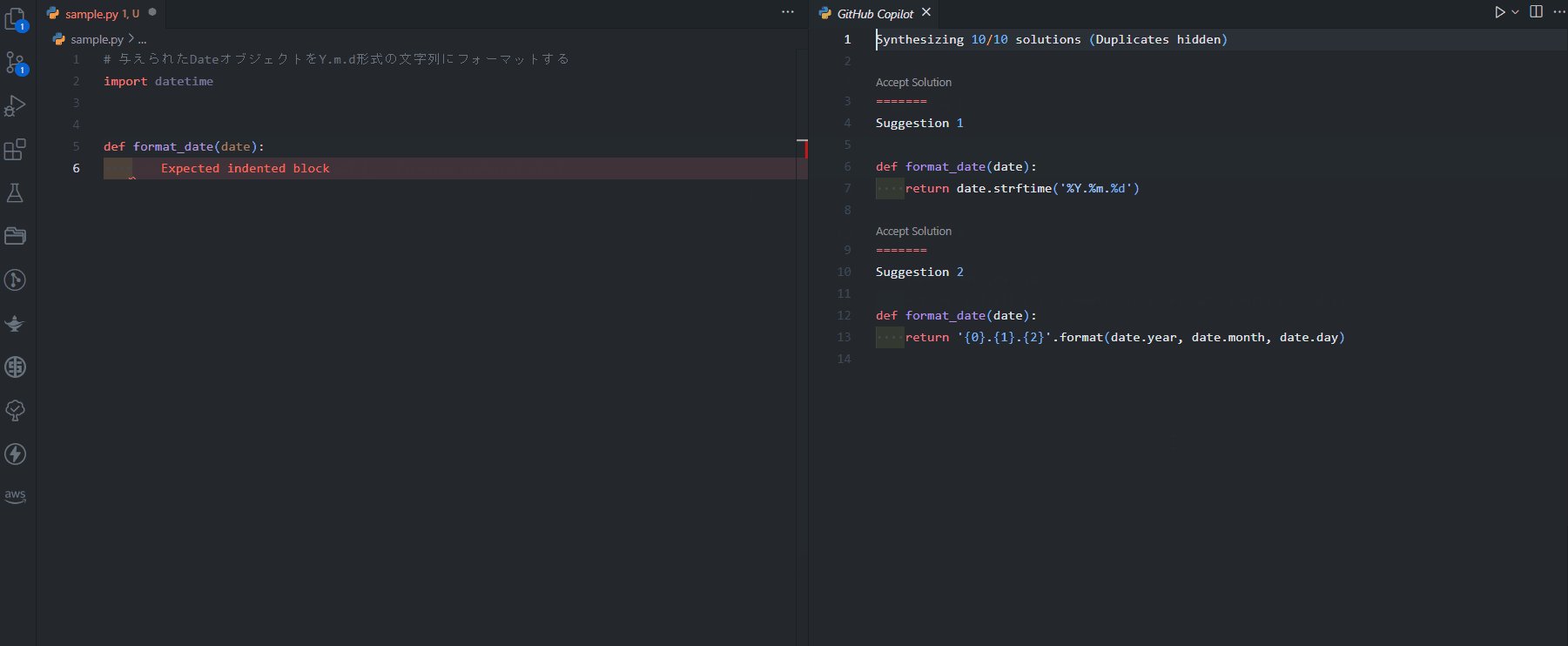
提案中に、Ctrl+Enterキーを押すことにより、別タブで複数の提案を一覧で見ることができます。(右左の矢印キーでも可)。画面右側の候補一覧から、Accept Solutionを選択すると該当の提案が採用され、コードが補完されます。
※候補の上をホバーすると、候補を選択するためのGitHub Copilotコマンドパレットを表示することも可能

現時点でこれだけのことができれば、GitHub Copilot Xになったらどれほど便利になるのかと楽しみですね。
その他、言語ごとのお作法だけではなく、フレームワークに沿った記法もきちんと区別して提案してくれます。
参考
その他、Copilot関連の他の拡張機能もいろいろとヤバい性能のものがあるので、そちらは別の記事で紹介したいと思います。
- GitHub Copilot Labs
- GitHub Copilot CLI
まとめ
いかがでしたでしょうか。本記事では、GitHub Copilot関連の神拡張機能であるGitHub Copilot Labsを紹介しました。インストール方法と具体的な機能についてコード例を挙げながら詳細に解説していますので、是非参考にしてみてください。