環境構築
dockerコンテナ起動
githubからクローン
git clone https://github.com/masayan1126/docker-node.git移動
cd docker-node/ビルド&コンテナ起動
docker-compose up -dvue-cliプロジェクトの作成
nodeコンテナに入る
docker-compose exec node shコンテナ内でvue-cliプロジェクトを作成する
/app # vue create my-appセットアップ方法は、手動選択を選ぶ。
? Please pick a preset:
Default ([Vue 2] babel, eslint)
Default (Vue 3) ([Vue 3] babel, eslint)
❯ Manually select featuresVueバージョンの選択、Linter/Formatter、Babelを選択
? Check the features needed for your project: (Press <space> to select, <a> to toggle all, <i> to invert selection)
◉ Choose Vue version
◉ Babel
◯ TypeScript
❯◯ Progressive Web App (PWA) Support
◯ Router
◯ Vuex
◯ CSS Pre-processors
◉ Linter / Formatter
◯ Unit Testing
◯ E2E TestingVueのバージョンは2.xを選択
? Choose a version of Vue.js that you want to start the project with (Use arrow keys)
❯ 2.x
3.xESLint + Prettierを選択
? Pick a linter / formatter config:
ESLint with error prevention only
ESLint + Airbnb config
ESLint + Standard config
❯ ESLint + PrettierESLintの実行タイミングは保存時に実行する設定にしたいので、Lint on Saveを選択
? Pick additional lint features: (Press <space> to select, <a> to toggle all, <i> to invert selection)
❯◉ Lint on save
◯ Lint and fix on commit (requires Git)Babel、ESLintなどの設定をどこでするかを確認されます。今回はどちらでも構いませんが、
「専用の設定ファイル」を選択します。
? Where do you prefer placing config for Babel, ESLint, etc.? (Use arrow keys)
❯ In dedicated config files
In package.json今回の設定内容を次回以降のプロジェクトで使用するために保存しておくかを確認されます。特に保存する必要がないので、Nを選択
? Save this as a preset for future projects? (y/N)パッケージマネージャーはnpmを選択
? Pick the package manager to use when installing dependencies:
Use Yarn
❯ Use NPMセットアップが完了したら、VsCodeで/docker-node/my-appフォルダを開きます

VsCodeの設定
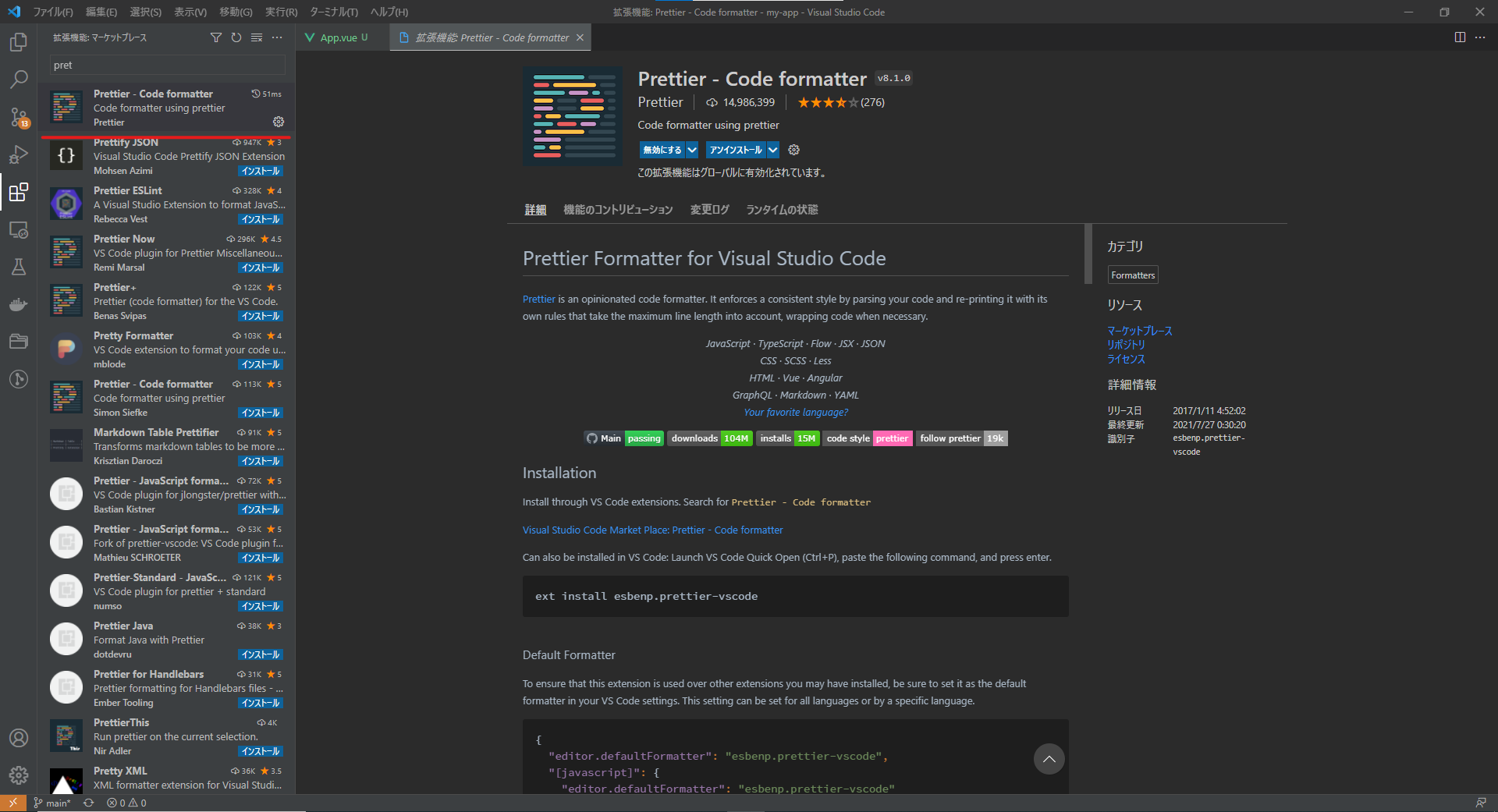
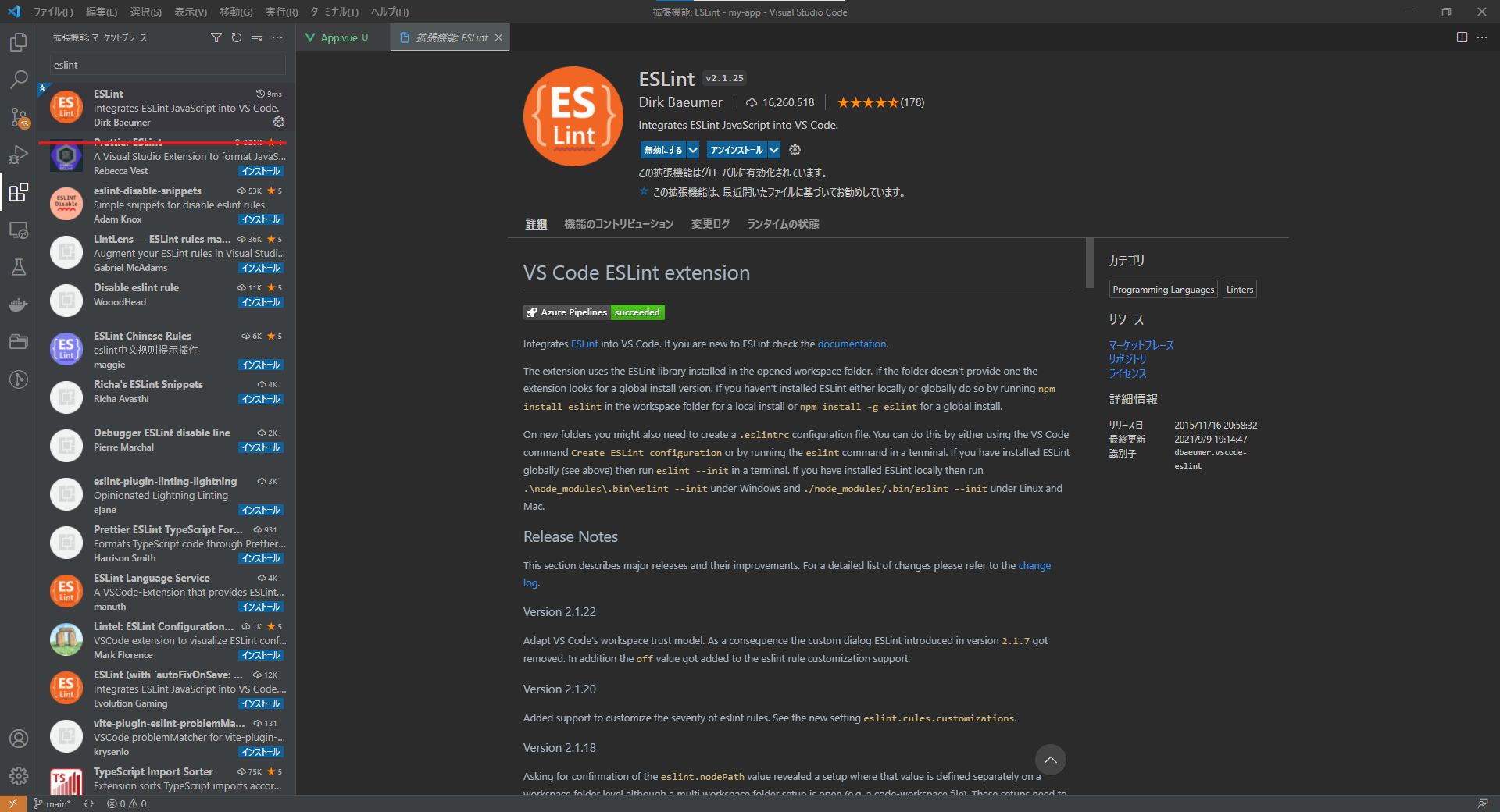
Vscodeのmarketplaceでprettierとeslintの拡張機能をインストールします。
Prettier - Code formatter

ESLint

VsCodeの設定ファイルを編集
以下の設定を ./.vscode/settings.json に追記する。これにより、ESLintに対応しているファイルは保存時にESLintによるフォーマットを行うことが可能になります。
{
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true
}
}動作確認
Vue CLIで作成したプロジェクトは、プロジェクトルートにvue.config.jsを用意すると自動的にロードするしくみになっています。
また、デフォルトだと、.eslintrc.jsのextendsでeslint:recommendedを指定しているので、ESLintが推奨するチェック項目でまとめてチェックしてくれています。(チェック項目はこちら)
.eslintrc.js
module.exports = {
root: true,
env: {
node: true,
},
extends: ["plugin:vue/essential", "eslint:recommended", "@vue/prettier"],
parserOptions: {
parser: "babel-eslint",
},
rules: {
"no-console": process.env.NODE_ENV === "production" ? "warn" : "off",
"no-debugger": process.env.NODE_ENV === "production" ? "warn" : "off",
},
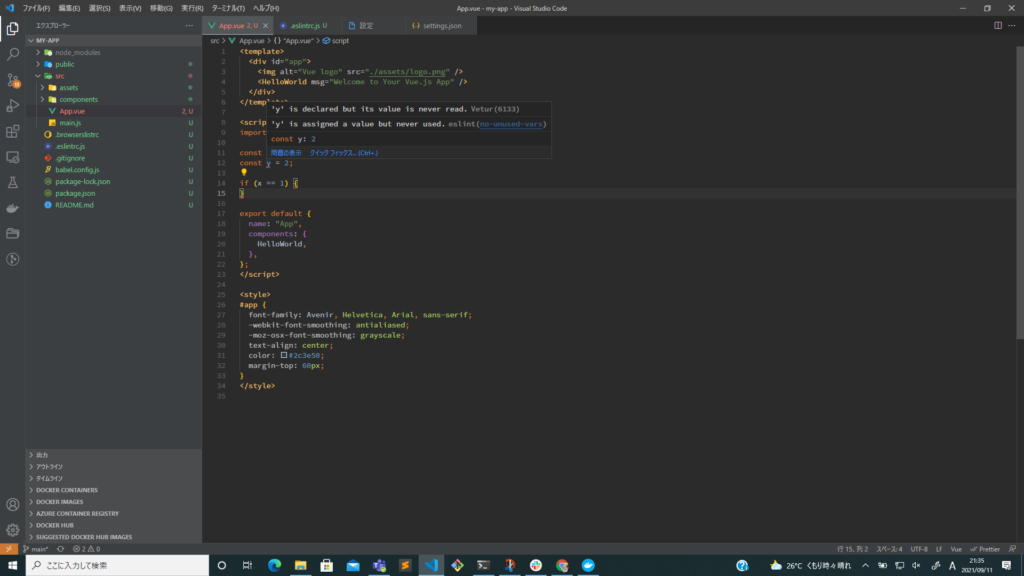
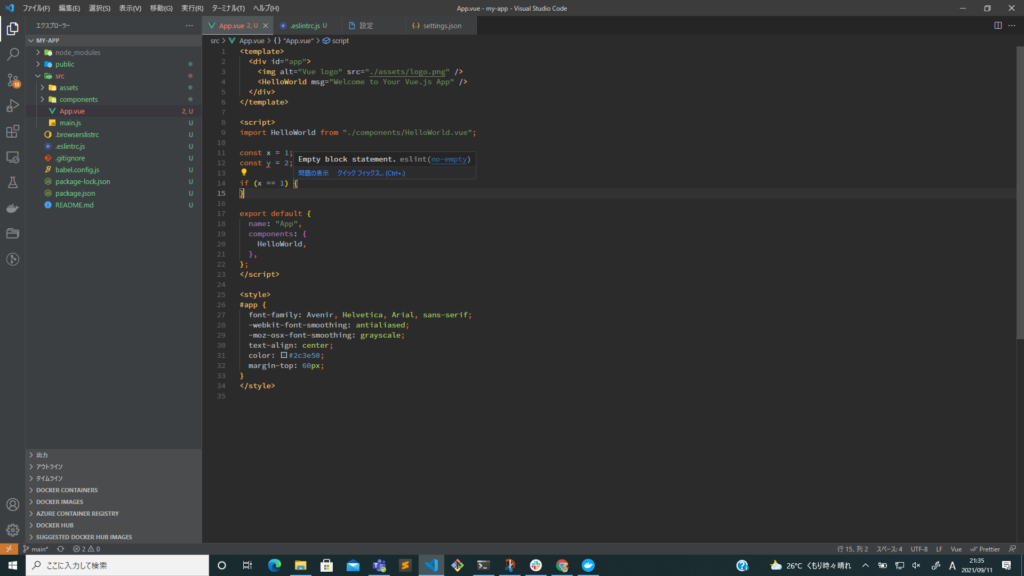
};一例ですが、未使用の変数があったらエラーにしてくれたり、

空のブロックがあるとエラーにしてくれたりします。

まとめ
いかがでしたでしょうか。本記事では、人気のIDEであるVsCodeにeslintとprettierを連携して、vue-cliで快適な開発環境構築を行う手順について紹介しています。チーム開発ではコーディング規約はとても重要となりますので、ぜひ今のうちに設定に慣れておくようにしましょう。




