前置き
一般的には、vscodeを起動するためには、対象のフォルダやファイルをvscodeにD&Dしたり、vscodeのショートカットをダブルクリックして起動しますが、実は簡単設定のみでマウスはできるだけ使わずに任意のディレクトリをターミナルから開くことが可能です
なので、今回はiTerm2というターミナルからVisual Studio Codeを呼び出す設定について紹介します。
要は、vscodeをcodeコマンドとして実行できるようにシェルにパスを通すということなのですが、手順は大きく以下です。
- Visual Studio Codeを起動
- シェルコマンドをインストール
- iterm2からVisual Studio Codeを起動する
Visual Studio Codeを起動
普通に起動します

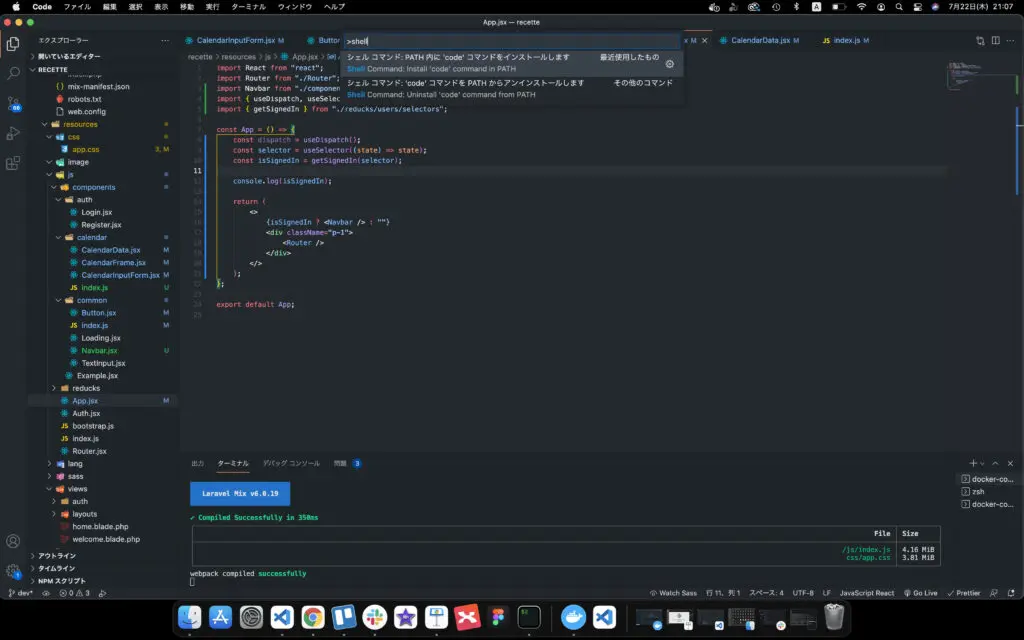
シェルコマンドをインストール
commnd + shift + Pを実行して、shellと入力し、「codeコマンドをインストールします」をクリック

シェルコマンド ‘code’ がPATHに正常にインストールされました。」と表示されると完了
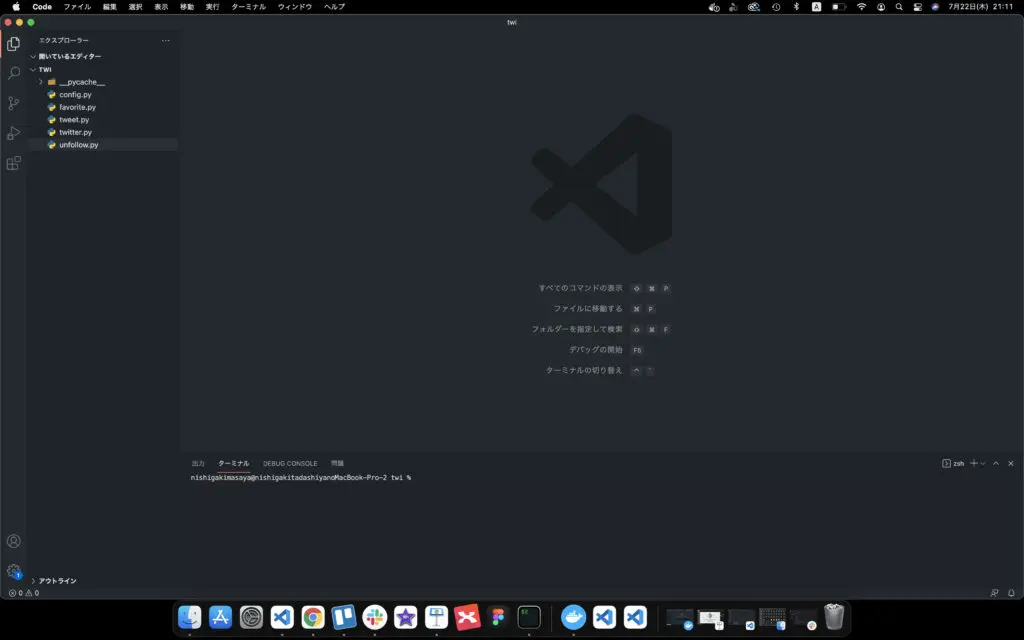
iterm2からVisual Studio Codeを起動する
iterm2を起動し、任意のディレクトリ(通常、開発を行うディレクトリ)に移動して以下のコマンドを実行します
code .実行後、指定したディレクトリをvscodeが開いた状態で起動します。

まとめ
いかがでしたでしょうか。一般的には、vscodeを起動するためには、対象のフォルダやファイルをvscodeにD&Dしたり、vscodeのショートカットをダブルクリックして起動しますが、実は簡単設定のみでマウスはできるだけ使わずに任意のディレクトリをターミナルから開くことが可能ですなので、今回はiTerm2というターミナルからVisual Studio Codeを呼び出す設定について紹介します。



