前置き
GASの管理方法として、以下の2種類があります。
- Container Bound Scripts
スプレッドシートなどの特定のサービスに紐づいているスクリプト - Standalone Scripts
どのサービスにも紐づかない独立したスクリプト
複数のスプレッドシートから同じスクリプトを呼び出すためには、Standalone Scriptsとして登録する必要がありますので、本記事でその手順をご説明したいと思います
環境
- windows10
- npm 6.14.14
- VsCode
- gitbash 2.32.0.1
動作イメージ
事前にスクリプトをライブラリとして登録しておくことで、いろいろな場所から呼び出すことができるようになります

設定手順
プロジェクト新規作成
npx clasp create --title "utility"※上記コマンド後、プロジェクトの種類を効かれますので、standaloneを選択してください
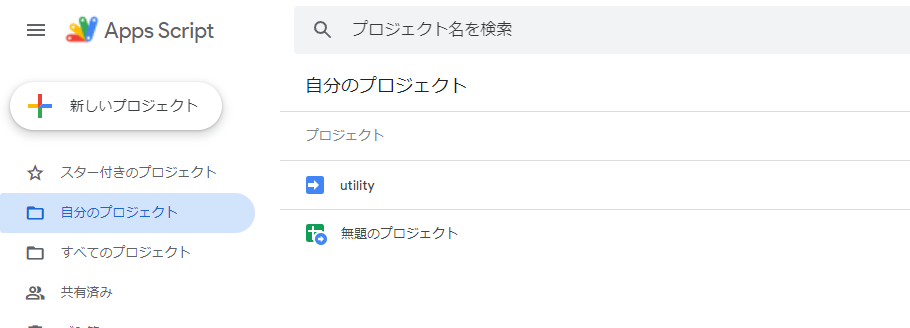
下図のように、新しいgasのプロジェクトが作成されます

ローカルで開発したソースコードをサーバーへアップロード
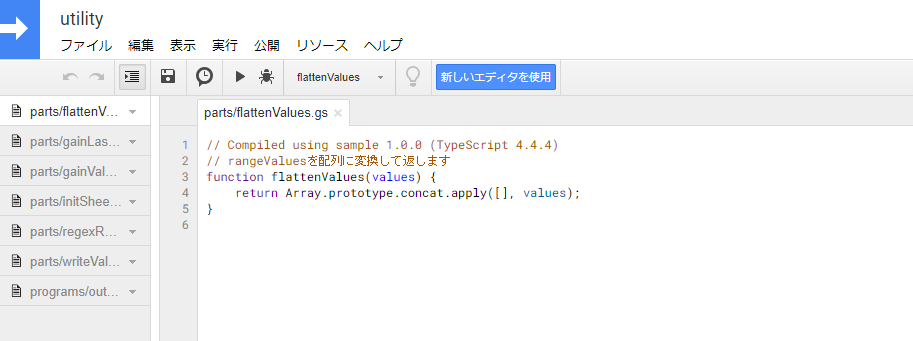
npx clasp push先ほど作成したプロジェクトにソースコード一式がpushされJSにトランスパイルされた状態で使用できます

pushしたソースコードのバージョンを設定
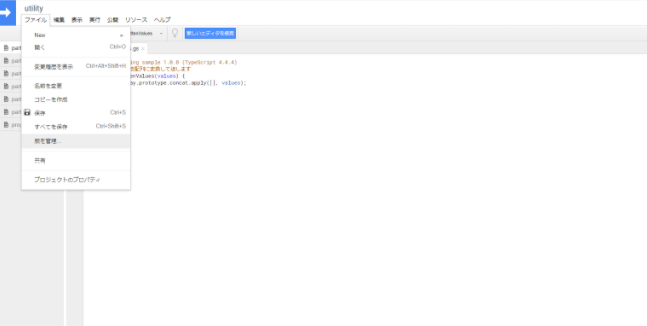
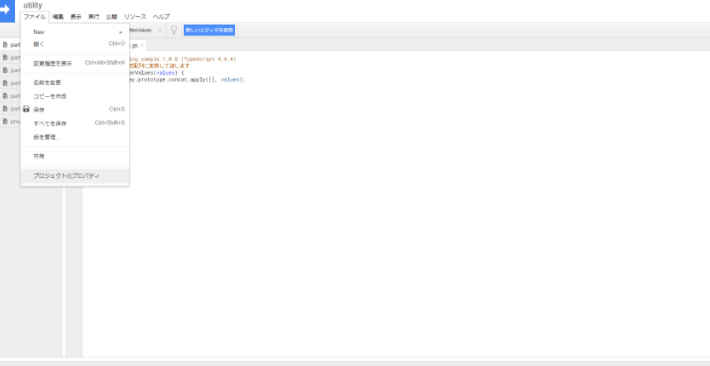
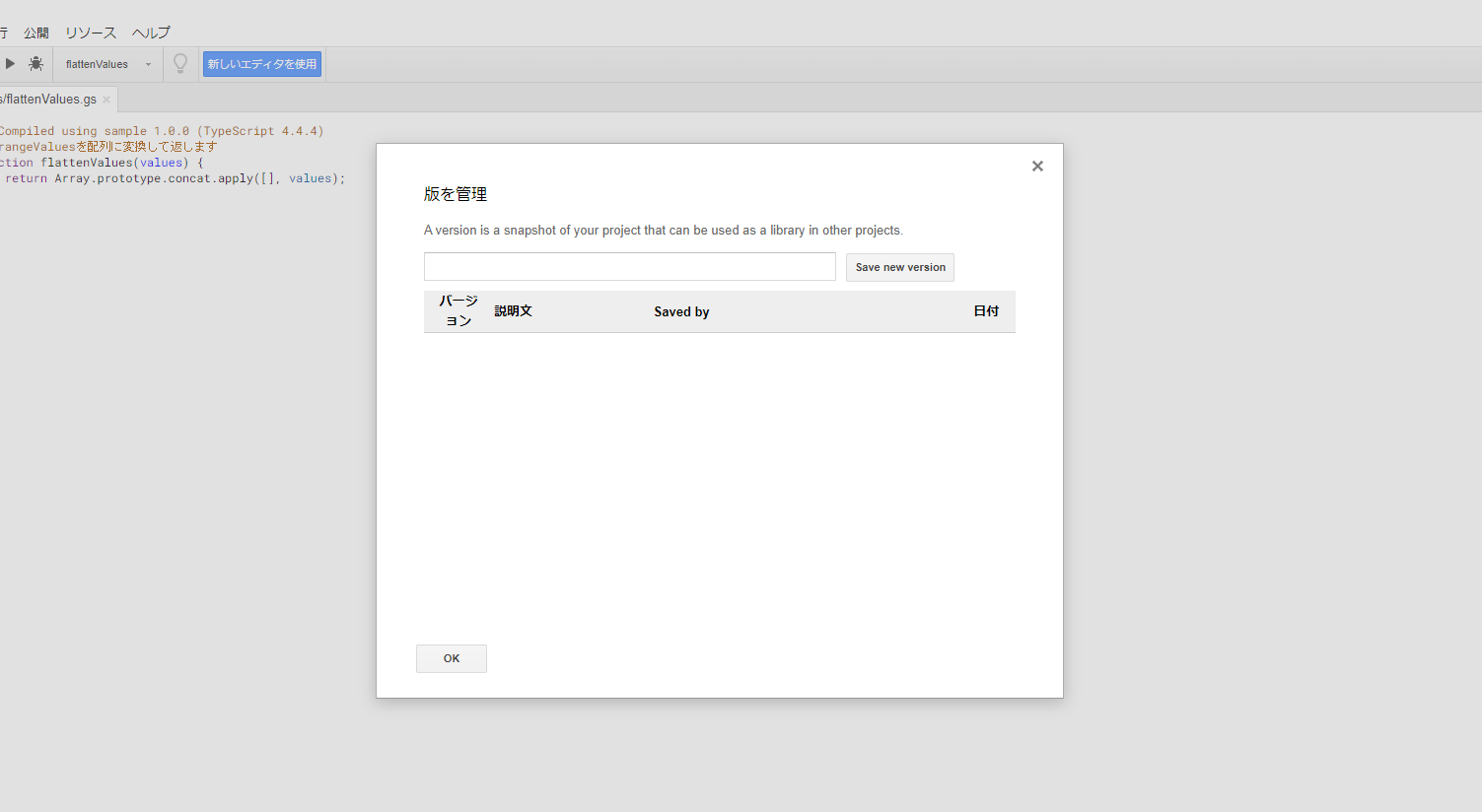
「メニュー」 > 「ファイル」 > 「版を管理」を選択します

説明文(任意)を入力して、save new version を押し、OKボタンを押します。
最後に、ファイルメニューから、プロジェクトのプロパティをクリックして次画面に表示されるスクリプトIDを控えておきます。

これで呼び出される側のライブラリとしての設定は完了です。
スプレッドシートにスクリプトを連携させる
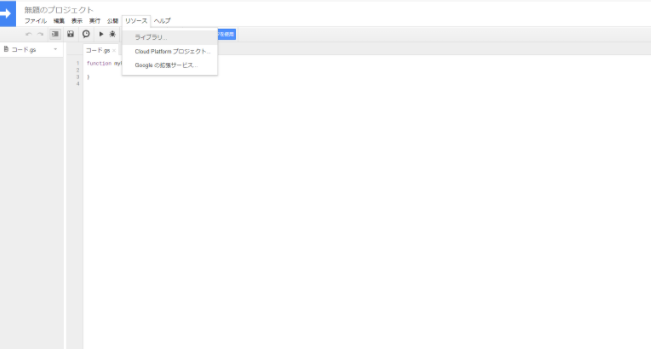
スプレッドシートシートを新規作成し、スクリプトエディタを開いて、リソースからライブラリを選択します


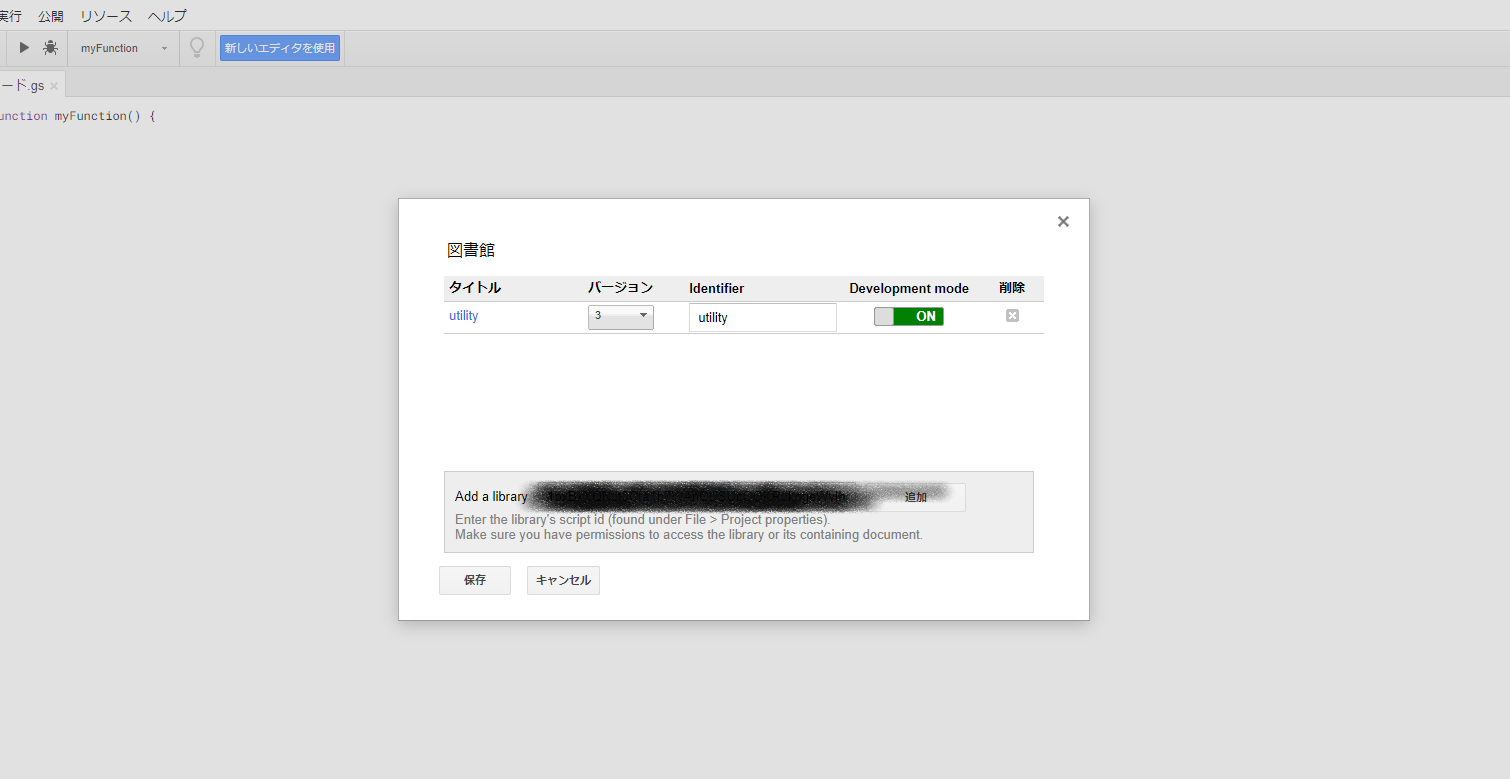
ダイアログが開くので、先ほど控えたスクリプトIDを入力すると、先ほどのライブラリが表示されるので、バージョン、識別子(ソースコード上で記述する際に使用する名称なのでわかりやすいものを)、開発モードをONにして保存します

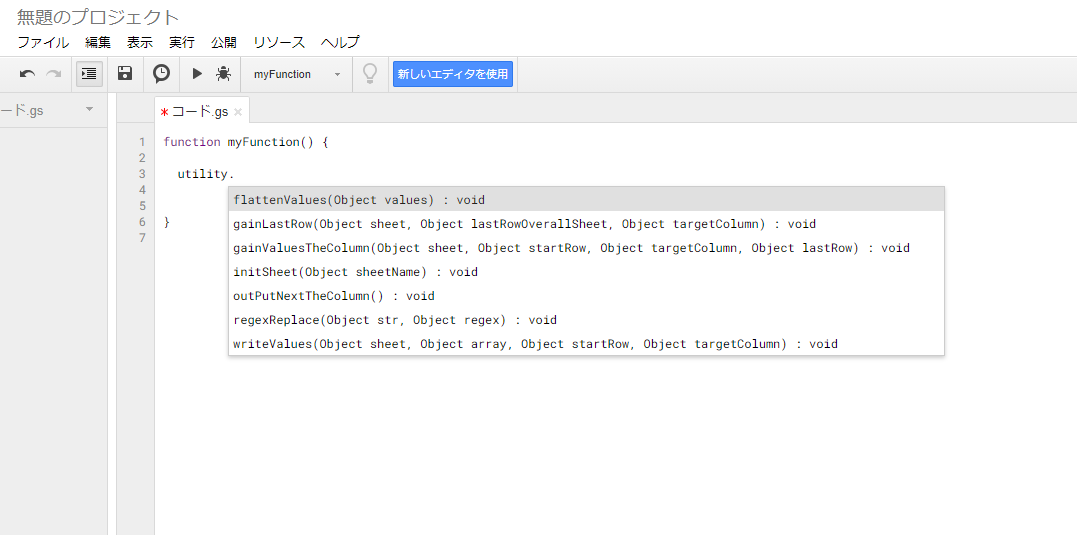
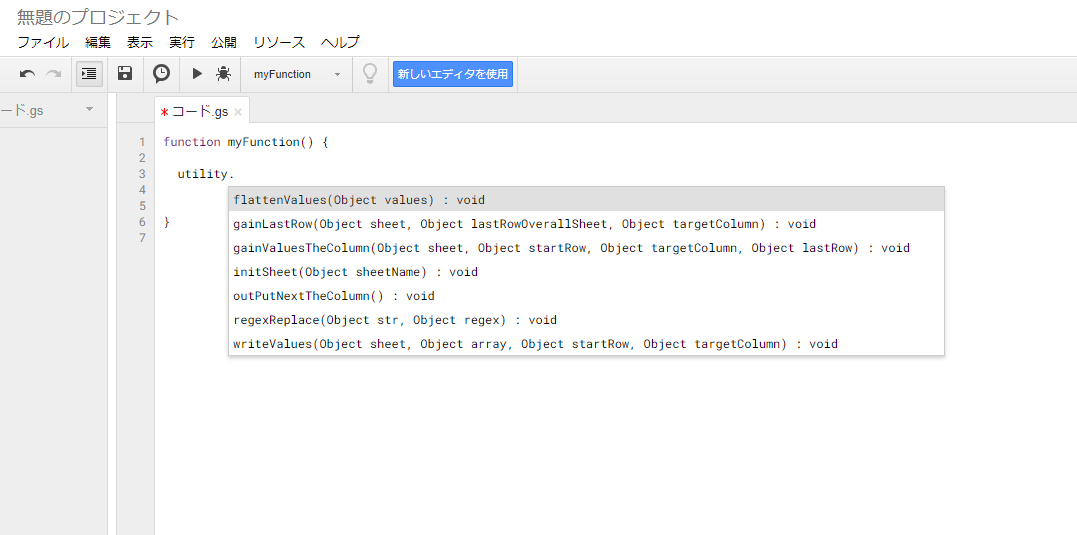
あとは、エディター上で先ほどの「識別子.」 を入力すると、ライブラリとして登録したスクリプトを呼び出すことができます。

これで、特定のスプレッドシートに依存することなくスクリプトを登録することができました。
まとめ
いかがでしたでしょうか。本記事では、GASをライブラリとして共通化し、どこからでも使いまわせるようにする方法について紹介しています。Standalone Scriptsとしてスクリプトを登録することで様々な場所からスクリプトを呼び出すことができとても便利なのでぜひ試してみてください





